How to Change Add to Cart button text in WooCommerce
Does your website look too familiar to other boring online stores? Do you wish to create a fresher look for your consumers? Lucky for you, we know just the right answer!
This article is focusing on How to change your WooCommerce “Add to Cart” button text and make full use out of it. Keep reading to find out more!
How to customize your WooCommerce “Add to Cart” button text?
The tutorial today is super simple. Within only 4 given steps, you can quickly modify your WooCommerce “Add to Cart” button in any way you want. Online merchants can either perform the task manually or using a plugin. This section would be introducing you to apply your coding knowledge for the adjustment.
No more beating around the bush, let’s get started!
Step 1: Entering the Theme Editor page
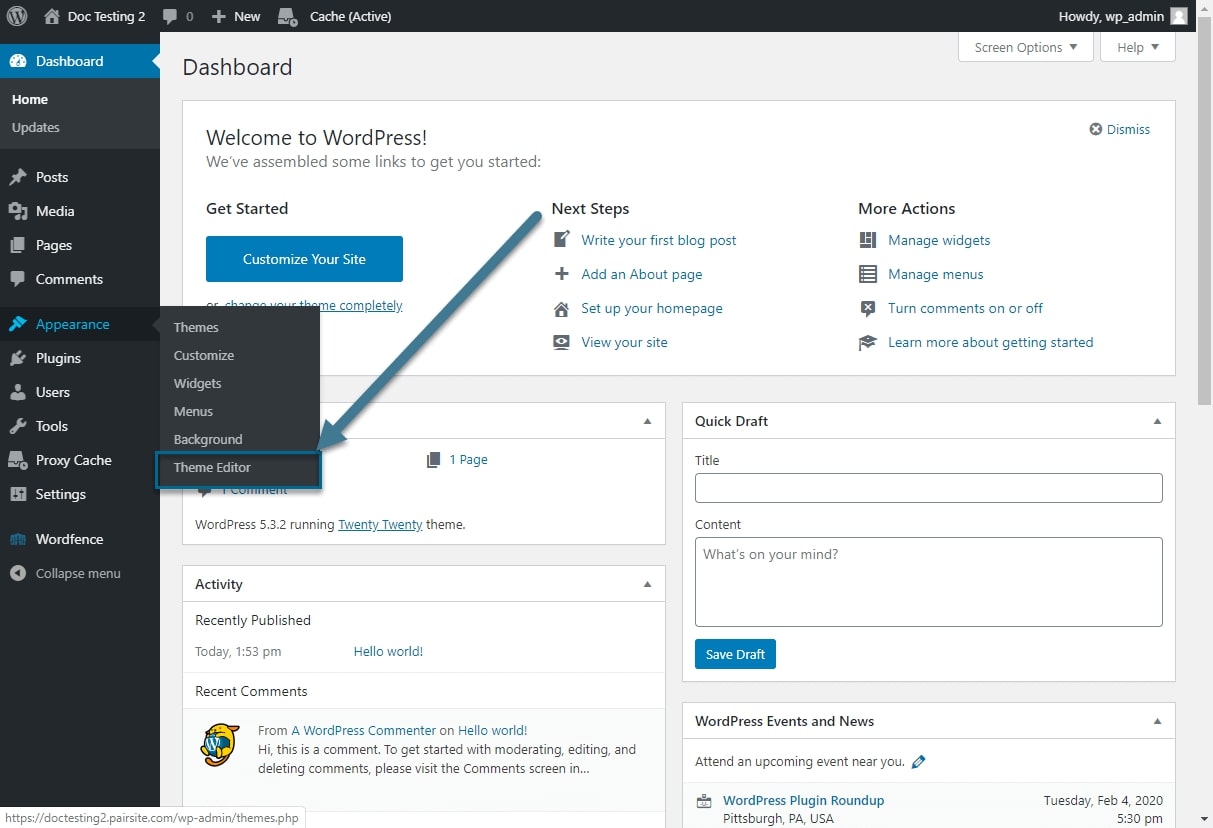
From your WooCommerce Dashboard, look for the “Appearance” section located on the left-hand side of the screen and go to “Theme Editor”:

Step 2: Locating the functions.php file
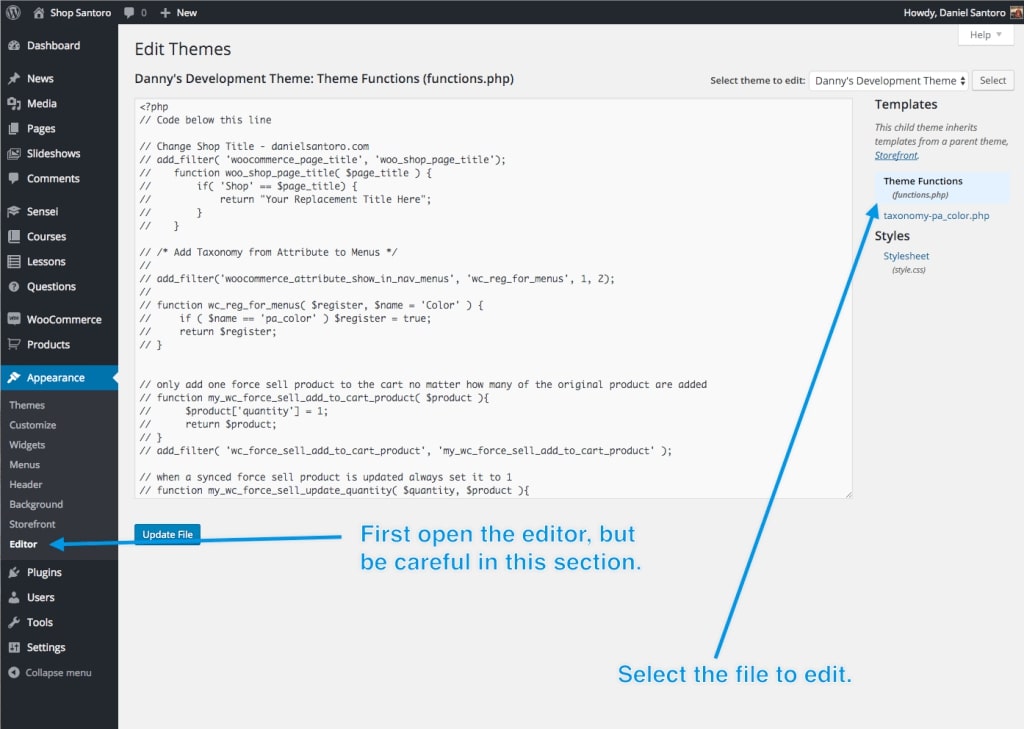
Now, it’s time to access your functions.php file of your child theme, appearing on the screen:

Step 3: Copy and paste the source code
Following is the snippet you are going to use today. Once you have copied these lines into your source code, the “Add to Cart” text would be changed to “Buy Now”. Several other examples you can try out are “Add to Bag”, “Book Now” or whatever fits your preference:
add_filter('woocommerce_product_single_add_to_cart_text', 'woocommerce_custom_add_to_cart_text');
function woocommerce_custom_add_to_cart_text() {
return __('Buy Now', 'woocommerce');
}
Step 4: Save changes and check for the results
Last but not least, the easiest and most important step is to “Save” your changes. All you have to do is click on the “Update File” button and check for your brand new button at the checkout page!
How to change your WooCommerce “Add to Cart” button text using a plugin?
In case you are not interested in coding or know nothing about it, we have it all covered! For this part of the article, you will be able to change the “Add to Cart” button text for your online business using a plugin with no penny spent. We have divided into small basic steps, so make sure you do not miss out on any of them:
Step 1: Installing the application
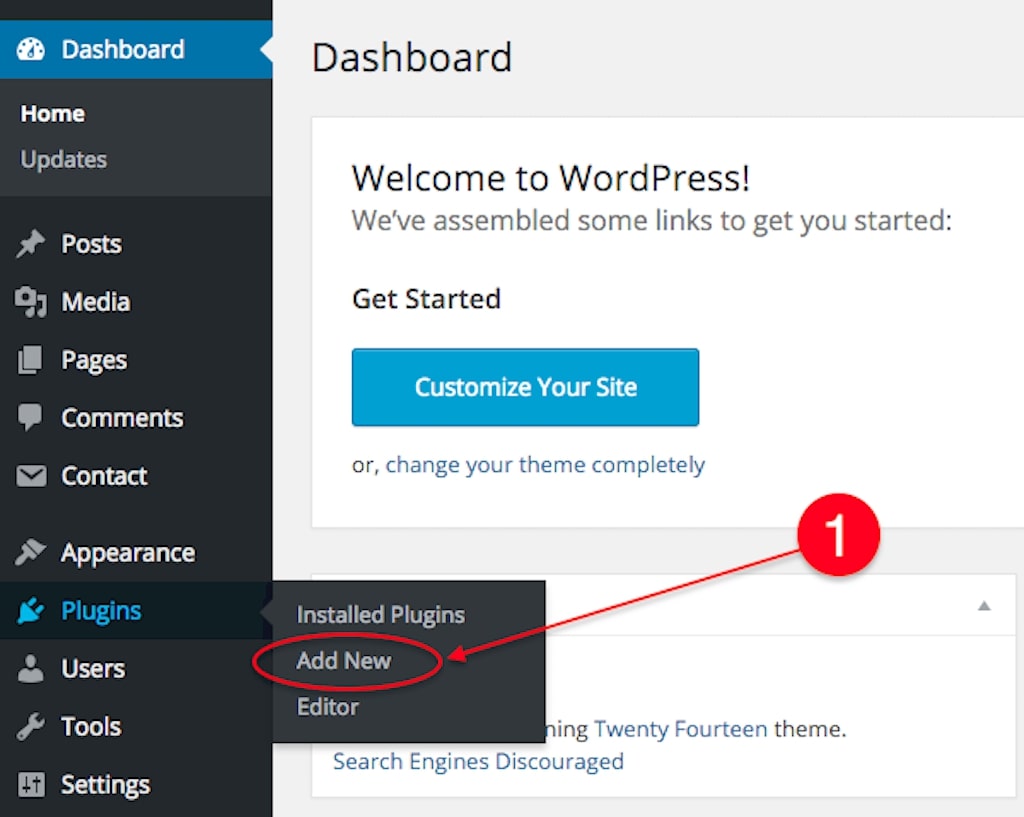
Also from your WooCommerce Dashboard, navigate to Plugins > Add New:

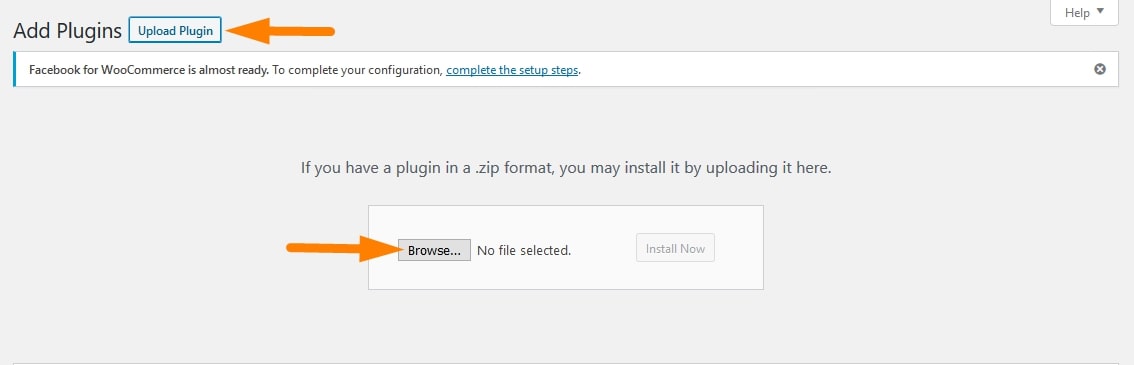
Next to the “Add Plugin” and start uploading the .zip file downloaded in this link:

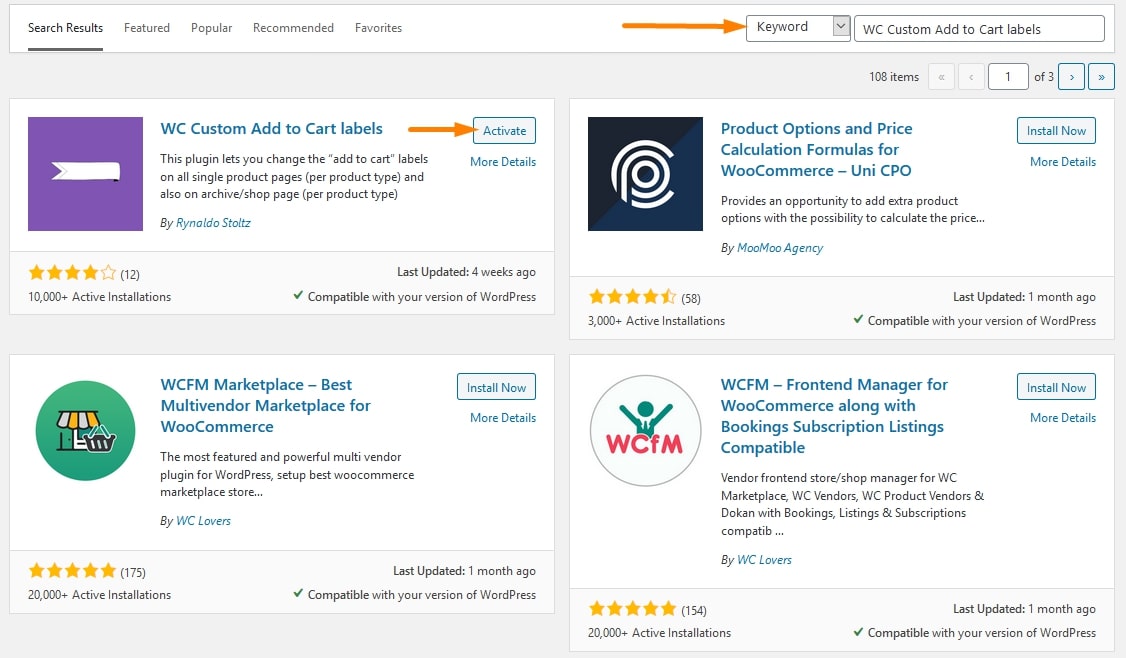
Another way to install the plugin is to type in for “WC Custom Add to Cart labels” in the search box, select “Activate” and “Install” to start using them:

Step 2: Go to the Settings page
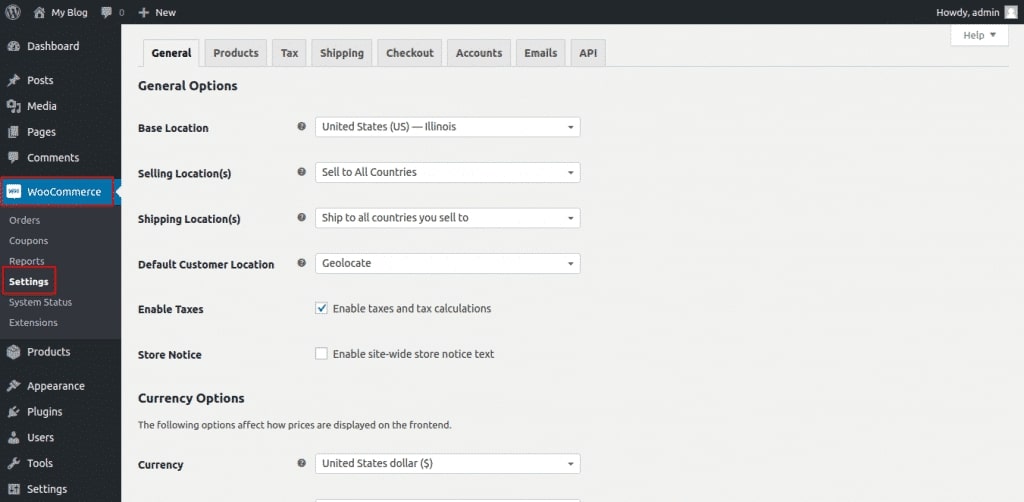
The next thing we need to do is to go to your WooCommerce > Settings page and this is how your screen will look like:

Step 3: Changing the button text for different fields
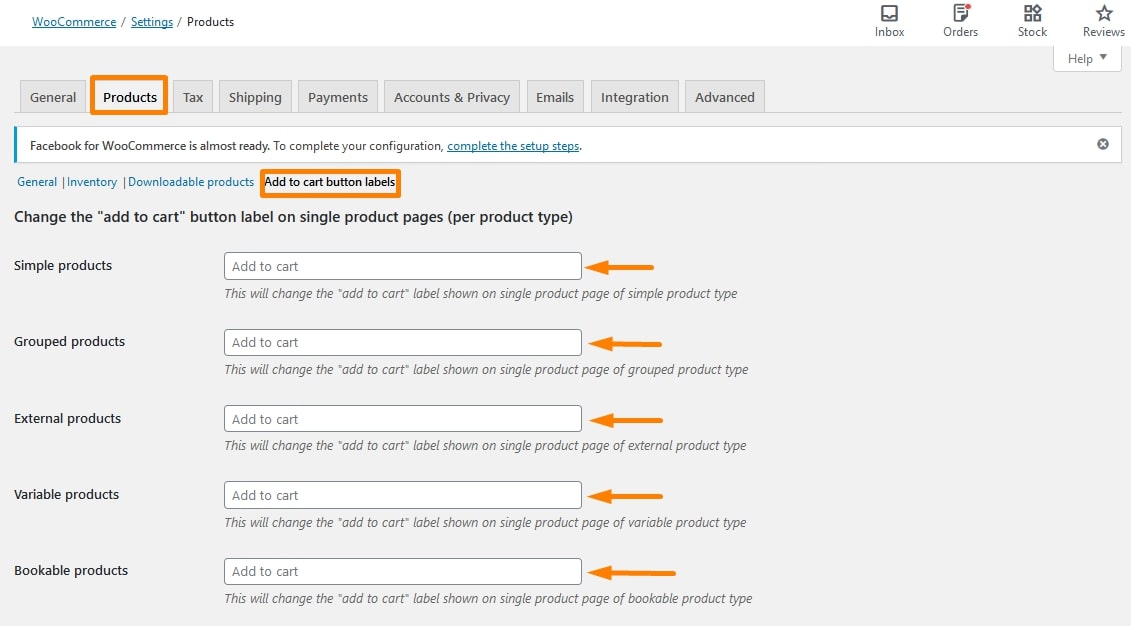
Out of the four selection of General, Inventory, Downloadable products and “Add to cart button labels”, the last one is what we are looking for:

In total, there are five fields for you to change the “Add to cart” button text for. The plugin has clearly explained the appearance of the button for each field. Read it carefully and start making changes to your “Add to Cart” text.
Step 4: Save your work
Once you are all finished with the work, remember to “Save” it or you may have to start over again!
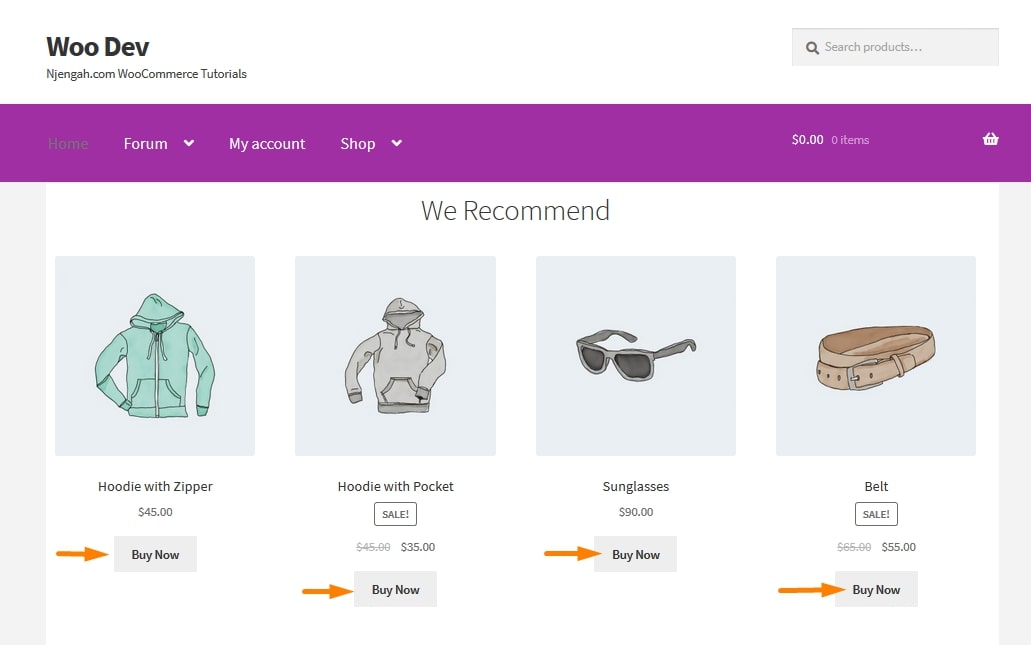
If you want to check for the results, feel free to access the “Homepage” and see it for yourself:

3 Best plugins for customizing your WooCommerce “Add to Cart” button text
From the previous section, we are using the WC Custom Add to Cart labels for changing the WooCommerce “Add to cart” button text. The worst scenario could happen here is that this plugin did not fulfill your requirements, here are top 3 best plugins for customizing your “Add to Cart” button text you can try out:
Add to Cart Button Custom Text

At the top of the list, with more than 10,000 active installations, Add to Cart Button Custom Text knows exactly what they are doing. Not only will it change the text for your “Add to Cart” button but also on both single product pages and archive pages. Both of the two types will include 5 different fields of button for you to edit such as simple product, external/affiliate product, grouped product, variable product and bookable product. This means that you have the chance to change up to 10 texts depending on the product type and where it is displayed.
Here is one of their example:

WooCommerce Custom Add To Cart Button
With WooCommerce Custom Add To Cart Button, you can find a multiple of easy and straight-forward tools to modify your website’s “Add to cart” button text. Apart from changing the text only, WooCommerce Custom Add to Cart Button also allows its users to add an icon next to the text, or only using the icon without the text and even use uppercase, lowercase or sentence case if they wanted to. In this way, online merchants can fully customize their “Add to Cart” button and control what their customers see.

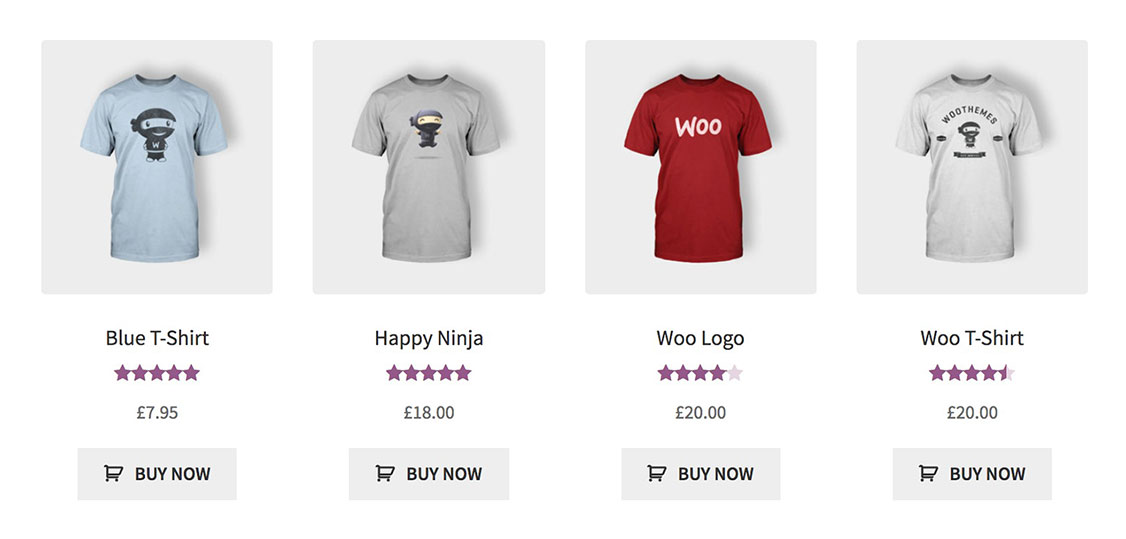
Check out a button with a cart icon created by this awesome plugin:

Custom Add to Cart Button Label and Link

Another outstanding plugin that you can hardly miss out on is Custom Add to Cart Button Label and Link. This plugin gives you the opportunity to change the wording of the button’s default label, as well as the URL to which the button’s action links, by using just a few steps. If you are using their newest version, you may even customize the Add to Cart Button’s look in many different ways. This plugin is very helpful for merchants who wish to utilize PayPal, Amazon, or other platforms for sales, as well as those who want to use affiliate links in their product sales. They easily do so by inserting a custom URL in the button’s action box.
Wrapping up
To sum up, customizing the “Add to Cart” button for your website might bring a brighter and more creative look for your designs, which helps to attract more visitors to your online store. We hope that this article has successfully answered your question on How to change your WooCommerce “Add to Cart” button text and applied it to your site.





