How to Create an Order Form in WooCommerce
Instead of using the standard store page to sell items, why don’t you utilize WooCommerce’s appealing, attractive order forms to display your products? The fact is that store owners are improving their stores by using a WooCommerce order form. When you need a more compact layout to display more items in the same area, a WooCommerce order form might be a more effective method to promote your products.
With one or more impressive order forms, you can totally renew your WooCommerce store. This is a great method for certain types of products to cut up the order process and boost conversion rate. This tutorial is for you if you’re wondering how to create an order form in WooCommerce. We’ll show you the detailed guideline so you can do this easily.
Now, let’s get started!
Why do you need an order form in WooCommerce
Normally, products occupy a large amount of page space in a typical WooCommerce site. These products are presented in a grid style, with three or four products per row. Customers who are interested in a product have to click on it to read more. Sometimes, if customers want to read the information on variation items, they may need to open many tabs.
On the other hand, a WooCommerce order form stacks many items on top of each other, with rows of essential information all lined up. This layout allows customers to see a lot more goods at the same time, as well as configure sizes and variations without leaving the website.
Because of the following reasons, this method of displaying items might be much more conversion-friendly for stores:
- Provide attractive page layouts
- Easily compare the criteria of products accurately
- Easily to search for what you need
- Quicker buying
How to create an order form in WooCommerce
To make a WooCommerce order form, you will need a plugin that handles the two major duties mentioned below:
- Show items in a table format
- Allow you to add WooCommerce elements such as Add to Cart buttons, variation selection drop-downs, etc.
In this tutorial, WooCommerce Product Table will be used as an example to guide you through the basic stages of developing an order form for your WooCommerce store. The best-selling WooCommerce Product Table plugin displays products in an easy-to-use order form. It’s a simple way to increase sales, and thousands of business owners trust it.
Step 1: Create your order form
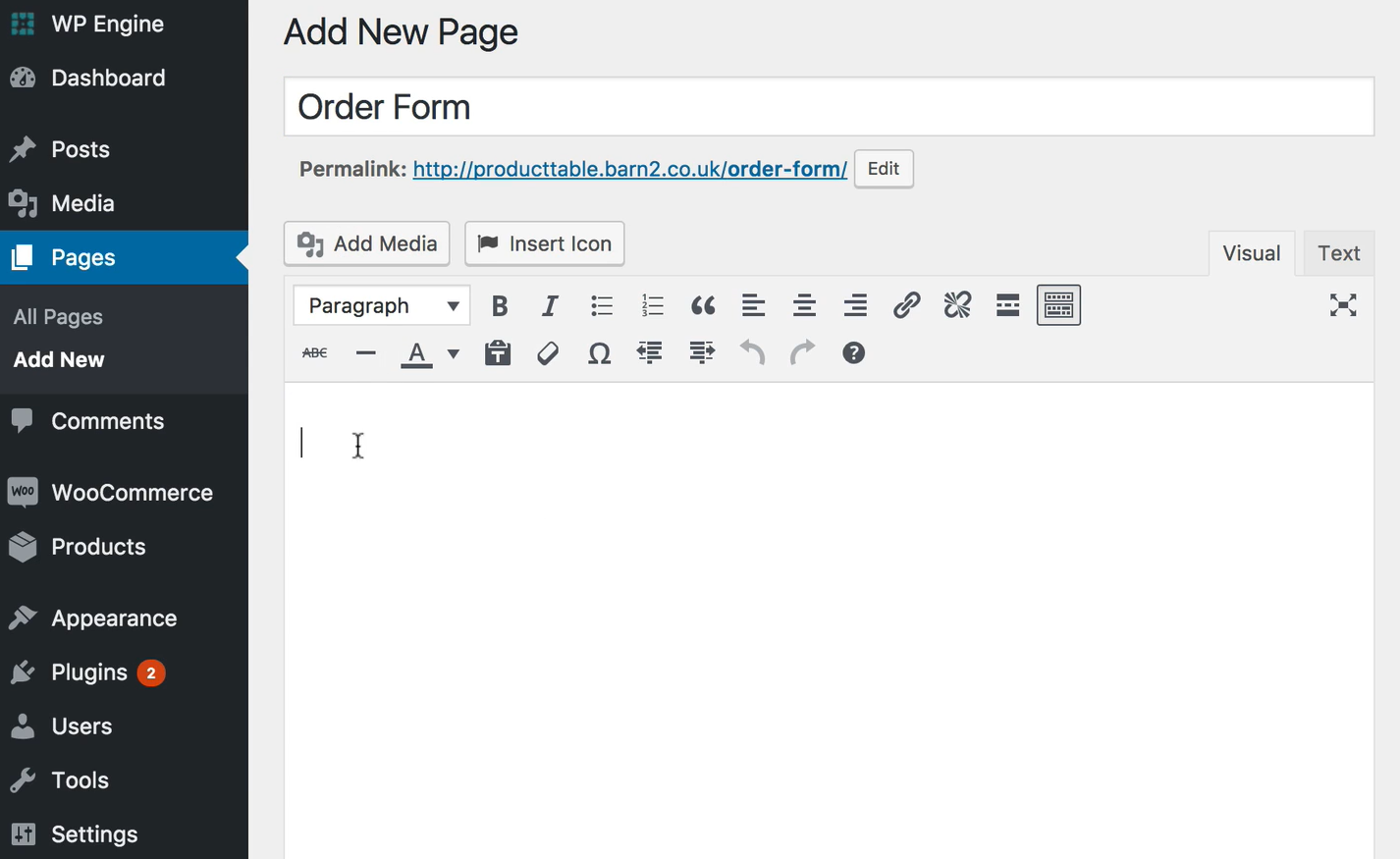
So first, once the plugin has been installed and activated, go to WordPress Dashboard and click on Page > Add New to create an order form.

Step 2: Configuring WooCommerce product table shortcode defaults
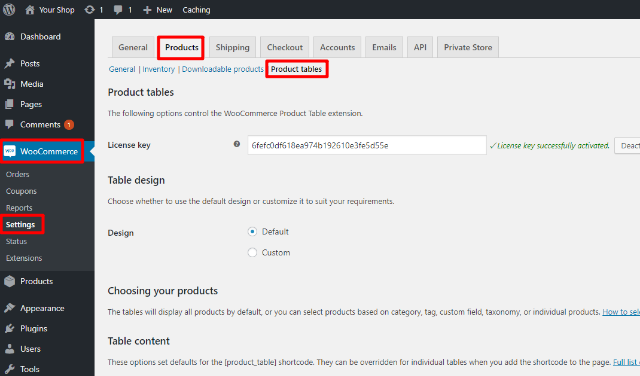
Next, go to WooCommerce > Settings > Products > Product Tables to configure the plugin’s default settings.

There are several small choices to configure, but we will just focus on the most important settings for you to design an order form.
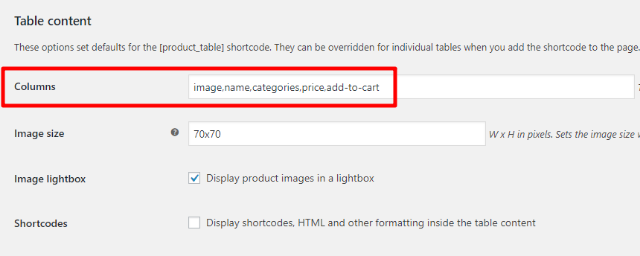
Column: This allows you to choose which information should be displayed on your form, such as image, name, price, add-to-cart.

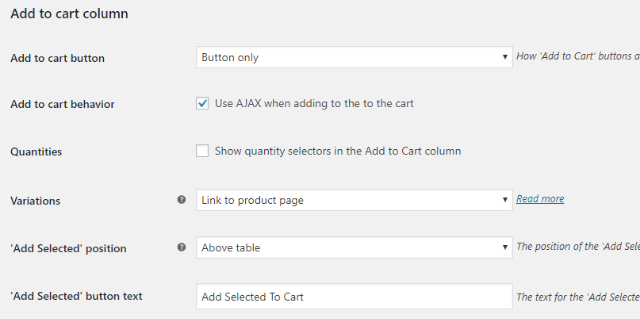
Add to cart column: This allows you to customize how your add-to-cart button works. You can choose to show a button or a checkbox (or both) by Add to cart button. Besides, there are other functions such as Add to Cart behavior, Quantities, Variations, “Add Selected” position, “Add Selected” button text.

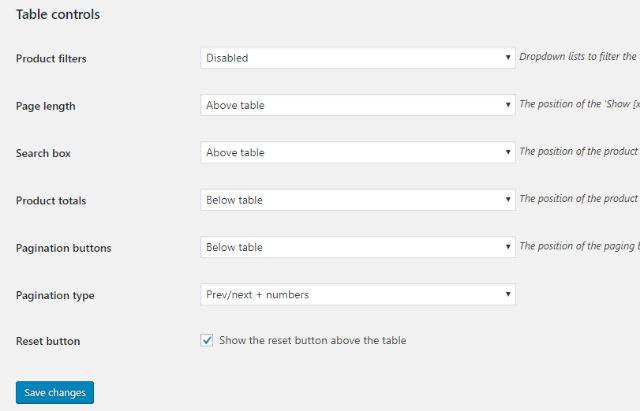
Table controls: This area allows you to configure the filtering/search options customers have access to, as well as some other minor adjustments. If you have several items, we recommend enabling some filter functions; otherwise, turn them off.

Then, click Save changes
Step 3: Using shortcode parameter to control displayed products
At this stage, you’ve set up the table’s basic appearance and functionality. However, you must still inform the table of which products to display on your WooCommerce order form when the consumer clicks on the parameters by which they want to choose the product.
A few different shortcode parameters can be used to do this:
Category - show all items in the chosen category Tag - show all items in the chosen tag Term - show all items from the selected custom taxonomy term Cf - show all items with a specific custom field value
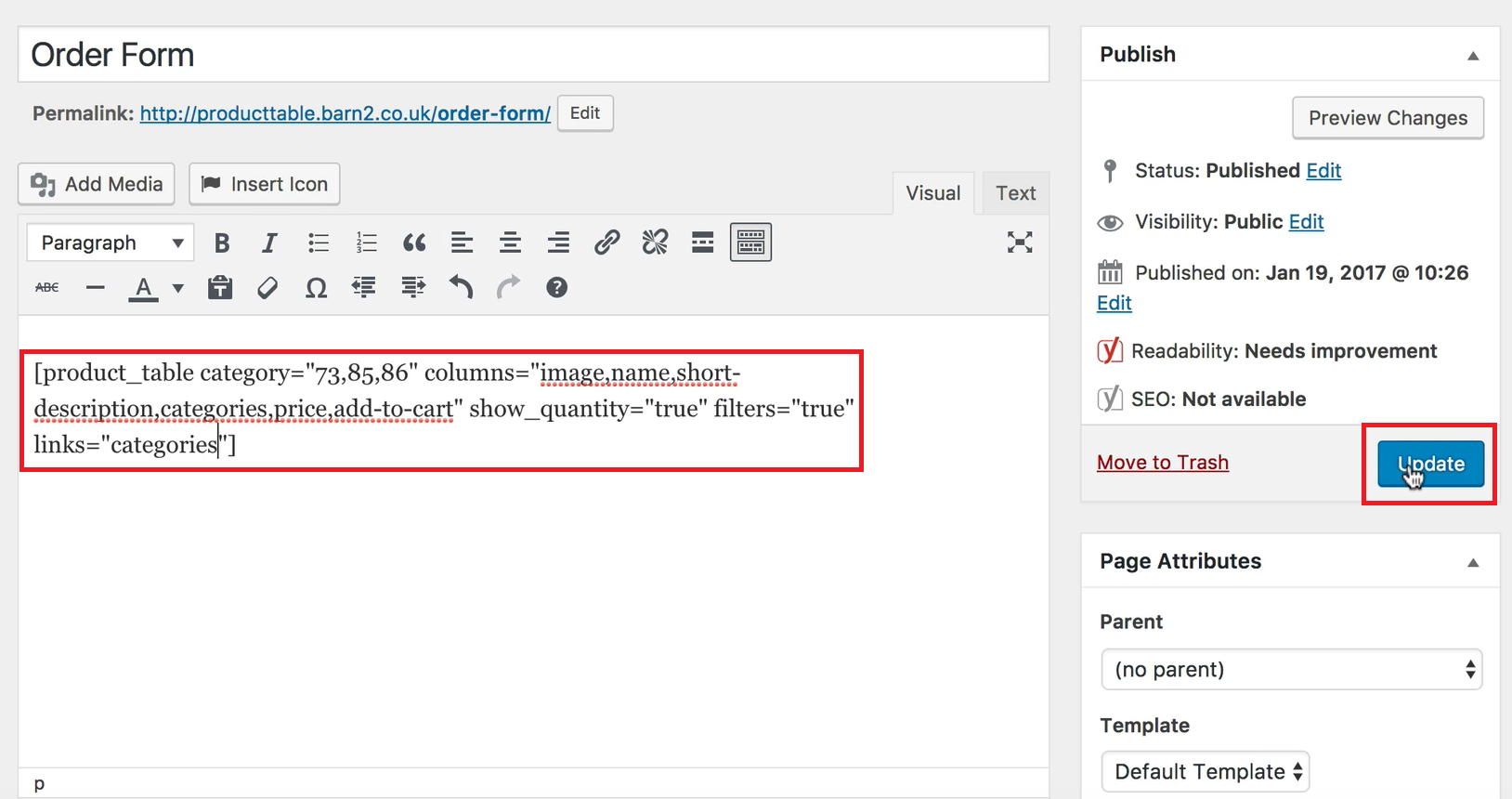
For example, you could configure it like this:

Step 4: Adding shortcode to where you want it to appear
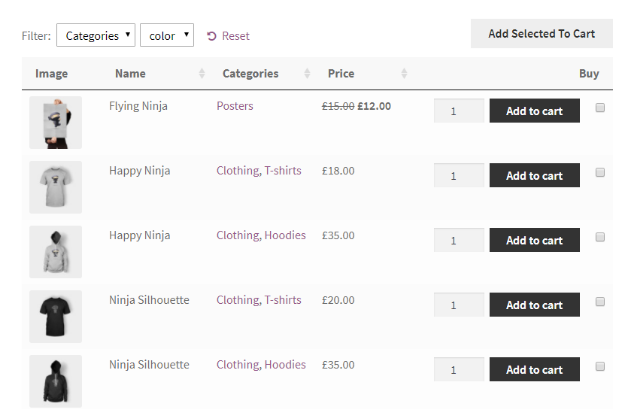
All you have to do now is put the shortcode where you want your order form to appear by clicking on Update, and you should see your order form:

4 Best Plugins for creating an order form in WooCommerce
WooCommerce Quick Order Forms

WooCommerce Quick Order Forms allows you to easily create simple one-page order forms for your site, which can be used to significantly speed up the ordering process for your clients. Customers can quickly look through a list of products, pick what they want to buy, and add those things on the cart on the fly - all from one page, rather than having to navigate your website from product to product, adding them to the cart.
Highlight features:
- Create an infinite number of one-page bulk forms for a variety of purposes, including wholesale orders
- Optionally control access to your form via user roles
- Optional include or exclude products by name or product categories
- Ajax-enabled for super-fast searching and adding items to the cart
- Embed a quick order form into any post or page using a simple shortcode
Price: $39
B2B Quick Order Plugin for WooCommerce

With the WooCommerce Quick Order plugin, customers can purchase many products without having to navigate to a new product page for each one. This plugin includes functions such as searching for products by name, uploading products through a CSV file, a customer can add rows to add products, uploading the product quantity on the fast order page, adding products to cart in one click and so on.
Highlight features:
- Auto-suggestion along with ajax search to find the product quickly
- One-click action to add multiple products in the shopping cart
- CSV import feature to add to cart bunch of products in one go
- Update product quantity on the quick order page
- Customer can add additional rows as needed
Price: $34
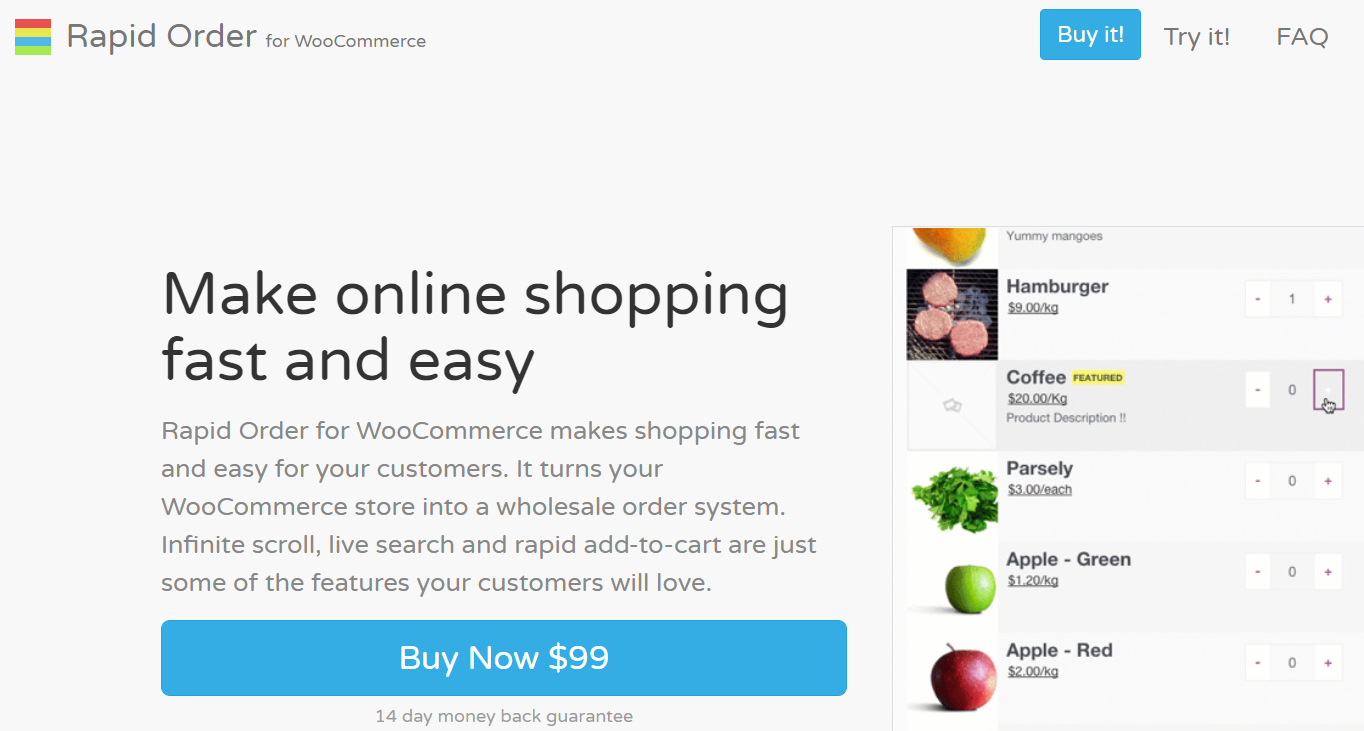
Rapid Order for WooCommerce

Rapid Order for WooCommerce allows your consumers to shop quickly and easily. It transforms your WooCommerce shop into a wholesale order system. Besides, another fantastic feature of this plugin is ‘Infinity Scroll’, which allows buyers to find products by just scrolling. It also supports shortcodes, allowing you to display the fast order option on any page you choose.
Highlight features:
- Shopping easily and quickly by a live search tool
- Infinite scroll reduces clicks and allows customers to find what they’re looking for with a mouse scroll.
- Use a shortcode to display Rapid Order and limit products by category
- Show the form to users with particular roles, visitors, or everyone at your choice.
- Allows for the addition of one more checkbox to all products.
Price: $99
Final words
In the end, every WooCommerce website should include an order form so that customers can simply buy a product or service and pay directly online. Helping customers have a better shopping experience will boost your store’s conversion rate, leading to more revenue.
We hope that through this tutorial, you’ll find it easy to create an order form in WooCommerce. Do not hesitate to share with your friends on your favorite social networks.
Leave us a comment if you have any questions!





