How to edit HTML Code on Shopify?
Welcome to this article about how to edit HTML in Shopify. In the beginning, I will briefly introduce what HTML is and its importance to your online shop.
In simple terms, HTML stands for HyperText Markup Language used to create a web page, on a website may contain many pages and each page is referred to as an HTML document.
HTML is a hypertext markup language, so it will play the role of building hypertext structure on a website or declaring digital files (media) such as images, videos, music. It can be said that if the website is a complete body, HTML is the skeleton of the body. Therefore, editing HTML for your online store on Shopify is extremely important. Below is a detailed tutorial to help you do this.
Exclusive Offer: Get Shopify 33 days for just $1 + The Online Store Starter Kit
Start your 3-day free trial, and enjoy your first month of Shopify for $1 plus the premium package designed especially for new Shopify merchants!
1. What programming language does Shopify use?
Programming languages are considered powerful supporters for web designers and web operators. This is no exception for online shop owners of the Shopify e-commerce platform. To be able to build a store and develop it on Shopify, you should know about the Shopify uses programming language.
You might be wondering why do you need more than one programming language? I am very pleased to explain this. Each programming language has its own strengths and meets a certain array. They give the best performance but cannot perfect them all. It is a simple explanation to help you understand why there are many different programming languages. Therefore, you need to be knowledgeable about the many different Shopify programming languages in order to optimize your store. This will contribute a significant part in building customer trust.
2. How to edit HTML and CSS files In Shopify?
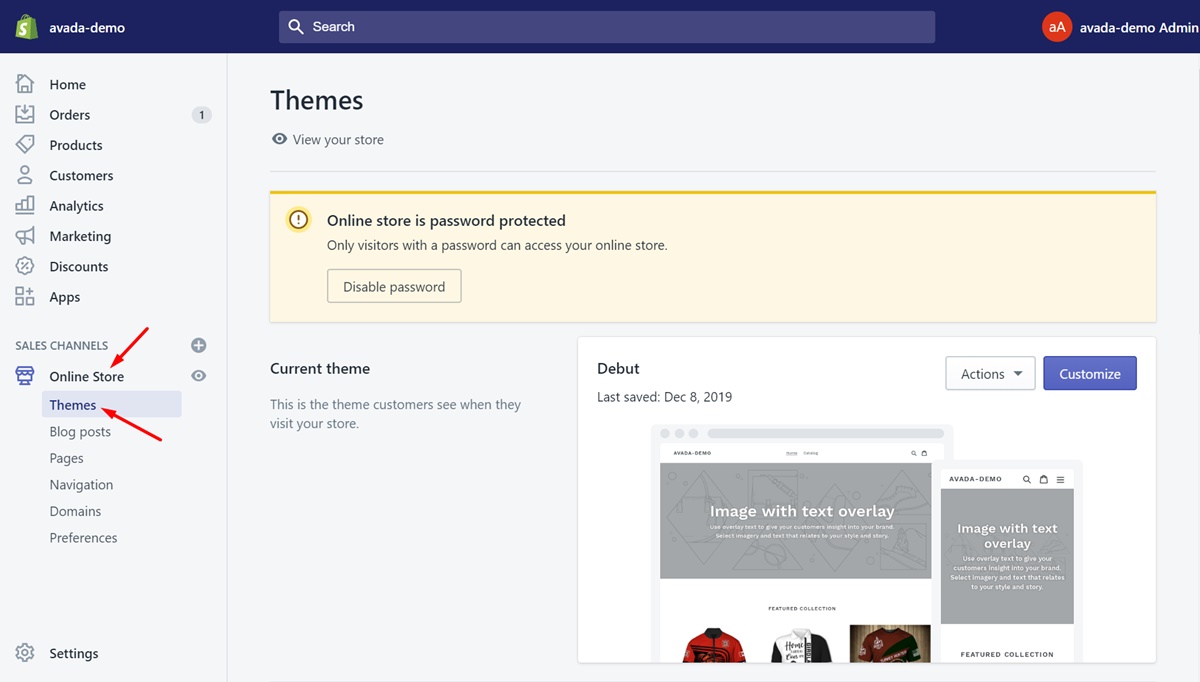
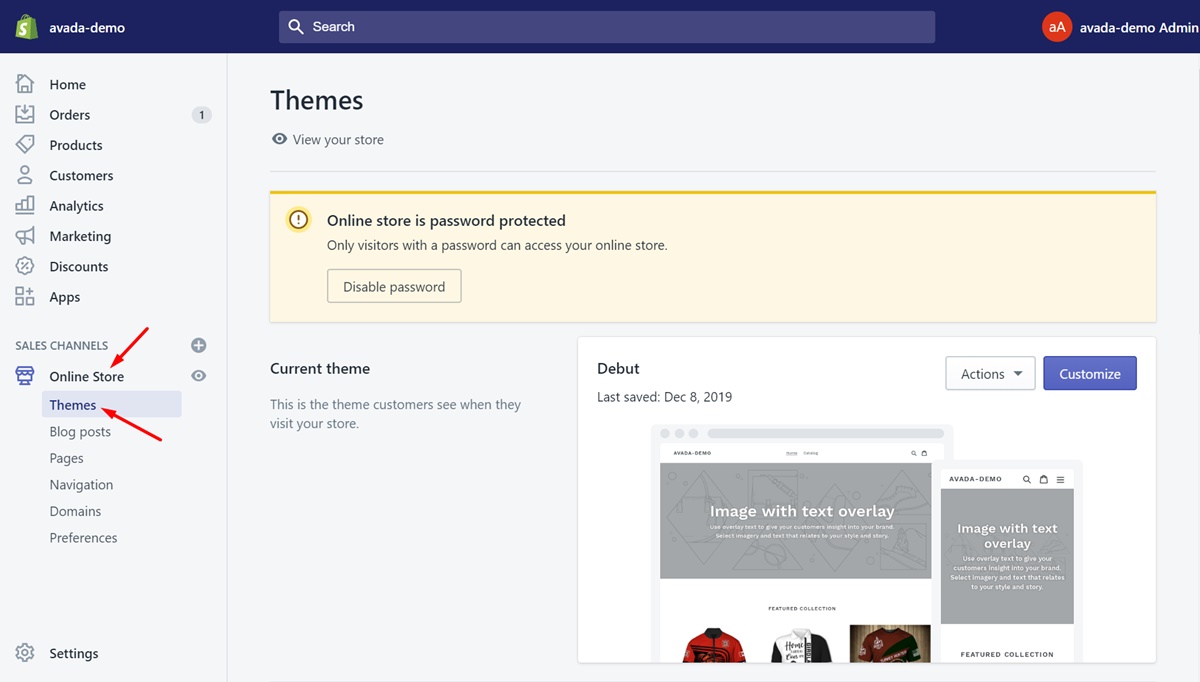
Step 1: Go to Theme
Make sure that you’ve logged in your Shopify account. Afterward, tap on the Online Store section on the left of your admin page and go to Theme.

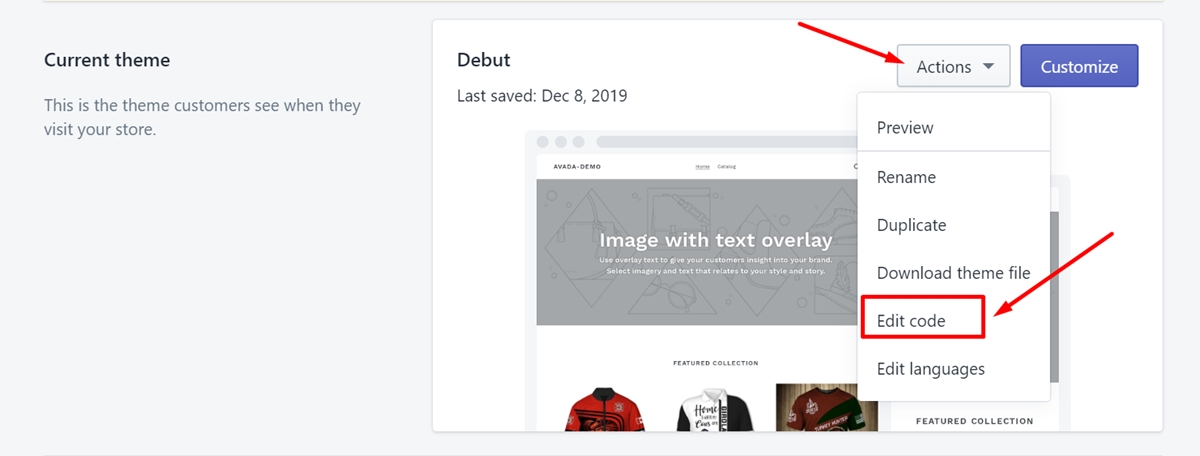
Step 2: Select Edit code
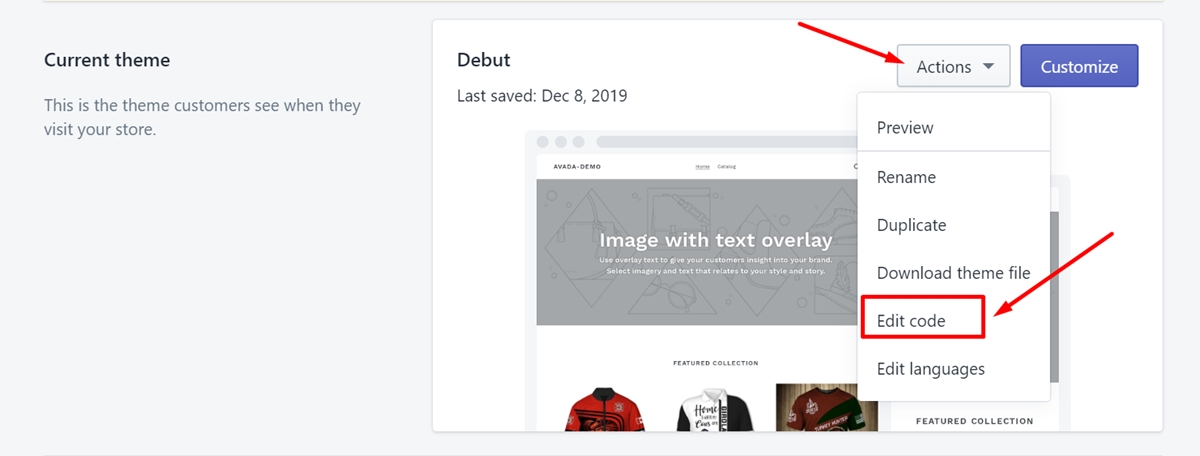
You are in the Theme page now. There is a list of all the themes you have. What you need to do is tap on the Actions button next to the theme’s name you want to edit. Select Edit code in the drop-down list.

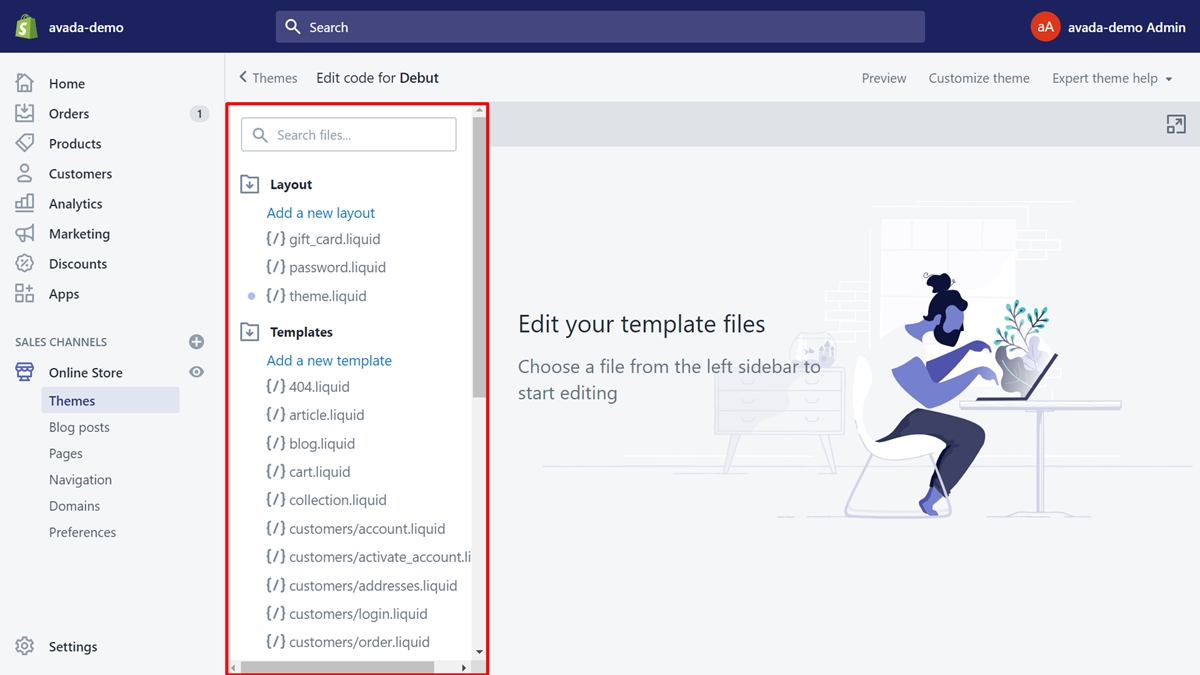
Step 3: Choose the file
There are lots of HTML and CSS files on the left sidebar. Take a view of them and choose the file you expect it to be edited.

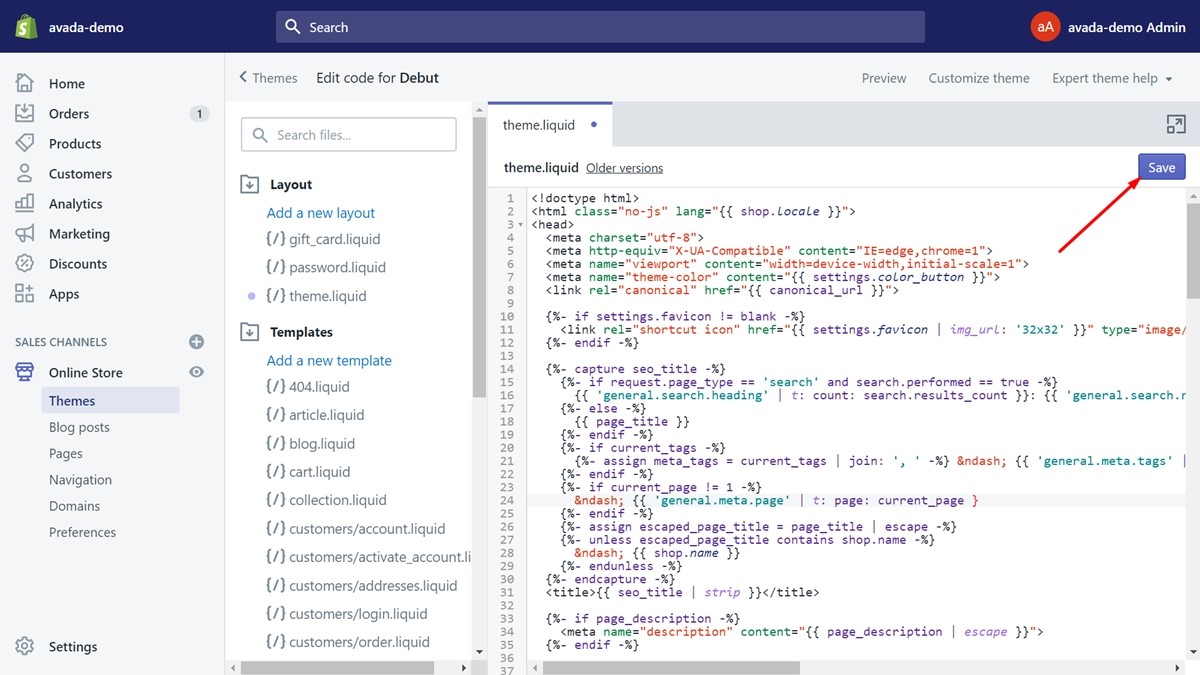
Step 4: Click Save
After you complete making changes to the file, click Save to save all of them.

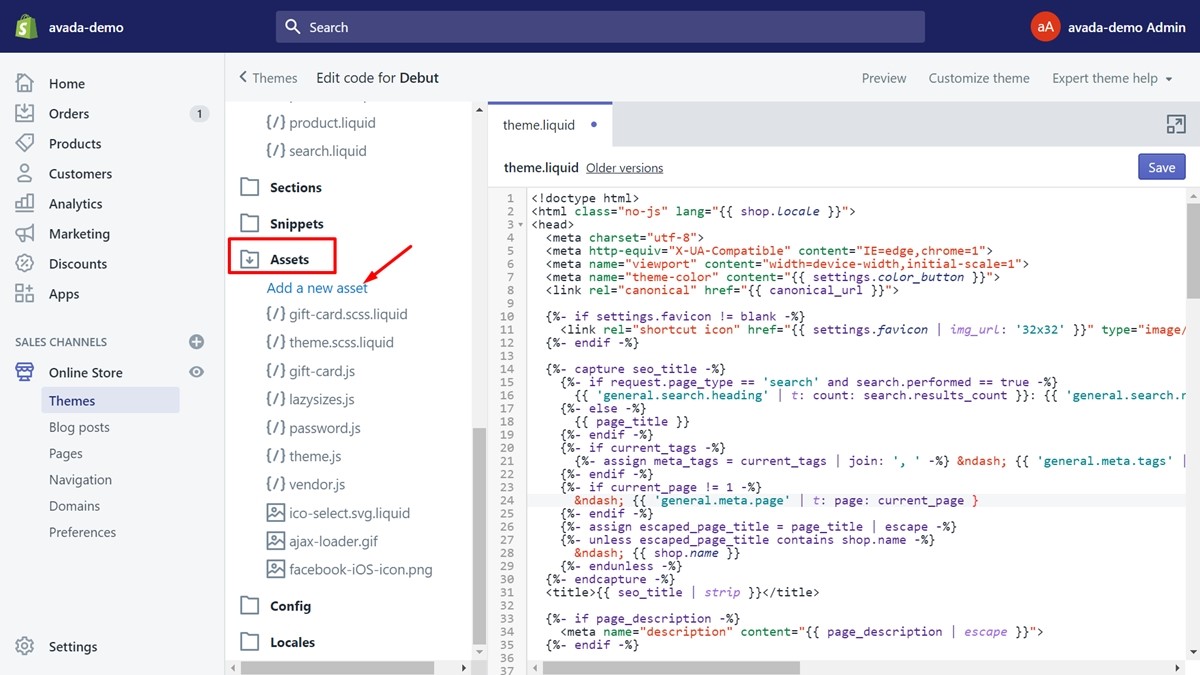
Step 5: Go to Add a new asset
Besides editing an HTML/CSS file, you can add a new one also. In order to do this, you go to the Assets directory and select Add a new asset.

Step 6: Create a file
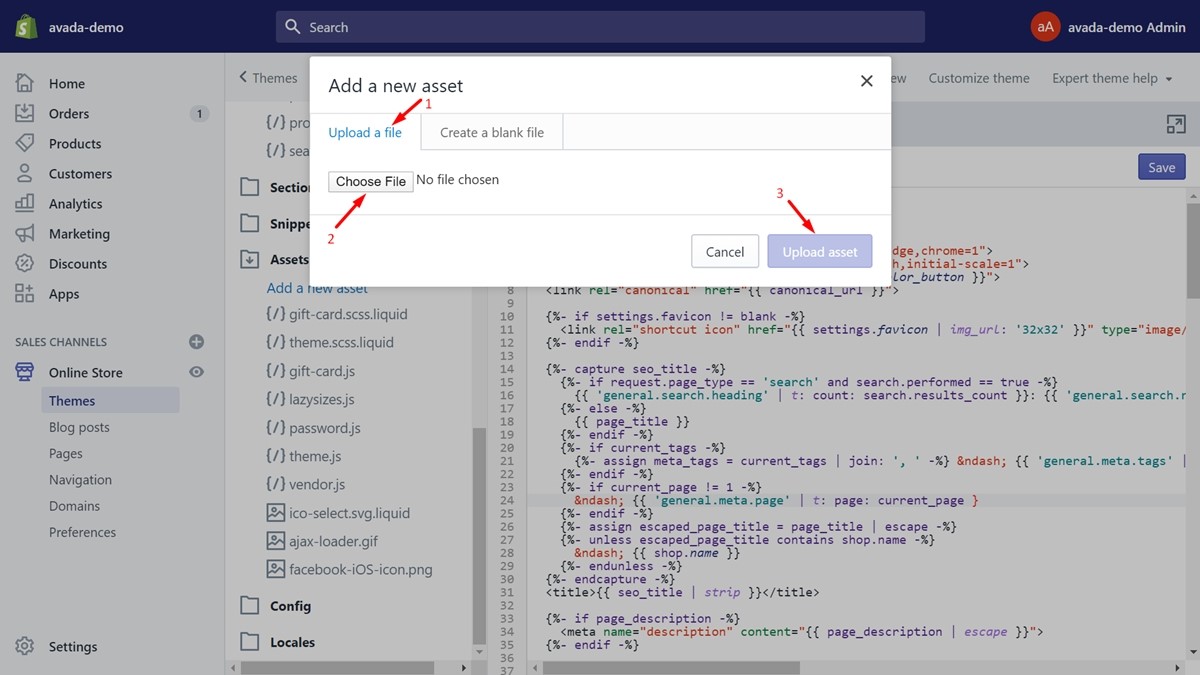
You will have two options to create a file:
- If you’ve already had a file on your computer and want to upload it. You can choose to
Upload a fileand tap onBrowse. A new dialog will be shown to let you select the file from your computer. Afterward, clickUpload assetto have it done.

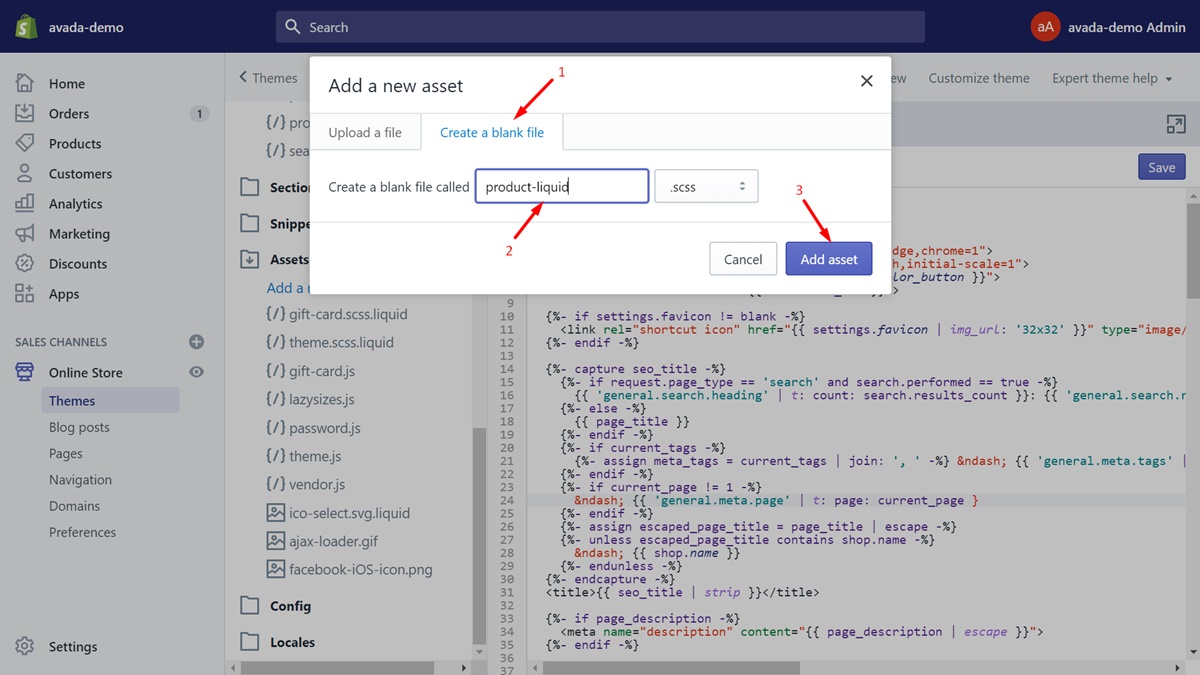
- If you only need to add a blank file, choose
Create a blank fileand name the file. Then, select the file’s type and clickAdd asset.

3. Edit Shopify theme using HTML and CSS
One thing you should keep in mind is that you should save backups of the theme you edit.
3.1. Custom CSS
This is one of the simplest and most effective ways to help you make adjustments. Custom CSS is the least damaging method to your theme. So, choose this option if you need to adjust the color, font, spacing, or size of elements that cannot be customized using the theme’s options panel. Below are some simple steps for you to follow.
Step 1: Go to Theme
First, tap on the Online Store section on the left of your admin page and go to Theme.

Step 2: Click Edit code
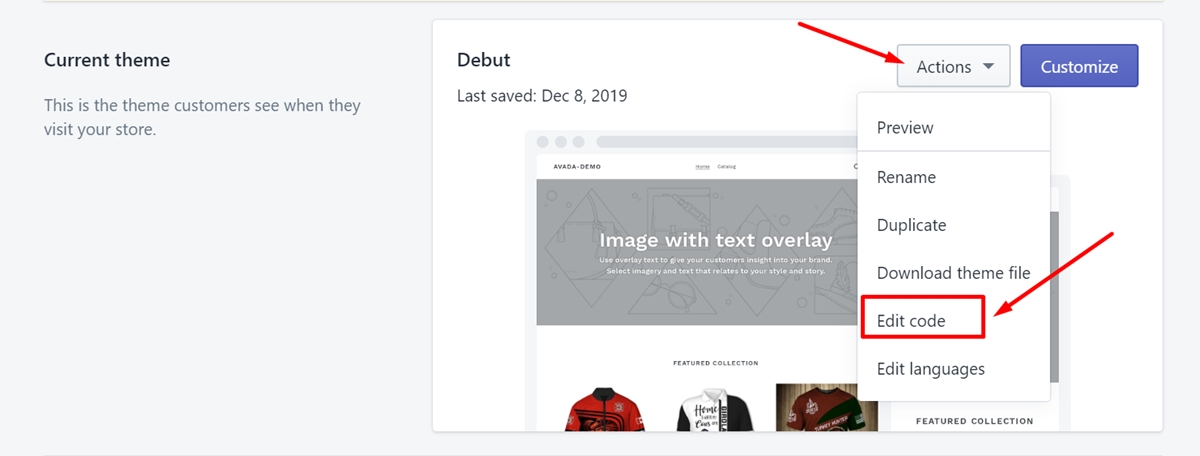
You are in the Theme page now. There is a list of all the themes you have. What you need to do is tap on the Actions button next to the theme’s name you want to edit. Select Edit code in the drop-down list.

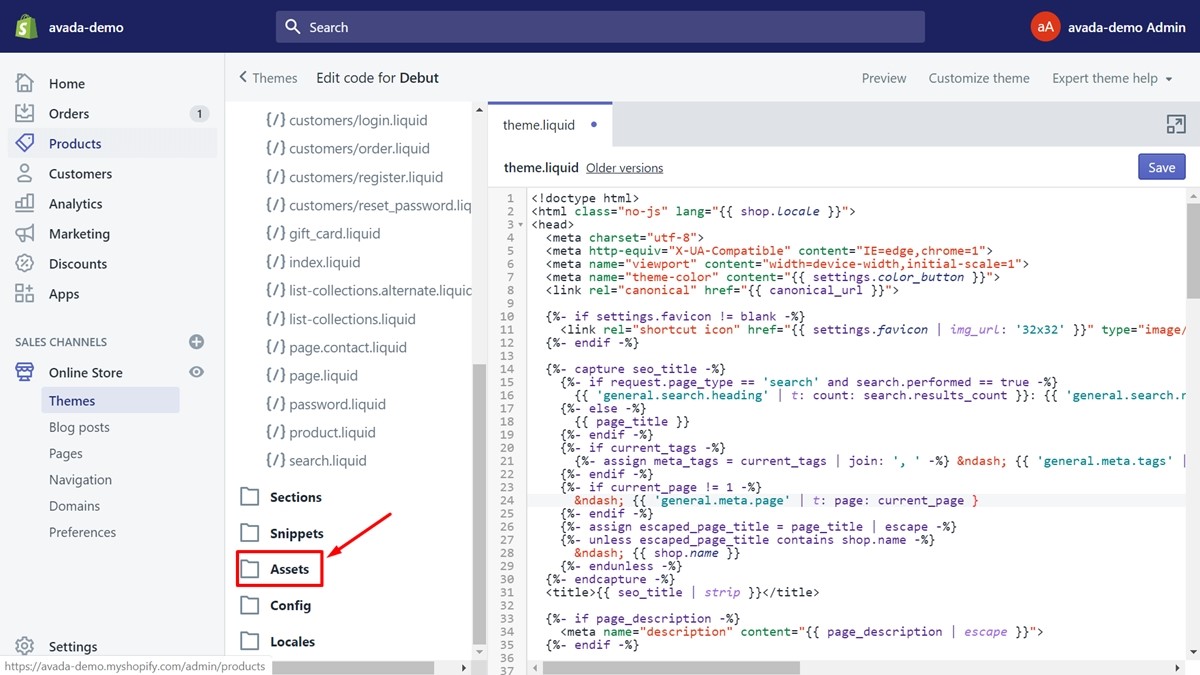
Step 3: Go to Assets
From the left sidebar, scroll down to find the Assets directory and tap on it.

Step 4: Select the styles.scss.liquid file
Take a look at the styles.scss.liquid file in the Assets field. Afterward, click on it. The file will be open instantly. What you need to do now is scroll down and add your custom CSS code to the end of this file.
Step 5: Select Save
Don’t forget to select Save before you leave.
3.2. Customize code and template modifications
Unlike the Custom CSS method, this method will help you make customizations of more complex things like adding a block of text or functionality. To use this method, you need to do the following:
Step 1: Go to Edit code
Firstly, you should go to Edit code as described above to view all the files.

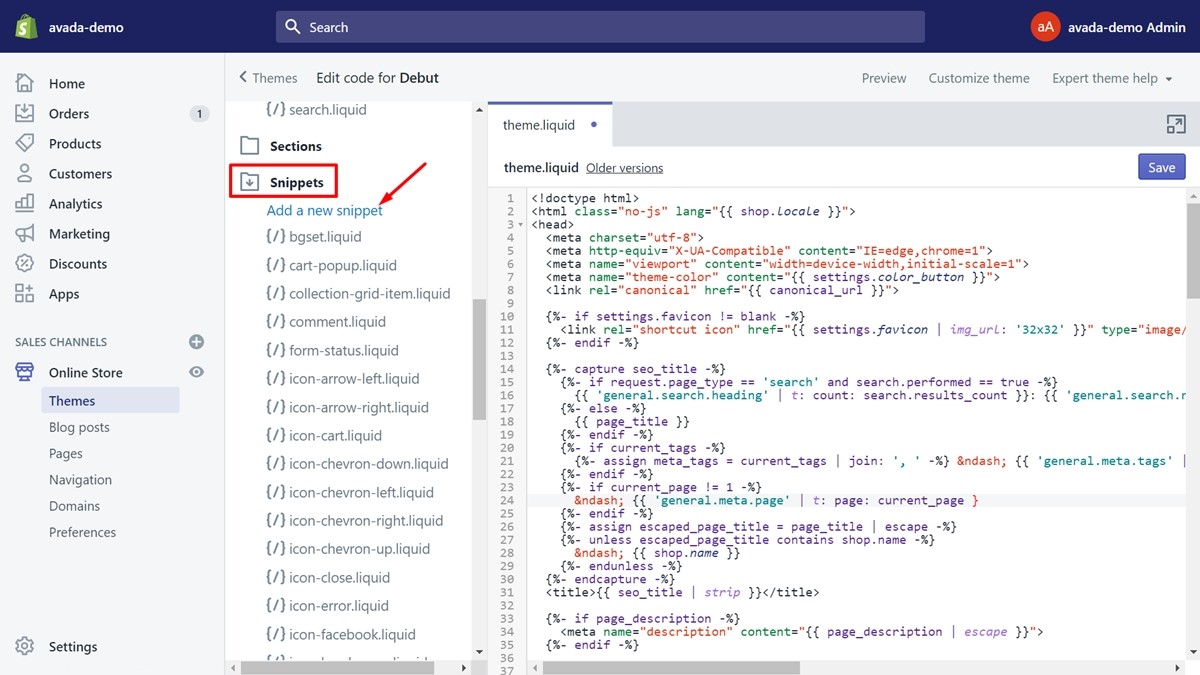
Step 2: Click Add a new snippet
Afterward, access the Snippet directory and click Add a new snippet.

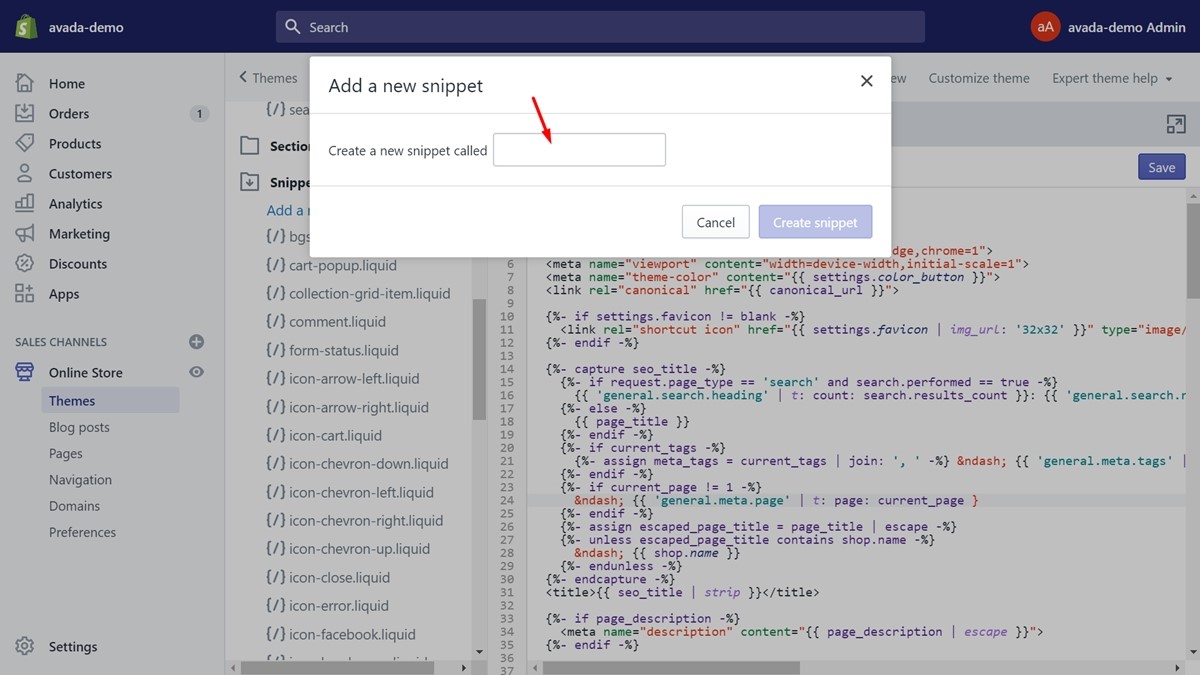
Step 3: Name your snippet
What you should do first to add a new snippet is typing a name for it. There is a tip for you to create an easy-to-use and consistent name. You should use lowercase letters and connect them with dashes instead of spaces. Furthermore, use the descriptive name to know which snippet is.

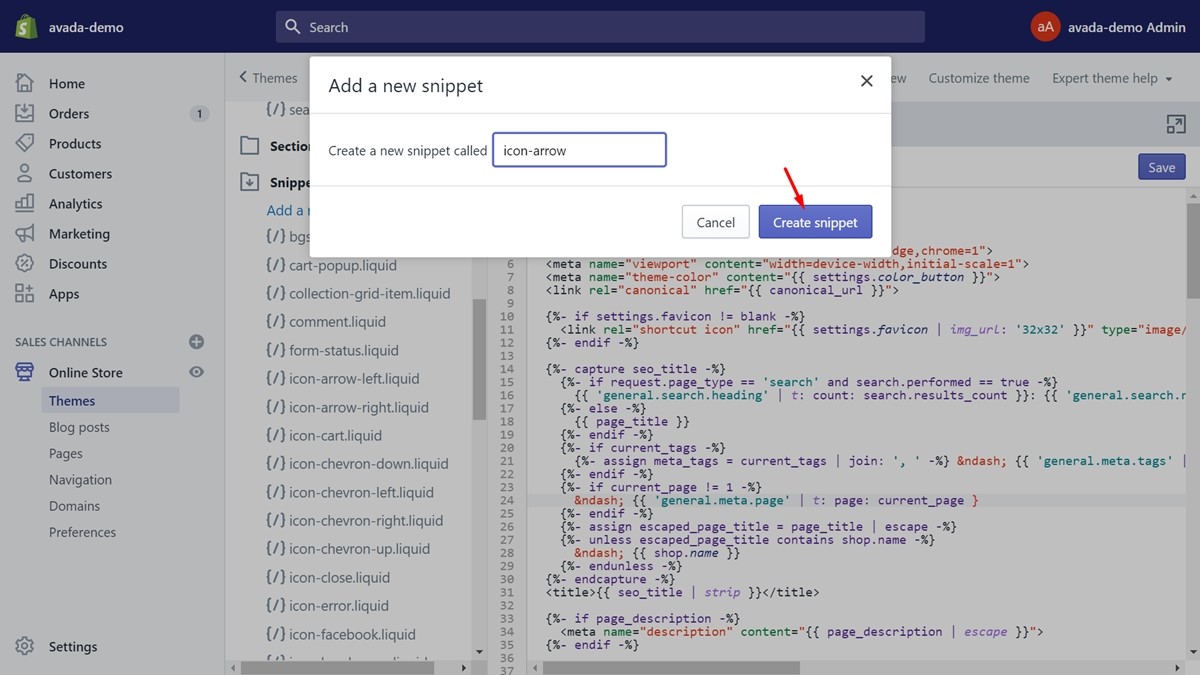
Step 4: Tap on Create snippet and fill it
In this step, you need to tap on the Create snippet button. Then, enter any HTML code which can include Liquid tag in the blank file you’ve made.

Step 5: Locate the file
What you need to do is locate the Template folder. Next, locate the file that controls the type of page you expect to add this custom code to. For example, let look for the product.liquid file if this custom code will be added to your product page.
Step 6: Enter the custom code
Click on the file to open it. Take a view of the code on the right of the screen. Then, decide the best location for the custom code. After you’ve placed the custom code, add the following code next to it:
{% include 'snippet-name' %}
Next, replace the snippet-name with the name in step 3.
7: Click Save
Finally, click save to finish your work. You can preview your work to see if it meets your requirements.
3.3. Edit your theme code
If you already know how to edit HTML in Shopify, you may want to learn how to edit theme code. Because theme files also include HTML and CSS and editing the theme code will make your store more perfect and more advanced. Come to our post How to Edit Shopify Theme Code to view a detailed guide about it.
Final words
In conclusion, this article provides you with the way to edit HTML in Shopify quickly and easily. More than that, to help you make detailed changes to your online shop, the editing Shopify theme using HTML and CSS section is extremely helpful. I do hope that you feel interested in this post and make your store the best.





