Mobile Ecommerce Most Essentials For Your Online Business Success
Over the years, mobile devices have become a necessity that people can not live without. From finding transportation to shopping without moving an inch, mobile usage keeps expanding and in no way slowing down. And mobile eCommerce is one of the fastest-growing. In fact, in the 1st quarter of 2019, 79% of traffic and 69% of orders on Shopify stores are coming through mobile devices.
So as an online store owner, how can you optimize our shop for the best browsing and ordering experience on mobile? That is precisely what we are covering today to give you explicit knowledge and instruction on how to succeed with mobile eCommerce. Let’s get into it.
What is Mobile eCommerce

Mobile eCommerce describes the overall process of online sales transactions that use wireless electronic devices like hand-held computers, mobile phones, or laptops. Electronic storefronts or online services from stores enable these transaction processes through searches and point-of-sale capabilities.
The most common example of mobile eCommerce is probably the advance shopping experience right from the phone like payment methods, online purchase, product configuration… This is a collaboration between mobile providers, telecommunication companies, and online business apps to bring more power to mobile customers. The whole industry constantly emerges and evolves at an incredible speed with new innovations coming out rapidly.
Another feature of mobile e-commerce websites is the adjustment of websites to make them easier to use with smaller screen sizes. There are some adjustments that can be made including removing large graphics and optimizing fonts for easier viewing and ergonomics.
Why going mobile is important to eCommerce

The main reason for Mobile eCommerce growing so rapidly is because of the fact that it has never been easier to consume content, research products, and make purchases right on smartphones.
Due to the convenience of mobile devices, it has become increasingly important for retailers to create a delightful shopping experience for mobile customers. Take these key statistics into consideration:
- 82% of Internet users in the USA said they have used a mobile device to purchase online.
- 35% of consumers in the USA use only their mobile devices to buy online.
- Mobile sales on both Black Friday and Cyber Monday 2018 surpassed $2 billion.
- By 2021, US mobile commerce sales are estimated to reach $420 billion.
- Conversion rates from mobile apps are three times higher than mobile sites.
- 53% of smartphone users buy from big company apps.
- 42% of smartphone users said to do more shopping from their mobile devices in the following year.
With mobiles, users can make purchases when they’re doing anything like commuting, traveling, or simply browsing. It doesn’t depend on what date or time it is or where the users may be. This is very important because mobile eCommerce allows you to sell items even if it is a close time of your physical store. This can help increase sales, which is what you as a store owner always want.
Mobile Website vs Mobile App
So far, we have talked about the importance of having a mobile-friendly eCommerce site or app. So which one should be used for your own business? Let’s compare both of them.
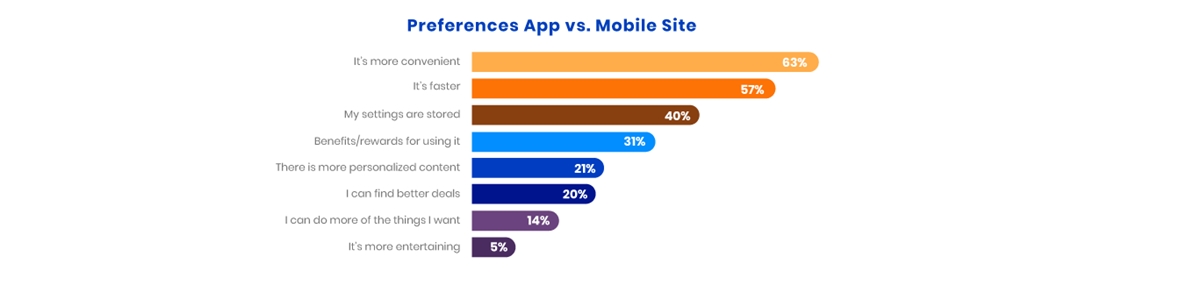
To be clear, you need both to be successful. But by statistics, having a mobile app is definitely more important and necessary to drive the most revenue. Because 78% of people would rather access a store from an app compared to a mobile website.

As you can see, consumers say apps are more convenient and faster than mobile websites. Plus, their settings are stored. This is not only easier for customers but also increases their chances of making a purchase. But we will talk about that in more detail shortly.
This is something else to remember. Customers who buy from an app spend twice as much as customers who buy from mobile websites and desktop devices. Moreover, consumers also spend three to four times longer on mobile applications than desktop and mobile websites.
There is a trend here. The longer they spend browsing the app, the more opportunities to buy and spend money. Mobile app users can be your most loyal customers, which is because they are twice as likely to return to your store within 30 days, compared to those bought from a mobile website.
This is related to why customers prefer mobile apps over mobile websites. They receive benefits and rewards for using the application, helping to personalize their experience. Let’s see some real-life comparisons to see the difference.
Conversion rates
Understanding your conversion rate is an important component of running a successful e-commerce business. How many people are navigating to your site every day? What percentage of these visitors are converted?
If those numbers are too low, you should identify what’s wrong with your conversion funnel. The same ideas can be applied to customers who access your store from a mobile device, whether it’s from a mobile website or a mobile app.
Further Reading: The Ultimate Guide On Creating A Marketing Funnel

