How to hide the add to cart button in Shopify
As a shop owner, you might want to hide the add to cart button sometime. For example, if the product is not currently for sale, you can’t sell it to your customers. Or else, in case the item is made to the order, you don’t expect the button to be shown again to who have already ordered it. In addition, you can do this for some other reasons to suit your need. Below is a step-by-step instruction for you to hide the add to cart button in the easiest way.
Hide the add to cart button
Hide add to cart buttons in sectioned themes
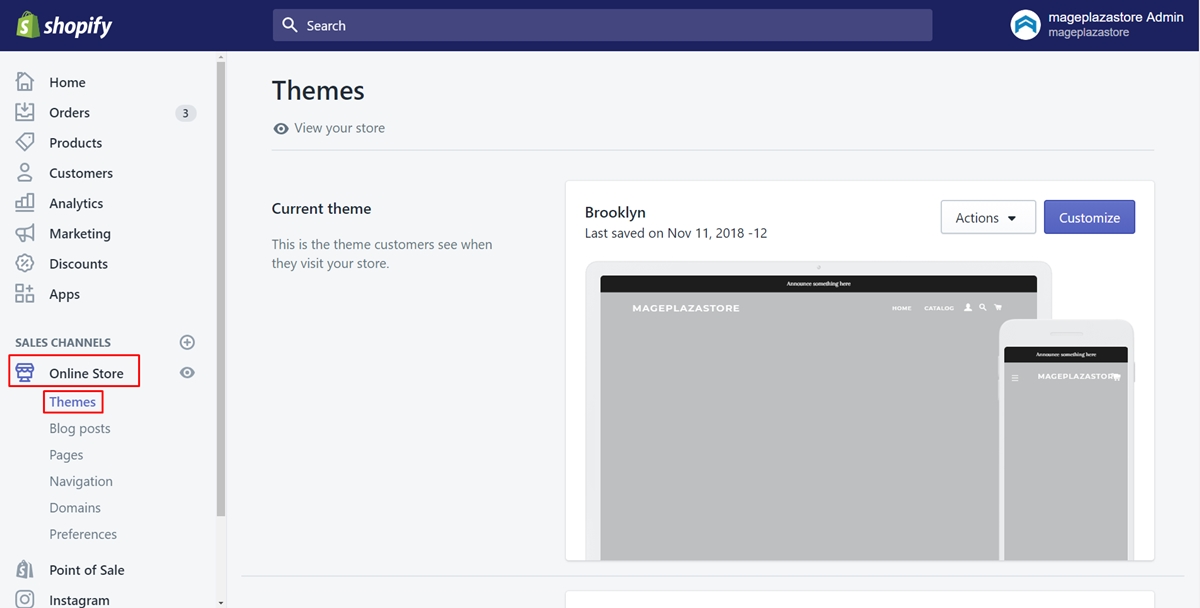
Step 1: Select Themes
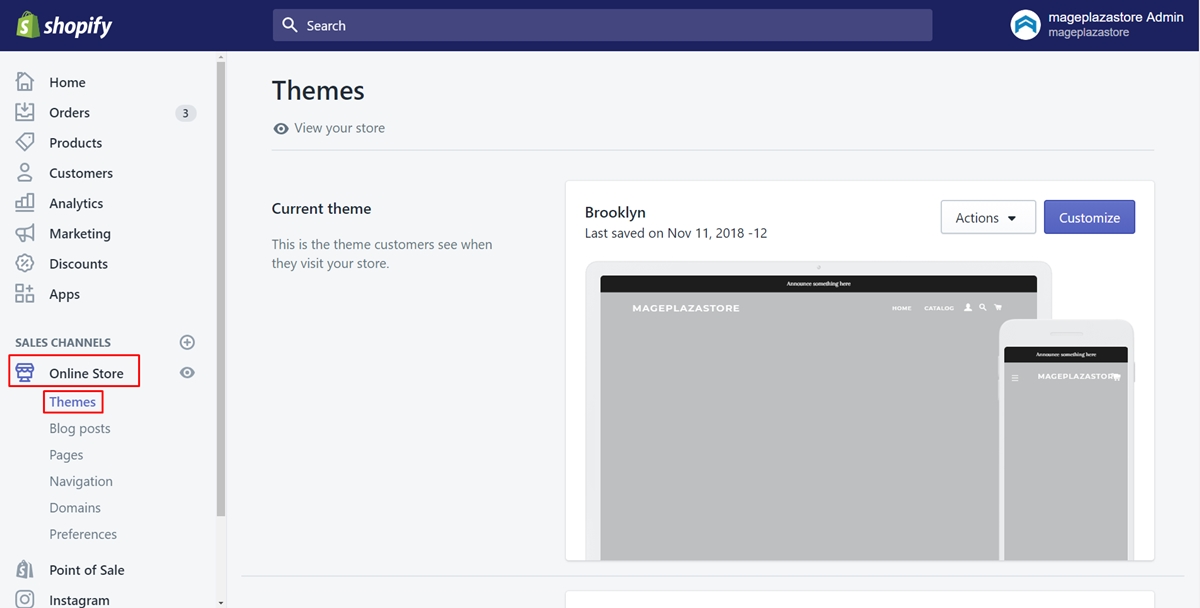
Make sure to log in your Shopify account firstly. Afterward, look for the Online Store button and tap on it. Then, it will automatically go to Themes.

