The best Size for Shopify Blog Featured Images
If you have started a blog on the Shopify platform, then you must wonder What the best size for featured images on the Shopify blog is. Well, this question is popular since you have tried hard to create good content and present it appropriately.
Creating an audience for newbie brands by producing good Shopify blogs is always a real challenge. Therefore, this article will help you figure out the answer to the seem-to-be-tricky question What is the best Size of the Featured Images for a Blog on Shopify? so that you can manage a successful Shopify store. Please do not go anywhere because we will go straight into the details right now.
Related posts:
- How to Optimize your Shopify Blog for SEO?
- Best Shopify Blogs to Follow
- 6 Steps to Add an Image to a Blog Post on Shopify
- How to Edit a Blog Post on Shopify?
What are Blogs on Shopify?

First thing first, take a look at what Shopify blogs are exactly. It may not be puzzling to most people, but let’s go through it quickly.
A blog or “weblog” is a web page for content that you regularly add to and update. Unlike other publications and articles, bloggers get to communicate with their audience with their perspective.
People normally use blogs to share their opinions, passions, or insights into their lives; guide others about their knowledge; create an email list; build their brand as an expert; sell their products or services; or all of them.
Hence, if the website users start reading your content, then it can gradually become a commitment. It is crucial when you publish regularly and consistently with the proper types of content. It may require a long time for bloggers to see that their hard work pays off. Therefore, you should stay inspired from the beginning.
When it comes to the Shopify blogs, your store comes with a built-in blogging engine. Blogging will assist you a great deal in building your audience, attract more traffic, and eventually sales for your business. With Shopify blogs, you can gradually create a community around your items as well as your brand.
What are featured images (thumbnails) on a blog?
Images can lure your site visitors and attract people to browse through to read more of your post. Featured images can improve the performance of your main blog page. Used as a thumbnail on the main blog index page, it often pops up beside the post title and a brief excerpt.
For this reason, you would have to focus on the importance of selecting the graphical dimension of your blog featured image for each post. By doing this, you can then possess a post with a more professional and attractive look so that your visitors will be deeply impressed.
How to display featured images on Shopify blog?
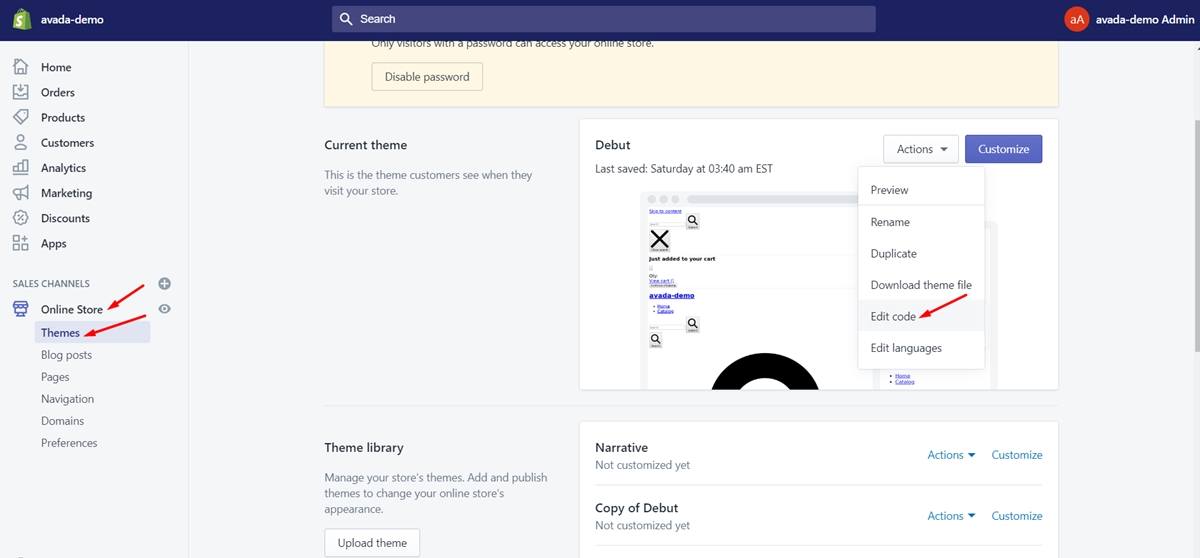
From your Shopify Admin, head to your Online Store section. After that, click Theme and then click Edit Code.

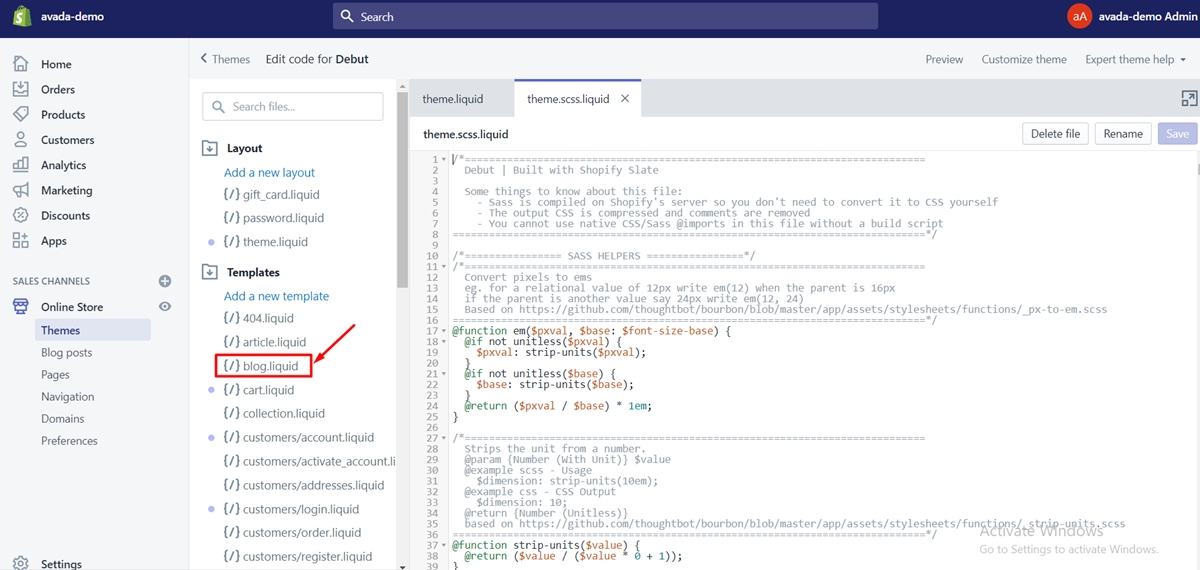
Then, you can look for blog.liquid in the Templates Section.
Please note that if blog.liquid includes very little code like this:

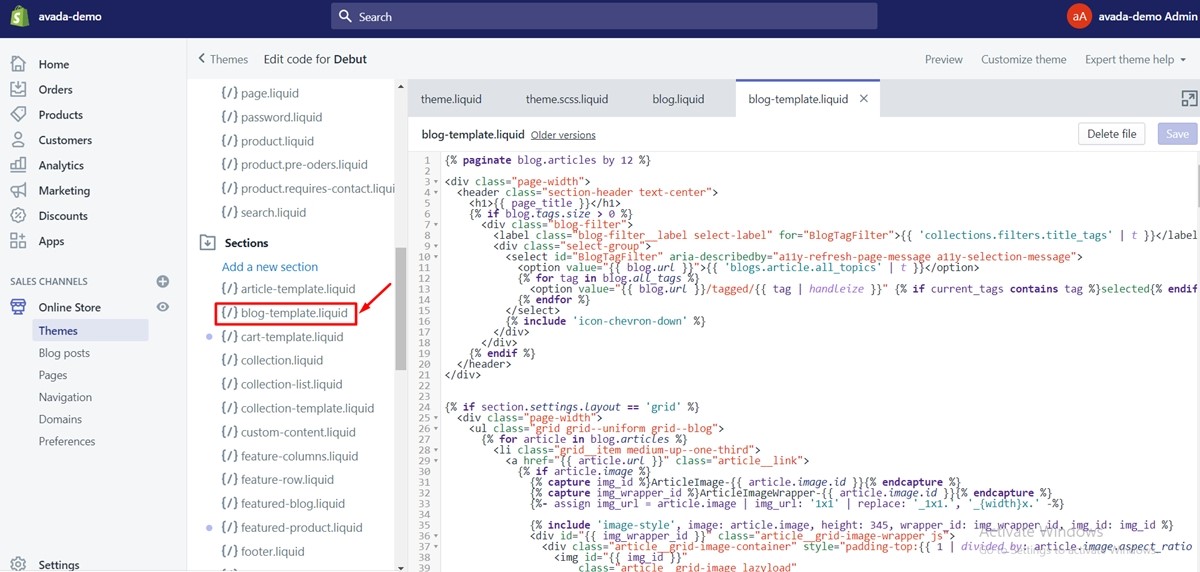
Then it seemingly references “blog-template”, which is filed under “Sections” rather than “Templates”.

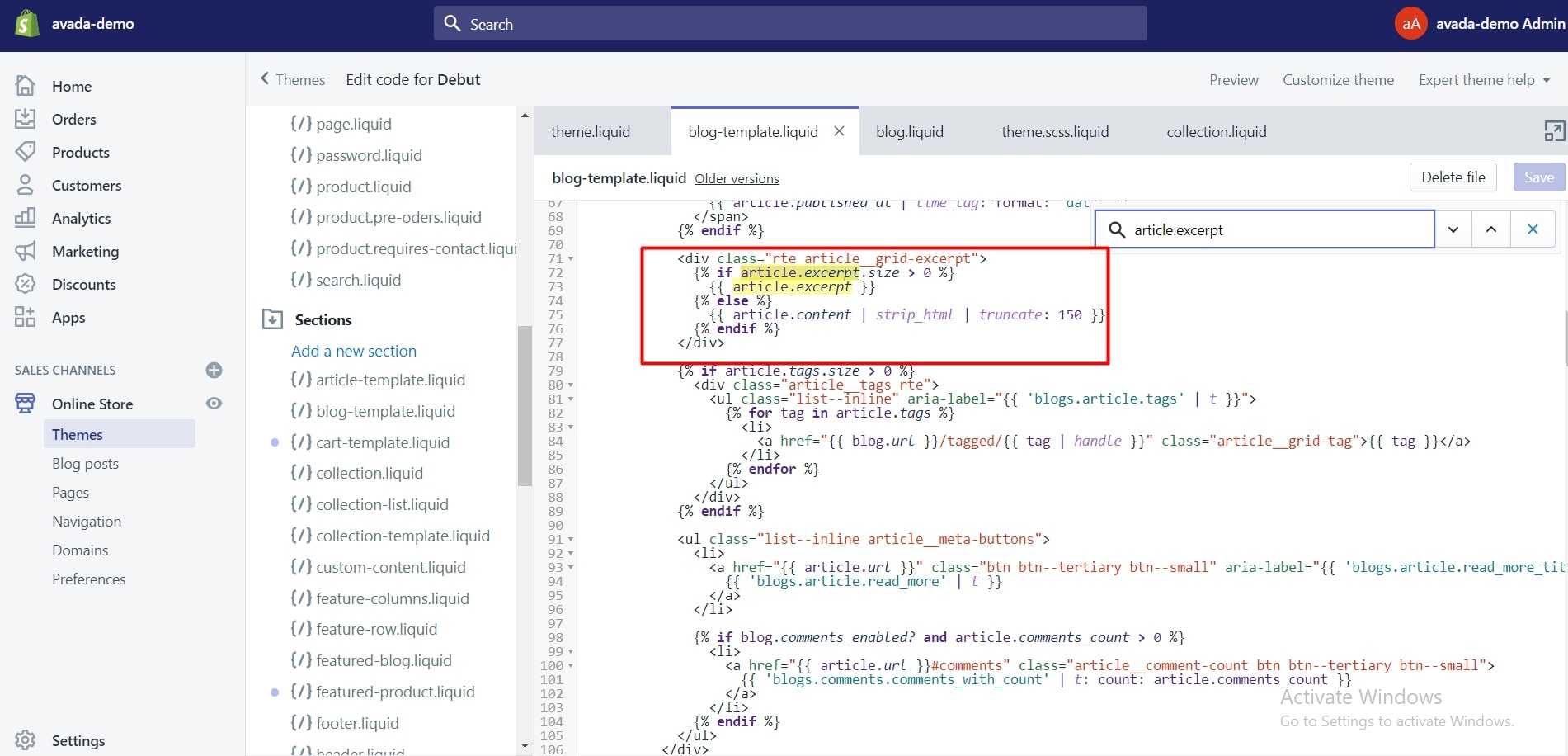
Your featured image may display between the Post Meta and the Post Excerpt. You CTRL + F on your keyboard to look for article.excerpt in the blog.liquid or blog.template.liquid as below:

Your theme will decide the exact code you will come up with. However, this section wants to imply that if there is an excerpt, then display it.
To modify the image’s size, you can adjust “img_url:200×200” to up to a maximum of 2048×2048.
Bear in mind that unless you chose to crop your image, the preservation of the original aspect ratio would occur. You can determine the exact dimensions in pixels for an image’s width and height, even up to a maximum of 5760 x 5760 px. You should try to put the code above till you realize a perfect place and size for the image. Nevertheless, you can never resize the image to be bigger than its original dimensions, regardless of which size you define.
If you use a big image that extends the container’s width, the code above can put the image above the excerpt, which will appear better. However, a small image will look bad.
What is the ideal size for blog posts featured image?
The size of your product and collection images can be up to 4472 x 4472 px or even 20 megapixels. For Shopify to add the product and collection images, they need to have a file size smaller than 20 MB. Your audience will feel a sense of professionalism with high-resolution images since they look more readable.
For square product images, a size of 2048 x 2048 px normally has the best look. The first image for each item is regarded as the featured, or main image. You can display the featured image on collection pages, the cart page, the checkout page, and your home page.