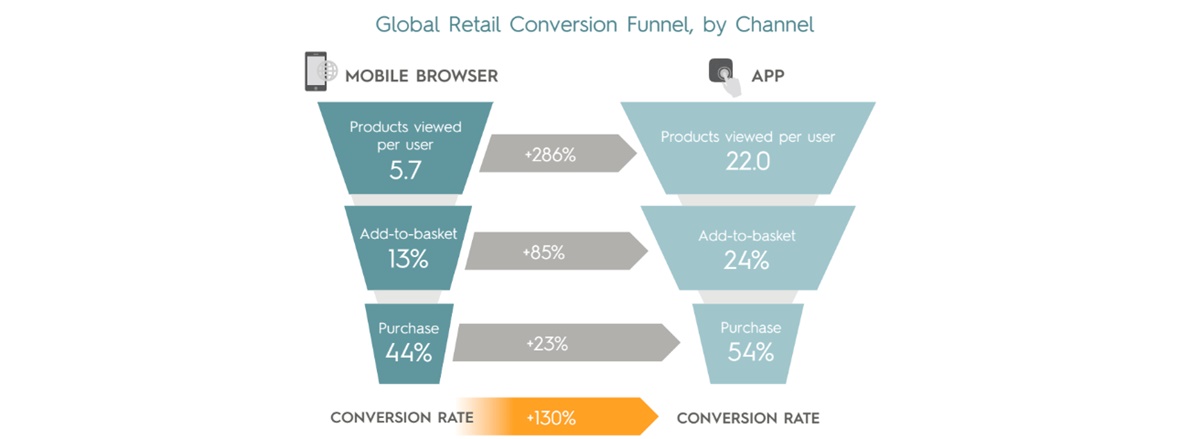
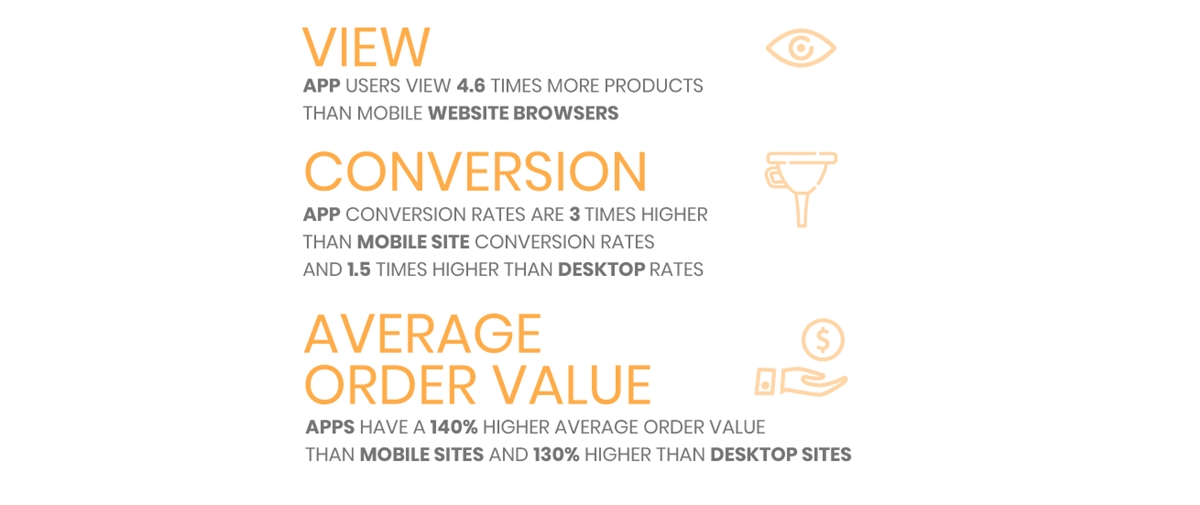
Look at the differences between mobile browsers and mobile applications. Users see nearly four times as many products from an app and add items to their shopping carts as compared to mobile websites. 130% higher conversions on apps.
Why? Applications are just more convenient to use.
Shopping cart abandonment rates
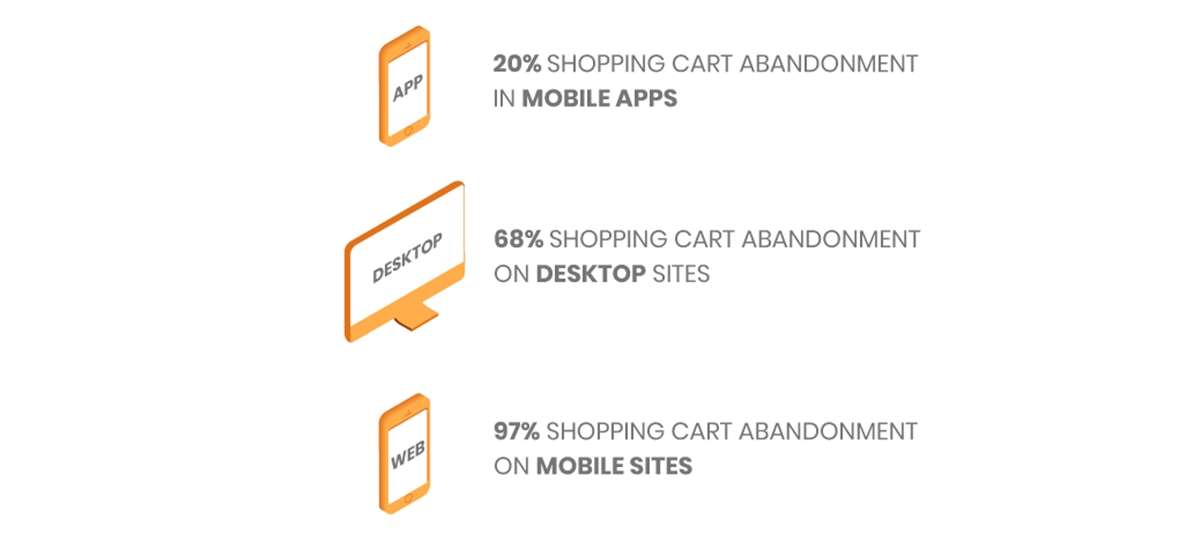
Mobile apps also have lower cart abandonment rates than both desktop websites and mobile browsers. Just look at these numbers to see for yourself.

