How to Add Layered Navigation to WooCommerce
Nowadays, most e-commerce websites use the Layered Navigation system to provide customers with the most convenient shopping experience possible.
So do you want to add layered navigation to your WooCommerce store too?
In today’s article, we will show you how to add layered navigation to WooCommerce. Let’s dive right in!
What is Layered Navigation in WooCommerce?
Layered navigation enables customers to explore product listings using predefined filters or sorting options, which is highly beneficial in terms of user experience.
The Layered Navigation widget in WooCommerce allows you to filter products based on attributes. It is a robust widget that lets customers drill down through your product catalog using attributes. As a result, buyers can locate the product they are seeking more quickly and easily.
How to Add Layered Navigation to WooCommerce?
To add layered navigation to WooCommerce, please follow these main four steps:
Step 1: Go to Widgets
First things first, you need to log in to your WooCommerce account.
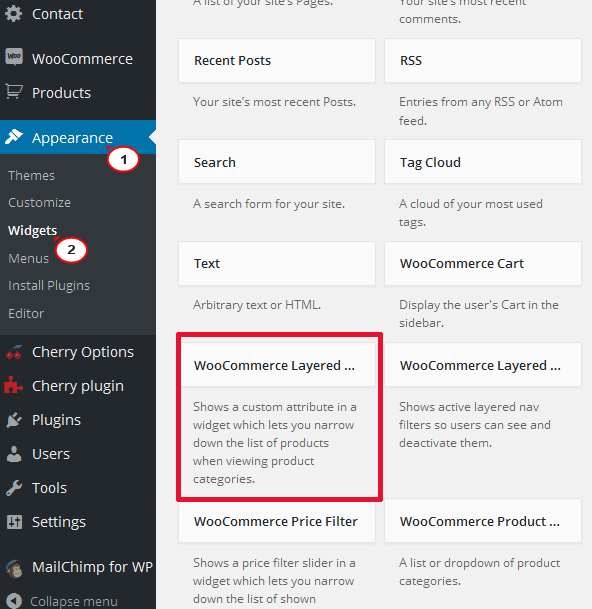
And from your WooCommerce admin dashboard, you navigate to Appearance > Widgets.
Step 2: Drag the Layered Navigation widget
Now that you are on the Widgets page, look for the widget WooCommerce Layered Navigation, which is on the left side hand. After that, you need to drag the widget to any place that you want on the right side hand, such as the sidebar, footers, headers, etc.

Step 3: Set up the widget
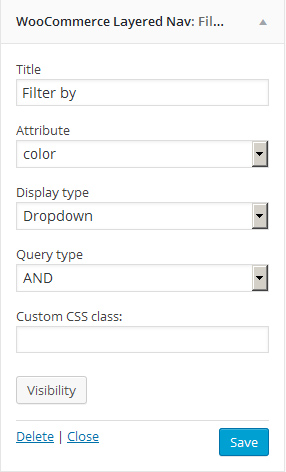
You need to add all the necessary information for the layered navigation widget, including title, attribute, display type, query type, etc.

Let’s start with the widget title, which is by default named “Filter by”.
In case you want to add a new attribute to the product, you can do this by going to Products > Attributes from your WP admin dashboard. Then, you need to choose an attribute from the dropdown menu. All the attributes in your store will appear here, and you can choose one out of them.
Regarding display type, you have two options that are list and dropdown.
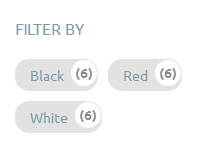
- If you choose the display type list, you will have the list layout for the filter options.

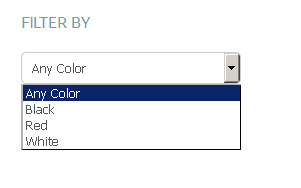
- Likewise, if your choice is dropdown, you will have the filter options displayed as the dropdown menu.

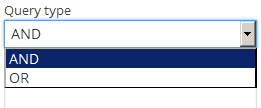
In terms of query type, you can choose from two types, namely, AND and OR.

- When you select the AND query type, if customers choose two attributes, only the products that match both attributes will show up.
- When you select the OR query type for the widget, the products that match one of the two attributes will appear, regardless of the first or second attribute.
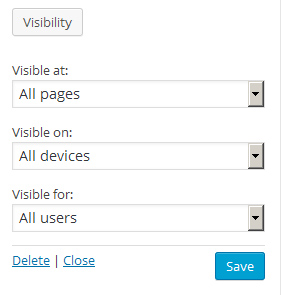
Next is the widget visibility. With the Visibility option in widget settings, you can choose which pages and devices the widget should appear on.

Step 4: Save
Once done setting up the layered navigation widget, remember to click Save to finish.
You can go back to your Shop page to check whether the WooCommerce Layered Navigation widget is active or not.
Recommended WooCommerce Layered Navigation Plugins
In this part, we will introduce to you the three most recommended WooCommerce layered navigation plugins.
1. Ajax-Enabled Enhanced Layered Navigation

Ajax-Enabled Enhanced Layered Navigation delivers a richer user experience for your shoppers and is especially well suited for businesses with a large number of variable products or products with many characteristics.
All of the plugin’s essential features will assist you in providing a more meaningful and engaging experience for your customers.
Key Features
- Ajax calls to reload content on the page
- Additional user-interface elements for the layered navigation, such as color swatches, size selectors and checkboxes
- Attribute links preserved
Price: $29 per year
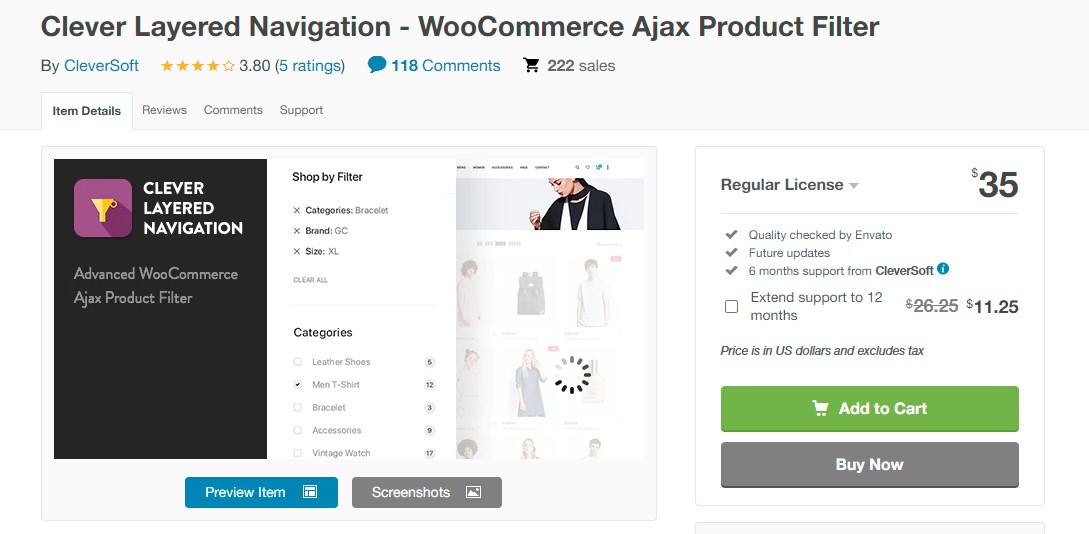
2. Clever Layered Navigation - WooCommerce Ajax Product Filter

Clever Layered Navigation enhances your WooCommerce store with sophisticated product filtering. Your customers would have a consistent user experience on both desktop and mobile platforms thanks to the built-in AJAX Product Filter feature.
Key Features
- Filters: Products may be filtered to display PRICE, NEW, ON-SALE, and IN-STOCK products.
- Multi-select attribute: Unlike native functionality, many characteristics of a single filter can be selected at the same time.
- Ajax Load: After each attribute selection, the navigation progress is not interrupted by reloads.
- Sort products based on reviews and ratings.
- Option to show numeric characteristics using a Range Slider.
- Numeric attribute from-to widget
Price
The regular and extended licenses will cost you $35 and $105 respectively.
3. WooCommerce Ajax Product Filter - Layered Navigation Plugin

WooCommerce Ajax Product Filter - Layered Navigation Plugin enables your customers to freely browse your online store in order to discover their preferred products using filters. Ajax-based loading offers a rich WooCommerce layered navigation filter experience that eliminates page reloads and search delays. Customers could search for items using six distinct types of widgets, which allow them to search by attributes, categories, brands, and price. From the sidebar, you can see and change the current filters as well as reset all filters.
Key Features
- Types of AJAX product attribute filters include, checkbox, list, color and label
- 6 types of widgets can be used in the sidebar
- 4 types of search fields
- AJAX-based searching and filtering
Price: $19
Final Words
User experience is of critical importance when it comes to e-commerce business and adding layered navigation to your WooCommerce store can be a strong contributing factor that helps you achieve customer satisfaction.
We hope that our instructions on how to add layered navigation to WooCommerce bring you lots of useful and practical knowledge.
Do not hesitate to reach out to us via the comments section below if you have any questions.
Thank you for reading and we’ll see you in the next post.