Bear in mind that once you display product images side by side on collection pages, they will have various dimensions. To create the same dimension for your images, the use of a consistent aspect ratio or height-to-width ratio for all the images that you insert as your featured, or main images is crucial.
The minimum pixel sizes for blog post featured images will be 1400x788 if you are selecting a 16:9 ratio. If you are choosing another ration, then they will be 1400 wide by any height you are interested in. Landscape ratio images are perfect in this case.
The choice of your featured images’ size will also depend on which theme you are currently using. Take a look at the table below:
| Theme | Width (px) | Height (px) |
|---|---|---|
| Turbo | 1800 | 1000 |
| Parallax | 1600 | 1000 |
| Retina | 1600 | 1000 |
| Mobilia | 1600 | 1000 |
| Responsive | 1800 | 600 |
Conclusion
To sum up, we have clarified what Shopify blogs are, what featured images (thumbnails) on a blog are, how to display featured images on the Shopify blog, and what the ideal size for blog posts featured image is. We are pretty sure that after reading our useful information, you can the right decision choosing what will be the sizes you opt for your featured image. We hope that you could run your online business more effectively.
Once you have figured out the answer to the question What is the best size for featured images on Shopify blog?, you may need to add an Image to a Blog Post on Shopify. To do this, you should check out our post: 6 Steps to Add an Image to a Blog Post on Shopify for more details.
If you have any questions, comments, concerns, feel free to leave a comment below or directly contact us. We are pleased to help you out.
Related Posts:





