How to Create & Customize Shopify Coming Soon Page?
This article will show you how to create a Coming Soon Page that actually works. Launching a website is not a one-day process. On the contrary, it takes a lot of time to build a website and design all its features perfectly. So you should think about the users who decide to visit your site while it’s still being built. Do you really want them to see half the site made to look like a digital ruin?
I guess not, so you better start thinking about Coming Soon Page. It is a special type of website layout that gives people a glimpse of what’s to come while concealing the real work being done on the site. Go ahead and find out what will make Coming Soon page unique and special.
What is Coming Soon page?

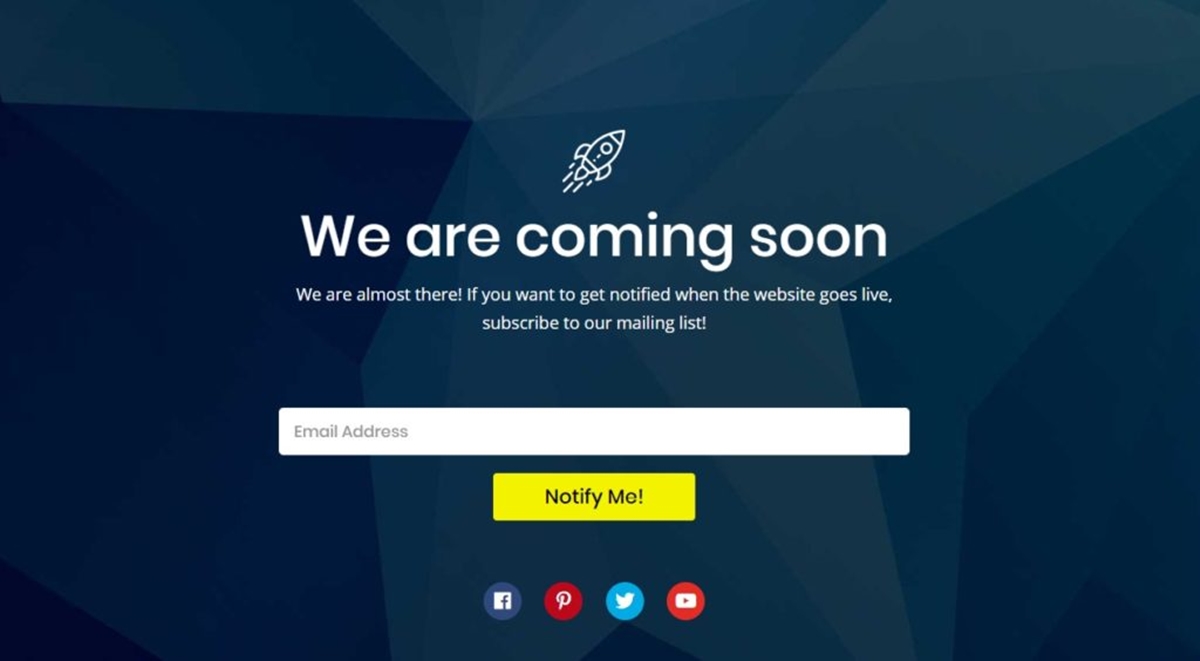
When you think of a Coming Soon page - a page used to signal a website is about to go live, what comes to mind first? In the early years of the web, the image of a “working person” often appeared on a white background, accompanied by the words “Under Construction”. Or some websites have a countdown timer to signal when the site has begun to launch. However, if your “Coming Soon” page is merely a blank page with some icons indicating that it is still being built, then you are missing out on a lot of things. In recent years, more and more websites have a lot of interesting ideas that come with great interface designs.
When a visitor comes to an upcoming site, it’s likely that they will never return if the site lacks information about the service or future launch date. A properly designed “Coming Soon” page not only pushes visitor predictions to a higher level, but it also keeps visitors in the loop by asking them to subscribe for news updates.
Must-have characteristics for a page Coming Soon:
There are many points to consider while designing this page, I will try to explain at the same time, from the perspective of a designer and simply a visitor.
Be Intuitive & Clear
The first thing to consider when designing Coming Soon Page is how well you explain to someone about an upcoming site. Will it be a page that sells Products, a Service page, or a magazine?
How can a viewer see it without an explanation from someone who understands it like you? The best way to get this is a few lines that explain it. There are many ways to implement it such as using words, symbols, images, good slogan. You know that a picture is worth a thousand words, so all that’s good for your brand, use it.
If you’re planning to launch an e-commerce site or a site that sells anything related to digital, it’s great to offer first customers something free, so those visitors will feel more comfortable with your product or service.
Engage with your visitors
This is true. Staying in touch with first-time visitors is important. You shouldn’t skip that part and there are many ways you can really stay in touch with your visitors.
Social media is always the fastest way to do that. It may take only a few minutes to write down or ask a few questions, and you will see how social media works today. It really is a point not to be missed.
Contact form: A contact box is another way, a direct way to get contacts from users. I think this should work with social networks because not everyone has Facebook or Twitter or they have interesting recommendations that can’t be published on social networks.
An email. You can inform readers of the status of the project/product so they can update the situation.
Impress your visitors
One important thing that is always mentioned is the impression, the impression the first time they visit the site. How can you do it? Let make them impressed by your slogan, your image, your logo, etc.
Do not find any way to put so many things on the Coming Soon Page, remember the principle of space, make customers feel comfortable with a well-ventilated website. In addition, if you use images, choose the best resolution images, and make people think of your product/service.
How to add a Coming Soon page to your Shopify store?
Method 1: Use your password page as Coming Soon page
Using your password page is the fastest way to launch a Coming Soon page. Most of the password pages will have basic information using a simple template. These include things needed for a Coming Soon page such as social sharing buttons, an email signup form, and so on. To create your own Coming Soon page, you can customize these things by following a few easy steps below.
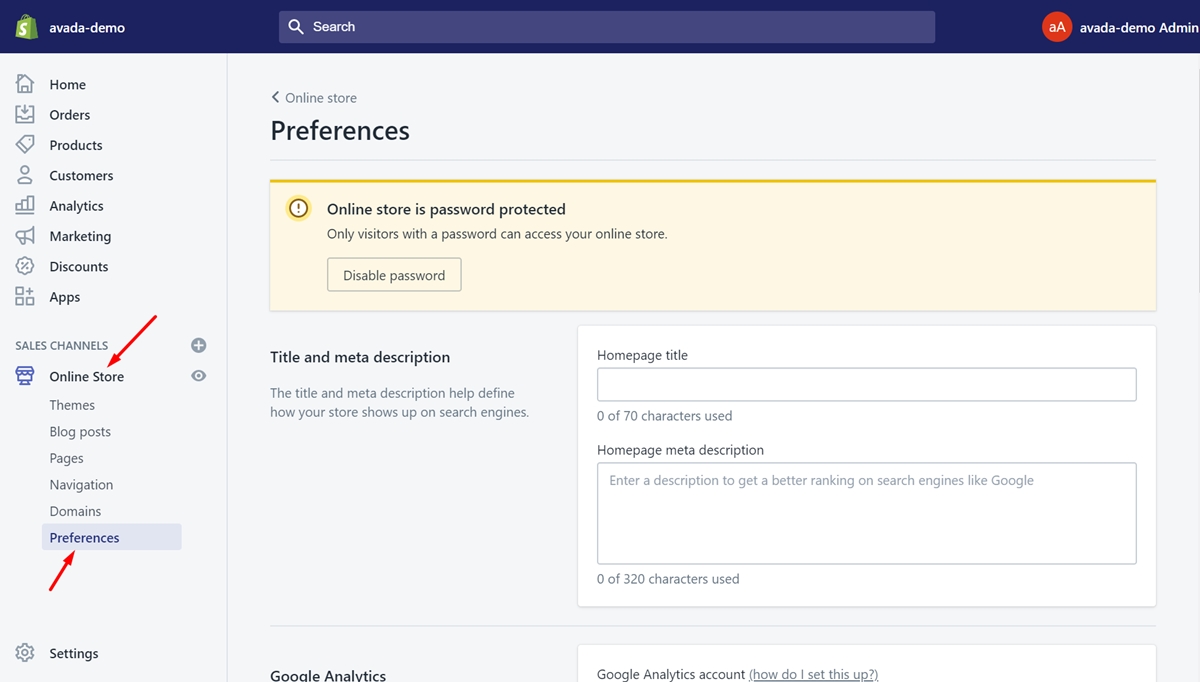
Step 1: Go to Preference
Make sure to log in to your Shopify account in advance. Next, tap on the Online Store button and choose Preference.

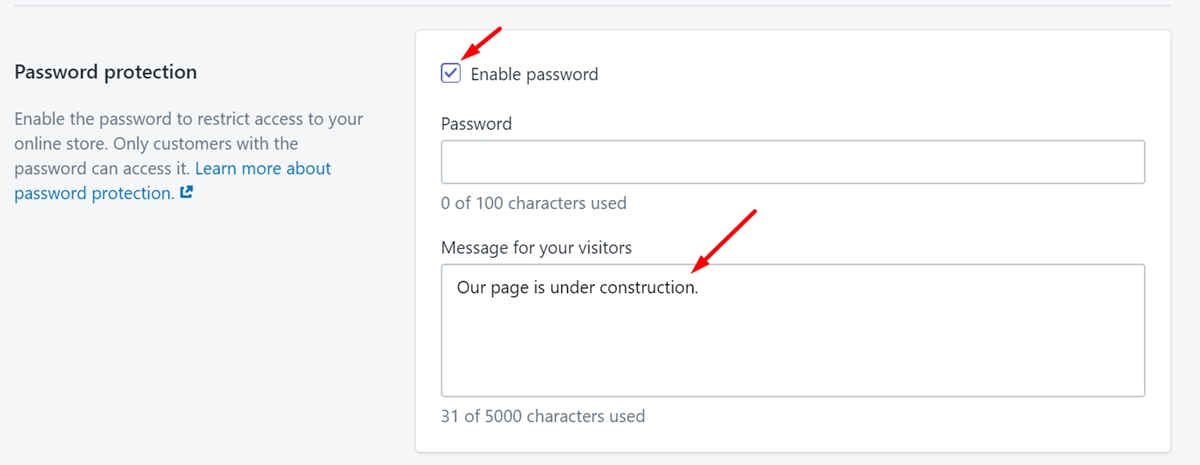
Step 2: Click Enable password and customize your message
In this step, scroll down to find the Password Protection field. There is a checkbox called Enable password. Tap on it to enable the password. Now, you can customize the message for your visitors by entering words in the textbox.

Step 3: Edit the template file
You can see the two steps above have not been able to change much of your Coming Soon page. Surely you wish you could customize more things. Therefore, you can edit the template file to make Coming Soon page more special.
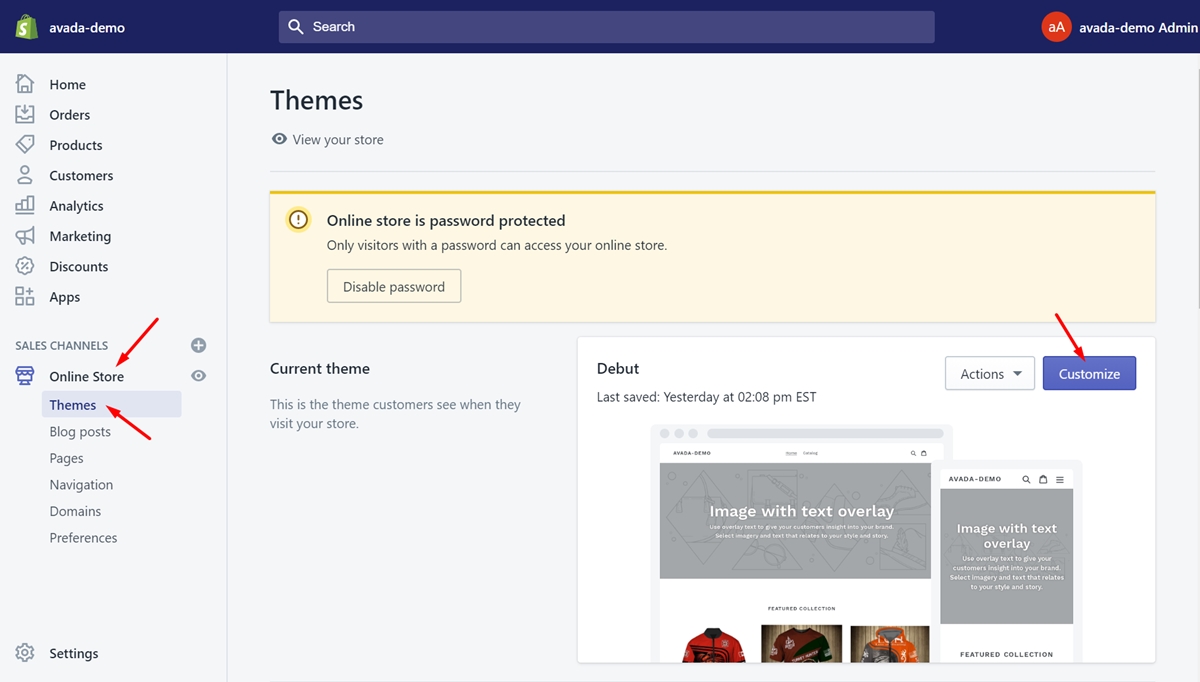
These modifications may not be available in theme settings, you can edit the password.liquid template instead. To do this, go back to the Online Store section and tap on Themes. What you need to do next is click Customize.

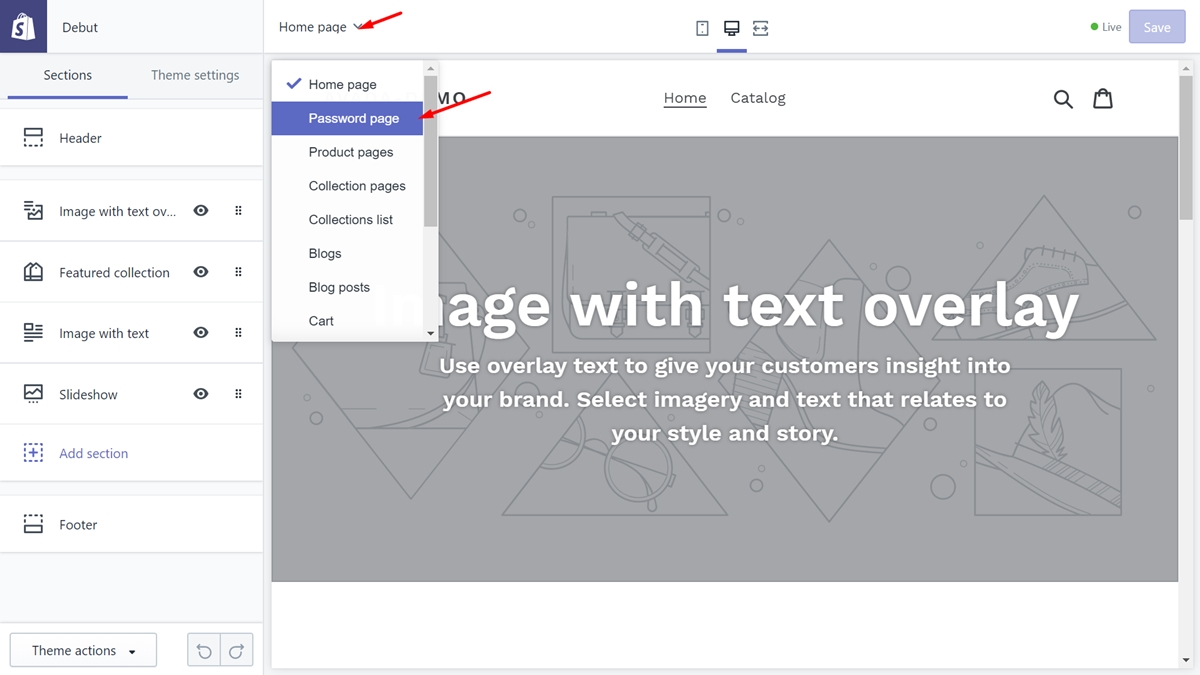
From the theme customize page, tap on the Home page which is marked in the following picture. Then, select the Password page in the drop-down menu.

Now, you can customize the body content of the page, header, and footer. In simple terms, when you customize the body content of the page, you will customize the placeholder text, headline, subheading, and the call to action. The header will give you an option to edit the social call to action by including a field and social icons. With footer, you can add your store’s logo and adjust its size for your Coming Soon page.
Method 2: Use coming soon theme
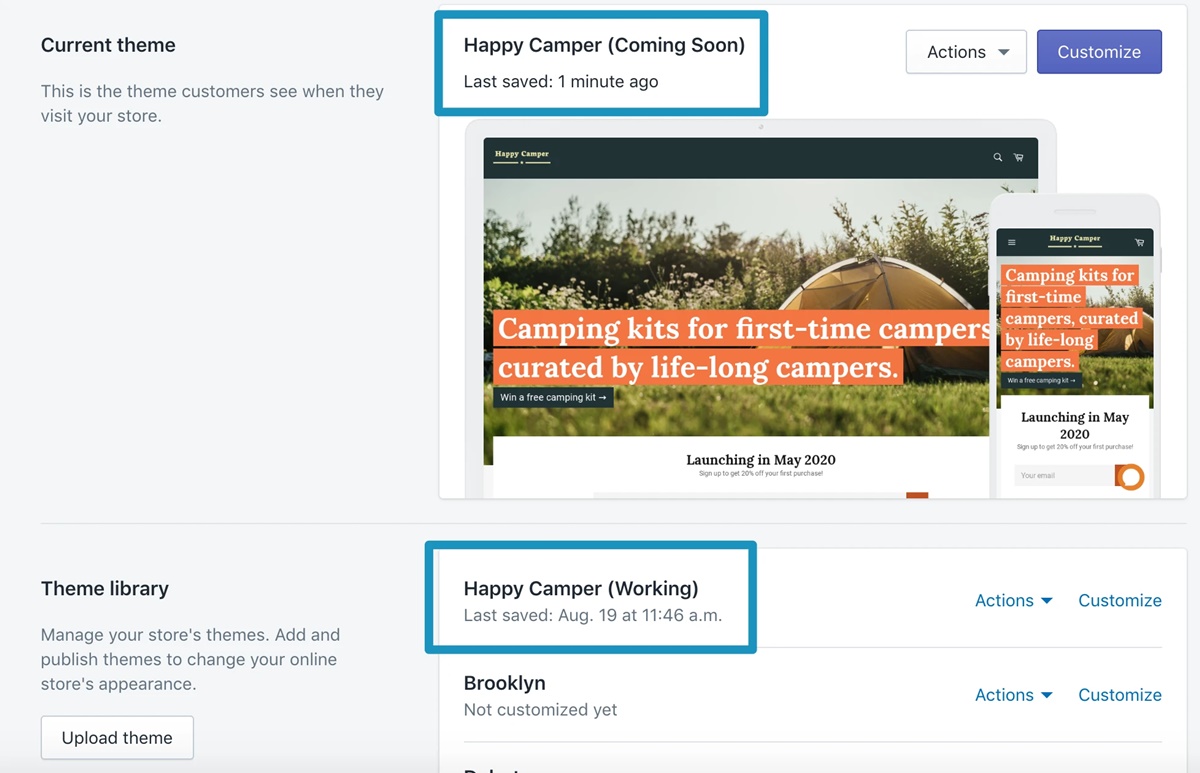
In addition to the way to create a Coming Soon page above, I will introduce you to a less effort-consuming way. That is using the Coming Soon theme. You only need to create two different versions for your website. One is the “Coming Soon” version used to show marketing efforts before the official website launch. Of course, this version will be published temporarily. The other is the “working” version that you are trying to complete to be officially launched.

It will be a single page - the place to call to action, social proof, product images, etc. that you add. It’s highly recommended that you should use the full set of features and the added length available in your theme to convince customers to visit more. Moreover, you can use those to inspire them and encourage them to follow your accounts on social media or to support your campaigns.
To be able to customize the look of your Coming Soon page more, continue reading until the end of this article. I will introduce you to some extremely useful apps.
Customize Shopify Coming Soon page for acquiring new customers?
Write a fascinating headline
Having a catchy title is the key to getting everyone’s attention. That is your key to increasing engagement and expanding leads. For the Coming Soon page, the title is a very important part, it will determine the number of customers who will visit your website because the more people care, the more benefits you will get. Furthermore, an interesting title will arouse the curiosity of readers and make them expect to see the content of the official website. Ignore common titles and replace them with words <p>that attract attention.
 </p>
</p>
Some tips for getting an interesting and relevant title for your site:
-
The shorter, the better.
-
Show the spirit associated with the content of the website about to be officially launched. For example, if it’s a website that sells fashion products, the words used should have a fresh and trendy tone. Or, if selling technology products, it should have a strong feeling and create trust.
-
Colors are harmonious and courteous.
Keep your copy brief
The fact is, we only have a few seconds to impress visitors. Customers don’t like to spend too much time and hate the cumbersome. Therefore, remember to keep your copy brief. Write simple, easy-to-understand words to inform them of what’s coming.
There is a simple but extremely useful tip to appeal to customers that are creating an emergency. It would be great to add a count down or timestamp to show when the site will be launched. In particular, you should encourage them to register, for example, by giving them some privileges for early registrants.
Add more CTA
Call To Action are the tasks that often appear on websites to guide customers to perform a certain behavior to make a profit or pull more traffic to the main site. Because of its great effect, many shop owners have applied it. Therefore, it’s highly recommended that you should add more CTA to your Coming Soon page for acquiring new customers.
In designing the Coming Soon page, we have some common Call To Action types as follows:
-
Direct links to customers to click
-
Contact phone number
-
Fanpage or website address to access and use promotional codes
-
Information form (to register for the event, register to receive benefits)
-
Pop-up frame ads

Next, I would like to share with you some tips to build an effective CTA:
-
Put in a position that is easy to see and read: Call To Action should be arranged evenly in the middle of the end of the article because according to research when reading up to these two paragraphs, it is also the stage when the guest has received enough information and weighed. Remind you of the highest possibility of a purchase. Call To Action appears during this period is perfectly reasonable.
-
Use the words that call for action: Like the nature of “call to action”, Call To Action in the website should be put in the form of words that draw attention like “Download”, “Click”, “Subscribe”, “Get started”, “Buy now” and so on. In addition, it can also be placed as buttons, image bars to appeal to the viewer.
-
Use incentives: Call To Action on the website hitting on incentives is always effective. You can use basic types of promotions such as gift vouchers worth X dollars, free product trials, freeship,% discount, etc. to encourage passengers to take action, increase the effectiveness of your Call To Action.
-
Quantity limit: In addition, you can also apply the form of limit, for example, this Call To Action is only for 100, 300 customers who performed the earliest behavior, registration deadline This not only creates the unique and rare but also helps your Call To Action to get more responses.
-
Conduct measurement & analysis: One point that many units or businesses forget when making Call To Action is measuring and analyzing efficiency. When creating Call To Action, you should set up more measurement tools to count how many customers have taken action or how many new traffic leads to the website. Then, you will have more perfect strategies in the future.
Accepting pre-orders for Coming Soon products
Coming Soon page is not only applied by new businesses but also established businesses. The truth is that established businesses use the Coming Soon page to measure customer interest in the product they’re about to launch. They will collect visitors’ emails at Coming Soon and implement marketing strategies to turn these visitors into their customers.
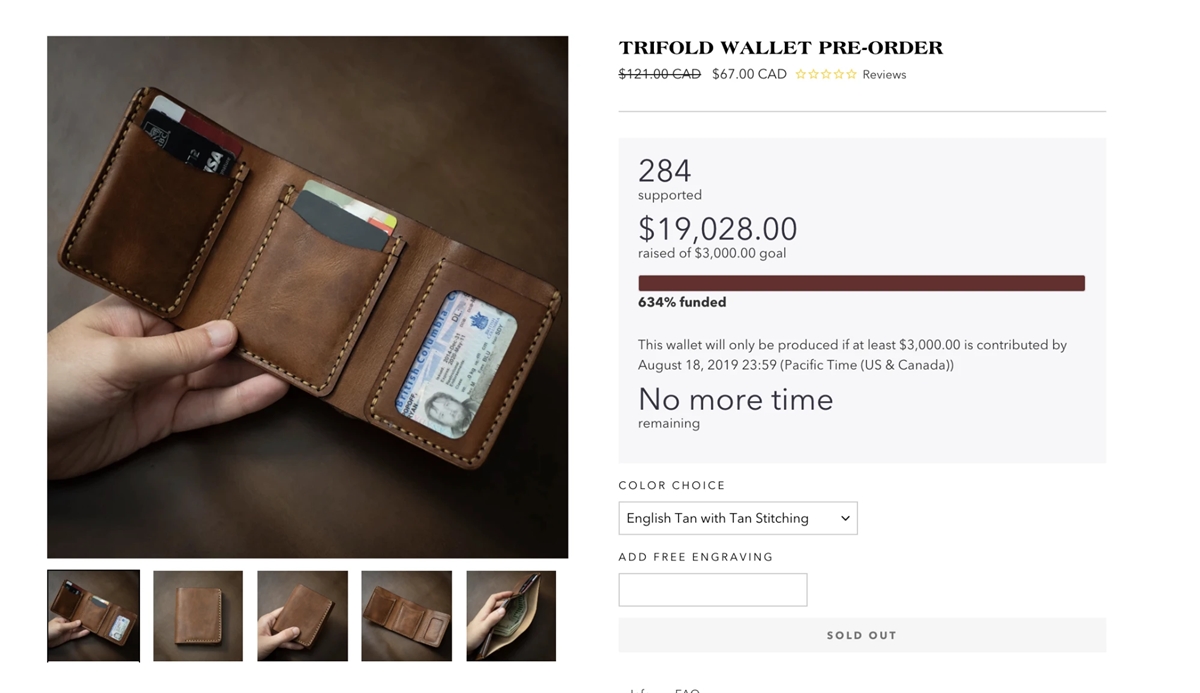
In particular, they allow customers to pre-order so as not to miss the opportunity to get the product as soon as this product has just been published. A good example is Popov Leather. They presented a new wallet using the Crowdfunder app right at their Shopify store. Guess what happened? The result is that they have exceeded their funding goal quickly. This great result can also come to your store if you try the accept pre-orders for Coming Soon products method.

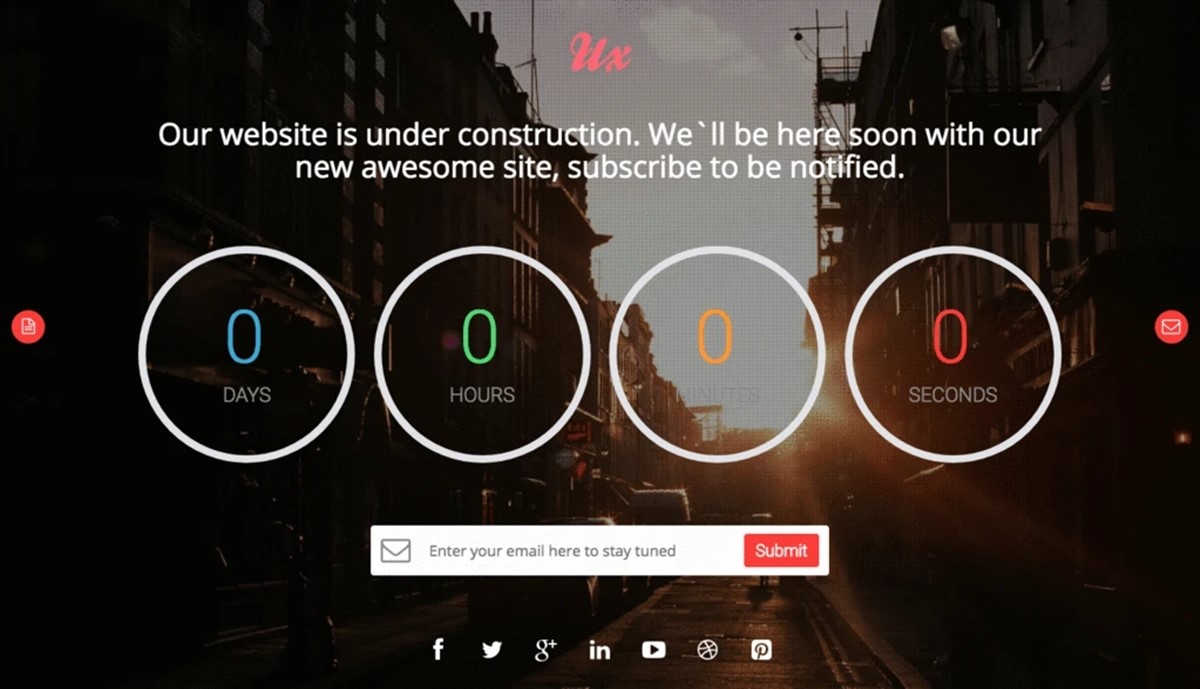
Some inspiring Coming Soon page examples
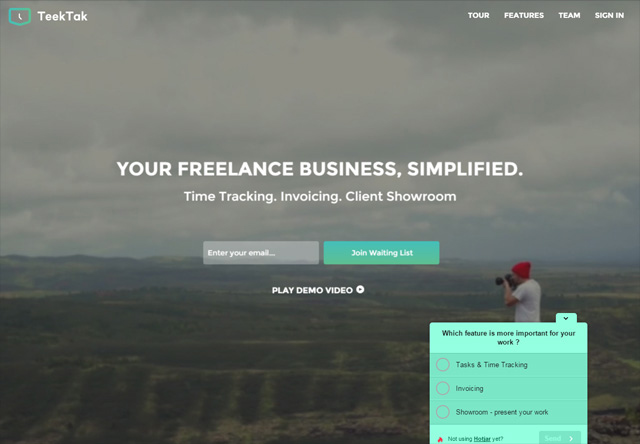
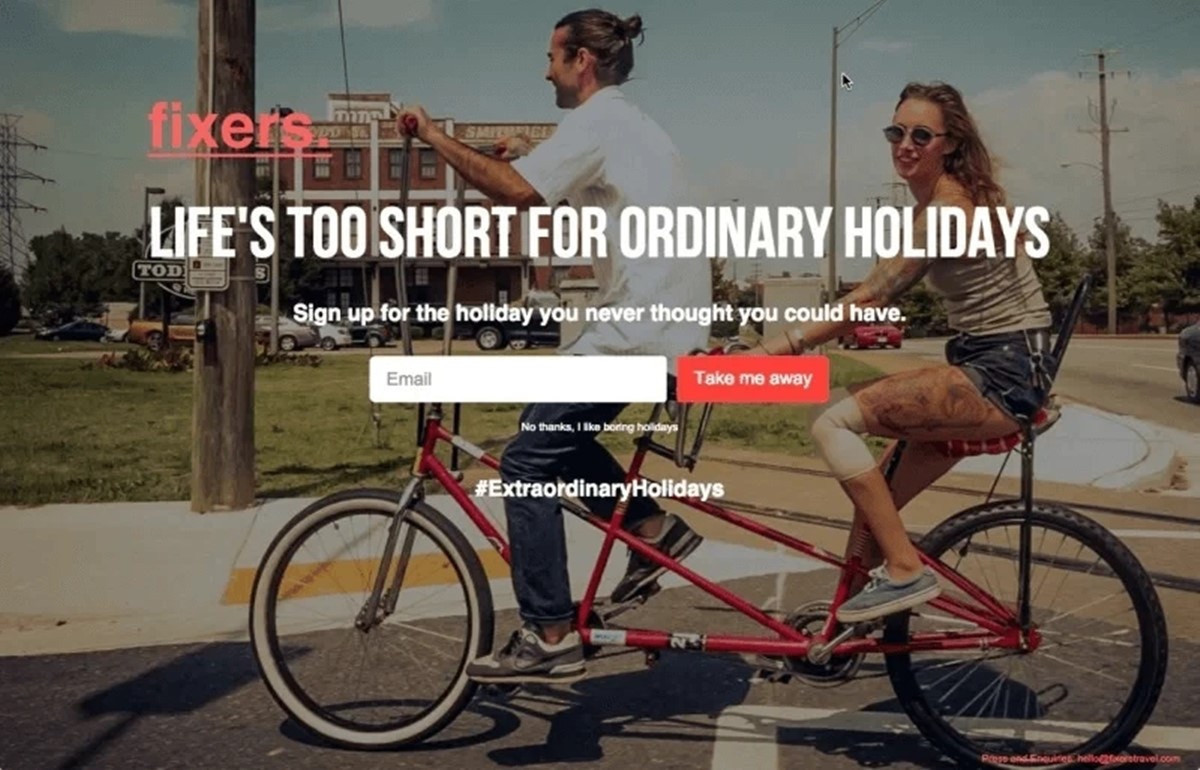
A Good Coming Soon page needs to give viewers a lasting impression and create excitement with the upcoming content of the new website. It seems that the vacancy of the website is about to launch is not worth anything, but this is a very good opportunity to create and express your level if you know how to take advantage. There is no need to be ambitious to put too much content on a coming page, you just need to include some basic content such as a brief notice of the upcoming website’s official event, contact information for the user, subscribe button for notification emails, etc.
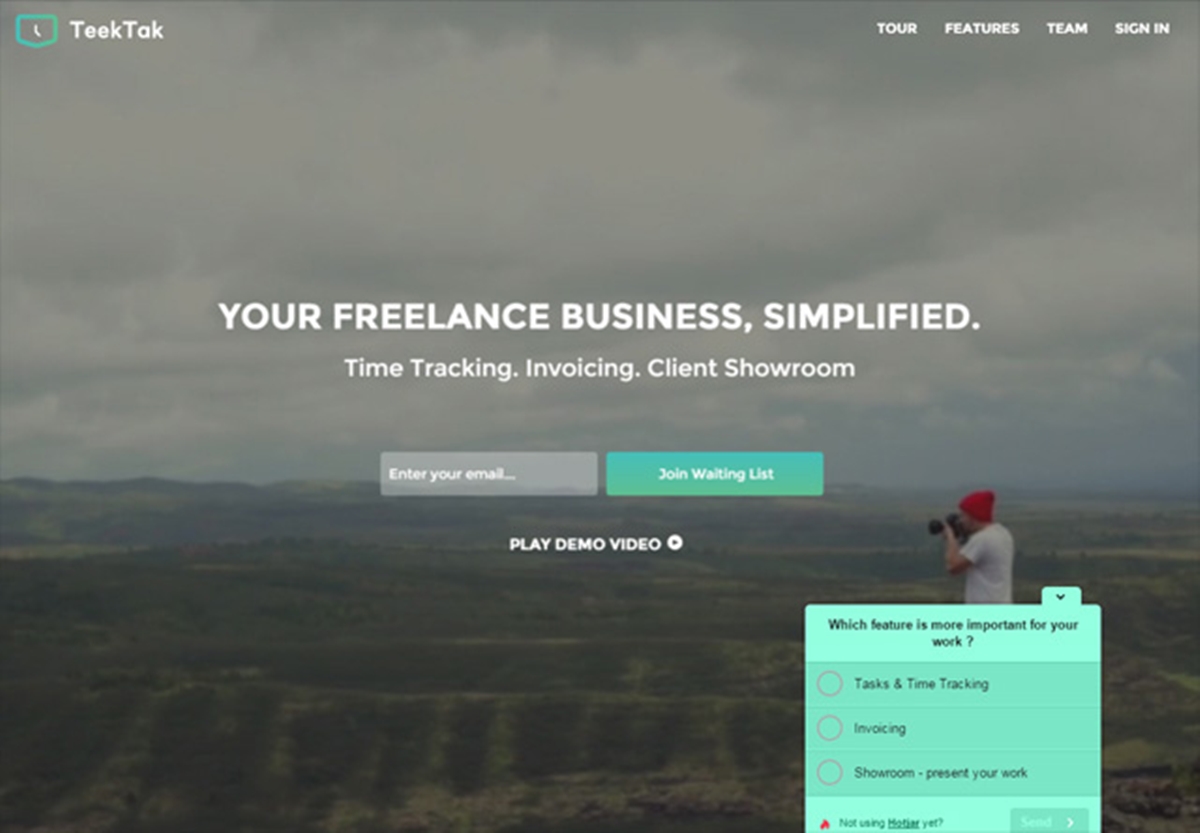
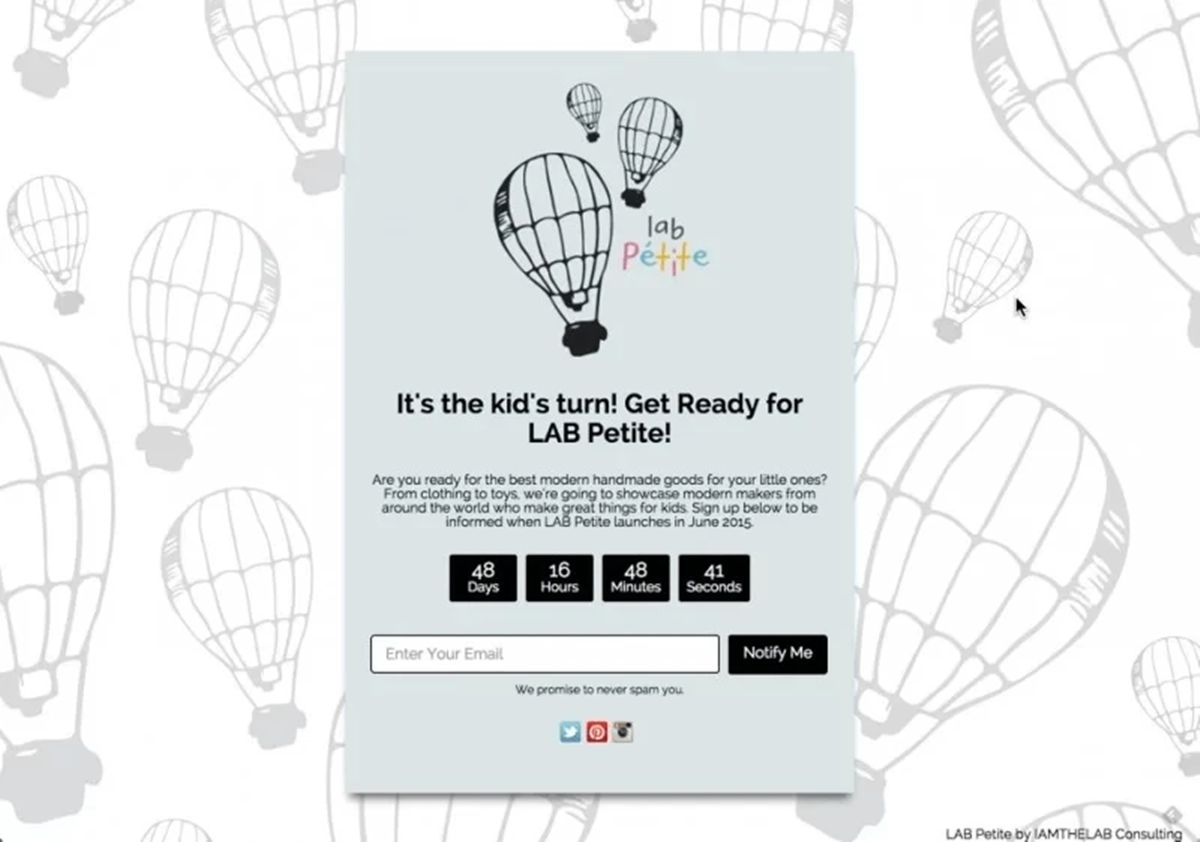
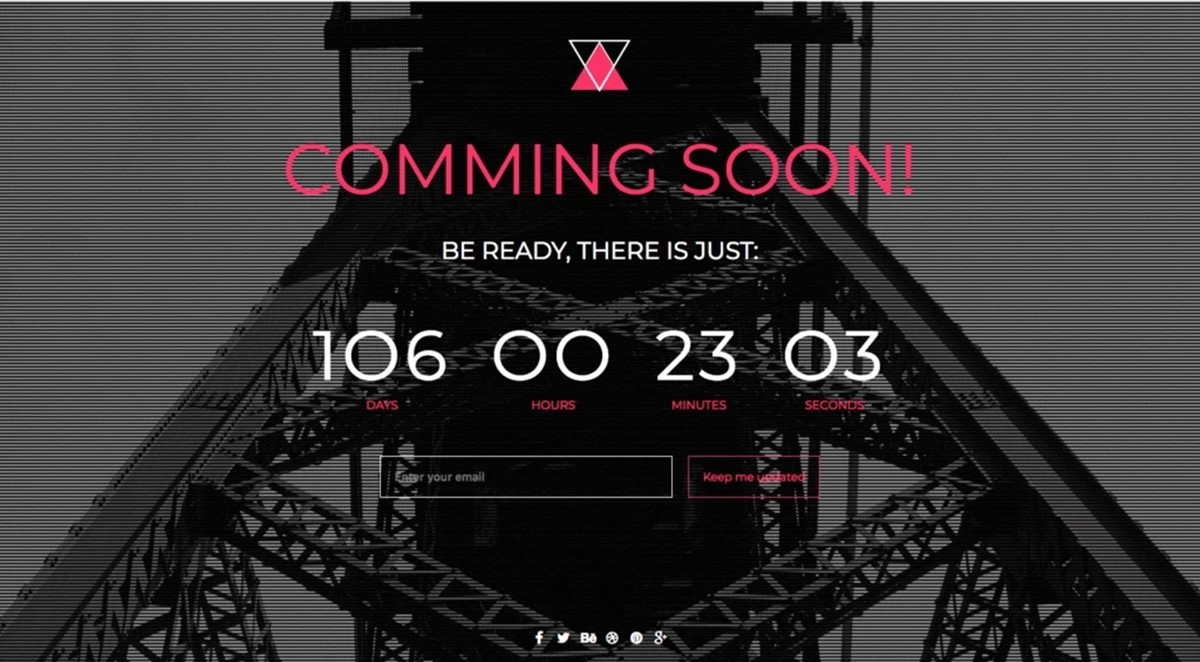
As mentioned above, we must already know about the benefits of the Coming Soon page and how to create the one which actually works. However, words alone will be hard to imagine. So, here are some examples you can imagine. Also, hopefully, they will be able to inspire you to create something even better.





You can see the last examples have a countdown. As I mentioned, for Coming Soon, the countdown is also a necessity and should be included. It will increase urgency and help increase the conversion rate for your website. Therefore, do not miss a countdown if you desire this.
Best Shopify Coming Soon apps
Are you preparing for a website, a new project, and want to inform your users and audience about your upcoming event? So maybe you will need a Coming Soon app to do this. A Coming Soon app often comes with unique themes with a progress bar or countdown timer to monitor the progress of a project or work. In addition, you can help customers and users keep track of your work through connecting to social networking sites, contact forms, signing up for newsletters related to your upcoming website.
Indeed, it will be a mistake if you ignore these useful and advanced features. The above things will help you attract the attention of the audience before putting your project and website into operation. In the following, we have selected and rated for you the top premium Coming Soon apps for Shopify. These awesome themes and features in this awesome 8+ Shopify Coming Soon Apps collection will delight you and make your project truly stand out. Sit firmly in front of the screen to not be overwhelmed with the great features and design that these apps bring. Click Best Shopify Coming Soon Apps now to view it in detail.

With the above apps, you can easily attract the attention of customers and make them keep an eye on upcoming events, products or websites, right? With all the necessary features and highlights, the day of your event will be a big explosion - something to look forward to. On top of that, many apps are already an advanced functional app like Coming Soon Products Preorders, Pre ‑ launcher / Coming Soon, etc. so you can take advantage and use it for many purposes later. Or not, the simple and free apps for just Coming Soon page like PageFly Advanced Page Builder, Under Construction Coming Soon, etc. will be extremely suitable for your needs.
Summary
You’ve just finished reading the tutorial how to create a Shopify Coming Soon Page that actually works. Thereby, you certainly understand about Coming Soon Page, its benefits, and how to make it so unique and wonderful. There are a few examples and apps we’ve prepared wholeheartedly for your reference.
Hope you can find something helpful from this post. Expect to learn about Shopify thank you page? Let tap on Optimize Shopify Thank you page in 5 minutes.