As you can see, mobile websites have the highest skipping rate of the three options. The reason why shopping cart abandonment rates are lower for mobile apps is the same reason why their conversion rates are higher. A mobile application that simplifies the checkout process.
When a customer wants to buy from a mobile website, more time can cost. After they have added an item into cart, they would have to enter all their information like:
- Name
- Phone number
- Email address
- Delivery address
- Payment address
- Credit Card Number
That’s a lot of information to type on the four-inch screen with your thumbs. Even if someone were to go through this process, there is a possibility that they can make a mistake and have to type over again
But with an app, all this information can be stored and accessed easily. Mobile app users are able to check in just a few clicks.
Also, if they leave something in their cart, you have a better chance of getting that user to eventually convert. In addition to sending a shopping cart abandonment email, you can reach mobile users with push notifications reminding them of the remaining items in their shopping cart. You will not have this option from the mobile browser.
Average order value
So far we have established that mobile app users convert at a higher rate than those who browse on mobile websites and have a lower cart abandonment rate.

One more thing to notice is that mobile applications have an average order value of 10% higher than mobile websites. So, if you want customers to convert for a higher price and spend more money, you’ll want to use a mobile app. This is just a better way to promote business growth.
With all those comparisons, we can safely say the eCommerce app has quite an advantage over a mobile website. But if you want to have the best result, we recommend you try to optimize both.
How to deploy mobile eCommerce

Mobile Website
Mobile eCommerce is on the rise. It is growing and will continue to grow at a rapid rate in the coming years. What part of your company’s sales comes from mobile devices?
If you haven’t targeted mobile users, the first thing you need to do is make sure you have a mobile-friendly website. This can make a big difference in mobile conversion rates. In fact, a mobile-friendly website makes customers 67% more likely to buy a product or service online.
On the other hand, if a website is not mobile-friendly, there’s a 61% higher chance that customers will leave the site quickly.
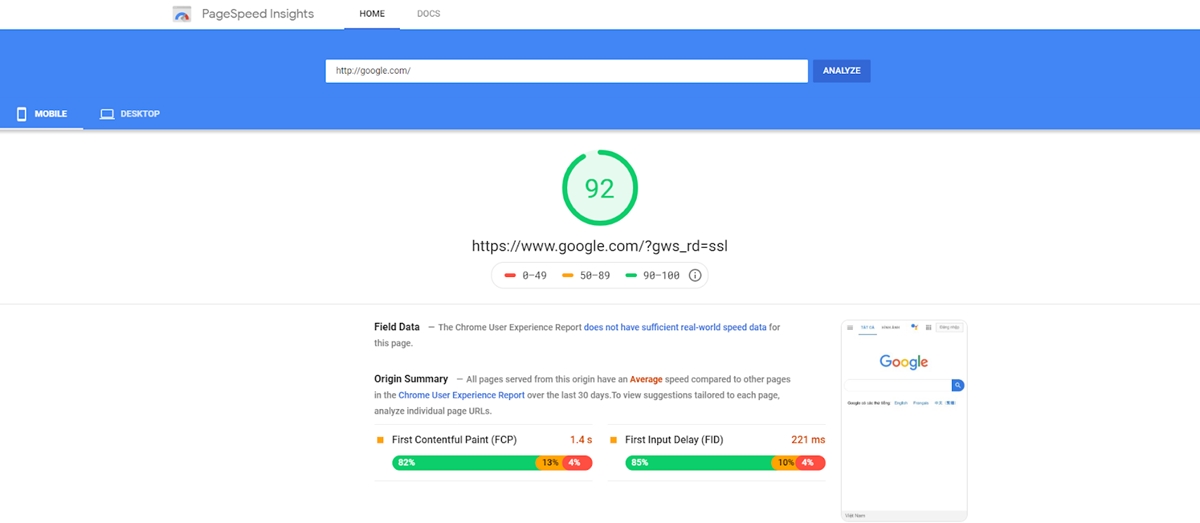
In addition to the layout, your mobile website also needs to load quickly to be effective. According to research from Google, the bounce rate on mobile websites increases by 32% when the page load time ranges from one second to three seconds.
The chance of bounce increases by 90% if that load time reaches five seconds and 106% when it is six seconds. If you’re not sure how your existing site is performing on mobile devices, simply take a free mobile-friendly test tool.