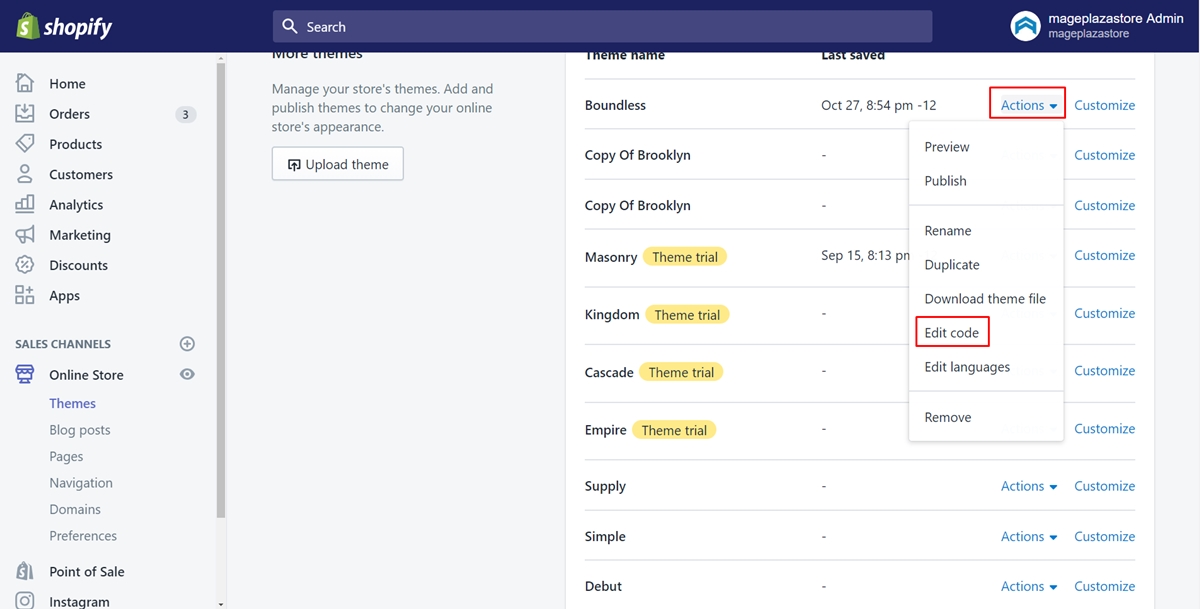
Step 2: Choose Edit code
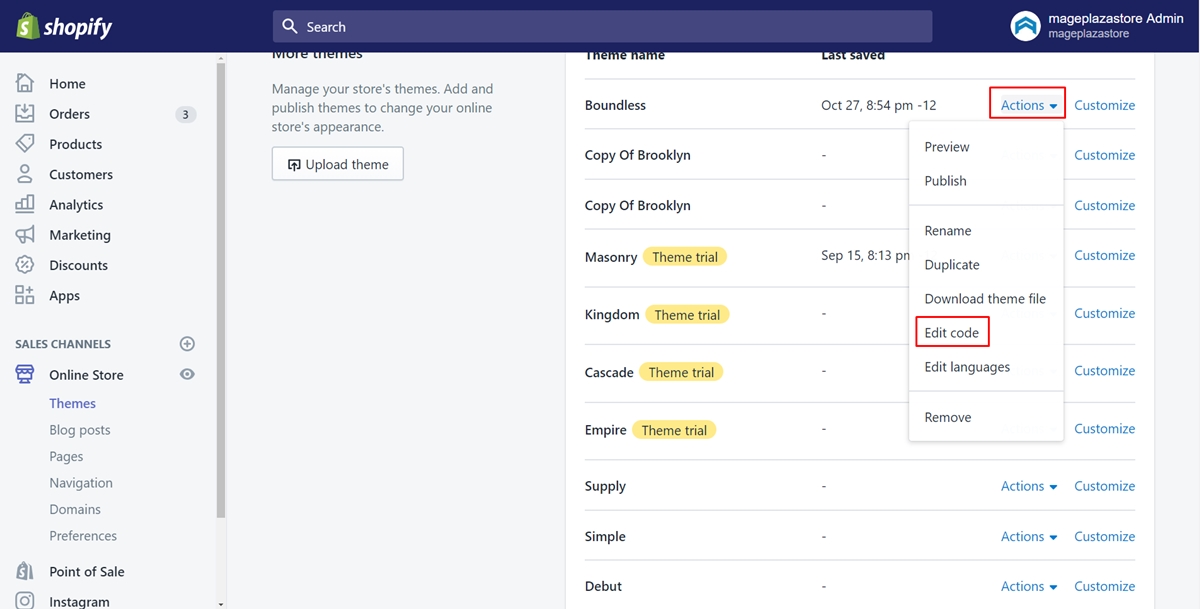
There are lots of themes shown. Choose the one you want and press on Actions next to it. A drop-down list will appear. Choose the Edit code button in it.

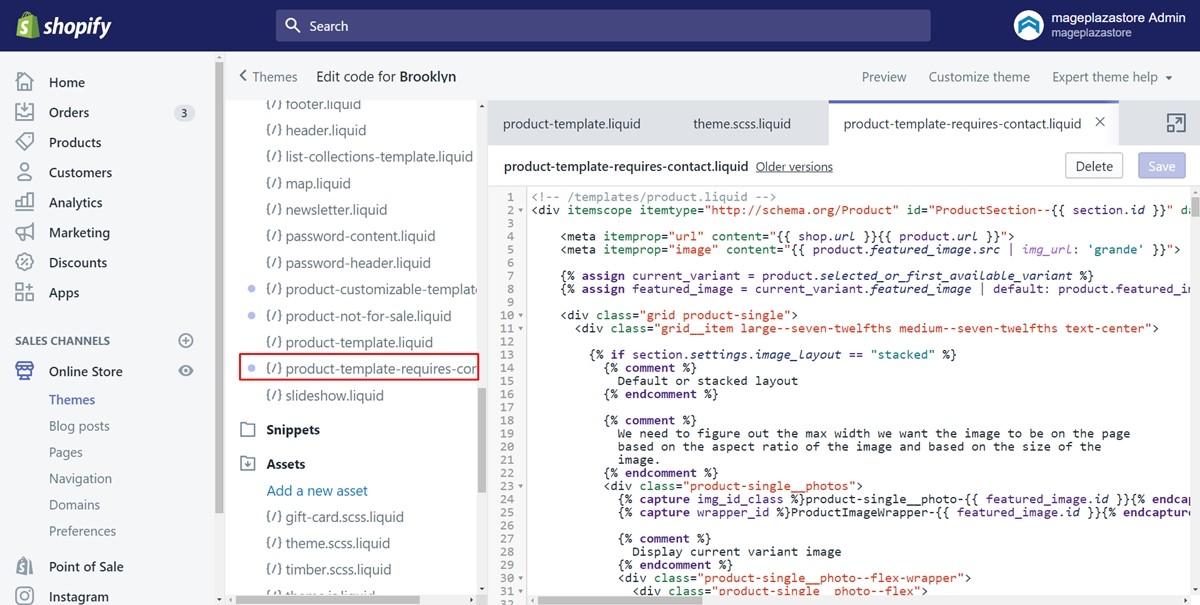
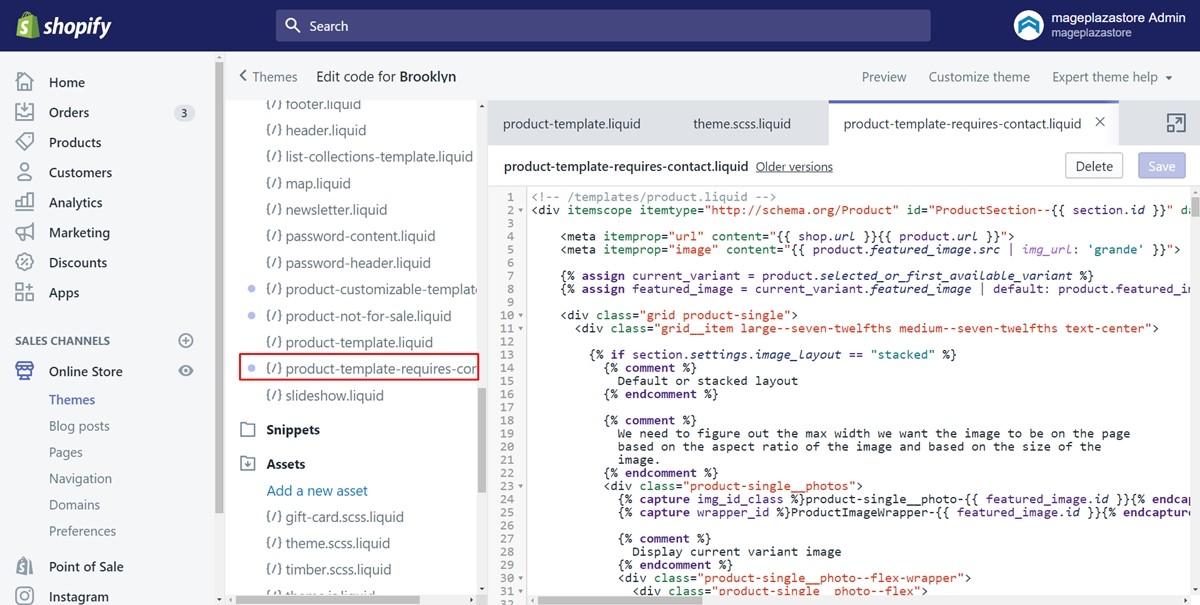
Step 3: Click the product-template-requires-contact.liquid file
In the Section directory, click the product-template-requires-contact.liquid file.

