How to change the Like button image on Facebook in Shopify
As a way to connect Facebook with your Shopify store, you can add the Facebook Like buttons to your site. However, the images Facebook has selected don’t meet your expectation. Hence, you will look for a solution to change the Like button image on Facebook. This post provides you with a transparent tutorial to do that. Here come the details.
To change the Like button image on Facebook
- Step 1: Click Themes
- Step 2: Go to Edit code
- Step 3: Open the theme.liquid file
- Step 4: Add the code
- Step 5: Save
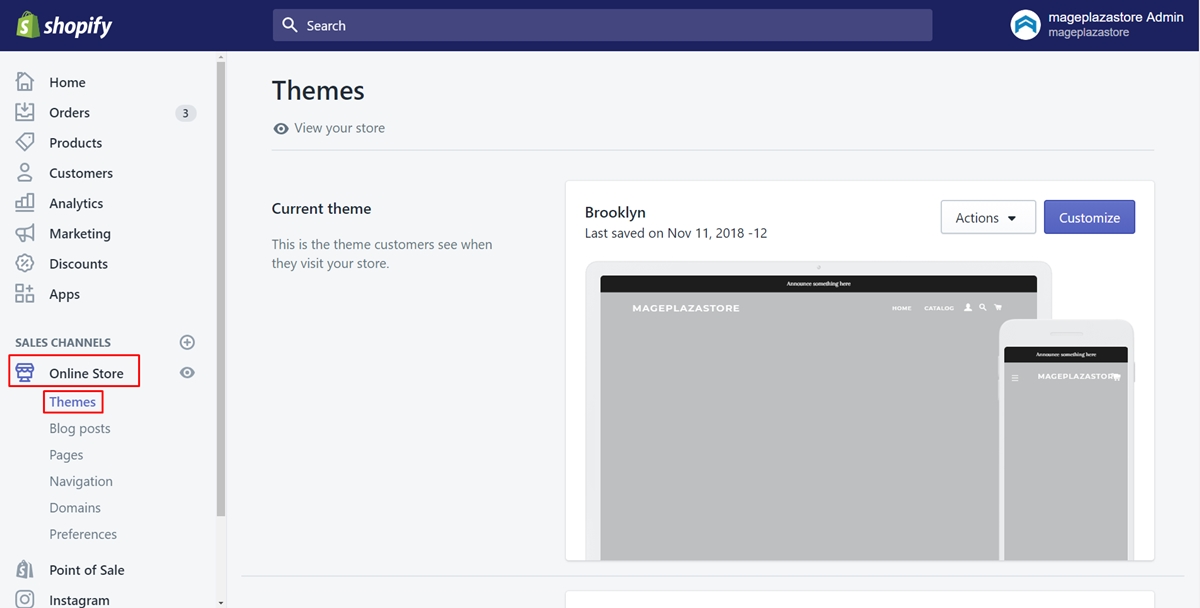
Step 1: Click Themes
First of all, make sure that you are in the admin page. Then, go to the Online Store section in the menu on the left. You will automatically go to the Themes field.

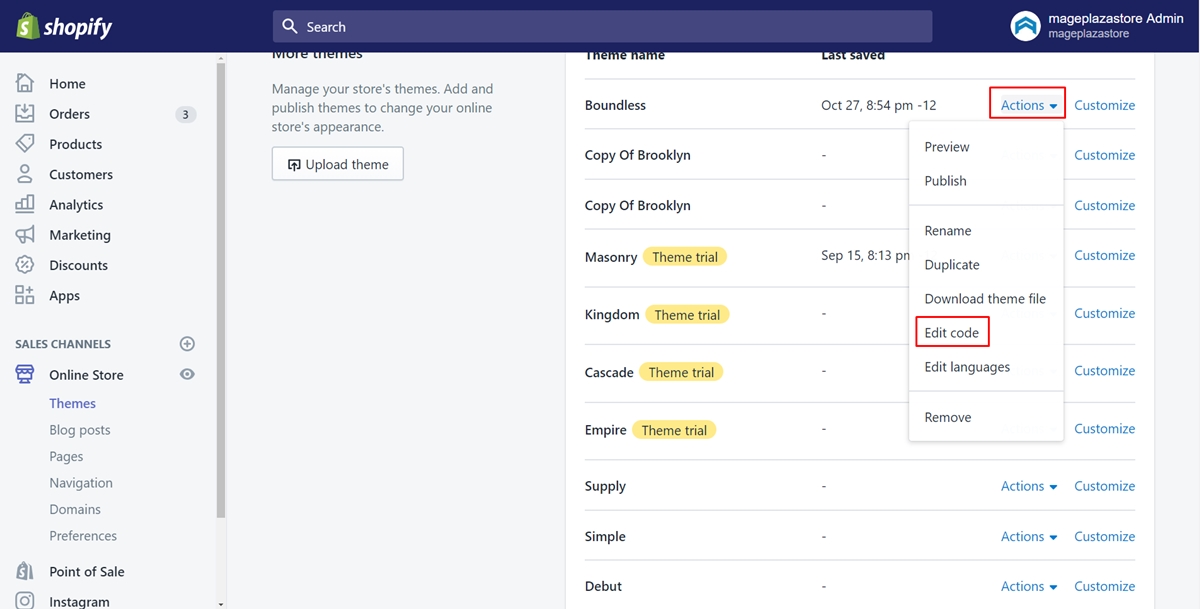
Step 2: Go to Edit code
Secondly, select the theme that you want to edit and tap on the Actions button. Afterward, go to Edit code.