If you want to optimize your site for mobile, take the next few steps:
A - Think mobile-first
By now, we are seeing a common trend in all the data that customers will research on mobile 1st before purchasing, even in B2B or B2C world. This is because mobiles are so convenient to search for anything and anywhere. So you may as well start your business from scratch with a mobile-centric approach, just to save you some time with all needless details for the desktop version. They may still be necessary, but the mobile version should be considered first.
B - Focus on your audience
A lot of businesses did not analyze how their customers are finding them, which was on mobile, then instead spend money on a good looking but too heavy desktop-based website. For any website launching or redesigning, you should ask yourself to first learn how customers use your website. When you determine how they will use the site, you can develop an appropriate strategy.
C - Use a responsive theme
When it comes to choosing a mobile eCommerce theme, there are a few things to keep in mind. For one, you will want to ensure that it is well optimized and does not negatively affect your site’s performance. It also needs to be secure and gives you the settings to customize for your needs. And of course, it also needs to have an attractive and stylish appearance.
One easily overlooked criterion in this process is whether a theme meets mobile needs or not. This means your site design will be displayed correctly, regardless of the device, browser, and screen size viewed on it. Fortunately, most of today’s themes are completely responsive.
However, you will want to make sure a given theme is responsive before installing it. Most of the time, the developer will explicitly mention this in the description, so make sure you check the list of features carefully.
D - Choose a reliable web host
Choosing the right web host for your eCommerce website is one of the most important decisions you will make. If you choose a server or package that doesn’t provide the speed and resources you need, then your work does not stop your site from performing poorly.
So you need to choose a host that can ensure consistently high performance and absolutely minimal downtime. The best option in most cases is to use a VPS hosting plan, as they tend to be affordable while still providing great performance all the time.
However, if you need more from your web hosting, you may want to use a managed dedicated server - that means you’ll be able to use a dedicated server for your website. Not only will this allow you to customize the server to serve your exact requirements, but it also can increase security and speed - both of which are key elements for a mobile-friendly website…
E - Improve your site’s loading time
Site speed is especially important in the mobile world first. In fact, optimizing your site speed not only helps you reduce bounce rates but also improves user experience, which is good news for your bottom line.
Not long ago, Google introduced “Speed update”, which made website speed a ranking factor for mobile pages. Therefore, it is important for you to consider how well your site works on mobile devices if you want it to have a better ranking in search engines.

Consider some of the basic methods you can use to improve your site speed.
-
Apply caching: When you use caching, some of the files in your website will be saved in a convenient location (such as each visitor’s local device), so they don’t need to be downloaded whenever I visit a new page. There are many free hosting plugins available, although some hosting packages like DreamPress already include this feature without more fee.
-
Have a Content Delivery Network (CDN): Instead of distributing your files from a central server, the CDN allows you to store copies of them in a range of geographically spread servers. This makes load times more balanced regardless of the location of specific users while reducing your bandwidth usage.
-
Compress your images: Large image files often result in slow loading times. If you compress them, you can reduce their size without affecting the quality. There are a number of free and advanced solutions to help you do this, including the ShortPixel plugin and TinyPNG tool, etc.
-
Minify your code: By optimizing your website’s CSS, HTML and JavaScript code, you can make it more efficient and eliminate precious seconds from your loading time.
-
Keep your site up-to-date: Using outdated software to run your website will leave you vulnerable to security issues, and also prevent it from performing at it’s best. By keeping your plugins, themes, and CMS always updated, these problems won’t arise.
Although this seems like much work, most of these techniques can actually be done using simple free solutions that require little or no configuration on your part. Therefore, your website will perform significantly better on mobile devices and have an advantage in search engine rankings.
F - Enable Accelerated Mobile Pages
Google has a mission to make mobile web surfing smoother, so the company recently launched the Mobile Page Acceleration (AMP) project. The project has grown a lot since it was announced in 2015 and many websites have been using AMP to ensure that their mobile versions work at their peak performance.
So, what exactly is AMP? Put simply, it’s a method to create mobile-friendly versions of your pages. This involves stripping content, removing unnecessary media files as well as advanced layouts. These AMP versions will then serve users who access your site using a mobile device for best performance.

Naturally, there’s a lot more to AMP, so you should consult with a developer to see how to apply it for your store. If you want to make your own AMP page, you should check out plugins from platforms like Shopify, Wordpress, etc. They are easy to use and don’t need technical expertise to understand.
Mobile App

With sales figures continuing to grow, mobile eCommerce development seems to be working wonders for the industry. In 2015, revenue from mobile retail applications reached 80.94 billion USD. In 2018, that figure is expected to reach 206.53 billion USD, up 155% after only three years.
What’s even more interesting about mobile applications is that it has helped small businesses gain equality with competitors, corporate companies and even industry leaders. It is as if mobile applications are augmented for new entrants. Finally, mobile applications are giving people the opportunity to make it big in the eCommerce industry.
In the past, mobile applications were difficult to build. It takes a mobile app developer team to create a mobile application that can only do so little. Nowadays, creating your own mobile application is easier, simpler and more affordable. DIY mobile application development has enabled small businesses to create and publish their own mobile applications without knowing how to code their own applications.
Because of this innovation, even small-budget businesses can take advantage of the power of mobile app marketing instead of paying anywhere from $50,000 to develop an ecommerce app.
Below are some checklists for you to check step by step and start making your eCommerce mobile app:
A - Know your Competitors:
Extract a list of your opponents. Create a separate list of what they participate in and what makes them a clear choice for buyers. Do not copy their business features or models, rather research your business model and make the most of your analysis.
B - Choosing Technology:
Know your business activities to determine the technology for creating your ecommerce application. Track development budgets, know your repositories and choose CMS, databases, frameworks and most importantly, back-end and front-end languages to encrypt your application.
If you want to have a better time to market, look for a hybrid app, if you want sustainability, look for a native app. Similarly, you must decide whether you want to launch an Android app, an iOS app, or both at the same time, taking into account your device’s target audience’s usage.
C - UI and UX Design:
Give your brand the right voice by blending gentle colors, attractive images and smooth transition for your customers from page to page. Create options for your logo and take advantage of it to the optimum. That will be your business identity for your target customers. Play with your customers subconscious by leveraging smart brand tactics to make a lasting impression.
D - Product Image Quality:
Your app must have the feature to display high resolutions image of the products as customers will get attracted by the image of the product as they don’t have the leisure to see the product before ordering. So in order to completely convince the customers you must have to provide a high-quality picture of the product in your app. Embedding the zoom feature onto the pics will help out customers in taking a closer look at the product.
Tips to maximize your mobile eCommerce potential

Having an app or optimize mobile version is just the 1st step, through time there are many fields that can be tweaked to give your eCommerce the best version. See the list below for some must-have features for your store mobile app or website:
Supports Multiple Payment Options
Suppose, you have a large customer, mostly shopping online and accessing your ecommerce app to try it out. After putting his belongings in the cart, he realizes you don’t have the payment option he likes. You just lost a big customer. And many others prefer payment options that your app doesn’t offer.