Step 4: Find the code for Product form
Take a view of the product-template-requires-contact.liquid file. What you need to do is that find out the HTML code for the Product form. There is a tip for you. You can save your time by looking for the word form in the code. The fastest way you can carry out is that press on Ctrl + F in your keyboard. Then, type the word form into the textbox. Thanks to this, you can easily find out the code you expected.
Step 5: Make a change to the code
After you’ve found the code for the Product form. Make sure that you wrap it in Liquid {% comment %} and {% endcomment %} tags. By doing this, you can stop the Add to cart button from being displayed to your clients. Look at the following example to be more transparent. It will look like this in the Narrative:
{% comment %}
{% include 'product-form' %}
{% endcomment %}
Step 6: Choose Save
Remember to choose the Save button to finish. Afterward, the Add to cart button has already hidden.
Hide or Remove Add to Cart Buttons temporarily in sectioned themes for iPhone (Click here)
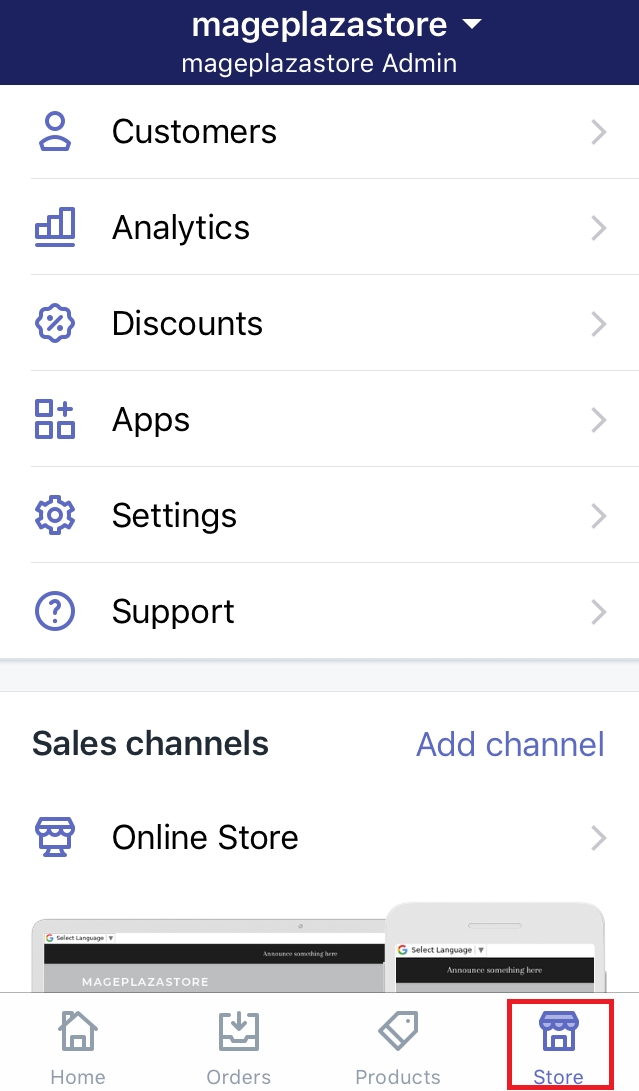
Step 1: Go to Store
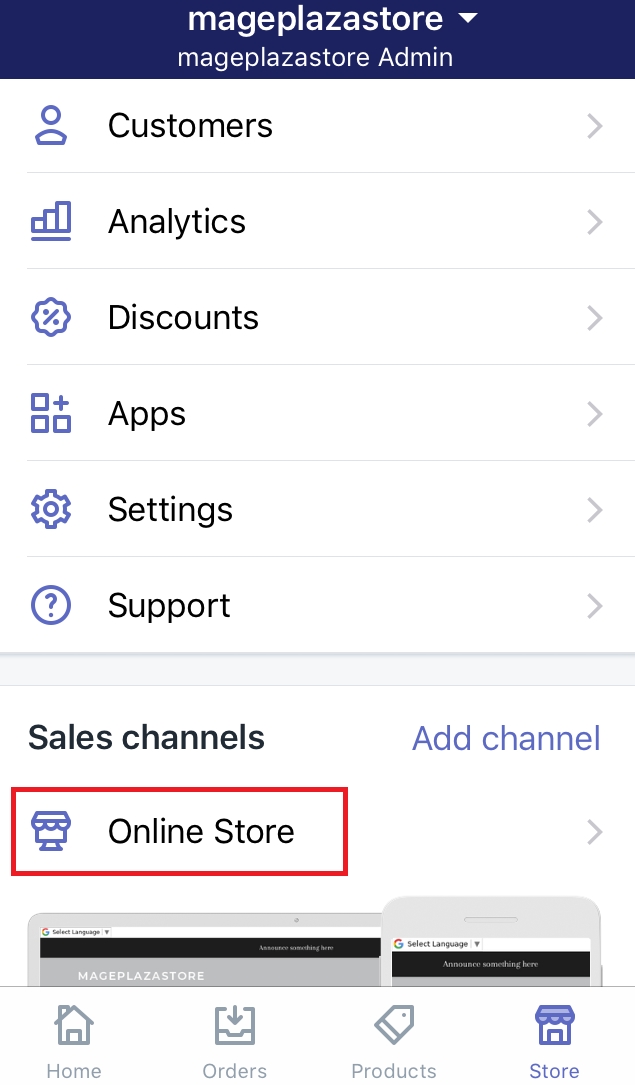
From the admin page, make sure to choose Store at the bottom of the page.

Step 2: Click Online Store
Look at the Sales channels section, click Online Store then.

Step 3: Choose Manage themes
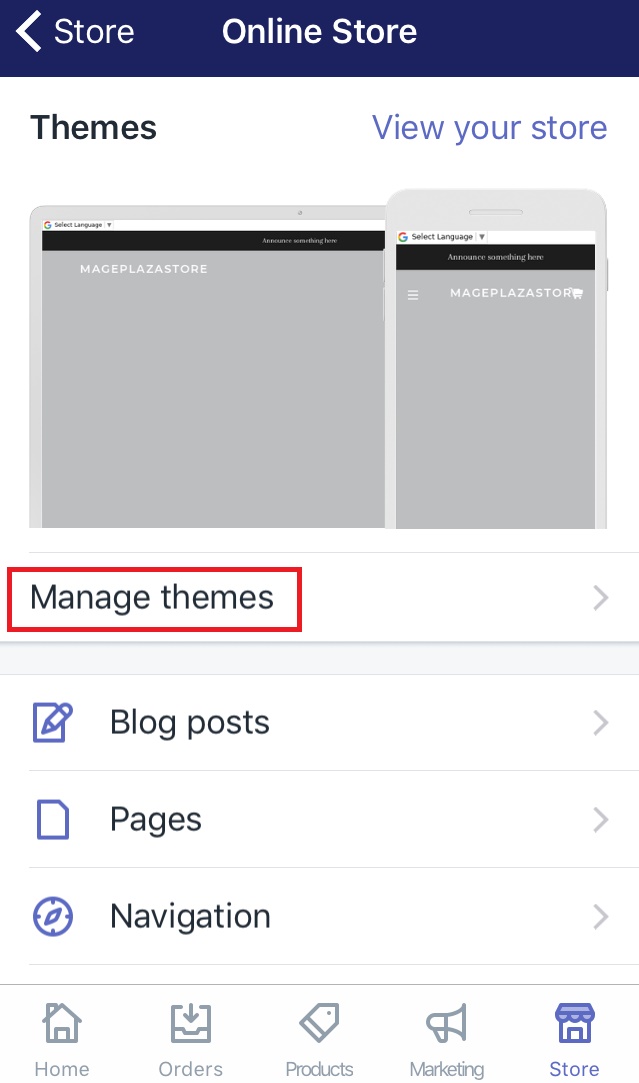
In this step, you choose Manage themes and go to the next step,

Step 4: Go to Edit code
A list of your themes will appear. Find the one you want to make a change and click the Actions button next to it. Go to Edit code.
Step 5: Open the product-template.liquid file
Take a look at the Sections field, make sure that you find your product-template.liquid file. Then, look for the HTML code for the Add to cart button. You can find the code with an <input> or <button> tag with some words such as Add to cart, AddToCart, or add-to-cart. For example, here is the code in the Debut theme:
<button type="submit" name="add" id="AddToCart-{{ section.id }}" {% unless current_variant.available %}disabled="disabled"{% endunless %} class="btn product-form__cart-submit{% if product.options.size == 1 and product.variants[0].title == 'Default Title' %} product-form__cart-submit--small{% endif %}">
<span id="AddToCartText-{{ section.id }}">
{% unless current_variant.available %}
{{ 'products.product.sold_out' | t }}
{% else %}
{{ 'products.product.add_to_cart' | t }}
{% endunless %}
</span>
</button>
Step 6: Make a change to the Add to cart code
You must have already found the code. Next, you will wrap it in Liquid {% comment %} and {% endcomment %} tags. With these tags, the Add to cart button will be hidden and your customers will not see it. Besides, you can effortlessly put it back if you expect to change the code later. Take a view of the example below.
