How to Add Price Filter in Woocommerce
Customers rarely come to an online store with a specific product in mind. Typically, customers conduct a search for the type of goods they desire and then peruse the search results for a product that meets their criteria. That is why an online store’s search functionality must be robust.
However, this is insufficient. There would be hundreds of items, but the majority of them would fall short of their specifications. Thus, shoppers would also like to be able to filter products based on certain attributes such as category, price, rating score, size, and color. For instance, consider a consumer who wishes to purchase a shoe from an online retailer but has a limited budget of $100. Thus, when he/she looks for shoes, he/she may like to limit the results to those priced under $100.
Product filtering is a critical component of the online store’s user experience. It significantly improves their online purchasing experience. However, despite being one of the most popular eCommerce platforms, WooCommerce does not include this functionality by default.
We’re going to show you How to add price filter in Woocommerce in this article.
How to add price filter in Woocommerce by plugin
This part show you how to add price filter in WooCommerce quickly with the help of Themify Product Filter plugin.
Step 1: Install and activate the plugin
Navigate to Plugins > Add New in your WooCommerce store’s WordPress admin dashboard. In the search field, type Product Filter and install the Themify plugin. Don’t forget to activate it after installation.

After activating the plugin, you’ll see a new Themify menu, Product Filters, on the WordPress dashboard’s left sidebar. It will take you to the plugin configuration page if you click on it.
Step 2: Create New Product Filter
To access the Product Filter configuration page, click on the Product Filter menu in the left sidebar. Suppose you see two submenus under Products Filters, as illustrated in the accompanying screenshot, confirm that the Product Filters submenu has been accessed.
To create a new product filter, click the Add New button.
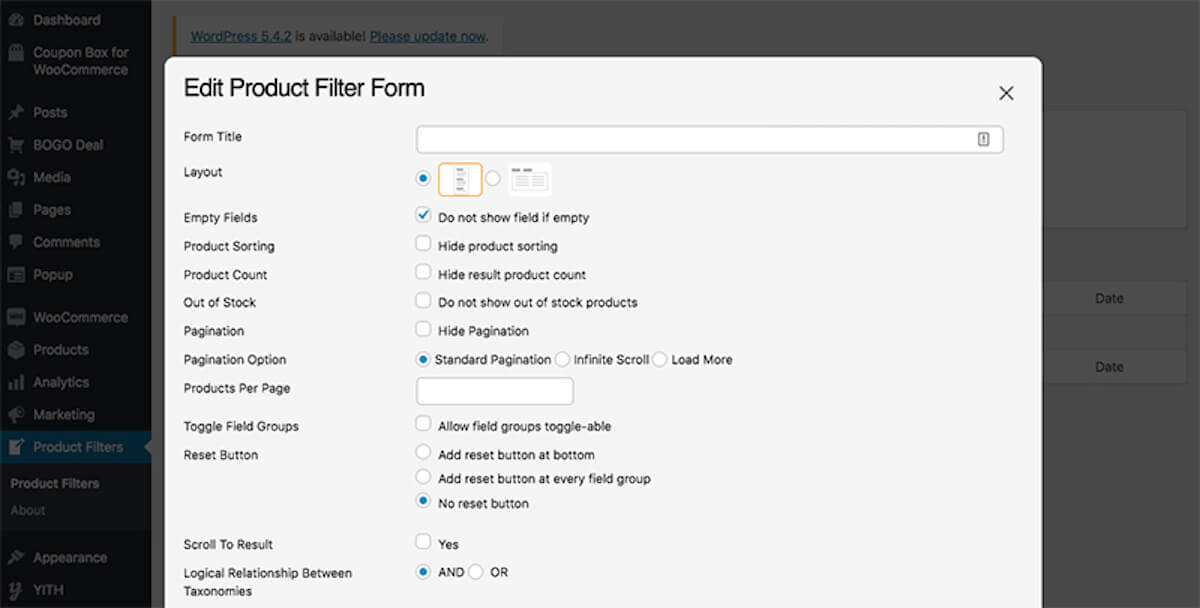
You should now see a pop up bar appear. Begin by setting it to build your first product filter.