To play safer and smarter as an e-commerce entrepreneur, you have to be open to the most popular payment methods. Credit cards, debit cards, net banking, and e-wallets are at the forefront, ensuring that you skillfully push your customers to use the integrated wallet in your application.
Push Notifications
Your customers have their needs and desires, do you have the supplies they need to meet them, but how can you bridge this communication gap? Push notifications are the key!
Push notifications are one of the most important features that help to mirror the success of e-commerce mobile apps. They increase customer engagement because it helps them to inform about referrals, discounts, promotions, and offers, to keep them coming back for more. This also gives you the opportunity to cross-sell and sell up to get better profits.
Social Media Integration
Do not tell me that you do not want ALL of the customers’ attention. You even want their social media time. And your needs are reasonable considering the fact that you run a business.
Not only to one-sign-in but integrating Social Media will also make your eCommerce mobile app appear right in front of your customers whenever they need; chat on Facebook, tweet on Twitter or pin on Pinterest. This can also help them to easily share your special discount on their social media accounts.
Related Posts:
- Facebook Marketing: How to Market your Business with Facebook
- Using Instagram for Business: Attract Customers with Visual Content
Complete Synchronization
You now have your e-Commerce website and an e-Commerce mobile app. You may have a very exciting feature that is sure to impress your audience and make their buying experience to the next level. But first, you have to launch this feature before your competitor does. And you want edits to be made in both portals separately. So make sure you synchronize both for the best outcome.
Easy Checkout
All the enthusiasm and energy can in making selection and adding items to the cart can disappear within this section. Now the tricky part - payment!
To ensure that they don’t abandon the shopping cart, make your payment process as easy as possible. Help them save their card and wallet details and take them faster through payment gateways. As stated earlier, your customers hate waiting in the checkout line, don’t let them wait with the virtual payment system!
Some examples of superb mobile eCommerce
Deciding what to do about the growth of mobile traffic can be difficult. That’s why we’re bringing you some of our picks for the best of the mobile eCommerce, with mobile-optimized sites and apps that bring a unique and useful experience for users.
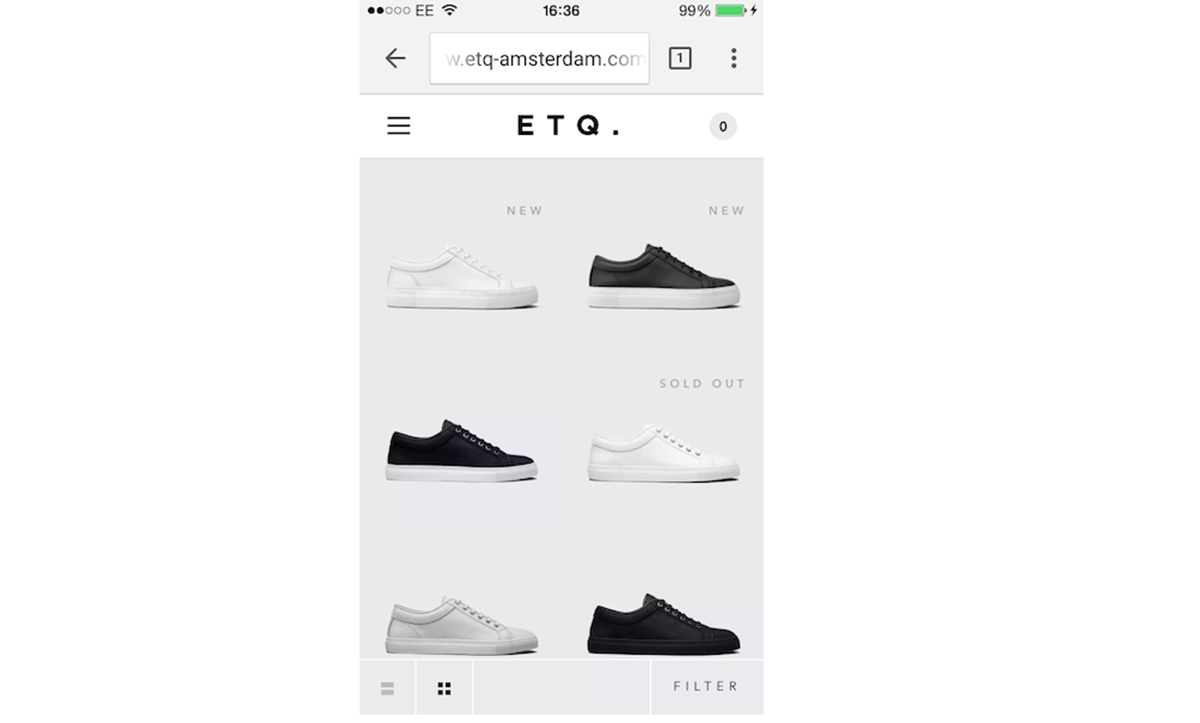
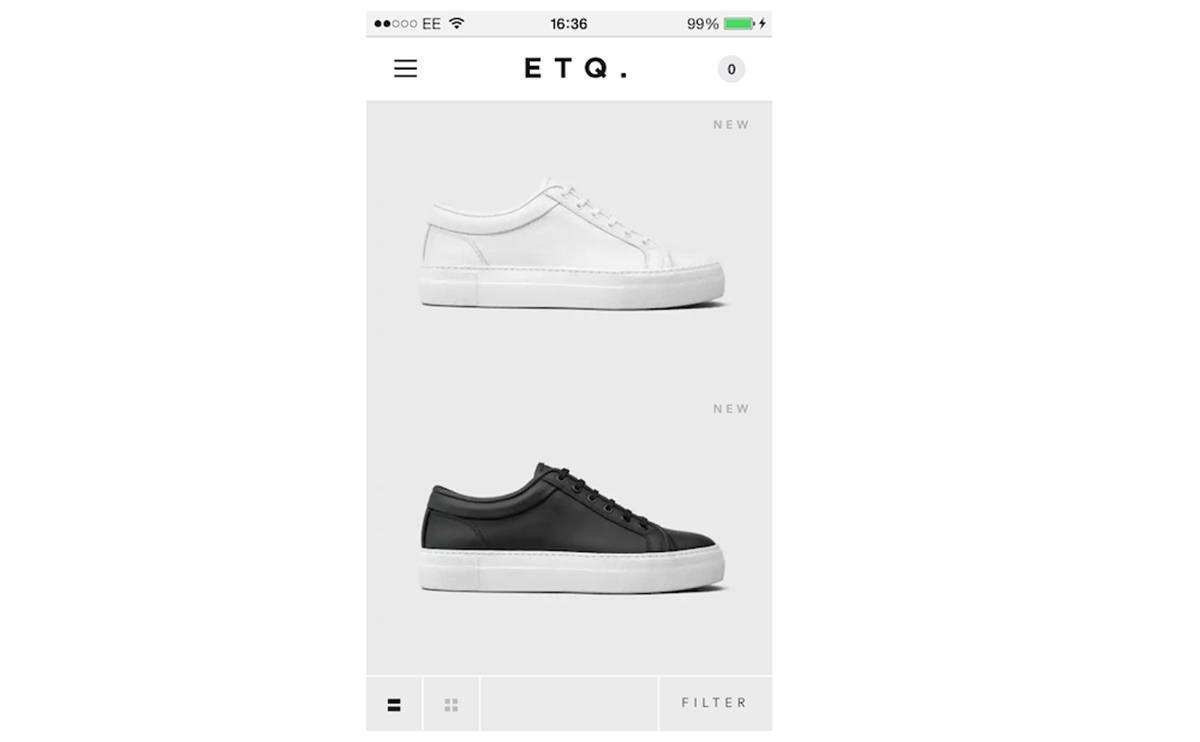
ETQ
This Amsterdam shoe store has a mobile website so minimalist that it’s barely even there. This makes the products really stand out, and suit with user’s eyes right the way. And if you have one line of product to demonstrate, this would look perfect. However, ETQ seems to haven’t built their own app, so we can only compliment their mobile website.


H&M
H&M – one of the world’s leading fashion companies provides an incredible app for both android and iOS users. It is beautifully designed with intuitive screen graphics and book style product menu.
The users can easily scan items using the barcode scanner and share them on social media or with friends. The app also allows them to get timely sales alerts, or search for physical stores near their location.

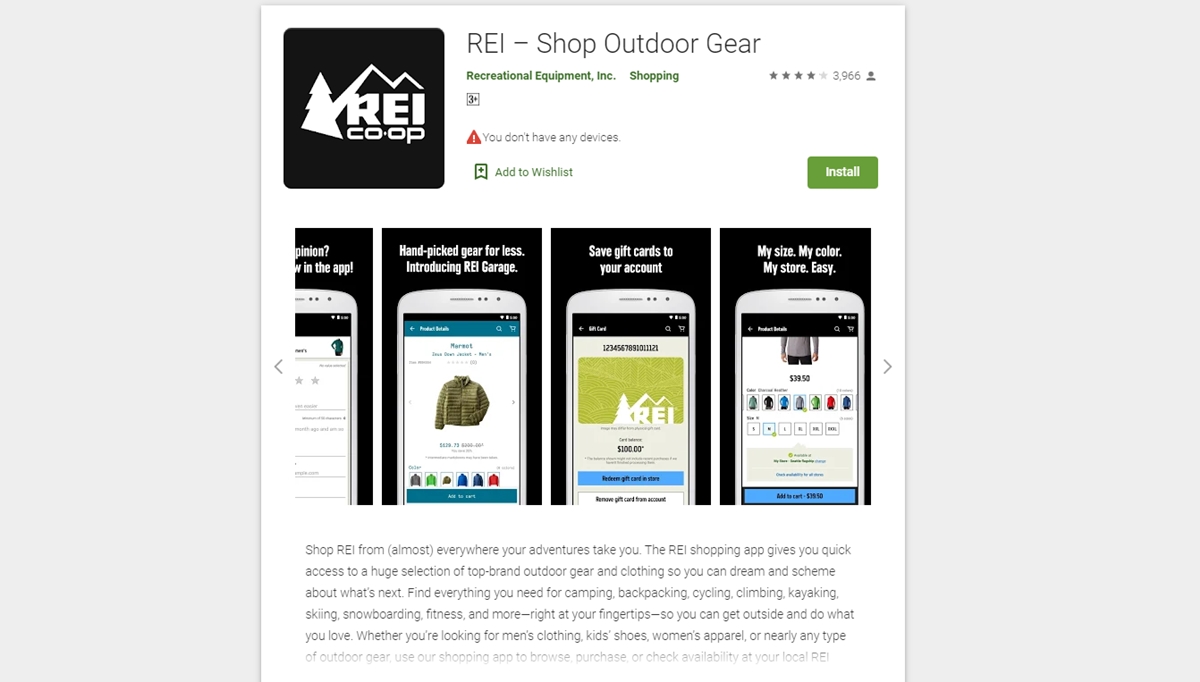
REI
REI, a famous retailer of clothing and outdoor gear, was awarded the “Best Mobile Application for E-Commerce / Retail” at the Digiday Mobi Awards last year. Innovative shopping application that provides a powerful digital store with customer specifications and reviews besides contacting customer service. Among other features, there is also a great opportunity to use the app in the store: allowing users to scan product barcodes to view product information and customer reviews and add items to the list. wish book, etc.

