How to Hide a Page From Search Engines on Shopify
Search engines like Google collect information by crawling the internet in search of data. But, your store’s page contains a file called the robot.txt file that it can block searching tools from scanning your content. As a result, it may lower your rank in the search result as well as the effectiveness of your SEO strategy. You can also hide a page which does not have a robot.txt file by editing the <head> section in Themes. This topic relates to code that you may think that it is difficult to follow but actually, all you have to do with code is copy and paste. If you want to know the process, keep reading to discover how to hide a page from search engines on Shopify.
How to hide a page from search engines
- Step 1: Select Themes
- Step 2: Choose Edit code
- Step 3: Click on theme.liquid
- Step 4: Add the code to exclude search template
- Step 5: Enter the code to exclude a specific page
- Step 6: Click Save
Step 1: Select Themes
Log-in to your account on Shopify and click on the Online store in the menu on the left of the screen. After that, choose Themes which is right below the Online store.
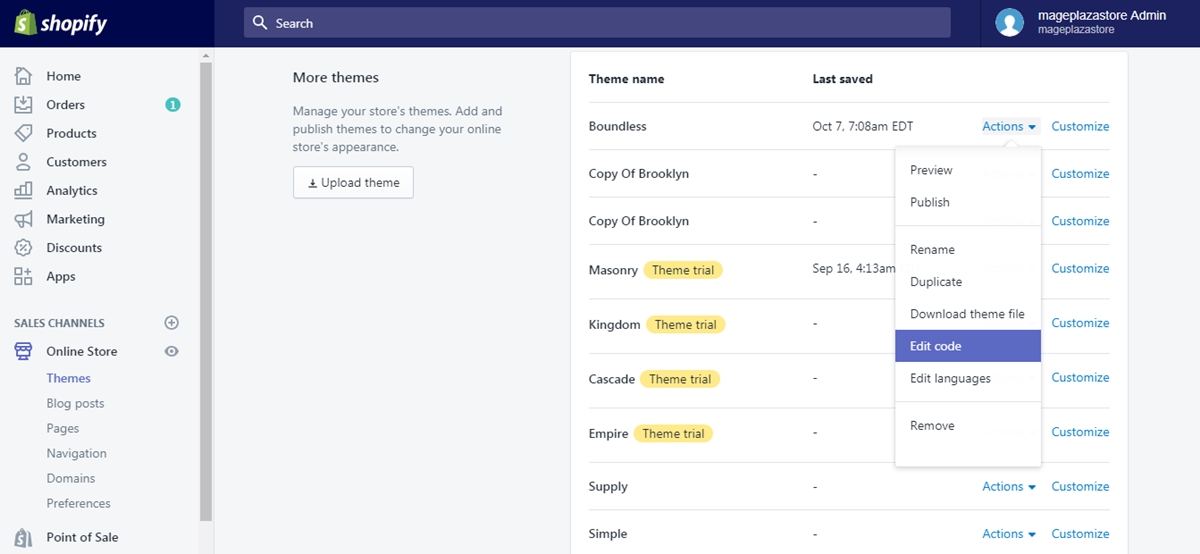
Step 2: Choose Edit code
There are two more sections in Themes, which are the Current theme and More themes. You can choose a theme to adjust from these two parts. Press on the Actions next to your chosen theme and select Edit code in the options list.

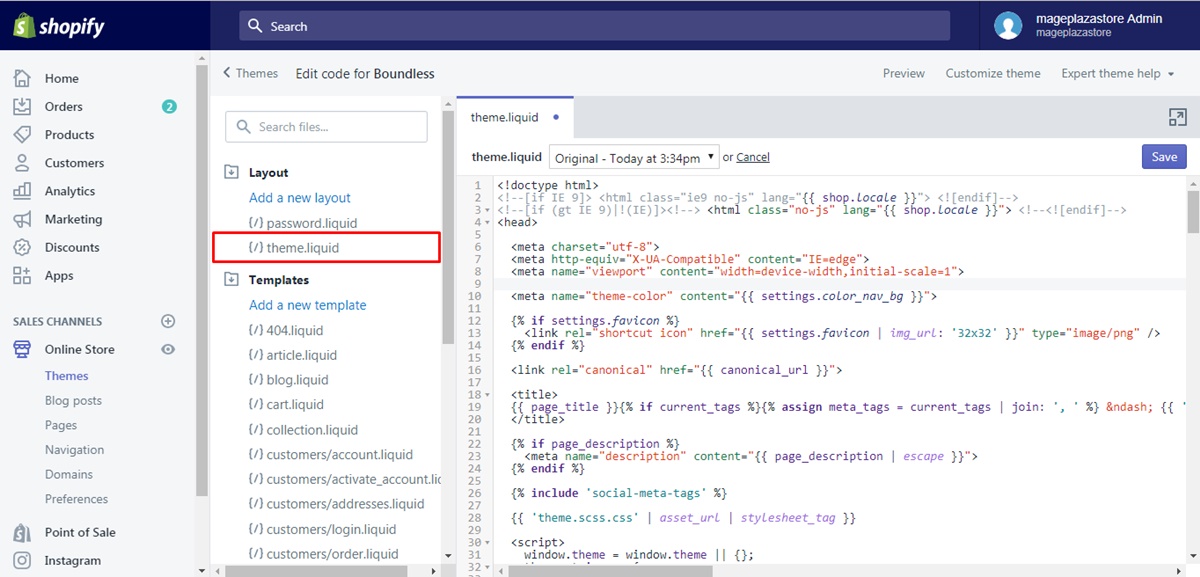
Step 3: Click on theme.liquid
You will see another options list next to the admin menu, which has the first section as Layout. Select the theme.liquid that stays in the third place in the Layout.

Step 4: Add the code to exclude search template
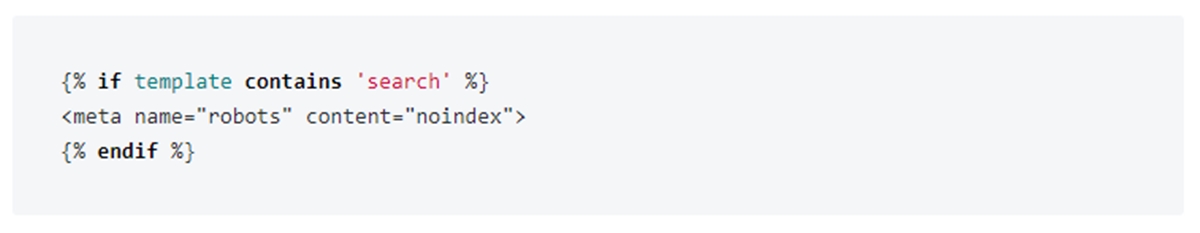
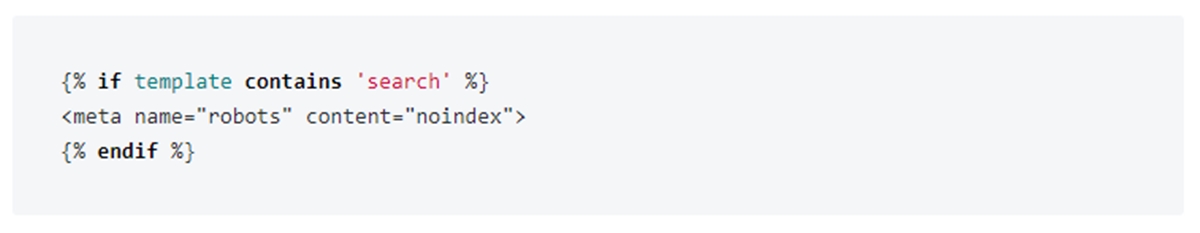
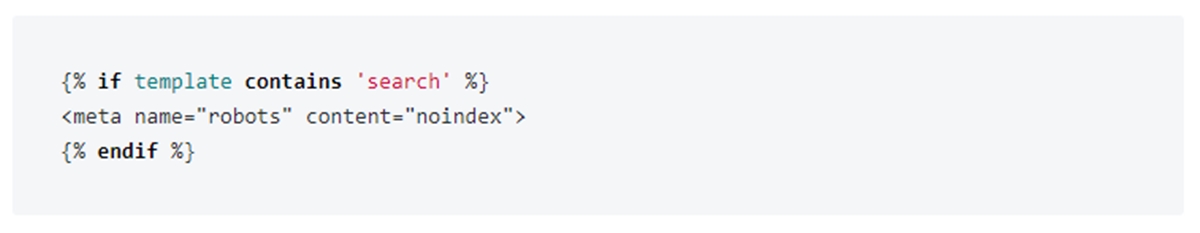
If you don’t want to show your search template on search engines, copy the below code and paste it in the <head> section.

Step 5: Enter the code to exclude a specific page
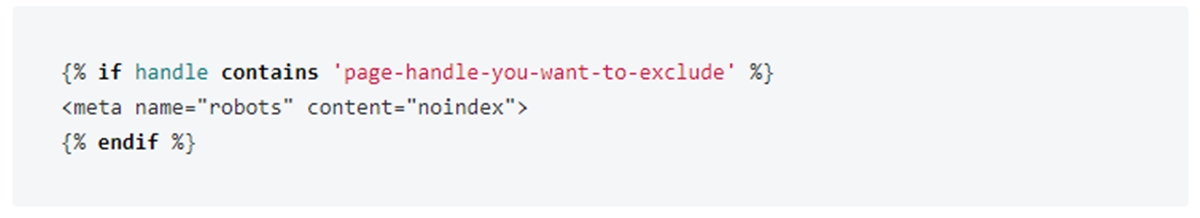
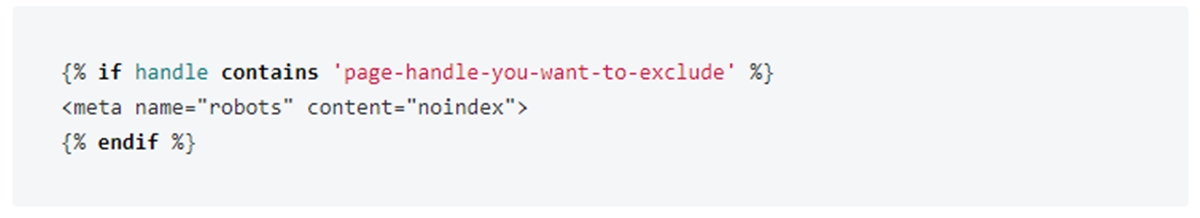
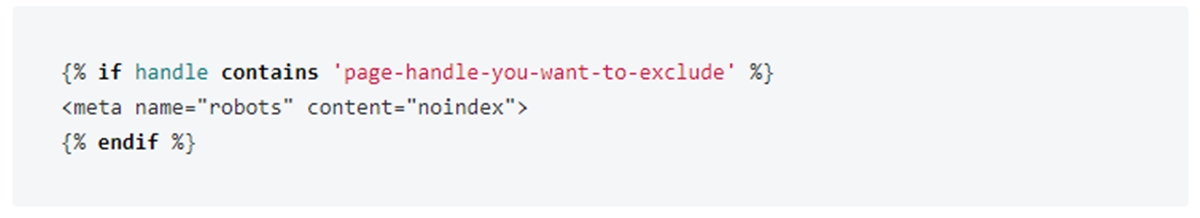
In case you want to hide a page from search tools, for example, a demo product page, you want to keep it and sell for special promotion then you can add this code to the <head> in the theme.liduid to cover it. However, be noted that you have to replace the page-handle-you-want-to-exclude with the correct page handle that you to hide.

Step 6: Click Save
After completing all the above steps, click on the Save button to record all your changes. Be noted that this button only lights up when adjustment is made and you cannot press on it until it turns blue.
To hide a page from search engines on iPhone (Click here)
- Step 1: Choose Store then Online store
Open the app on your smartphone and head to Store, which is on the right side of the screen display. Next, click on the Online store under the Sales channels section.
- Step 2: Go to Themes and Manage themes
Other settings for the Online store will appear that tap on the Themes and Manage themes respectively.
- Step 3: Press on Edit code
Find the theme that you want to adjust, you will see the Action next to it. Hence, click on that button and choose Edit code in the options list.
- Step 4: Select theme.liquid layout file
In the settings page of theme, there are smaller sections which are Layout, Template, Sections, Snippets, Assets, Config, and Locales. Tap on the first section in the list which means Layout and select theme.liquid after that.
- Step 5: Fill in code to exclude search template
Enter the code below in the <head> section to hide the search template.

- Step 6: Put in code to exclude a specific page
If you don’t want your page to be found by a search engine, you can add the following code in the <head> part. However, remember to change the page-handle-you-want-to-exclude into the correct one of your chosen page handle.

- Step 7: Tap Save
If you’re done, select Save to store your adjustment and finish the process.
To hide a page from search engines on Android (Click here)
- Step 1: Choose Store
Get access to your account on Shopify app and select Store on the bottom bar, next to the Products. After that, tap on the Online store below the Sales channels section.
- Step 2: Go to Themes and Manage themes
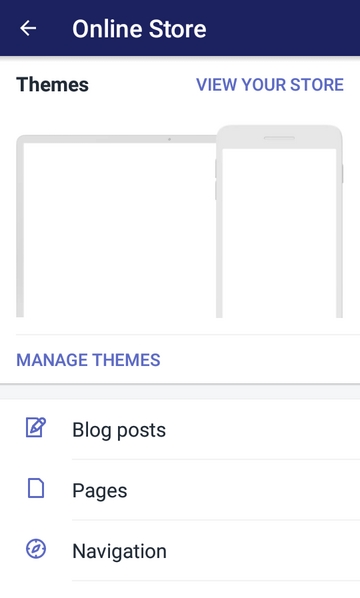
On top of the Online Store settings, you will see the Themes section then select Manage themes under it.

- Step 3: Press on Edit code
All of your themes will appear, which separates into 2 parts Current theme and More themes. You can pick a theme from those then click on the Action button and choose Edit code.
- Step 4: Select theme.liquid layout file
It will direct to another page that you have to look for the Layout section and tap on the theme.liquid.
- Step 5: Fill in code to exclude search template
You will see a code series appear on your screen display but don’t panic, you just have to copy and paste the following code in the <head> section to hide the search template.

- Step 6: Put in code to exclude a specific page
For excluding a specific page from the search engines, add the below code in the <head> like what you have done to hide the search template.

- Step 7: Tap Save
There is one thing left to do that is saving all your changes, which means that you can press on the Save button to end the setup.
Conclusion
In short, this writing is all about how to hide a page from the search engines on Shopify. As I mentioned at the beginning of the post, it is easy to complete because you don’t have to type anything or know anything about coding. Hence, I hope that you can spend time practicing and earn benefits from this one.





