Add Alt Text to Theme Image on Shopify: A How-to Guide
In this writing, you will be taught how to add alt text to theme image on Shopify on Desktop, iPhone, and Android. In addition, you can add alt text to the product pictures on your Shopify Admin.
Alt text or Alt tags is known as one of the best ways to improve your Google Search Engines rankings. As you might not know about, the reason is the alt text can describe and indicate what the image is about and its function on your shop pages. Each picture should be equipped with an alt text; however, it is not only for SEO purposes but also for those who are visually impaired and blind.
Until you upload pictures or images into your online shops, it is necessary for any store owners to make them become accessible and attractive to the customers. In fact, you can help them by inserting alternative text which can describe precisely every image. The customers using the screen readers depend on the alt text to “contact” with the images’ content from your online store.
Related Posts:
- How to set image alt text on Shopify
- How to Insert Image from Product Images with the rich text editor on Shopify
- How to add multiple product images in a CSV file on Shopify
- How to add an image to a new variant on Shopify
- How to add images to existing variants on Shopify
- How to Add a Product Image on Shopify
Now, without further ado, let’s get into the actual steps of adding alt text to theme image on Shopify.
How to add alt text to theme image on Shopify
Step 1: Login your Shopify account
You need to log in your Shopify admin on Desktop using both your email and password.
Step 2: Open Themes section
On your Shopify admin, select Online Store > Themes.

Step 3: Customize theme
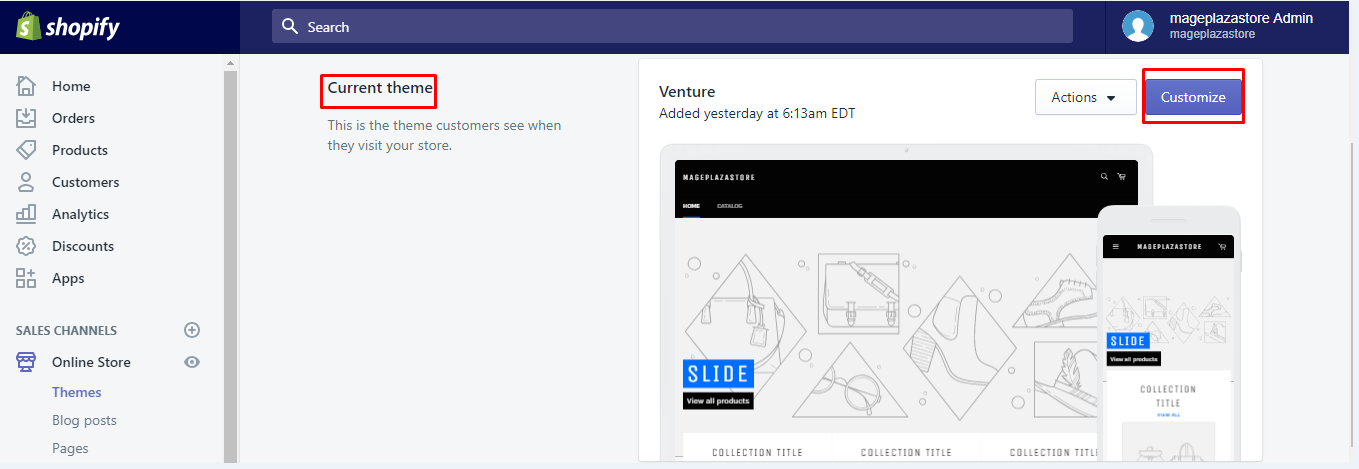
Look at the Current theme and choose the one you like, then press Customize.

Step 4: Choose image
On the theme editor toolbar, select the section with the picture which needs adding alt text.
Step 5: Click Edit this product
Select Edit this product.

Step 6: Add alt text
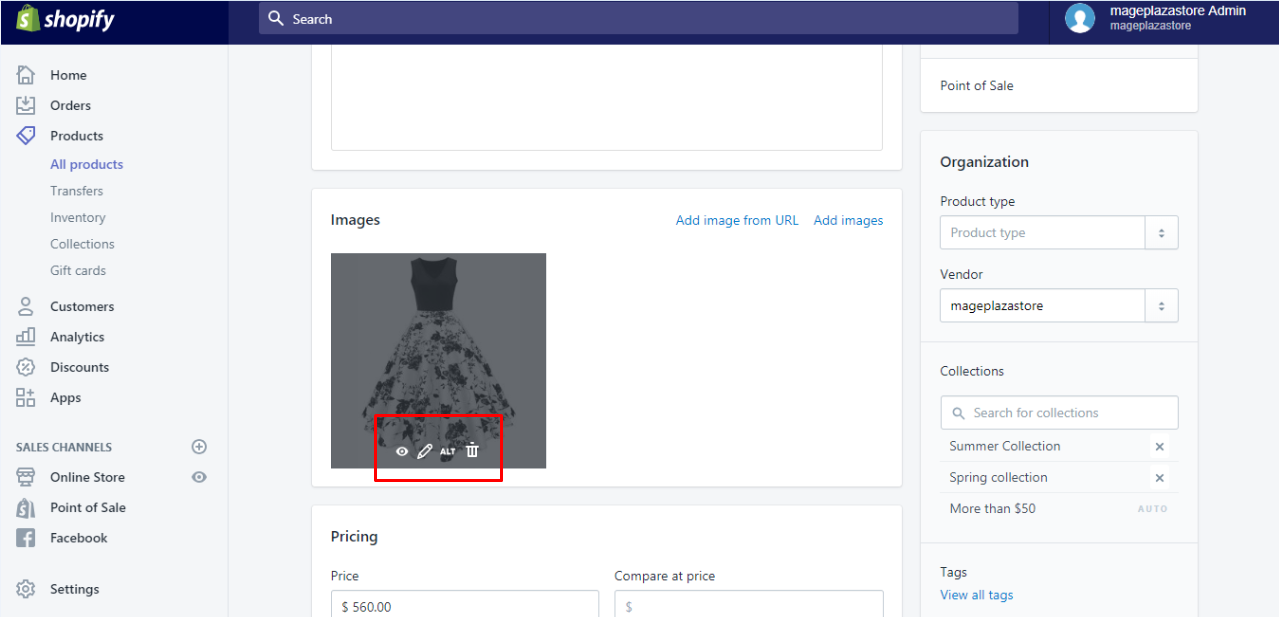
Under the picture, click Edit Alt Text.
Step 7: Enter alt text
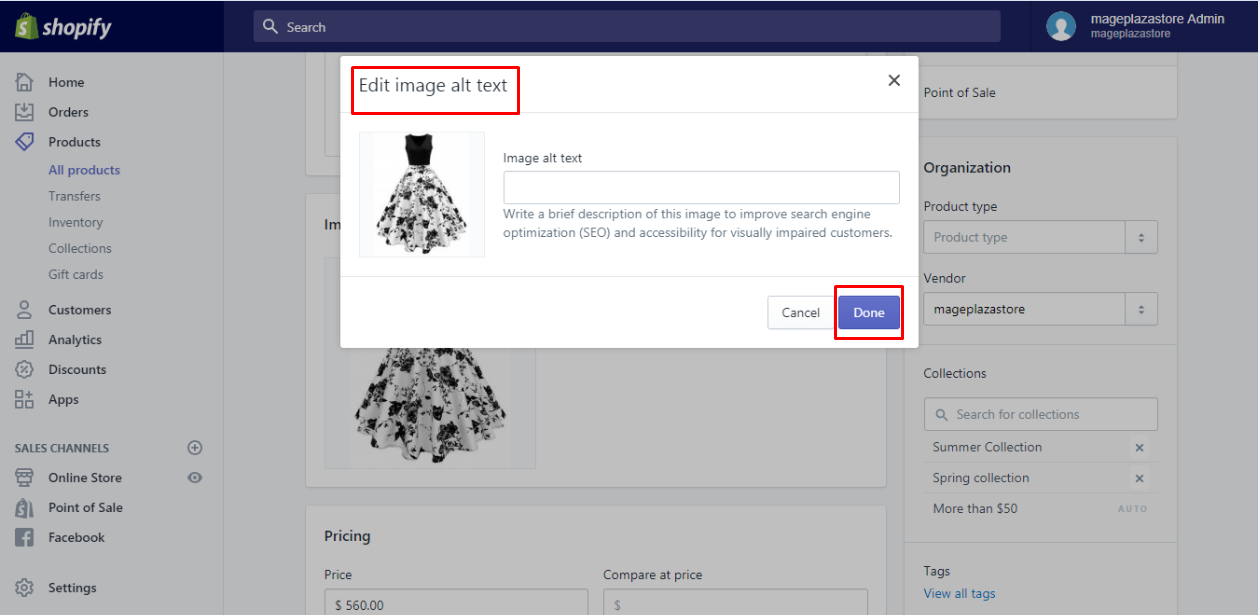
Support SEO (Search Engine Optimization) Type your short description for this product to support SEO (Search Engine Optimization) and improve the accessibility for the customers who are visually impaired.

Step 8: Save alt text
Don’t forget to click Done to save.
To add alt text to theme image on iPhone (Click here)
-
Step 1: Like using Desktop, type your email and password to get joined your Shopify Admin.
-
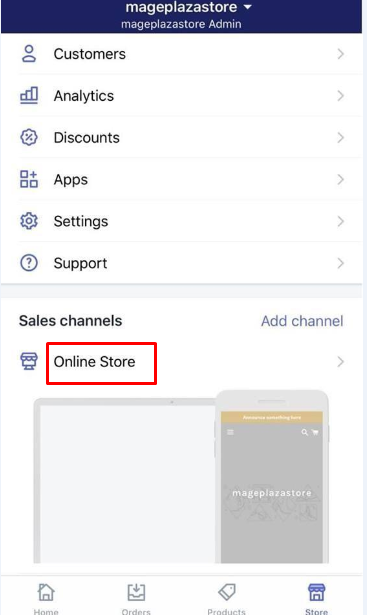
Step 2: From the
Sales channels section, go to theOnline Store.
-
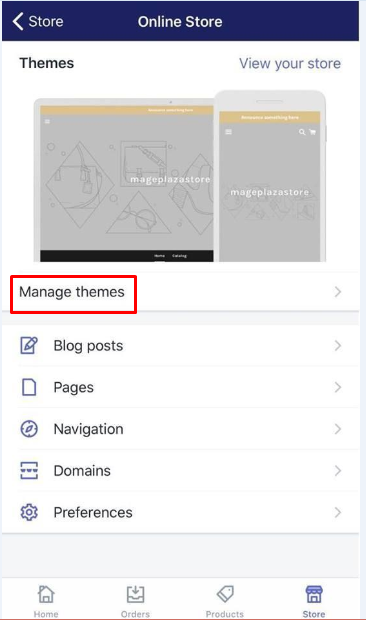
Step 3: Press
Manage themes.
-
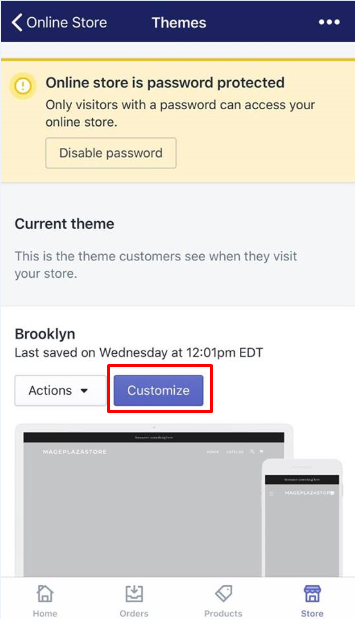
Step 4: Tap the theme you want to update and then
Customize.
-
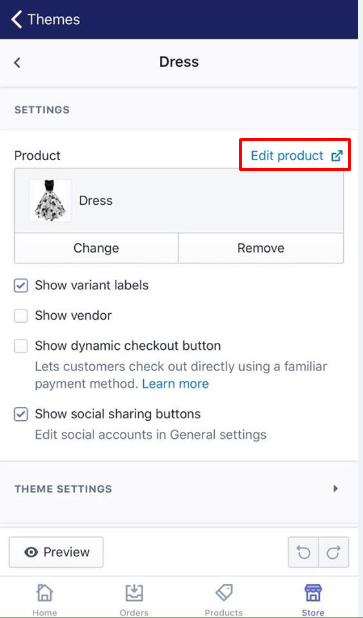
Step 5: From the editor toolbar of theme, choose the picture that you want to edit.

-
Step 6: Under the picture, tap
Edit Al Text. -
Step 7: Enter the description. Type your short description for this product to support SEO (Search Engine Optimization) and improve the accessibility for the customers who are visually impaired.
-
Step 8: When everything is completed, click
Doneto save.
To add alt text to theme image on Android (Click here)
-
Step 1: Log in your Shopify admin.
-
Step 2: Tap
Online Store. -
Step 3: Touch
Manage themes. -
Step 4: Choose the theme you want to edit and then tap
Customize. -
Step 5: Tap the picture you want to get it edited.
-
Step 6: Tap
Edit Al Text. -
Step 7: Type a description. Type a shore description to support SEO and enhance the customers'accessibility.
-
Step 8: Tap
Doneto finish your work. TapDoneto finish your work.
Conclusion
From the above-mentioned steps on how to add alt text to theme image on Shopify, you can see that alt text is automatically set for the images or pictures in order to promote your rankings of Google image search. It should be updated daily to make sure that all of your new items or products can own their SEO-friendly that Al text made. More than that, this can be done better without adding work to your part. When writing texts together, you can observe how Alt text can strengthen the traffic from all of the search engines.





