13 Ways to Speed Up your Shopify store! x2 Faster & x2 Sales:
We always want to run things as quickly as possible. If something makes you wait so long, then we often upset about it. That’s why most websites need speed optimization to remove the barrier between merchants and customers, especially on Shopify.
Google knows about the needs coming from consumers that they want fast access to information, products, and services. As a consequence, it rewards websites that have quick loading speed. That’s why having a slow speed store is always the thing that merchants don’t want to go through. If you are now owning a slow website for your Shopify store, then, this article here is for you to consider the potential culprits and resolve them systematically. By doing that, your visitors will have a more convenient and pleasing experience.
I will not make you wait anymore. Let’s go straight to the main point at this 13 Ways to speed up your Shopify store & X2 Sales article in which you can utilize website speed optimization on your store to your advantage.
What is website speed?
Website speed is defined to be the speed that is necessary for your website to load when there is someone manually types the URL in, or hits a click on a link that navigates them to your site. On average, the website speed in all industries and countries is at 8.66 percent. However, it is commonly recommended to reduce three seconds or fewer for that amount of time.
You are able to improve your Google rankings by utilizing the website speed optimization to put you ahead of your competitors. For example, it might take your site three seconds to load, at the same time, your competitor’s in nine seconds to load. As a consequence, Google will prefer to serve up your content first.

Which is a good website speed?
This section is for those who are wondering the question about the good speed that their website needs to load. According to the Google recommendation, the good page load time is faster than two seconds.
As we have mentioned before, a website page load time is the time that it takes to see the content after landing on a webpage. However, when we look at reality, saying “my website loads in X.X seconds” is distorted from that as Website speed is a fluid concept.
- Webpages don’t load all at once. They need to load piece by piece
- Website speed varies from webpage to webpage and user to user, based on each page’s attributes and the user’s browser, device, and internet speed.

So, there will be a difference in what objective data will tell you and how it is going to actually experienced in the real world. That’s why you need to consider many other factors that will affect your website speed.
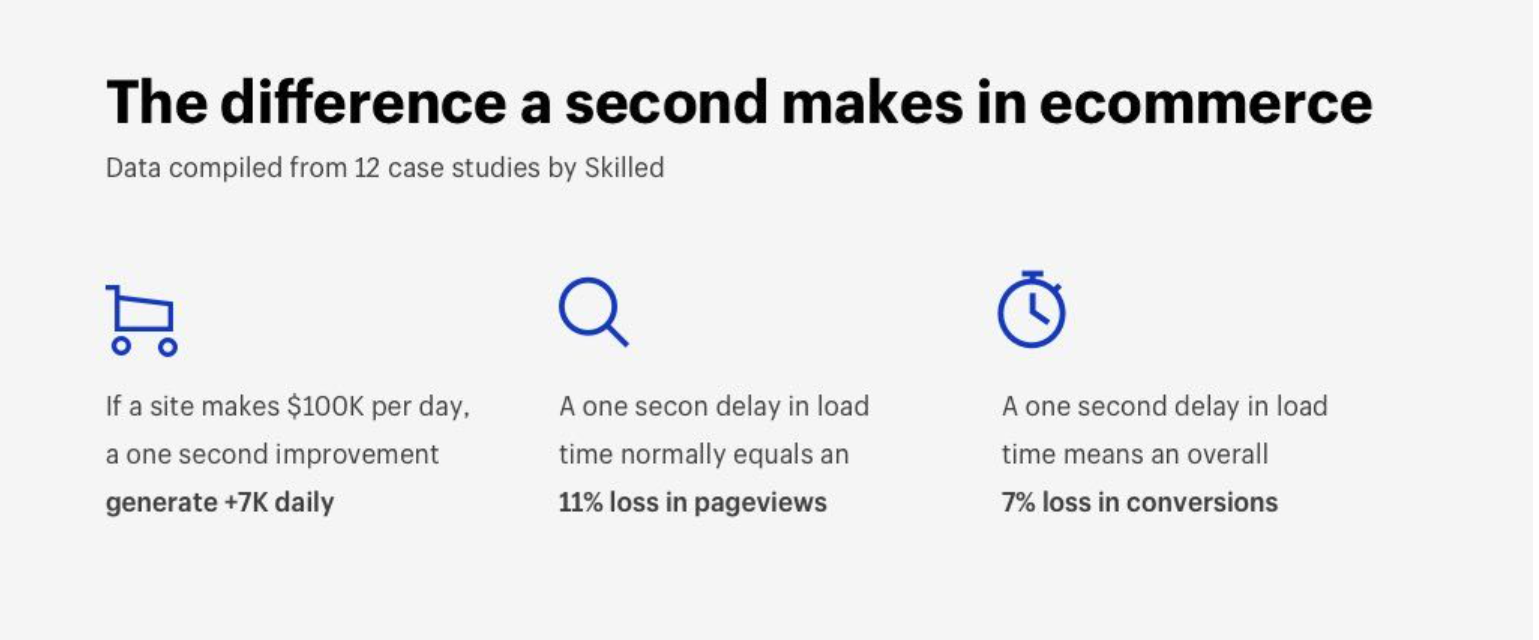
How does page speed affect eCommerce?