Enter a name for the product filter in the Form title field. For instance: Primary Filter
Choose a horizontal or vertical layout for the Layout.
- Empty Fields: It enables you to choose whether to display or conceal an empty field. It is preferable to keep it in check.
- Product Sorting: It enables you to toggle the visibility of the product sorting option. You may choose to leave it checked or unchecked.
- Product count: It enables you to display or conceal the product count. You may leave it checked or unchecked as desired.
- Out of stock: It enables you to choose whether to display or conceal out-of-stock products.
- Pagination: It enables you to display or conceal pagination.
- Pagination option: Option for pagination
- Standard Pagination: refers to standard pagination with page numbers. Pagination with infinite scrolling displays all products on a single page, however the bottom items are not loaded until the customer scrolls to the bottom. The load more pagination feature adds a load more button to the bottom of the page to display additional products.
- Products per page: Enter the desired number of pages to display on a single page.
- Toggle field group: By enabling the toggling option, users can switch between field groups.
- Reset button: You can get a single reset button for all filters, or a reset button for each filter. It is preferable to select the add reset button option for each field group.
- Scroll to result: It enables you to specify whether or not the plugin allows you to scroll down to the result. It is preferable to leave it unchecked.
- Logical Relationship Between Taxonomies: Select AND to have the plugin filter products that meet all filtering criteria. OR selects all products that match at least one filter rule. AND logic is employed on the majority of eCommerce websites.
Step 3: Include a Category Filter
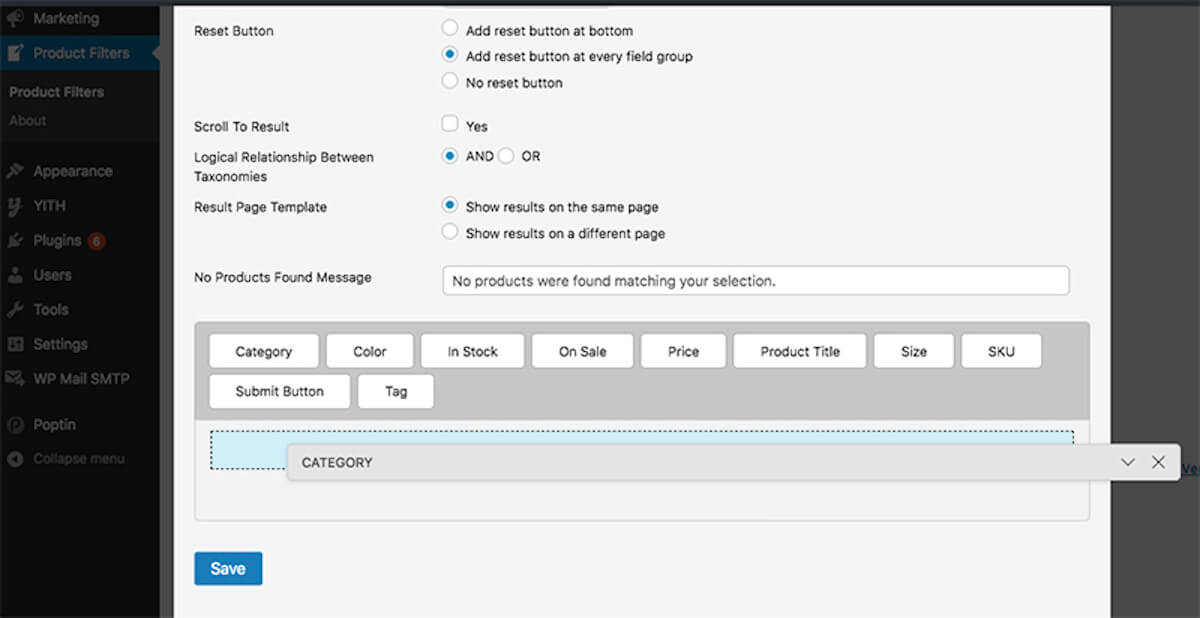
At the bottom of the form, you’ll find a list of the filters supported by this plugin. We intend to incorporate Category and Price filters into our shop. Let’s begin with Category.
If you do not wish to add the category filter, proceed to the Add price filter step. Select the Category filter and drag it to the empty box.

Now you’ll be provided with a slew of category-specific settings. As this is not the primary purpose of this blog, I will not go into detail about each setting. They are self-explanatory, which means you can manage them independently.
I’d like to recommend two settings: Field title and Display as. As the Field title, type Category and select the Checkbox option for the Display as setting. For the remaining parameters, the default options are sufficient.
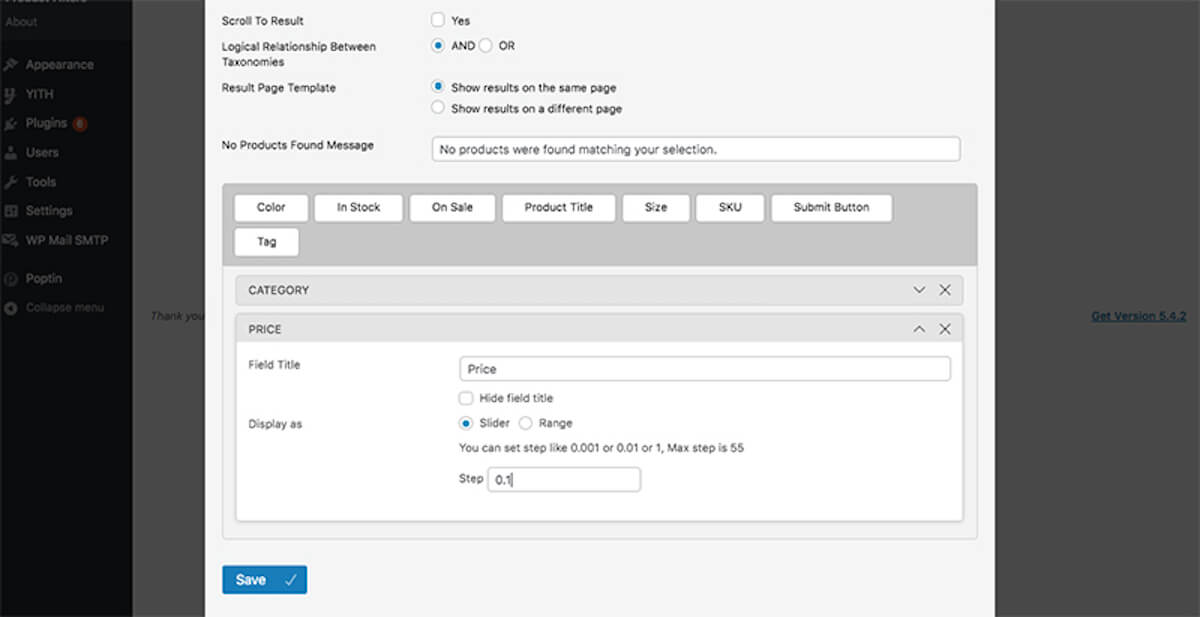
Then drag the Price filter from the category’s top to bottom.

Enter the word Price in the Field title field for the option to filter by price.
Step 4: Save the Filter
You’ve added two filter groups to the product filter successfully: Category and Price. To store this Product filter, click the Save button. After clicking the Save button, close the popup form by clicking the X button at the top of the form.
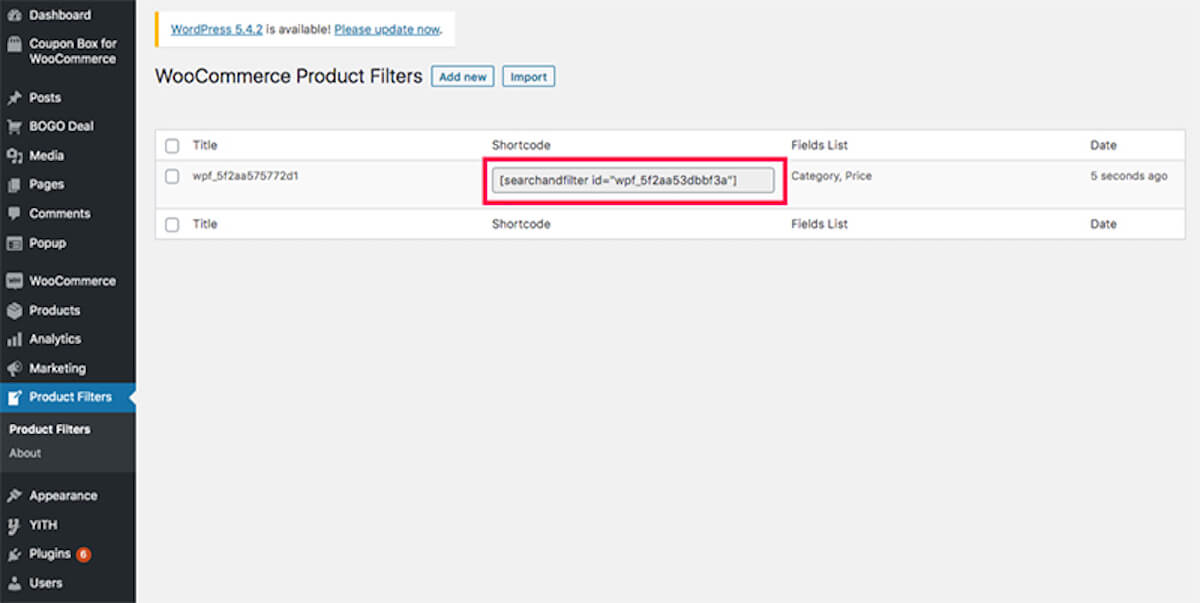
The following step is to incorporate this Product filter into your online store. Copy the Product filter shortcode.
When the popup form is closed, you will be sent to the WooCommerce Product Filters page, where you can view the newly created Product filter. This page is accessible via the Product Filters menu in the left sidebar. You can include this Product filter by using the filter’s shortcode. As a result, duplicate the Product filter’s shortcode.

Step 5: Add Product filter option to the sidebar
You can follow along if you have a sidebar on your Shop, product archive, or product catalogue pages. If there is no sidebar, this part is optional.
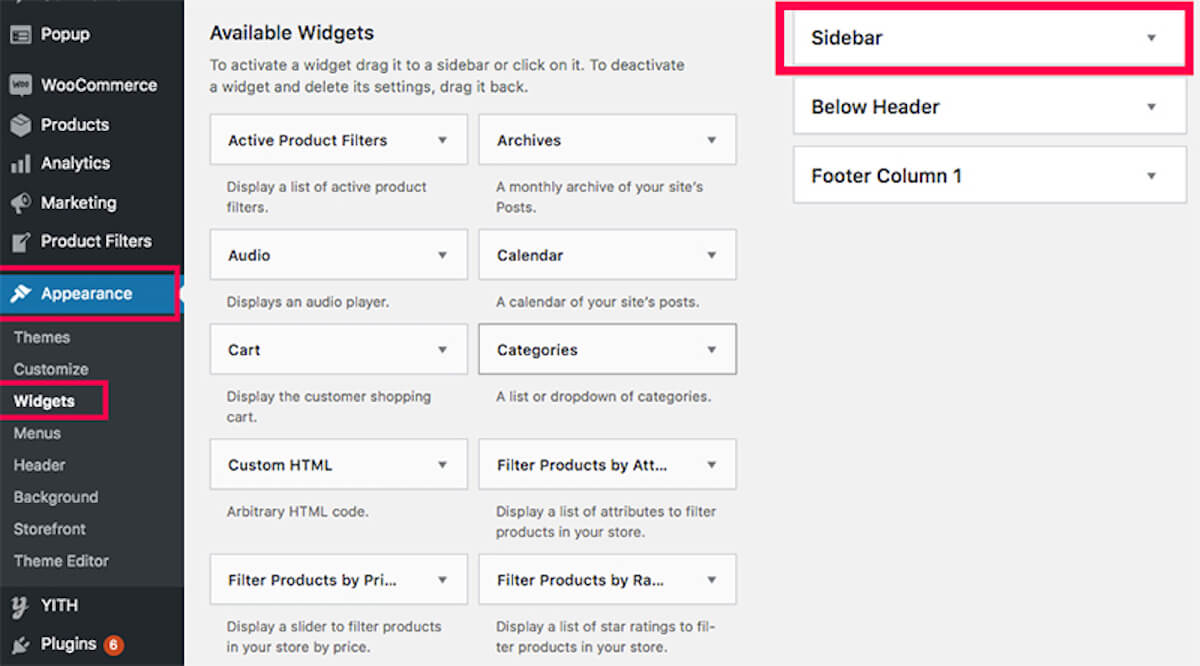
To access the Widgets page, navigate to Appearance > Widgets.
On the Widgets page, you’ll see a Sidebar to the right, as well as additional widget places. To expand the Sidebar, click on the down arrow icon to the right.

If you already have widgets in the sidebar, you can delete them or keep them.
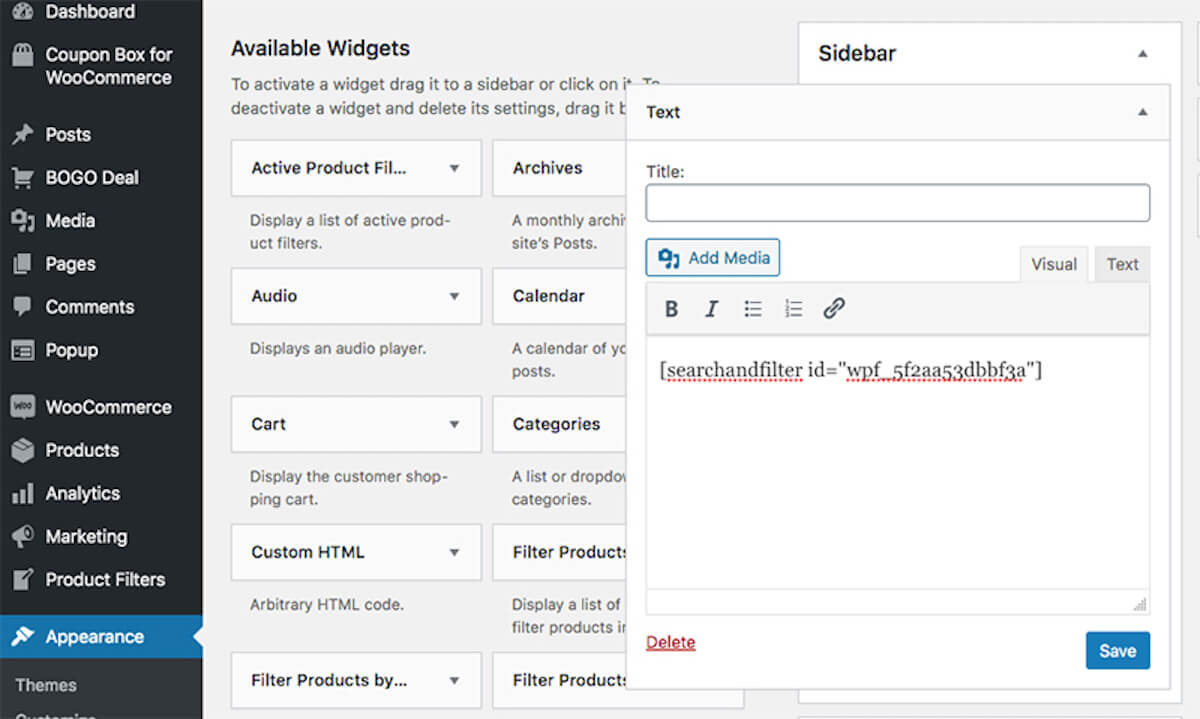
Now drag the Text widget from the Available Widgets section into the widget area for the Sidebar. It will now prompt you for a title and content.
You may leave the Title field blank.
Paste the shortcode that you copied in the previous step into the content field.

Then choose Save button to apply your modifications to the Sidebar widget section. You may now view the filter capability if you open your online store and navigate to the Shop or Product catalog pages.
If you wish to modify the filter functionality, navigate to the Product Filters page, choose the Product filter, and modify it as desired.
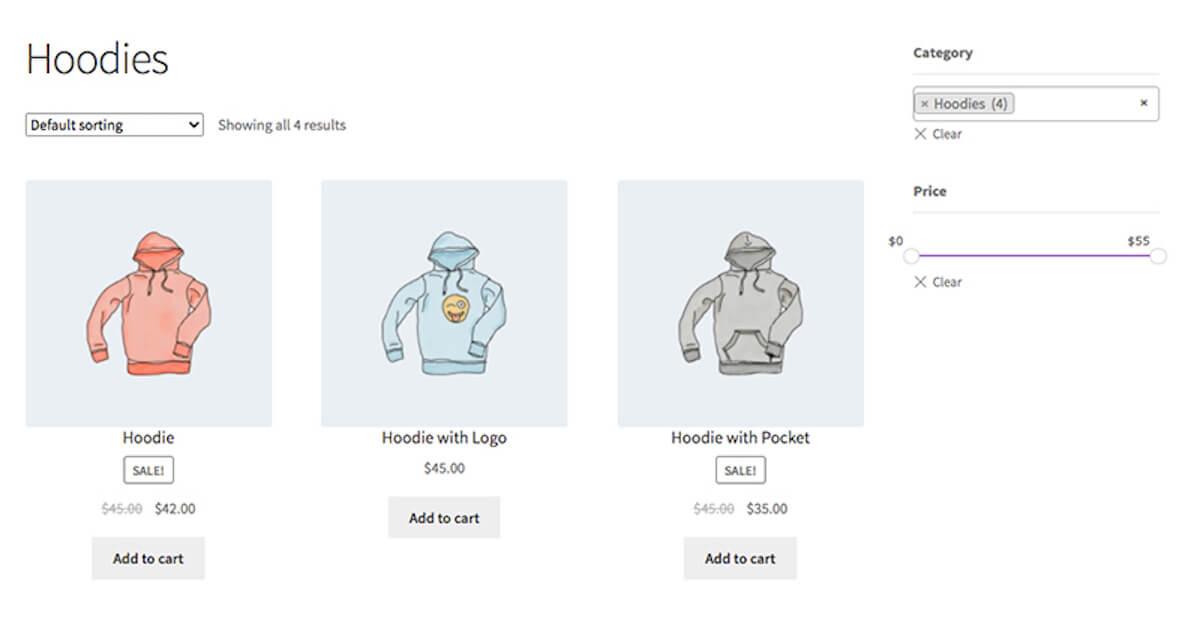
This is the result that you can see in the frontend

3 best plugins to add price filter in Woocommerce
1. Themify Product Filter

Themify Product Filter makes it simple for shoppers to find products on your WooCommerce store. This free WordPress plugin enables customers to quickly browse products by price range, category, characteristic, or tag. Users can construct their own filter combinations! This innovative feature enables shoppers to make several options, which helps refine the results of the product search. The Product Filter is the perfect tool for assisting shoppers in quickly and easily locating products.
Key Features:
- Instantaneous display of search results on the same page or a separate page.
- Users can refine product search results by making numerous options.
- With the drag-and-drop form builder, you may create an unlimited number of filter forms.
- Numerous filter configurations.
- Vertical or horizontal configuration.
- Product module compatible with Divi, Elementor, and Themify Builder.
Price:
This plugin is available for free.
2. WPC Smart Price Filter for WooCommerce

Utilize the WPC Smart Price Filter for WooCommerce plugin to assist your consumers in easily locating the products that are the best fit for their budget. WPC Smart Price Filter for WooCommerce enables users to simply include a sophisticated price filter widget that can be shown in any location via the shortcode. Users can create as many price ranges as they wish to reflect the various product levels in their store. When a price range is selected, all products that fall within that range are filtered out and shown for consumers to choose from.
Key Features:
- Price ranges are completely configurable.
- Each pricing range has an editable price label.
- Utilize the shortcode to place the widget anywhere on your site.
- Specify whether or not to display/hide the product counts for each range.
- Compatibility with the majority of popular WordPress themes and plugins.
Price:
This plugin is also free of charge.
3. Product Filters for WooCommerce

Today, the ability to filter products in stores is critical for optimizing the shopping experience. Users have grown accustomed to utilizing this feature, and not giving it can be detrimental to your store. Product Filters are the solution. According to statistics, 75% of users will abandon a website if they do not locate what they are seeking for within 15 seconds. Product Filters simplify and expedite the process of product discovery. Preserve prospective customers.
Key Features
- AJAX-based product filtering.
- Filter by category, attribute, tag, taxonomic classification, price, and stock status.
- Without restarting the page, navigate and sort.
- Elements include a price slider, a checkbox list, a radio list, a dropdown list, a color list, a box list, and a text list.
- “Products Filter” and “Notes on Product Filters” Widgets.
- Shortcodes and interoperability with shortcodes for products.
- Options for adaptive filtering and product counts.
- Adaptive thumbnails for products.
Price:
The plugin is available with the price of $79/year.
Final thoughts
Product filtering is a critical component of any eCommerce website. WooCommerce, on the other hand, does not have this option by default. However, with the help of several plugins available in the marketplace, you can easily and seamlessly add Price Filter to your menu in just a few clicks.





