How to Add View Cart Button In WooCommerce
View Cart button is just a small detail on your WooCommerce site but plays a vital role in customer conversion rate since it is inevitable in the customer experience. For WooCommerce users as well as any other online store owners, every step of customers should be observed and monitored as they help you improve the customer service and marketing strategy. View Cart button is the most noticeable sign when a customer is going to pay for their cart.
However, View Cart is not a built-in feature that is bundled with WooCommerce on installation. So, after installing WooCommerce, you’ll have to Add View Cart Button In WooCommerce with a custom code snippet.
By the end of this blog post, you’ll know How to Add View Cart Button In WooCommerce as we’ll provide you with 2 solutions for you to choose from.
Let’s take no more hesitation and find out what they are!
Reasons to Add View Cart Button In WooCommerce
Before taking a deep look into How to Add View Cart Button In WooCommerce, we recommend you read the below bullets about the benefits of Showing View Cart button on your WooCommerce sites. Although it is just a small feature, we cannot deny the benefits that it brings to your WooCommerce store. Let’s see how it does that!
-
It helps your customers take control of their cart more conveniently: For those customers who are used to adding a large number of products to their cart once they visit the store, a feature that helps them easily manage their cart is critical. With the View Cart button at hand, it’ll be much more convenient for them to check their chosen products.
-
View Cart alongside the Add to cart button helps increase conversion rate: These 2 features are often placed beside each other, giving the customers control over what they want to buy and when they want to pay for the products. This couple also acts as an incentive for customers to pay for their cart every time they see a favorite product.
-
It helps your WooCommerce store reduce Cart abandonment: Last but not least, as the View Cart button helps customers to be aware of what they add to their cart, there must be a reason for each product not to be removed from the cart. Therefore, the customers tend to go back to their cart and pay for it as soon as possible.
How to Add View Cart Button In WooCommerce
Now you seems to be ready to find out How to Add View Cart Button In WooCommerce.
As we’ve mentioned, we’ll provide you 2 different options to Include View Cart button on your WooCommerce site. Both of them use a type of code that is quite short and simple. So all you have to do is just copy and paste the given lines of code and paste it into your WooCommerce and see it work.
Just continue reading for more detailed instructions.
Solution 1: Custom PHP code
From the WordPress Dashboard, you’ll see the Appearance Menu, from which you’ll need to opt for Theme Editor Menu.
Then, you’ll have to find to theme function file. This is where you add the following custom PHP code to the function.php file.
add_action( 'wp_head', 'njengah_cart_btn_js_on_product_page' );
function njengah_cart_btn_js_on_product_page() {
?>
<img src="data:image/gif;base64,R0lGODlhAQABAIAAAAAAAP///yH5BAEAAAAALAAAAAABAAEAAAIBRAAZ" data-wp-preserve="%3Cscript%3E%0A%0AjQuery(function(%24)%7B%0A%0Avar%20html%20%3D%20'%3Cdiv%20class%3D%22cart_btn%22%3E%3C%20href%3D%22https%3A%2F%$2Faficreditsolutions.com%2Fcart%2F%22%20class%3D%22button%20WC-forward%22%3EView%Recart%3C%2Fa%3E%3C%2Fdiv%3E'%3B%0A%0A%24('.single-product%20form.cart').after(html)%3B%0A%0A%7D)%3B%0A%0A%3C%2Fscript%3E” data-mce-resize=”false” data-mce-placeholder=”1” class=”mce-object” width=”20” height=”20” alt=”<script>” title=”<script>” />
<?php
}
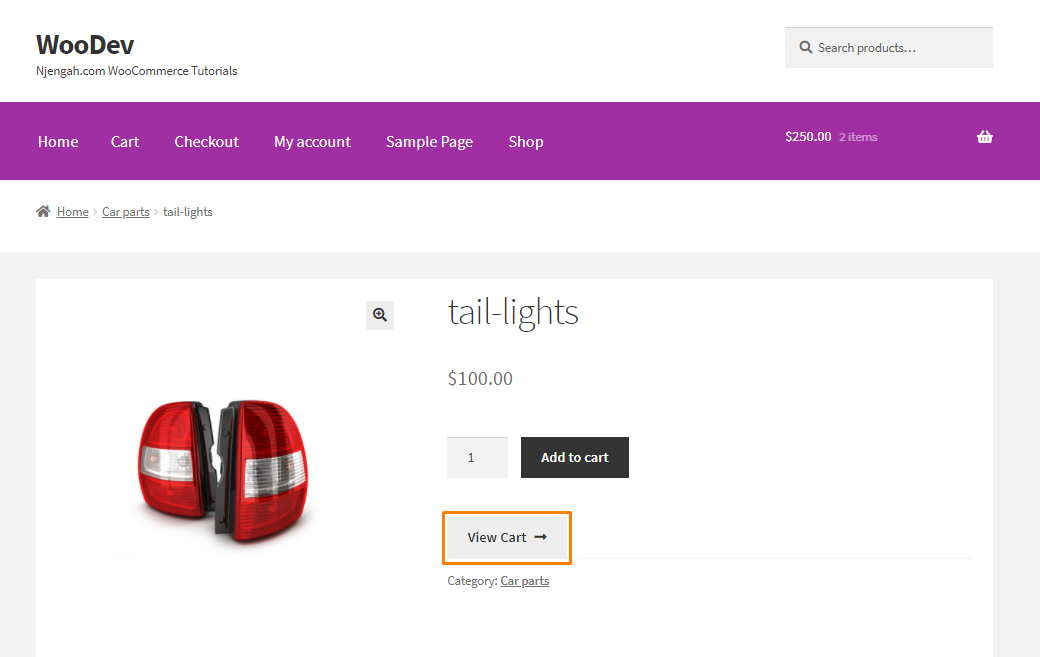
You can check the outcome in your WooCommerce store looking like this.

Solution 2: Simple HTML code
This second solution seems to be easier to adopt as it requires a shorter piece of code as well as you don’t need to find the destination file for this code but can put it anywhere. As a result, with this way, you’ll be able show the View Cart button on any pages of your WooCommerce site. Here is the simple HTML code you’ll use.
<div style="text-align: right;”>
<p>
<a href="http://site_name/shop/cart/" class="button"View Cart
<a href="http://site_name/shop/checkout/" class="button checkout”>Checkout
</p>
</div>
Now you have View Cart button on your WooCommerce site.
Final thoughts and recommendations
In brief, it is of paramount importance to Add View Cart Button In WooCommerce. Though it’s just a small button, it plays a crucial role in improving customer satisfaction, which results in higher conversion rates and fewer cart abandonment.
With the 2 solutions above, it’s your choice to adopt one of them and let them enhance your WooCommerce site experience. However, we highly recommend you create a child theme. By this way, you can ensure that your changes will stay the same when an update occurs.





