How to Change the Featured Image of a Collection on Shopify
You’ve just added a stunning new collection to your Shopify store, but the featured image doesn’t capture the attention it deserves. That first impression is everything, and you know an eye-catching image could be the key to drawing customers in.
If you’re looking to refresh your collections with a striking new look, you’re in the right place! In this article, we’ll show you exactly how to change the featured image of a collection on Shopify.
Changing the Featured Image Of a Collection On Shopify: Step-by-step
The process to add or change the featured image is straightforward, as follows:
Step 1: From your dashboard, head over to the Products section and select Collections.
Step 2: Find and click on the name of the collection you want to update.

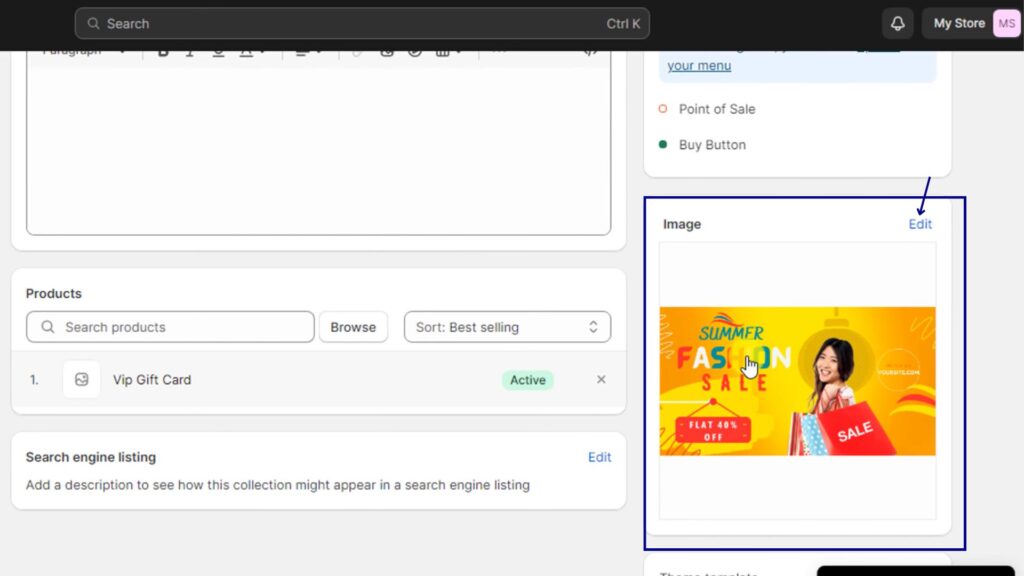
Step 3: Add or change the image:
- If the collection currently doesn’t have a featured image, click on Add Image to upload one.
- If you’re replacing an existing image, click Edit, followed by Change image to select a new one from your computer.

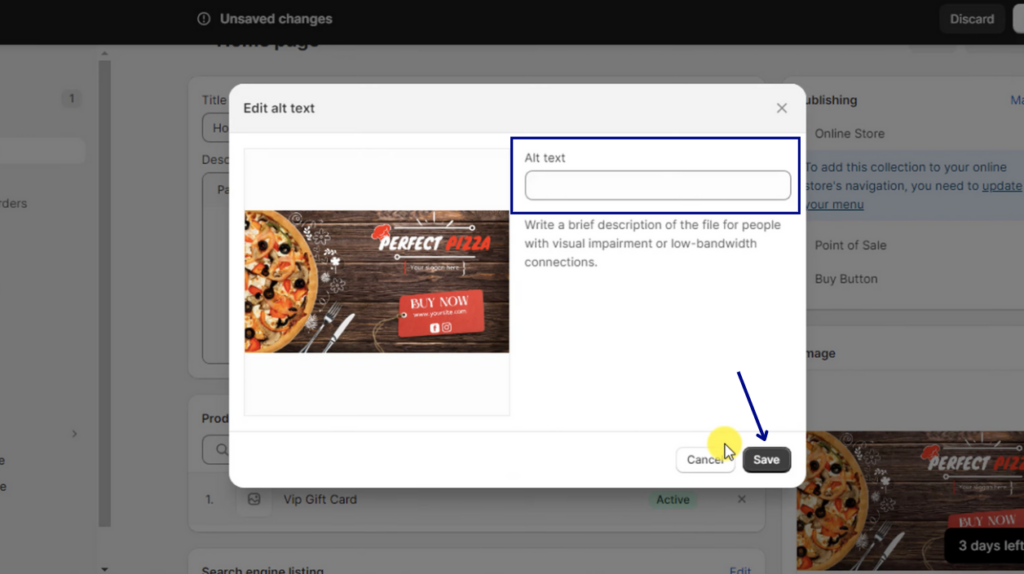
Step 4: Optional: Edit alt text for the featured image.

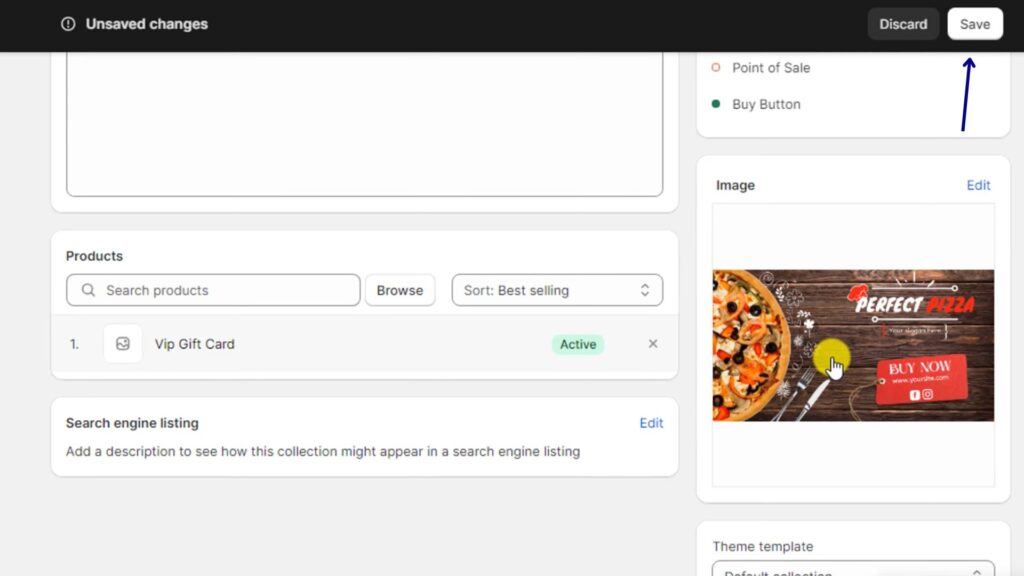
Step 5: Once you’re satisfied with the image, click Save to apply the update.

3 Tips for Choosing the Perfect Featured Image For Your Shopify Collection

Choosing the right featured image can make all the difference in grabbing attention and setting the tone for your content. Here are 3 key tips:
- Cohesive Visuals: The featured image should visually represent the products within the collection and establish a cohesive theme or mood. For instance, if you have a collection of summer dresses, the image could showcase someone enjoying a sunny day at the beach.
- Resolution and Clarity: Use high-resolution images that are sharp and clear, even when displayed at larger sizes. Shopify recommends images of at least 1024 x 1024 pixels for optimal display on various devices.
- Consider Text Overlays: If you add text to your image, keep it minimal and ensure it's easily readable.
Common Problems & Troubleshooting
We have collected some specific issues that users may face when changing the featured image of a collection.
1. Image File Format or Size Not Supported
Issue: The featured image doesn’t display or appears distorted. This typically happens when the file format is unsupported, or the image resolution does not match Shopify’s recommendations.
Troubleshooting:
- Ensure that the image is in a Shopify-supported format (JPG, PNG, GIF).
- Check the image size; a 1:1 aspect ratio works best for collection images. Adjust your image’s dimensions if necessary to avoid distortion.
- Use image optimization tools to reduce the file size without compromising quality.
2. Theme Compatibility
Issue: The featured image doesn’t display correctly, or the design doesn’t seem to update. This can be due to your theme not supporting the image specifications.
Troubleshooting:
- Check if your Shopify theme is up-to-date. Older or custom themes might not display the featured image properly.
- Test switching to a different Shopify theme, particularly one known for better visual support, to see if the issue persists.
- Contact the theme developer or Shopify support to inquire about the compatibility issue.
3. Image Not Reflecting Changes (Cache Delay)
Issue: The new image does not immediately show on your live store. This delay is often caused by caching issues.
Troubleshooting:
- Clear your browser’s cache and cookies.
- Use an incognito window or another device to test whether the changes have been updated.
- If changes are still not visible, wait a few minutes for Shopify’s system to process the image update.
4. Unable to Update Featured Images in Automated Collections
Issue: Shopify automatically generates collection content based on set conditions, so you can’t update the featured image.
Troubleshooting:
- Switch the collection from “automated” to “manual”
- After switching, try updating the featured image again, and it should save properly.
5. Featured Image Is Blurry or Low-Quality
Issue: The featured image looks pixelated or low-resolution, which can be caused by poor image quality or improper scaling.
Troubleshooting:
- Upload a high-resolution image that is at least 1024 x 1024 pixels to ensure quality on all screen sizes.
- Use an image editing tool to export the image with proper resolution settings that match Shopify's requirements.
Bottom Line
With just a few clicks, you can change the featured image of a collection on Shopify. The right image can improve customer engagement, create a stronger brand presence, and ultimately drive more sales, so choose carefully!
FAQs
- With each new product launch to reflect current offerings.
- During seasonal promotions or sales to align with campaigns.
- When rebranding or updating your store’s aesthetics to maintain consistency.
- High-quality to ensure a professional look.
- Relevant to the products in the collection to create a cohesive theme.
- Optimized for web (proper dimensions and file size) to maintain fast loading times and a responsive design.
- Relevance: The product should represent the entire collection and give customers a clear idea of what to expect.
- Quality: Ensure the product image is high-resolution and visually appealing.
- Consistency: The style of the product image should match your store's branding to maintain a cohesive look.
Using a product image can be an effective strategy, especially if the product is a bestseller or a key highlight of the collection.
For detailed steps, refer to the official guide here.
Related Articles:





