How to Edit the Abandoned Checkout Recovery Notification on Shopify
Sometimes, for some reasons, your customers may leave the cart during checkout, we call that as abandoned checkout. It’s not so good for your store. As we want to sell your products and promote customers to buy those as well, Shopify has developed a tool to send an automatic discount to customers who has abandoned checkouts via emails.
In this article, we will find out how to edit the abandoned checkout recovery notification on different platforms.
Related Posts: Email Customers Link to their Abandoned Checkout Manually on Shopify
Step 1: Go to Settings -> Notifications
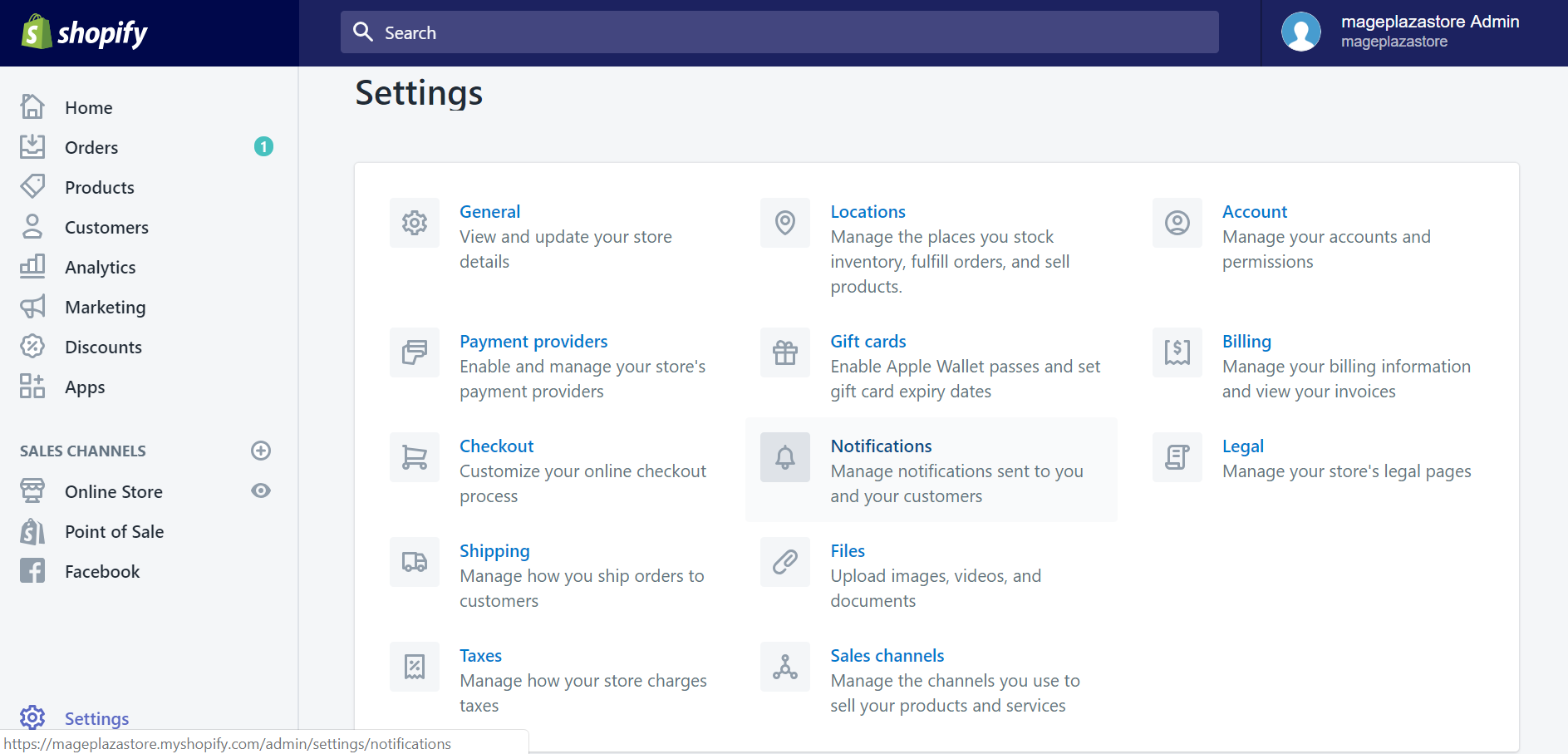
After accessing the Shopify admin interface, take a look at the bottom left of the screen. There, you need to click on Settings with a little gear icon.
In the Settings section, click Notifications.

Step 2: Click Abandoned checkout
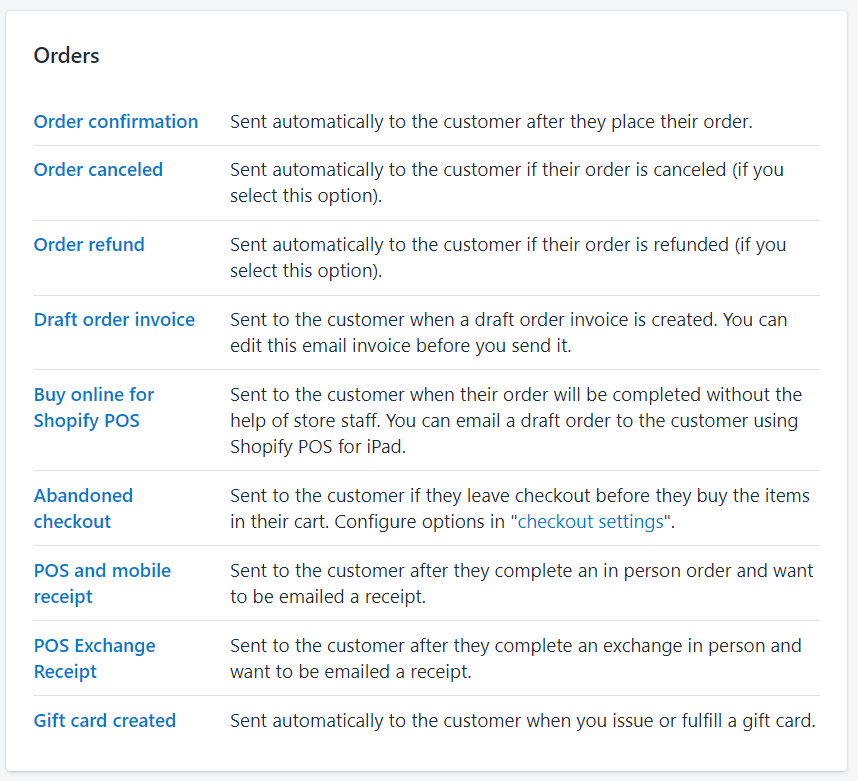
In Notifications section, please scroll down and find Abandoned checkout to click on.

Step 3: Find these following lines
The first line you need to find is the one that includes **
<td class="button__cell"><a href="" class="button__text">Items in your cart</a></td>
and another one which includes **
<td class="link__cell">or <a href="">Visit our store</a></td>
Step 4: Copy this code
{% if url contains '?' %}
{{ url | append: '&discount=Welcomeback' }}
{% else %}
{{ url | append: '?&discount=Welcomeback' }}
{% endif %}
Step 5: Paste the code to replace
You have to copy the code above, and replace it with **, and **.
Step 6: Add your discount code
You can replace Welcomeback with your own discount codes. But, you should remember to create an available discount code for this use.
Step 7: Click Save
To edit the abandoned checkout recovery notification on iPhone (Click here)
- Step 1: Go to Store -> Settings
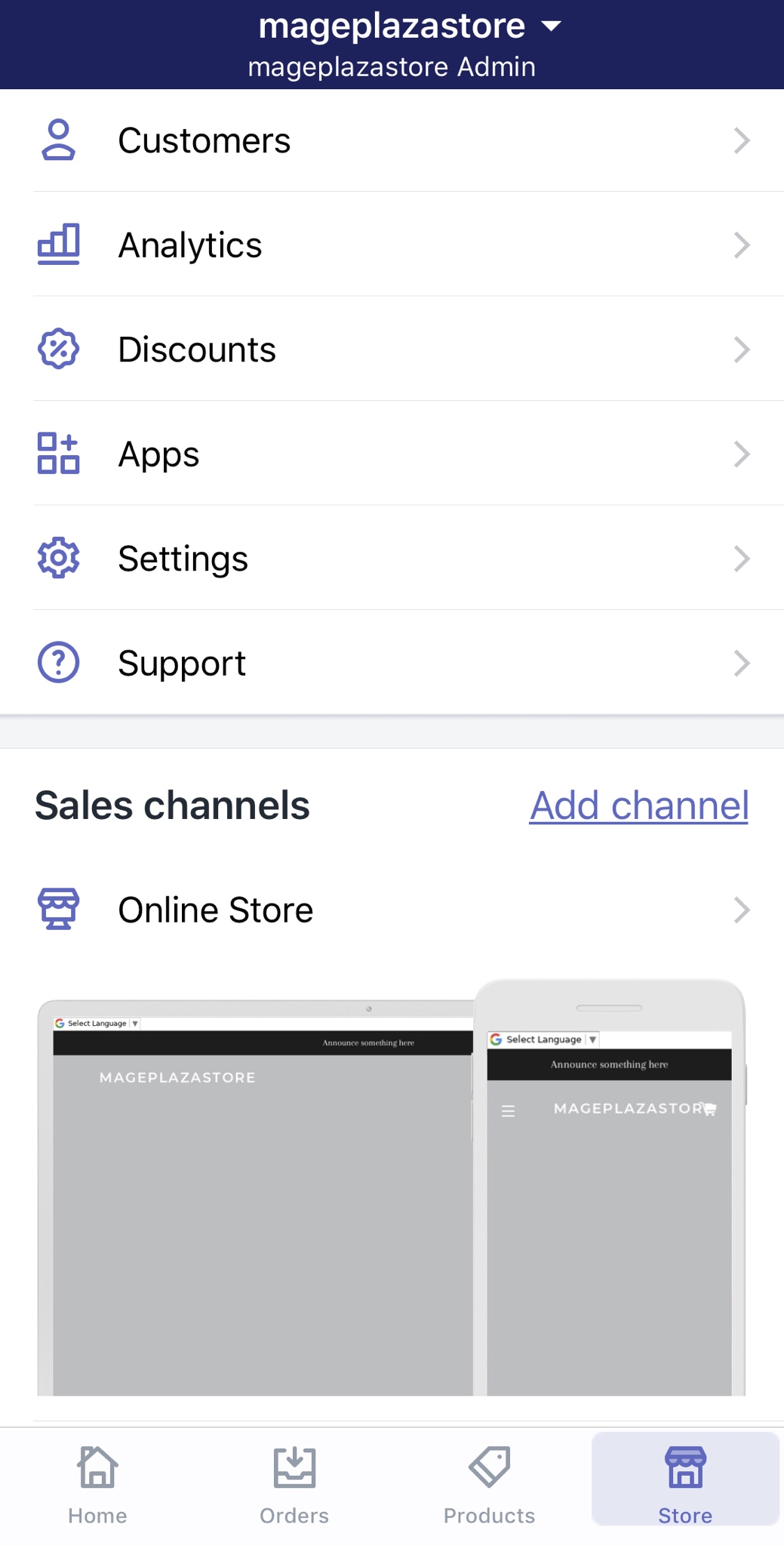
After opening the Shopify app and logging in your account, you can find the Store tab at the bottom right corner of your “iScreen” with ease. Then, tap Discounts with a percentage-badge icon in the menu.

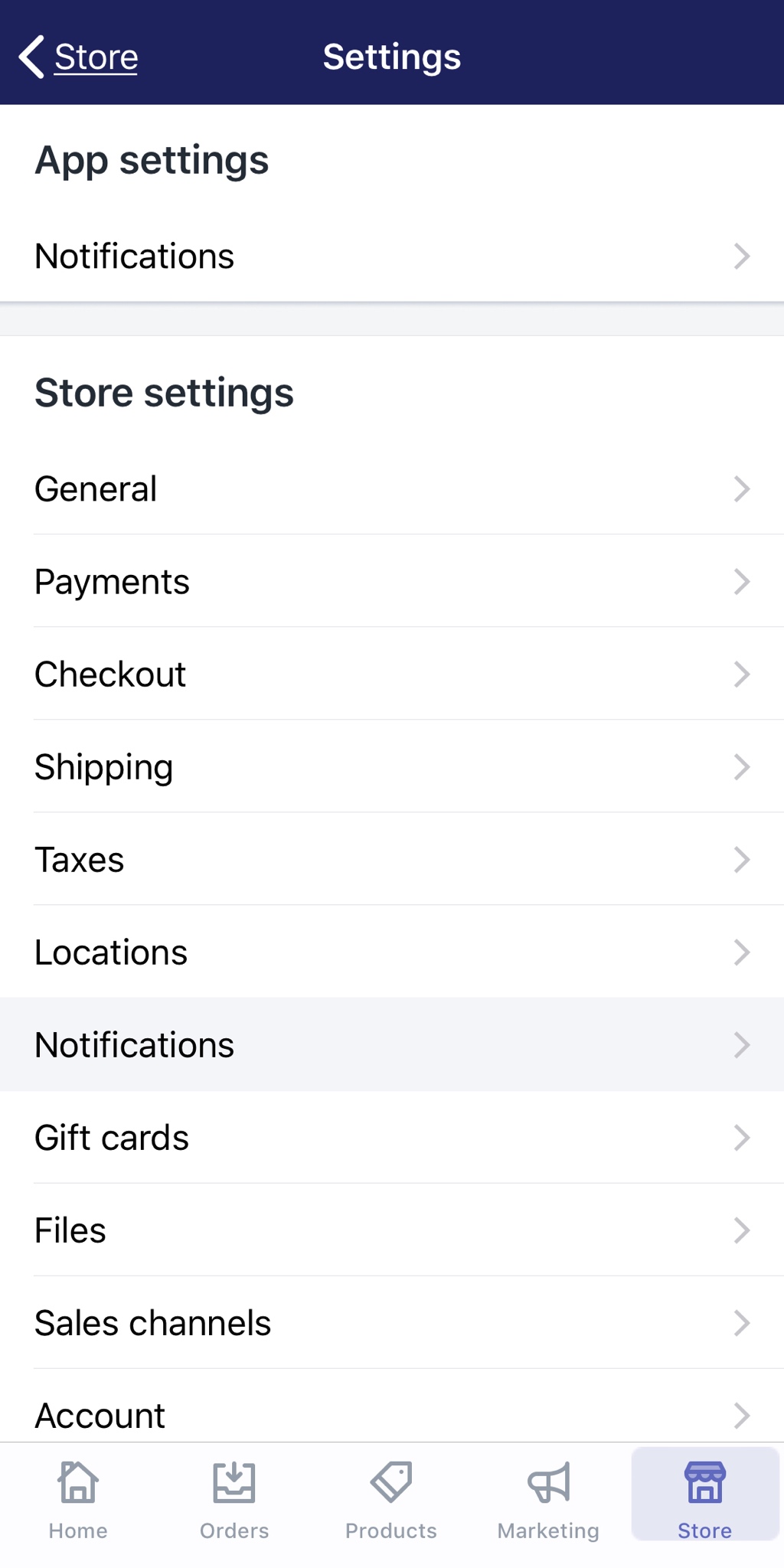
- Step 2: Tap Notifications

- Step 3: Tap Abandoned checkout
Swipe down and find Abandoned checkout to tap on.

- Step 4: Find these following lines
The first line you need to find is the one that includes
<td class="button__cell"><a href="{{ url }}" class="button__text">Items in your cart</a></td>
and another one which includes
<td class="link__cell">or <a href="{{ shop.url }}">Visit our store</a></td>
- Step 5: Copy this code
{% if url contains '?' %}
{{ url | append: '&discount=Welcomeback' }}
{% else %}
{{ url | append: '?&discount=Welcomeback' }}
{% endif %}
- Step 6: Paste the code to replace
You have to copy the code above, and replace it with , and .
- Step 7: Add your discount code
You can replace Welcomeback with your own discount codes. But, you should remember to create an available discount code for this use.
- Step 8: Click Save
To edit the abandoned checkout recovery notification on Android (Click here)
- Step 1: Go to Store -> Settings
After opening the Shopify app and logging in your account, you can find the Store tab at the bottom right corner of your “smartscreen” with ease. Then, tap Discounts with a percentage-badge icon in the menu.
-
Step 2: Tap Notifications
-
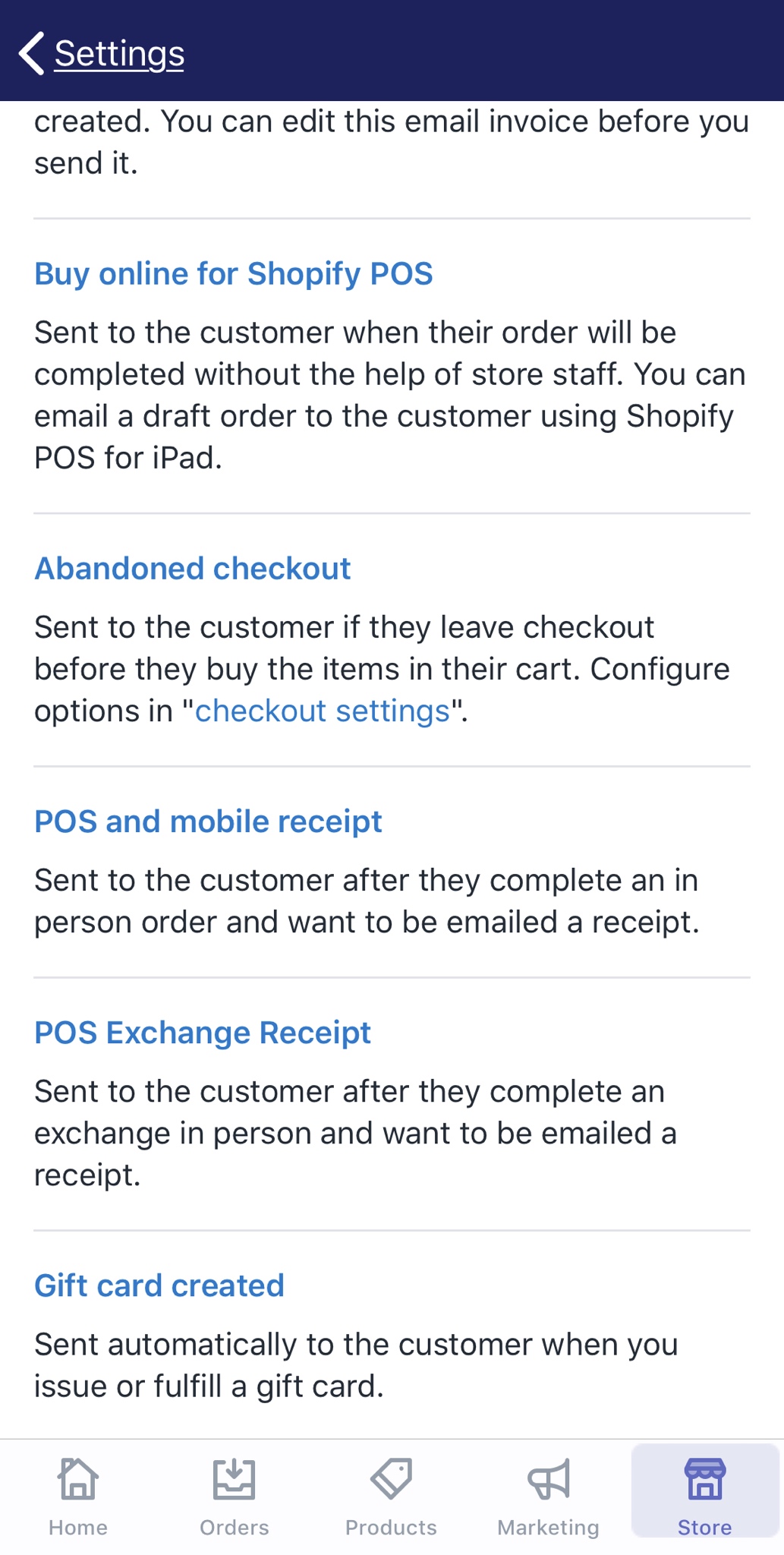
Step 3: Tap Abandoned checkout
Swipe down and find Abandoned checkout to tap on.
- Step 4: Find these following lines
The first line you need to find is the one that includes
<td class="button__cell"><a href="{{ url }}" class="button__text">Items in your cart</a></td>
and another one which includes
<td class="link__cell">or <a href="{{ shop.url }}">Visit our store</a></td>
- Step 5: Copy this code
{% if url contains '?' %}
{{ url | append: '&discount=Welcomeback' }}
{% else %}
{{ url | append: '?&discount=Welcomeback' }}
{% endif %}
- Step 6: Paste the code to replace
You have to copy the code above, and replace it with {{ url }}, and {{ shop.url }}.
- Step 7: Add your discount code
You can replace Welcomeback with your own discount codes. But, you should remember to create an available discount code for this use.
- Step 8: Click Save
Summary
At the first look, editting the abandoned checkout recovery notification seems to be complicated with codes. But it’s actually easy to edit and can become very handy if you get used to this soon.
Don’t forget to create a discount code for abandoned checkout as well!





