How to put Shopify store Under Construction
With the eCommerce industry growing by nearly 23% year by year, more and more consumers go shopping online than ever before. So, if you start marketing to your target audience after launching, you could end up like other eCommerce stores fighting to get above that 2% average conversion rate while struggling to grow traffic.
When you are starting out your Shopify business, it is advisable for you to put your Shopify store under construction rather than just leaving your domain empty. In addition to that, in case you do multi-channel selling, forgetting your other stores is not a wise thing to do when you put it under construction. At the same time, having more than one online store helps you reach a bigger audience. More detailedly, it’s really not necessary to wait until official shop launch to get brand awareness up. You can do it sooner, and it’s the first step needed when you launch a new business.
In this tutorial, I will help you find out the benefits of having a Shopify under construction, how to do that and tips to optimize your page.
Exclusive Offer: Get Shopify 33 days for just $1 + The Online Store Starter Kit
Start your 3-day free trial, and enjoy your first month of Shopify for $1 plus the premium package designed especially for new Shopify merchants!
Why should you put your Shopify store under construction?
Imagine yourself as a store owner, you have found a good location for the store in the city, and you are planning to construct it there. As usual, when you put your Shopify store under construction, you must have a big banner informing the public about the grand opening so that you can have brand awareness for your Shopify store before the grand opening happens.
After that, when you launch your page online, and it’ll be indexed by Google bot. In this case, you can benefit from getting more funnel for your customers to find your store and easily get access to it by writing a genuine page title, description, and user-friendly URL when you build the coming soon page.

Also, when you put your Shopify store under construction, you are able to use the coming page soon as the place for collecting leads contacts. You just have to connect it with Mailchimp, GetResponse, Mad Mimi or other services. Then, you will be able to automatically sync the data from the coming soon page and your email automation marketing system as well.
How to put your Shopify store under construction
Basically, there are two ways to put your Shopify store under construction, which are doing with a plugin and by setting a password for your online store. In this article, we will instruct you both ways.
Set Password protection
Setting Password protection option is totally free and accessible for any online sellers. Specifically, its meaning is to restrict the customers’ access to your online store. When you create a password, you can only give it to the customers that you want to be able to visit your store. Then, things will be done just like that.
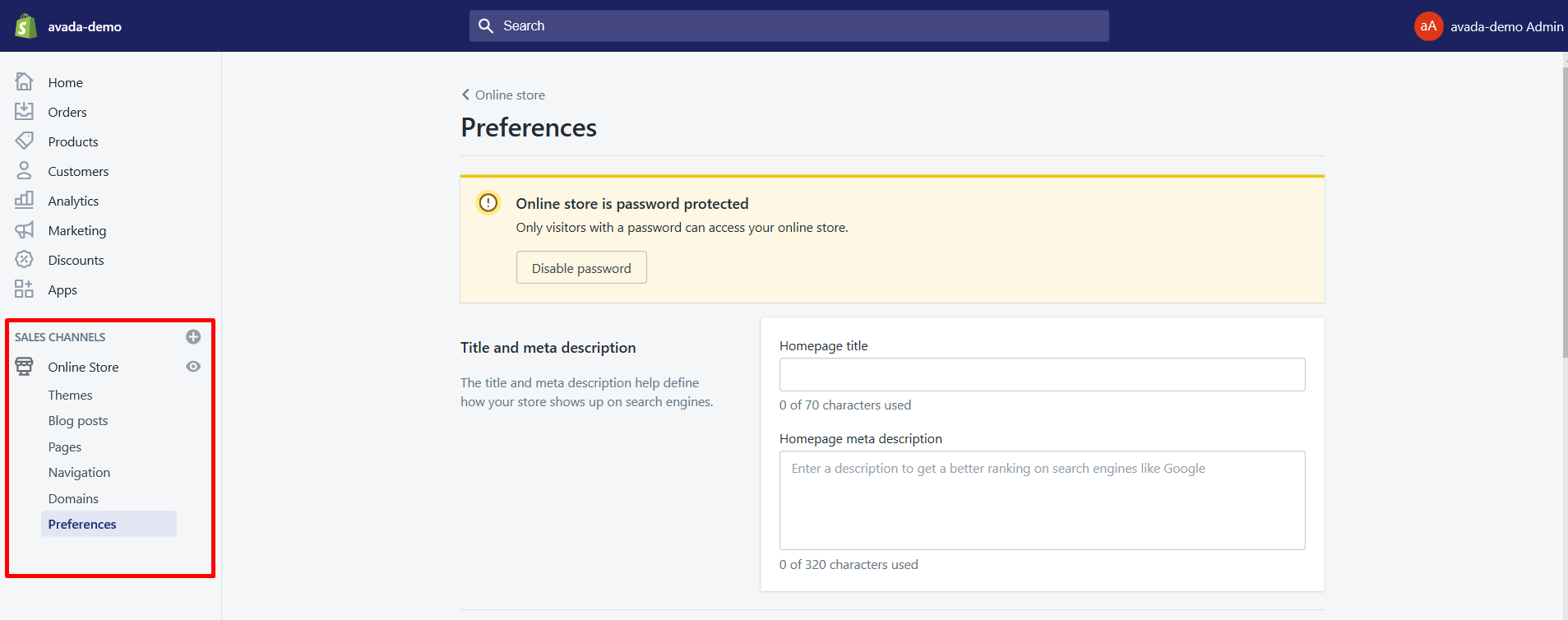
Step 1: Open Preferences from your Online Store
Navigate to Online Store, then Preferences when you are at your Shopify admin.

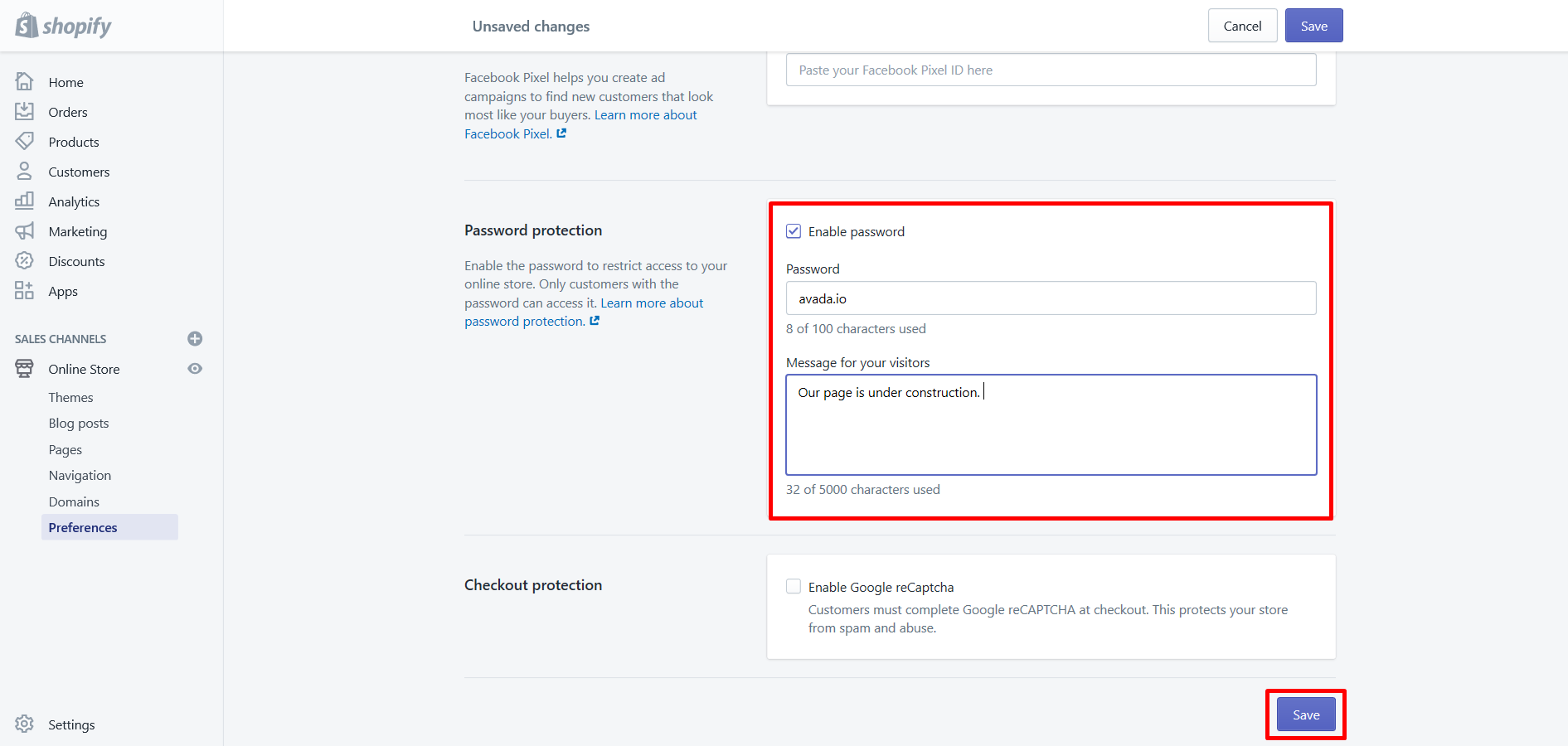
Step 2: Select Enable password
Next, scroll down to the Password protection area on the screen, and then check for Enable password.
Step 3: Enter your password
In the Password section, you need to enter the password that you want to give to the customers who you want to be able to access your online store. I recommend you not to use the same password that you use to log into your admin.
Step 4: Enter the message
In Message for your visitors section, you need to enter the message that you want to show on the password page. If you don’t want to show a message, then leave this field blank.

Step 5: Save your work
Finally, don’t forget to click on the Save button.


Using Under Construction plugin
The other way is to put Shopify store under construction by using a plugin. Normally, it will cost you a $9.99 monthly fee, however, when it comes with additional features, these different images for your coming soon landing page or a countdown until launch with a relevant display timezone.
