How to Edit Shopify Theme Code
If you want to make a detailed adjustment for your online shop, you can edit Shopify theme code, which includes HTML, CSS and JavaScript files. Remember, we have a post about how to edit HTML on Shopify, read the article to learn the process of doing it. Coding is quite complicated and it can affect the whole page of your store that it is recommended that you should know about it before practicing these steps. For more information, follow this topic to know how to edit Shopify theme code.
Related Posts:
- How to export discount codes on Shopify
- How to download themes on Shopify
- How to upload a theme file from computer on Shopify
- How to edit Shopify theme settings
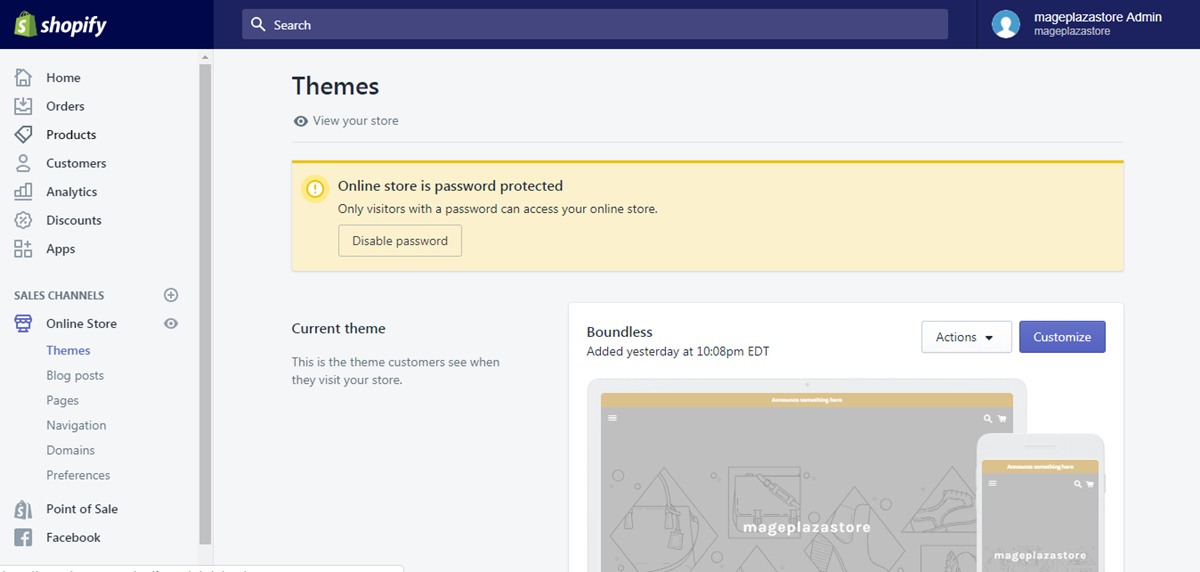
Step 1: Head to Themes
Sign in to Shopify account and click on the Online store which stays under the Sales channels section. Normally, the system will automatically head to Themes after selecting Online store then you can move on to the next step.

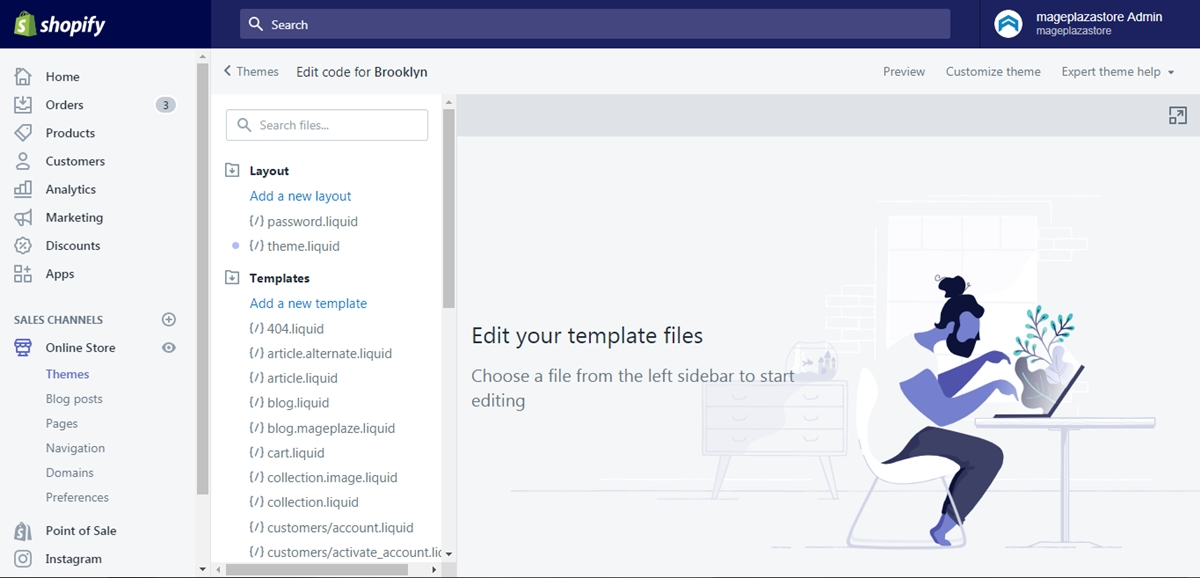
Step 2: Edit theme code
There are two smaller categories in the Themes which are Current theme and More themes that you can pick one theme from these. Next, press on the Action beside your chosen theme and select Edit code which is near the end of the drop-down menu.
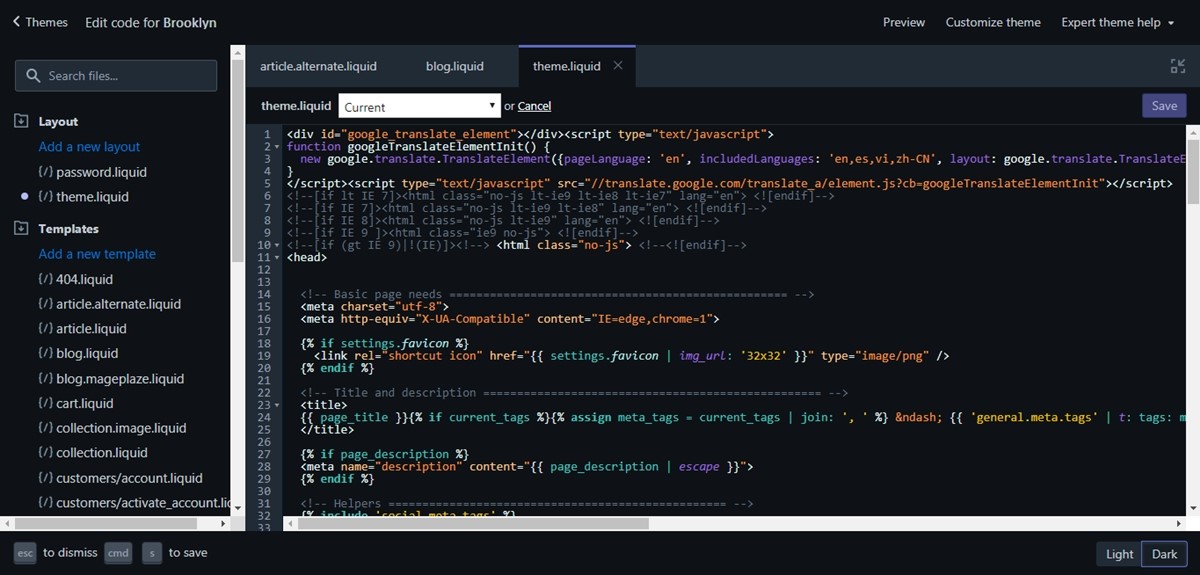
After that, the editing page will appear with the menu on the left and a space showing the adjustment next to it. If you want to expand the code editor, you can click on the icon on the right of the screen, which is below the Expert theme help. Meanwhile, if you want to minimize it to the original size, you can choose the collapse icon at the similar place as the former one.

To open a file, press on its name in the directory on the left. You can open and adjust more than one file at the same time. If any file is edited, there is a small dot will appear next to its title in the list then you can track which one is recently changed.
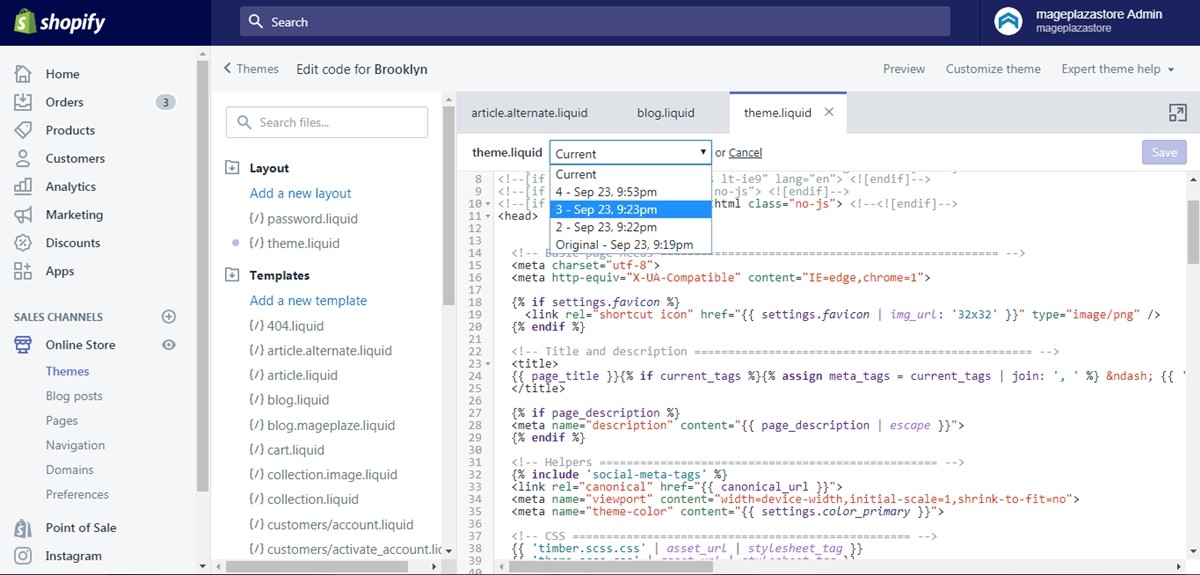
After you complete your adjustment, choose Save to store it. However, if you want to reverse back to the previous version, click on the Older versions and select one from the drop-down list. Once you pick your version, remember to press Save to record your change.

When you edit the theme code in the fullscreen mode, you can turn the page into dark color if you want by clicking on the Dark at the right end of it.

To edit Shopify theme code on iPhone & Android (Click here)
-
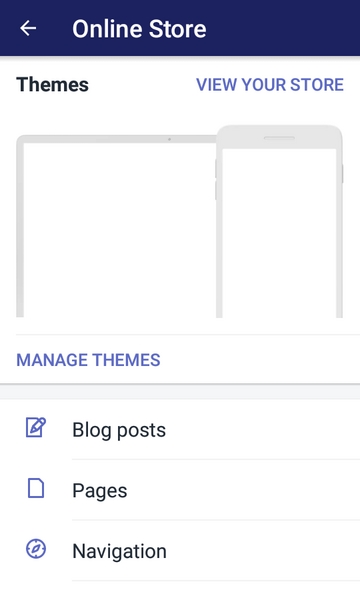
Step 1: Tap Manage themes Open the Shopify app on your phone and go to
Storeat the bottom bar. Next, chooseOnline storewhich is under theSales channelsandManage themesrespectively.
-
Step 2: Select Edit code Decide a theme that you want to adjust in the list of
Themesand tap onAction. A drop-down menu will appear then selectEdit codeafterward. You will see a directory of theme files and a space which is for viewing and editing the files next to it. When you clicking on a file's name, it will appear on the mentioned space which is called code editor. You can open multiple files at the same time and select on each tab to change between the editing pages. Be noted that a file with a purple dot next to it is the one that had been edited. Moreover, you can bring your old version back even after saving by pressing onOld versionsand pick the one which you want to apply then chooseSave. You can also maximize the size of the working space by tapping on the expand icon which is below theExpert theme help. If you want to back to the normal page, press on the collapse symbol at the right side. In the fullscreen mode, you can change the color scheme betweenDarkandLightby selecting one at the bottom of the page.
Conclusion
In short, this writing has provided you with the instruction on how to edit Shopify theme code for both laptop and smartphone use. There are just two steps in total that it will not take much of your time to practice. Therefore, I hope you find this post interesting and helpful for you. You can also read more Shopify theme tutorials if you’re interested.





