How to Show Content Based on Customer's Locations on Shopify
This post is about how to show content based on customers’ location. As a shop owner, you maybe want to send a custom message for some specific regions, just like sometimes you need to [show content based on shipping method]. After following this, the message you expected will be shown on the order status page and only who are in the acceptable locations can view it. Here is a step-by-step tutorial for you.
Related Posts:
- Show Content Based On an Order for A Particular Product on Shopify
- Edit Customer Information on Shopify
How to show content based on customers’ locations
Step 1: Go to Checkout
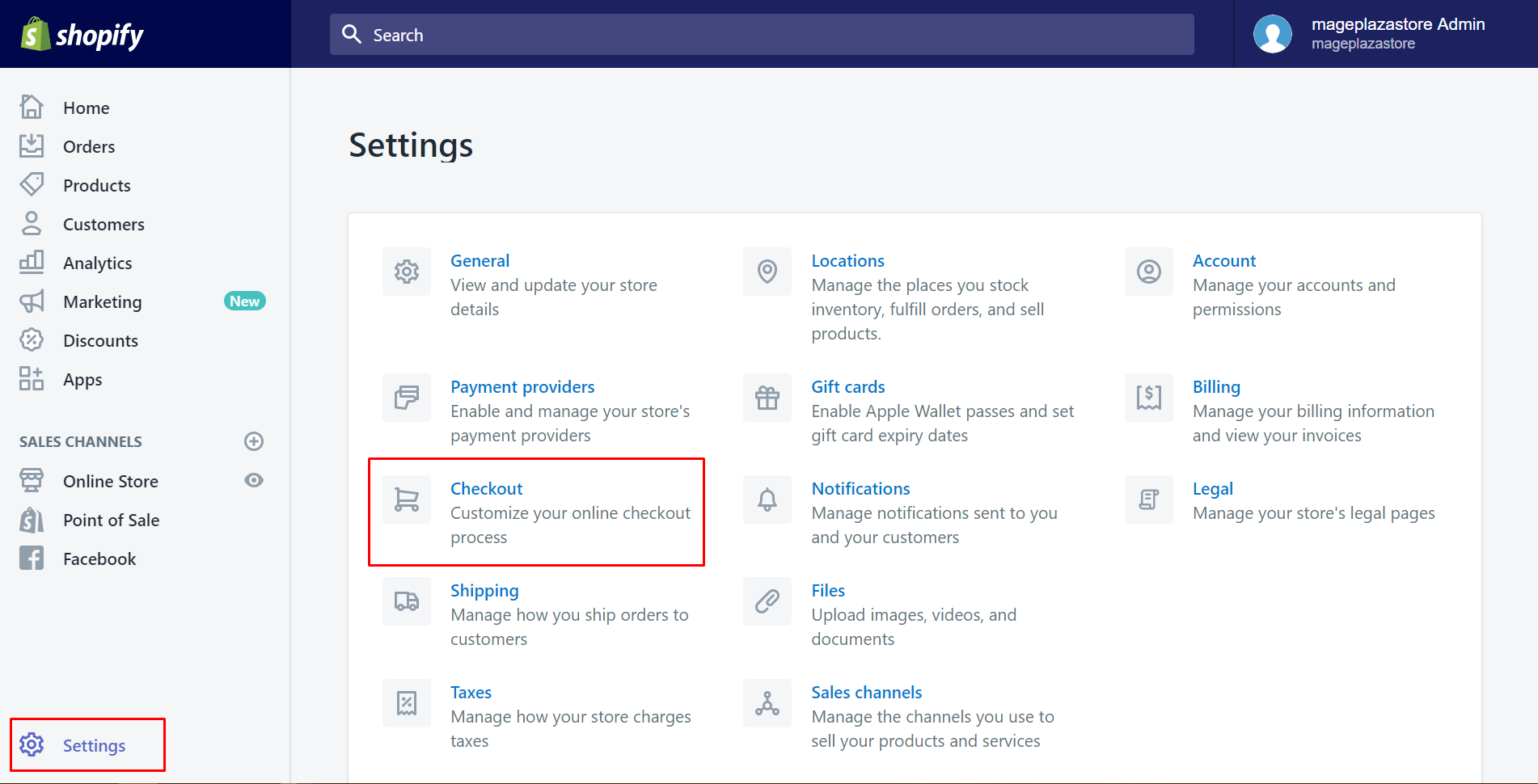
From your Shopify admin page, click on Setting which is at the bottom of the admin page. Then, choose Checkout.

