How to edit Shopify pages
If you are possessing a Shopify online shop, you are able to generate or edit webpages in your own Shopify admin. Web Pages include information that hardly changes or customers can often reference, such as Contact Us or About Us page. Take note that you can even insert a blog to your online shop for content, you will get it updated regularly or in case you have a desire to encourage feedback.
In this post, you will be shown a complete guide on how to edit Shopify pages.
Exclusive Offer: Get Shopify 33 days for just $1 + The Online Store Starter Kit
Start your 3-day free trial, and enjoy your first month of Shopify for $1 plus the premium package designed especially for new Shopify merchants!
Related Posts*
How to edit a Shopify page
How to edit a Shopify page on Desktop
In order to edit a Shopify page on Desktop, let’s follow the instruction below:
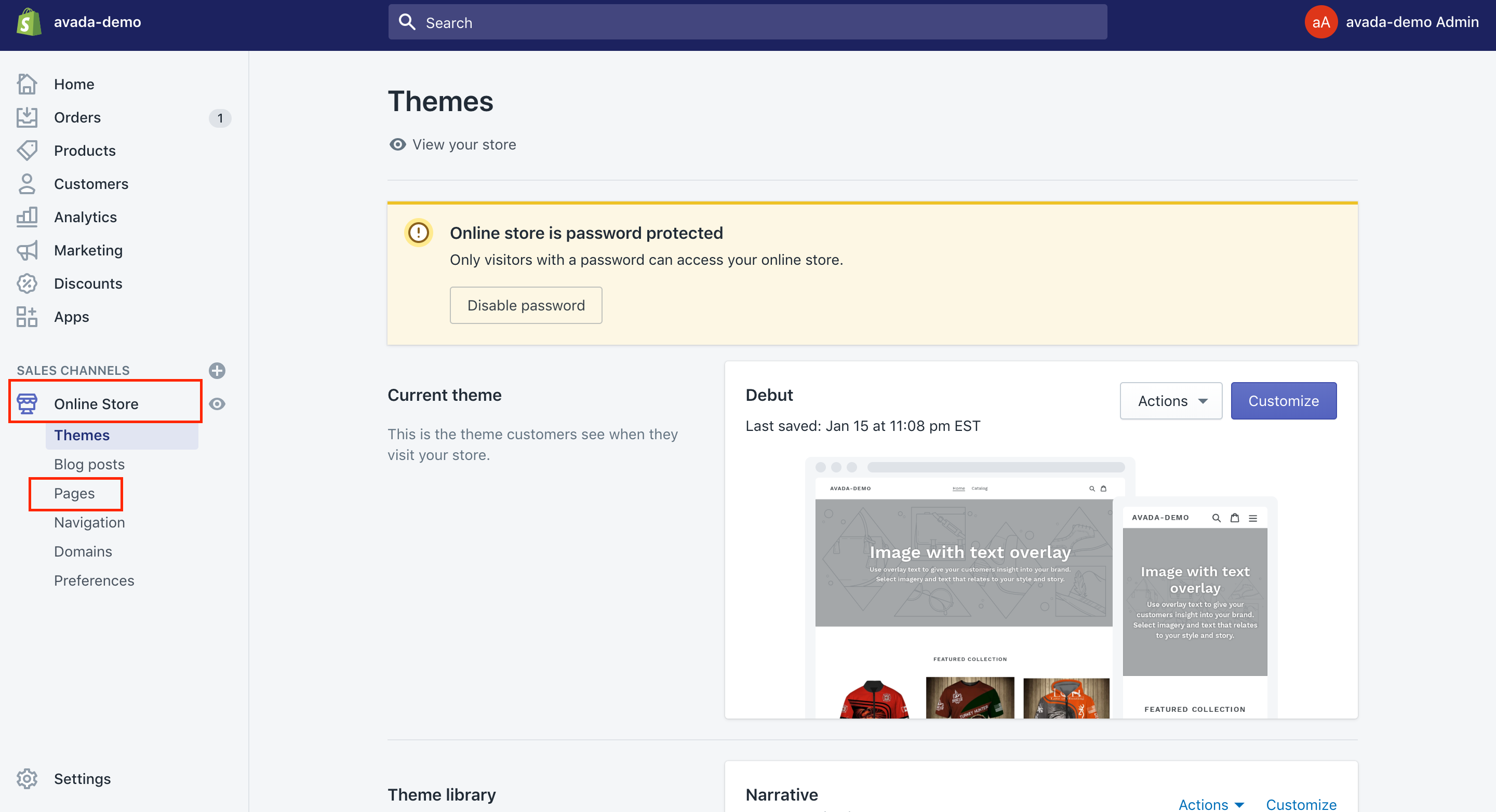
Step 1: Go to Online Store, then Pages
The first thing you need to do is heading to Online Store > Pages.

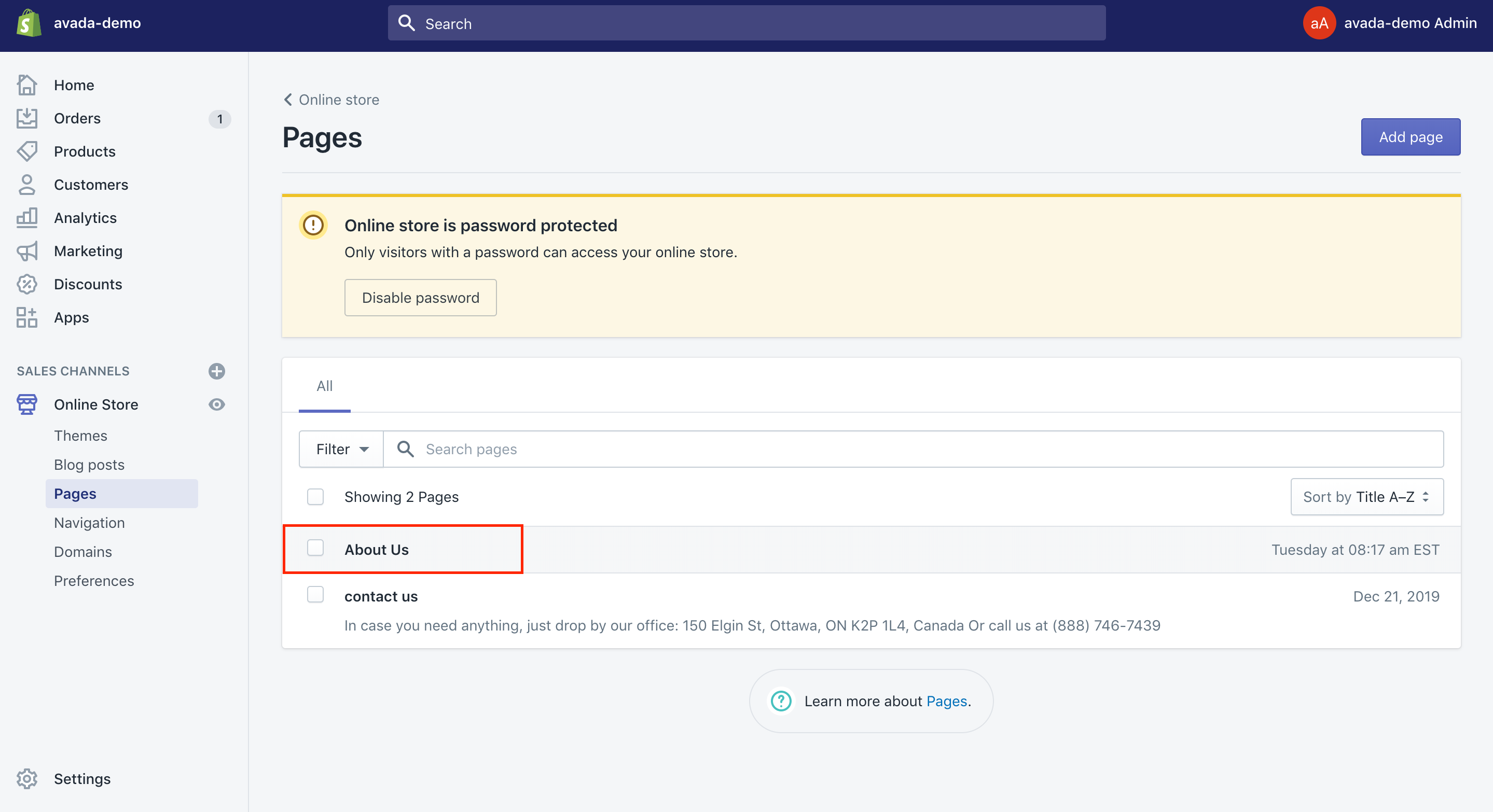
Step 2: Choose webpage title
Next, you can select the title of your webpage you wish to edit.

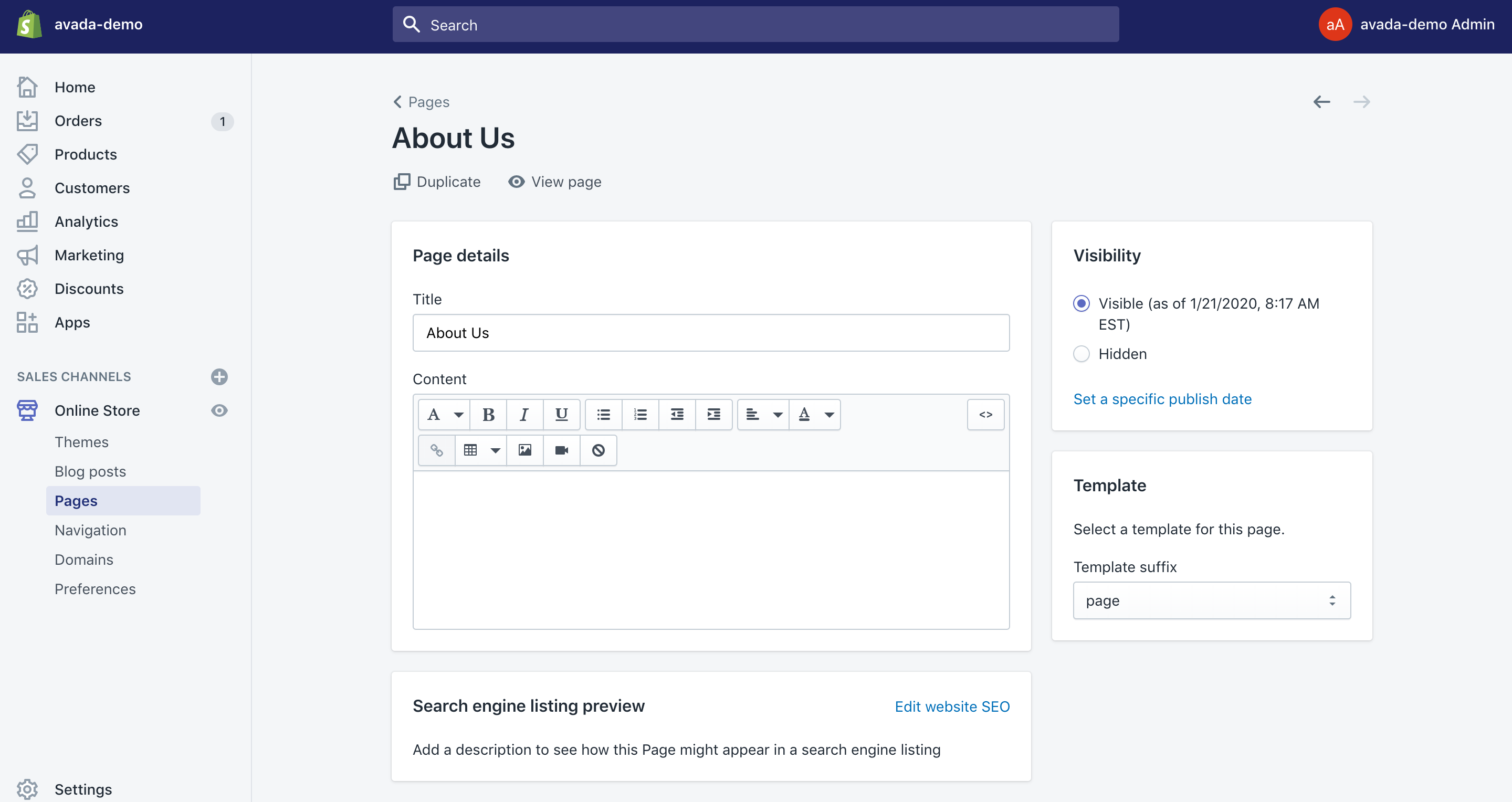
Step 3: Make changes to the current webpage content
Then, it is time for you to make changes to the current webpage content and settings.

Step 4: Opt for Save
Finally, don’t forget to click on Save. After that, you can visit your webpage in your own online store to ensure your new changes will appear. You also need to reload the browser to check the saved changes.
How to edit a Shopify page on iPhone
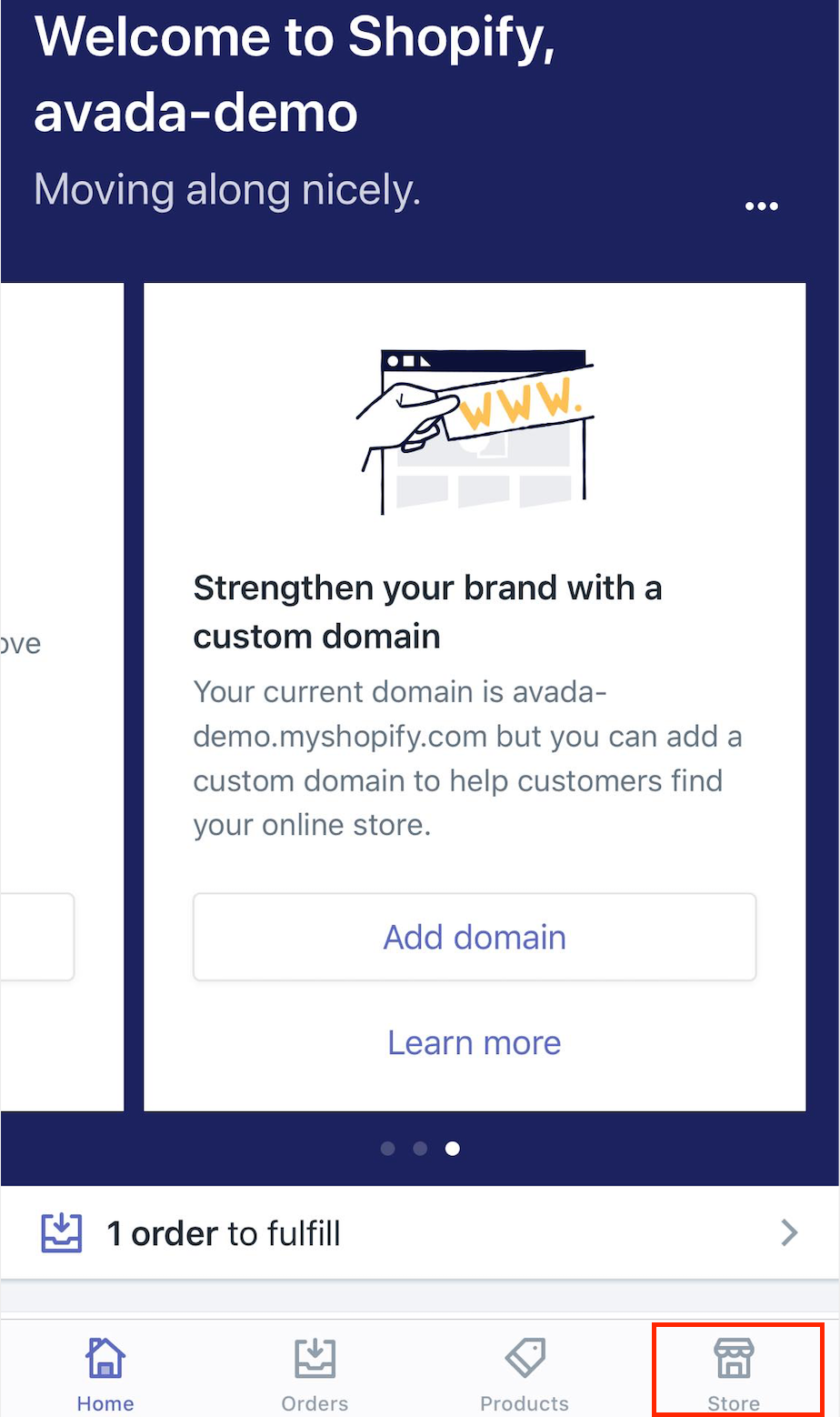
Step 1: Choose Store
Firstly, you can choose Store from your Shopify app.

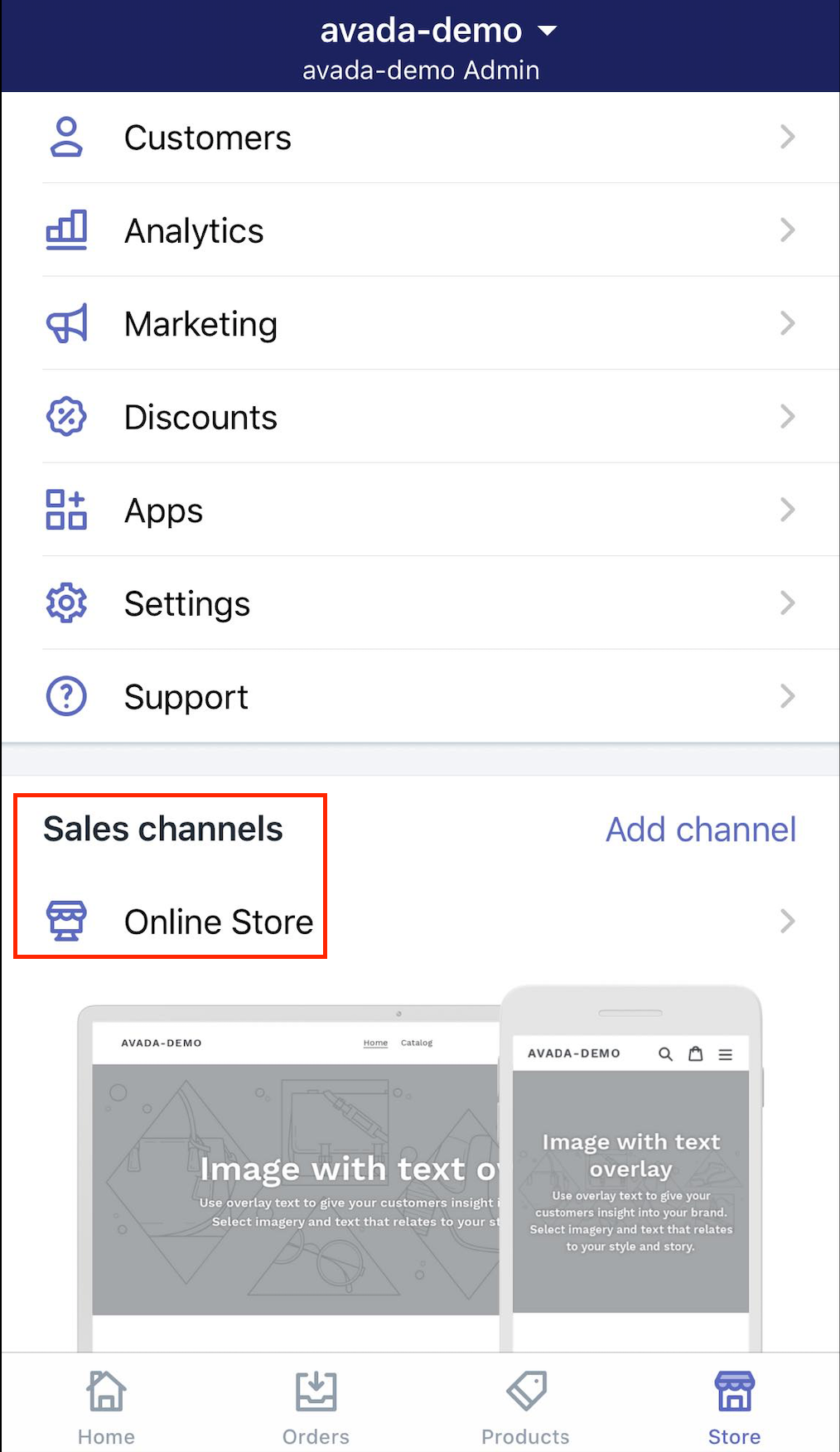
Step 2: Tap Online Store
Then, tap Online Store in your Sales channels area.

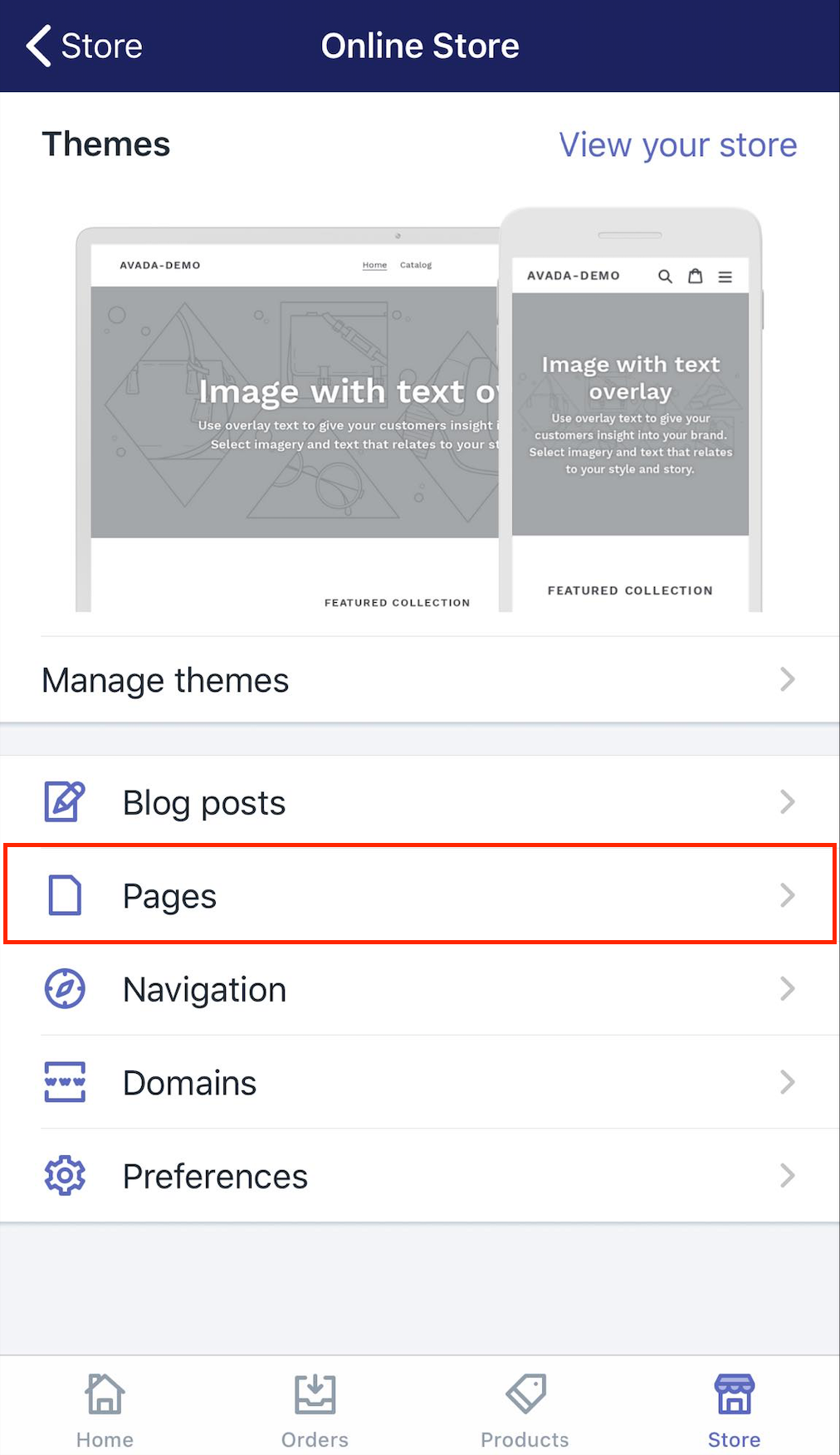
Step 3: Press Pages
Next, you can press Pages.

Step 4: Choose the webpage’s title
After that, you can choose the webpage’s title you want to change.
Step 5: Makes changes to the current webpage
In this step, you can make changes to the current webpage settings and content.
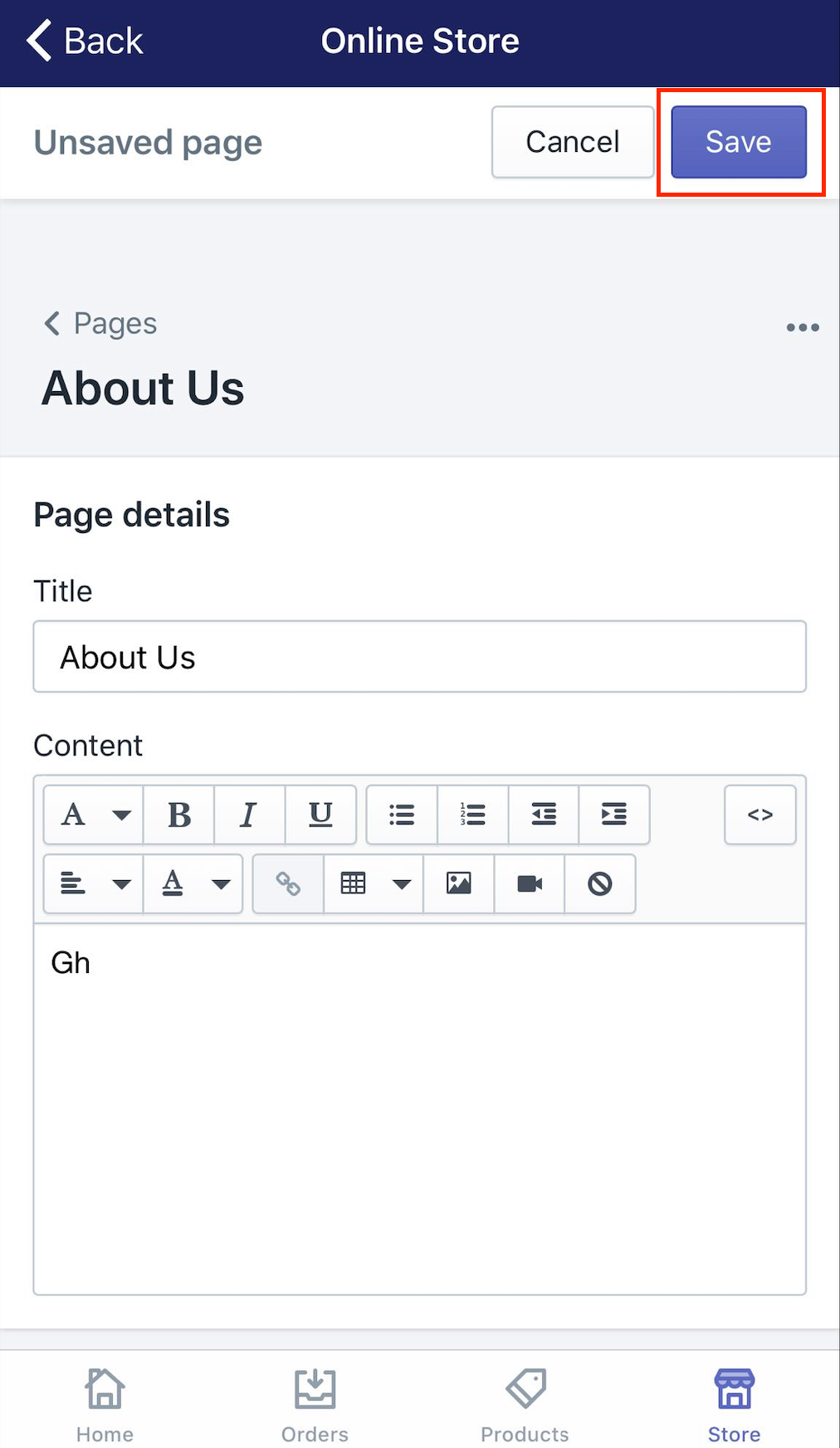
Step 6: Tap Save
Keep in mind in tapping Save to save your changes. Let’s visit your webpage in your own online shop to make sure those saved changes appear. If necessary, you can reload the browser to see your changes.

How to edit a Shopify page on Android
Step 1: Tap Store
The initial thing is that you choose Store from your Shopify app.
Step 2: Tap Online Store
Next, tap Online Store in your Sales channels section.
Step 3: Opt for Pages
Then, you can opt for Pages.
Step 4: Select the webpage’s title
You can select the webpage’s title you wish to change.
Step 5: Makes changes to the current webpage
In this step, you can make changes to the current webpage settings and content.
Step 6: Choose Save
Bear in mind to choose Save to save your current changes. After that, you can visit your webpage in your own online shop to make sure those saved changes appear. If necessary, you can reload the browser to see your changes.
How to edit product pages within Shopify admin
If you are looking for useful ways to get your Shopify product pages customized, you are in the right place. In the period where eCommerce platforms are reaching close to many online merchants, customizing as well as personalizing play a critical role in your online shop’s conversion rate. Take note that well-customized product pages can indicate unique pictures of your own brand, then delivering user experience to enhance the sales-readiness.
Developing and customizing webpages can sometimes become painstaking to the non-tech merchants. However, you should not be worried since you are allowed to tweak things to the exact working and linking on webpages to offer you a better understanding of its structure and how everything is aligned to assist you in improving your conversion rate.
In Shopify admin, there exist two ways to help you customize any of your Shopify pages, consisting of product page templates. They are using the theme’s default settings and editing the theme’s code.
Use default theme settings
Using default theme settings can vary, which relies on themes you are applying for your store; however, there exist popular adjustments you are unable to make for your product page templates.
Adding a new section is not available
Should you wish to have informative product pages with lots of sections featuring your product descriptions, demonstration videos or customer feedbacks, you had better expect something more than the theme’s default setups. In fact, Shopify product pages are limited to designs you can see in the store admin and even many themes in the market do not allow you to change them.
Product page layouts are fixed
Although you are a newcomer, you have to get used to the default Shopify product page layout with photos located on the left, along with product descriptions located on the right side. Like adding new sections, you are incapable of changing the layouts as well as directing elements in Shopify product pages.
In general, there are two drawbacks of the theme’s default settings. In case you are ok with that, you can do many things to tweak your Shopify product pages’ templates.
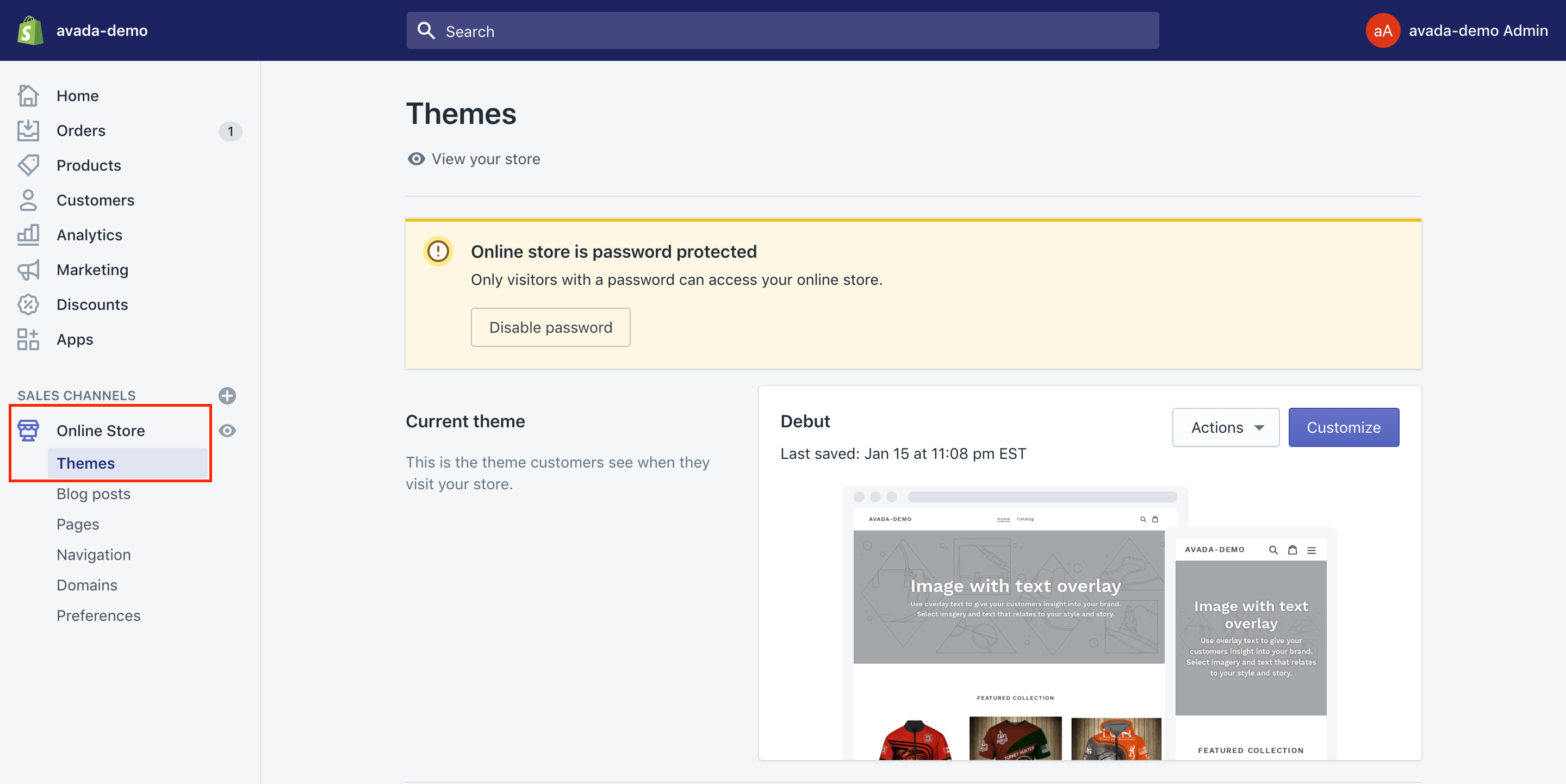
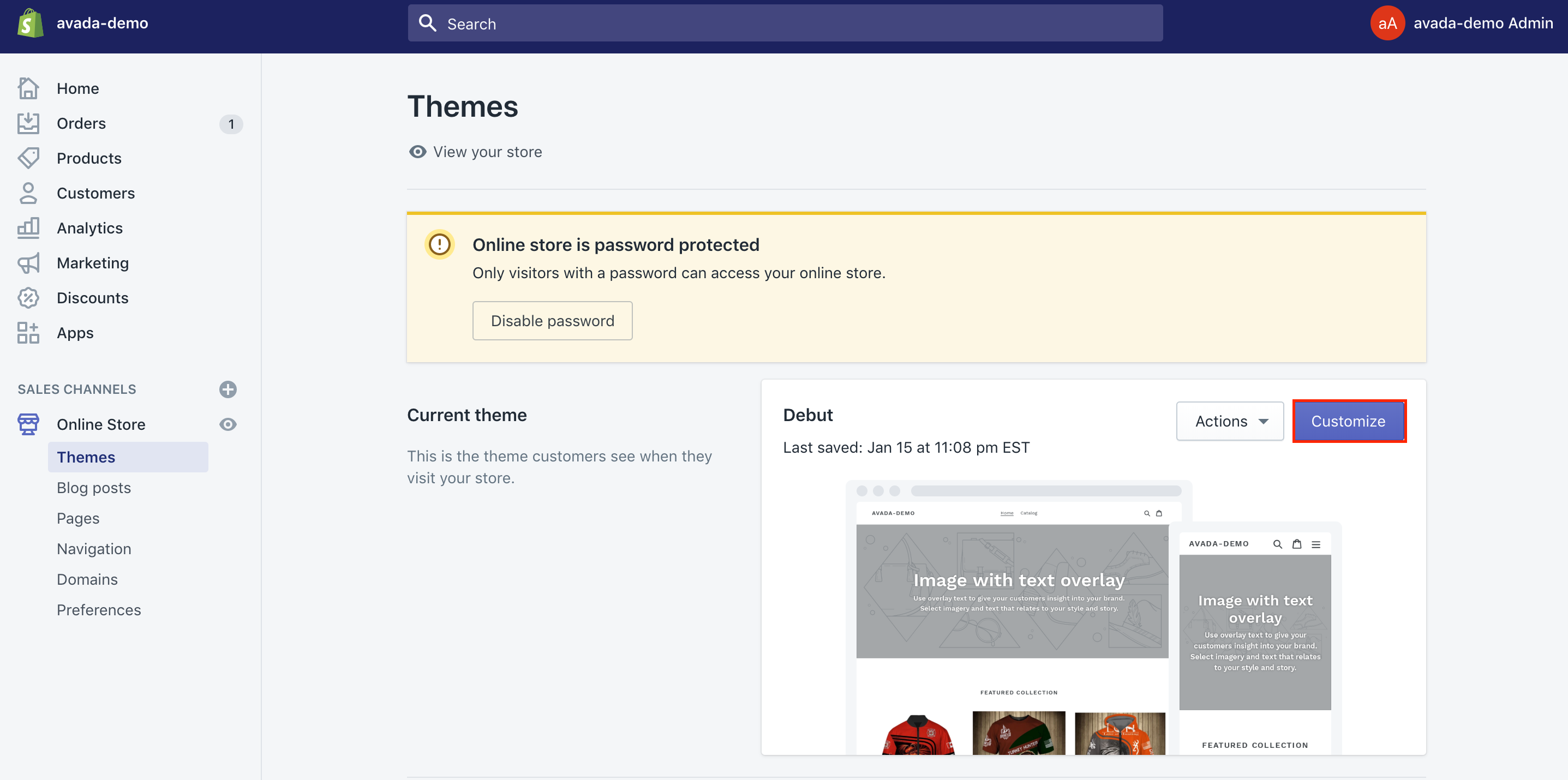
To customize your own product page templates, you can head to Online store > Themes from your Shopify admin. Then, you can choose Customize to be taken to the Theme editing page. After that, you can opt for Product pages located from the drop-down menu before customizing the product page templates, including text colors, cart page appearance, button sizes, typography, and so many more. Should everything you need is small tweaks such as those adjustments, performing in your theme’s default settings is the best idea, which asks for no coding or experts hiring and enables you to make changes if necessary.
Edit your theme code
In case you see that the theme’s default settings are not really enough, you can refer to customizing your theme code.
It is definitely coding require; however, it is known as a powerful way to make any changes you wish and gets your unique product page template customized.
Liquid, HTML, CSS, JS and Get yourself prepared
You have to remember that Shopify themes are also written in Liquid, known as a coding language developed for the Shopify. Besides Liquid, Shopify themes have HTML, JavaScript, and CSS. Therefore, having the ability to use those coding languages is vital as you wish to edit the theme code.
Have access to the theme’s code
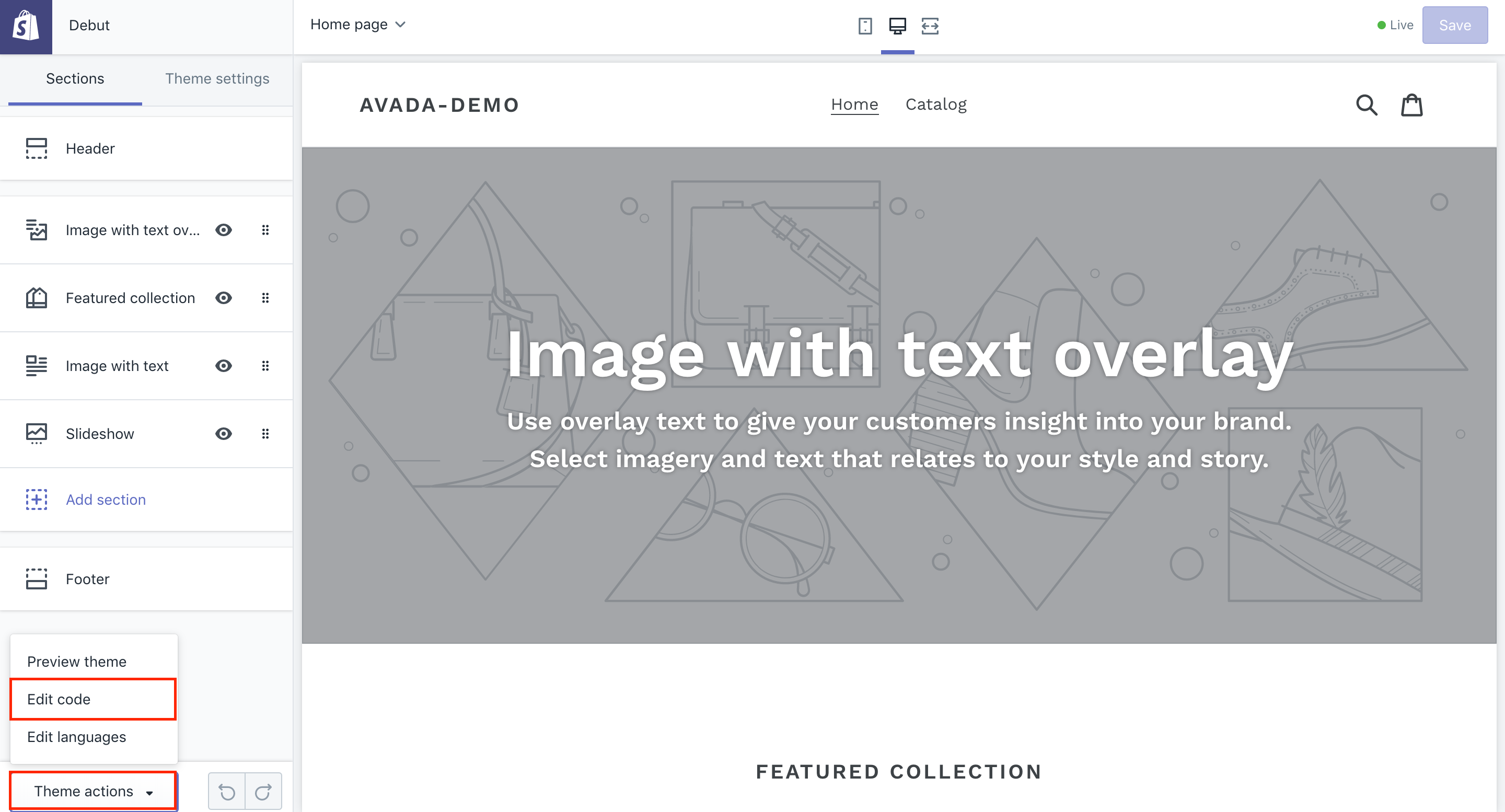
To help you edit the theme’s code, you can head to Online store > Themes from your own Shopify admin. Then, choose the Customize button to be taken to the theme editing page. After that, you can choose Theme actions, then Edit code on your theme editing page to access the code of your own theme.



Start to edit your code
Now, you can access your own theme’s code and make changes to every page in your own Shopify store.
In your own theme files, /templates/product.liquid is the file name for your product page. You can start editing your code from this file.
In addition, Shopify also offers detailed documentation to show you how to do in those theme files and categorized by factors on product pages:
- Variants
- Add to cart button
- Product page features
If you feel comfortable with CSS, HTML and have a good understanding of Liquid, you are able to consider the instructions below as well as customize the Shopify product page templates by your own.
Note:
-
Before you edit, make sure to make a backup copy of this theme so that you can undo all changes.
-
You have to guarantee that your adjustments will be under the theme developers’ support. You can only get proper support for issues happening during the whole process of editing.
-
If you want to start, you can hire a Shopify expert for customizing the product page. Before that, you had better consider the benefits and drawbacks of hiring a Shopify expert to make a good decision.
As usual, lots of people want to hire a Shopify expert since they are not sure what they do by themselves can generate good outcomes. Getting help from an experienced expert will aid you in saving time spent on technical research; meanwhile, you have to guarantee the best result. Also, you can perform after-sales support and a refund for failing to meet the requirements.
At first, that sounds great; however, what you are doing is depending heavily on this expert. Let’s imagine that it is 2.am and you really need to get your page layout tweaked to meet the trend that can boost your sales. Then, what would you prefer to do? Get out of the bed, open the laptop and finish everything in just 10 minutes or wait for your expert to do it in the morning?
Currently, the combination of marketing, financing-related tasks or advertisement might cause you a headache. But, there is a perfect way that is time-saving, asking for little coding and ensuring you can have control of your page customization. And you know what we are talking about, isn’t it? It is page builder apps.
Using Shopify Page builder apps
As being mentioned early, page builder apps are considered as great ways to customize your Shopify product pages by yourself with a little coding. Additionally, there exist a ton of page builder apps on the Shopify app store and you can search with page builder keywords.
Basically, most of the Shopify page builders are under the form of the drag-and-drop editor. You are able to drop and drop an area where you wish it to be and edit the parameter, styles with a hand reach, and behavior.
If you are still working on that, It is time to dig into Best Shopify Page Builder Apps or your inspiration. It is hopeful that after reading it carefully, you can choose suitable apps to apply for your Shopify store.
Conclusion
The article on how to edit Shopify page is useful for you to start customizing your Shopify pages without having any difficulties and to customize unique Shopify product page templates is no longer an issue if you can find out a good page builder app for your store. If you need help, don’t hesitate to contact us for further discussion.