{% comment %}
<button type="submit" name="add" id="AddToCart-{{ section.id }}" {% unless current_variant.available %}disabled="disabled"{% endunless %} class="btn product-form__cart-submit{% if product.options.size == 1 and product.variants[0].title == 'Default Title' %} product-form__cart-submit--small{% endif %}">
<span id="AddToCartText-{{ section.id }}">
{% unless current_variant.available %}
{{ 'products.product.sold_out' | t }}
{% else %}
{{ 'products.product.add_to_cart' | t }}
{% endunless %}
</span>
</button>
{% endcomment %}
Step 7: Save
Click Save to complete hiding the Add to cart button from your product page.
Hide or Remove Add to Cart Buttons temporarily in sectioned themes for Android (Click here)
Step 1: Go to Store
From the admin page, make sure to choose Store at the bottom of the page.
Step 2: Click Online Store
Look at the Sales channels section, click Online Store then.
Step 3: Choose Manage themes
In this step, you choose Manage themes and go to the next step,
Step 4: Go to Edit code
A list of your themes will appear. Find the one you want to make a change and click the Actions button next to it. Go to Edit code.
Step 5: Open the product-template.liquid file
Take a look at the Sections field, make sure that you find your product-template.liquid file. Then, look for the HTML code for the Add to cart button. You can find the code with an <input> or <button> tag with some words such as Add to cart, AddToCart, or add-to-cart. For example, here is the code in the Debut theme:
<button type="submit" name="add" id="AddToCart-{{ section.id }}" {% unless current_variant.available %}disabled="disabled"{% endunless %} class="btn product-form__cart-submit{% if product.options.size == 1 and product.variants[0].title == 'Default Title' %} product-form__cart-submit--small{% endif %}">
<span id="AddToCartText-{{ section.id }}">
{% unless current_variant.available %}
{{ 'products.product.sold_out' | t }}
{% else %}
{{ 'products.product.add_to_cart' | t }}
{% endunless %}
</span>
</button>
Step 6: Make a change to the Add to cart code
You must have already found the code. Next, you will wrap it in Liquid {% comment %} and {% endcomment %} tags. With these tags, the Add to cart button will be hidden and your customers will not see it. Besides, you can effortlessly put it back if you expect to change the code later. Take a view of the example below.
{% comment %}
<button type="submit" name="add" id="AddToCart-{{ section.id }}" {% unless current_variant.available %}disabled="disabled"{% endunless %} class="btn product-form__cart-submit{% if product.options.size == 1 and product.variants[0].title == 'Default Title' %} product-form__cart-submit--small{% endif %}">
<span id="AddToCartText-{{ section.id }}">
{% unless current_variant.available %}
{{ 'products.product.sold_out' | t }}
{% else %}
{{ 'products.product.add_to_cart' | t }}
{% endunless %}
</span>
</button>
{% endcomment %}
Step 7: Save
Click Save to complete hiding the Add to cart button from your product page.
Hide add to cart buttons in non-sectioned themes
Step 1: Select Themes
Make sure to log in your Shopify account firstly. Afterward, look for the Online Store button and tap on it. Then, it will automatically go to Themes.

Step 2: Choose Edit code
There are lots of themes shown. Choose the one you want and press on Actions next to it. A drop-down list will appear. Choose the Edit code button in it.

Step 3: Click the product-template-requires-contact.liquid file
In the Section directory, click the product-template-requires-contact.liquid file.

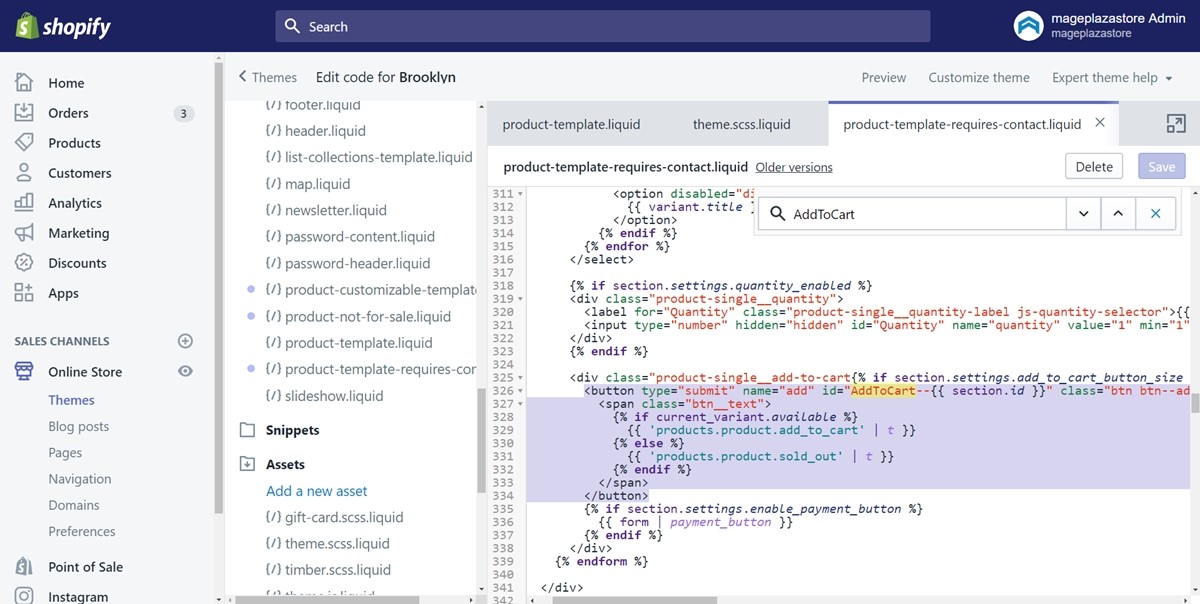
Step 4: Find the code for the Add to cart button
Take a view of the product-template-requires-contact.liquid file. What you need to do is that find out the HTML code for the Add to cart button. There is a tip for you. You can save your time by looking for an <input> or <button> tag and the text such as add-to-cart or AddToCart in the code. The fastest way you can carry out is that press on Ctrl + F in your keyboard. Then, type the above keywords into the textbox. Thanks to this, you can easily find out the code you expected.

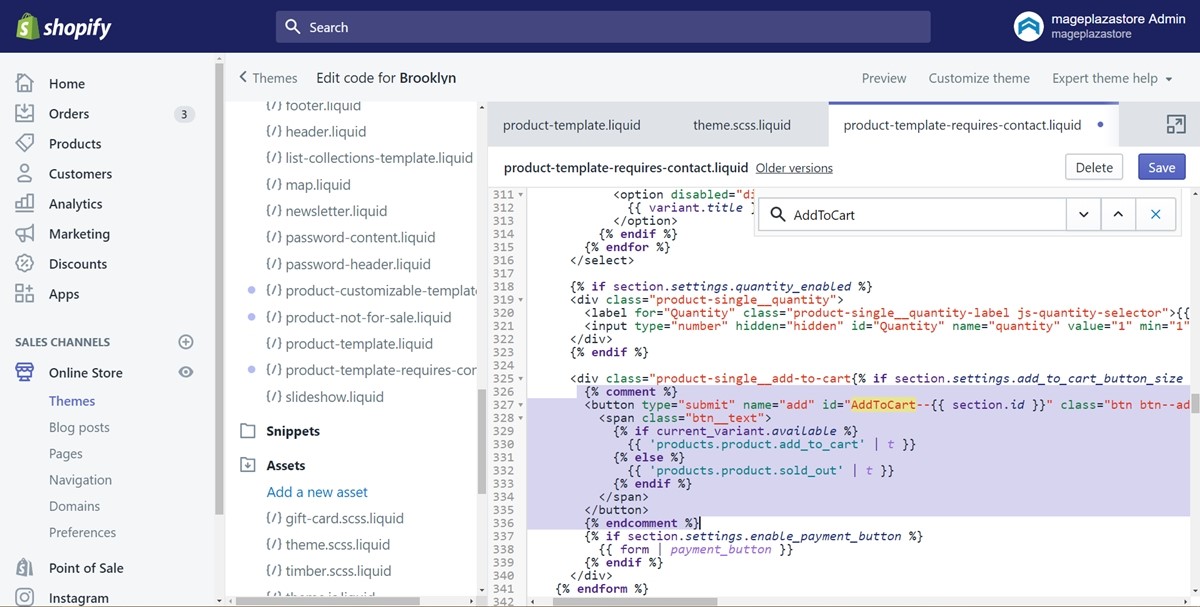
Step 5: Make change to the code
After you’ve found the code for the Product form. Make sure that you wrap it in Liquid {% comment %} and {% endcomment %} tags. By doing this, you can stop the Add to cart button from being displayed to your clients. Look at the following example to be more transparent. It will look like this in the Brooklyn theme:
{% comment %}
<button type="submit" name="add" id="AddToCart--{{ section.id }}" class="btn btn--add-to-cart{% if section.settings.enable_payment_button %} btn--secondary-accent{% endif %}"{% unless current_variant.available %} disabled="disabled"{% endunless %}>
<span class="btn__text">
{% if current_variant.available %}
{{ 'products.product.add_to_cart' | t }}
{% else %}
{{ 'products.product.sold_out' | t }}
{% endif %}
</span>
</button>
{% endcomment %}

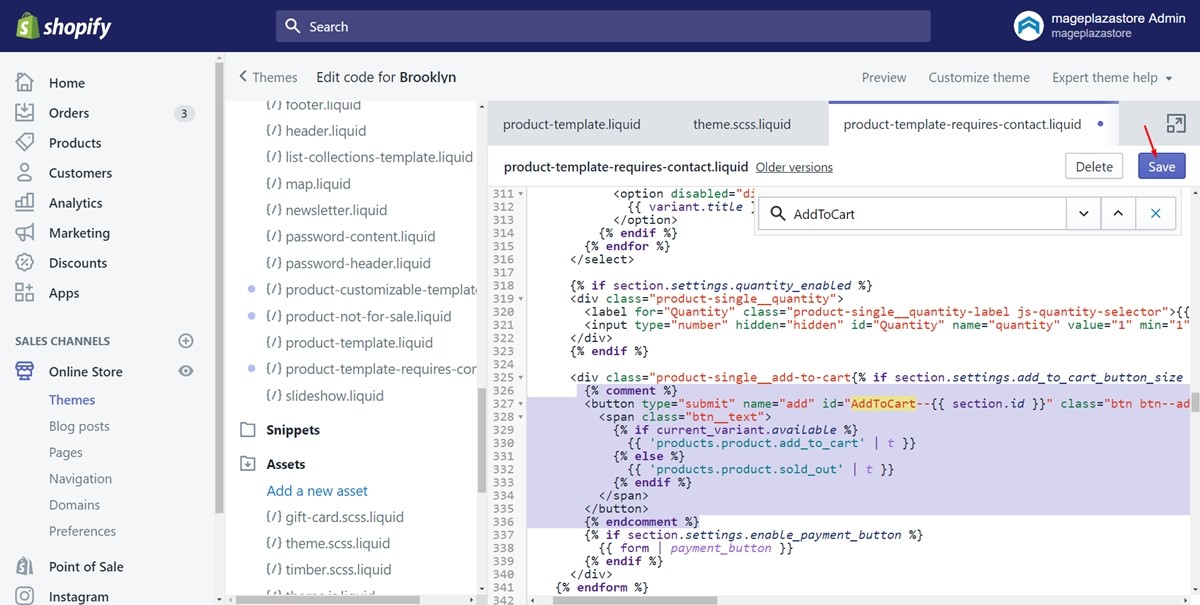
Step 6: Choose Save
Remember to choose the Save button to finish. Afterward, the Add to cart button has already hidden.

Hide or Remove Add to Cart Buttons temporarily in non-sectioned themes for iPhone (Click here)
Step 1: Go to Store
From the admin page, make sure to choose Store at the bottom of the page.
Step 2: Click Online Store
Look at the Sales channels section, click Online Store then.
Step 3: Choose Manage themes
In this step, you choose Manage themes and go to the next step,
Step 4: Go to Edit code
A list of your themes will appear. Find the one you want to make a change and click the Actions button next to it. Go to Edit code.
Step 5: Open the product.liquid file
Take a look at the Template field, make sure that you find your product.liquid file. Then, look for the HTML code for the Add to cart button. Below is an example illustrate for the Add to cart button code. You can find the code similar to this with an <input> or <button> tag with some words such as Add to cart, AddToCart, or add-to-cart.
<button type="submit" name="add" id="AddToCart" class="btn">
<span id="AddToCartText">products.product.add_to_cart</span>
</button>
Step 6: Make a change to the Add to cart code
You must have already found the code. Next, you will wrap it in Liquid {% comment %} and {% endcomment %} tags. With these tags, the Add to cart button will be hidden and your customers will not see it. Besides, you can effortlessly put it back if you expect to change the code later. Look at the following example.
{% comment %}
<button type="submit" name="add" id="AddToCart" class="btn">
<span id="AddToCartText">{{ 'products.product.add_to_cart' | t }}</span>
</button>
{% endcomment %}
Step 7: Save
Click Save to complete hiding the Add to cart button from your product page.
Hide or Remove Add to Cart Buttons temporarily in non-sectioned themes for Android (Click here)
Step 1: Go to Store
From the admin page, make sure to choose Store at the bottom of the page.
Step 2: Click Online Store
Look at the Sales channels section, click Online Store then.
Step 3: Choose Manage themes
In this step, you choose Manage themes and go to the next step,
Step 4: Go to Edit code
A list of your themes will appear. Find the one you want to make a change and click the Actions button next to it. Go to Edit code.
Step 5: Open the product.liquid file
Take a look at the Sections field, make sure that you find your product.liquid file. Then, look for the HTML code for the Add to cart button. You can find the code with an <input> or <button> tag with some words such as Add to cart, AddToCart, or add-to-cart. For example, here is the code in the Debut theme:
<button type="submit" name="add" id="AddToCart" class="btn">
<span id="AddToCartText">products.product.add_to_cart</span>
</button>
Step 6: Make a change to the Add to cart code
You must have already found the code. Next, you will wrap it in Liquid {% comment %} and {% endcomment %} tags. With these tags, the Add to cart button will be hidden and your customers will not see it. Besides, you can effortlessly put it back if you expect to change the code later. Take a view of the example below.
{% comment %}
<button type="submit" name="add" id="AddToCart" class="btn">
<span id="AddToCartText">{{ 'products.product.add_to_cart' | t }}</span>
</button>
{% endcomment %}
Step 7: Save
Click Save to complete hiding the Add to cart button from your product page.
Summary
This guide with clear steps and illustrated images take you through how to hide the add to cart button. Hope this post brings you benefits and make you feel comfortable while following. You might want to replace the add to cart button with an email link or a contact form. If you are concern about that topic, click here to visit an article about it.