Step 2: Go to the Additional scripts
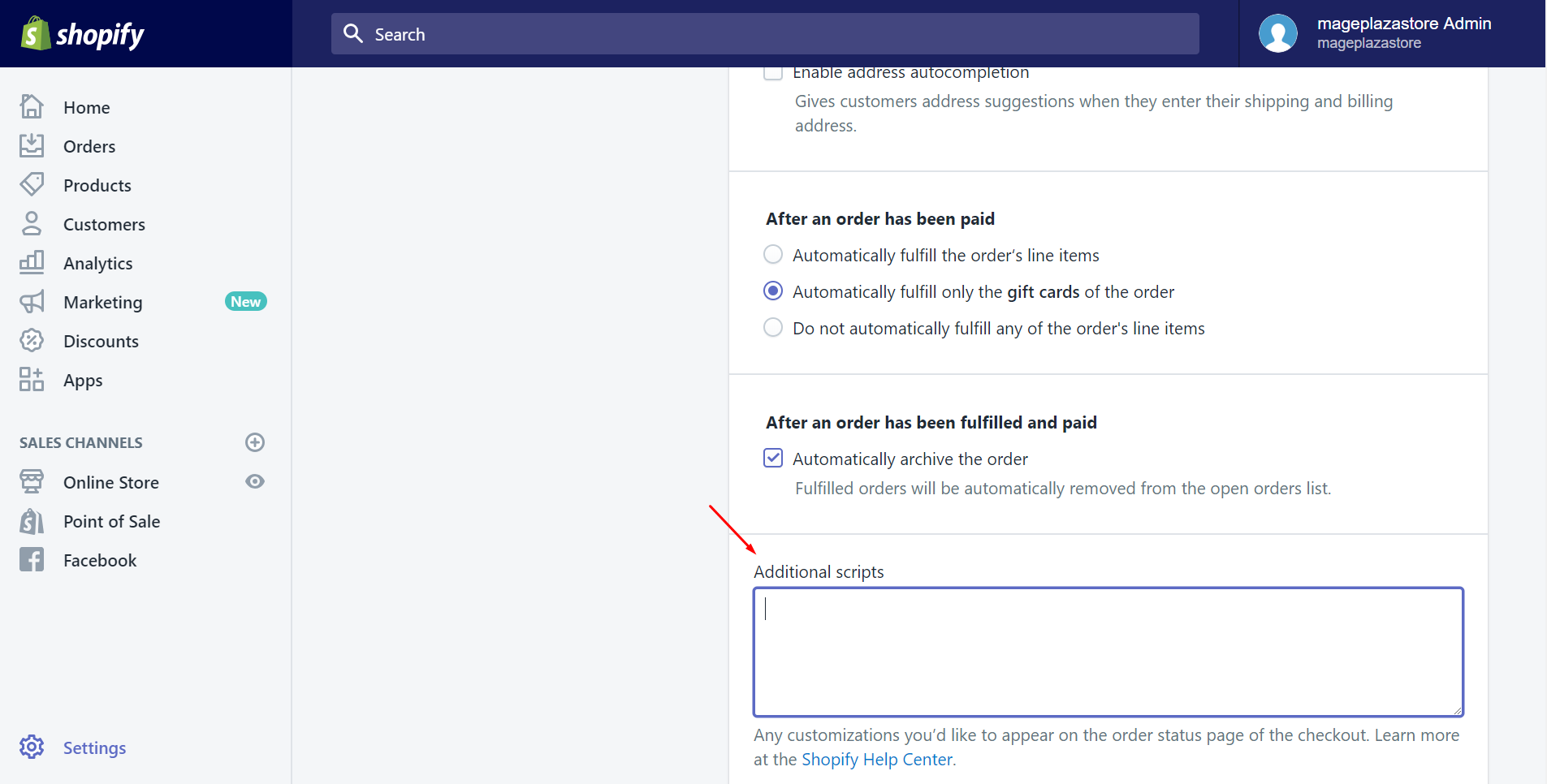
Take a view of the Order processing section. Four different sections will appear for you to choose. Make sure to find out Additional scripts which is the last. Then, select it by tapping.

Step 3: Show the message to some specific country
Copy the following code is the first thing you need to do. Afterward, paste it into the Additional scripts text box. This code is to show the message to some specific country you want.
{% if checkout.shipping_address.country_code == 'US' and checkout.shipping_address.province_code == 'NY' %}
<script type="text/javascript">
var customMessage = document.createElement("div");
customMessage.innerHTML = '<div class="section" style="padding-top: 3em"><div class="content-box"><div class="content-box__row"><p class="os-step__description">TYPE YOUR CUSTOM MESSAGE HERE.</p></div></div></div>';
console.log(document.querySelector("[data-order-summary-section=payment-lines]"));
document.querySelector("[data-order-summary-section=payment-lines]").before(customMessage);
</script>
{% endif %}
Step 4: Show content based on customers’ locations
In this step, you will have to edit the code so that the locations are specified. Type the country or region inside the Liquid {% if %} statement which is at the top of the code. In the above sample code, the message is shown only to the customers who live in USA and New York.
- If you want to show the message to customers in a different state, replace NY with that state you expected. Remember that it must be the abbreviation. What’s more, if you want to know the postal abbreviation of the US state, UPS will provide you with a list.
- If you prefer to show the message to more than one state, add
and checkout.shipping_address.province_code == 'XX'. To be more clear,XXis the state abbreviation. Repeat this step to add more. - To show the message to customers in a different country, you can change
USwith another name which is the country abbreviation you expected. Don’t forget to replaceNYwith a state abbreviation in the new country. - If you don’t want to specify a state, delete
and checkout.shipping_address.province_code == 'NY'.
Step 5: Click Save
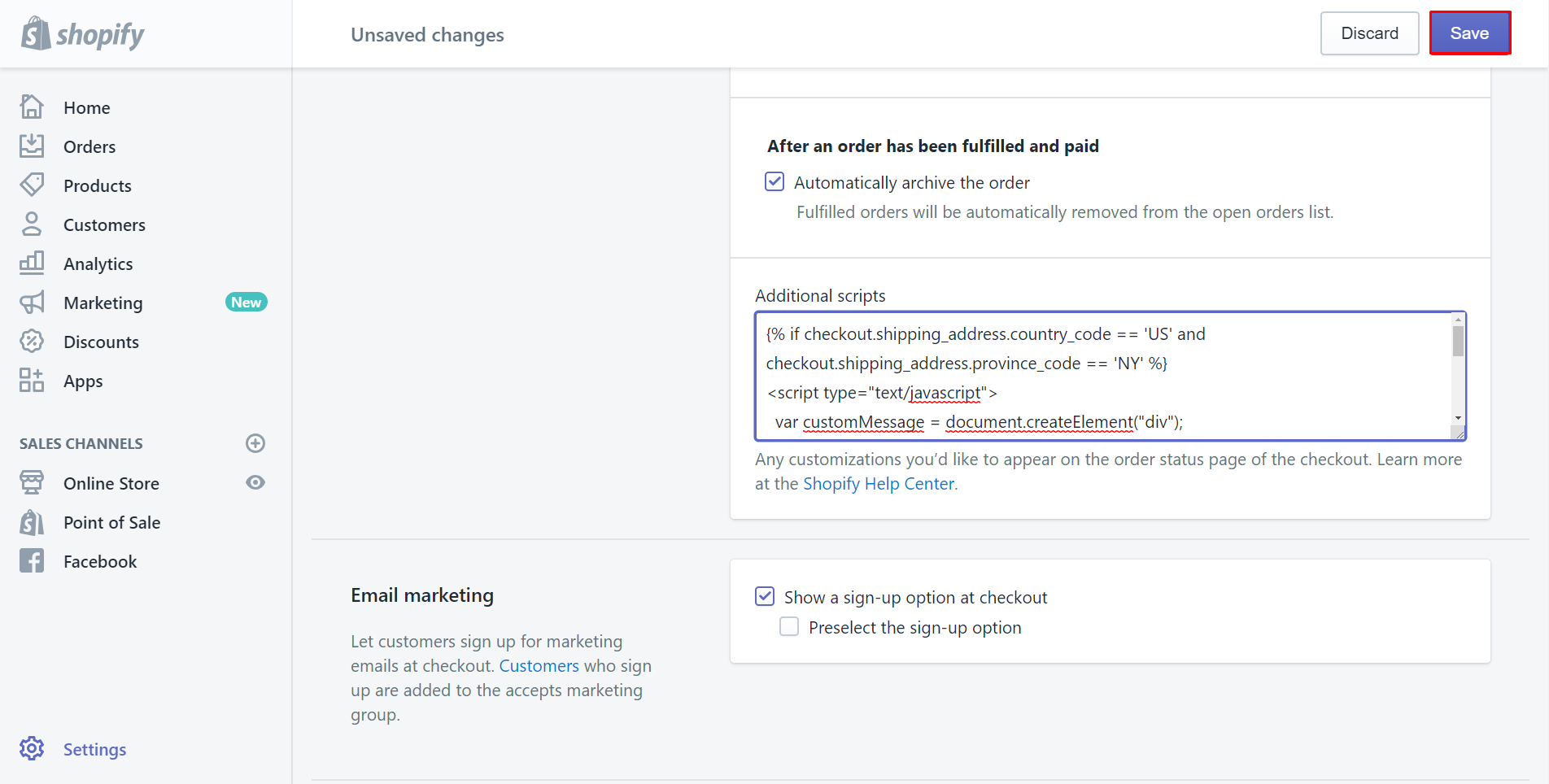
Finally, make sure you’ve done successfully by clicking Save button.

Step 6: Place a test order
In this step, you can view how it works on the order status page. To do this, you need to place a test order.
To show content based on customers' locations on Iphone (Click here)
- Step 1: Click Setting
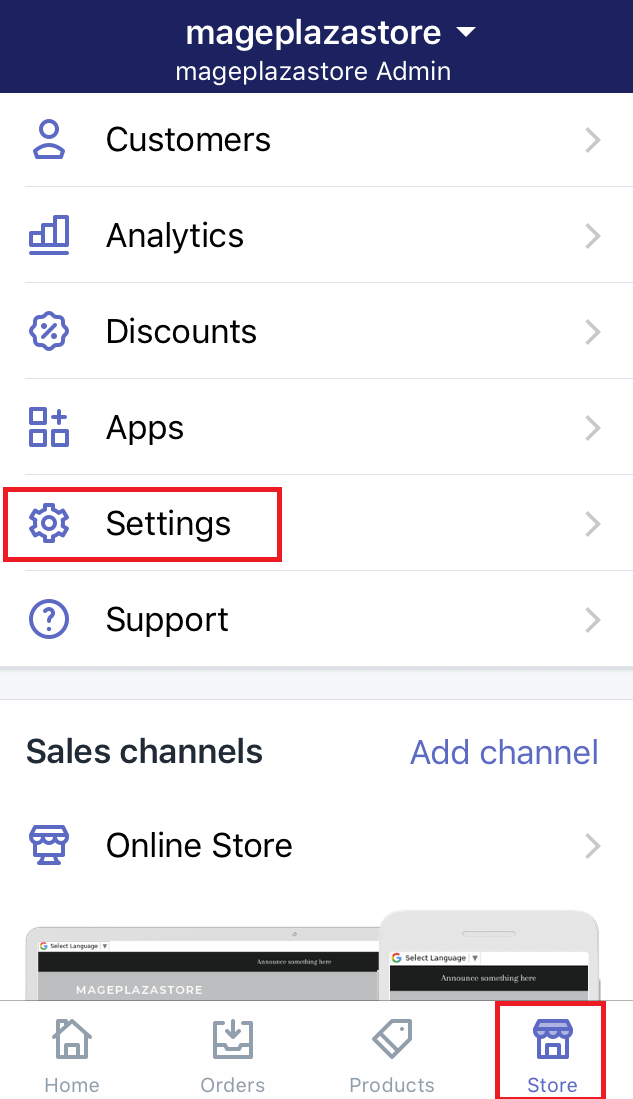
From your Shopify app, clickStore. Then, chooseSetting.

- Step 2: Go to the Checkout section
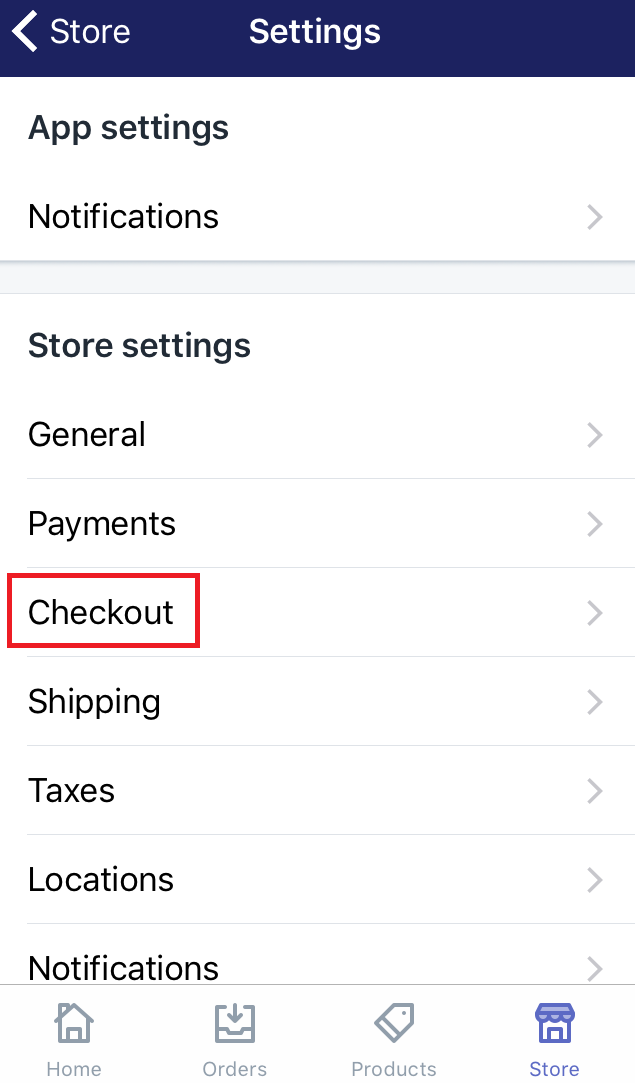
SelectCheckoutin theStore settingfield.

- Step 3: Find the Additional scripts
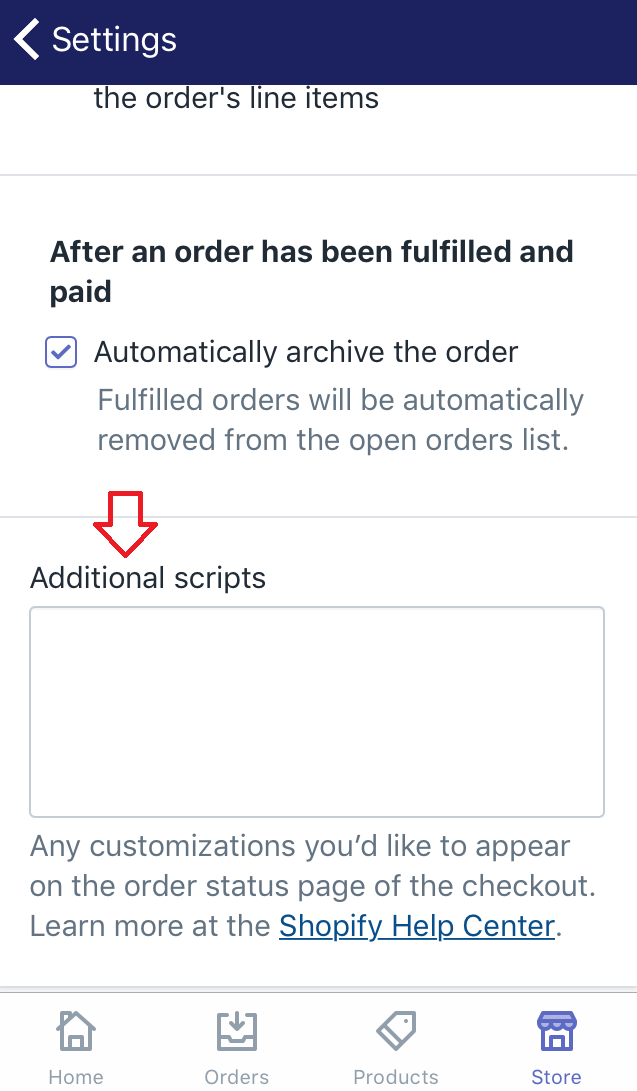
Scroll down to findOrder processing. You will see four options. View theAdditional scriptssection and click on the text box.

- Step 4: Paste the code
Copy the below by selecting the entire code and taping on Copy. After copying the code, make sure to paste it into the Additional scripts text box.
{% if checkout.shipping_address.country_code == 'US' and checkout.shipping_address.province_code == 'NY' %}
<script type="text/javascript">
var customMessage = document.createElement("div");
customMessage.innerHTML = '<div class="section" style="padding-top: 3em"><div class="content-box"><div class="content-box__row"><p class="os-step__description">TYPE YOUR CUSTOM MESSAGE HERE.</p></div></div></div>';
console.log(document.querySelector("[data-order-summary-section=payment-lines]"));
document.querySelector("[data-order-summary-section=payment-lines]").before(customMessage);
</script>
{% endif %}
-
Step 5: Edit the code
In this step, you will have to edit the code so that the locations are specified. Type the country or region inside the Liquid {% if %} statement which is at the tope of the code. In the above sample code, the message is shown only to the customers who live in USA and New York. -
If you want to show the message to customers in a different state, replace NY with that state you expected. Remember that it must be the abbreviation. What’s more, if you want to know the postal abbreviation of the US state, UPS will provide you with a list.
-
If you prefer to show the message to more than one state, add
and checkout.shipping_address.province_code == 'XX'. To be more clearly,XXis the state abbreviation. Repeat this step to add more. -
To show the message to customers in a different country, you can change
USwith another name which is the country abbreviation you expected. Don’t forget to replaceNYwith a state abbreviation in the new country. -
If you don’t want to specify a state, delete
and checkout.shipping_address.province_code == 'NY'. -
Step 6: Click Save
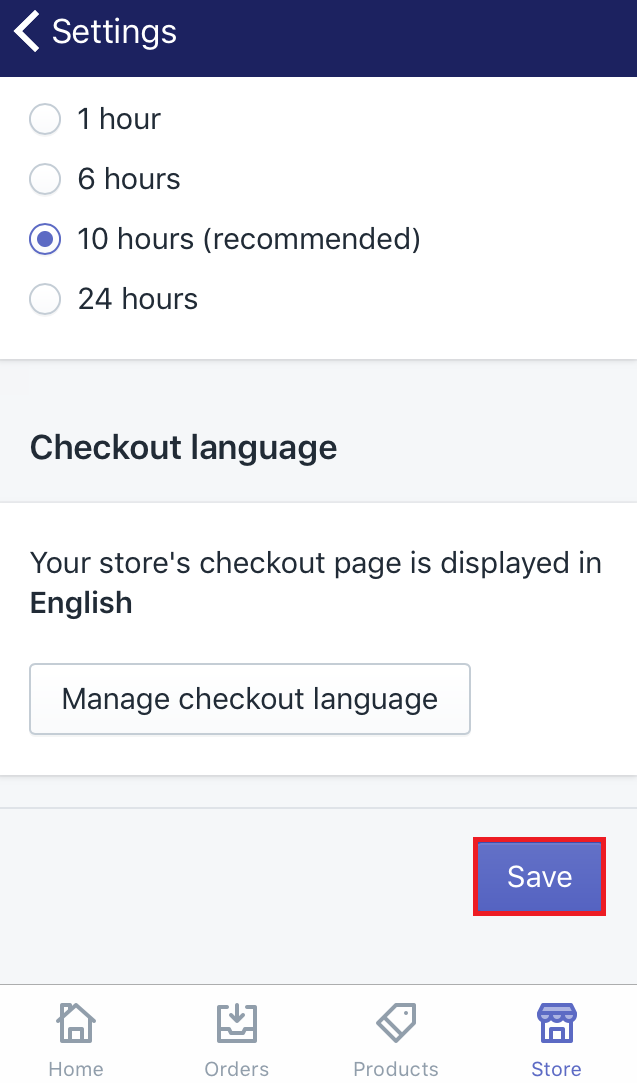
Scroll down and make sure to selectSaveafter you’ve done.

- Step 7: Place a test order
In this step, you can view the results on the order status page. To do this, you need to place a test order.
To show content based on customers' locations on Android (Click here)
-
Step 1: Click Setting
First, you need to log in your Shopify account, go toStore. Then, chooseSetting. -
Step 2: Go to the Checkout section
SelectCheckoutin theStore settingfield. -
Step 3: Find the Additional scripts
You can find theOrder processingfield by scrolling down. Then, find out theAdditional scriptsin four options appeared and click on the text box. -
Step 4: Paste the code
In this step, make sure to copy the following code. After copying the code, paste it into theAdditional scriptssection.
{% if checkout.shipping_address.country_code == 'US' and checkout.shipping_address.province_code == 'NY' %}
<script type="text/javascript">
var customMessage = document.createElement("div");
customMessage.innerHTML = '<div class="section" style="padding-top: 3em"><div class="content-box"><div class="content-box__row"><p class="os-step__description">TYPE YOUR CUSTOM MESSAGE HERE.</p></div></div></div>';
console.log(document.querySelector("[data-order-summary-section=payment-lines]"));
document.querySelector("[data-order-summary-section=payment-lines]").before(customMessage);
</script>
{% endif %}
-
Step 5: Edit the code
In this step, you will have to edit the code so that the locations are specified. Type the country or region inside the Liquid{% if %}statement which is at the tope of the code. In the above sample code, the message is shown only to the customers who live in USA and New York. -
If you want to show the message to customers in a different state, replace NY with that state you expected. Remember that it must be the abbreviation. What’s more, if you want to know the postal abbreviation of the US state, UPS will provide you with a list.
-
If you prefer to show the message to more than one state, add
and checkout.shipping_address.province_code == 'XX'. To be more clearly,XXis the state abbreviation. Repeat this step to add more. -
To show the message to customers in a different country, you can change
USwith another name which is the country abbreviation you expected. Don’t forget to replaceNYwith a state abbreviation in the new country. -
If you don’t want to specify a state, delete
and checkout.shipping_address.province_code == 'NY'. -
Step 6: Save
SelectSaveto make sure that you’ve followed this guide successfully. -
Step 7: Place a test order
You can view how it works on the order status page. To do this, you need to place a test order.
Summary
Above is a transparent post about how to show content based on customers’ locations. Hope you find it easy to follow. You can also [base on shipping method to show content] which inspires the customers to buy products if you’re interested in this topic.





