How to embed a YouTube video on the Jekyll site in Shopify
It’s such a great idea to display a Youtube video on your site. The audience tends to be attracted by watching inspiring videos rather than reading lots of words and images. In addition, you embed a video on your site brings you plenty of benefits. This helps you to take advantage of the space of your site and make it the most eye-catching. You can also cut down on the content traffic but still have a positive effect on visitors. It’s highly recommended that you should choose Youtube to host the video on your site because Youtube is a place to store billions of videos with many different topics. Especially, it’s totally free and reliable. One more remarkable thing makes everyone loves it is that the speed of loading video is super fast.
If you are impressed and expect to embed a Youtube video on the Jekyll site, here is the detailed instruction.
Embed a YouTube video on the Jekyll site
Embed a Youtube video on your site
Step 1: Find a Youtube video
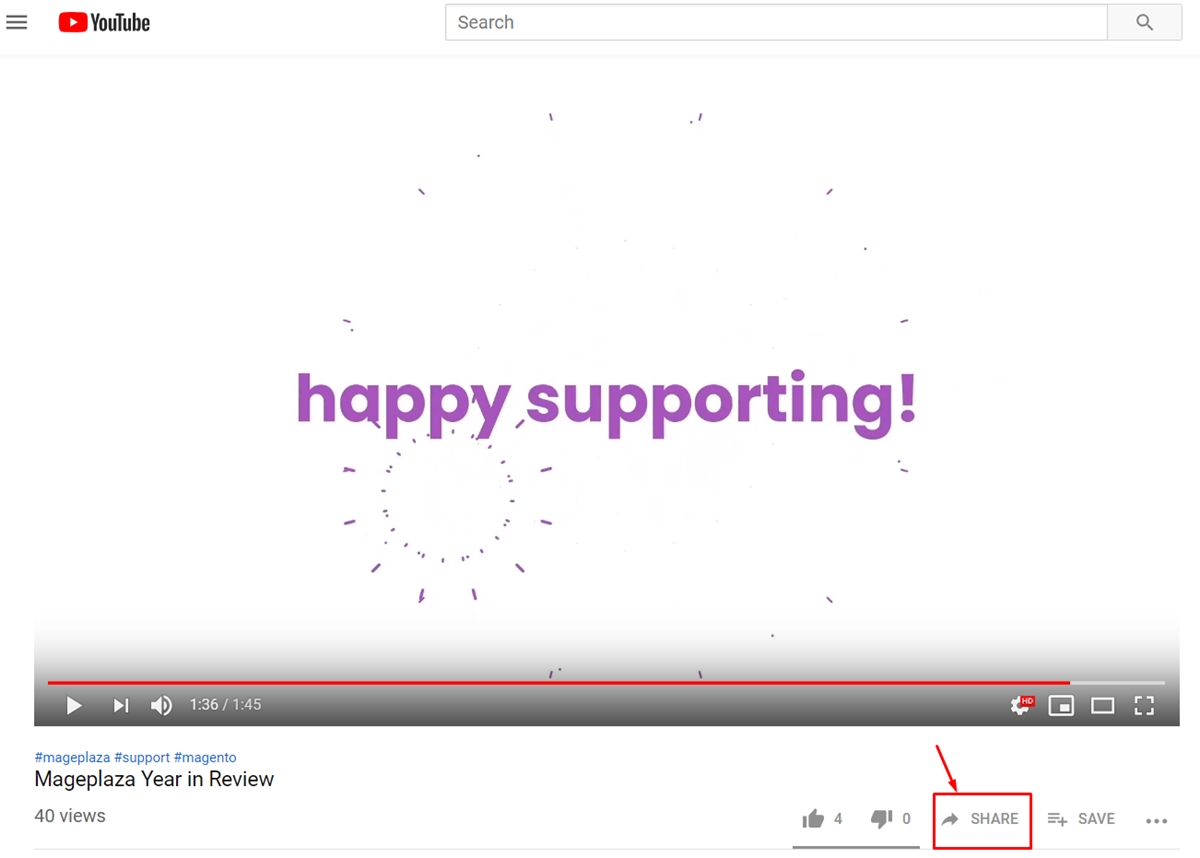
First of all, you access to the Youtube website. Then, look for a Youtube video you expect. Afterwards, select Share.

Step 2: Copy the Embed code
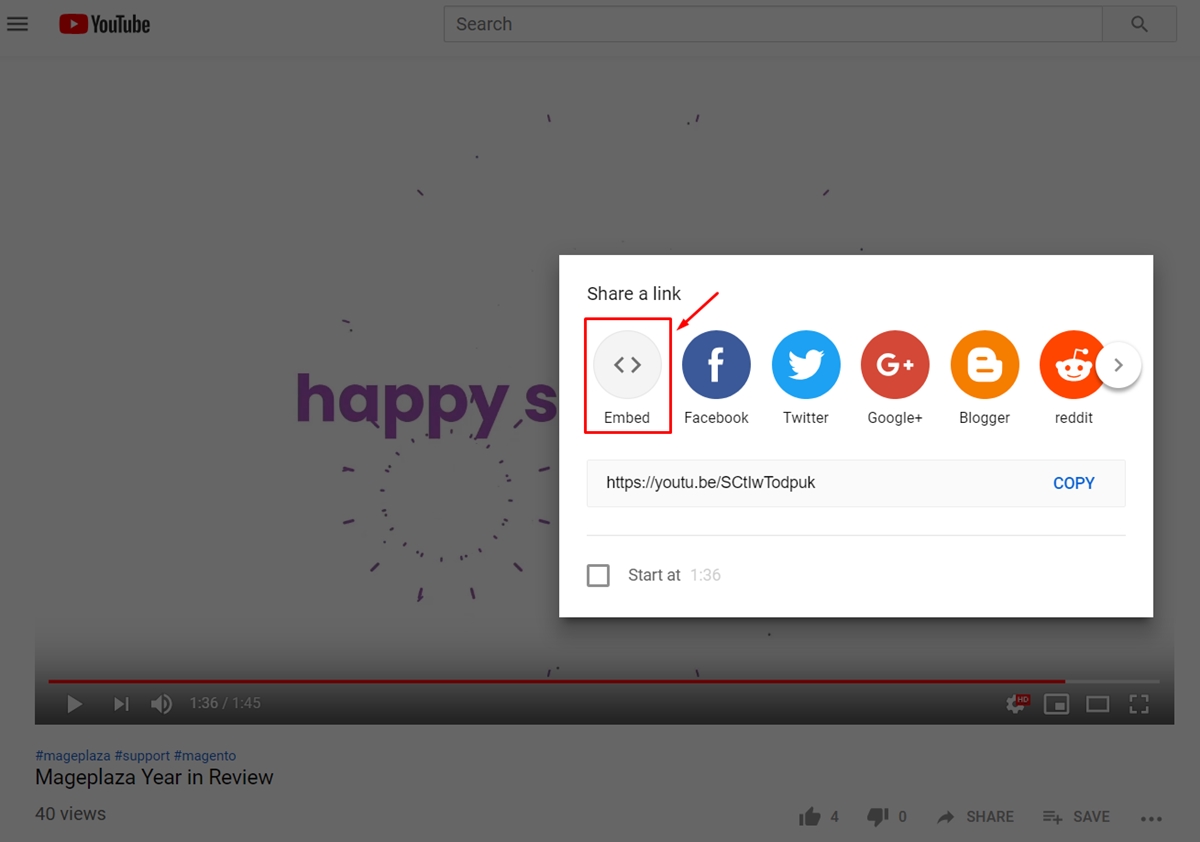
In this step, you tap on the button called Embed.

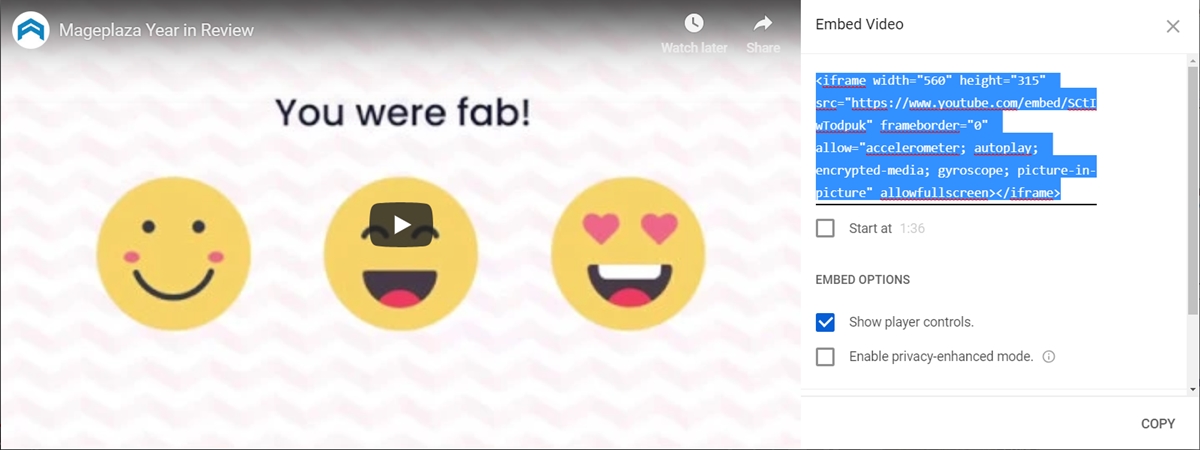
A new dialogue will appear and show you the embed code. What you need to do next is copy that code to a new include _includes/youtube.html.

Step 3: Change the end part of the iframe src url
Take a view of the end part of the iframe scr url. You need to change it into the variable youtube_id. To be more detail, look at the following:
<iframe width="560" height="315" src="https://www.youtube.com/embed/" frameborder="0" allowfullscreen></iframe>
Finally, we can use the include just by passing the id of Youtube video to it:
...
<div class="video_wrapper">
<iframe src="https://www.youtube.com/embed/?rel=0&modestbranding=1&showinfo=0" frameborder="0" allowfullscreen></iframe>
</div>
...
Customize the video size
We all know that every Youtube video has the same size. However, it doesn’t always fit the space of your site. Therefore, you expect to make the video’s size flexible, which means you want to customize its size to make use of the available space in an effective way. I’ve prepared a solution for you. In this situation, you just need to add a div around the iframe. Then, delete the width and height. Particularly, to make the video look more professional and remove some of the Youtube branding, type ?rel=0&modestbranding=1&showinfo=0 to the src URL. The complete include script will look like this:
<div class="video_wrapper">
<iframe src="https://www.youtube.com/embed/?rel=0&modestbranding=1&showinfo=0" frameborder="0" allowfullscreen></iframe>
</div>
If you want the video to be the full width of the container and to maintain a specific ratio, add some CSS. To illustrate for clearly understanding, I’ll give you an example below. For example, the video will have a ratio of 16:9, which means the padding-bottom would be 56,25%; (9/16):
.video_wrapper {
position: relative;
padding-bottom: 56.25%;
padding-top: 25px;
height: 0;
}
.video_wrapper iframe {
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
}
Summary
Above is a transparent guide for you to embed a Youtube video on the Jekyll site. After following this post, hope you can carry out this successfully. Especially, hope you will receive positive feedback from the audience. In addition, by embedding a Youtube video on your site, you can also advertise effectively.





