How to Change Product Image Size in Shopify
When you sell a product on an online platform, buyers can only feel your product by images. Hence, product images are essential to merchants in any e-commerce, especially in Shopify. Changing product image size is also important, which helps you custom your images.
Product images can be shown on the homepage or single product page so, changing the image size will help sellers show their items better in their shops.
This article guides you to change product image size in Shopify. You will find easy steps to change product image size in your homepage, collection page and product page. Besides, the article will give you some tips to have a perfect image size.
Why need Change Product Image Size

What is the image size? The maximum size of the product image on Shopify is up to 4472 x 4472 pixels, or 20 megapixels. Besides, Shopify only allows you to upload an image file that is no bigger than 20 MB.
Another tip to make an impression on buyers is the high quality of images. The high-resolution photos look more polished and professional to your customers. For example, square images look best if these pictures are in 2048 x 2048 pixels.
The first image for each product is called the featured or the main image. It is displayed on the collection page, the cart page, the checkout page, and your homepage. In order to make your images shown in the same size, you should use a consistent aspect ratio, or height-to-width ratio for all images that you add as the featured image.
How To Change Product Image Size In Shopify
This part will introduce you to add images on Shopify as well as change the product image size on the home page, collection page and product page.
How to add product image Shopify?
250 images for a product is the maximum number of images that you can put on a product page. When a product image is added, Shopify automatically creates different sizes for use for different areas in your online store. For instance, a product image’s large version is used on the product detail page, while the smaller version can be used on the collection templates.
On your desktop, you follow these steps to add the product image:
Step 1: Click Product
You click Product page to view all the products you have.
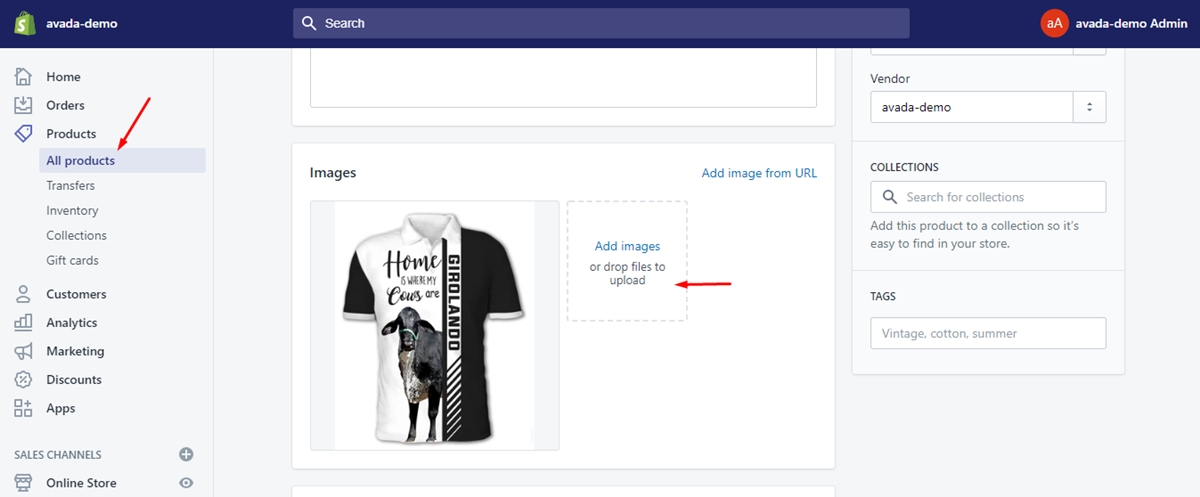
Step 2: Click Add image
You drag and drop the product image from your computer in the Image section or click Add image.

In case you add more than one image, the largest one shown is your product’s main image. You can choose another the main image by dragging another photo into the Image section.
Change Product Image Size On Homepage
If you would like product image size on the homepage, please follow these steps below:
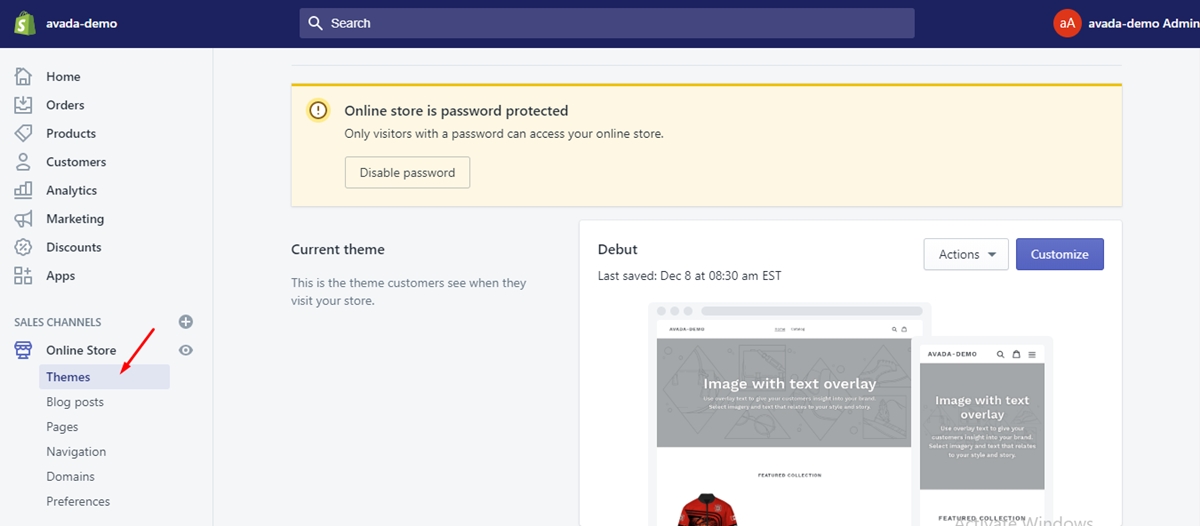
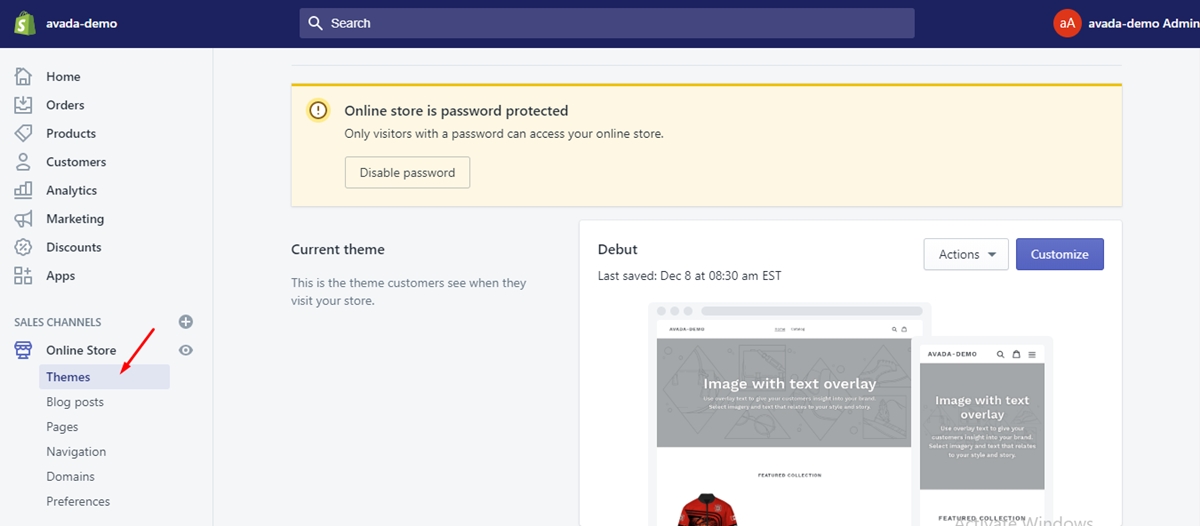
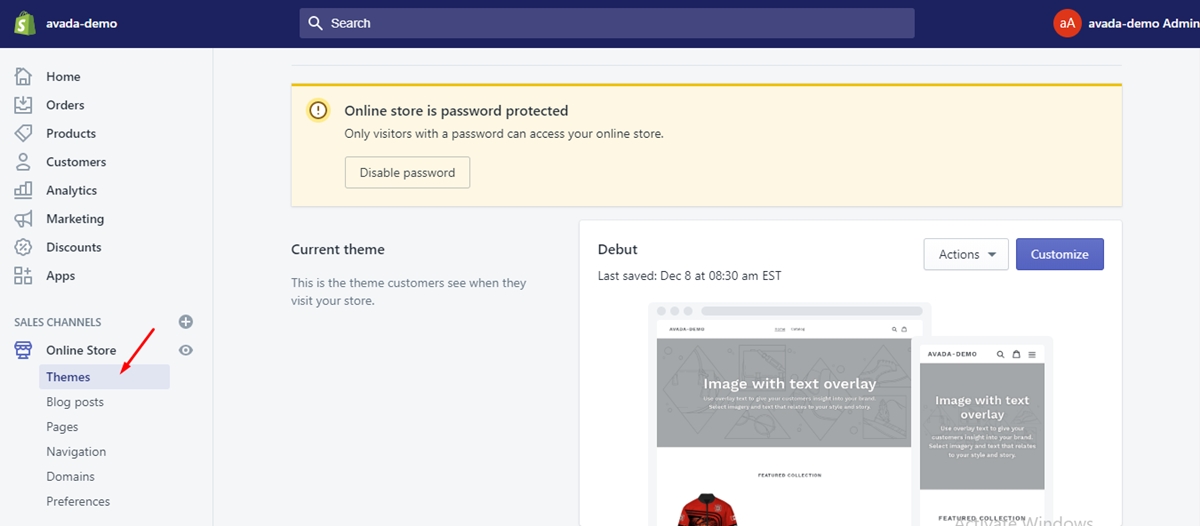
Step 1: Click Theme
Click Themes on the Shopify admin.

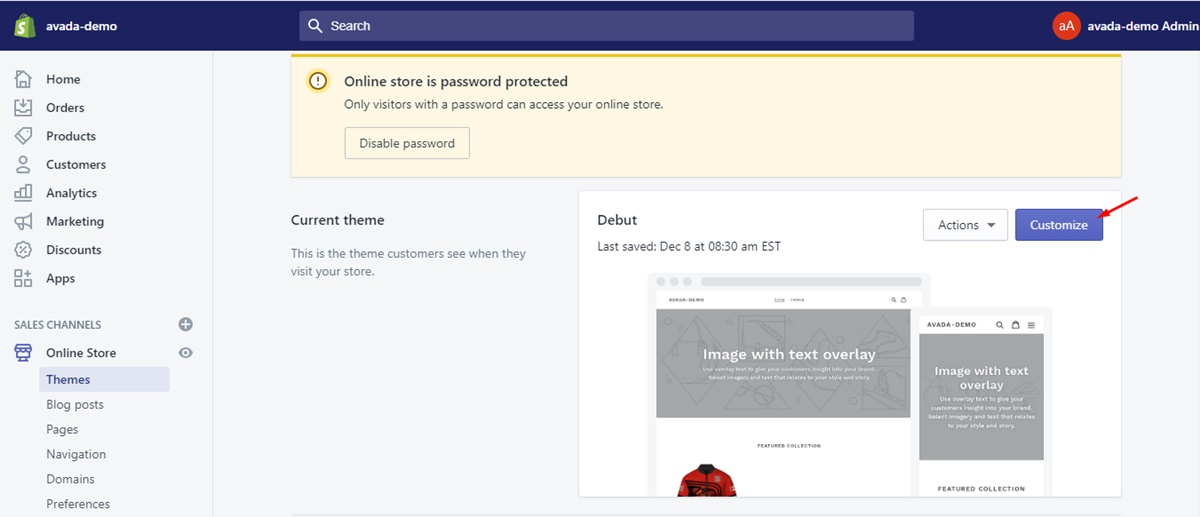
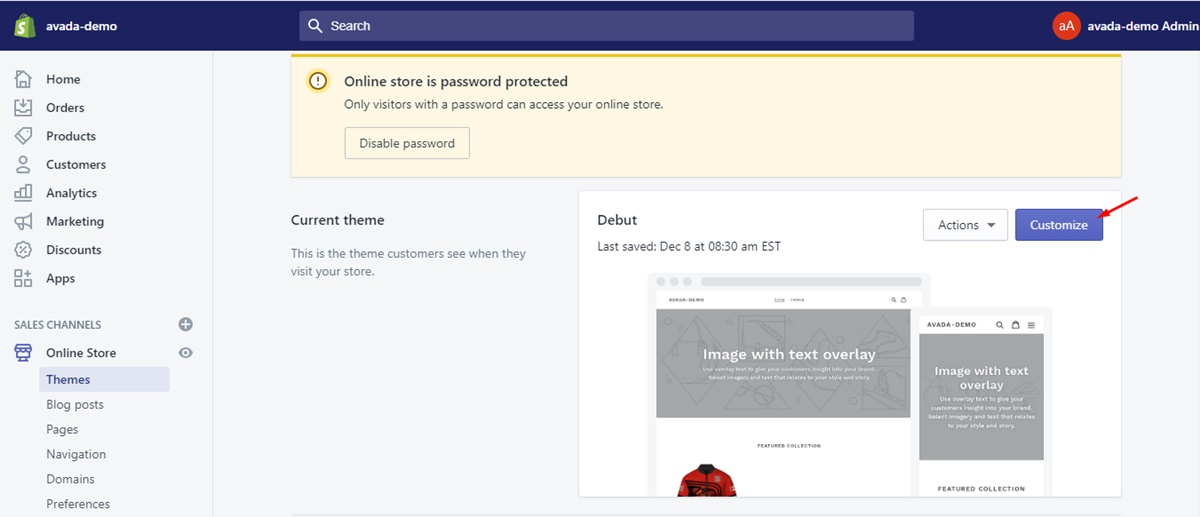
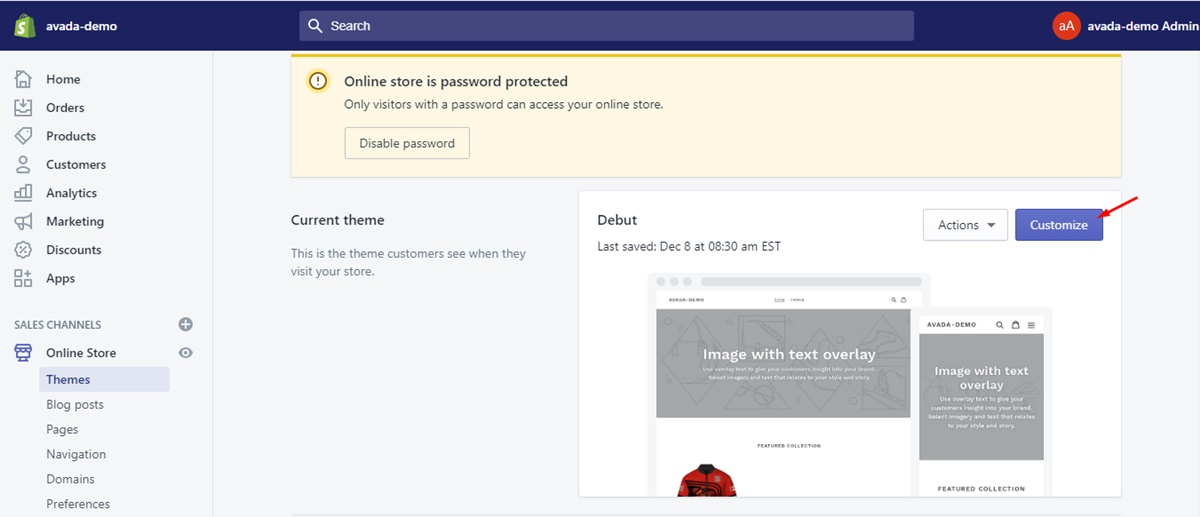
Step 2: Tap Customize a theme
Tap Customize a theme button on the right.

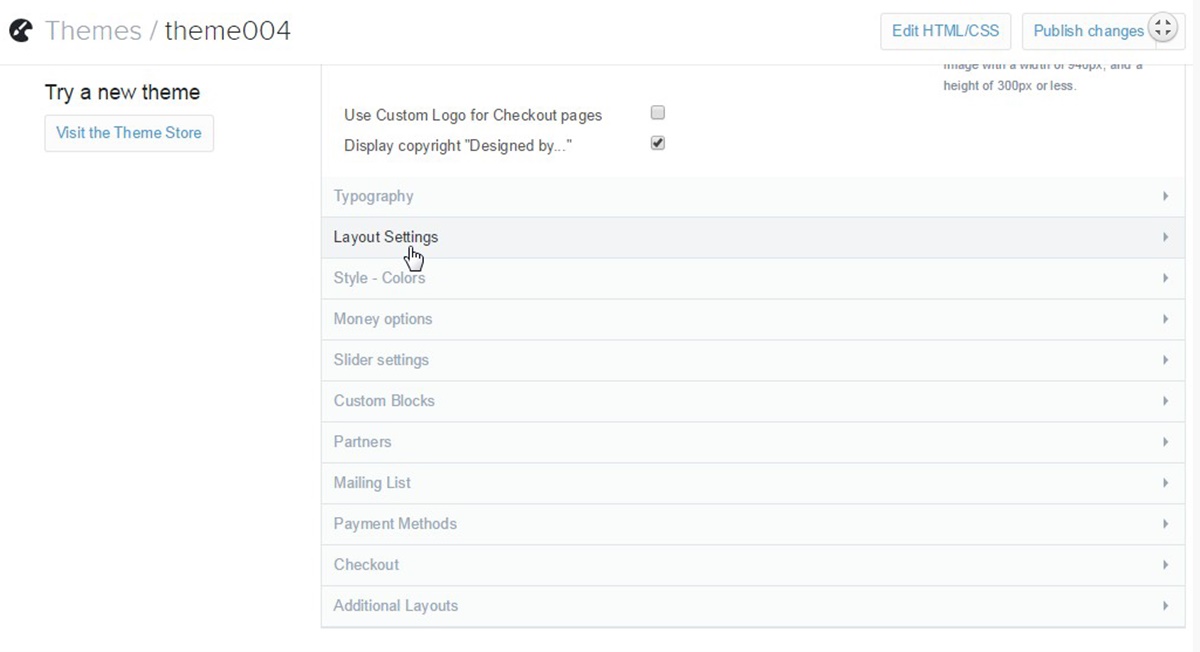
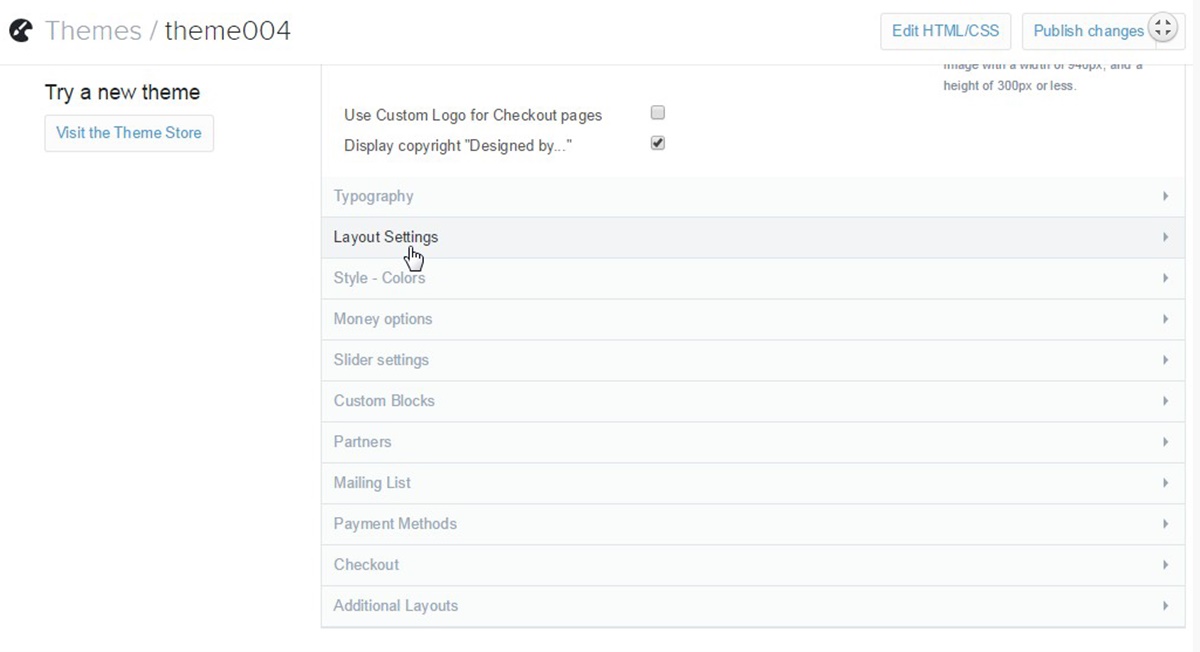
Step 3: Open Layout Setting
Open Layout Settings section.

