How to Add a Product Gallery Slider in WooCommerce
You may increase the aesthetic appearance of your online shop with the appropriate single product gallery plugin and make your product pages attractive. It is also an excellent method to assist consumers to make an educated purchasing choice.
For this reason, in this article, we will be guiding you through the tutorial on How to add a WooCommerce product gallery slider to your website, along with several promising plugins you can try out to perform such tasks. Keep reading to find out more!
How to add a WooCommerce product gallery slider to your website?
Setting up WooCommerce product gallery sliders will allow your consumers to view all photos of a product using a slider—no pictures need to be pressed individually. Displaying more pictures to consumers leads to better user interaction and transformations. Online merchants can show the images in any way they want with the help of plugins.
Below is a tutorial including only 3 simple steps to help you add a brand new WooCommerce product gallery slider to your website. It will only take you a few minutes to set up one, so make sure to keep a close eye on each step in order to avoid wasting your precious time:
Step 1: Download the plugin
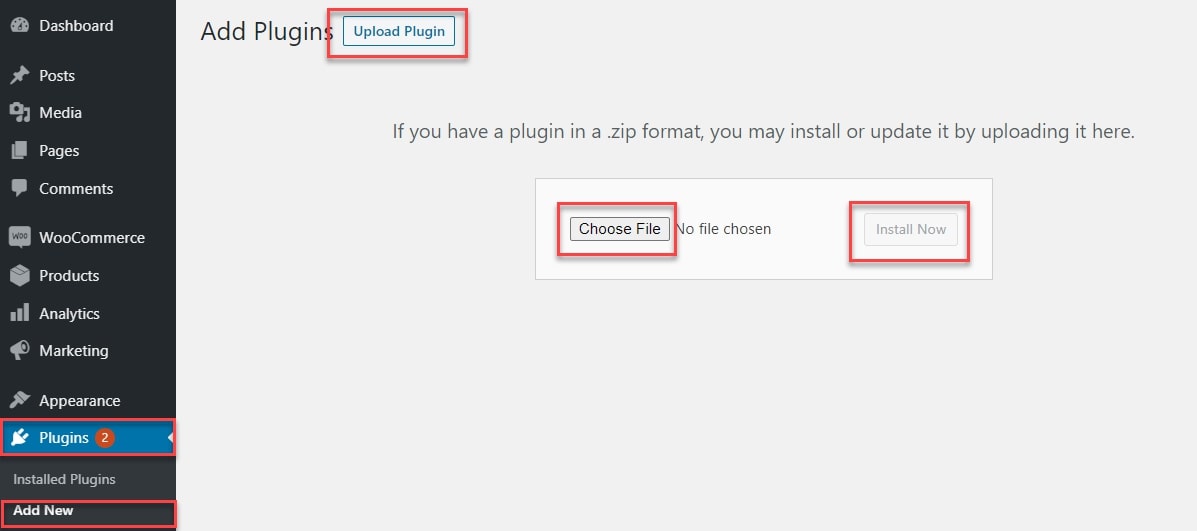
If you have worked on WooCommerce for a while, then this must be the easiest step. For this one, we will be downloading a plugin called Product Gallery Slider for WooCommerce. You can use the same plugin as ours or pick out a different one of your choice. After downloading, navigate to Plugins > Add New and start uploading the file by clicking on “Choose Files” button:

To finish the installation phase, wait for a few minutes and click on “Install Now”, “ Activate” options!
Step 2: Configuring the settings
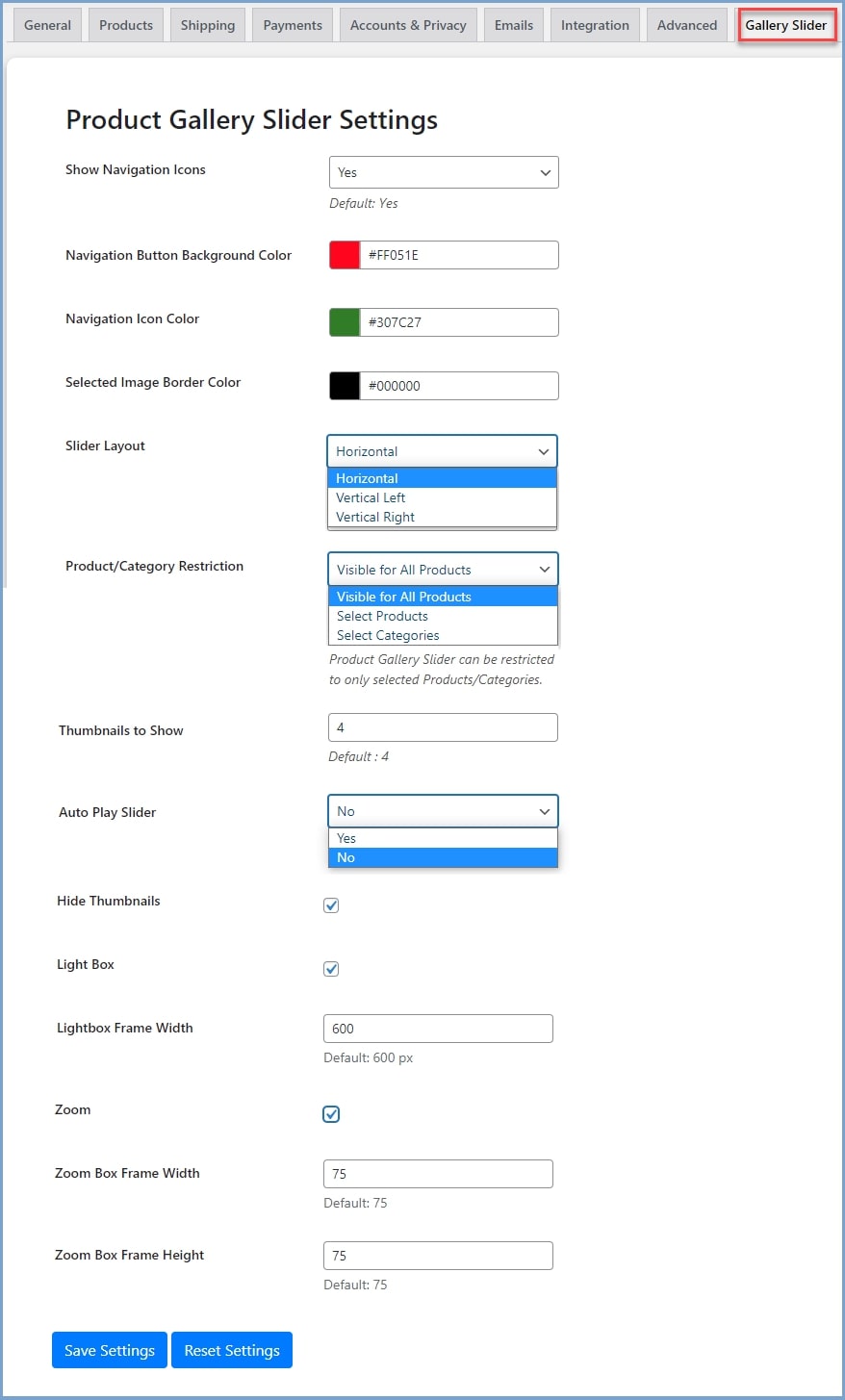
Here we will be changing the settings at WooCommerce > Settings > Gallery Slider tab, such as:

- Show Navigation Icons: select “Yes” to allow the slider navigation icon on your product page.
- Navigation Button Background Color: choose the background color for your button
- Customize Navigation Icon Color: select the color of the gallery navigation symbol.
- Selected Image Border Color: Set picture border in the gallery
- Select Layout: Select the slider layout
- Product/Category Restriction: Select all or categories of products you wish to use the gallery slider
- Thumbnails to Show: A set of thumbnails to be displayed on the product page
- Auto Play Slider: Select “Yes/No” to automatically slide the product and gallery image
- Auto Play Timeout: decide the amount of time which each slide will be displayed (1000 = 1s)
- Hide Thumbnails: Select this option to disguise gallery thumbnails on your product page.
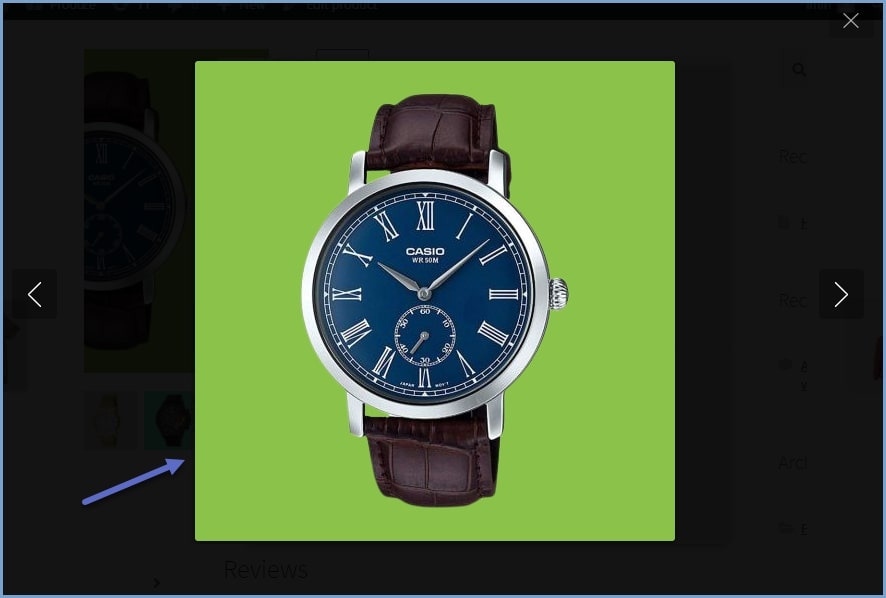
- LightBox: Check this option to allow pictures and videos in the lightbox mode. Below is the image of the LightBox slider:

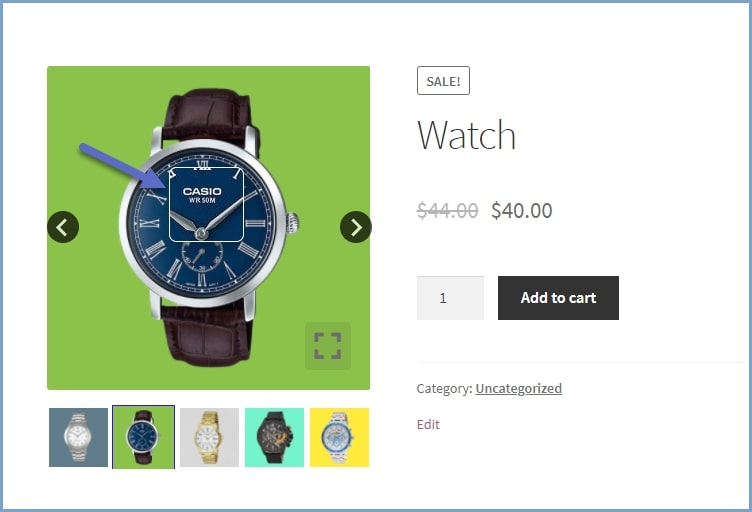
- Zoom: Check this option to zoom and adjust your frame height and width appropriately. You can check out this example:

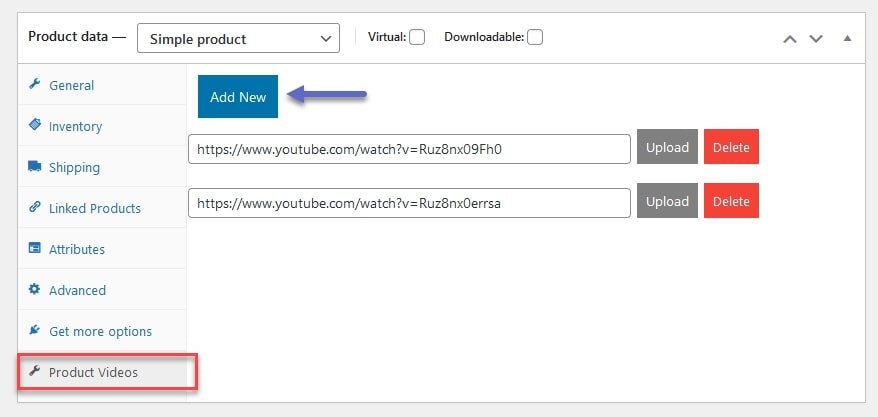
Step 3: Adding videos to the gallery (optional)
If you want to customize your website to make it even more colorful, try to put videos into the WooCommerce product gallery slider. The steps are simple for this one, too. Just proceed to the “Product Data” section and click on “Product Videos” tab to add any video that you want:

4 Best plugins for creating WooCommerce product gallery slider
As we have mentioned previously, the Product Gallery Slider for WooCommerce is the plugin that we use to set up a WooCommerce product gallery slider for our website. However, it might not work for every online merchant. On the basis of the price, requirement and efficiency, you may want something different. Don’t worry because we have it covered.
We have gathered the top 4 best plugins for adding a WooCommerce product gallery slider to an online website. Check it out and choose the best one for your store:
WooThumbs

WooThumbs by IconicWP is easy to use when it comes to adding a WooCommerce picture gallery plugin developed, which lets you personalize your product image gallery simply. This plugin provides a variety of configurable customization options for simple gallery creation and modification.
Outstanding features:
- Modify the picture gallery layout, slide thumbnails and allow visitors to see various zoom choices of your goods.
- Add any number of pictures to your product variants and only show images for the chosen variation.
- Integrate videos into the product gallery. You may select to play MP4 videos on your own or from YouTube and Vimeo.
- Simple to use and does not impact your website speed. It is also fully responsive to many devices.
WooCommerce Product Gallery Slider

WooCommerce Product Gallery Slider has all the functions and features you may want to find a product slider. You may select from three layouts: horizontal thumbs, left vertical thumbs and right vertical thumbs. It is up to you to complement the design of your existing page.
Outstanding features:
- A responsive layout that lets your consumers browse and navigate your product pages smoothly.
- Support many types of pictures, including the color, style and size. Additionally, videos are also capable of adding to your WooCommerce product gallery slider.
- Show various limitless pictures in your gallery to allow you to publish all your products details.
- AutoPlay is enabled, where the video is played immediately when your visitor clicks on that product page.
- The video popup symbol, picture, and navigation arrow may be selected from various colors.
Foxy – WooCommerce Product Image Gallery Slider Carousel

A visual presentation is a requirement for goods to be sold. It encourages consumers to view more of their goods and urges them to purchase from you. Foxy – WooCommerce Product Image Gallery Slider Carousel contains the most basic and important functionality for your consumers to enjoy your product pages. It has over 150 element choices for a range of designs and styles.
Outstanding features:
- It includes bullets, arrows, thumbnails and vertical thumbnails for various designs. In addition, it comes with Preview Mode, so prospective customers may see the whole picture before buying.
- The videos will play automatically when the visitor opens the product page.
- A zoom feature, where consumers may see all your item details.
- You may utilize the development tools of the plugin to build a template that best supplements your website.
- The Lightbox option allows you to show your pictures to prospective customers.
Advanced WooCommerce Product Gallery Slider

Advanced WooCommerce Product Gallery Slider is a single WooCommerce picture gallery plugin which allows you to easily turn your product gallery of WooCommerce into a completely responsive slider.
Outstanding features:
- This plugin provides two choices of horizontal and vertical slider layout of galleries.
- Supports basic and variable goods from WooCommerce.
- You can simply adjust your admin settings and autoplay slider choices.
- It is easy to use, lightweight and responsive.
Conclusion
In a nutshell, a product gallery slider might be a great way to illustrate your product in just a blink of an eye. In this way, your customers can quickly have a grasp of what your brand is about. We hope that this article has helped you to successfully install a WooCommerce product gallery slider for your website and attract more visitors thanks to it.





