How to Add Instagram Feed to Shopify
According to the official stats, there are more than 500 million people that use Instagram daily, which means building a presence on Instagram is considered to be one of the first-priority activities for any brand of today. More appealingly, Instagram allows users to add specific posts on websites or blogs effortlessly. At the same time, the Instagram business page needs to get updated constantly, also create multiple posts every day and take care of many code adjustments.
Those are the reasons why you need to have an Instagram Integration for your Shopify Store to optimize your business via social media. With that spirit in mind, the step-by-step guide here in this article will instruct you to add an Instagram account to your Shopify store. The steps are simple and easy-to-follow. Let’s try it! Learn more about Best Shopify Instagram Feed Apps
Step 1: Generate Access Token
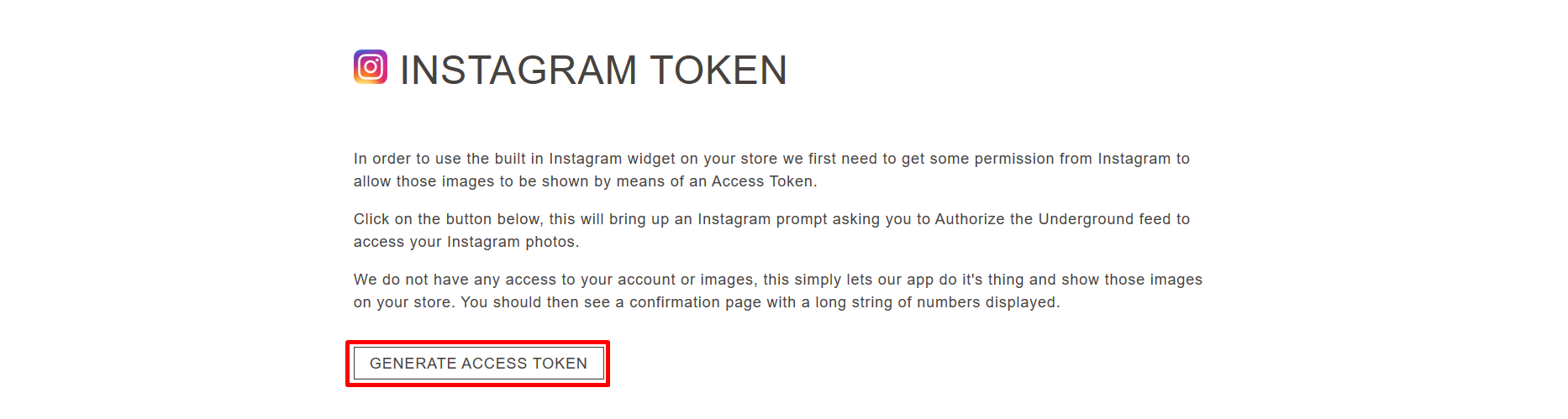
The very first step that you must do is to get your Instagram access token by generating one. There is a website that supports you to get access token. Just click on the Gen access token button and then Instagram will request you to log in and authorize our app.

After that, the app will get access to the public content of your account and your access token will be specified in the text field. Save it, then move on to the next step.
Step 2: Get the code
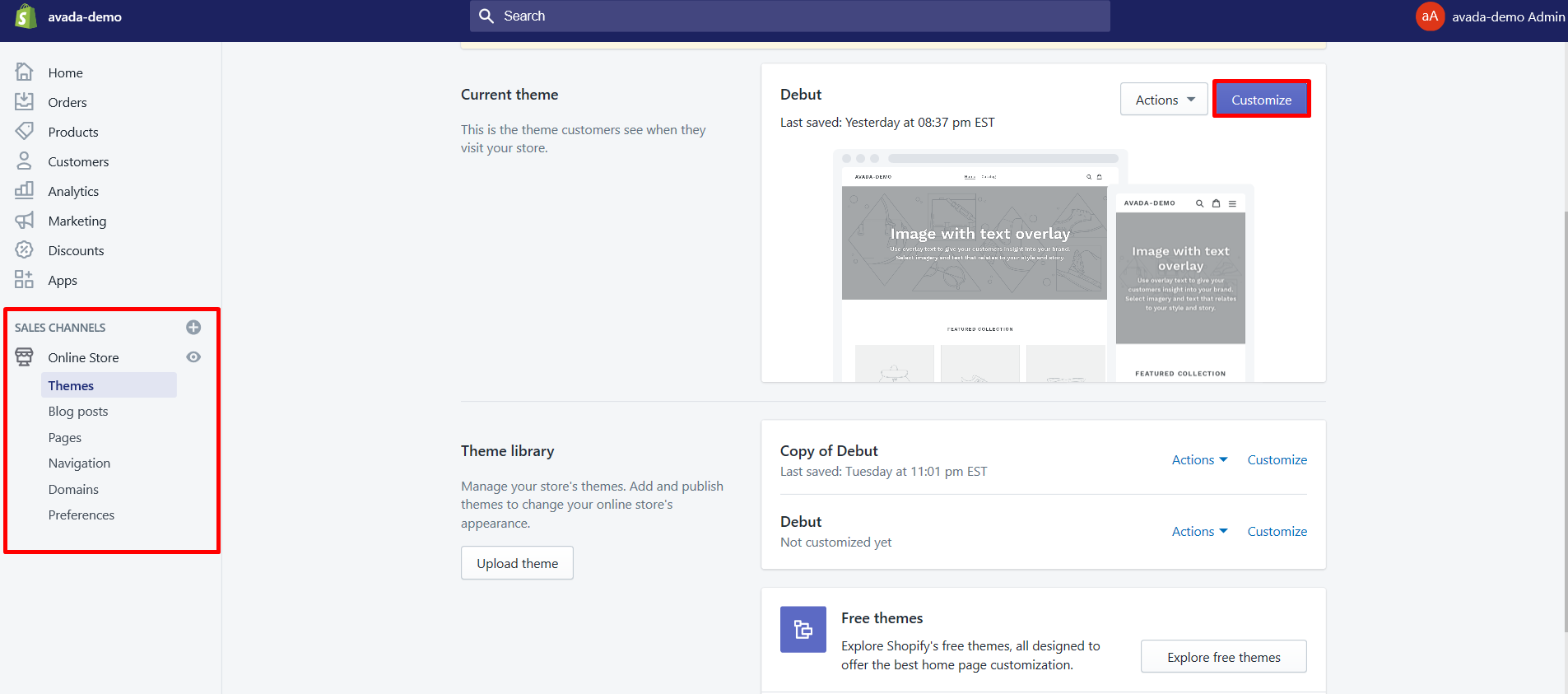
From your Shopify Admin, direct yourself to the Online Store section and then click on Themes. Find the Customize option, which locates next to your theme. Click it.

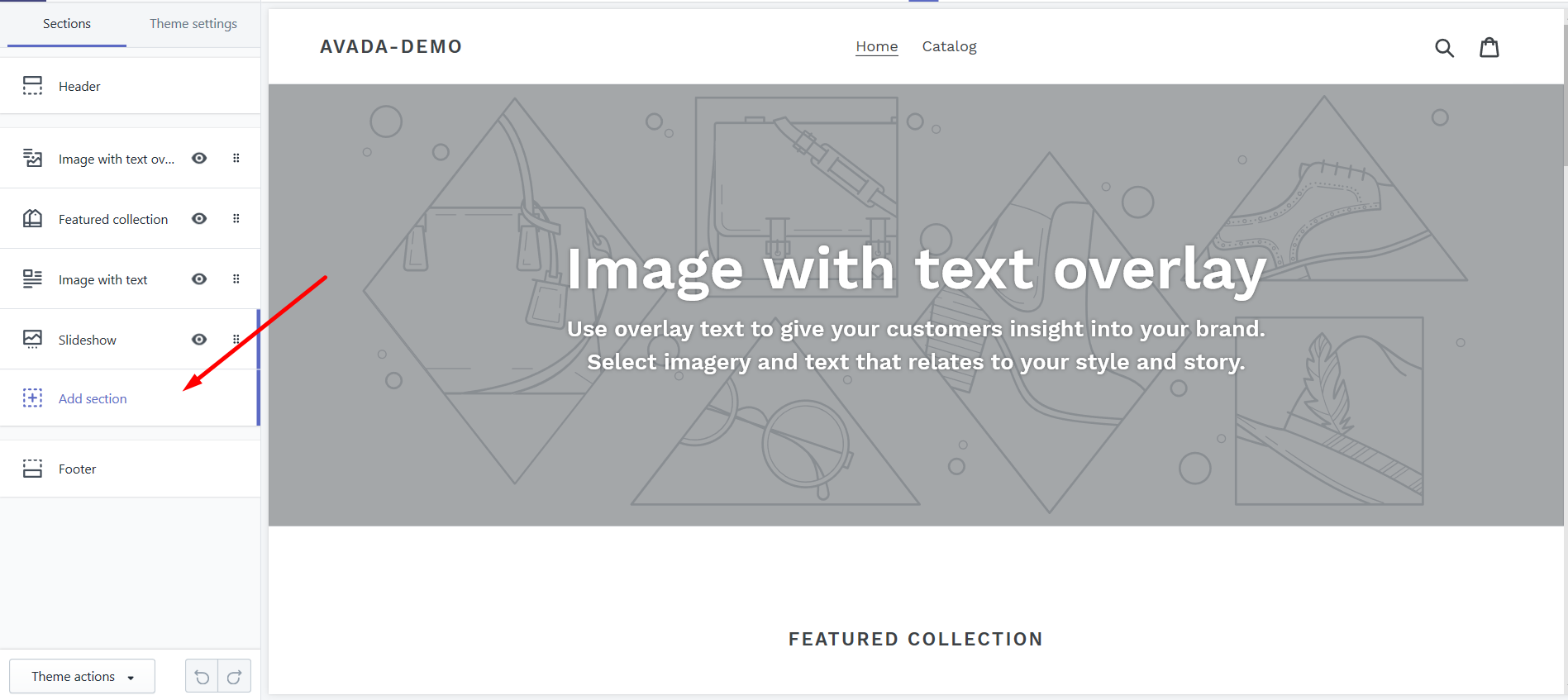
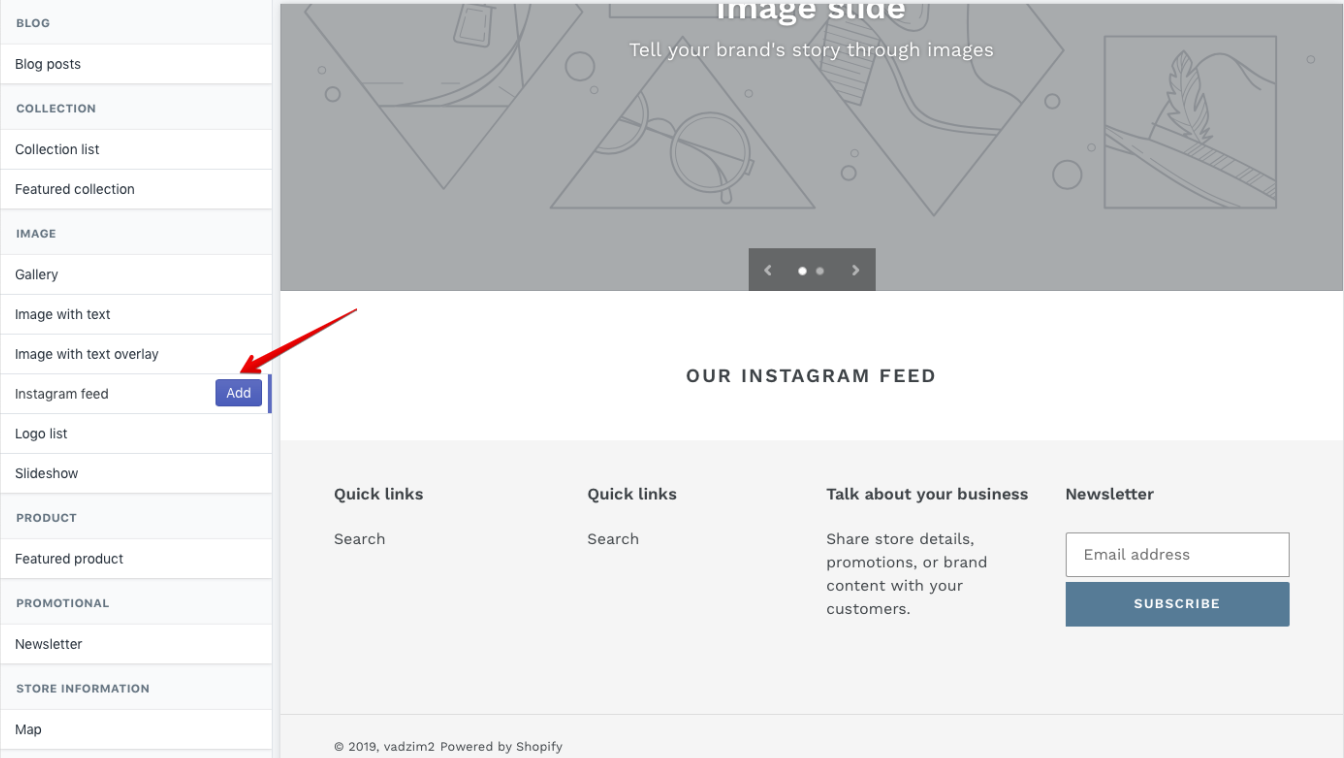
While being on your homepage, look under the Sections tab, after that, find and open the Instagram Feed Section by clicking on the Add section button here.