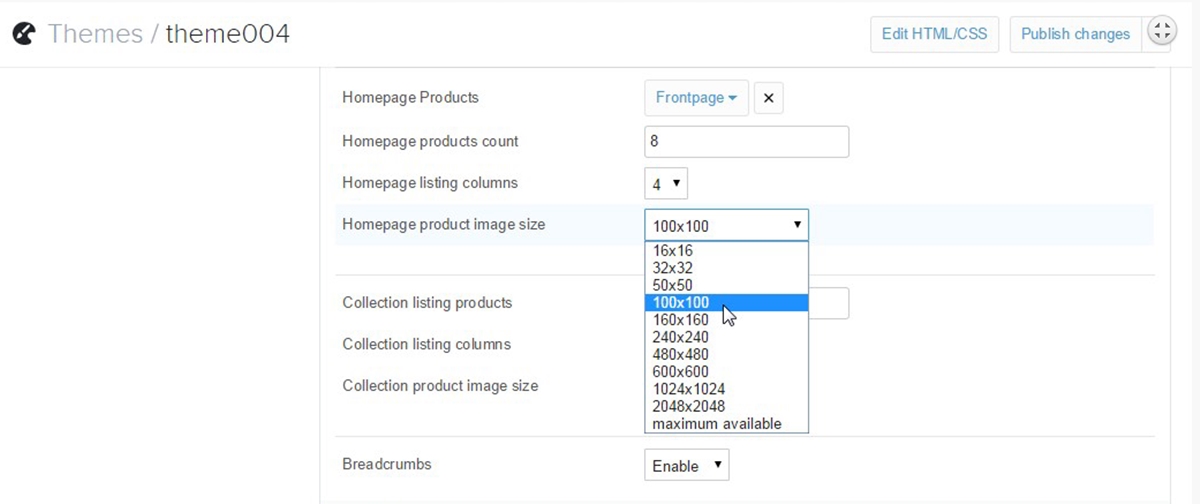
Step 4: Choose desired size
Scroll down to the Homepage product image size and choose your desired size.

Step 5: Click Publish changes
Click Publish changes at the top right.
Step 6: Refresh the page
Refresh the front end of your store to see the changes.
Change Product Image Size On Collection Page
Now we will look through some steps to change the product image size on the collection page.
Step 1: Click Theme
Click Themes on Shopify admin.

Step 2: Tap Customize a theme
Tap Customize a theme button on the right.

Step 3: Open Layout Settings
Open Layout Settings section.

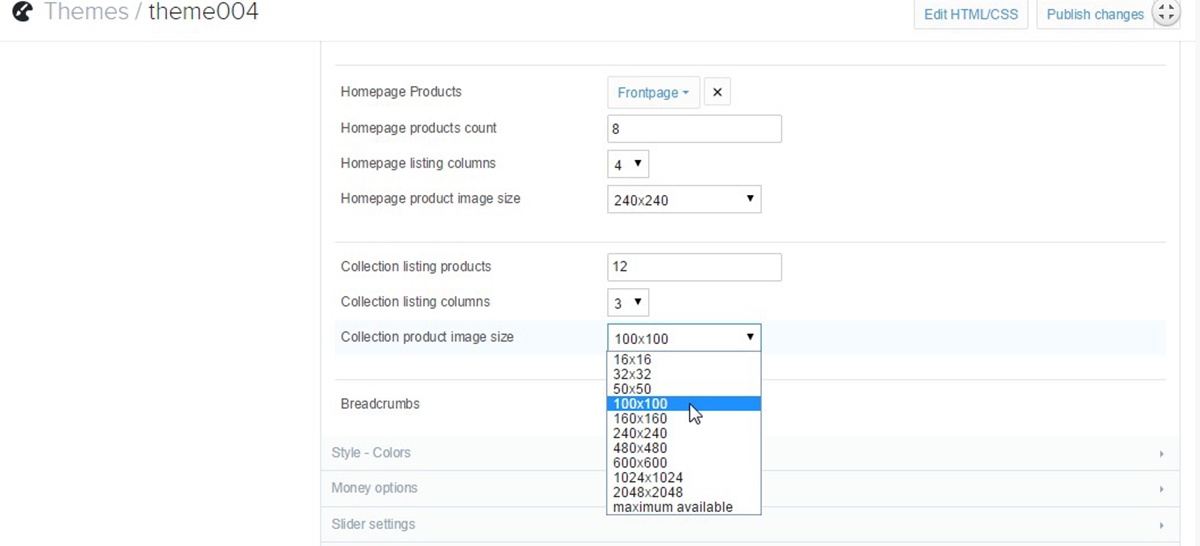
Step 4: Choose desired size
Scroll down to the Collection product image size and choose your desired size.

Step 5: Click Publish changes
Click Publish changes at the top right.
Step 6: Refresh the frontend
Refresh the front end of your store to see the changes.
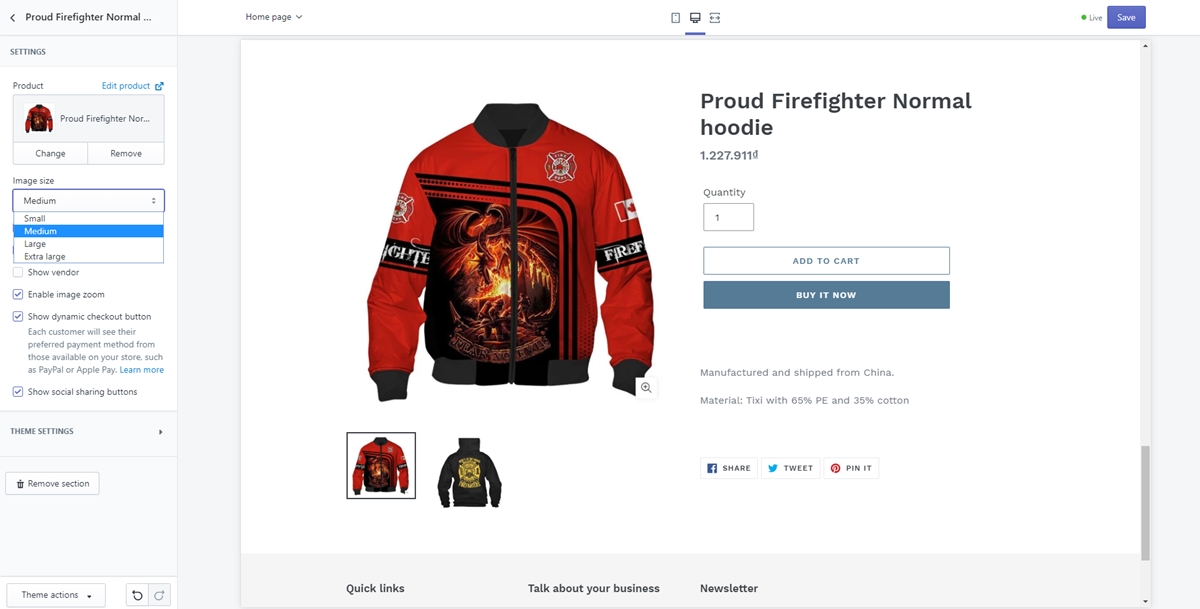
Change Product Image Size On Single Product Page
You follow these steps to change the product image size on the single product page.
Step 1: Click Online store
Click Online store on the admin page.

Step 2: Tap Customize a theme
Tap Customize a theme button on the right.

Step 3: Select one image sizes
Click on the Product template in the Admin sidebar and you can also select one in three predefined image sizes.

