How to Add Background Image or Color to the Order Summary
Another choice to decorate your Shopify store apart from adding logo to the checkout page, you can also add a background image or color to the order summary. You should see the preview of your adjustment to make sure that you are satisfied with it. To do this, click the Show order summary button in the editor.
Related Posts:
- How to Add Background Image or Color to the Main Content Area on Shopify
- How to change or remove an image from the checkout page on Shopify
- How to upload a background image for the banner on Shopify
- How to Add a Product Image on Shopify
The below is my own writing on the topic how to add a background image or color to the order summary on Shopify. I hope you will spend time reading this instruction carefully and practice it to your store.
Step 1: Go to Settings -> Checkout
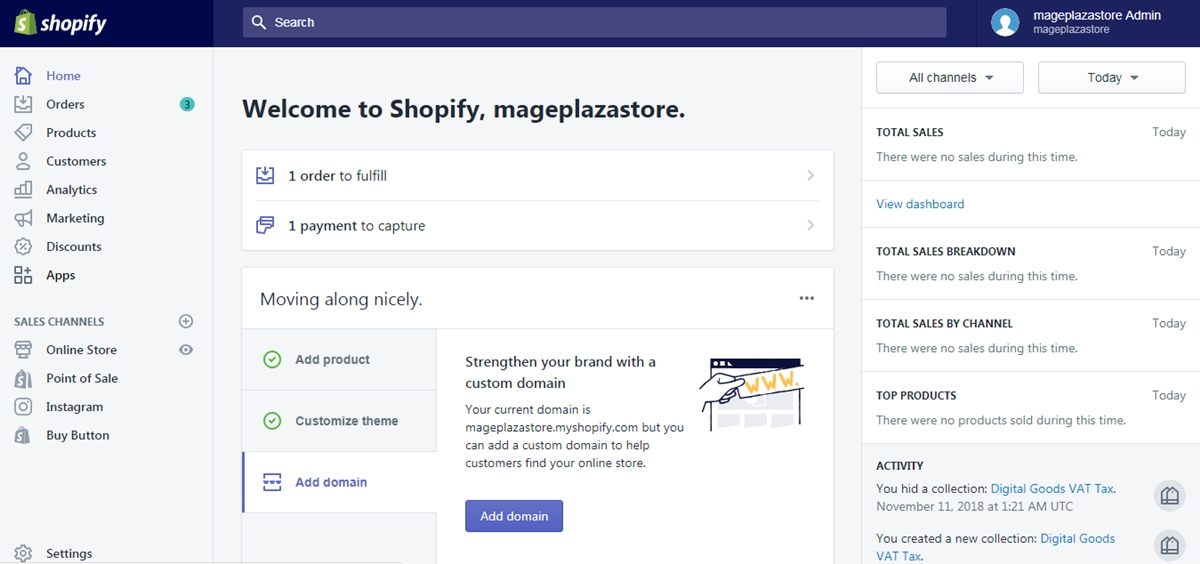
After you logged into your account, look at the left bottom of the screen and find the button named Settings and click on it to continue.

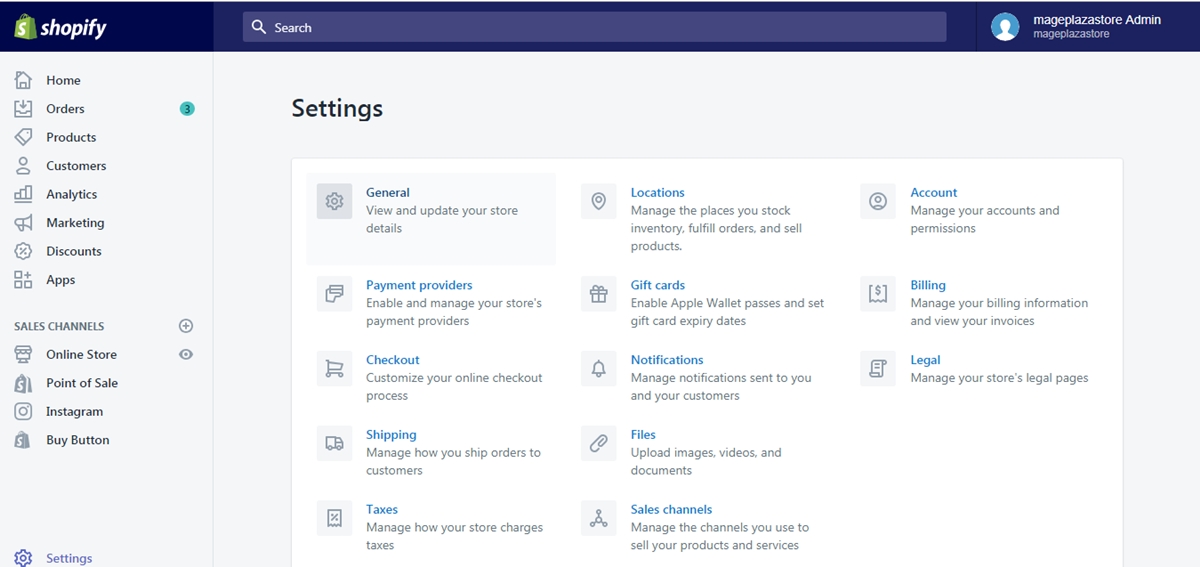
At the Settings page, find the Checkout button and click on it.

Step 2: Click Customize checkout
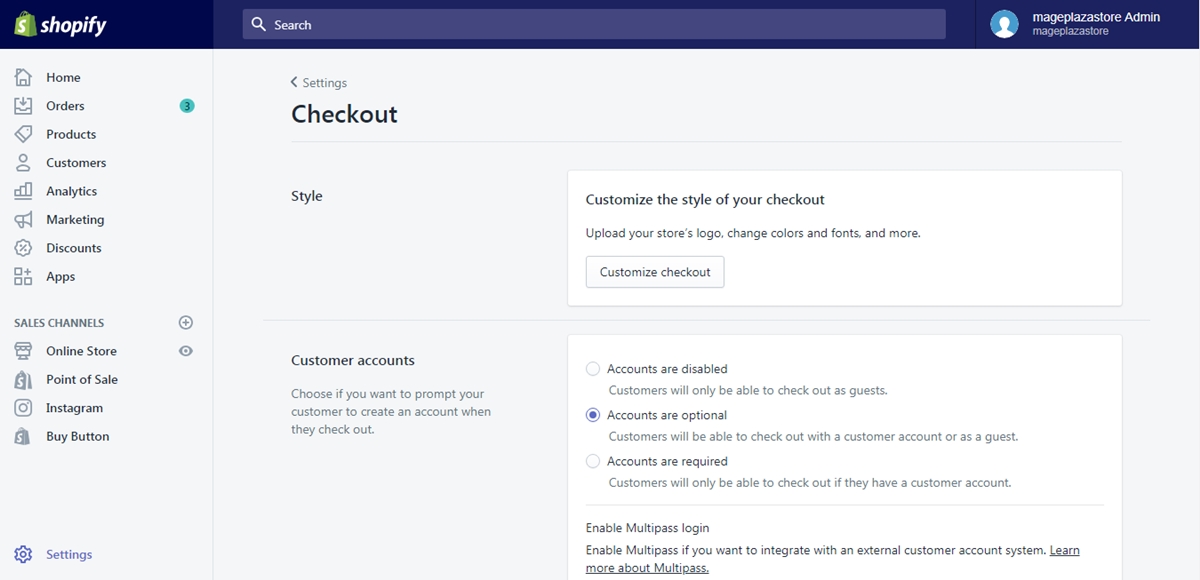
Inside the checkout page, you can see the Style area, in that area, click on the button named Customize checkout to see the theme editor.

Step 3: Add a background image or color
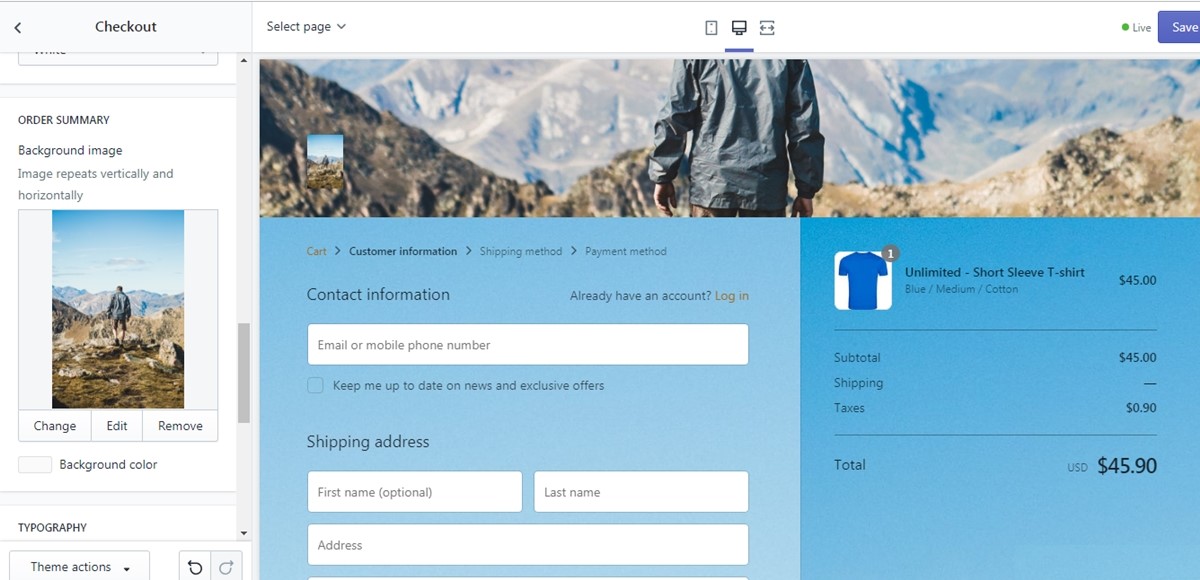
From the theme editor, scroll down to see the Order summary field.

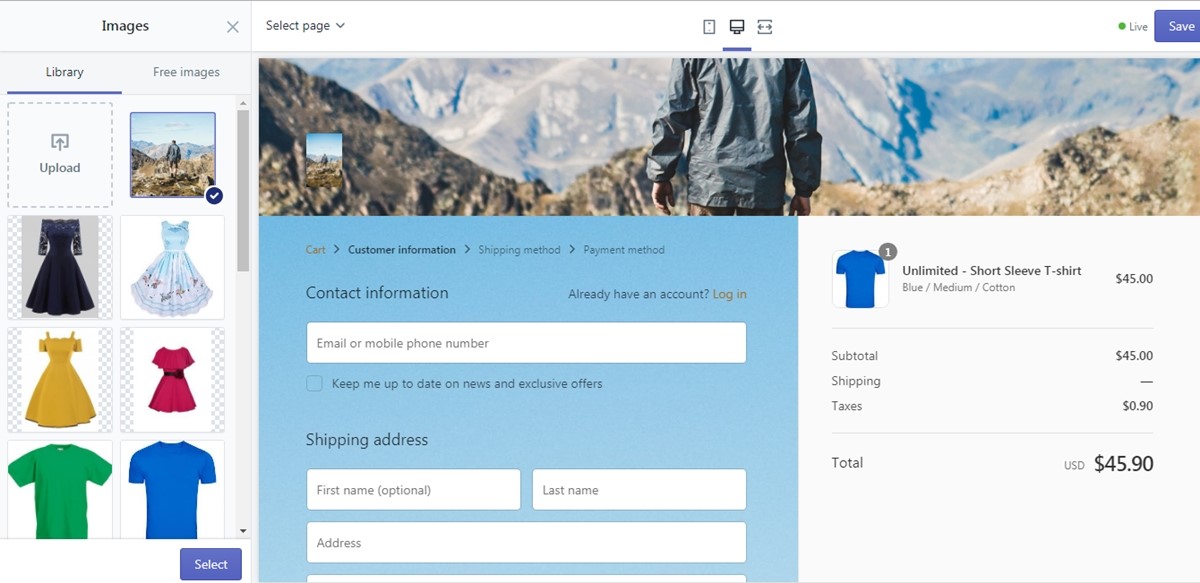
- If you plan to add an image to the main content area, click
Selectimage and upload or choose an existing image from the library.

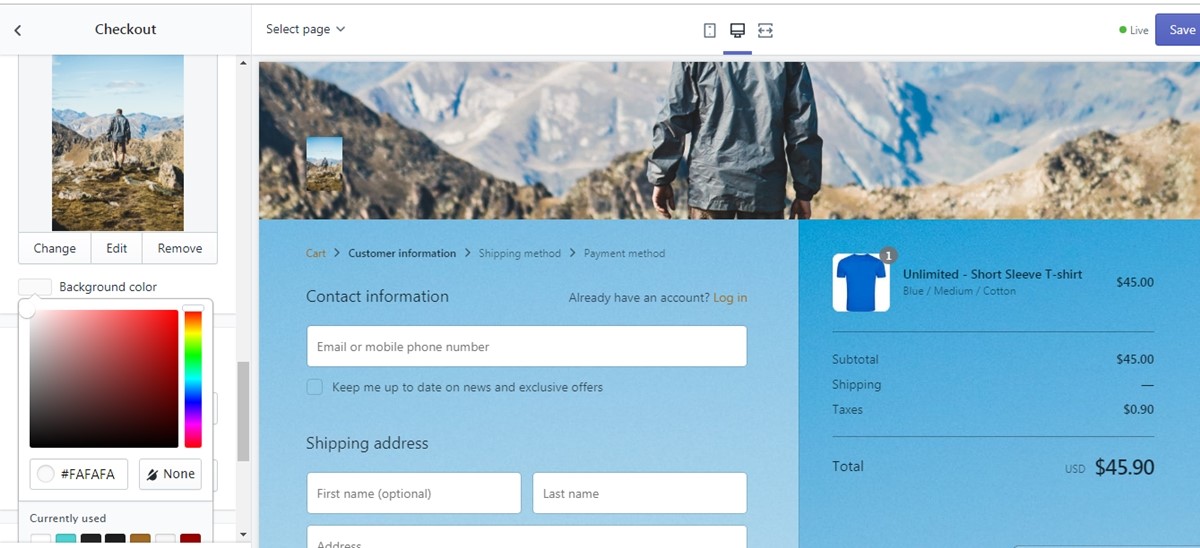
- If you plan to add color to the main content area, click on the box to choose a color.

Step 4: Saving
When you finished all the steps above, click Save to save all the changes.
To add a background image or color to the order summary on iPhone (Click here)
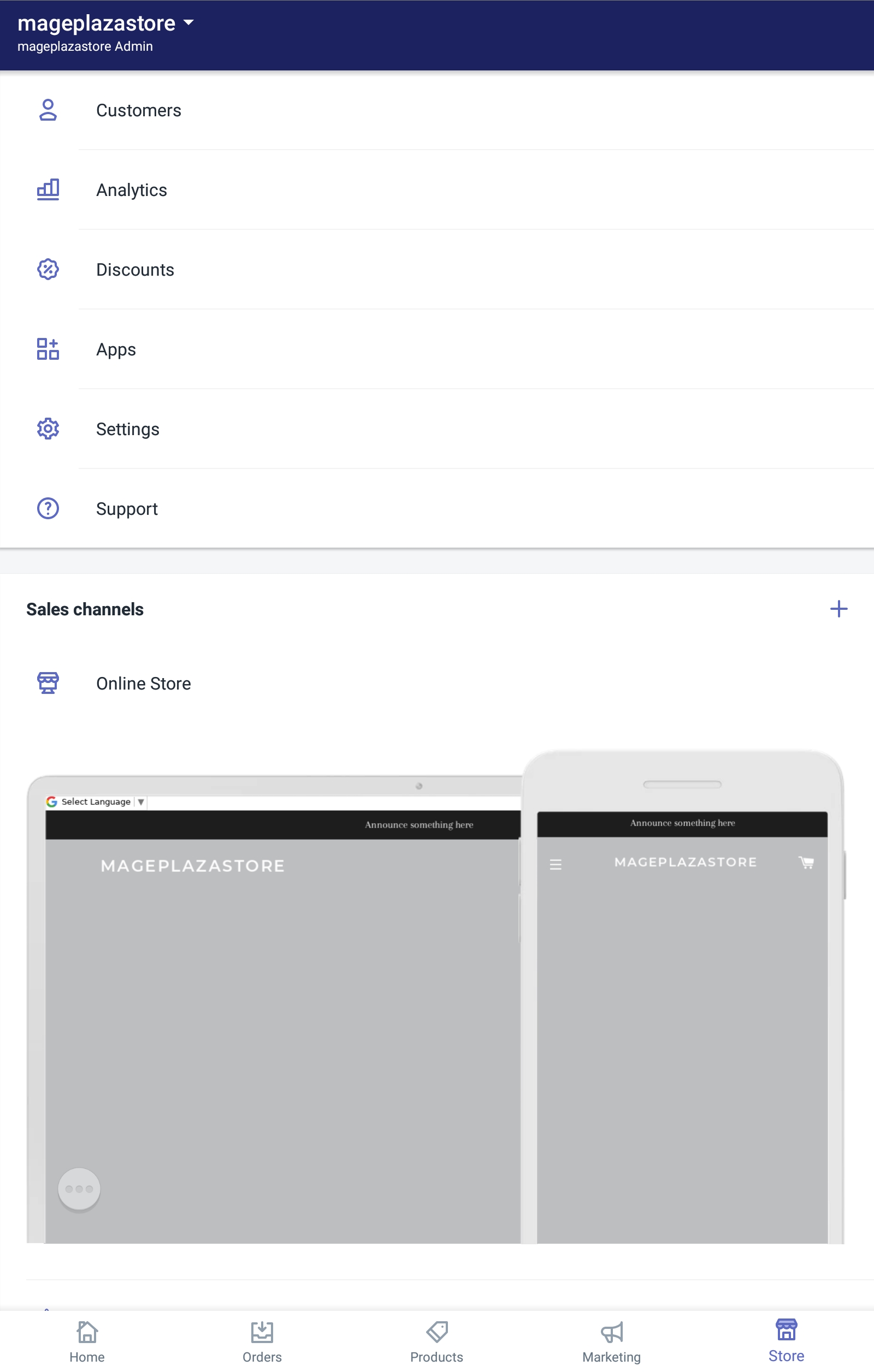
- Step 1: Go to Store -> Settings
When you get access to the home page of your shop from the app, go to Store button and continue by tapping the Settings section on that page.
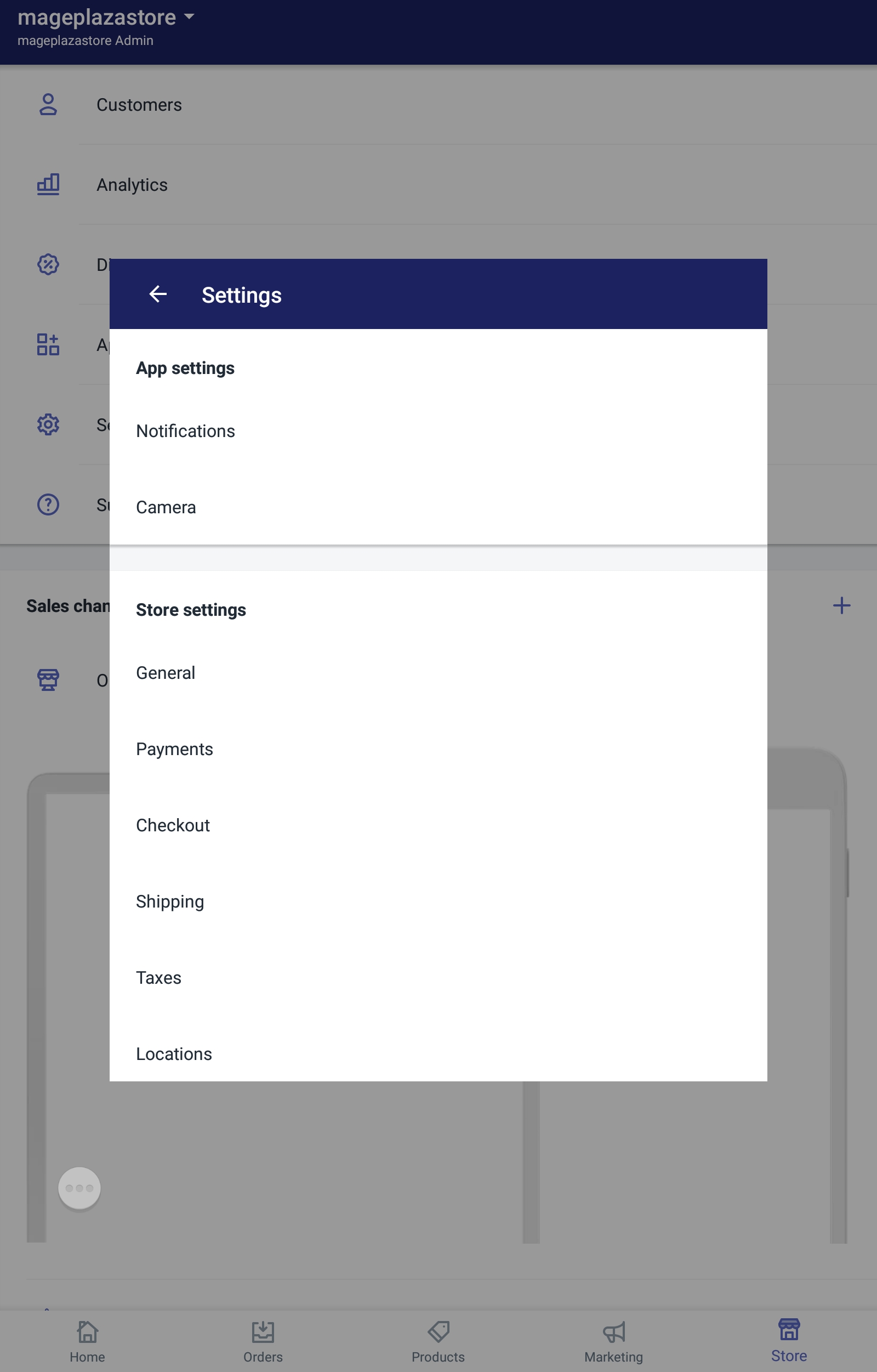
- Step 2: Tap Checkout
From the store settings section, you can see an option named Checkout. Click on that option to go to the next step.
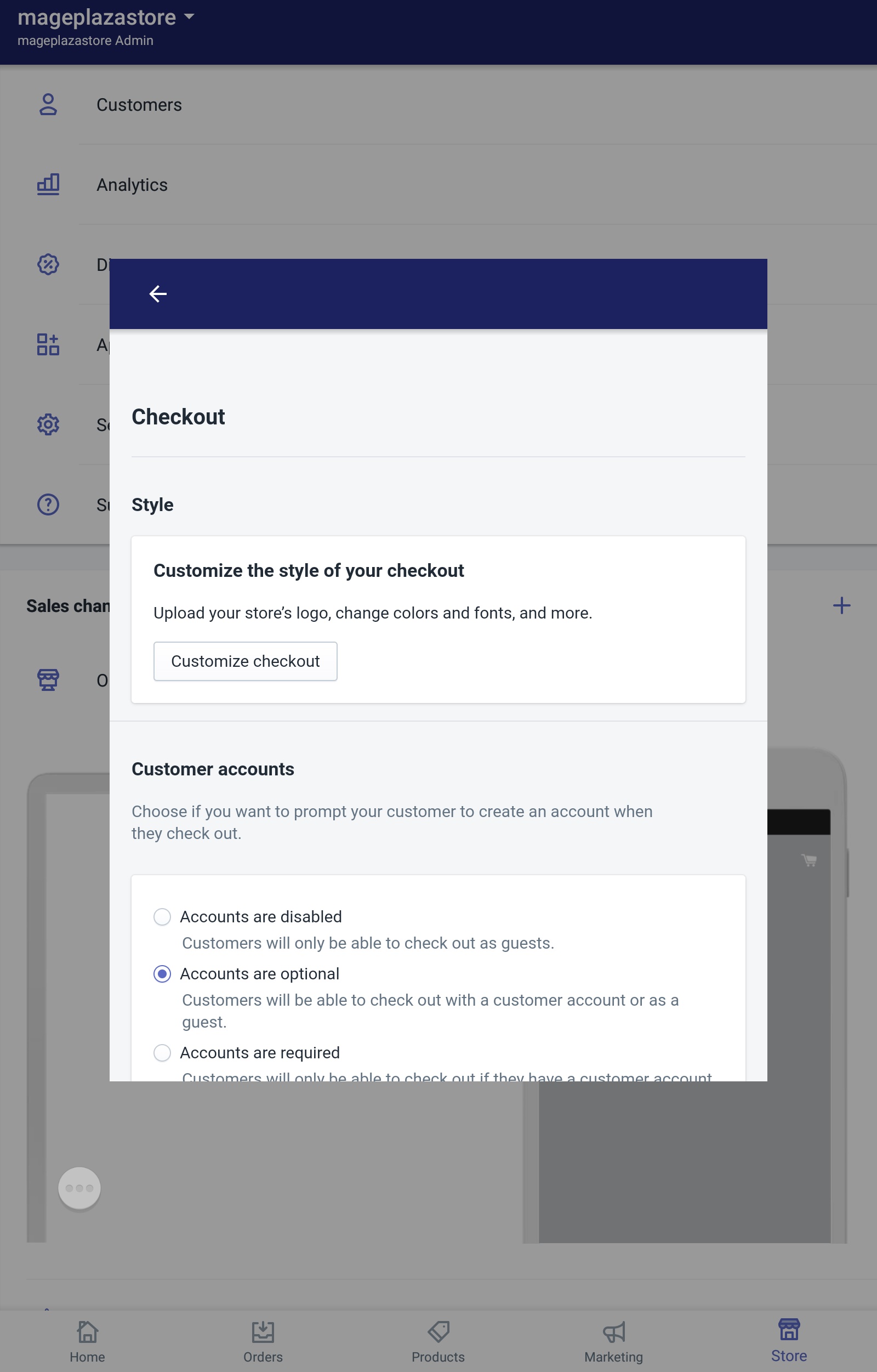
- Step 3: Tap Customize checkout
Inside the page, there is a field named style. From that field, tap Customize checkout to see the theme editor.
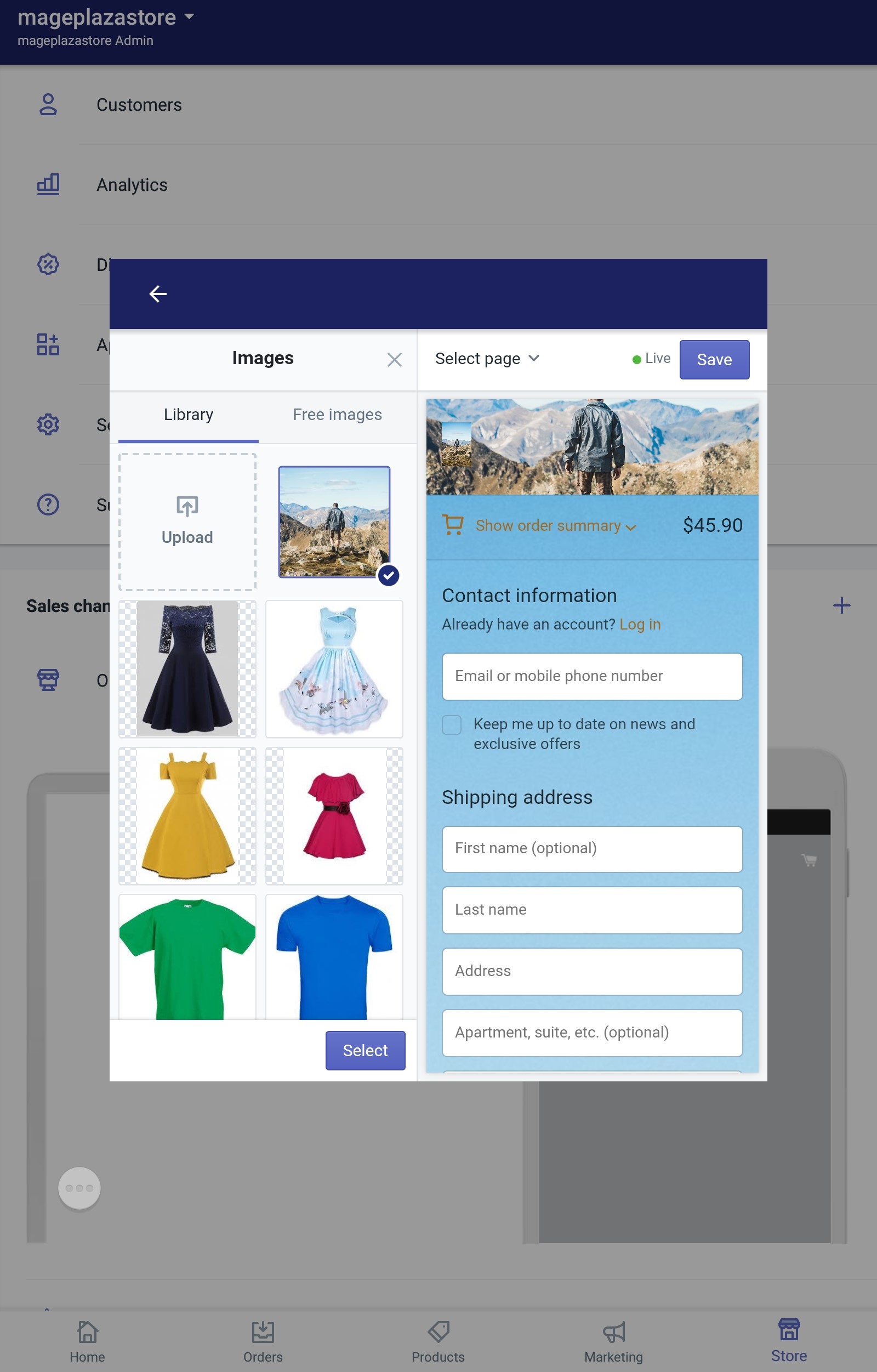
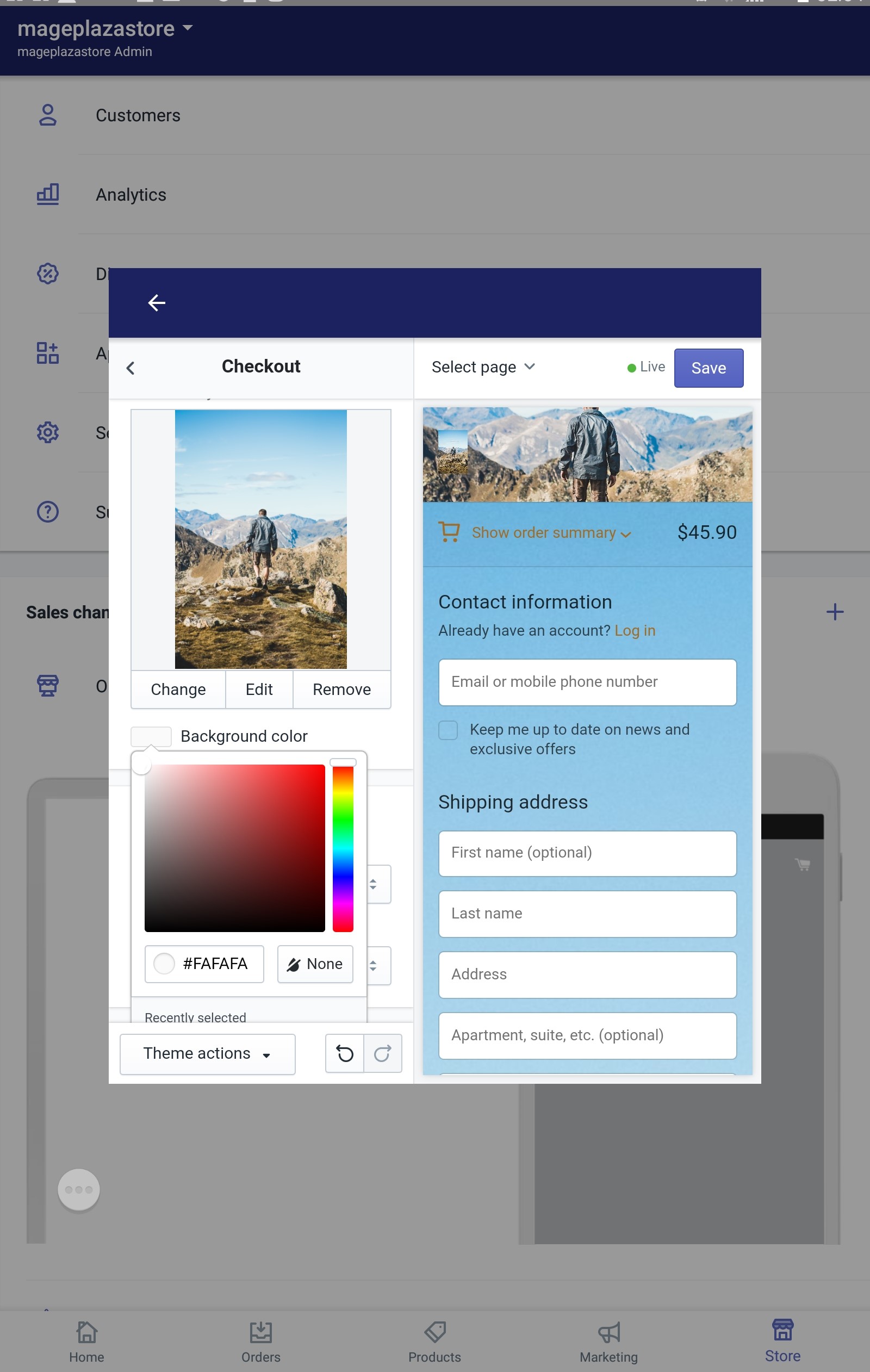
- Step 4: Add a background color or image
From the theme editor, scroll down to see the Order summary field.
-
If you plan to add an image to the main content area, tap
Selectimage and upload or choose an existing image from the library. -
If you plan to add color to the main content area, tap on the box to choose a color.
-
Step 5: Saving
When you finished all the steps above, click Save to save all the changes.
To add a background image or color to the order summary on Android (Click here)
- Step 1: Go to Store -> Settings
When you get access to the home page of your shop from the app, go to Store button and continue by tapping the Settings section on that page.

- Step 2: Tap Checkout
From the store settings section, you can see an option named Checkout. Click on that option to go to the next step.

- Step 3: Tap Customize checkout
Inside the page, there is a field named style. From that field, tap Customize checkout to see the theme editor.

- Step 4: Add a background color or image
From the theme editor, scroll down to see the Order summary field.
- If you plan to add an image to the main content area, tap
Selectimage and upload or choose an existing image from the library.

- If you plan to add color to the main content area, tap on the box to choose a color.

- Step 5: Saving
When you finished all the steps above, click Save to save all the changes.
Conclusion
To sum up, the above is my instructional writing on the topic how to add a background image or color to the order summary on Shopify. I hope you have a great time reading and applying my guide to your own store. How to change the color of the form fields is another guideline on a similar topic that you may be interested in.