Subsequently, in the sections list, find Instagram feed and click Add

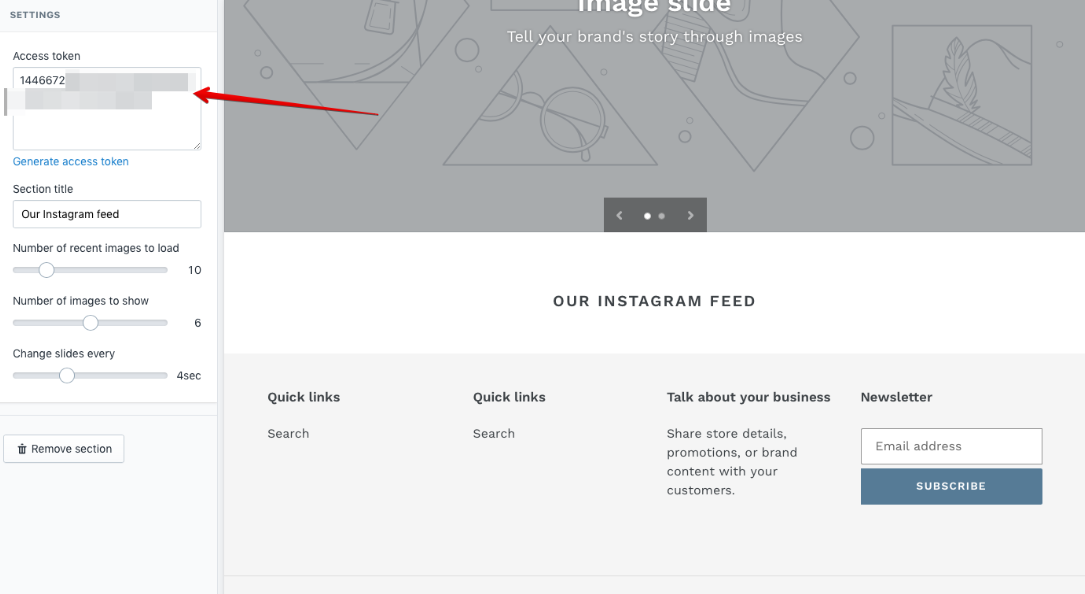
From the general list, go to this section , and add the access token that you obtained in Step 2 to the corresponding field.

Don’t forget to click Save after all the work is done. You can open your Shopify store’s main page to see the Instagram feed we’ve just added.
Step 3: Embed your code in your store
So now, you’ve got your code. Now you have to paste it on your web page, the location that you want your Instagram feed to be placed. There are 2 common methods of inserting the code into your Shopify Store.
### Insert the code into a theme template
The first method will try to insert the Instagram code in the footer of the main page.