The CRO is invented to streamline your marketing and web design to get the visitors and then convert them to your customers. The matter is about enticing them to click, follow, like, or download, and you need to remove hurdles to those actions as well. Hence, the conversion rate here becomes a measure of the effectiveness of your eCommerce strategy, and the speed that your site loads will have a tremendous impact on it. I will show you four problems that you might encounter when you have a slow page speed loading to see how page speed can affect your eCommerce business.
Higher Bounce Rates
In circumstances that your page load times are slow, you will need to constructed site architecture designed to funnel traffic to product pages is full of turns, twists, and barriers carefully. Specifically, when you have your home page loads in a snap, but the product page takes twice as long, which will cause the annoying inconsistency for customers. Visitors will possibly hit the back button or close the browser window instead of waiting for your site. Consequently, you’ve lost a potential conversion.
Shorter Session Lengths
Sessions are usually a measure of visits, not visitors. That’s why you will get the metric higher than total unique visitors, as a matter of fact, each visitor can have more than one session. When you have lower sessions, which means visitors will return to your store fewer times. When you have fewer return visits, it means you there will be fewer opportunities to expose visitors to your brand or products, and also fewer conversions.
This seasonal trend is affected by many reasons. I could be the shifts in organic rankings—but a major cause is slow site speeds as well. According to an Akamai report, a 2-second delay in page load speeds correlates to a 51% decrease in session length.
Lower Brand Sentiment
The visitors who bounce from your store because of slow load times normally will not keep it to themselves. In fact, they sometimes might tell their friends about the time they wasted while trying to use your site. It is obvious that website performance is a big part of the first impression you make to visitors, which also is strongly contagious. Then, there will be the word-of-mouth recommendations or warnings for your sites. They are powerful influencers, your eCommerce businesses normally will rely on them to bring in new customers and retain current ones.
Lower Investment for CRO
There are performance studies that estimate every 1 second is needed for your eCommerce site to load, then your conversion rate will drop for about 7 percent. If we assume all conversions are sales, there would be total of $25,000 in annual revenue loss for a store which brought in an average of $1,000 per day.
Not only that, it’s your responsibility for the lost revenue, and you will have less money to reinvest in social media ads, email campaigns, and all of the other marketing strategies that underpin your CRO. At the same time, if you are not able to invest in conversions, your customer base will not grow, then your profits won’t either. For small eCommerce businesses, it will bring a lot of difficulties to escape this negative feedback loop.

13 ways help speed up your Shopify store
Here comes the most favorite part: 13 ways to help you speed up your Shopify store, which will help you win more customers through search and overall only by faster loading times and better site performance.
Beware of excessive liquid loops
As you can see, liquid is a powerful Shopify coding language. You need to aware of certain cases that it has to weigh the added benefits versus the tradeoffs.
There is one instance that is called the Forloop iteration, which means the system has to loop all the products in a collection. This happens when a specific condition is being searched for.
