How to Clear Cache in Shopify?
It is easy for Shopify store owners to have bright and brand-new by adding more images and more extensions, but it can make the online site’s loading time lower and lower. Online shoppers want to buy in the Shopify marketplace because they want to save their time. The longer the online shops take to load, the fewer people stay in their shops.
Nobody wants to wait 10 seconds to load a site. Therefore, it is necessary for them to minimize the site load time less than 2 seconds. With faster online sites, it is easy for online sellers to have more revenue and satisfaction. Especially in a competitive platform like Shopify, it is necessary for them to keep them running as fast as possible. By clearing Cache, it is free and stunning with unlimited bandwidth so that it helps the sites more outstanding without making it slower.
This article How to Clear Cache in Shopify? will help store owners to have the overview as well as the guideline to optimize their shop’s loading time.
Related Posts:
- How to Import Orders into Shopify?
- How to Sell Digital Downloads on Shopify?
- How to Add Collection to a Page on Shopify?
What is cache browser?

First of all, online sellers, especially in beginners, should know about the definition of Cache browser and Caching. That’s the browser cache. It’s nothing more than a place on your hard disk where the browser keeps things it downloaded once in case they’re needed again.
When visitors are coming to any website for the first time, the browser will download images, the logos as well as other items into the cache. Then, they will be displayed on the pages as you are viewing. For the next visits, the browsers will not need to download the same images again because it has already been in your hard disk.
How does cache affect your Shopify store?

Considered as frequently-used data by browsers or apps, Caching is an easily accessible storage location. Because that information does not have to be retrieved from the original source, time and resources are saved. For example, website caches are for storing requested objects; therefore, the same things will not be retrieved more than once in Web server.
Online sellers visit Shopify stores wish to go shopping within minimal efforts and time. Caching technology allows the applications faster as well as more efficient. Because with the stored data such as images or blogs in local storage, the websites or browsers will be loaded quickly, which means that they can make their shops have more customers and revenue.
Every caching data will be downloaded once so their customer’s shopping experiences also can be improved. For instance, the online office tool like Google Docs is using caching to save their documents online. That makes them realize the benefits of caching to their business.
How to clear your cache?

Because the cache has a size limit, the cache gets full of the items. However, shoppers want to have the most updated information so that merchants are essential to keep their cache with up-to-date data. Therefore, it is necessary for online sellers to discard cache to make space for more important ones. When online sellers who used to delete the browsing history, the phrase clearing your cache will be met.
By reading these below guidelines, Shopify store owners will know how to clear the cache for multiple major browsers.
For Google Chrome
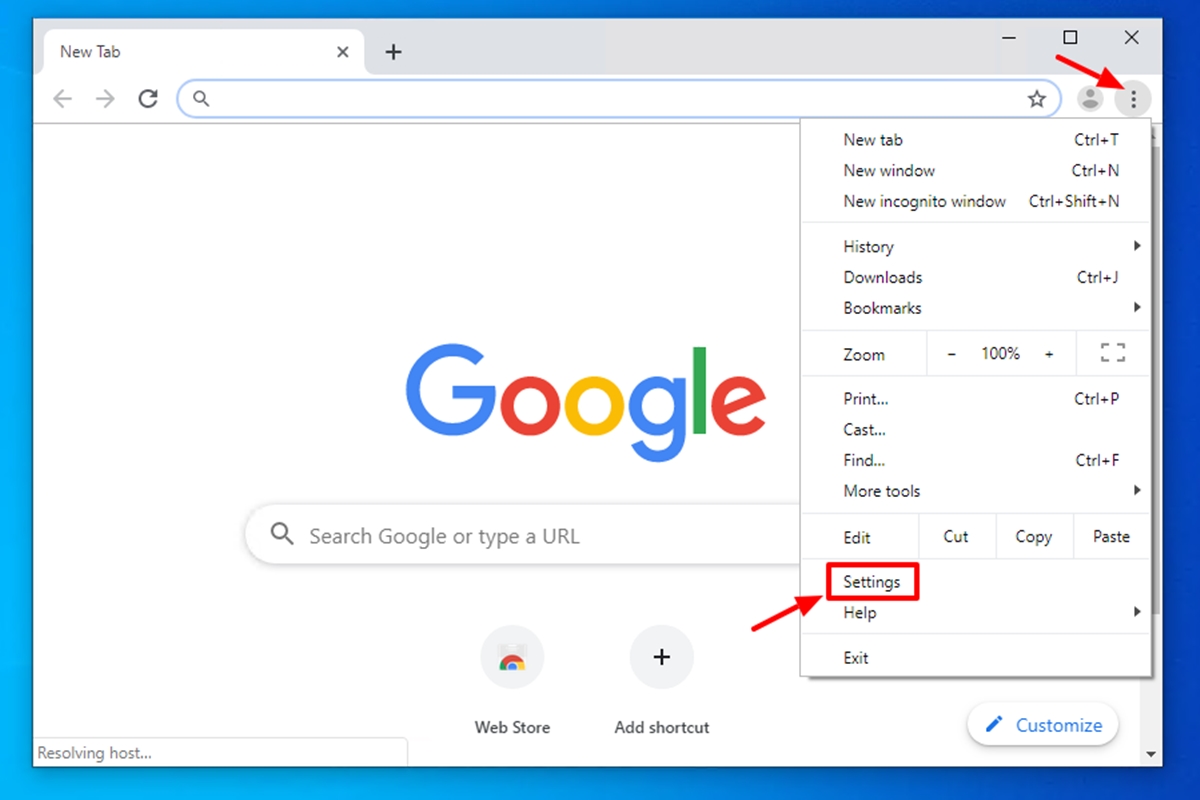
Step 1: Go to Setting
The first step is that online sellers choose to menu icon on the right corner.
Then, the menu drops down, and they can click Settings on the bottom.

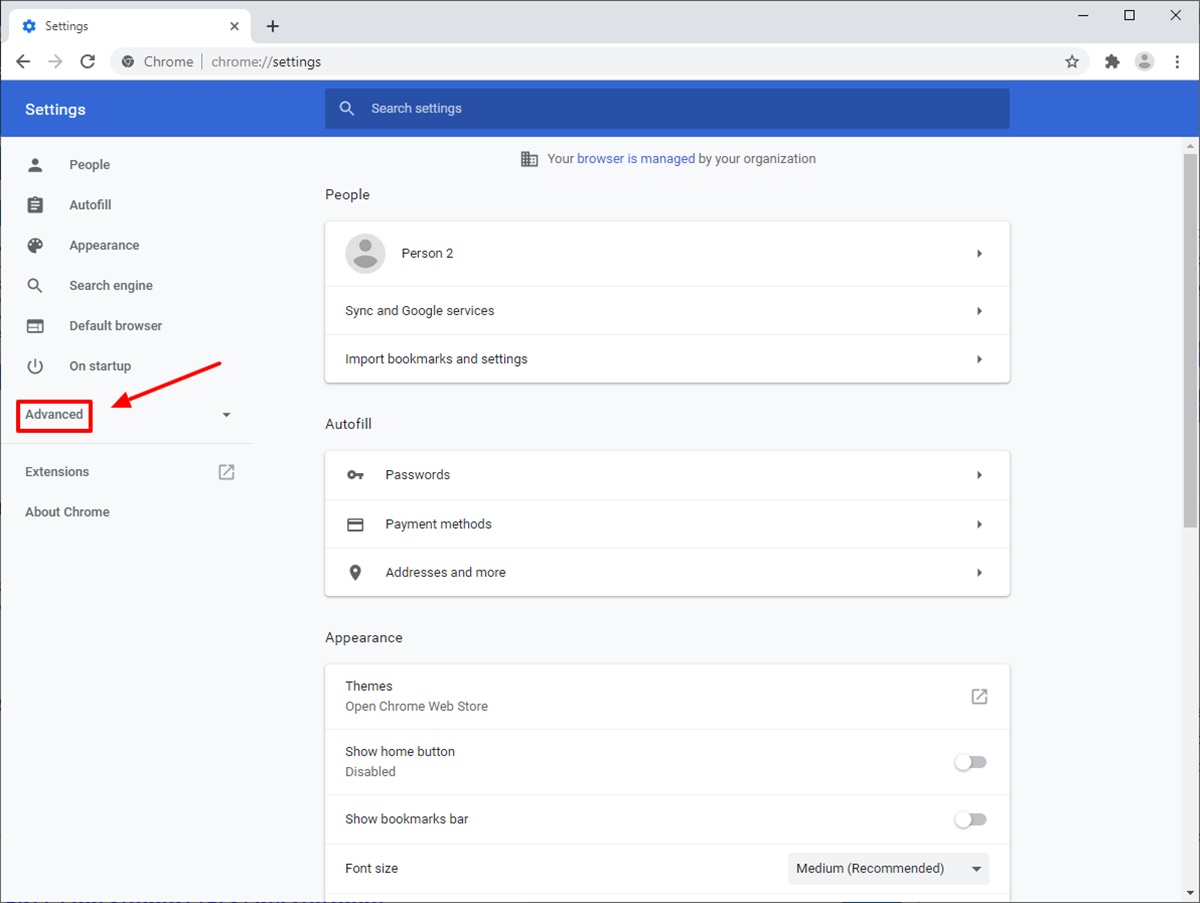
Step 2: Click Show advanced settings
After that, choose the button at the bottom of the settings section is Show advanced settings.

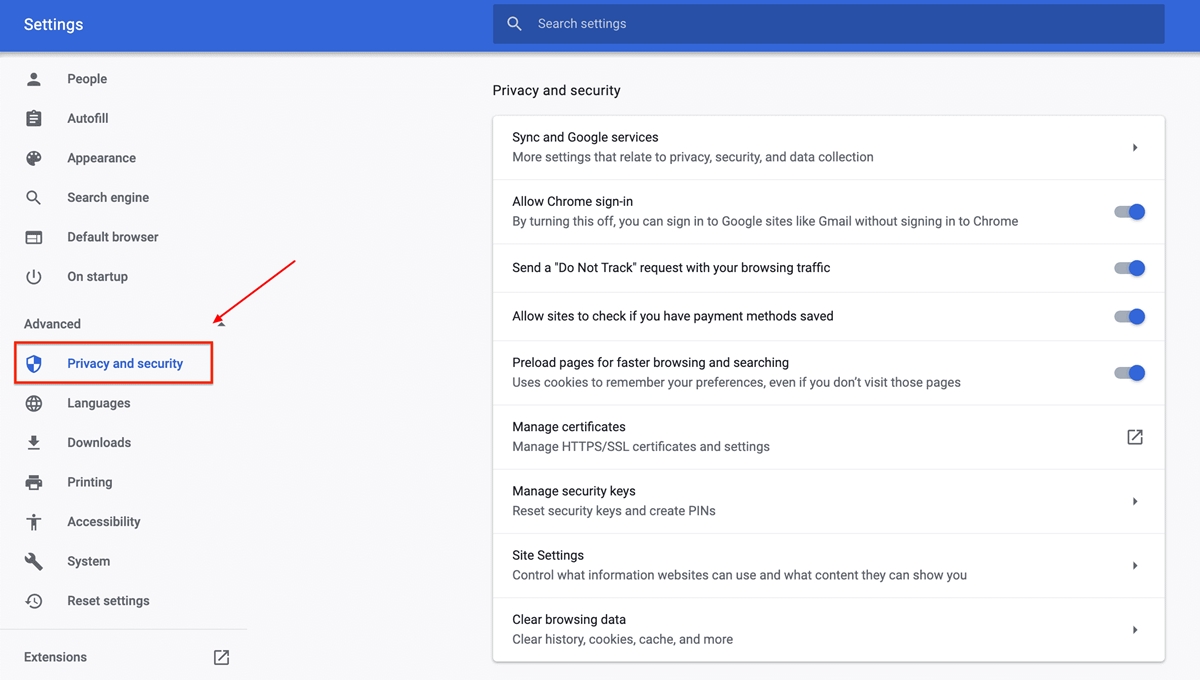
Step 3: Click Clear browsing data
In the privacy section, choose to Clear browsing data.

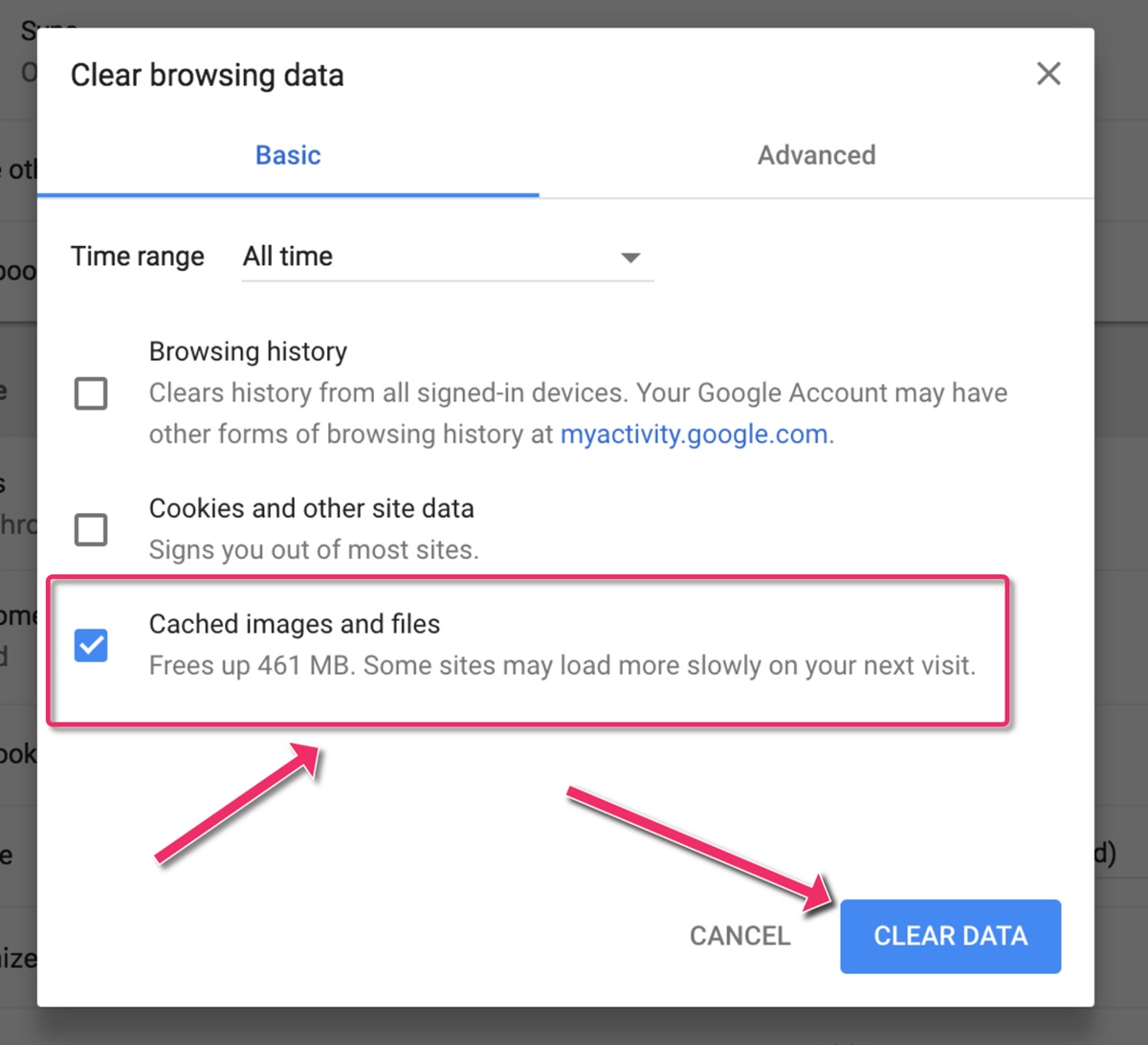
Step 4: Choose Cached images and files
Select Cached images and files. Uncheck all other options to avoid deleting browser history, cookies and other things you may wish to retain. Change Obliterate the following items from the beginning of time.

Step 5: Click Clear
Finally, online sellers click to the Clear button at the bottom to clear the browsing data.
Free 1:1 Shopify consultation & 30-day all-app trial FREE
- Shopify Plus Strategy and Consultation
- Personalized E-commerce Solutions
- Conversion Rate Boosting Techniques
- Inventory Management Hacks
For Firefox
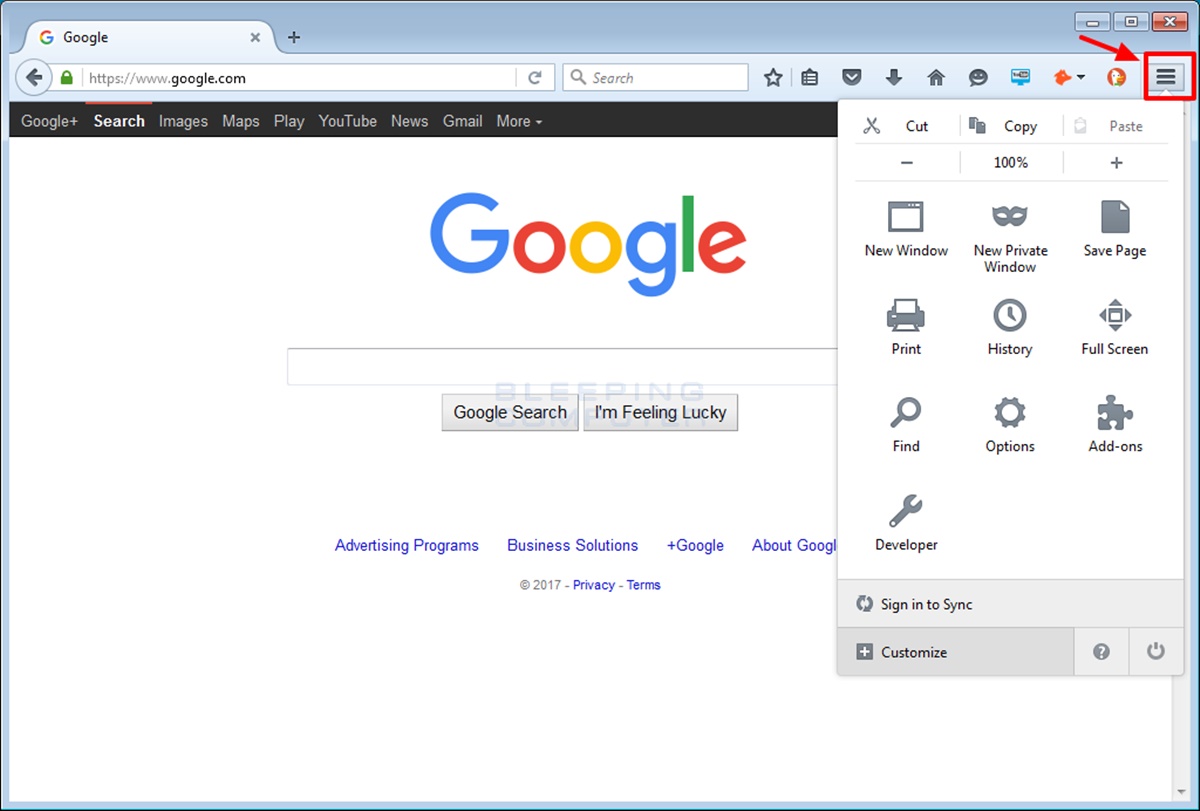
Step 1: Go to menu
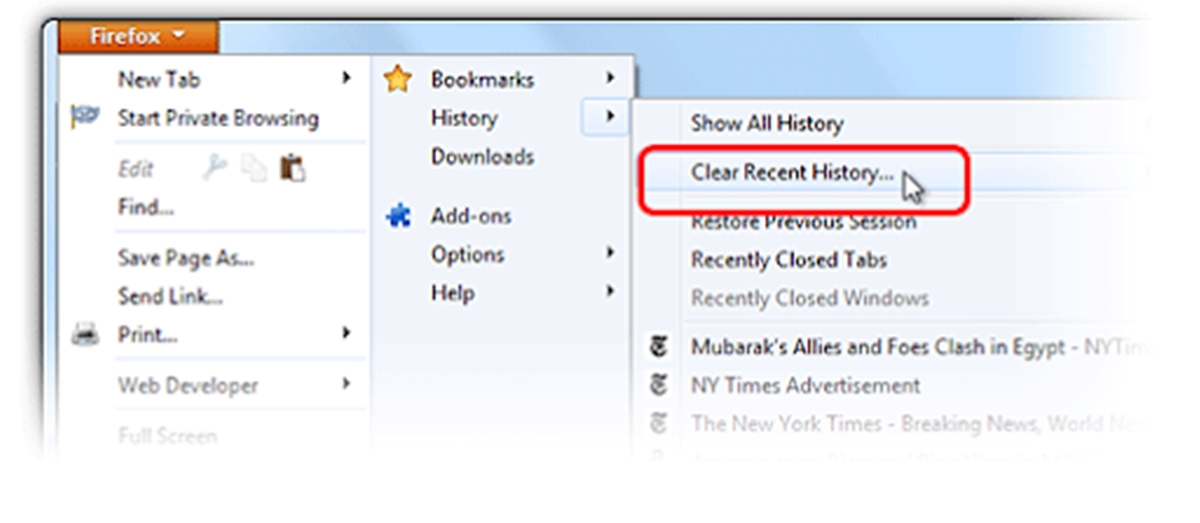
In the top left corner, Online sellers choose to click the Firefox menu .

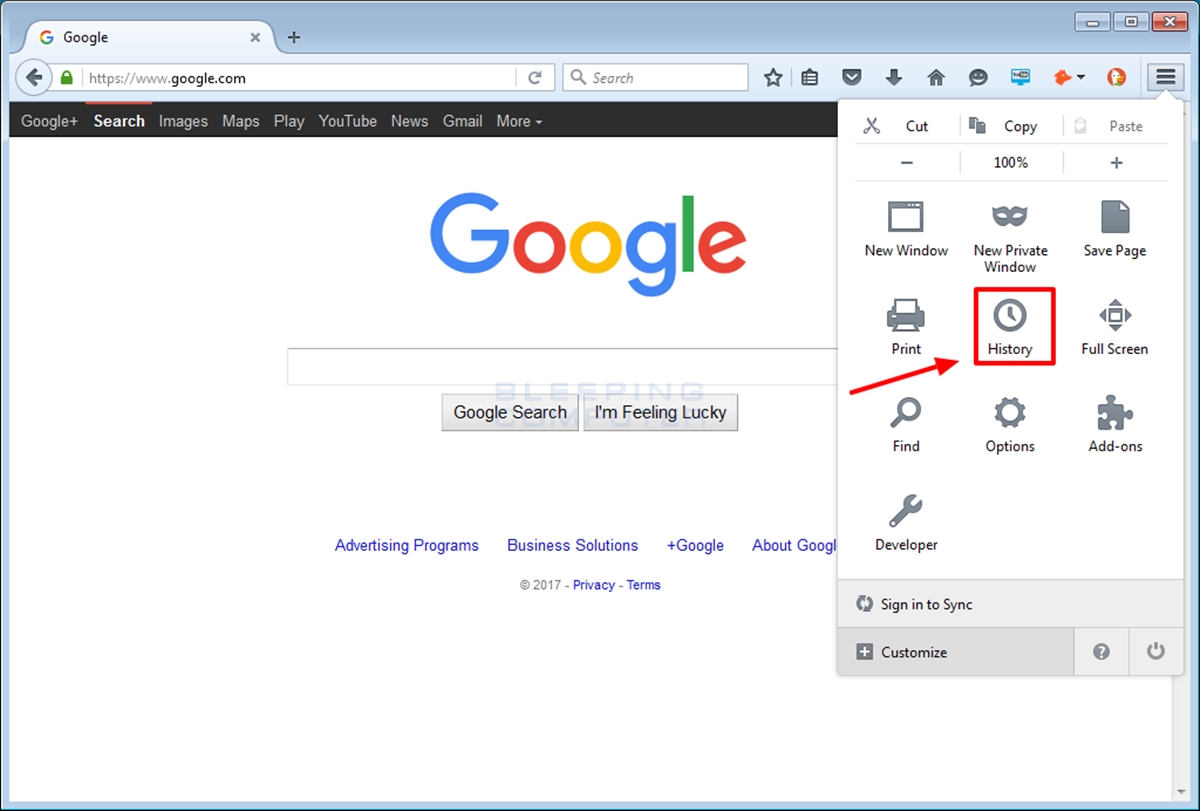
Step 2: Click Clear Recent History
One of the options is to select the right arrow next to History, and click Clear Recent History.

Step 3: Click Cache
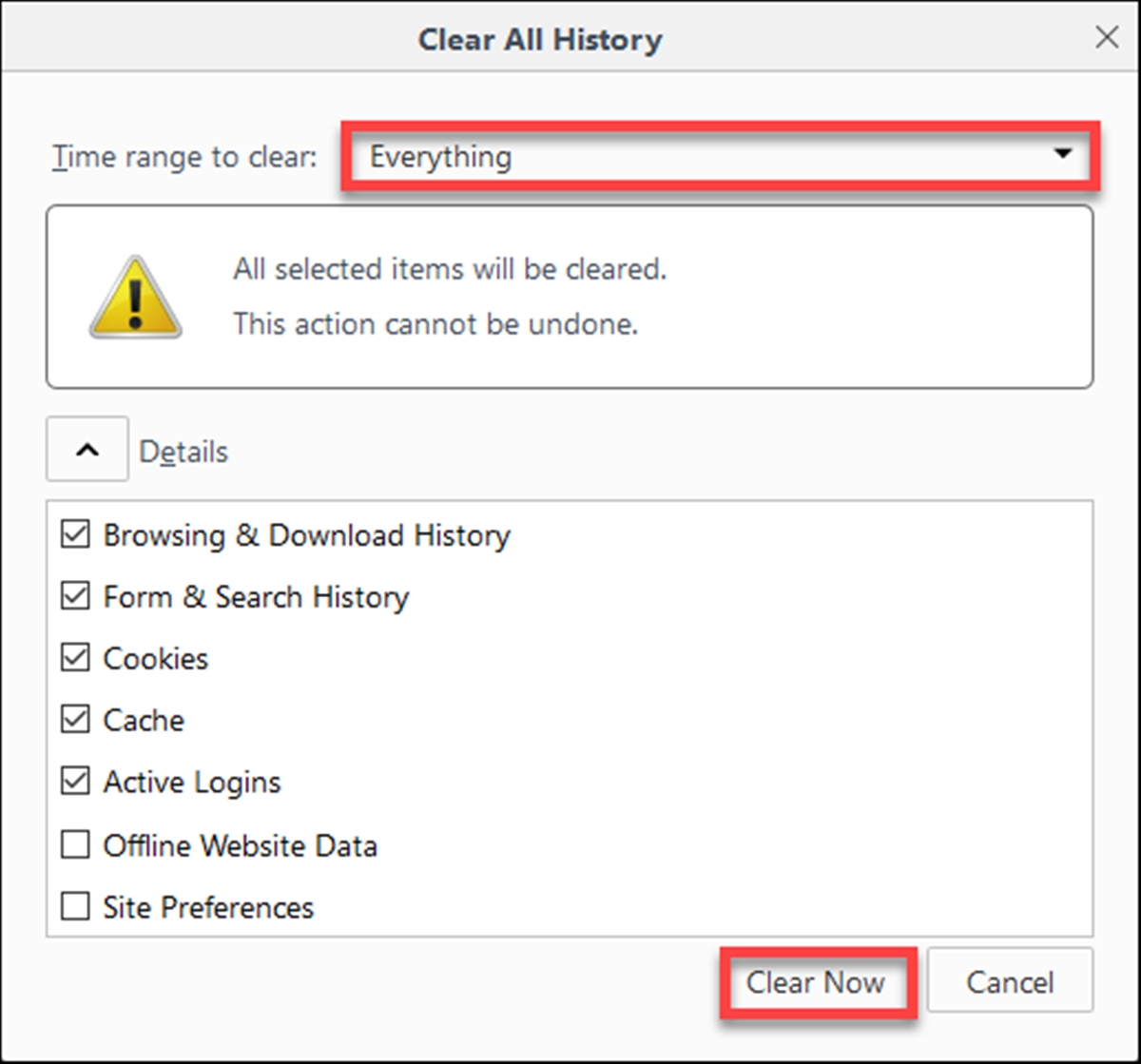
First of all, it is necessary for them to make sure Details to be expanded.
In addition, chooseCache on the list.

Step 4: Choose Everything
Drop down the Time Range to choose Clear.
And then, click to Everything.
Step 5: Click Clear
On the computer browser, choose to Clear Now. The process will be finished easily.
And then, you will clear Firefox’s Cache successfully.

For Opera Mini
Step 1: Go to History
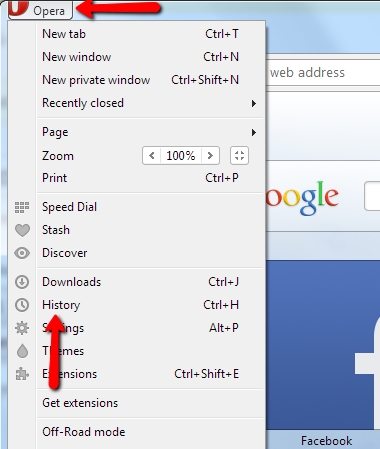
Online sellers choose to open the browser, they select the Settings .
On this menu, Shopify store owners choose ` History`.

Step 2: Click Clear browsing data
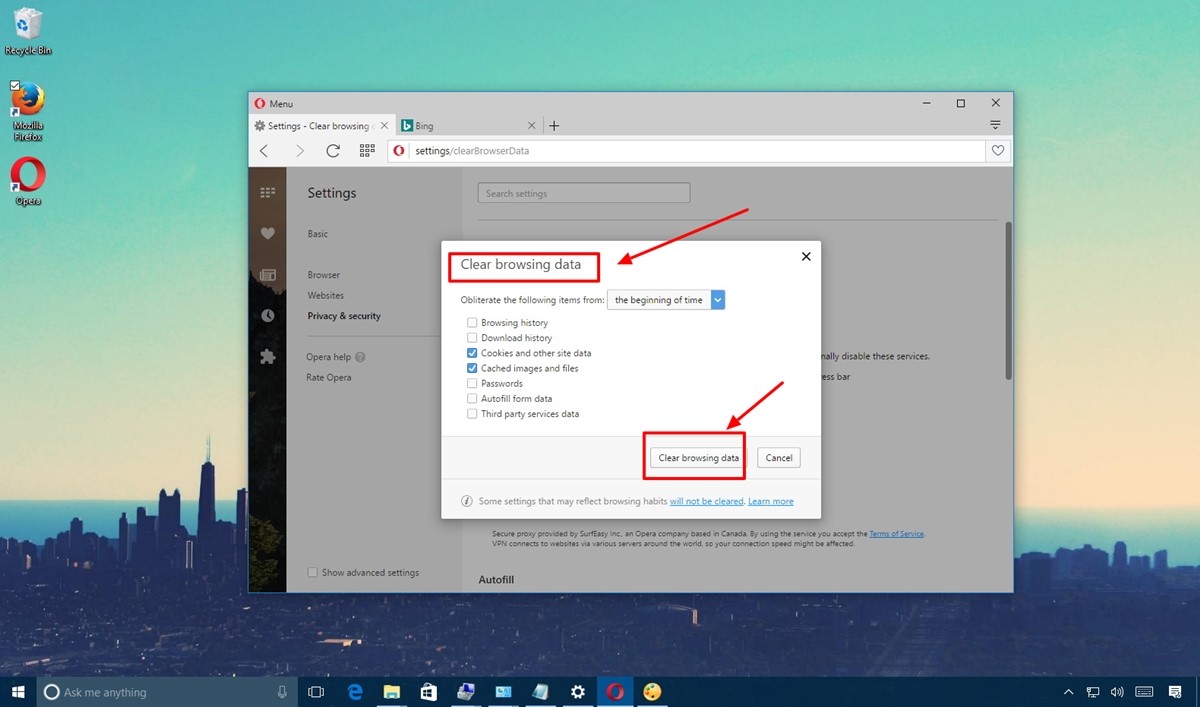
On the right top corner, there is a button to click on Clear browsing data.
Step 3: Click Cached images and files
On the menu, Shopify store owners choose Cached images and files.
At this step, they can choose to options that they want to maintain data, which can be unchecked. For example, browser history, cookies, etc.
Step 4: Click Clear
On the Clear browsing data section, the online sellers choose to Clear button to finish the process.

For Internet Explorer
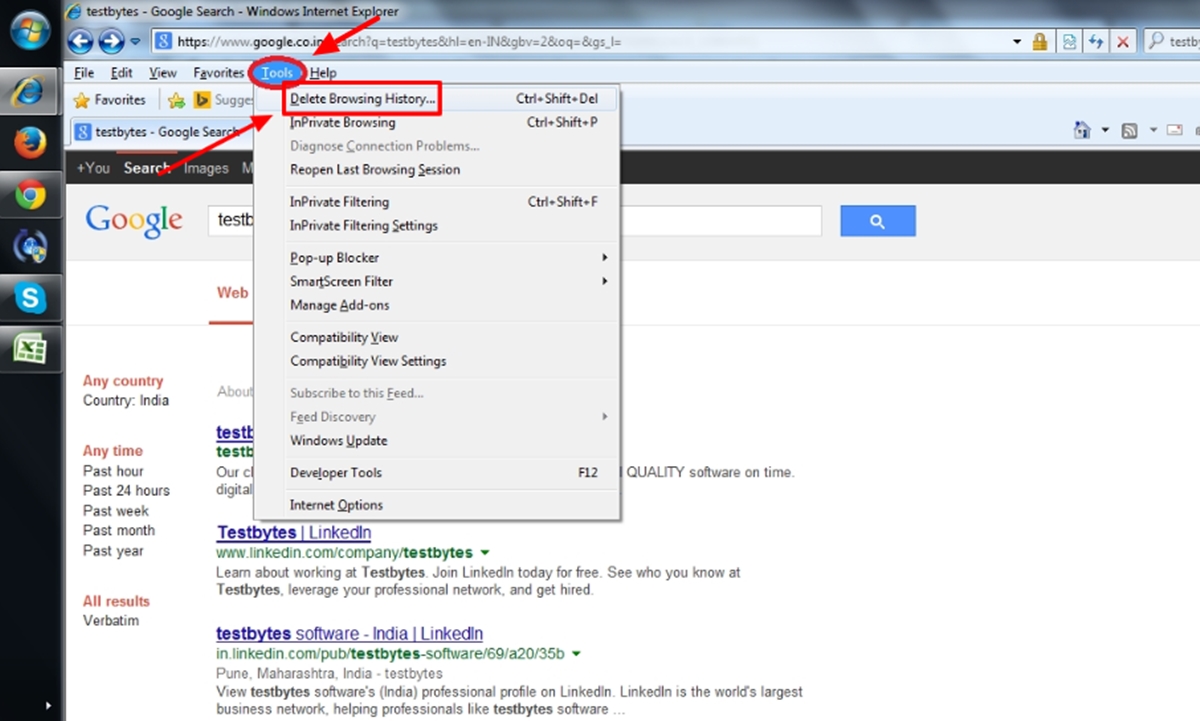
Step 1: Go to Tools
At the first step, online sellers click to gear icon called Tools
Step 2: Click Delete browsing history
On the Tools section, online merchants can choose to Safety and then select Delete browsing history.
This button also can also appear if you click the combination of Ctrl+Shift+Delete.

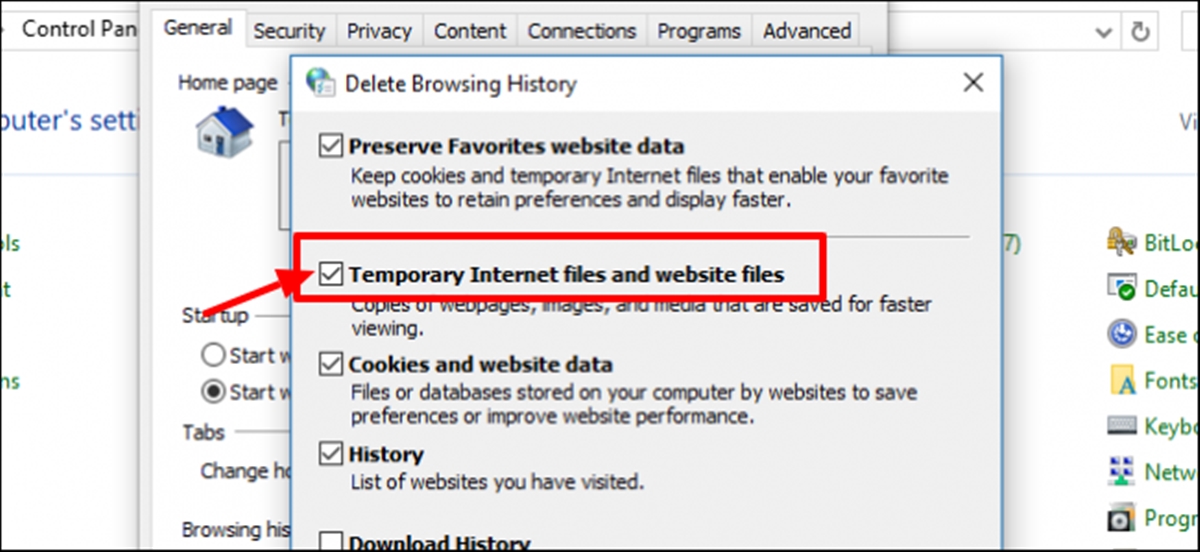
Step 3: Select the data to be deleted
After the second step, they can choose which data will be important to remain.
And uncheck the Delete Browsing History boxes, by checking both Temporary Internet Files and Cookies.

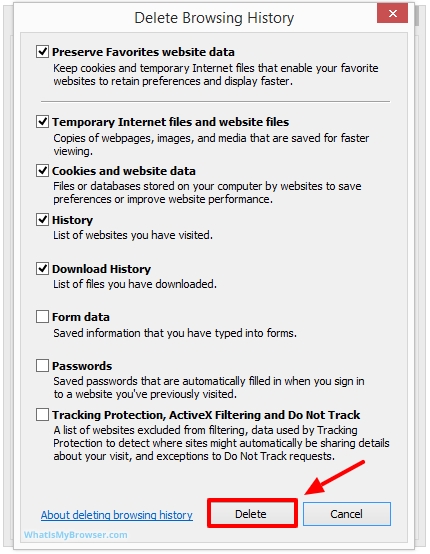
Step 4: Click Delete to finish
To finish the delete process, Shopify store owners can click Delete.

How to leverage browser caching?
The browser caches include all HTML, CSS, JavaScript files and images when you access a site, which allows online sellers to display a page properly. So the page loading time is the lowest for the first time among later times.
By storing the webpage files in the browser cache, leverage browser caching can help the Shopify store owners to save their customer’s time and efforts. Therefore, once they return to the previous page, it took less loading time.
It is necessary for online sellers to implement this process with the .htaccess file. For online sellers, it can be added on the top of it:
## EXPIRES CACHING ##
< IfModule mod_expires.c>
ExpiresActive On
ExpiresByType image/jpg “access 1 year”
ExpiresByType image/jpeg “access 1 year”
ExpiresByType image/gif “access 1 year”
ExpiresByType image/png “access 1 year”
ExpiresByType text/css “access 1 month”
ExpiresByType text/html “access 1 month”
ExpiresByType application/pdf “access 1 month”
ExpiresByType text/x-javascript “access 1 month”
ExpiresByType application/x-shockwave-flash “access 1 month”
ExpiresByType image/x-icon “access 1 year”
ExpiresDefault “access 1 month”
< /IfModule>
## EXPIRES CACHING ##
Another way to do this is by using Cache-Control, which helps users to establish the methods and time for a file to be cached. Considered as an HTTP header, it is the best for online sellers to make it be like that:
<FilesMatch “\.(ico|pdf|flv|jpg|jpeg|png|gif|js|css|swf)$”>
Header set Cache-Control “max-age=604800, public”
</FilesMatch>
For timing, online sellers can expressed as the max-age directive like that:
- max-age=60 – one minute;
- max-age=3600 – one hour;
- max-age=86400 – one day;
- max-age=604800 – one week;
- max-age=2628000 – one month;
- max-age=31536000 – one year.
For types of cacheability will be like that:
- public – the information in any cache will be stored
- private – individually stored this information; for example, Twitter will be one of the best ways to store privately
- no-cache – it is impossible to catch the response.
Conclusion
Data is a valuable resource, which should be stored properly. Caching is one of the best ways for online merchants to save their time and effort. Depending on different websites, there are many ways that data can be cached from any websites. In addition, its owners enable knowing how and how long a data set like a header on the data is cached. The policies can be changed manually which information they want to delete, which data they want to remain.
It is our gratitude when you have read all of this article to have an understanding of How to Clear Cache in Shopify?. To know more about this field, Shopify store owners can leave your comments on the comment sections.