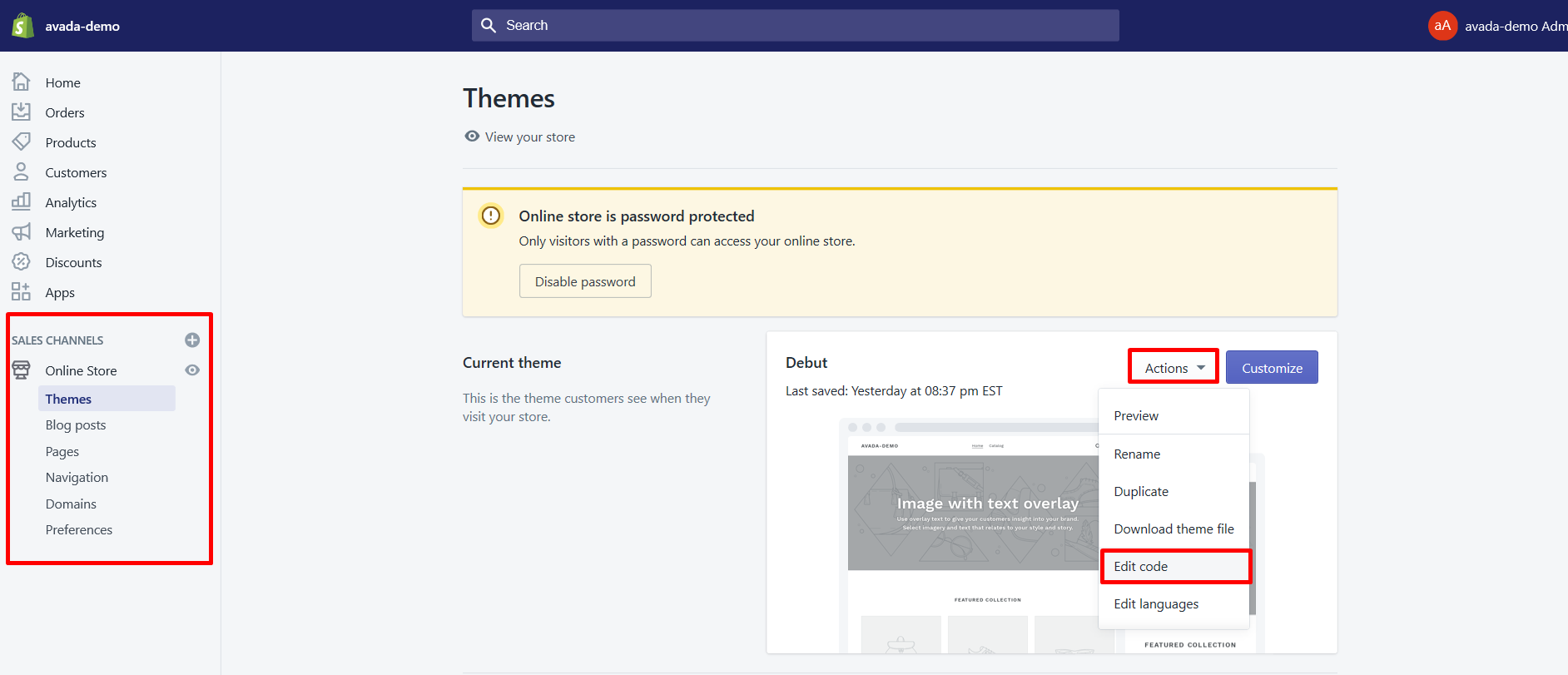
You have to navigate to Online Store, select Themes and select Actions, which lies next to your theme. After that, click on the Edit code.

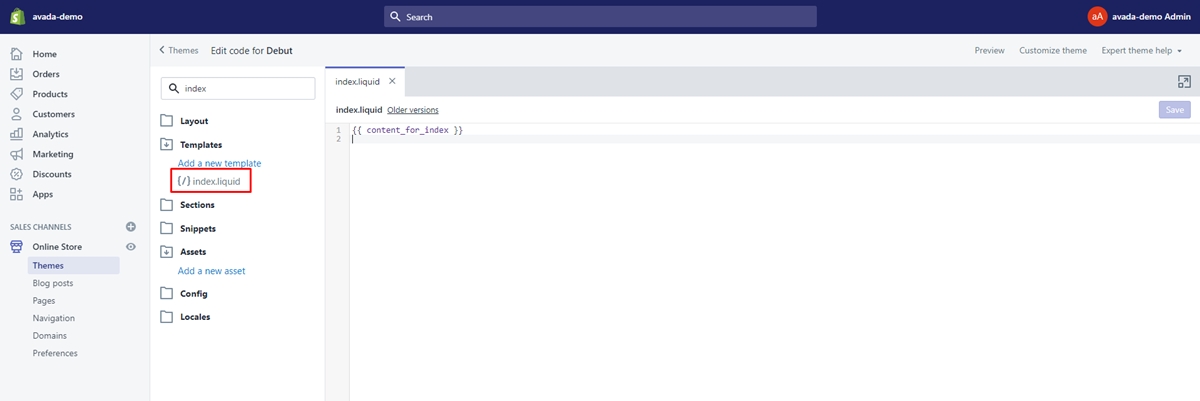
Subsequently, you need to paste the code and then click on the Save button.