Also, it allows you to add a message to your visitors with different font and size. Provide you multiple marketing tools, such as social media footer, email marketing integration as well.
Create Under construction page using Pagefly
With the PageFly app, you can utilize it to create Under construction page by installing this app directly from the marketplace right away by hitting the button Add app on the page. Just make sure that you have already logged into your Shopify store and started installing the app.

Starting when you create a new page with the PageFly app, the option to choose a predefined landing page template or start from scratch are available for you to choose from.
There is a tutorial video right in the PageFly website that instructs you to become more familiar with PageFly and the type of pages it can build in addition to the Under construction page.
Create Coming Soon page
There are basically two common ways for you to go through on Shopify that let you build your store in the background easily at your own pace and go live in a couple of clicks when you’re ready.
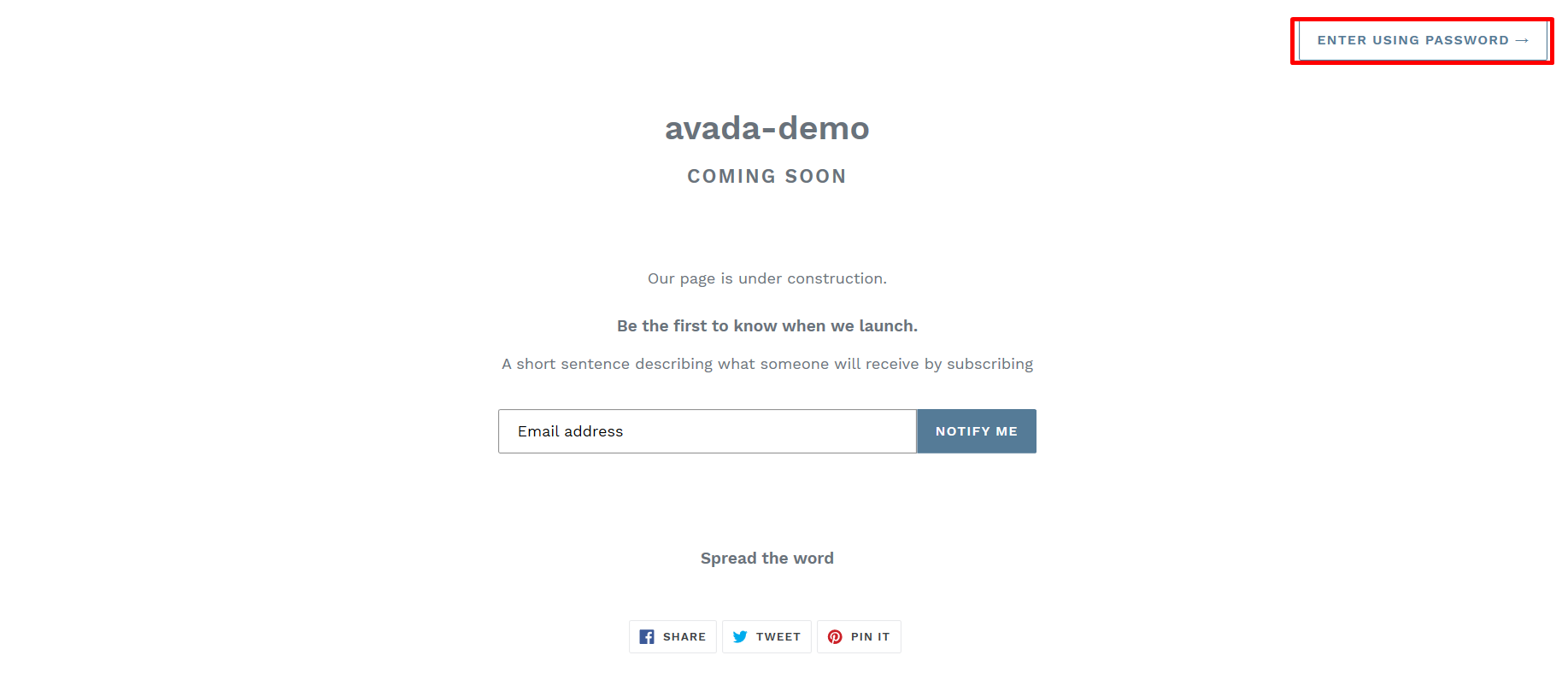
Use your Shopify password page as your coming soon page
The first method is simply using your password page, which is considered to be the fastest way. It is literally the way to Set Password protection that I have presented above. This method is highly recommended if you only want a simple placeholder page to explain your business and build email list as you build your store. Following the instructions above, but set for Shopify Coming soon page, and you will have an actual coming soon page in a short amount of time.
Publish a “coming soon” version of your theme
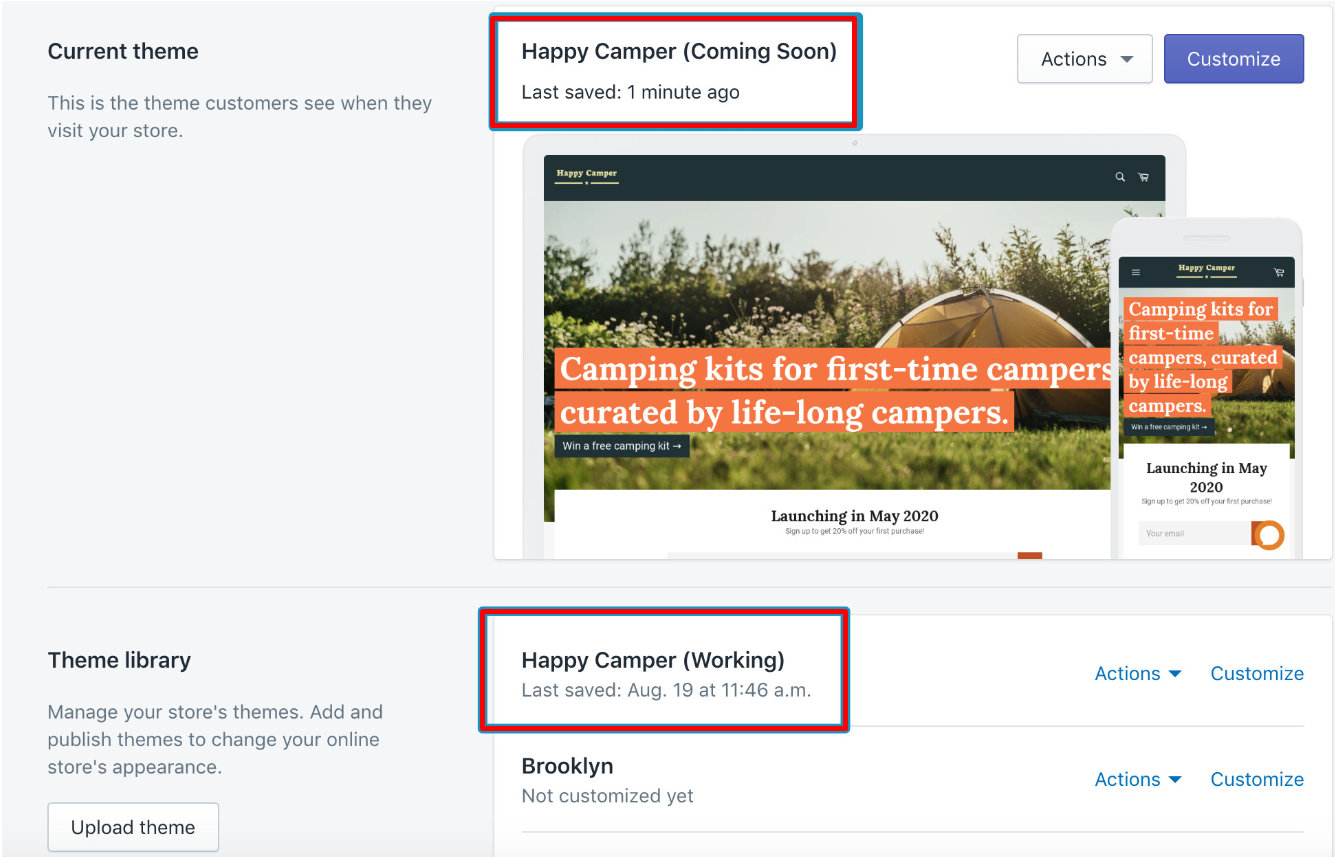
There is another simple way to build your Coming soon page on Shopify is to create two different versions of your store: One is a “coming soon” version that you publish in the interim as your pre-launch marketing efforts’ center, and another is a “working” version that you will continue to build for official launch.

In the coming soon version, it can play as a single page where you can add product photos, explainer videos, calls to action, social proof, and so many more.
Moreover, the added length and the full set of features are available in your theme to be taken advantage of, which will further convince visitors and incorporate other pre-launch goals you might have. For example, you can drive people to specifically follow your Instagram account or supporting your Kickstarter campaign. Read more about Best Shopify Themes/Templates
Tips to optimize your Under Construction page
Headline
The headline is a core component of your Under Construction page. It is created to solidify your brand presence and paints a quick picture of what you have to offer.
Strong brand presence
An effective headline is the one that can communicate their value proposition and build excitement for what they have to offer. So make sure you have your strong brand presence here. You can do that by using large, bold fonts and a contrasting color for the brand name or the “sign up” button on your opt-in, together with combining your powerful headline above.

Short copy
Customers often skim the page quickly when they arrive, which means you only have a litter time to make an impression and capture their attention. So, keep your copy brief. You just only need to write a few sentences to emphasize what’s coming, as well as what they will get when they sign up. Also, including a count down or timestamp showing the date your store will launch is a great idea.
No navigation
In case you want to include others, like prompts to share on social, just ensure they’re apart from your primary call to action and aren’t the first thing that grabs the visitor’s attention. Because most users can be distracted to the navigate away button that you put on your page.
Single Call To Action
It is ideal for you Under Construction page to have a clear and easy-to-spot call to action which stands out from the rest of the copy. You had better leave no question about the action you want the prospective customer to take and make sure the button that calls for subscribing is the only call to action on the page and locates outstandingly.
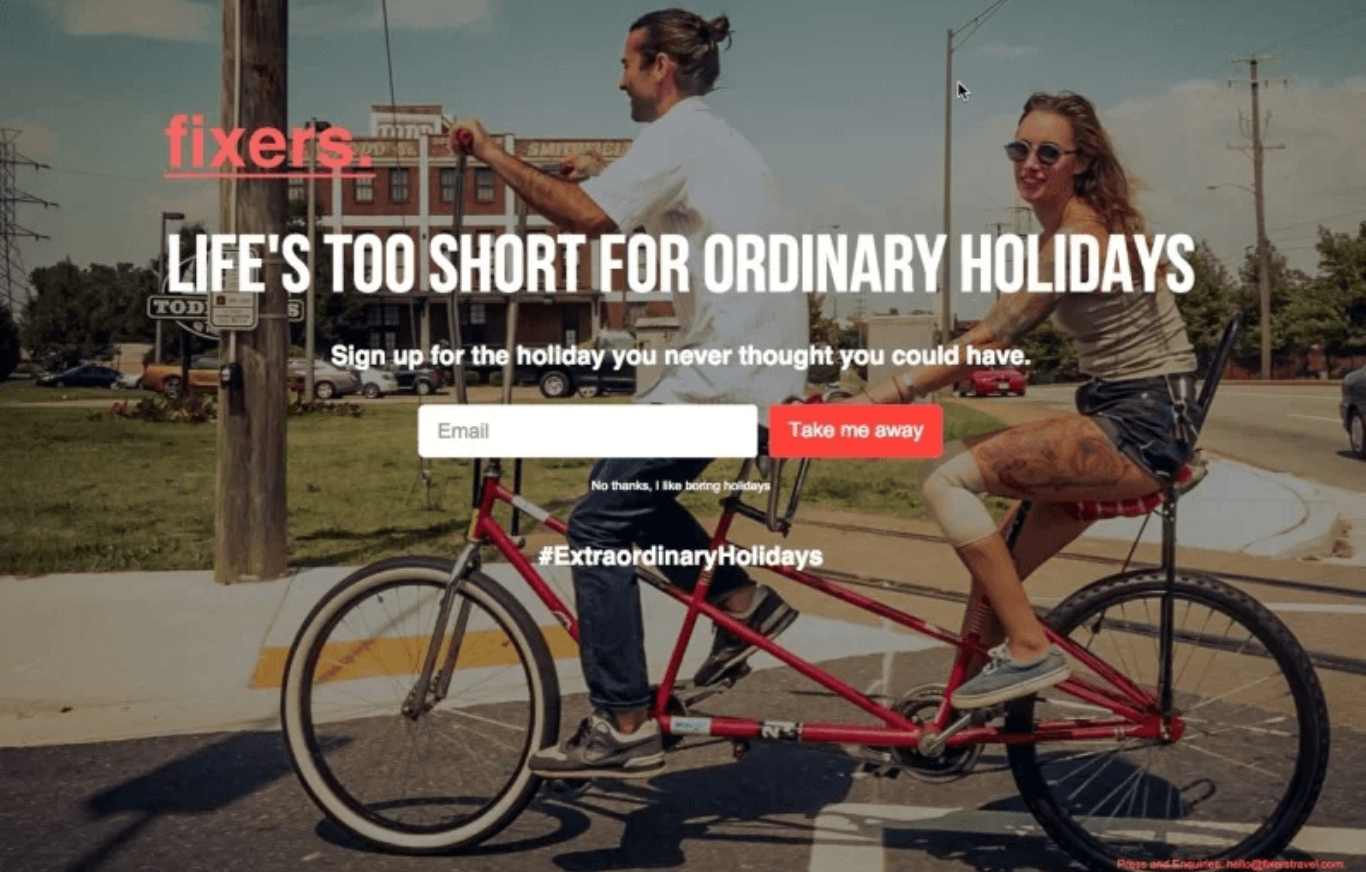
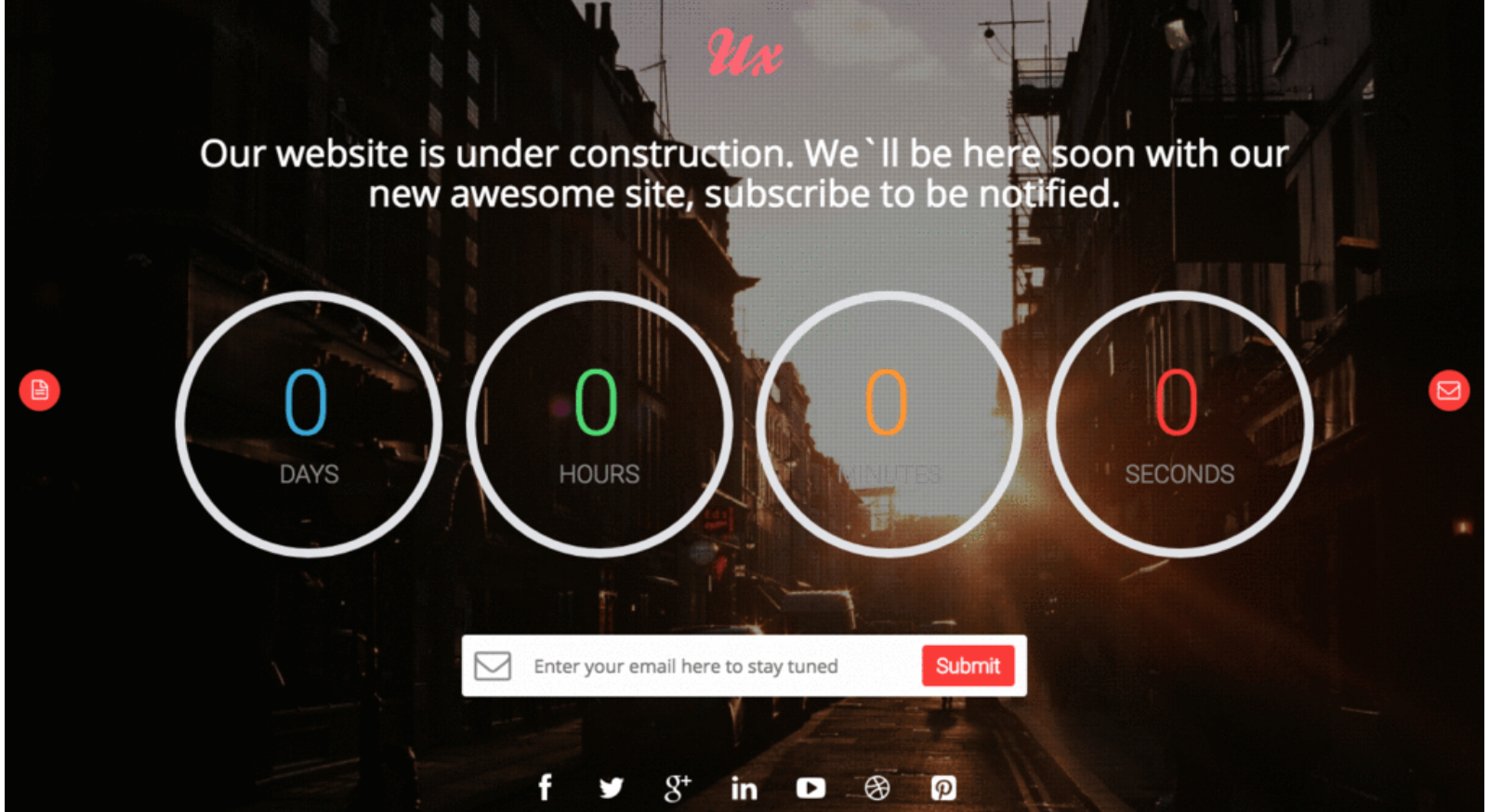
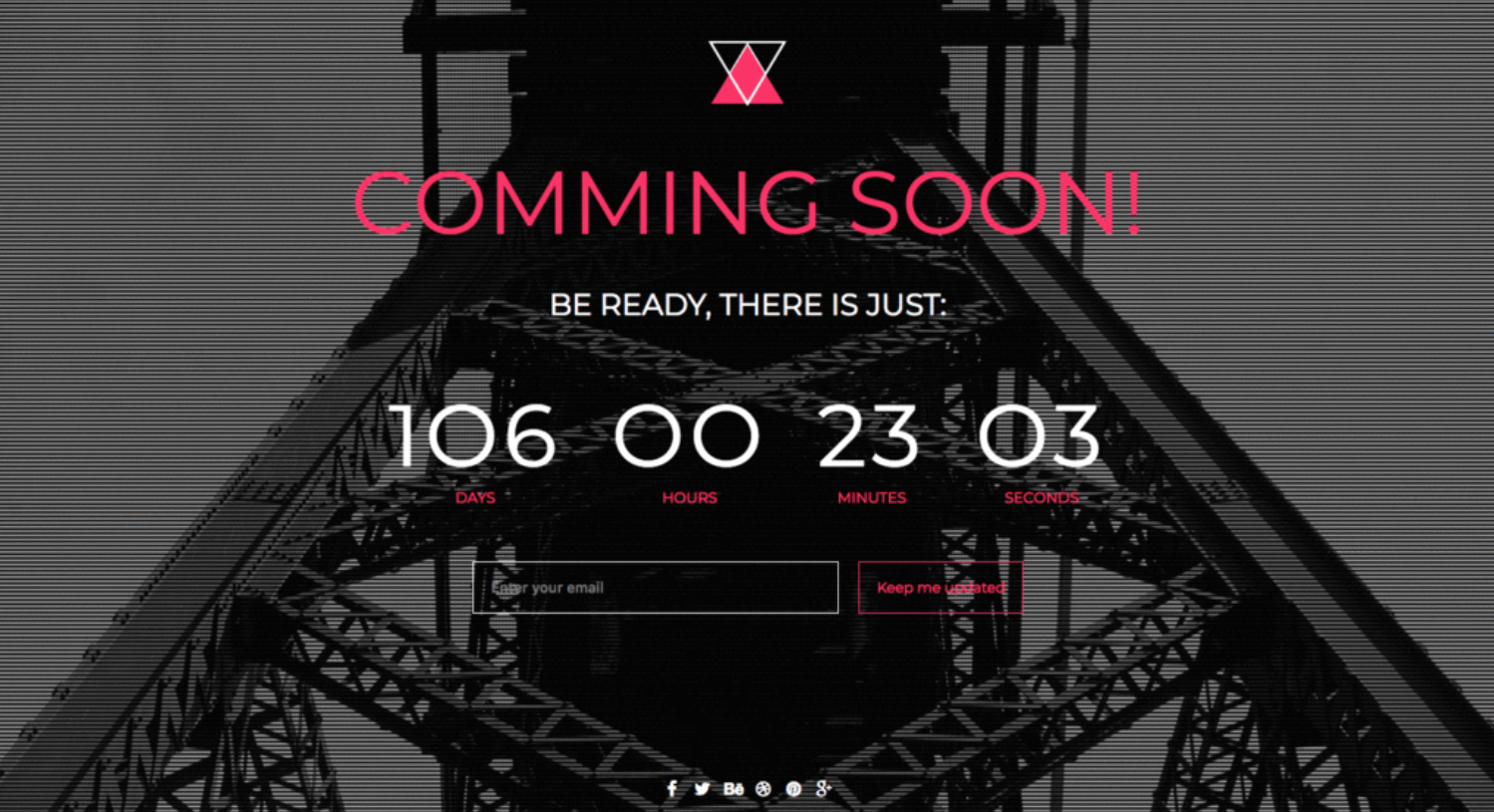
Some inspiring examples of Under Construction page
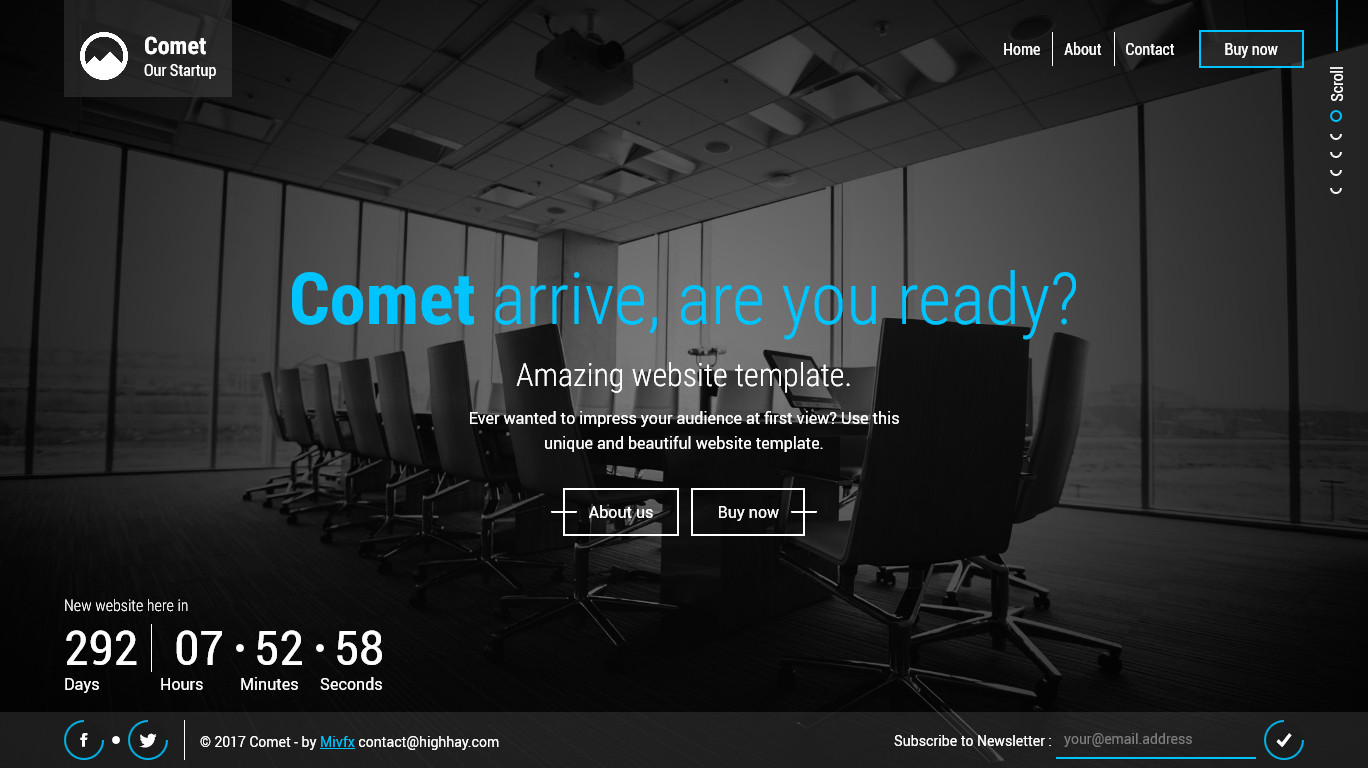
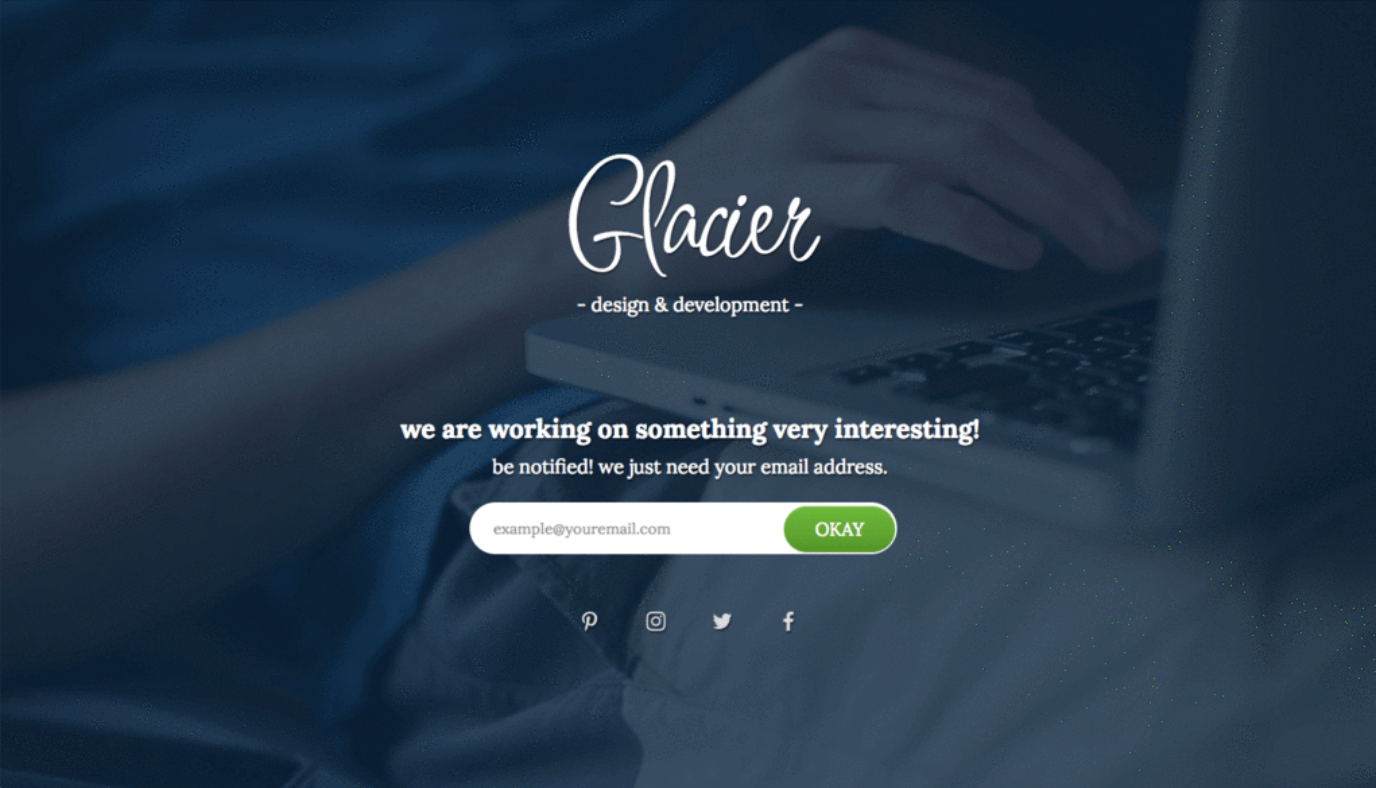
I really hope that you now have an image of your Under Construction page for your online store. However, if you haven’t, we have selected some examples from different business niches to bring you some inspiring examples for your page. Some examples are from the real stores, and another one from other under construction landing page.
As usual, a standard Under Construction page will have a headline, subheadline, text paragraph, and also contact form to collect leads and social icons plus the contrast background. Scroll down to see some stunning works!




Conclusion
In conclusion, by customizing your Shopify Under Construction so that you can start building interest well before your store goes live. In this way, when your store is ready to launch, you’ll surely have a considerable list of prospective customers who are interested and ready to buy from you. Also, a much larger starting audience, greater referral potential, and much higher conversion rates as your audience grows are in your hands via your Under Construction page.
I hope the instructions above have contributed a great help in putting your Shopify store under construction. If there is any trouble occurring, we are always here to help you fix it! And don’t forget to visit our AVADA website more regularly to get helpful information in your eCommerce business.
Related Posts:





