How to Customize the Cart Page in WooCommerce
An e-commerce website’s cart page is a critical component. It is the page where customers can add items to their shopping cart and pay for them online. Imagine a conventional shopping cart in a store to understand what a cart page performs. People can continue to add items to their shopping carts and check out at the counter later. A cart page is similar to a shopping cart page, with the exception that the shopping is done online on an e-commerce site.
Obviously, every online business person is knowledgeable about a shopping cart page on their website. However, how to optimize the shopping cart, bringing the most convenience to not only customers but also online store owners in the transaction process is a completely different story. Therefore, we have put the article How to Customize the Cart Page in WooCommerce to help you have an in-depth guideline and a complete understanding of an optimal shopping cart page.
How Important is a Cart Page in an eCommerce Store?
The majority of people are unaware of the importance and capabilities of shopping carts (besides leading a customer to checkout). Because shopping carts bridge the gap between browsing and purchasing, having the best shopping cart page on your website is critical.
After having an overview of a cart page, you probably want to design your website a super-duper impressive shopping cart. Before we dig into “how-to”, let’s also find out how important the shopping cart page is to your online business.
Adding Items to the Shopping Cart
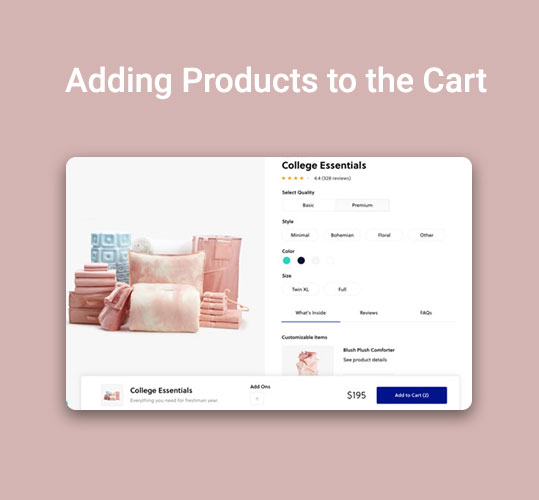
Each internet vendor started out as an online shopper. Assume you are browsing a webpage and you focus on a specific product. If you see a “Add to Cart option” right away, you can go ahead and look for similar products to compare and choose the one that best meets your needs. On the other hand, if you don’t see an option to add a product to your cart, you won’t be able to compare it to other similar items and make an informed decision. This is a huge deterrent for online consumers. As a result, starting with the very first step of online shopping, establishing the shopping cart is critical.

Improving the Process of the Transaction
If your eCommerce marketplace is user-friendly, your customers are allowed to make accurate judgments about whether or not to order the things they want. Your consumers have the opportunity of using the shopping cart to manage their shopping preferences. They can modify their purchasing decisions by adding additional products, deleting products, using coupons, applying discount coupons, rising or falling product quantity, and most crucially, making the best purchasing decision.
Checking Product out in a Real Quick Single-Page
Individuals who want to buy something online seek the smoothest and most convenient payment method. Complex payment procedures are the last thing your customers really do not want after they have researched the things they want to buy. Your consumer wants to finish the operation as quickly as possible, and you, as an online retailer, can assist them by employing shopping cart pages. It can be used to construct a one-page checkout process that eliminates the need for many pages to complete a single order. Many eCommerce behemoths have discovered that having shopping carts doubled their sales compared to not using one.
Special Offers are delivered promptly
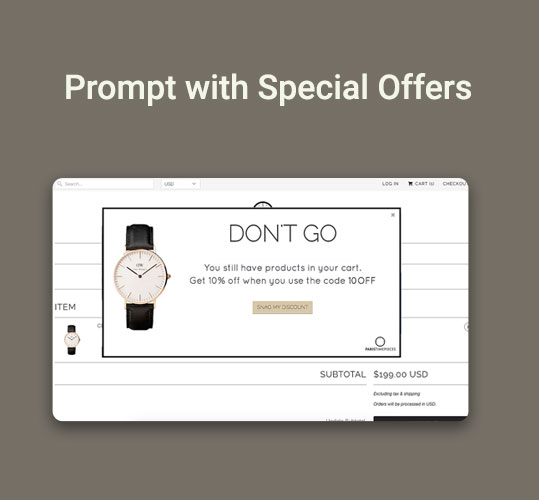
The ideal location to inspire your consumers with enticing offers, discounts, and coupons to push them to complete the transaction is the shopping cart. This is a spot where your shoppers scrutinize all of the payment information, shipping information, expenses involved, and so on. Who wouldn’t want to buy something for a lesser price than it is listed for? When you use shopping carts to prompt customers with special deals, the likelihood of them completing the transaction rises dramatically.

How to Customize WooCommerce Cart Page
As a matter of fact, when you install WooCommerce, it automatically creates a cart page. Because WooCommerce does not provide many modification options for this page, its design is largely determined by your theme, and the default WooCommerce cart page is not optimized for conversions.
By optimizing your cart page layout, you can significantly improve your conversions and get more sales. Therefore, in this section, we will discover how to change the look of the cart page. Let’s get started!
Customize WooCommerce Cart Page with Plugins
Now let’s look at several free plugins that may be used to customize the cart page
Changing the Layout Cart Page
For this function, we suggest that you can use the WooCommerce Blocks plugin to give it a go a brand new cart layout.
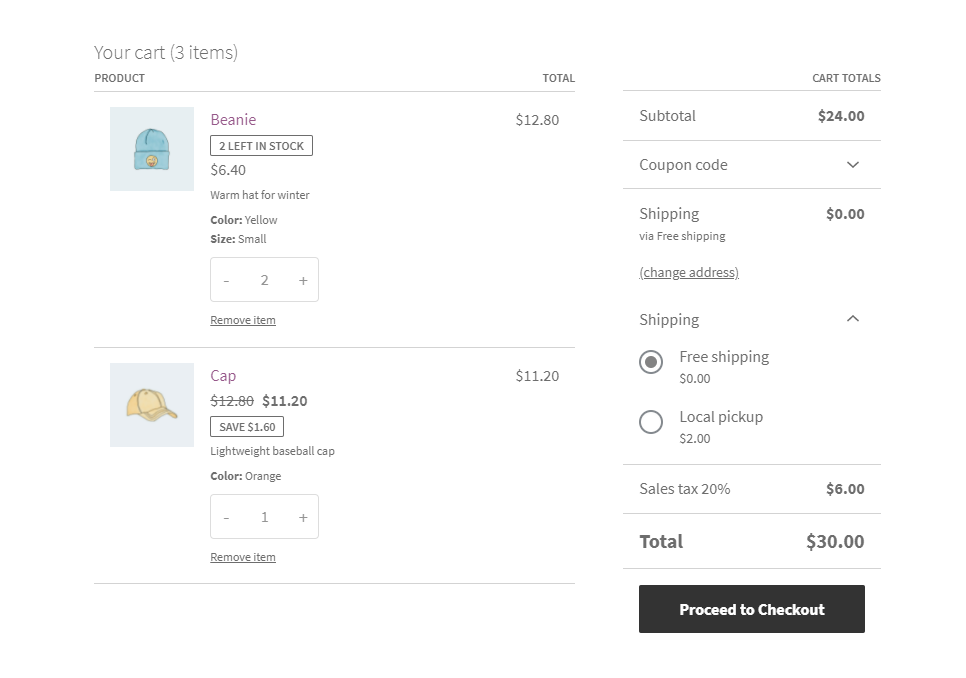
First off, go to the Cart page, and eliminate the default Cart block. Then, using the WooCommerce Blocks plugin, add the Cart block. Compared to WooCommerce’s default Cart layout, the redesigned Cart block is far more user-friendly. With only one conspicuous checkout button, the design is simplistic and conversion-oriented.

Furthermore, when there are other blocks on the page, you can edit the page title as well as move the Cart block up and down or drag and drop to adjust its location. For a good user experience, it is best to keep the Cart page clutter-free.
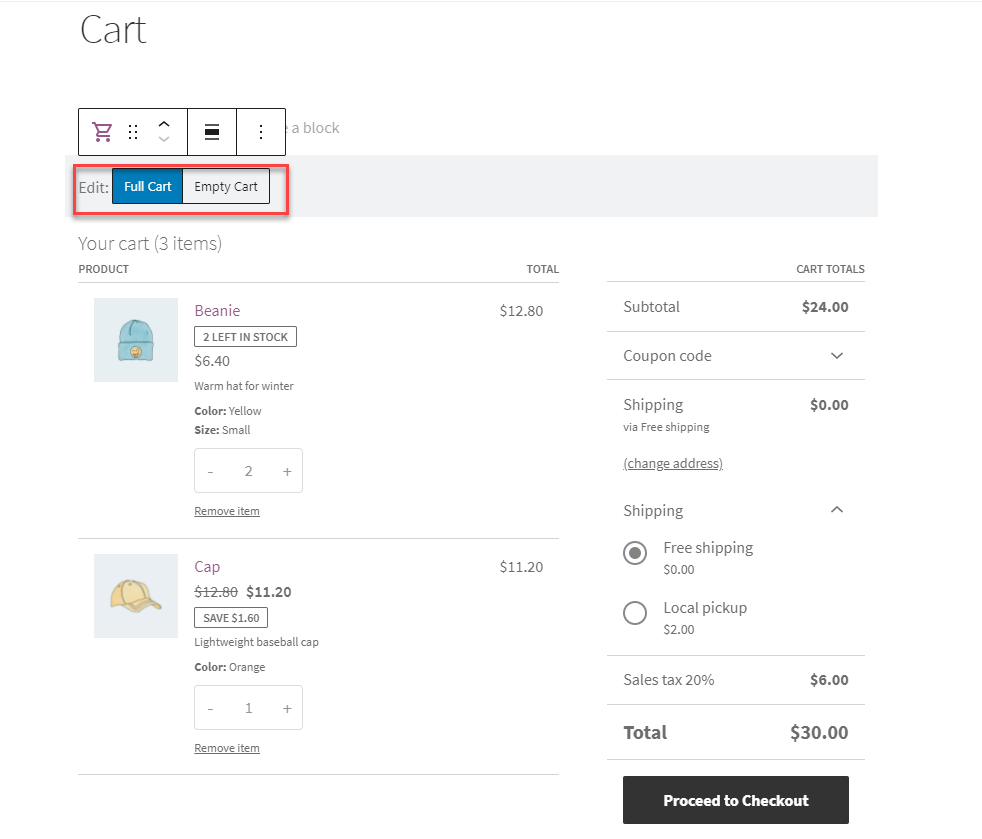
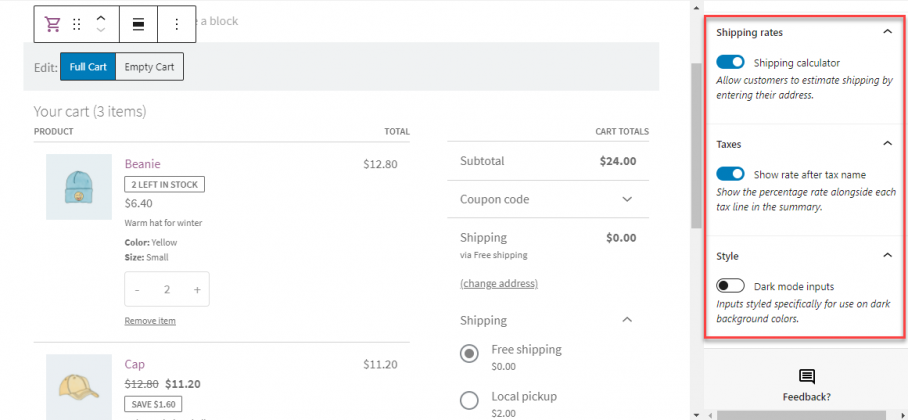
You can change the demo between Full Cart and Empty Cart, as well as make other changes. The image below will be an example if you choose the option for full cart mode.

Enter the block options sidebar by clicking the Cart block. You can alter the style to match dark background colors, turn on or off the shipping rate calculator, and display the tax rate after the tax name.

There are a few blocks in an empty card mode, such as an image block, a store link, and a product grid with the most current products.
You can easily alter your page using the WooCommerce Blocks plugin. If you prefer a more straightforward method, for example, you can just display a text similar to that seen on the WooCommerce Cart page, along with a link to the Shop page.
It is just as easy as taking out the previous blocks and rebuilding them with a new text and button block. Now all you have to do is modify the button and the phrase. Now here is what you will get once you have finished it.

A basic design, according to analysts, compliments the appearance of an empty Cart page and is more accessible to conversions.
Customizing WooCommerce Cart Page Appearance
When you want to reinvent the look of your website with a wide range of requirements, this is totally feasible with the amazing page builder add-on plugins, we highly recommend below.
Firstly, JetWooBuilder allow you to combine and mix and match elements with customized themes and layout adaptors thanks to an Elementor add-on. This plugin allows you to customize WooCommerce pages with extensive tools and functionality.

Secondly, with the Divi Shop Builder plugin , you can effortlessly configure the Shop, Cart, and Checkout pages of Divi. You will have a lot of influence over the many design requirements when you utilize the Divi page builder to develop your site.

Finally, if you are using WPBakery, you can use WC Builder to create several WooCommerce pages, including the Cart page, without having to write any code. While utilizing WPBakery, this plugin provides you with a plethora of additional customization choices.

Designing a Custom Header and Footer
You might feel the need to give your Cart page a custom header and footer that seems to be different from your other pages to offer this one a polished look. You may achieve this by integrating the free Elementor page builder with the Header, Footer & Blocks plugin. Let’s have a look at a quick demonstration.

The first thing you need to do is that you have to design a Cart header template. Go into Appearance > Header, Footer & Blocks, and tap the Add New button. Create and publish a Cart Header template that is exclusively related to your Cart page.
This template will allow you to customize the header style of your Cart page so that it stands out from the others.
After publishing the Cart Header template, you can customize it with Elementor to make it different from the rest of your page headers. You may also design a Cart Footer template and apply a custom style to it.
More Possibilities for Styling
If you use a page builder plugin like Elementor, for the page, you will have a lot more design options. For even more customization, you may use the WooCommerce customizer to add more CSS.
Customize WooCommerce Cart Page with Code
Personalize the Woocommerce Empty Cart Page with Your Own Content
Woocommerce’s default message is “Your cart is currently empty.” “You haven’t added any things to the cart yet,” says the snippet underneath.
And if you want to add this line “These things, however, might be of interest to you” or other random lines that you needed, you can add whatever shortcode or text when you see the snippet. Easily substitute (or eliminate) the shortcode and text as needed. The text is shown beside the featured products.
// Adds custom content to Woocommerce empty cart page?
add_action( 'woocommerce_cart_is_empty','empty_cart_custom_content' );
function empty_cart_custom_content() {
echo '<h4>You haven’t added any products to the cart yet.These things, however, might be of interest to you.</h4>';
echo do_shortcode('[featured_products]');
}
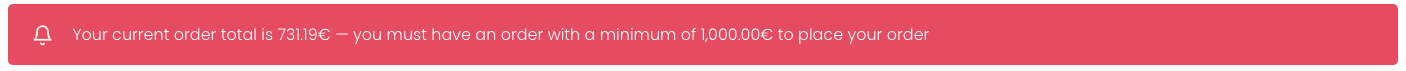
Determining the Limit Order Value
We will use this code to establish a minimum stock quantity of 1000 euros in Woocommerce and present a warning message on the cart and checkout pages if the conditions are already not met. Simply replace the amount in the code with the appropriate value.

// Set Minimum Order Amount in WooCommerce
add_action( 'woocommerce_checkout_process', 'wc_minimum_order_amount' );
add_action( 'woocommerce_before_cart' , 'wc_minimum_order_amount' );
function wc_minimum_order_amount() {
$minimum = 1000; // Set this variable to specify a minimum order value
if ( WC()->cart->total < $minimum ) {
if( is_cart() ) {
wc_print_notice(
sprintf( 'Your current order total is %s — you must have an order with a minimum of %s to place your order ' ,
wc_price( WC()->cart->total ),
wc_price( $minimum )
), 'error'
);
} else {
wc_add_notice(
sprintf( 'Your current order total is %s — you must have an order with a minimum of %s to place your order' ,
wc_price( WC()->cart->total ),
wc_price( $minimum )
), 'error'
);
}
}
}
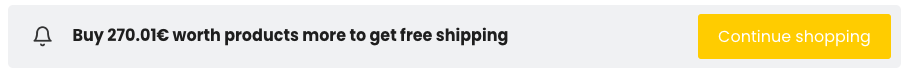
Delivering the Message “X to free shipping”
It is an excellent strategy to entice your shoppers to spend a little extra to qualify for free shipping. This snippet will insert the text “Buy XX€ worth products more to get free shipping” to your basket.

// Show "XX to free shipping" notification in Woocommerce
add_action( 'woocommerce_before_cart_table', 'cart_page_notice' );
function cart_page_notice() {
$min_amount = 1000; //This is the amount of your free shipping threshold. Change according to your free shipping settings
$current = WC()->cart->subtotal;
if ( $current < $min_amount ) {
$added_text = '<div class="woocommerce-message"><strong>Buy ' . wc_price( $min_amount - $current ) . ' worth products more to get free shipping</strong>'; // This is the message shown on the cart page
$return_to = wc_get_page_permalink( 'shop' );
$notice = sprintf( '%s<a class="button" href="%s">%s</a>', $added_text, esc_url( $return_to ), 'Continue shopping</div>' ); // This is the text shown below the notification. Link redirects to the shop page
echo $notice;
}
}
Customizing Additional Messages to Cart Page
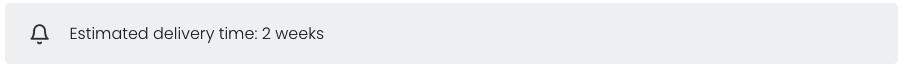
In some certain cases, perhaps you need to alert your consumers that their shipment has been delayed, and you will need to express anything whatsoever. If that is the situation, take this sample and adjust the content as needed.

// Add custom message to Woocommerce cart page
add_action( 'woocommerce_before_cart_table', 'shop_message', 20 );
function shop_message() {
echo '<p class="woocommerce-message">Estimated delivery time: 2 weeks</p>'; // Change this text
}
Putting a Backorder on the Cart Page
It is very important to know if the customer has ordered a product and whether the product is available or not in stock to be ready for delivery. As a result, the following snippet applies a backorder message to the Woocommerce cart page.

Note: Change ‘error’ with ‘notice’ if you would like it to appear as the normal Woocommerce message notification.
// Add Woocommerce backorder notification in cart page
add_action( 'woocommerce_before_cart_table', 'show_backordered_items_cart_notice' );
function show_backordered_items_cart_notice() {
$found = false;
foreach( WC()->cart->get_cart() as $cart_item ) {
if( $cart_item['data']->is_on_backorder( $cart_item['quantity'] ) ) {
$found = true;
break;
}
}
if( $found ) {
// Change this text here. If you want it to show as default Woocommerce message notification then replace 'error' with 'notice'
wc_print_notice( __("<strong>You have products in the cart that are available only in backorder.</strong><br> For those products estimated delivery time is 2-3 weeks.", "woocommerce"), 'error' );
}
}
Updating Cart Page on Quantity
The following snippet permits you to conceal the Update cart button while updating the cart quantity whenever you change product amounts. So, if you need to reload your WooCommerce cart when the quantity alters, use the code beneath.
// Update WooCommerce Cart on Quantity Change
add_action( 'wp_head', function () { ?>
<script>
var timeout;
jQuery( function( $ ) {
$('.woocommerce').on('change', 'input.qty', function(){
if ( timeout !== undefined ) {
clearTimeout( timeout );
}
timeout = setTimeout(function() {
$("[name='update_cart']").trigger("click");
}, 1000 ); // 1 second delay, half a second (500) seems comfortable too
});
} );
</script>
<style>
/* Hide Update cart button */
.woocommerce button[name="update_cart"],
.woocommerce input[name="update_cart"] {
display: none;
}
</style>
<?php } );
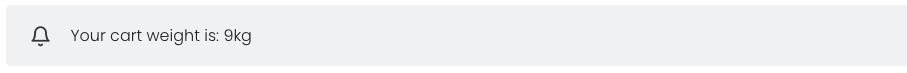
Showing the Entire Weight of the Order on the Cart Page

// Display order total weight on Woocommerce cart page?
add_action( 'woocommerce_before_cart', 'display_total_weight' );
function display_total_weight() {
$notice = 'Your cart weight is: ' . WC()->cart->get_cart_contents_weight() . get_option( 'woocommerce_weight_unit' );
if ( is_cart() ) {
wc_print_notice( $notice, 'notice' );
} else {
wc_add_notice( $notice, 'notice' );
}
}
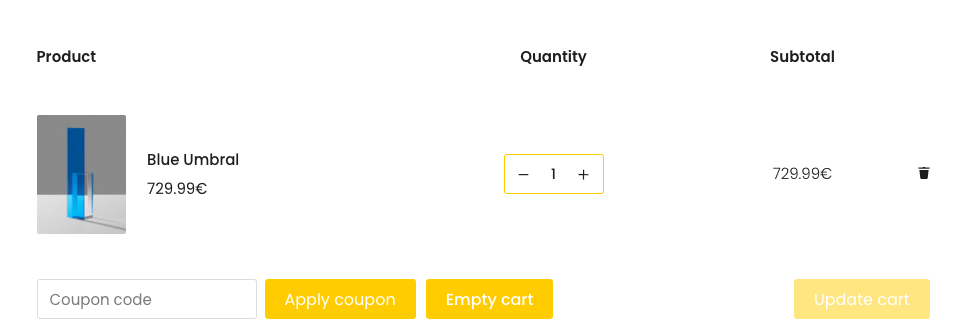
Insert a Button “Empty Cart” to the Cart Page
This code will make your Woocommerce cart page own an “Empty cart” button. It is near to the button that says “Apply coupon”

// "Empty cart" button on Woocommerce cart page
add_action( 'woocommerce_cart_coupon', 'woocommerce_empty_cart_button' );
function woocommerce_empty_cart_button() {
echo '<a href="' . esc_url( add_query_arg( 'empty_cart', 'yes' ) ) . '" class="button cart" title="' . esc_attr( 'Empty cart', 'woocommerce' ) . '">' . esc_html( 'Empty cart', 'woocommerce' ) . '</a>';
}
add_action( 'wp_loaded', 'woocommerce_empty_cart_action', 20 );
function woocommerce_empty_cart_action() {
if ( isset( $_GET['empty_cart'] ) && 'yes' === esc_html( $_GET['empty_cart'] ) ) {
WC()->cart->empty_cart();
$referer = wp_get_referer() ? esc_url( remove_query_arg( 'empty_cart' ) ) : wc_get_cart_url();
wp_safe_redirect( $referer );
}
}
In addition, to put some distance between these two buttons, you might have to create additional CSS to the Customizer » Additional CSS.
3 Best Plugins to Customize Cart Features in WooCommerce
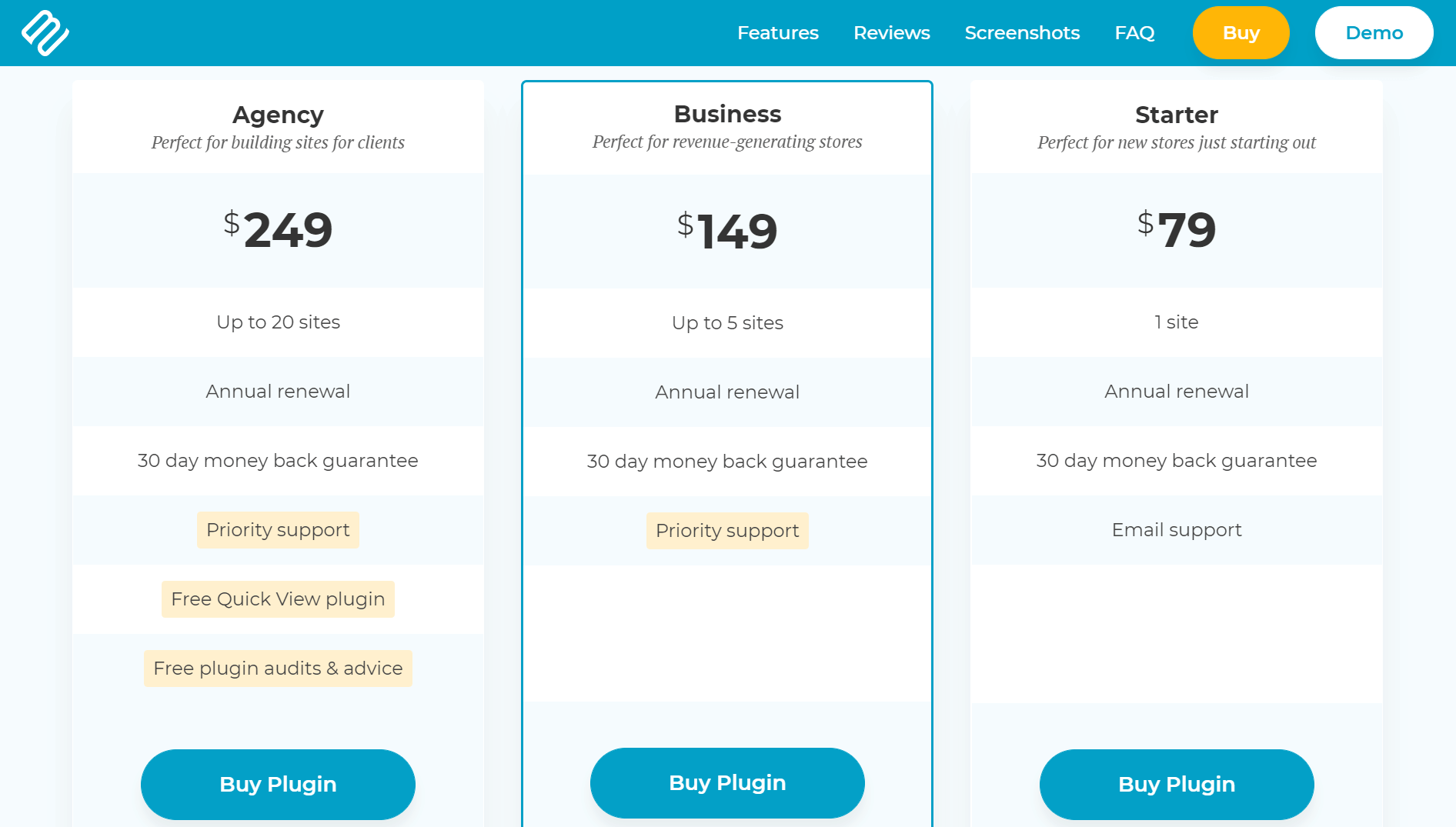
1. WooCommerce Fast Cart
WooCommerce Fast Cart is distinctive from other WooCommerce modified cart extensions in that it integrates the cart and checkout into a single page. Shoppers may update their cart contents, insert relevant products, check out, and pay from a window WooCommerce cart without exiting the page, rather than visiting many websites to finalize their order.

Highlight features:
- Purchase and check out in one simple step
- Completely customizable
- Get to the cart or checkout right away from anywhere
- Promote identical items to maximize revenue
- Designed for both beginners and developers
Price: This plugin offers different prices for different types, as you can see below:

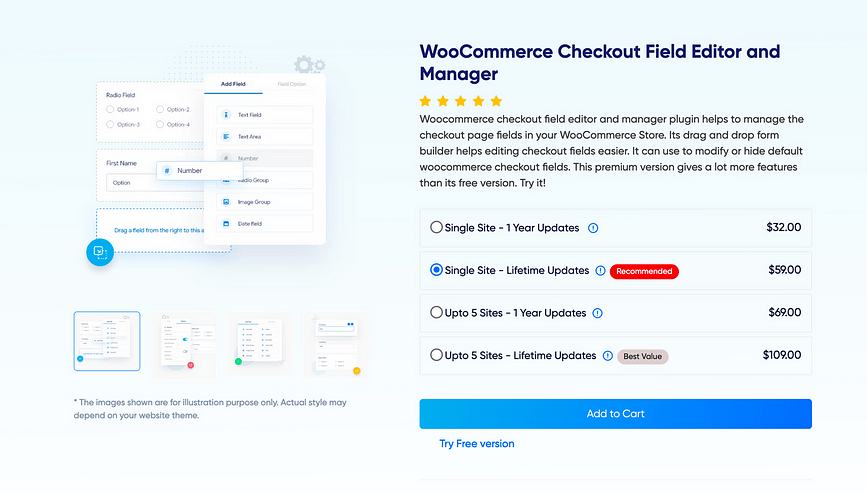
2. WooCommerce Checkout Field Editor & Manager
While WooCommerce is a great plugin, the options for the checkout page are restricted. Therefore, WooCommerce Checkout Field Editor & Manager plugin can resolve this issue. You may customize the checkout page by adding text boxes, radio buttons, graphics, and more.

Highlight features:
- Making new fields and relocating preexisting fields with ease
- Field editing with a single click
- The checkout field editor and manager can handle a large number of different fields
- Enable to customize default and new fields
- Allow choosing whether or not to show or conceal fields and sections
Price: With single site and lifetime updates, this plugin costs $59. In addition, there are various prices and choices that you can refer to at WooCommerce Checkout Field Editor & Manager
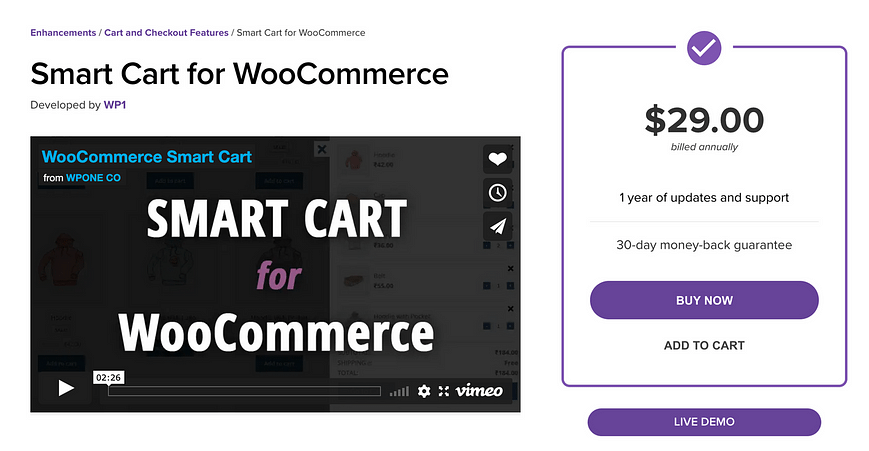
3. Smart Cart for WooCommerce
The key benefit of the Smart Cart for WooCommerce plugin is that it decreases the number of steps required to accomplish the ordering process, leading to more sales. The shopping basket is maintained accessible on all websites utilizing Smart Cart. A “sticky cart” that sticks at the side of the screen does this.

Highlight features:
- Set the position of the popup to the left or right
- Configure RTL
- Enable to show or hide Thumbnail configurations
- Set the color scheme to fit your website’s design
- Customize the text and visibility of the buttons
Price: This plugin costs you $29
Final words
In short, running an online business is a challenging process, and how to make it run smoothly and effectively is a matter of another level. Therefore, we want to help you step by step make the online business marketplace easier. Besides, we also offer various ways to customize the cart page in WooCommerce on your own, and provide an in-depth understanding of how important a cart page is.
We also hope to play a part in making your business easier, even more, prosperous. Moreover, your experience using the extensions is extremely valuable to us, so do not hesitate to share it with us.