Keep in mind that the content of your template depends on the theme that you use and it can differ from the one presented on the screenshot above. So it’s your job to insert the code at the end of index.liquid here.

Don’t forget to click Save and check your result in the Preview button.
Insert the code into a page
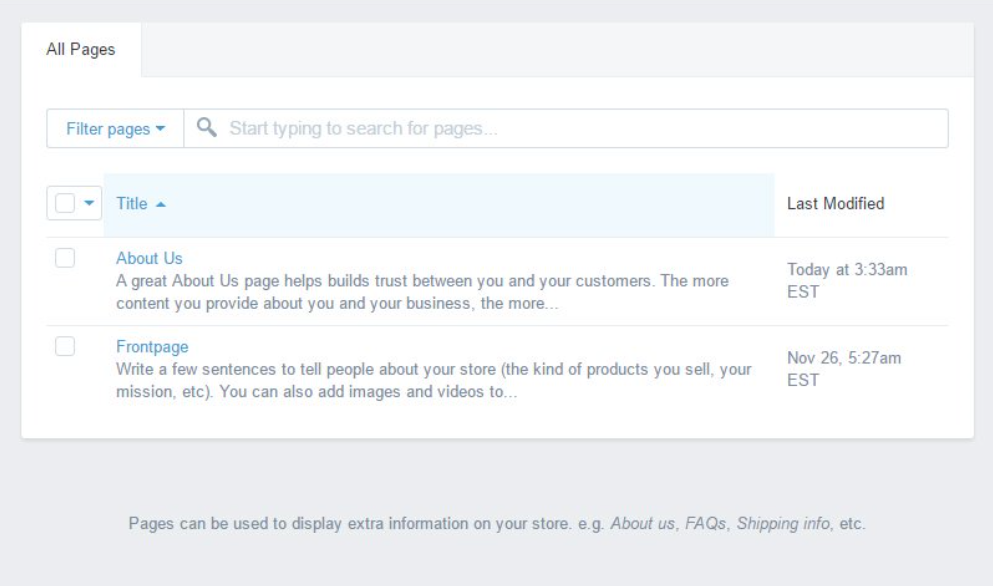
Of course, you need to go to the Online Store and choose the About Us page in your Admin Panel. By clicking on Online Store and then Pages, then About us.

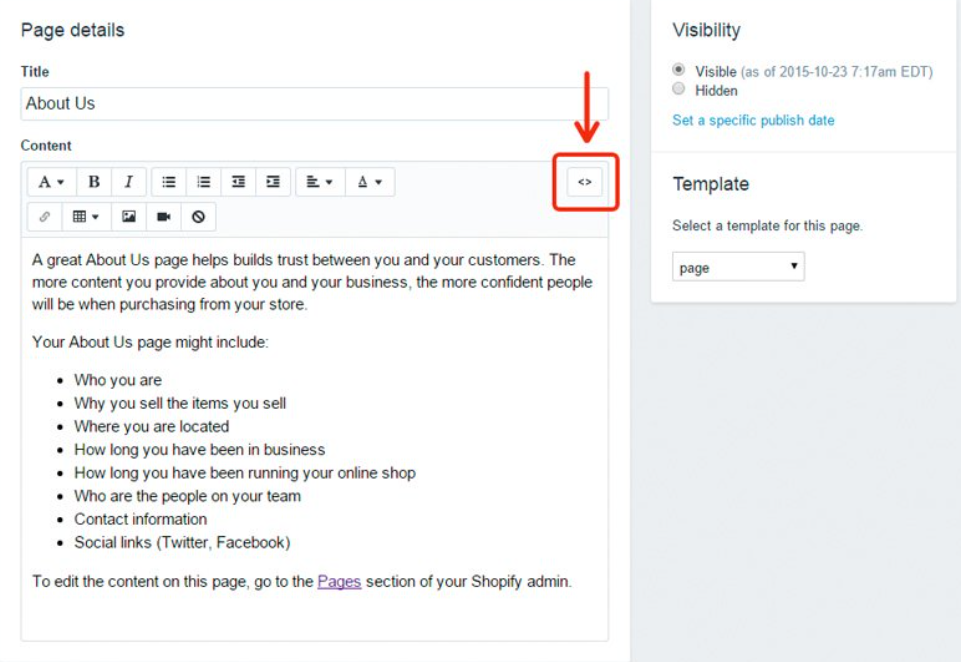
After that, open the page and there will be the Visual Editor show up. You just need to press “<>“ to show out the HTML.

