How to Insert Tables With the Rich Text Editor on Shopify
Tables are useful to all of us for their simplicity. By inserting tables with the rich text editor, you can help your customers absorb a lot of information without mumbing jumbling and try to get your points.
Related Posts:
- How to Insert Image from Product Images with the rich text editor on Shopify
- How to move and resize an image in the rich text editor on Shopify
Step 1: Click the Insert tables button
From the taskbar of the rich text editor, you need to find the Insert tables button with a table icon and click on.

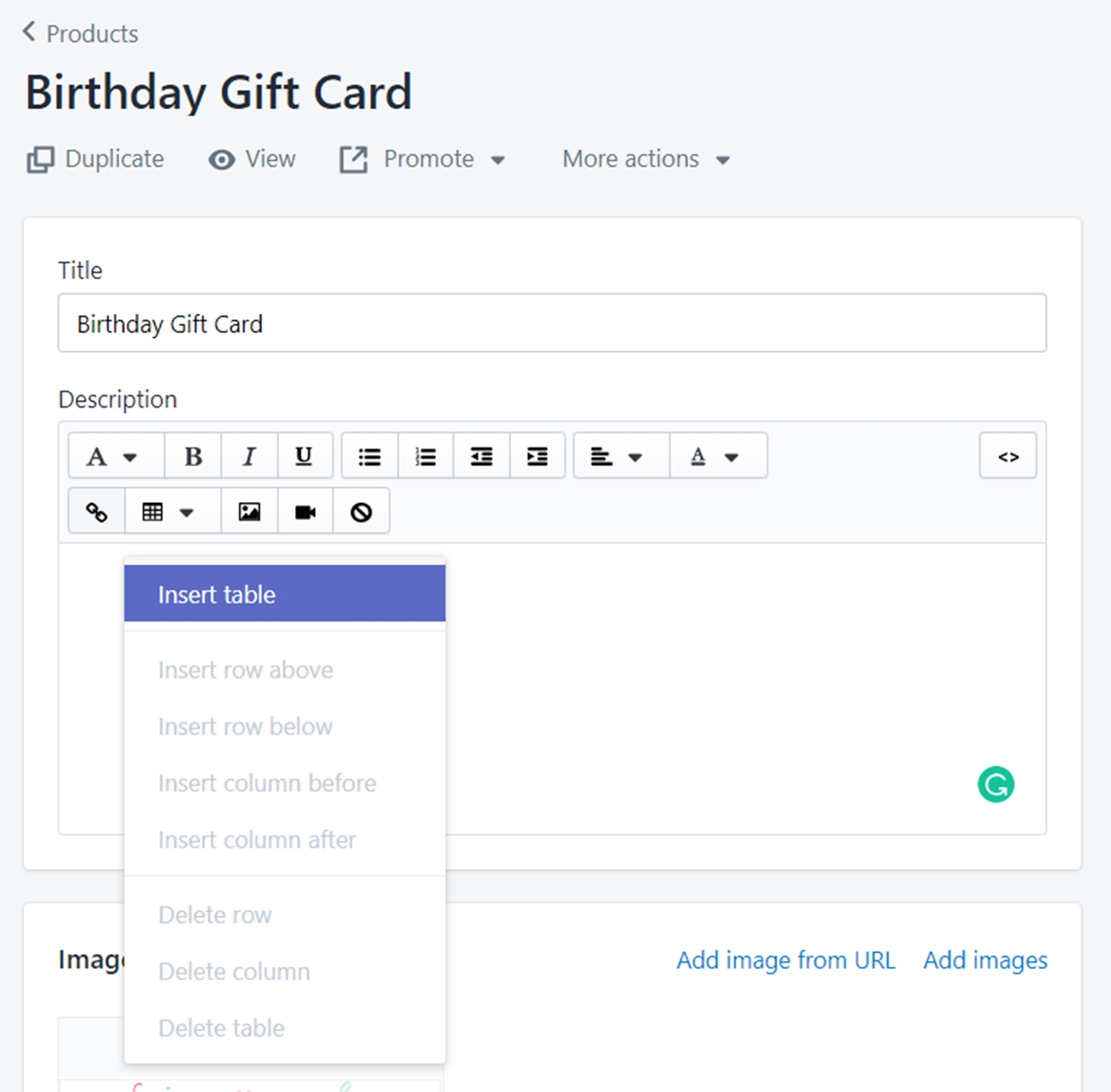
Step 2: Select the Insert tables option
Under the dropdown list, choose the Insert tables option to confirm your demand.
After creating a table, you can click the Insert tables button again and select some of these option to modify your table:
-
Insert row above: create a new row above the row your cursor is currently in. -
Insert row below: create a new row below the row your cursor is currently in. -
Insert column before: create a new column before the column your cursor is currently in. -
Insert column after: create a new column after the column your cursor is currently in. -
Delete row: remove the row your cursor is currently in. -
Delete column: remove the column your cursor is currently in. -
Delete table: delete the entire table, wherever your cursor is.
Summary
Inserting tables with the rich text editor is simple to perform on Shopify. If you want to save your time and your customers’ in understanding your data provided in each post, add some tables. I hope this post has been helpful to you. There is a lot of other tips on productivity tools on our site, give it a read if you want to.





