How to Customize Category Page in WooCommerce
You are aware that the category page displays all of the products in your WooCommerce store that belongs under a particular category. Great! Thus, it’s unsurprising that, while buyers typically look for products on other pages, they may find it easier to do so on the category page. For instance, if you’re unfamiliar with the product’s name but are familiar with its category, you’re likely to hunt for it on the category page.
Additionally, if the category page has a favorable effect on your customers, they may stay longer on your website. Due to the fact that these pages are frequently overlooked, modifying them will help you stand out and improve the consumer experience.
The good thing is that utilizing WooCommerce, you can easily build your category page. The bad news is that WooCommerce’s default configuration options are extremely limited. For example, you can modify the name, slug, parent category, description text, display type, and thumbnail for each category page separately. You may also modify other features of the theme through the theme customizer, but if you want to take your category page to the next level, you’ll need something else.
In this post, we’ll demonstrate How to Customize Category Page in WooCommerce and make it easier for your customers to navigate your site, as well as provide you with useful tips to personalize your page efficiently.
Why you might need to Customize Category Page in WooCommerce
As we previously mentioned, if you utilize category pages efficiently, they will provide numerous benefits to your WooCommerce business. This section will demonstrate three reasons why you should consider modifying your WooCommerce category pages:
- Increase your sales: Are you aware that 70% of purchases on any online store originate from category pages? As is customary, customers visit your product page only when they are certain of the item they want and are prepared to purchase. Meanwhile, the shop page contains hundreds or thousands of unique products, which can be perplexing for potential shoppers. As a result, developing an effective WooCommerce product category page guarantees a very high conversion rate.
- Enhance your search engine optimization: Product page optimization is critical for WooCommerce stores. It’s an excellent alternative for SEO. By conducting keyword research and crafting a few pieces of content that define a certain set of products, you may optimize a WooCommerce WordPress custom category page. If you can accomplish that, Google will almost certainly prefer your customized category page to a default one.
- Enhance the visual appeal of your store: WooCommerce product category pages are where related products are presented. Due to the small scope of category pages, Google occasionally directs visitors to them more frequently than your shop page. Therefore, do not pass up the opportunity to demonstrate to your customers how your website is ingeniously and uniquely built via the category pages.
In brief, personalized category pages may help you increase sales, improve your SEO, and enhance your store. Now you need to find an efficient method for editing WooCommerce category pages. Fortunately, there are various solutions available to you. We’re going to show you one of them right now!
How to Customize Category Page in WooCommerce
If you do not want to update your current theme, the best way to edit the WooCommerce category page is to utilize a specialized WordPress plugin.
We’ll use the Category Editor plugin for this lesson because it’s free, simple to use, and allows you to customize category pages with a few clicks. This tool is mostly concerned with the description part of category pages and includes an editor for it. This manner, you can update the product categories’ descriptions to make them visible on the category pages.

Step 1: Install and Activate the plugin
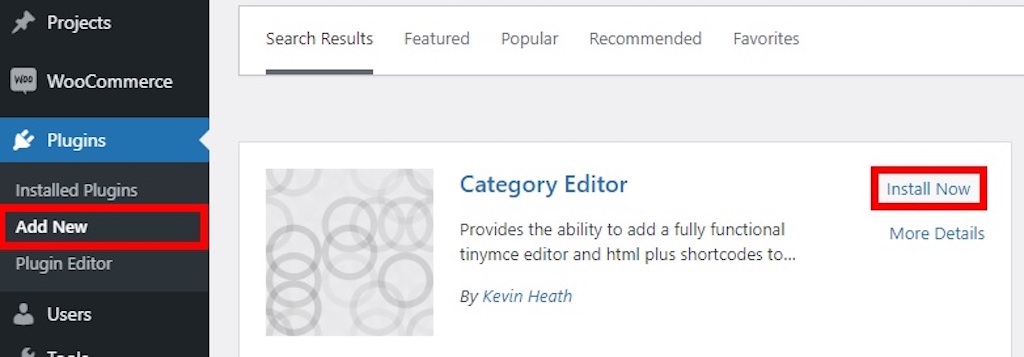
To begin utilizing this plugin, navigate to Plugins > Add New in your WordPress dashboard. Then, type Category Editor into the search box. Click Install Now, and then activate the plugin.

Step 2: Customize the Category
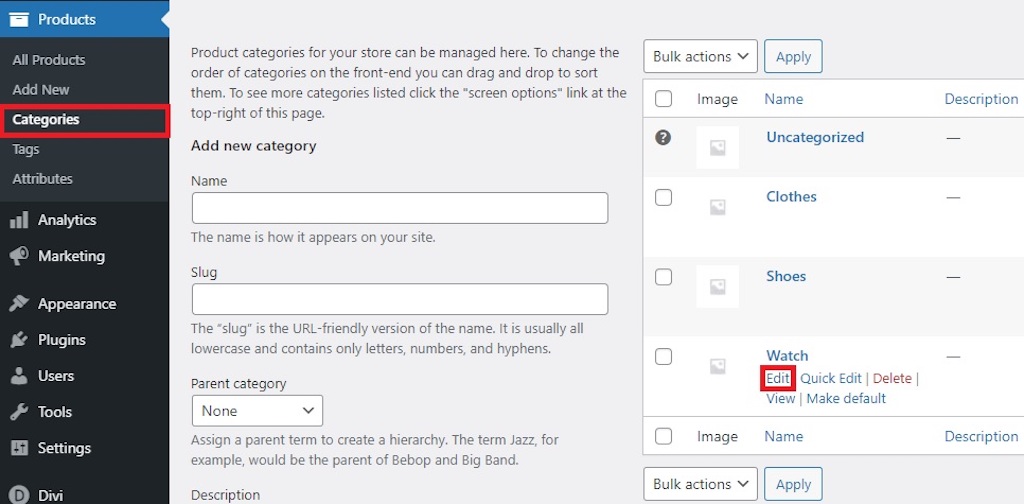
After enabling Category Editor, navigate to Products > Categories and click Edit on the category whose description you wish to edit.

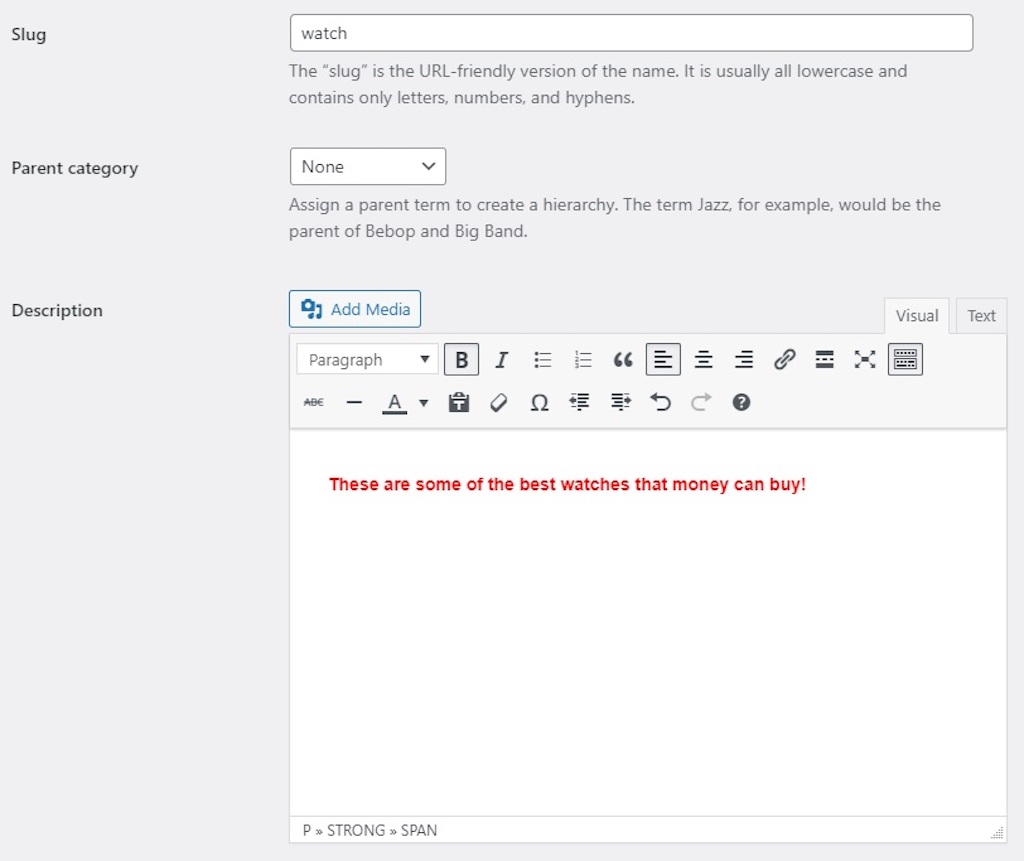
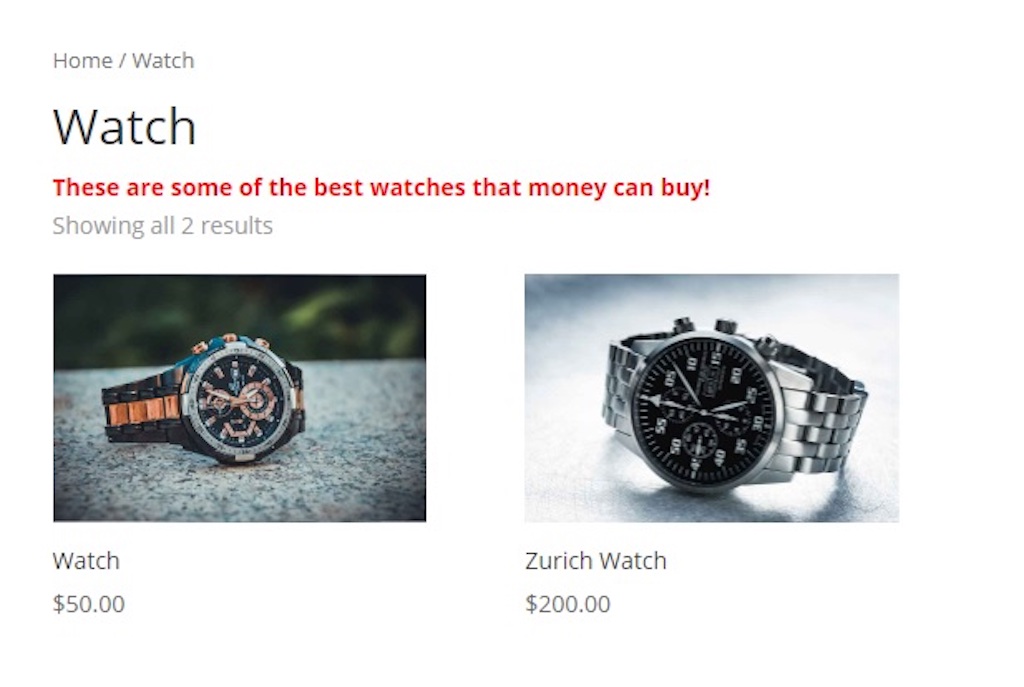
You’ll see that a text editor has been added to the description box, allowing you to customize the text’s font, headings, lists, and alignment. Additionally, you can upload category photos and use the Text tab to add a bit of code to the category description.

Once all necessary changes have been completed, click Update to preview the changes on your category pages.
Step 3: Update the Customization and Preview
Once all necessary changes have been completed, click Update to preview the changes on your category pages. This is what you can see on your storefront.

That is how you may use a plugin to alter your WooCommerce category pages.
Useful tips in Customizing Category Page in WooCommerce
As previously said, the entire style and layout of your category pages is critical to the success of your online business. It’s a really useful portal that allows you to compare products within the same category before making a purchase.
A well-designed category page can help you retain clients in your online store for extended periods of time. The more positive their experience in your store, the more likely they are to make a purchase and become regular customers.
To help you maximize the effectiveness of your category pages and differentiate yourself from your competition, here are some tips for taking them to the next level.
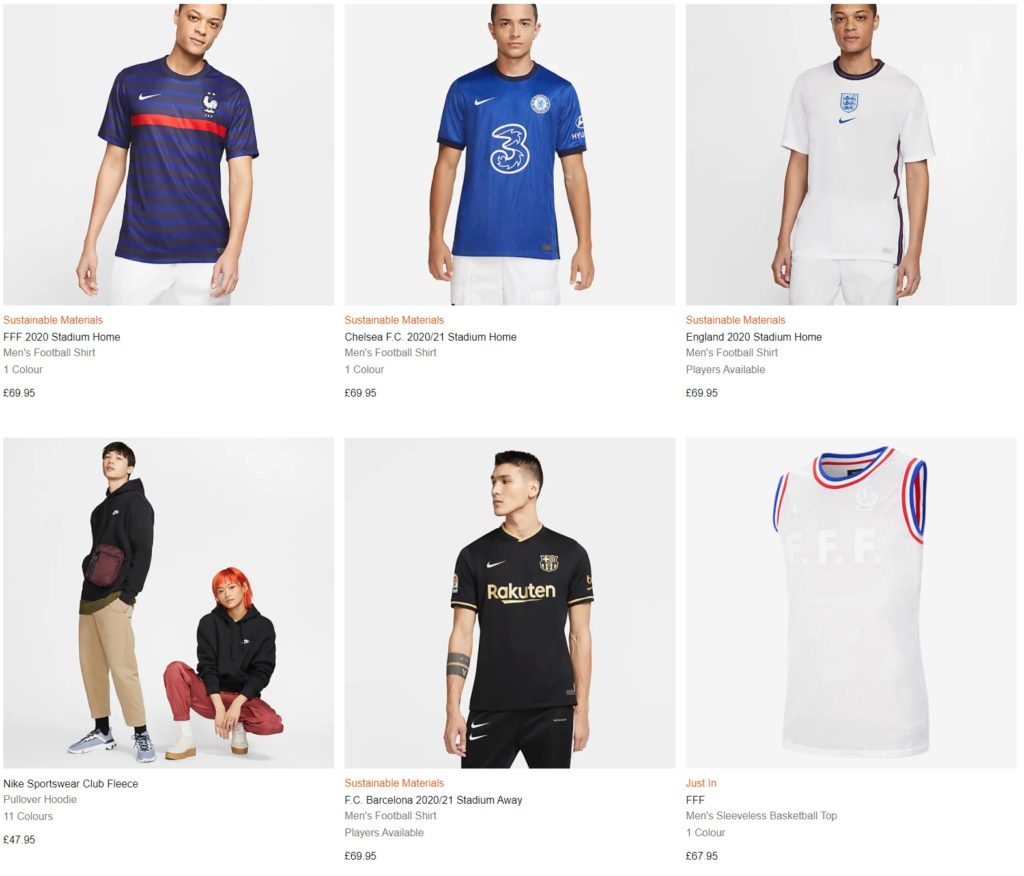
1. Increase the Size of Product Images

A picture is worth a thousand words when it comes to internet buying. Before proceeding to the product page, shoppers want to view large, clear photos of the things they’re interested in.
This does not mean, however, that you should use enormous product photos on the category page. Huge images are typically heavier and slow down your site, so strike a balance between large images and site speed. For instance, you may utilize a three-column category page with a 300-400 pixel image size. This should be sufficient to display the essential product details on a monitor or mobile device of average size.
2. Utilize Eye-Catching Header Images
We are all aware that first impressions are critical, but they are magnified when it comes to internet shopping. When a consumer visits a category page, the header is the first thing they notice. That is why you should ensure that each category has an attractive heading.
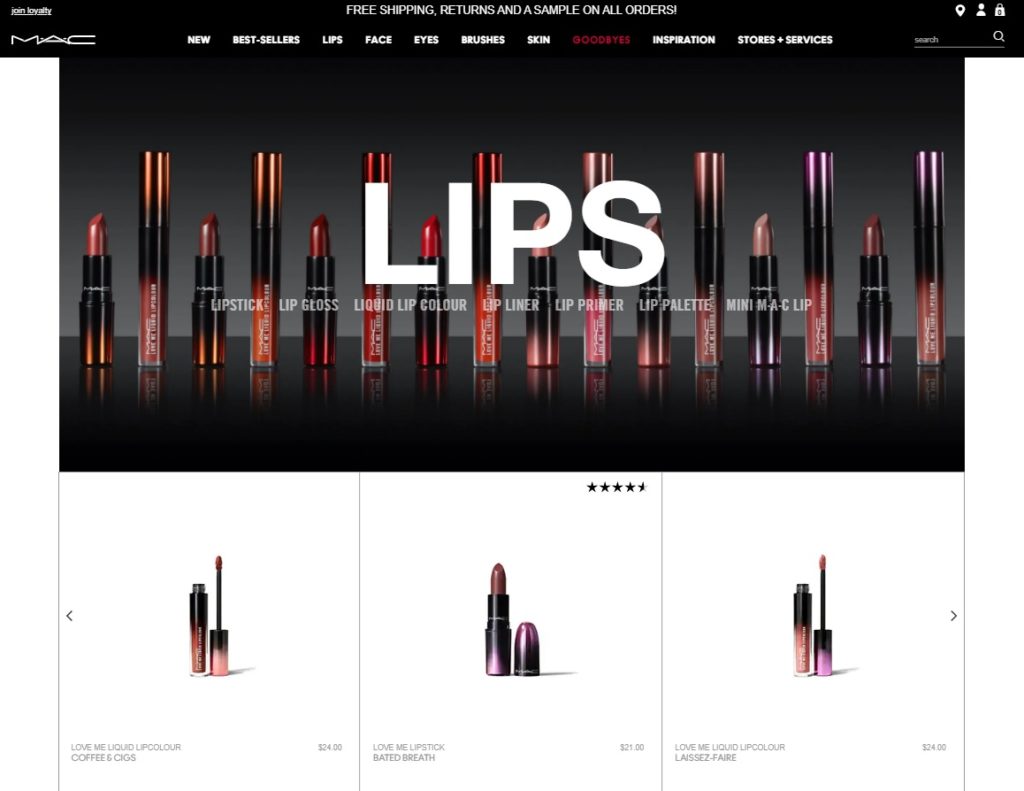
Adding a header image is one of the most effective ways to make an eye-catching header. Consider your site’s general design and match the header image to the overall color scheme of your online store. For instance, header graphics can be found in a variety of fashion-oriented online retailers, such as MAC Cosmetics.

As you can see, MAC displays the header image in a unique manner. The category header picture consists of the category’s image and also coordinates with the dark color pattern used for the header menus.
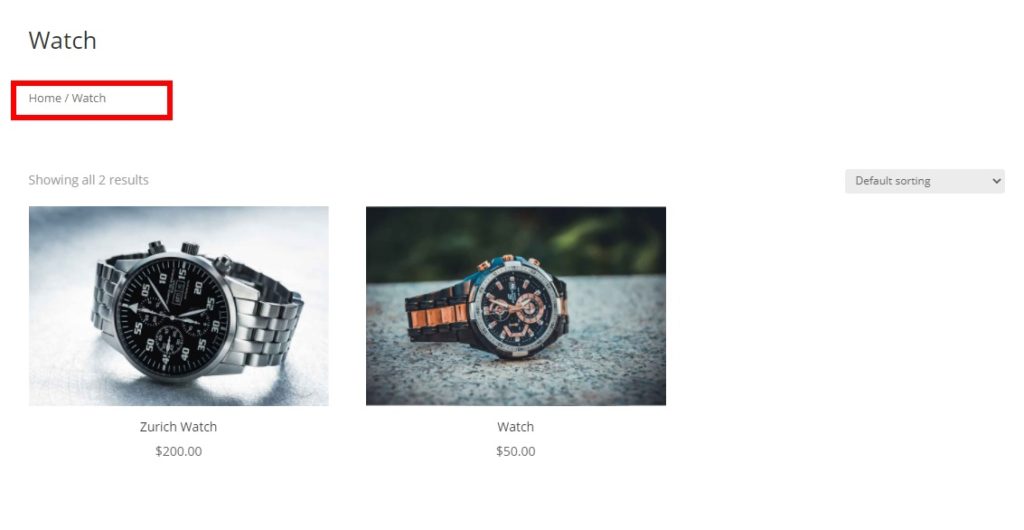
3. Constantly Keep the Breadcrumbs Visible
 Breadcrumbs are a beneficial aspect for ensuring that your website visitors are in the correct location. Additionally, breadcrumbs assist consumers in navigating your site, which enables them to locate what they’re seeking more quickly and enhances their buying experience.
Breadcrumbs are a beneficial aspect for ensuring that your website visitors are in the correct location. Additionally, breadcrumbs assist consumers in navigating your site, which enables them to locate what they’re seeking more quickly and enhances their buying experience.
While perusing products, customers may click on several items and become disoriented in your store. By keeping the breadcrumbs visible at all times, visitors can quickly determine their location and navigate back to the relevant category.
4. Verify that the Products are Properly Classified
Any problems with the products or their categories could have a negative impact on your visitors’ perception of your website. What would you think if you were shopping online and came across a pair of pants under the laptop category? Conducting periodic checks takes little time and will assist you in keeping everything organized.
Conduct routine checks to ensure that all products are properly classified and not jumbled up. You do not need to check this daily, but it is necessary to do so on a regular basis. Additionally, you can check for typographical problems on goods, categories, and descriptions.
5. Provide Link to other Possible Pages
Attractive visuals and descriptive text appear to be insufficient to persuade all potential clients. Some of the more discerning ones may wish to spend time learning more about your business and the feedback provided by other customers.
In addition to adding text relevant to the on-page products, you should provide links to other pages such as other category pages, customer review pages, about our sites, and the homepage. By visiting these pages, users will gain a better understanding of what your store has to offer. Perhaps not only the tangible objects themselves, but also the wonderful experiences they delivered.
Final thoughts
That’s it! Your WooCommerce store now has a customized category page that’s ready to boost your average order value and generate additional revenue. With this in place, you’ll be able to enhance your clients’ experience and encourage them to return for more.
In conclusion, your category page is critical to the success of your store. To differentiate yourself from your rivals, you should modify and maximize your WooCommerce category page. Similarly, you can alter your shop, product, my account, and checkout page to remodel your store completely.
We hope this advice was beneficial and that you are now able to change your category pages simply. Additionally, we’ve included a bonus tip for adding a product fast view to your category page.