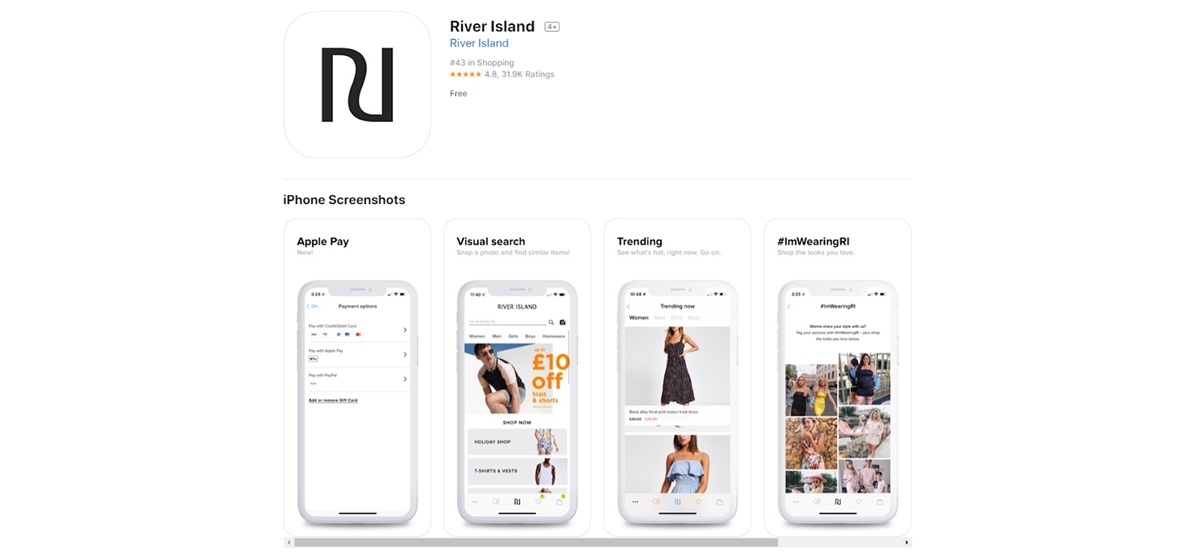
River Island
As you would expect from a high-end fashion brand, the application of River Island is very interesting. At the first launch of the app, you will have a mini slideshow that highlights the brand’s current offers. This slideshow is the first come to user experiences, and it feels smooth and pleasing:
Product listings and product description pages are fairly standard in functionality. At the same time, they stand out from other applications thanks to the intuitive UX design (big buttons, visual slideshows) and stock level display.

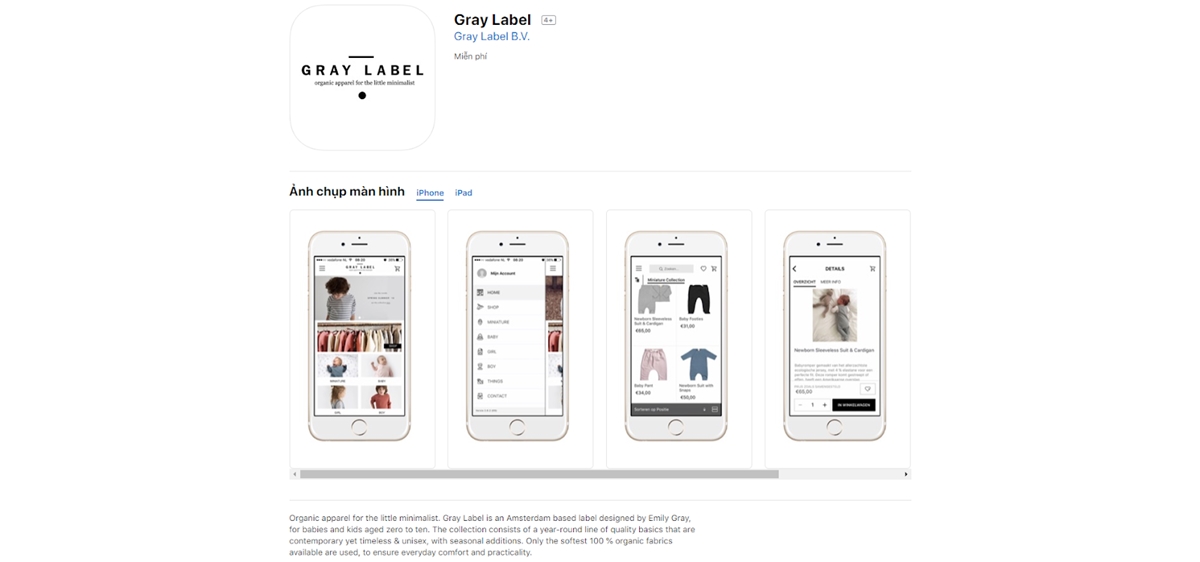
Gray Label
Gray Label is application is unique because the customer and the end-user of the product are different. Specifically, this is a clothing retailer app primarily used by moms that cater to sleek designs, this book.
And the last element that makes this app stand out is the combination of visual elements and native user experience - as with this graphical left swipe menu.

Final advice
The challenge for many online businesses is developing a mobile strategy that makes sense for them. Ultimately, going through this prior to investing time and money can be the difference between success and failure. We hope our article about mobile eCommerce essential can help your store and make even more money from customers’ devices.
Thanks for making it to the end! Have you had any bright ideas to elevate your store mobile optimization? Let us know by commenting below and we’d be excited to hear from you!
New Posts