In case you have a large product catalog, then looping will take you quite a long time. For some specific case, this issue might happen:
-
Advanced collection filtering and mega-navigation implementations: this will use nested forloops to go over all products and search for the applicable ones to serve.
-
Swatches: this will work for each product on the collection page and the code loops through all of the variants as well with all of the images. They will finally split out the specific color with the image associated.
-
Paginating collections with thousands of products: more sensible number of products on each page will no need to be kept, the sites will show all elements at once, after that, JavaScript is used to load the page on demand.
When you have known necessary information of the excessive liquid loops. Then, it’s time for you to review your theme code to ensure your aren’t running liquid forloops multiple times looking for the same information. This circumstance can happen when there are multiple developers working on a theme and there might be multiple duplicated tasks or conflicting code. The soluction here is to remove all the code or duplicated task conflicts will help your page load faster.
Optimize your Javascript and CSS File
Before directly starting to optimize your Javascript and CSS File, you need to take care some matters:
1. Measure, Analyze and Understand the reasons why your site is slow. There are some great tools that can help you analyze your store’s page speed: Google Pagespeed Insights, webpagetest.org and pingdom.com.
2. Optimize Images. From here, you need to reduce the size of your image by using tinypng.com for free. Then, you need to delete all images on your store to replace them with the optimized versions. Your websites can run a lot faster from this part. Seo Suite may can help you! try it!
Check our’s article:
3. Reduce the number of apps installed. There are some apps that are added functionality to your store’s pages, by including a custom Javascript file. Even when you are not using the app, it still loads those Javascript files which will slow down your sites. SO it’s best to cut down these apps on your computer, especially those which are not necessary.
4. Choose a fast Theme. As the matter of fact, your store’s performance depends on the theme that you have installed. A theme which is optimized for performance includes all styles in one CSS file and necessary Javascript, will load in a non-blocking way. At the same time, a theme that is not optimized for performance and have multiple CSS and Javascript files, will be loaded in a render blocking way. So consider choosing a theme before installing. There is a list of 20 themes, which is made by Google Pagespeed Insights Score, with the best performance score:

5. In case you really don’t want to delete the app that you have installed, so you need to optimize that. For that case, you will need to merge all the stylesheets into one single file, which means the same to be applicable for all JavaScript files. When all the elements above are made sure, here comes the main part to focus on: Optimize your Javascript and CSS File. Here are the two main things that you need to consider:
- Merge all stylesheets into one single file
In your theme’s asset folder, just create a new file called application.scss.liquid. After that, copy and paste the content below into the newly created file. From your theme’s main layout theme.liquid, remove all the old stylesheet link tags, and add your new main file: {{ 'application.scss.css' | asset_url | stylesheet_tag }}
- Merge all javascript files into one single file
In your theme’s asset folder, just create a new file called application.js.liquid. After that, copy and paste the content from all Javascript files that you see into the newly created file.
In your theme’s main layout, remove all Javascript link tags, and then add them to your new main file at the end line:
<script src="{{ 'application.js' | asset_url }}" async defer></script>
</body>
Content delivery network
Firstly, you need to understand what is a Content Delivery Network (CDN) or Content Distribution Network. It is a group of servers dispersed all around the world. The content delivery load is also distributed through the closest server to your visitor’s location, which makes the local user experiences faster.
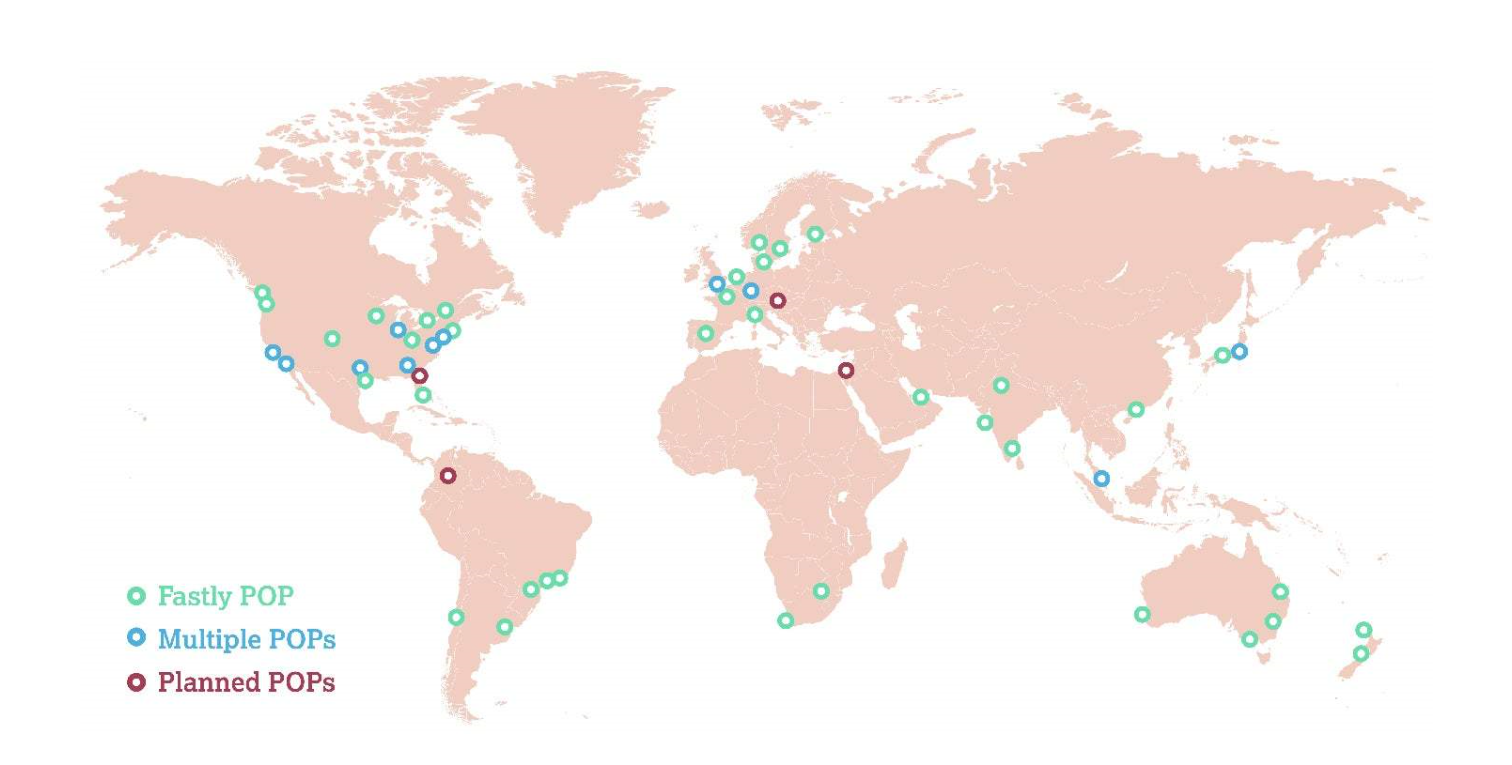
As there are more and more eCommerce sites going global, a CDN is a non-negotiable ingredient for platform performance. At the same time, there are also more powerful Fastly Points of Presence (PoPs) at strategic locations around the world. The high-density PoPs enable people to serve more from cache, including static and event-driven content. This will improve your cache hit ratio, resulting in better user experiences.

The visual content often causes the slow performance for your site. At that time, Shopify will inform the CDN that your assets have changed, like images, JavaScript and cascading style sheets (CSS). There is an asset_url filter that will automatically append version numbers to all of the URLs we generate. As a consequence, the correct new image appears automatically on your online store needs to link to an image using the asset_url filter.
In addition to that, if the content is referenced directly in your CSS, the URL will be static. It also won’t carry the asset version updated automatically by Shopify. In order to make sure the automatic updates. You need to change your CSS syntax to include the asset_url filter as well. For more information about the URL filters that help to pull assets, just visit the Shopify Help Center.
Use Google tag manager
The Customer data is the fuel of your eCommerce and digital marketing strategies. I know that collecting these data can slow your site performance down. As customer data collection can be a time and resources burden for your developer, IT or marketing teams. That’s why we need a support tool: Tag Management System (TMS) like Google Tag Manager to condens all your tags into one JavaScript request. To go more in details, if you have a tag failure that makes your website go down, then you will have a TMS to help you remove the tag quickly.
All you need here is a snippet of code to manage your Shopify Plus store tags in one place with Google Tag Manager. If you want to understand more, go to the Shopify Plus Help Center to get more guidelines.
Learn more: How to install Google tag Manager on Shopify store
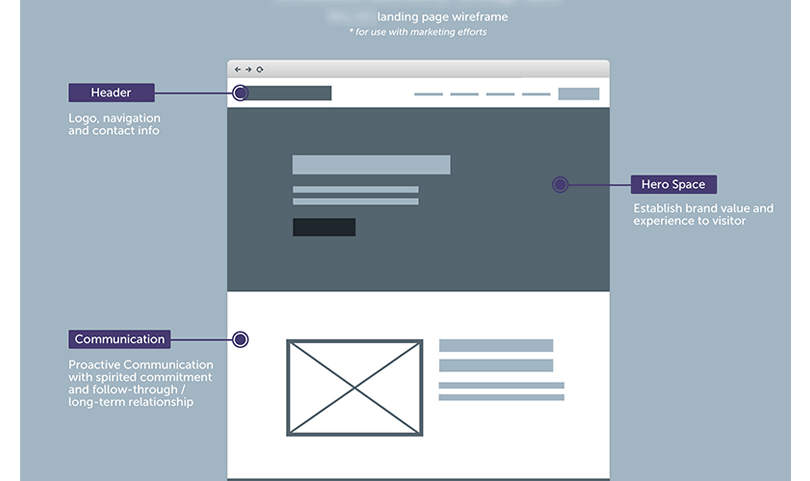
Use Hero layouts
It is clear that it is a great tool to show off your products by using multiple hero-image slideshows. However, there’s one disadvantage in using them that you mostly will meet. That is the increasing load times for the size and quality required for a hero slider to look good when you own four to five slides.

What can you fix this problem? First, you need to cut down the number of homepage slides, or just eliminate them entirely. Try to replace them with only one single, high-quality, meaningful hero image with a clear Call to Action button instead to help you draw your customers in quickly. In case you still have to use a slider, then just follow UX best practices to stick with two to three slides, and use srcset or Lazy Load to get a catch-all.
Optimize Mobile performance
A mobile commerce strategy is an element that we can not ignore in eCommerce. There was a fact verified that Shopify saw mobile account for more than a half of all sales. Not only that, the mobile shopping trend will only continue to grow—with mobile commerce sales and is predicted to reach $319 billion annually by 2020.
In spite of the high mobile purchase rates, the slow pages are also the number one issue that mobile users complain about. So from here, it’s best for you to discover the majority of mobile visitors weren’t converting, corporate apparel and re-design your mobile site for a mobile-first customer experience. Here is what we outlined for you can to make sure your mobile-first presence, and overall site performance and speed, matches or outpaces your competitors.

Before getting to know these tools below, remember that each speed testing tool uses a different scoring method, so every team will have a different definition of a good site speed.
- Test and optimize your mobile site speed
Know about what you have is always recommended. From here, you can utilize a Google Labs tool called PageSpeed Insights to receive personalized suggestions to improve your mobile site performance. PageSpeed Insights also calls out the elements on your site that slow down the page, like CSS and JavaScript.
Also, you are able to look at your competitors’ mobile site performance, then figure out what’s wrong with their site can help you avoid the same mistakes.
- Then, test your desktop page speed
The PageSpeed Insights is designed to give you a Desktop report, with similar suggestions as well. Also, you are able to compare your own site performance with those of your top competitors after that.
- Get a cumulative grade
Go to GTMetrix to get your website a grade from A to F on speed. This app will merge all the data from both Yslow and PageSpeed Insights and also offers a performance report which helps you analyze issues that require optimizations.
- Score your site performance on final optimizations
Navigate to the Pingdom.com to make your final test. Your site performance will be score (ranging from 0 to 100%) after that.
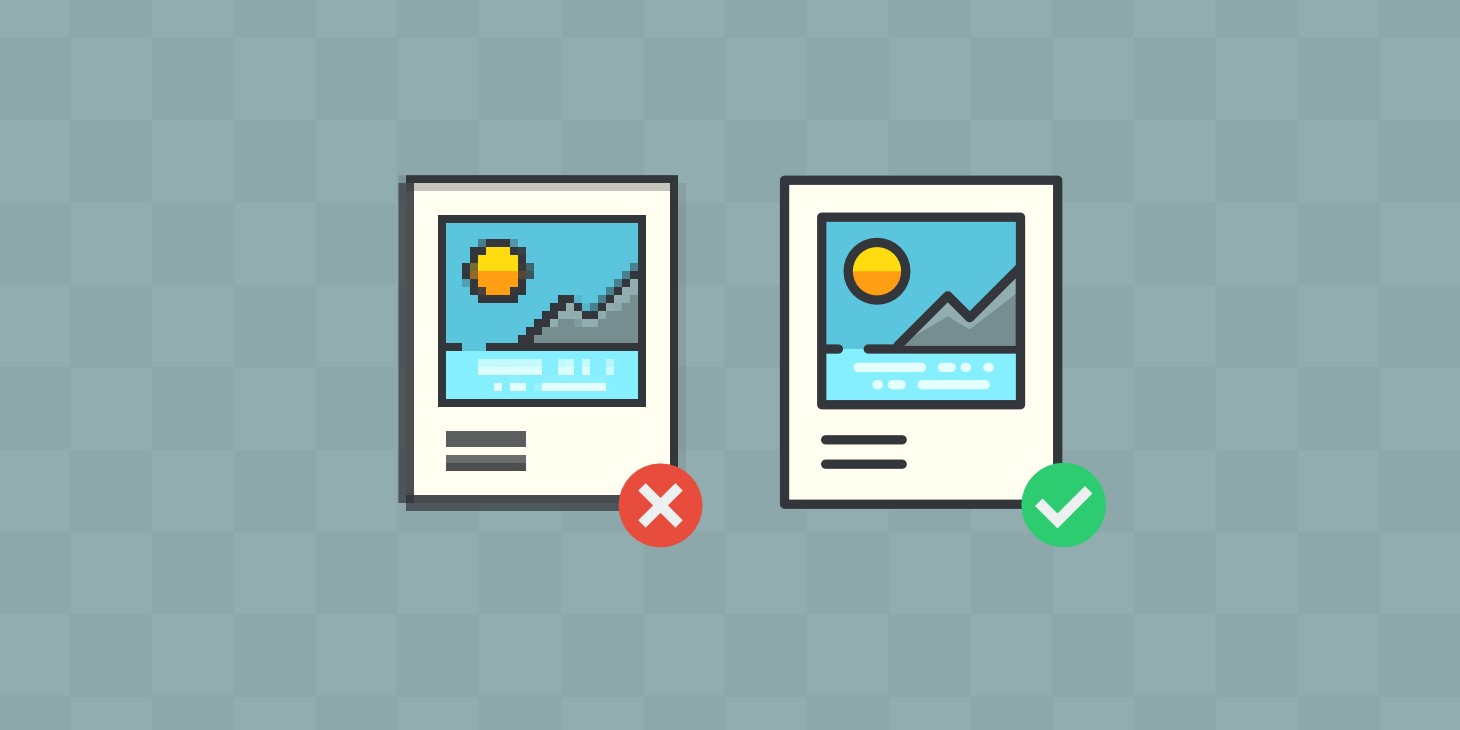
Optimize images and thumbnails
When you use a carousel feature for the “Best selling products” section on your homepage, this can be a big issue that slows down your page. As your information can be pulled from your product pages and displayed as thumbnails and there is a product image pulled in a larger size than needed. Consequently, the user’s browser can scale down for the thumbnail and lengthen your page load time.
There is always a way to fix this. In this matter, you can use the Shopify’s built-in image size parameters to fix. This tool will make sure you can download the smallest possible image while keeping the quality. Shopify will be asked clearly for the exact image size that’s going to be displayed. The image will be then cut down to the file size downloaded from the CDN, and reduced the required browser-side scaling as well.
Read more: 14 Factors for Shopify Speed Optimization

Redirects and broken links
It is best to minimize the number of Redirects and Broken Links many redirects and broken links as it can have an impact on your site speed and your SEO rankings.
- For redirects
Doing some house cleaning is always recommended. When you have 302 redirects, it means that your page has been moved temporarily, can hurt your SEO. They also trigger additional HTTP requests and delay data transfers. In this section, your can use a “cacheable redirect” or Shopify’s built-in redirects function instead, which will turn to be 301s by default within your Navigation panel. Also, carefully remember to redirect URLs to pages that are themselves redirects under no circumstances.
- For broken links
Broken links on your website can be a stingy point as it can increase your unnecessary HTTP requests and make bad user experience. To remove them, just utilize a tool like Broken Link Checker. Also, if you create some custom 404 error pages, they will assist visitors who accidentally enter an incorrect URL for your site.
Fast and responsive theme
When you use your device-responsive themes that will serve some elements like images at a resolution that is optimal for the device, your site can gain a more amazing speed.
Imagine when your customer opened your store from an iPad and other customer also opened the store from a desktop. So if you use device-responsive themes, they will detect the respective device and serve the most appropriate image resolution for each customer in an automatic way. In order to do this, go to the Shopify theme author and then confirm your device-responsive themes.
Using AMP for store
Accelerated Mobile Pages shorts for AMP, which is an open standard framework designed for any publisher to create fast loading web pages on mobile devices.
As there are more than 50 percent of shoppers who normally buy from mobile devices, so making sure your website is mobile ready and load quickly is always needed. That’s why we need an AMP technology user here to access your website quickly on mobile devices.
More specifically, you are able to generate AMP pages for your site quickly and efficiently with the FireAMP or the RocketAmp Apps without any difficulties on Shopify. Because both apps have a high-rating (over four stars) figure on Shopify App Store and it can really help you improve your page loading time on mobile. Otherwise, creating the Shopify API to develop these AMP pages is also recommended as you can create AMP versions of your landing pages as well.
Reduce the HTTPS request
It is highly recommended to utilize the HTTP Requests Checker tool to find out how many total HTTPS requests your page makes.
To go more in details, you should take these actions below to minimize the HTTP requests:
- Combine & inline your CSS scripts.
- Inline smaller JavaScript’s.
- Combine all JavaScript’s.
- Minimize the use of design & functional images.
- CSS image sprites.
- Convert images to Base64 code.
- Limit the number of social buttons.
Remove unnecessary apps

It is obvious that there are a number of available applications can make a increasing number in the functionality and capacity of your Shopify store pages by including a custom JavaScript. It could be the reviews, social media sharing, pop-ups, referral boxes, newsletter signups, and many more. However, Shopify needs to load those JavaScript files, which means the browser can already render the page and users can see text, images, your navigation while the JavaScript files are being downloaded.
The main problems here is when JavaScript files are loaded even when you don’t use the app as long as it is installed, the JavaScript/CSS files are running in the background, and make your site performance slower. So, that is why you should go through your store and check any apps that you are not using and remove them. There might be some apps that you forget to delete.
Conclusion
That’s a wrap! I hope you have read through all part of this article and find this helpful. This seems long, but is necessary to speed up your Shopify store. So, why don’t we start with these easy and practical tips for immediate improvements in load speed for your Shopify store now?
If there is any thing you still need more explain about this topic, let us know. Then, we will try our best to help you.
Related Posts:
- Put Mailchimp Popup Code on Shopify
- How to Add Stripe to Shopify?
- How to Add Collection to a Page on Shopify?
- How to Sell Digital Downloads on Shopify?