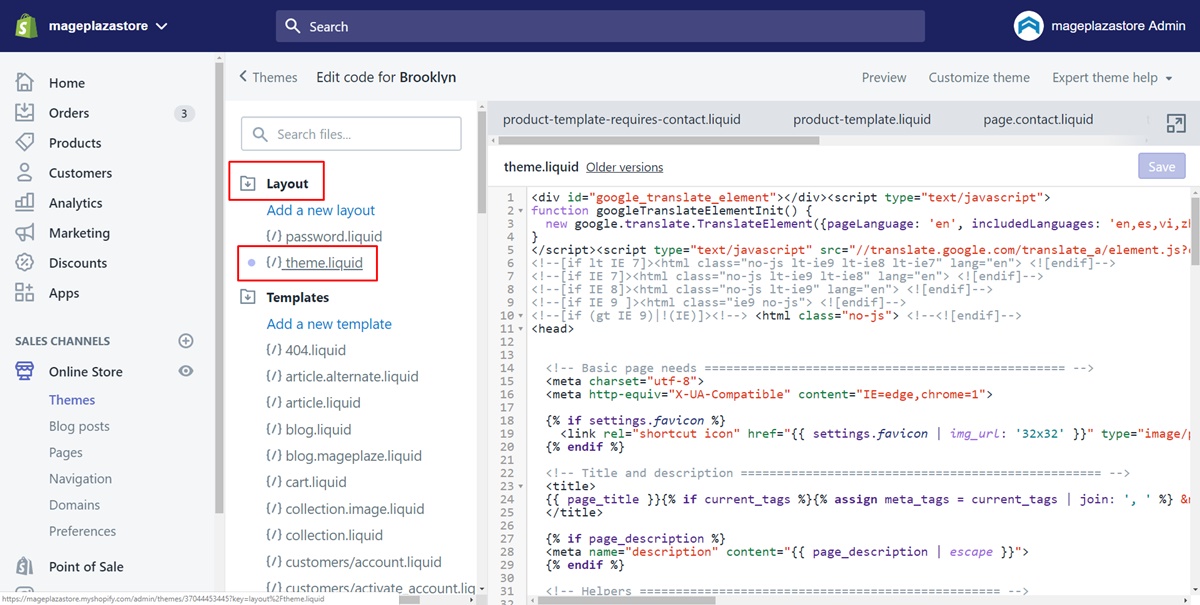
Step 3: Open the theme.liquid file{#open-theme.liquid-file}
Find the Layouts directory and press on it. Then, go to the theme.liquid file to view the online code editor.

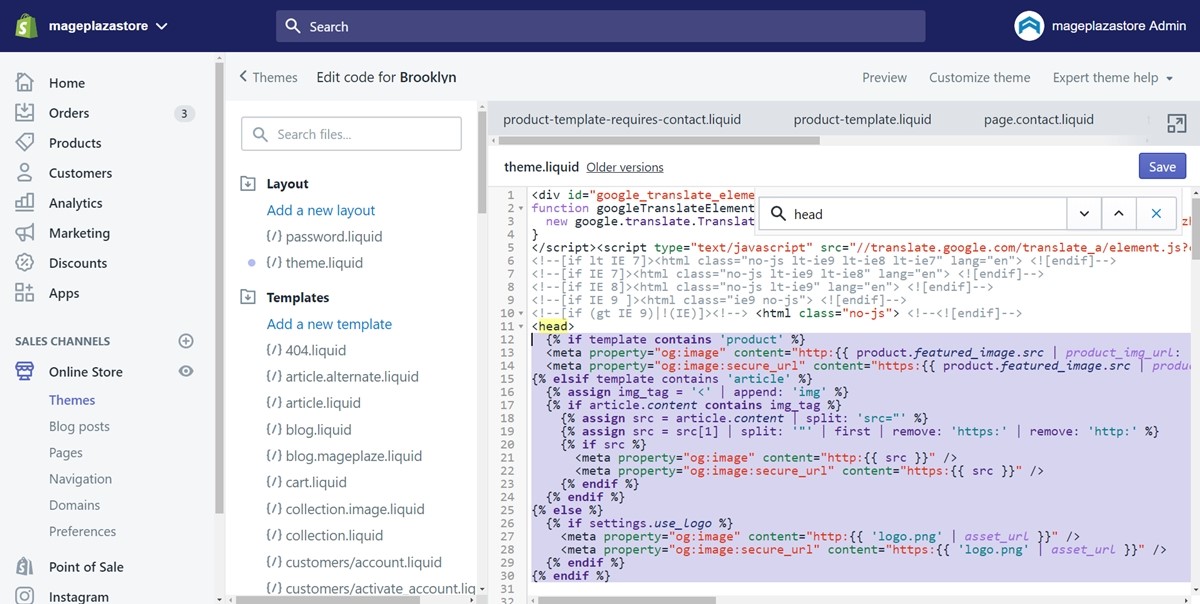
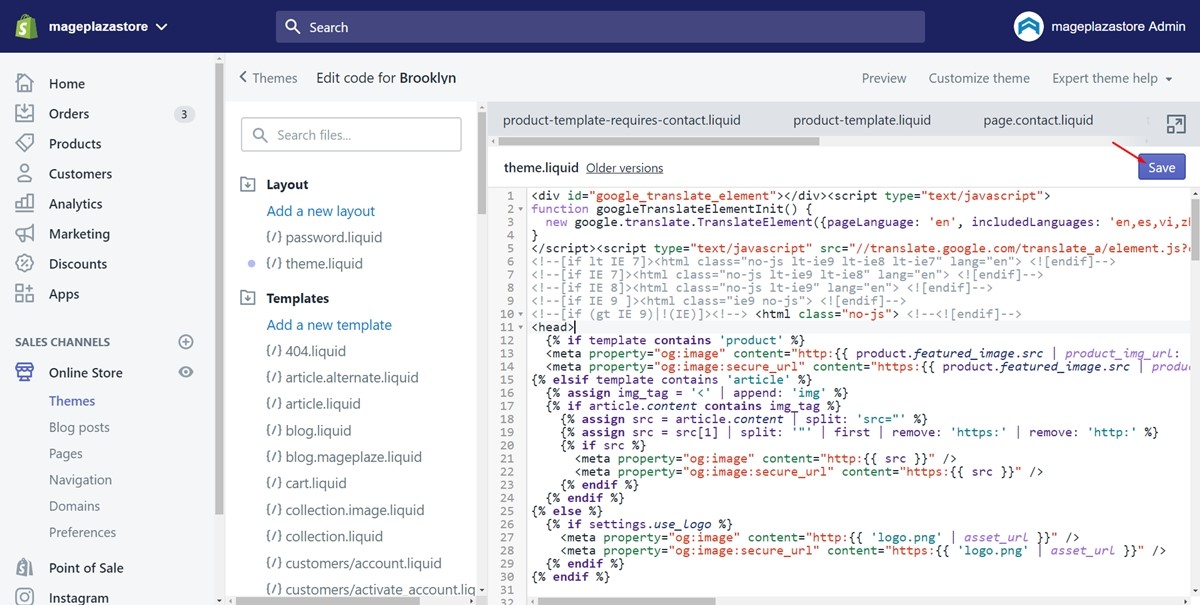
Step 4: Add the code
In this step, you need to find out the locations of the opening <head> tag and closing </head> tag. To save your time, you can find them by pressing Ctrl and F at the same time on your keyboard. A textbox will be shown and you just need to type the word head. After you have found these two tags, copy and paste the following code between them.
{% if template contains 'product' %}
<meta property="og:image" content="http:{{ product.featured_image.src | product_img_url: 'grande' }}" />
<meta property="og:image:secure_url" content="https:{{ product.featured_image.src | product_img_url: 'grande' }}" />
{% elsif template contains 'article' %}
{% assign img_tag = '<' | append: 'img' %}
{% if article.content contains img_tag %}
{% assign src = article.content | split: 'src="' %}
{% assign src = src[1] | split: '"' | first | remove: 'https:' | remove: 'http:' %}
{% if src %}
<meta property="og:image" content="http:{{ src }}" />
<meta property="og:image:secure_url" content="https:{{ src }}" />
{% endif %}
{% endif %}
{% else %}
{% if settings.use_logo %}
<meta property="og:image" content="http:{{ 'logo.png' | asset_url }}" />
<meta property="og:image:secure_url" content="https:{{ 'logo.png' | asset_url }}" />
{% endif %}
{% endif %}

Step 5: Save
Before finishing, remember to click Save.

Summary
This writing takes you through how to change the Like button image on Facebook. Thanks to this, you can set the eye-catching Like button images on your own. Hope you feel pleasure as following these simple steps and carry out successfully.





