How to Create a Downloadable Product in WooCommerce
Digital goods stores may not seem different from physical ones, but they are not precisely the same. In reality, they need careful management and attention to many factors that may not otherwise be taken into account. If you are building a business based on downloadable products, then this article is the answer.
We will be introducing you to How to create a WooCommerce downloadable product in two distinct methods and tips to generate your revenues from them. Keep reading to find out more!
How to manually create a WooCommerce downloadable product?
Just like the name of it, WooCommerce downloadable product is the one where your consumers get the chance to purchase them by downloading it through their websites. This means that online store owners may quickly lose their consumers if the link is absent or the file is incorrect. For this reason, the setup of WooCommerce downloadable products is essential and needs precise algorithms more than ever.
The tutorial has been divided into small basic steps, so make sure that you keep a close eye on each of them to avoid wasting your precious time.
Step 1: Before getting started
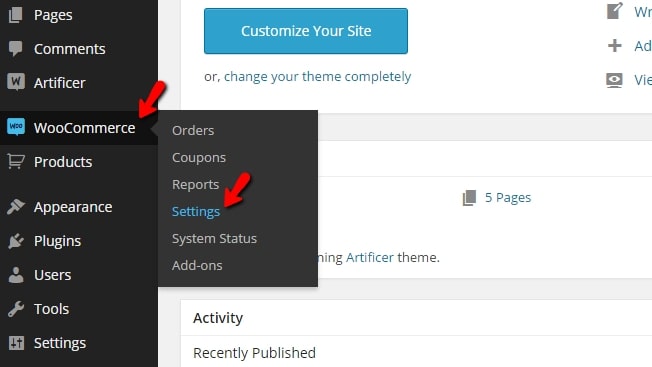
Before digging deeper into the setting up phase, we need to finish several configurations with the plugin. First of all, from your WooCommerce dashboard, navigate to the WooCommerce > Settings:

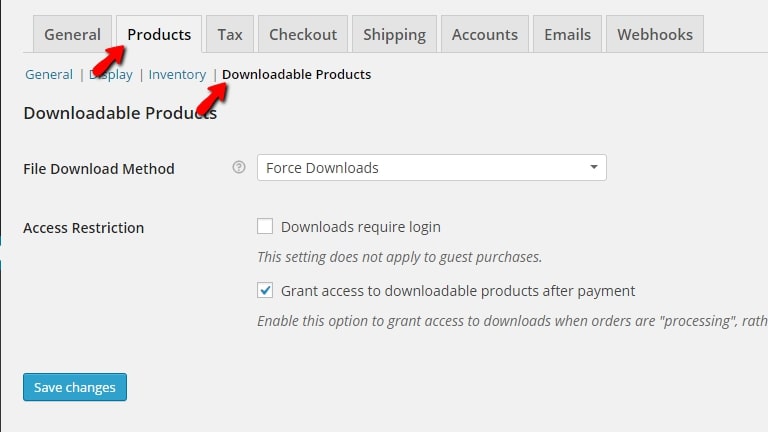
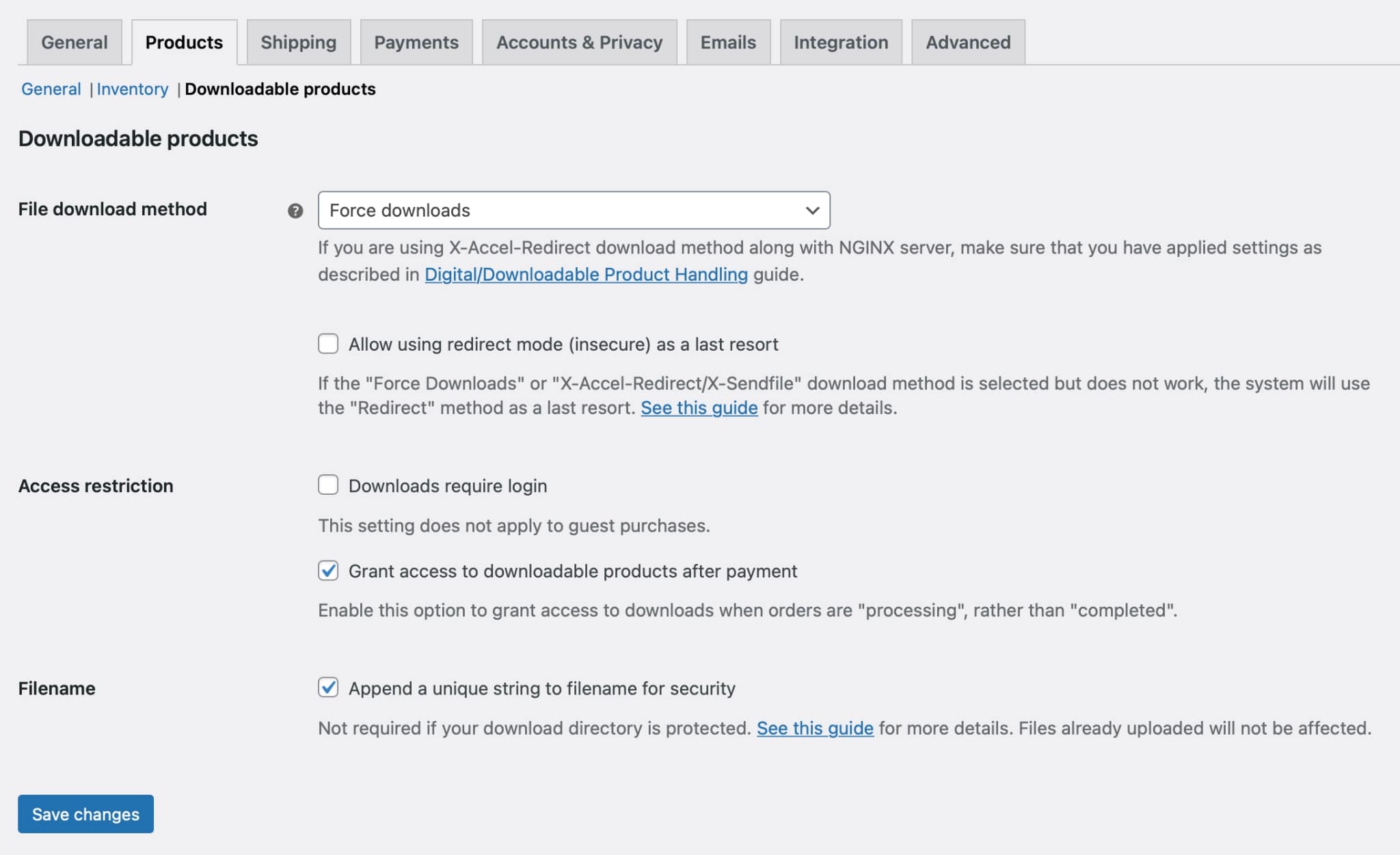
After that, check out the Products > Downloadable Products page and change the dropdown of “File Download Method” to one of the following options:

-
Force Downloads: Downloading files with PHP is compulsory. Force downloads may be used to guarantee that files are secured from direct links. PHP files are served. However, you may encounter timeouts when downloading if your files are big or the server is under-powered. In this situation, you either need to check your server or utilize the redirect technique.
-
X-Accel-Redirect/X-Sendfile: This technique needs the installation and activation of the X-Accel-Redirect/X-Sendfile module on the server. Before utilizing this technique, confirm with your web host that one of these modules is installed. This is the most dependable way, since the file is immediately delivered to the client and offers you the greatest performance. Files are also secured via a.htaccess file, which makes them safe.
-
Redirect only (insecure): When consumers download a file, the URL to the file is redirected. This implies that your files are unsecured and anybody who has an upload link may view the file, even while not signed in.

You may choose to activate “Allow by redirect mode (insecure)” as a last resort option if you have chosen either “Force Downloads” or “X-Accel-Redirect/X-Sendfile”. If a file cannot be delivered by your chosen method for whatever reason, a redirect is used instead. This has some comparable disadvantages to those mentioned above just for Redirect (insecure), but it may still be helpful in cases when you host a variety of assets and some of them do not match your chosen approach.
After that, the system will require you to set a level for restriction in the “Access Restriction” section. For this one:
-
Tick the “Downloads Required Login” if you want users to download files only when they have logged into their accounts on your website. In this way, the guest checkout would be automatically disabled.
-
Check the “Grant access to downloadable products after payment” if you want to provide access to files after purchase is processed, instead of complete.
Last but not least, tick the “Append a unique string to filename for security” if you want to be sure your files’ security is improved. It is suggested to be activated by default, however, if someone has correctly set up their upload directory, this is not necessary. When turned on, no filename or links are impacted. Only uploaded files, when checked, have a unique string appended to them. This is entirely backward-compatible and may be turned off at will without affecting any file links previously created.
Don’t forget to “Save” your changes!
Step 2: Protecting your digital items
If you use NGINX servers for your website along with the Download Method X-Accel-Redirect/X-Sendfile or Force Downloads, add this setting for security purposes:
# Protect WooCommerce upload folder from being accessed directly.
# You may want to change this config if you are using "Redirect Only" method for downloadable products.
# Place this config towards the end of "server" block in nGinx configuration.
location ~* /wp-content/uploads/woocommerce_uploads/ {
if ( $upstream_http_x_accel_redirect = "" ) {
return 403;
}
internal;
}
And this is the setting if you set the “Redirect” selection:
# Protect WooCommerce upload folder from being accessed directly.
# You may want to change this config if you are using "X-Accel-Redirect/X-Sendfile" or "Force Downloads" method for downloadable products.
# Place this config towards the end of "server" block in nGinx configuration.
location ~* /wp-content/uploads/woocommerce_uploads/ {
autoindex off;
}
Please contact your host with a link for help if you do not know which web server you are using.
Step 3: Create a simple downloadable product
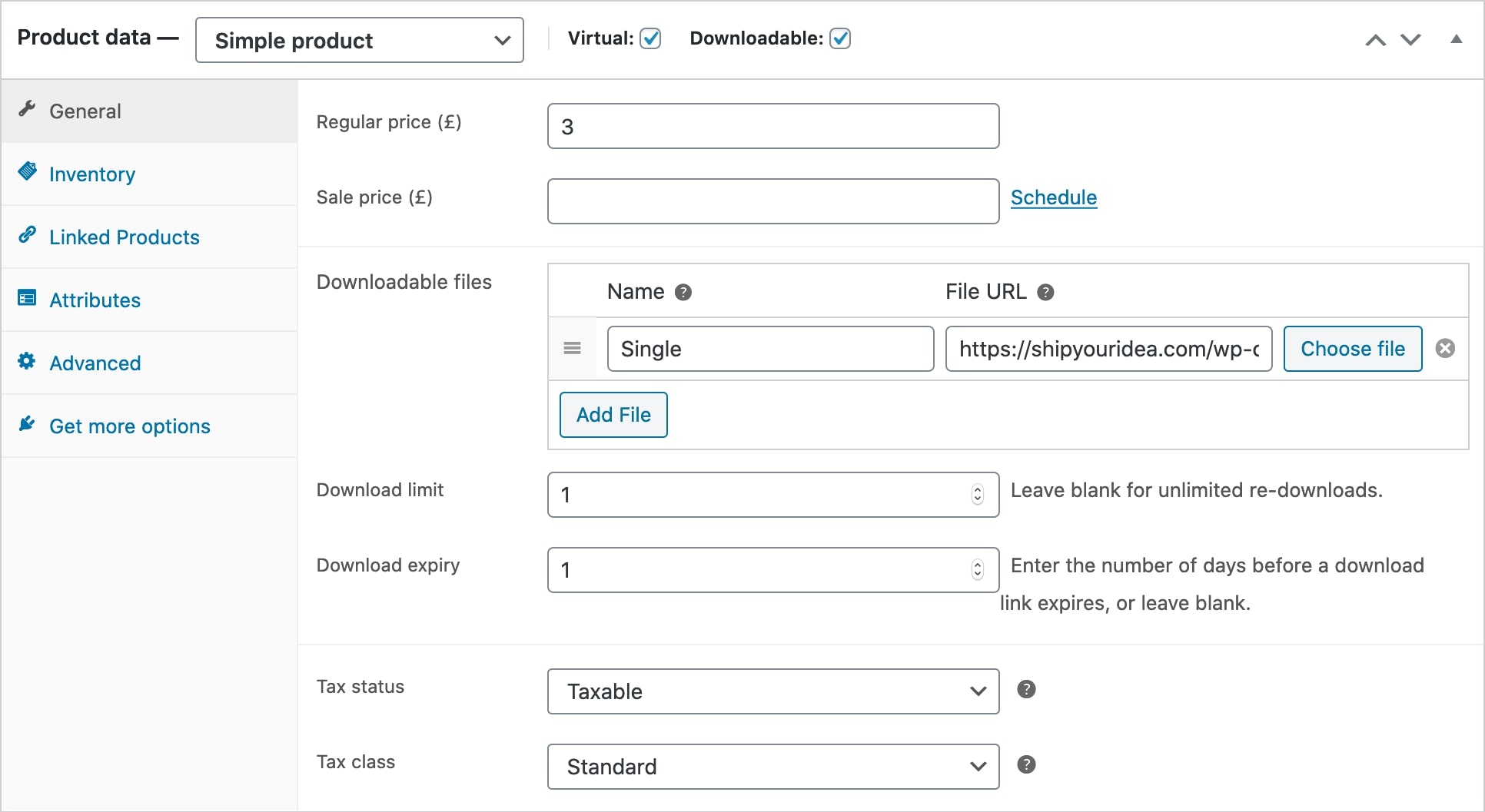
When you go to the WooCommerce > Products > Add Products page, add a new “Simple product” and tick on the “Downloadable” checkbox:

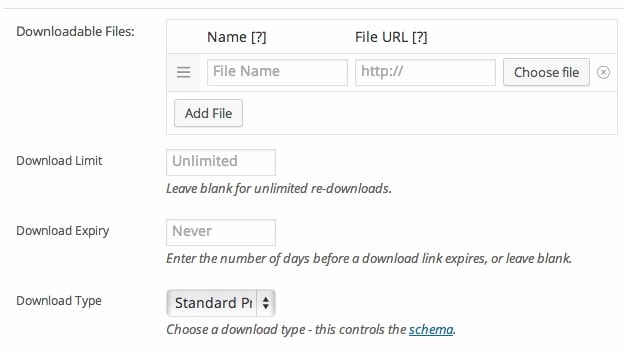
Respectively the “Download Files”, “Download Limit” and “Download Expiry” will appear on your screen. Choose the “Add file” button, then name the file. Enter the downloadable URL or “Choose File” option to import an existing one from your media library or upload a new file if it’s hosted elsewhere. Upload and click “Insert” to specify every file URL that may be downloaded.
Feel free to set a limit for your downloading numbers in the “Download limit” field as well as set the expiration date in the “Download expiry”. Then, save your work by clicking on either “Publish” or “Update” buttons.
Step 4: Create a downloadable variation
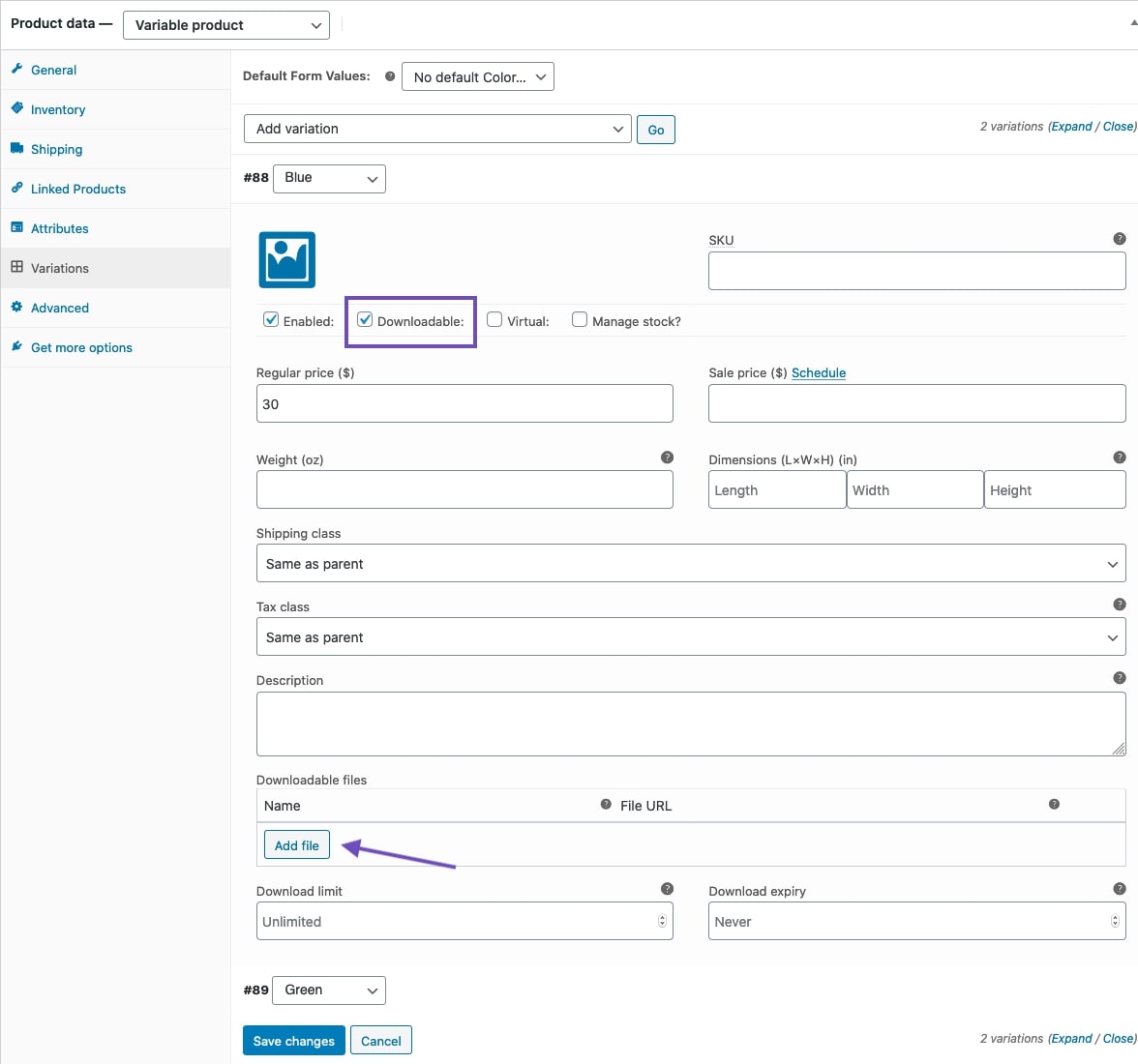
Do the same thing when you change to “Variable product”. Once you have ticked for the “Downloadable” checkbox, the alternatives will appear just like for the “Simple products”:

Step 5: Assigning digital to virtual products (optional)
When you click on the items that are downloadable, the goods may be stocked and processed as physical products. You may offer downloads and actual goods simultaneously. If you wish to add/sell a product that has no physical component, activate the “Virtual” mode.
Step 6: Processing downloadable orders
Whenever your customer decides to purchase one of your WooCommerce downloadable products, they will be given a link to download the file after checking out. The process might vary based on your settings:
- If all goods in the order are virtual+ downloadable, the order will be marked as “Completed”.
- The order processes until you modify it, if the goods are physical and downloadable/virtual.
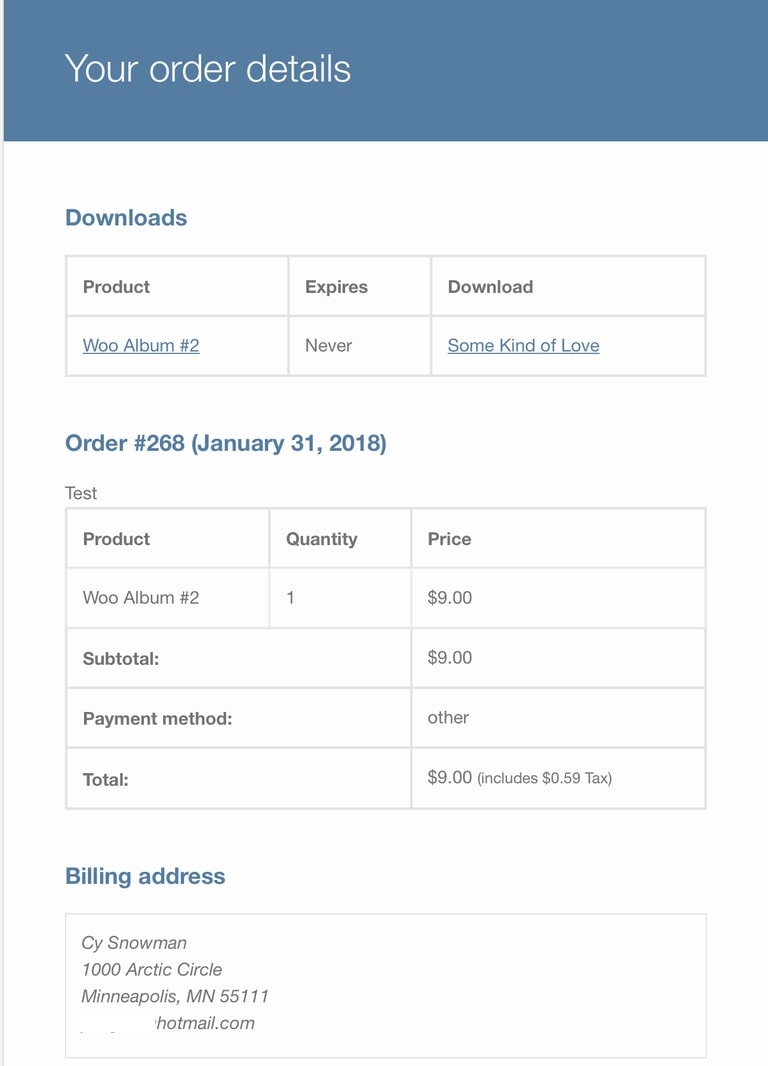
When an order is completed, your consumers will be able to see the download links in their emails, order page or even their “My Account” page, too. Here is how an order email for WooCommerce downloadable products will be sent:

If your emails do not contain the download links, here is how you can troubleshoot this problem.
How to create a WooCommerce downloadable product using plugins?
Previously, we have gone through the set up for WooCommerce downloadable products manually. If you do not have time to do so or want more advanced settings, using a plugin might help and here is how you are going to do it:
Step 1: Add a new product
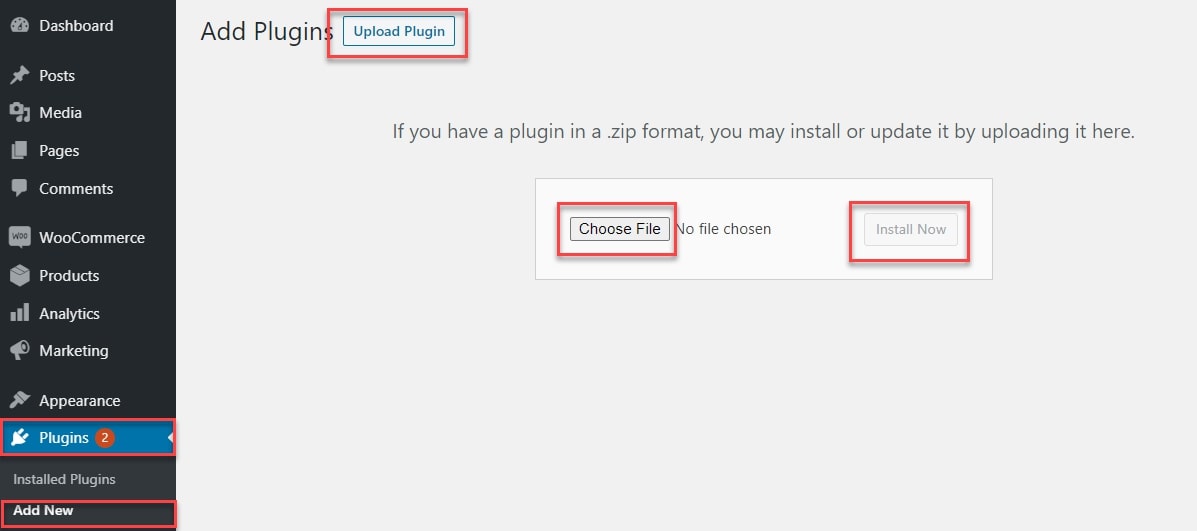
First thing first, you will need to download the plugin to your WooCommerce website. Go to WooCommerce > Plugins > Add New and upload the file of “Store Manager for WooCommerce” plugin by clicking on “Choose File” button:

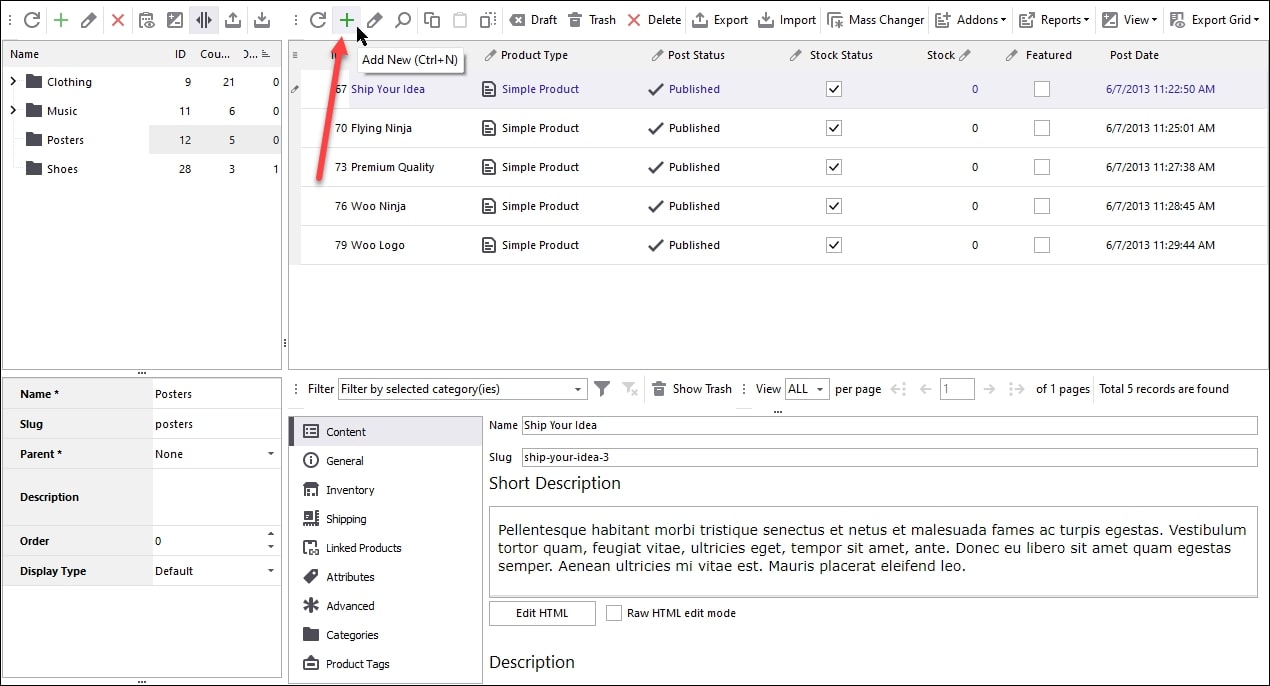
Continuously choose “Activate” and “Install Now” selections to officially make use of them. Once the installation has completed, go to the “Products” section and move your mouse over the “+” button just like what we did below:

Step 2: Change the product type
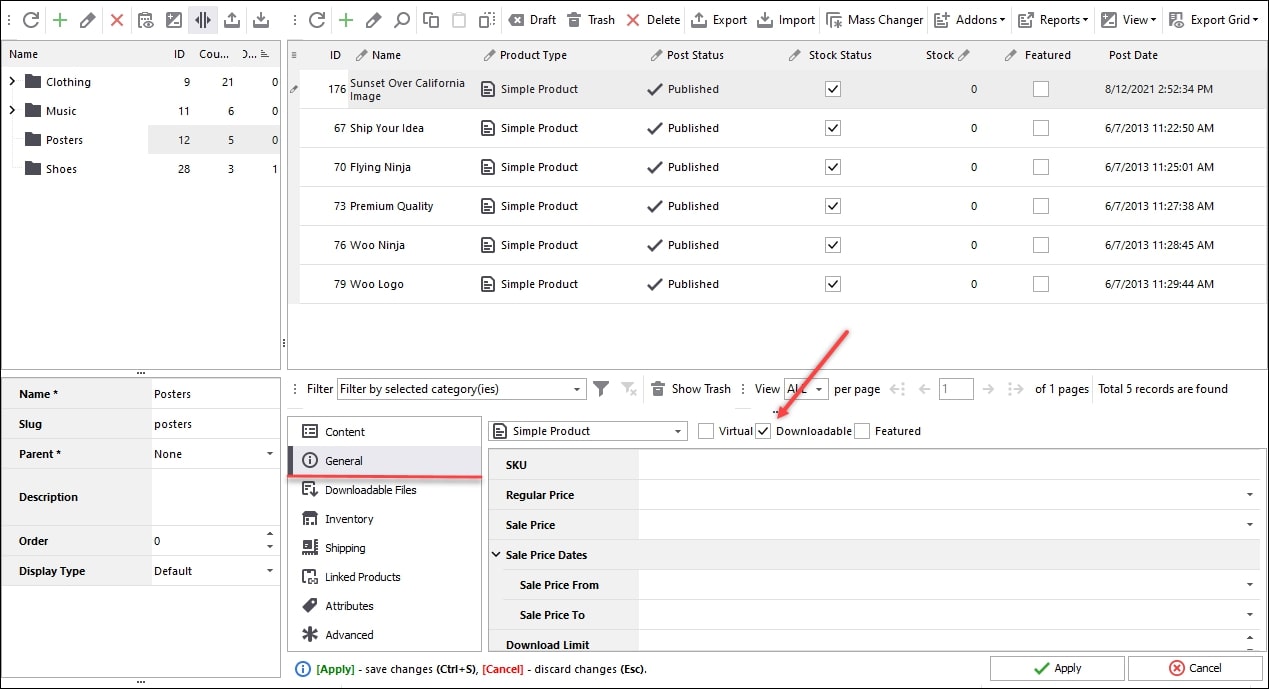
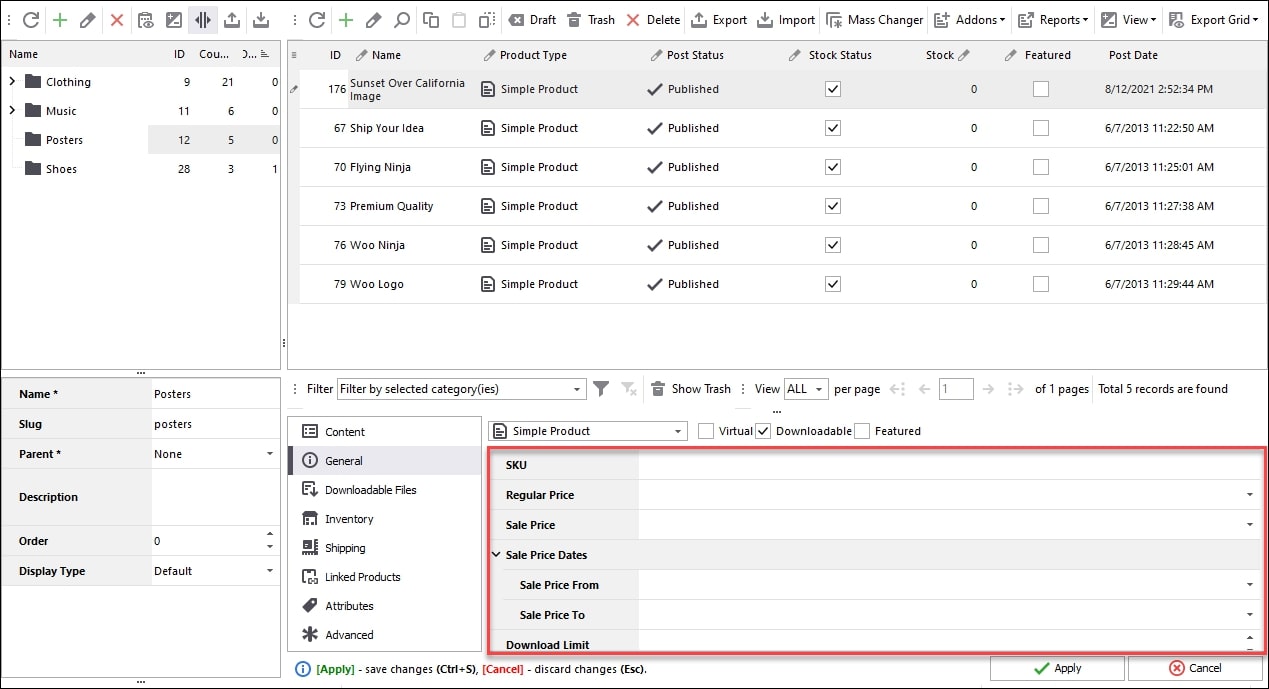
Find the edit form of the product in the bottom grid. From the drop-down menu, choose a product type and check the “Downloadable” option:

Fill in the basic information of your items into the “General” tab just below the previous checkbox:

Step 3: Upload the files
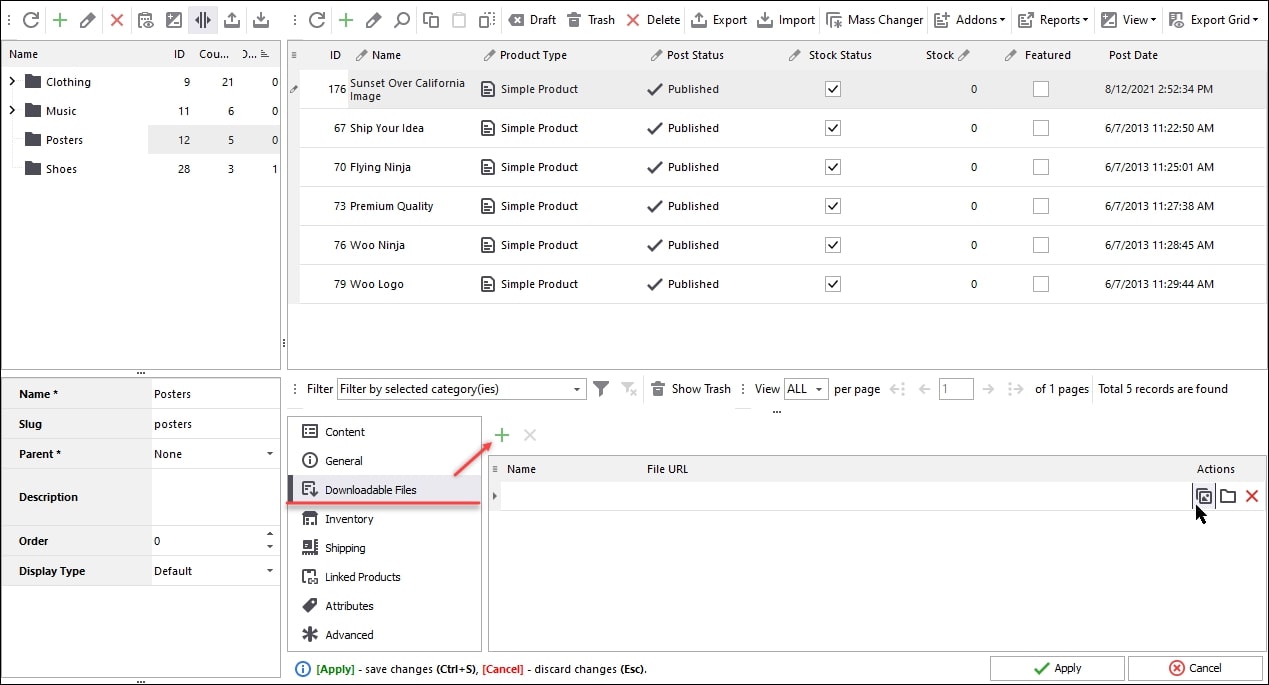
Move to the file tab “Downloadable”. To add a file, press “+”. Specify its name and URl, click “+” again to add more files:

Step 4: Fill in missing information
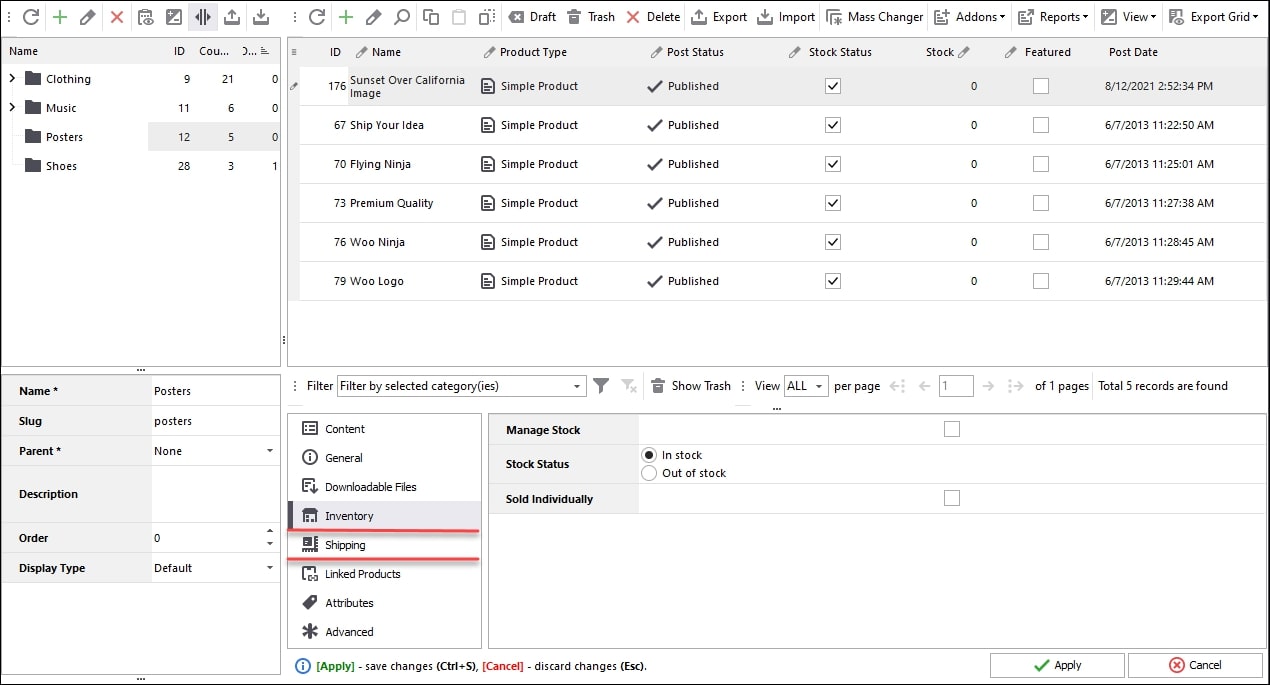
Move on to the “Shipping” and “Inventory” tab to complete the information related to your WooCommerce downloadable products:

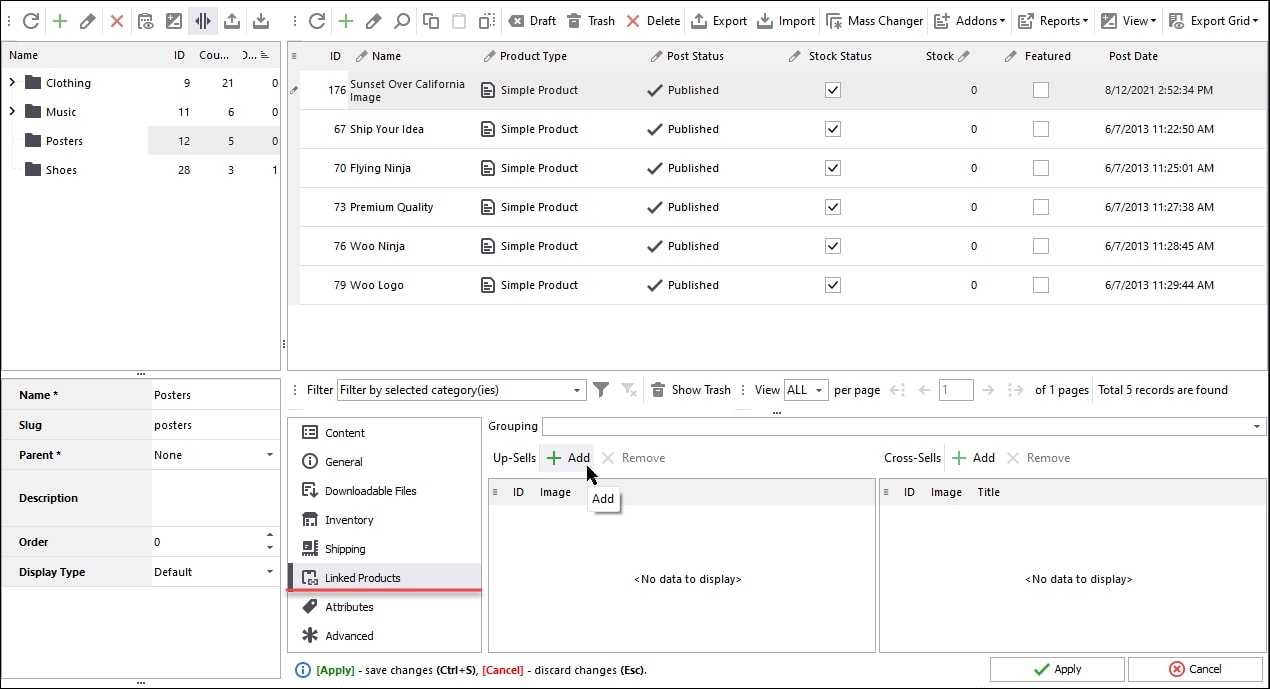
In the “Linked Products” section, you may link the product to other products for up-sales or cross-sales:

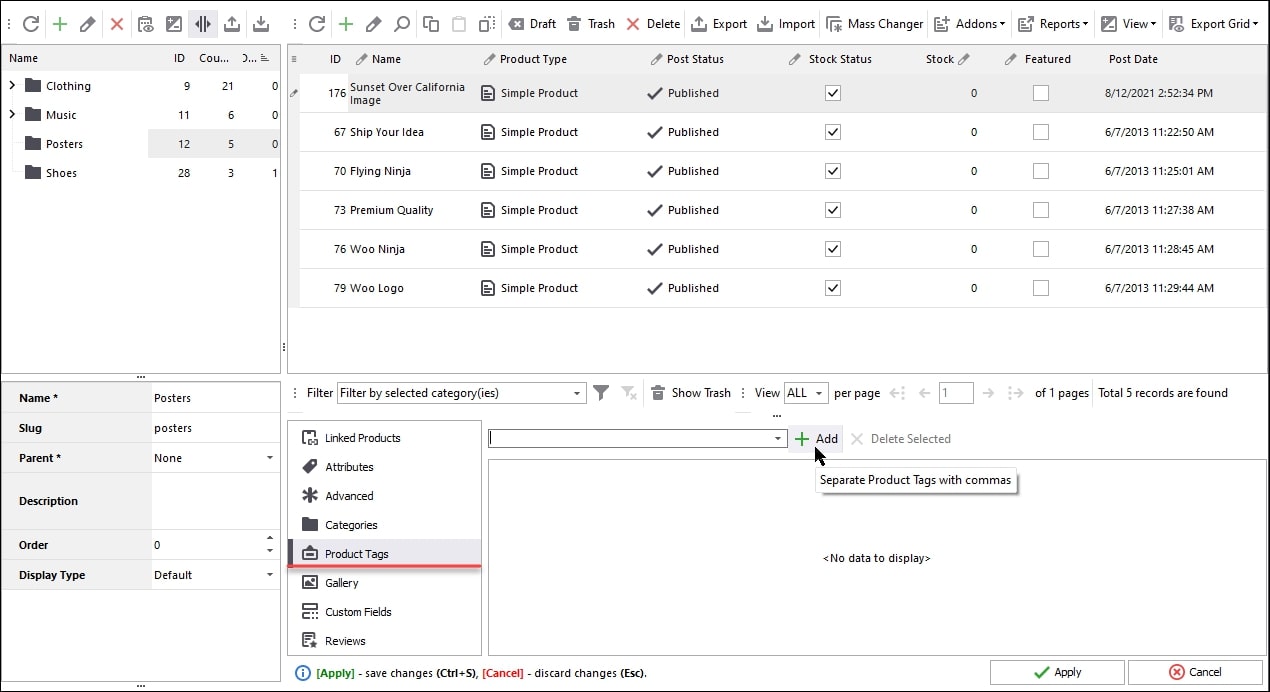
You may add product tags or fill out missing information for the “Attributes”, “Advanced” and “Category” tabs. Select an existing tag or create a new “Add” button. Please note that this option is not accessible for download in WooCommerce backend product settings:

Step 5: Adding images (optional)
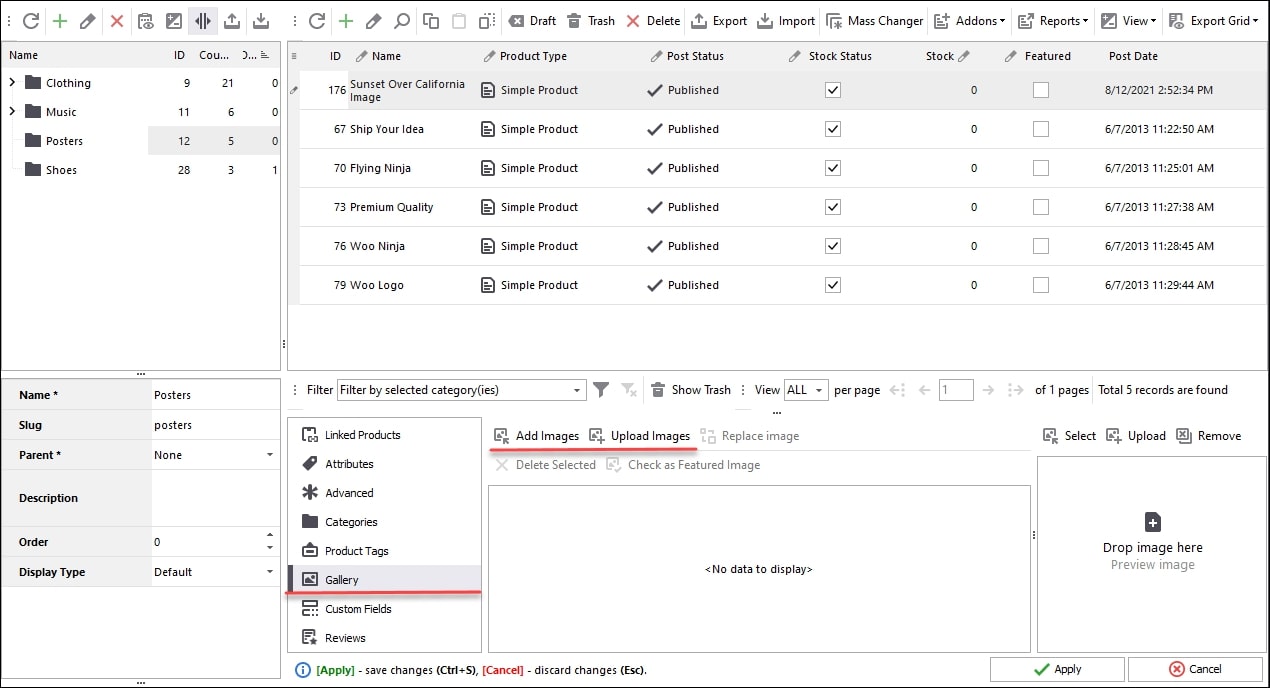
Open the “Gallery” tab and choose the file to add a picture to the product. You may also utilize the Media Library of the local Store Manager and connect files from there. You may filter media files in the library: all things, music, video, etc. If necessary, add “Custom Fields”:

Done with that, and you are good to go!
Tips to improve the sales of your WooCommerce downloadable products
As we have stated, it is necessary to ensure that you bring back the best shopping experience to your visitor when talking about WooCommerce downloadable products. Below are some essential tips that will help you not only attract more customers but also increase your profits in the long run:
Choose a suitable schema

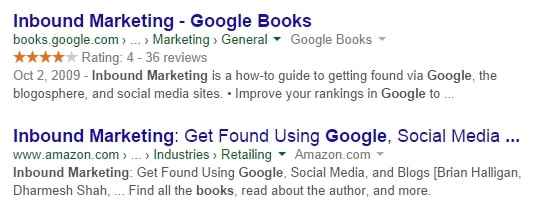
Schema are structured data markups that indicate what a page includes. A preview appears in the search results with the appropriate schema in place that gives consumers a peek of important information. Therefore, a perfect schema is considered as an important element influencing the ranks of your items on search engines:
It is recommended that you should set up a schema for a standard product, applications or software and music products. The addition of this markup may assist you in attracting more clicks, leading to more sales. It also offers consumers a clear sense of what you are offering so that their clicks are even more qualified before they arrive on the page. This is thus a simple action that offers advantages for everyone.
Adding visual elements

Unlike physical items, it is difficult for online merchants to upload images about their digital products to convince the consumers. Hence, you will need to explicitly transmit the value of your goods, typically by providing samples of some type.
Because consumers cannot see, touch, or feel digital goods as physically as they can, it is up to you to offer them something that can be looked at, heard, or tried. Make sure that you add a watermark to your images/videos or any visual elements before uploading it to your website.
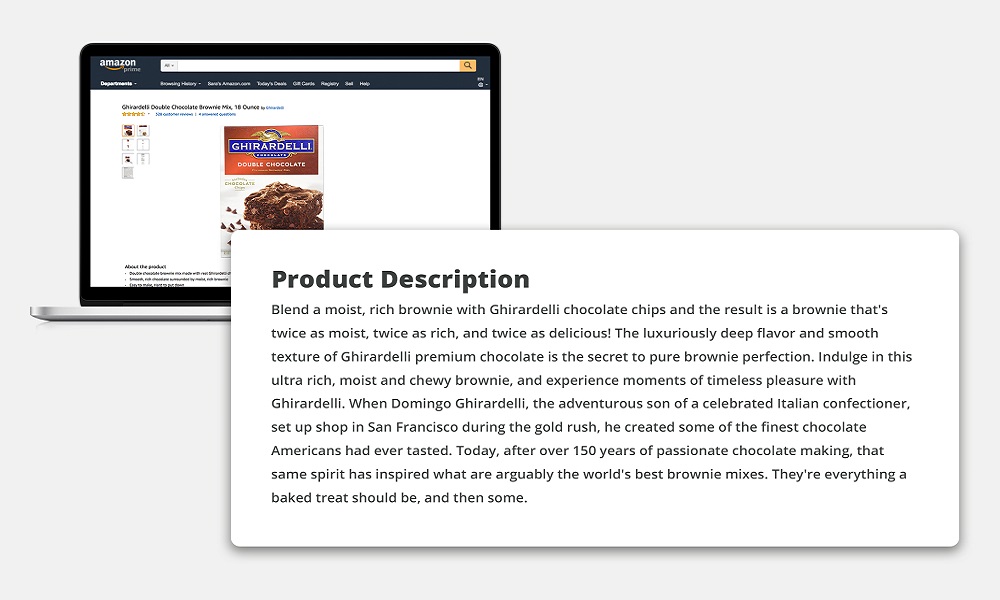
Focus on the product description

Strong and engaging copywriting may persuade uncertain consumers to act, particularly when coupled with the aforementioned examples. These are the headlines you should include in your copywriting:
- Detailed describing the products
- What will your consumers get after purchase?
- How can they get their files (instantly, download links or via emails?)
- Why should you buy your product (the advantages)
- A call to action sentence
This final part is the key. A genuinely engaging description of the digital product will explain how a product is needed and how it will make a little difference to the buyer’s lives. Do so, and you are well on your way to achieving higher profits.
Review your customizations for the files

Consider carefully the goods you offer and what your consumers think best when altering the parameters of your downloaded products. For instance, If you sell video game copies, you may wish to establish an expiry date for download limits for each client so that consumers cannot capture and perhaps distribute more than one copy. After all, the rules applying for each item will vary depending on their characteristics.
After adding your files, remember to update your download settings. And be careful what your consumers say after they have bought from you – if you get feedback regularly that a download or a 24-hour deadline does not work, it’s definitely time to alter it.
Conclusion
To sum up, making profits from WooCommerce downloadable products should be put into consideration. We hope that this article on How to create a digital item on your WooCommerce website has answered all of your questions related to this matter.