Free 1:1 Shopify consultation & 30-day all-app trial FREE
- Shopify Plus Strategy and Consultation
- Personalized E-commerce Solutions
- Conversion Rate Boosting Techniques
- Inventory Management Hacks
How to get a perfect Shopify Image size
Shopify allows you to upload three types of images: slideshow images, collection images and product images.
Slideshow images size
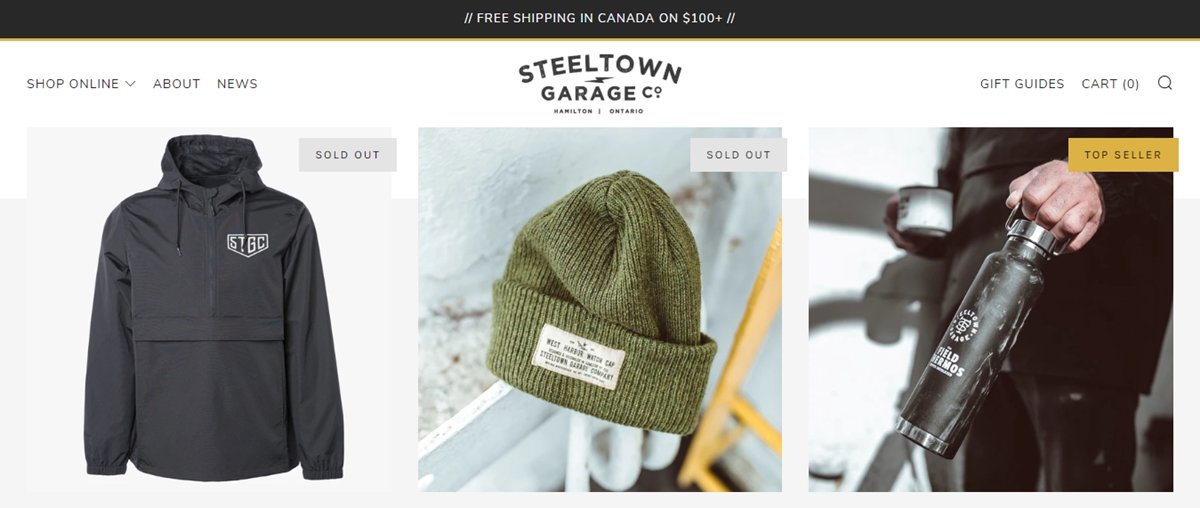
Slideshow image is the first thing that visitors will see when they visit your store. Therefore, it is important for sellers to make the first impression on their potential buyers.
The priority thing you should notice is the quality of images. If you are afraid that the high-resolution images can slow down your page, don’t worry, you can totally comprise or resize the image file. Your visitors are easy to buy your items when they look at these items on a high definition vision-shattering screen.
This is an example from the brilliant stylish slideshow images of Steeltown Garage Co.

Collection Images size
The collection image represents a group of products; hence the image size depends on your product. Besides, your collection image should be consistent and coherent with each other. Plus, you make sure that all collection images are the same in the heigh-to-width ratio.
Product Images size
Product images are as significant as slideshow images. The high quality of product image is a key one for sellers to attract buyers to buy those products.
It is suggested that you should upload the product images in square form because the square images are friendly to mobile phones. In addition, the image size for product images is 800 by 800 pixels.
Some quick tips
If you have to upload hundreds of images, time-saving becomes a crucial factor. Here are some quick tips that you can apply to change the image size.
- Keep the consistency in height-to-width ratio among images
- Check how images look on mobile phones
- Check whether your theme comes with a guide
- Compress all images on your store
- Write down the image sizes that are ideal on your store
Conclusion
To sum up, the article helps you understand the steps to change product image size in Shopify. You are guided through adding the product images and changing the image size on the homepage, collection page and product page. Moreover, sellers in Shopify are also provided knowledge on how to get a perfect image in Shopify. Three types of images are allowed consisting of slideshow images, collection images and product images.
I hope that you will get something useful in this article so that you can win customers’ affection right on the moment they visit your site and their hearts are captured by high-resolution images.
Related Posts:






