How to Change Text Colors With the Rich Text Editor on Shopify
Is your Shopify store’s text looking a little bland? A splash of color can make all the difference, capturing attention and highlighting key information. In this quick guide, we’ll unveil the simple steps to effortlessly change text colors using Shopify’s built-in Rich Text Editor – no coding required!
Ready to add some visual pizzazz to your store? Let’s dive in!
How to Change Text Colors on Shopify using the Rich Text Editor
Step 1: Navigate to your Shopify store
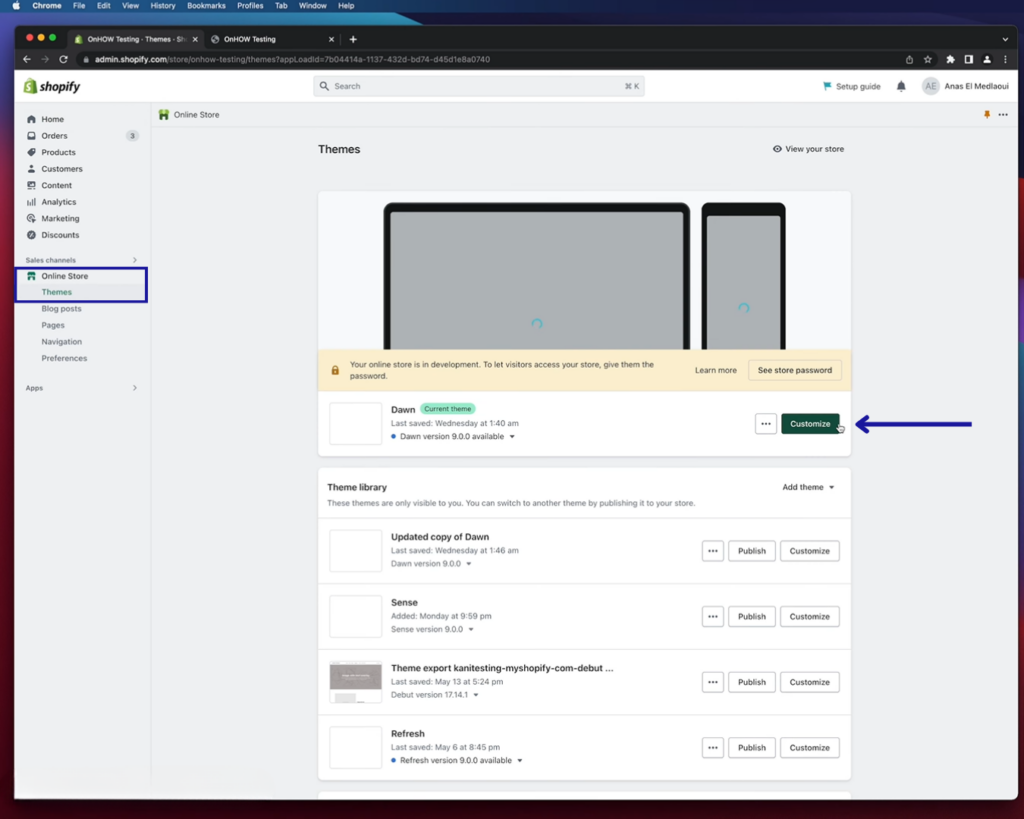
On the Shopify dashboard, navigate to Online Stores → Themes.
Now you need to choose the theme for which you wish to change the text color → click Customize.

Step 2: Choose the section you want to change text color
Here, I’ll select the Rich text section (that displays the “Talk about your brand”), then click Custom CSS.

Notice that every section in your theme has this function so that you can customize each section separately. For example, in the Multicolumn section below, I’ve customized the background color to a gradient color.

Step 3: Enter CSS
Access this link and choose the color code that you prefer (the code refers to the color you wish to use). Then, paste the code into the Custom CSS area.

Once pasted, the text should look like this. Choose Save, and voila, you have to change the text color for your shop:

Note: Notice that in the CSS code, “h2” represents the heading “Talking about your brand,” whereas “div” represents the paragraph. Make sure to customize the code so that it fits your shop. Moreover, you can change color by replacing the color code with the one you like on Google or any color palette website.
Reminders on changing text colors with Shopify Rich Text Editor
When attempting to change the text colors on your Shopify store, there are a few things to keep in mind:
- Colors evoke emotions and influence perceptions. For example, blue conveys trust, red creates urgency, green symbolizes growth, and yellow brings energy. Choose colors that align with the emotions you want your visitors to feel.
- Ensure your color choices reflect your brand’s identity. Consistent use of brand colors across your store helps reinforce your message and makes your brand more recognizable.
- Use sufficient color contrast between text and background to ensure readability, especially for users with visual impairments. This is key to making your content accessible to everyone.
- Some Shopify themes limit color customization in the Rich Text Editor. If this happens, use custom CSS for more flexibility, or consider switching to a theme that offers better customization options.
FAQs
Can I Change the Text Color on Shopify Using Mobile?
Yes, you can change text colors on Shopify using a mobile device. The process is similar to using a desktop, though the interface may vary slightly depending on your device.
What If My Shopify Theme Doesn’t Support Custom Text Colors?
If your theme doesn’t support custom text colors, you can use CSS to manually adjust the colors. Alternatively, consider switching to a more flexible theme that better suits your needs.
How Can I Revert to the Default Text Color?
To revert to the default text color, simply remove any custom color settings or CSS you’ve applied, and the text will return to the theme’s default style.
Do Text Colors Affect SEO on Shopify?
Text colors themselves don’t directly impact SEO, but ensuring that your content is readable and visually appealing can indirectly improve user experience, which is a factor in SEO.
Is There a Limit to the Number of Colors I Can Use?
There’s no technical limit to the number of colors you can use, but it’s best to stick to a consistent color scheme to maintain a professional appearance and avoid overwhelming your visitors.
In conclusion
Changing text colors with Shopify’s Rich Text Editor is a simple yet effective way to enhance your store’s visual appeal and reinforce your brand identity. By following the steps outlined in this article, you can create a more engaging and professional-looking store that attracts and retains customers.
Related Posts:





