How to Change WooCommerce Product Image Sizes
Images are important in any online store since they provide a visual reference for the buyers when they want to view that product. However, there are several WooCommerce product image size types, it is not easy to know where you can change them as well as how to change them to match your business needs.
As your business grows up, product images get much more complicated. That’s why this article is brought into solving that issue. We will put this tutorial to go through each aspect of changing WooCommerce image size, which you can skip to the part that you are concerned about.
Before digging into the guide of How to change WooCommerce product image sizes, you need to know why doing this is vital for your website.
Benefits of changing WooCommerce product image size
Firstly, we will explain the reasons why you had better spend time and effort customizing your product images carefully. Basically, we have 2 major advantages convincing that setting your WooCommerce product image size is crucial:
-
No blurry images: images set into the wrong size are likely to be blurred on the website, leading to a bad impression to users.
-
High website performance or Speed: the larger images, the slower time your website will take to load. As a result, it causes less revenue and unsatisfied customers.

So you are acknowledging why you should practice, we can move on to the next part which is how. But we have one thing to note that you should know the best size for WooCommerce product images based on the theme you are using and whether you activate the plugin for image thumbnails or not.
If you sell a simple product, you can get away with an 800 - 1000px width image size. Or else, you are selling complicated items, then uploading a larger image helps customers zoom in or out in order to see each detail up close. So, an image with 2000px width is an ideal size that you can consider.
Keep in mind that never upload images that are too large. It can be counterproductive, which slows down your site - influences sales in the future.
How to change WooCommerce product image sizes
Resize image
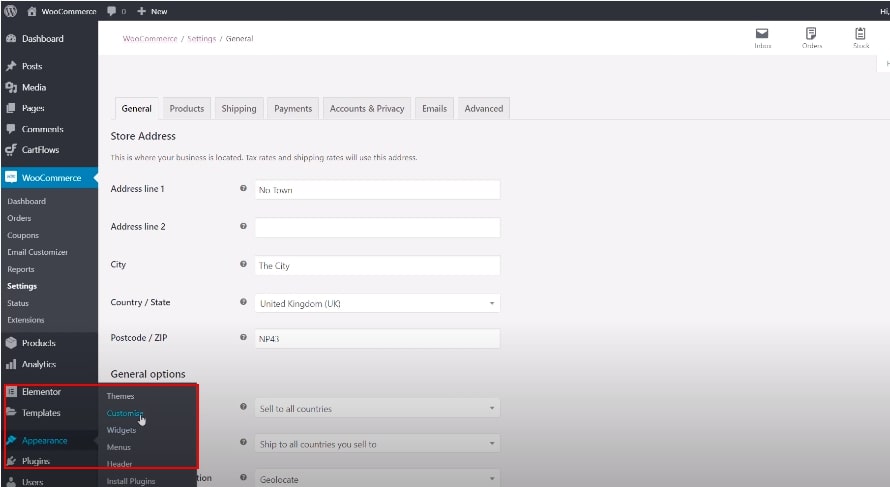
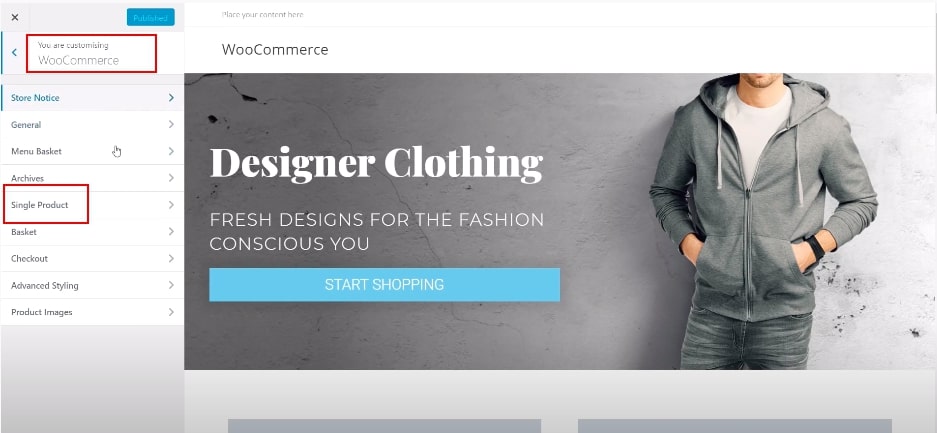
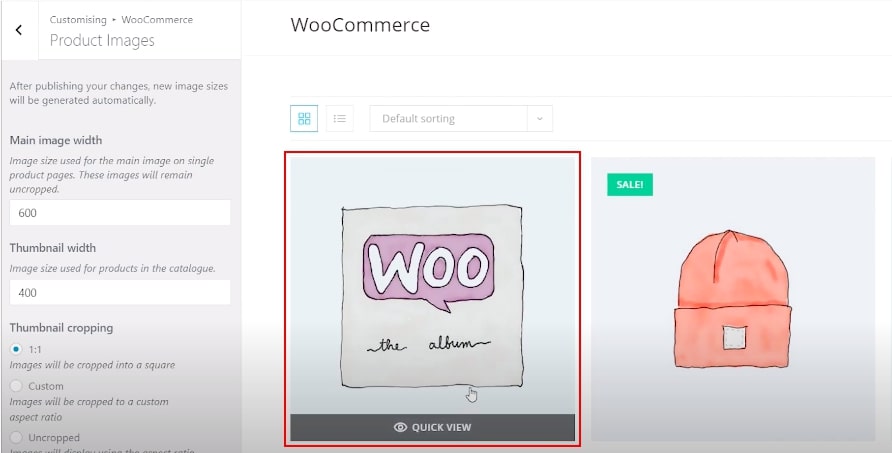
In general, to resize images, follow these steps that we are going to show you, along with lively references to keep track of. On your WooCommerce dashboard, navigate to Appearance > Customise > WooCommerce > Product Images.


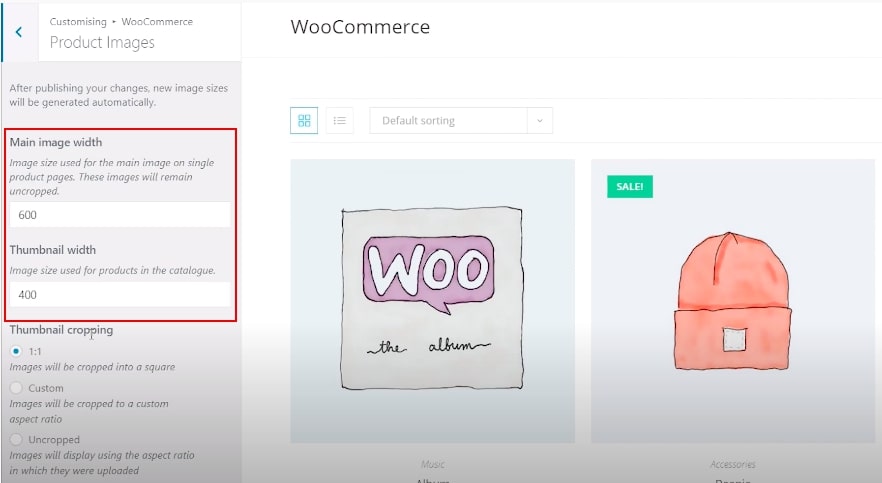
In the Product images section, you can easily crop, resize, and regenerate images automatically. Now, you can see the Main image width and Thumbnail Width and Thumbnail cropping that you can change the image size by modifying the number appearing on each term.
However, to resize the image, you only adjust the first two sections which we mentioned above. As for the last section, we will discuss later when we customize images.

As completed, click on Publish to update your changes.
Image heights can intentionally be removed since they are calculated automatically depending on your settings. It’s worth telling you that your product images no longer have any crop settings; they will always show uncropped. Thus, you have to set the size on your own.
As soon as you make any changes, you can easily view how the images look right on the Product images section on the same page of image settings. It helps you to check once again and adjust whenever you need so as to suit the background.

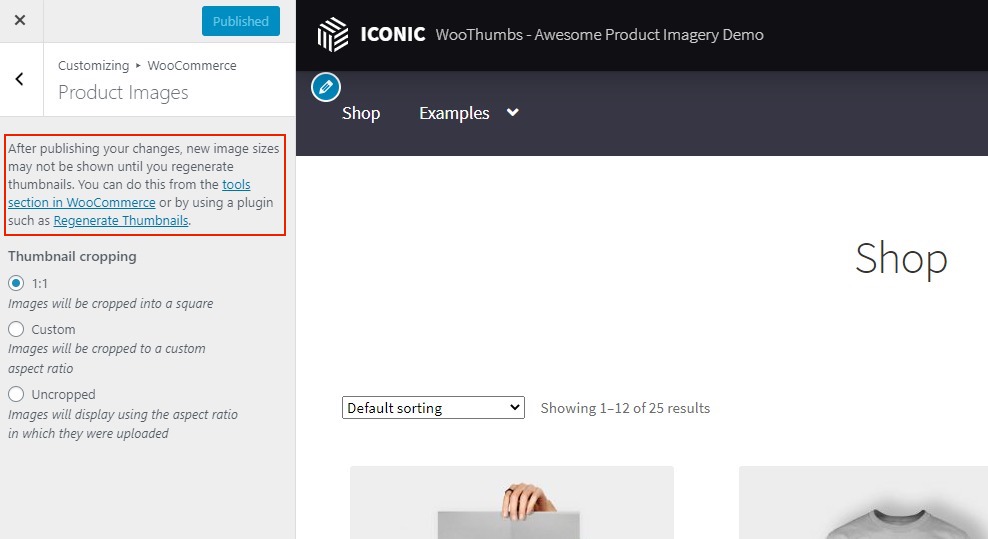
If the main image width and thumbnail width fields do not appear
This issue comes to some users when they notice that the Main image width and Thumbnail width settings are missing from their Customizer screen. So they cannot resize the image.

Don’t worry because if your theme has declared WooCommerce support and pre-defined those settings before, they are removed from the Customizer section.
But they are often found somewhere in the admin area - may be in the theme settings page or the theme setting in the Customizer screen. Furthermore, if you do not figure out where they are placed, it is likely that your theme is extremely strict on the size, which does not allow you to change easily.
However, it doesn’t matter since WooCommerce provides some famous theme support declarations - it automatically sets the best image sizes for your theme already. Please contact your host or use a support system to check it out if you are still wondering.
Customize image
If you do not want other help to resize your product images, are there any alternative methods to change the size seamlessly? Then, here you are, we have the Customize image as for another solution for you.
Although the Main image width and Thumbnail width can be disappeared, it does not come to Thumbnail cropping. It means you can still crop the size of the product you want to change.

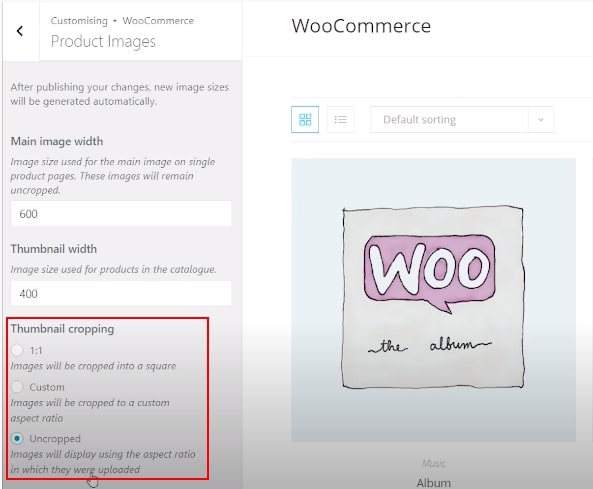
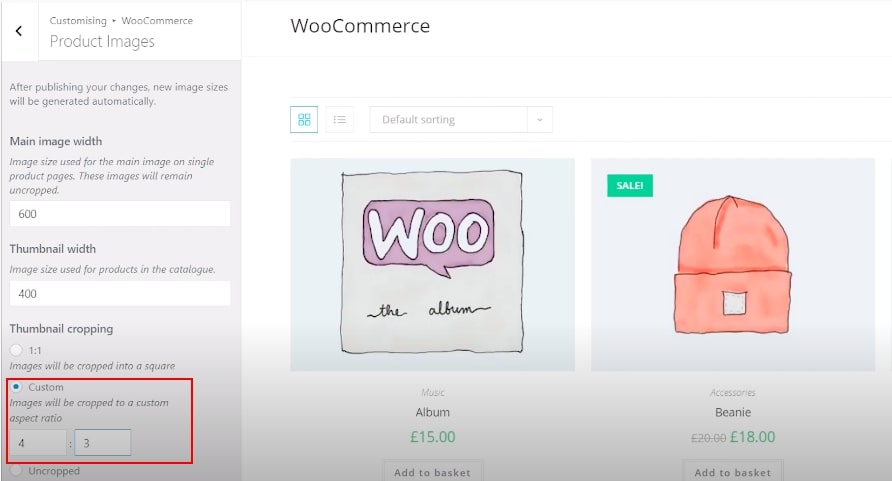
There are 3 options for you to crop your product images. You need to modify the thumbnail cropping options available to customize the image height, as shown above. As mentioned before, it is very convenient that you are able to view the change immediately when you customize it afterward.
1:1
When selecting this option, the images will be cropped into 400 px width and 400 px height, meaning that you have entered ‘400px’ in the Thumbnail width field.
Custom
This option allows you to choose from various ratios for the images such as 1:1, 5:4, 4:3, 3:2, and others.

Uncropped
This option is used as you do not want the height of the image to be resized. If you want to reset the image again, choose that option and the screen will display the pictures in their original aspect ratio.
After making changes to these settings, you will see a live preview on the right screen. This helps you get a clear idea of how these image sizes will look before publishing them. AinAfter clicking the Publish button, these changes will be live and visible to customers.
Fix the blurry product image
According to WooCommerce documentary, blurry images in WooCommerce happen mainly due to two reasons:
Bad Quality Image Upload
The quality of the product image you upload on your WooCommerce store matters how it will be live at the front end. A low-quality image uploaded on the page will not appear as clear as you would expect it to be.
Inappropriate Thumbnail Settings
An inappropriate thumbnail setting leads to not giving the right image regardless of dimensions to your website. For example, if your WooCommerce shop page image size is 150x150 in dimensions and you have set a 100 x 100px product image instead, then the system will automatically enlarge the image. As a result, the images will be blurry.

Here are the steps to fix WooCommerce blurry images:
You can set different sizes for various WooCommerce product images like the 2 above sections, which are resized images and customize images.
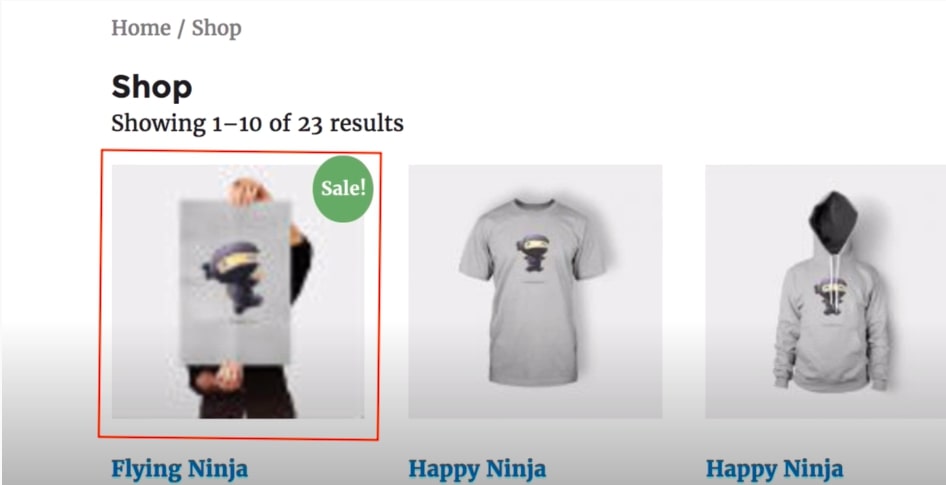
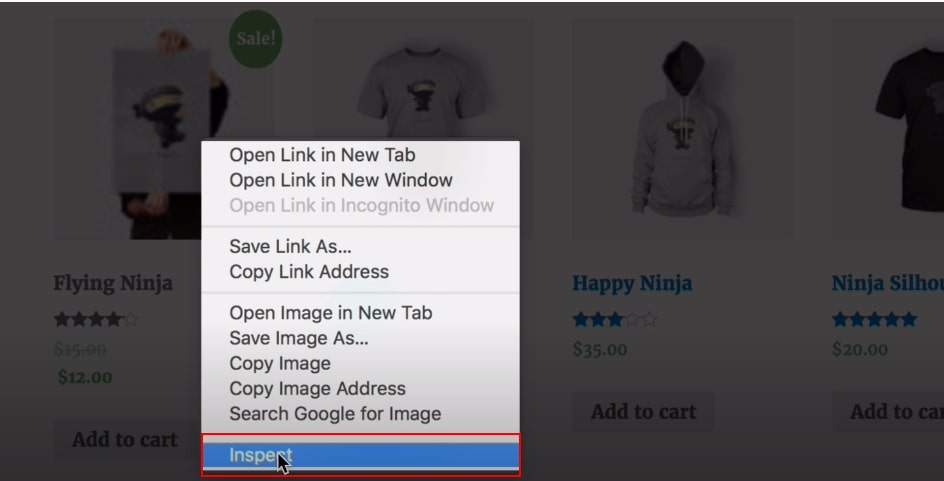
In case the problem cannot be resolved, let’s try another way. Firstly, you need to look for the catalog image that is presented on the website. By doing that, double click on the blurry image and select Inspect term.

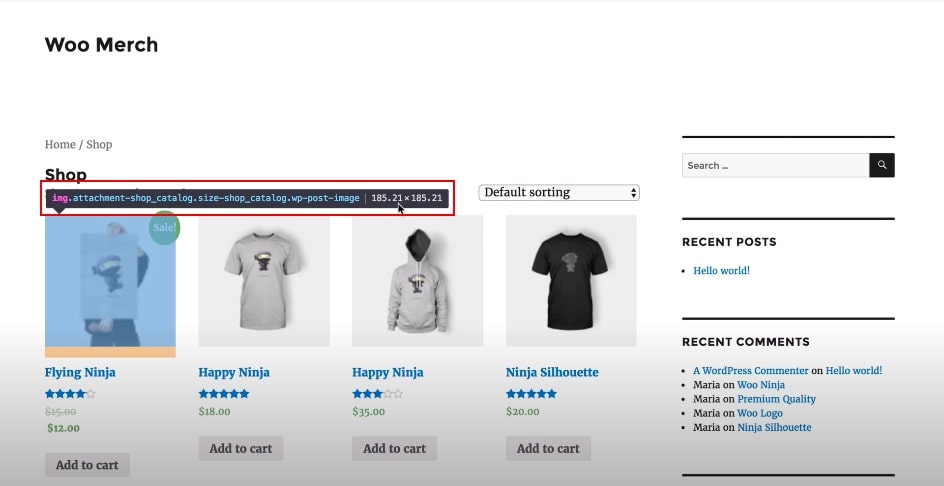
Then you will see the ideal image size for that product.

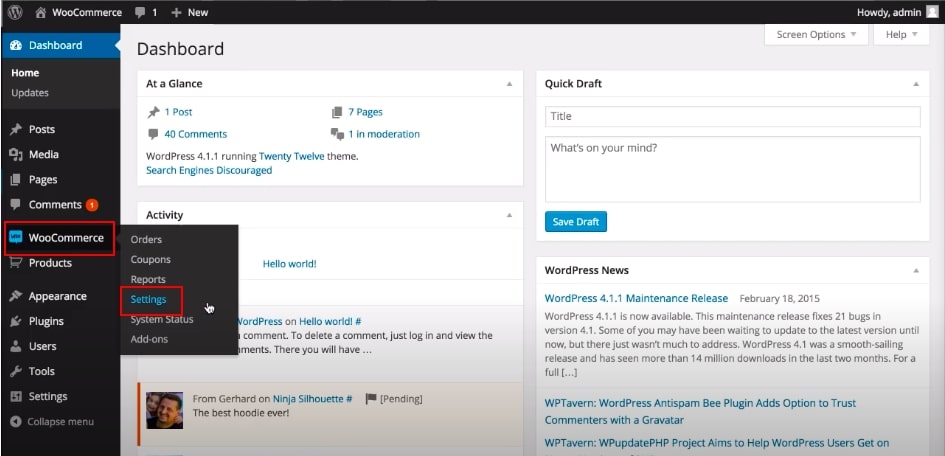
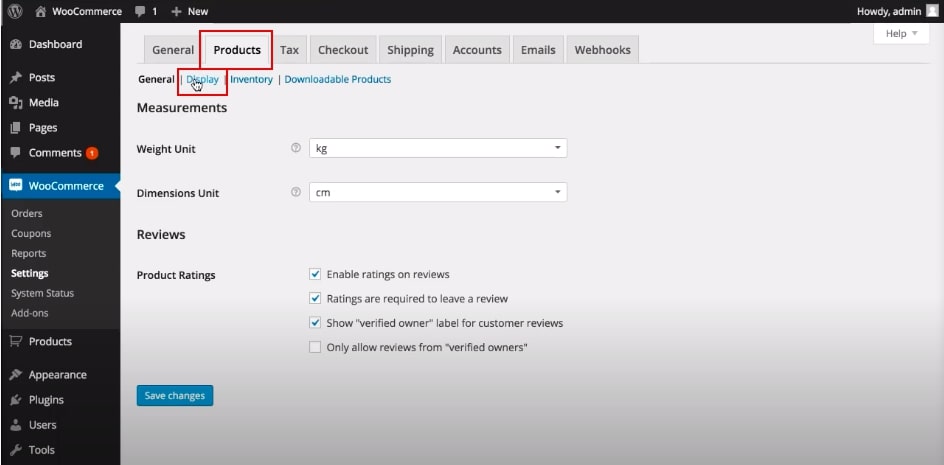
Go back to your WooCommerce dashboard, head to WooCommerce > Settings > Product > Display.


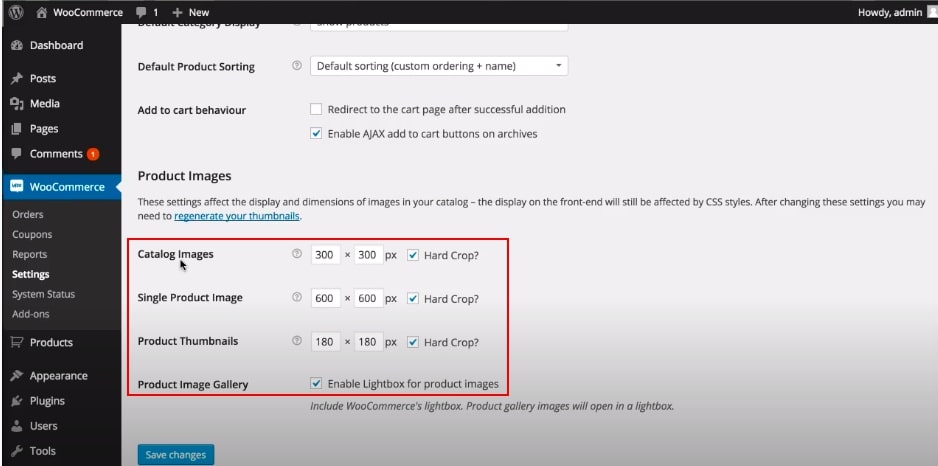
Now, resize the catalog image size by changing the dimension like the ideal size, which was performed on the product page we just showed you earlier. You can resize to a bigger extent than the ideal image - it is totally fine.

It is highly recommended that you use some third-party plugins to fix WooCommerce blurry images as well as change the product size easily.
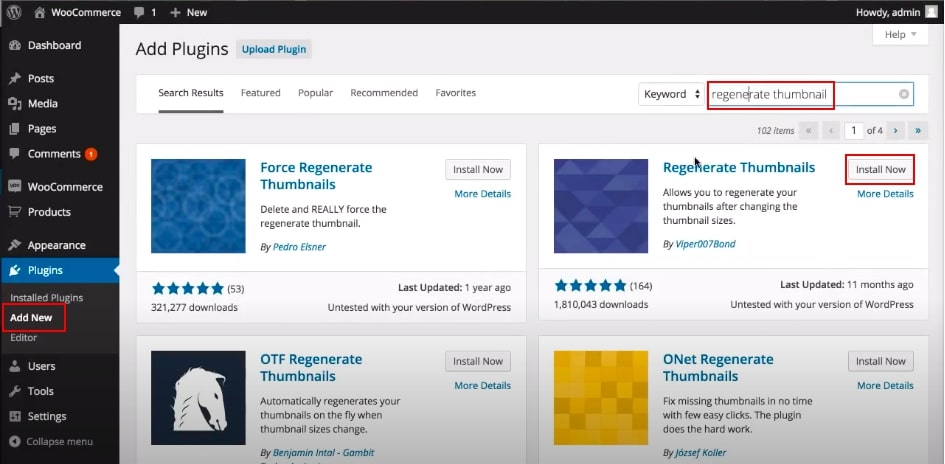
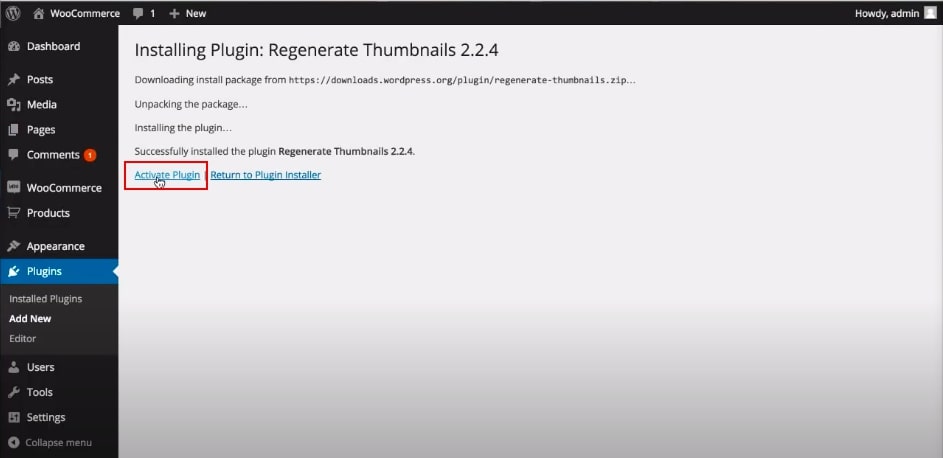
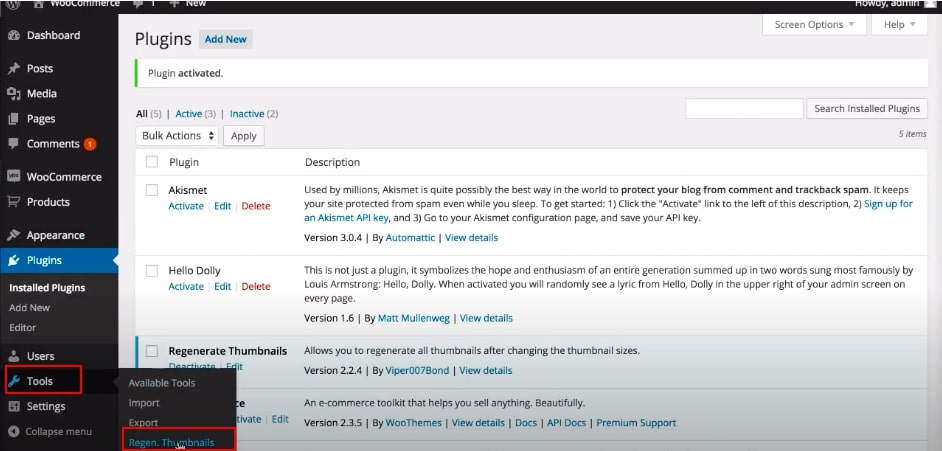
In the first stage, of course, go to Plugins > Add New. Navigate to the plugin that you want to install, choose that plugin and start connecting.


Now, in the Tools section, you select that installed plugin and edit your product image that will be displayed on the front-end product page.


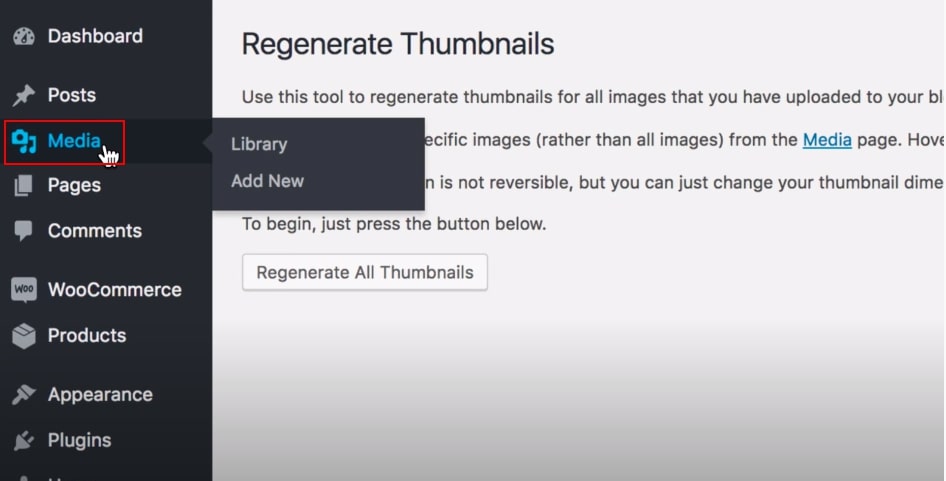
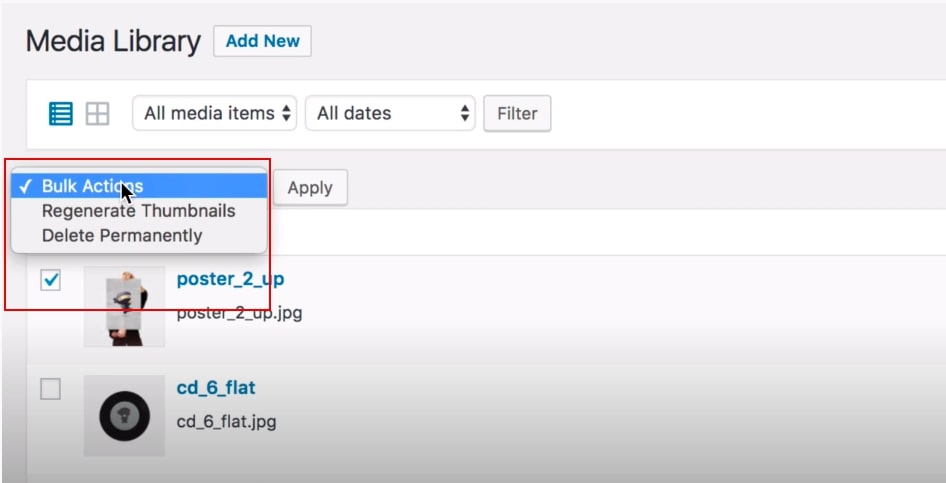
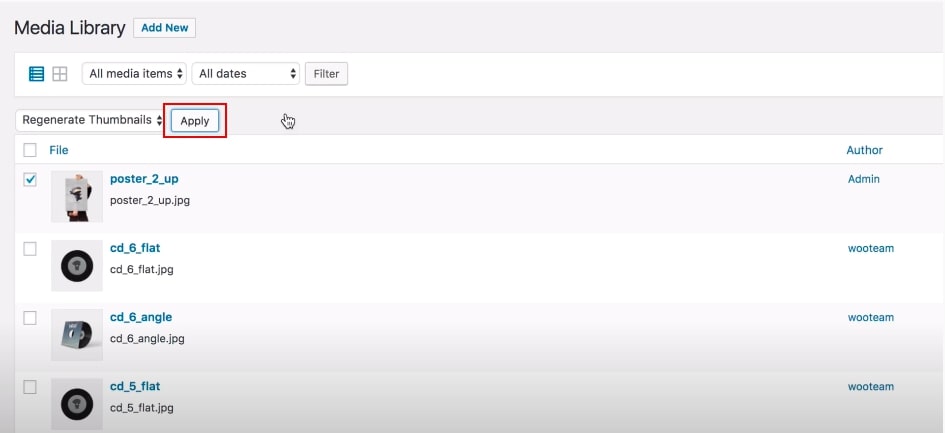
After activating, go to Media > Library to view all the products.

Please choose the product you want to generate its thumbnail, and click on Apply to update a new image on the website.


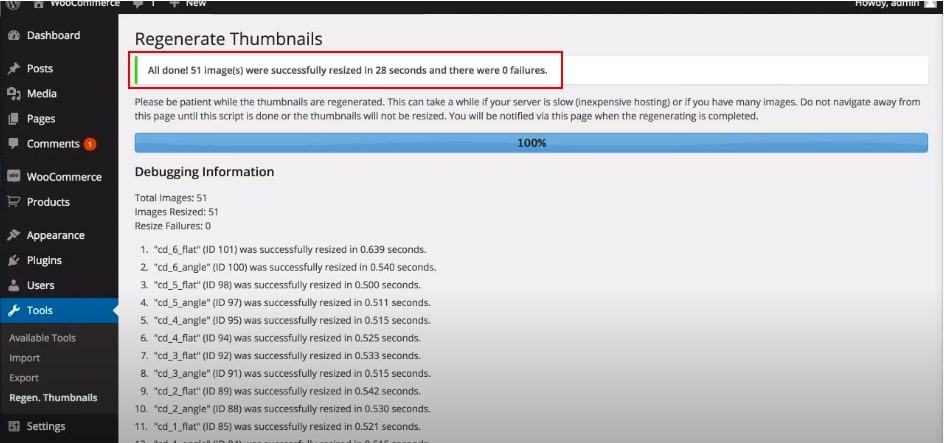
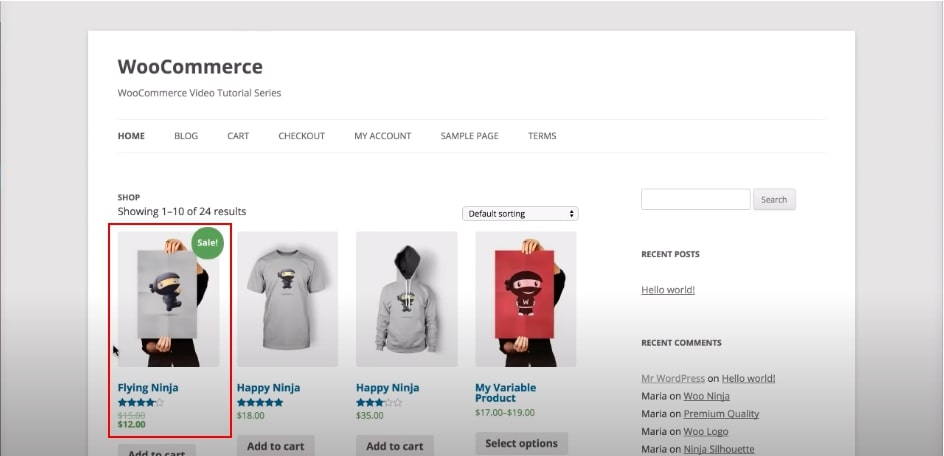
Here is the outcome after your changes.

Common issue about WooCommerce product image
My WooCommerce product images are different sizes
If your product images are shown as different sizes in your WooCommerce store, you have to check a few things. First, make sure that all your images are set in the same size before uploading. It is such a good idea to create a theme using an image editor. By using that function, you are able to use it for each product picture.
Secondly, if you have adjusted some images, you need to set the dimensions in both thumbnail sizing and cropping.
The main image width and thumbnail width fields in the theme customizer are missing
Actually, it is a common problem that many WooCommerce store owners wonder and want to solve. It occurs because image width settings are not available in the theme you are using to declare the images’ size, which is defined in the functions.php file. Because they are pre-defined, they are not available in the Customizer section.
To change the image width, you need to remove or change the pre-defined parameters in the function.php file. If you do not know how to customize coding as you want to, just hire a developer to support you directly.
Final thought
This article showed you every aspect of How to change WooCommerce product image size. After getting through the tutorial, you know all the basic methods to change the product images yourself. We really hope that these easy steps can help you out when you want to customize your website and your product performance in particular.
If you encounter any problems while following our guide, please contact us to get our support as soon as possible.