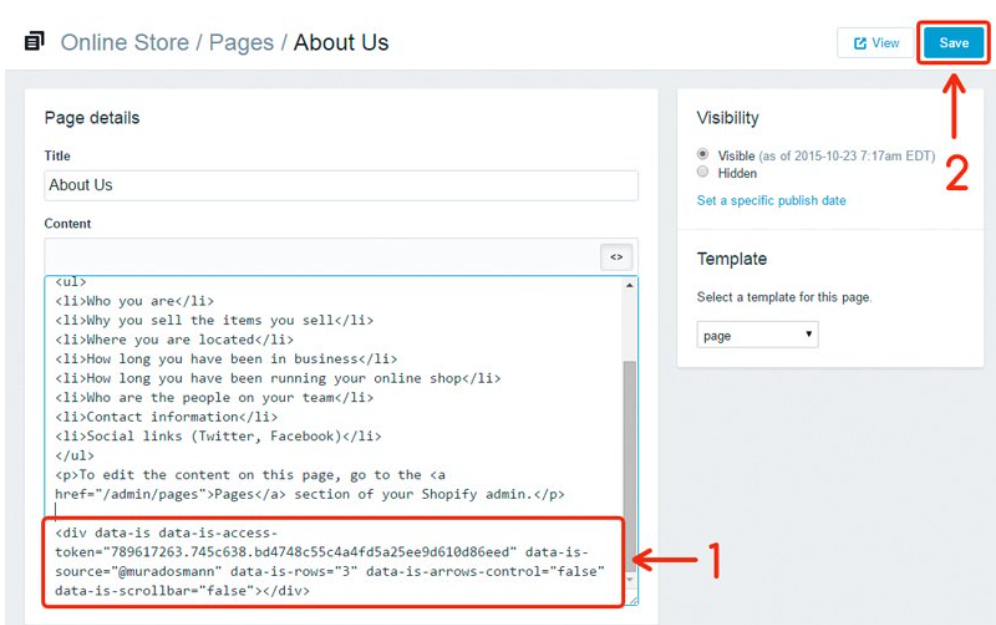
After pressing “<>”, you totally can manage the chosen web page in HTML. All you have to do is to paste the code into the needed area and click the Save button.

Now, it’s done!
Add Instagram Feed to Shopify using Apps
Knowing that adding Instagram feed to Shopify is simple and just takes a few moments from you, but there is another way to add by using apps. You are totally able to add Instagram to your store by downloading an App from the Shopify app store or using some external Instagram widget provider.

If you find this method suitable for you, just have a look at Shop Instagram & UGC by Socialshopwave, which is available on the Shopify App Store. It will help you integrate Instagram with your Shopify store and moderate images and display different views of Instagram images as well.
That’s not all, there are also so many apps that are available for you to use, namely, Instagram shop by Snapppt app, Instagram channel by Shopify and many many more.
You can find out more in a Shopify Instagram Apps article to consider your best choice.
Summary
On the whole, embedding an Instagram Feed plugin onto your Shopify website has never been easier, right? In short, all you need to do is to create your customized an Instagram Feed plugin, match your website’s style and colors, and add an Instagram Feed to your Shopify website wherever you like. I really hope you will have the result as you wish for after practicing like what was shown in our tutorials.
Remember to send us feedback so that we can improve our quality next time!
Related Posts: