How to Customize the Search Results Page in WooCommerce?
Customer experience is heavily influenced by the WooCommerce search results page. As you know, if customers have a better user experience, they will be happier, and conversion rates will be higher. The WooCommerce default search results page works just fine; but, if you want to enhance your customer experience, you may want to explore other choices. One option is to customize WooCommerce’s search results page.
This article will give you complete instructions on how to customize the search results page in WooCommerce. Let’s get started!
Why should you customize your WooCommerce search results page?
When a visitor enters a word or phrase into your Woocommerce site’s search box, they’ll be sent to a page that lists all the information that fits their search. That page is called “a search results page”.
Below are some of the major benefits of customizing your WooCommerce search results page:
-
Keep your reader engaged in your site and its content.
-
Keep your visitors on your site longer and also lower bounce rates on your site.
-
Personalize customer experience.
-
Help visitors easily find what they’re looking for.
How to customize the search results page in WooCommerce?
In this part, we’ll show you how to customize the search results page in WooCommerce in two different ways: editing the search.php file and using the plugin WooCommerce Product Table.
Method 1: By editing the search.php file
Step 1: Create a child theme
Step 2: Create a search.php file
After you’ve created a child theme, you’ll need to copy the code from your old theme into a search.php file in your new child theme.
This old code can be accessed by either opening these files on your server via FTP or by going to Appearance > Editor > Search.php in your WordPress dashboard.
Step 3: Change the default title
Now you can replace the default title in the search.php file of your child theme with the following:
<h1 class="search-title"> <?php echo $wp_query->found_posts; ?> <?php _e( 'Search Results Found For', 'locale' ); ?>: "<?php the_search_query(); ?>" </h1>
This will show the title, along with the number of posts found, and the term that was searched. For example, “25 Search Results Found For My Search Query” would appear.
This is a straightforward approach to customize the search results page. So if you want more customizations, let’s move to the second method.
Method 2: By using a plugin
Here we’ll show you how to customize the search results page in WooCommerce using the plugin WooCommerce Product Table .
This plugin allows you to build a WooCommerce live search that is table-based. It makes it easier for customers to discover the relevant products at your WooCommerce site, and also encourages them to purchase those items.
Before diving into customizing the search results page, you have to purchase the plugin “WooCommerce Product Table” and then install, activate the plugin at your WooCommerce store.
Once the activation is done, let’s start customizing the search results page!
Step 1: Choose what information to display in search results
WooCommerce Product Table provides you with complete control over every column that appears in your search results, allowing you to display far more information than WooCommerce’s default search.
Below are what you can include:
- Basic product information, such as name, a short or long description, price, SKU, category, tag, etc.
- Product attributes
- Product attributes
- Custom taxonomies
- Custom taxonomies
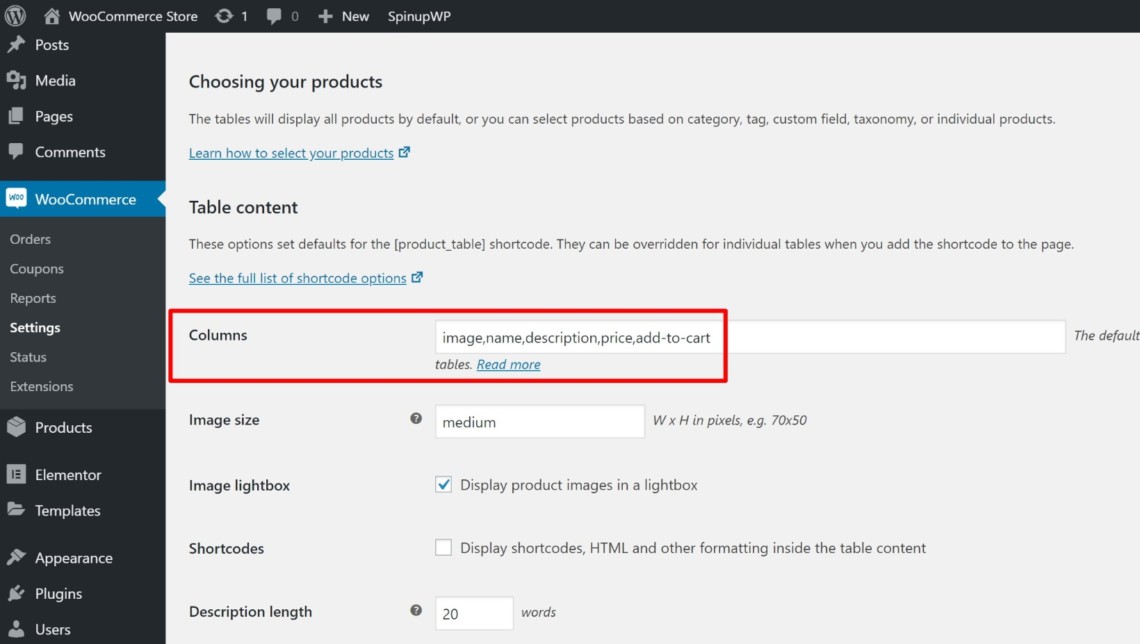
To select which columns to add, go to WooCommerce => Settings => Products => Product tables in the plugin’s settings.
Then, select the Columns option, and choose the columns you want to include.

Step 2: Choose your search logic
By default, visitors can search any column in the WooCommerce Product Table using an immediate Ajax search box.
Depending on what you set up in step one, this might contain categories, tags, custom fields, etc.
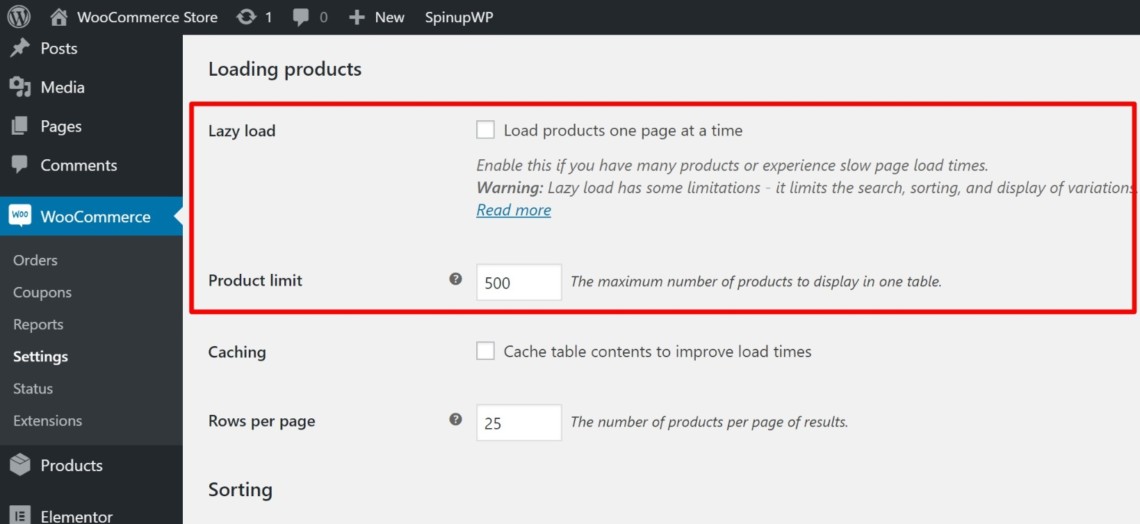
Nevertheless, if you have a large number of products (thousands), this may cause performance issues. In this case, the lazy load feature of WooCommerce Product Table will come in handy.
There’s no threshold of how many products you can list in the same table using lazy load. It does, however, alter the logic of the search algorithm.
You can also use the Product limit setting to limit the number of goods to include if you don’t want to use lazy loading. Additionally, you can create separate search forms for different product categories or tags:

Step 3: Configure add to cart column
You can also use the Product limit setting to limit the number of goods to include if you don’t want to use lazy loading. Additionally, you can create separate search forms for different product categories or tags:
Customers can add products to their carts straight from the search results page if you include an add to cart section.
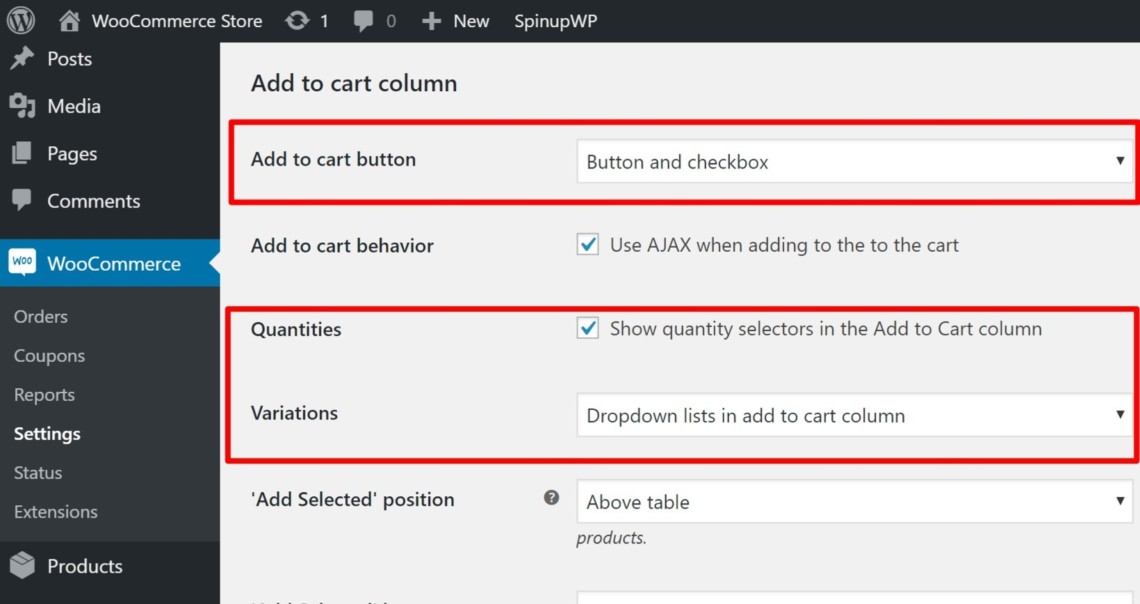
You can customize how this works with the Add to cart column options. You can:
- Provide a checkbox that allows customers to add numerous products to their cart.
- Include a quantity selector, which is useful if customers frequently buy in bulk.
- Select how you want to handle product variations, using a drop-down menu or by making each variation a separate row in your search results.

Step 4: Add product filters (optional)
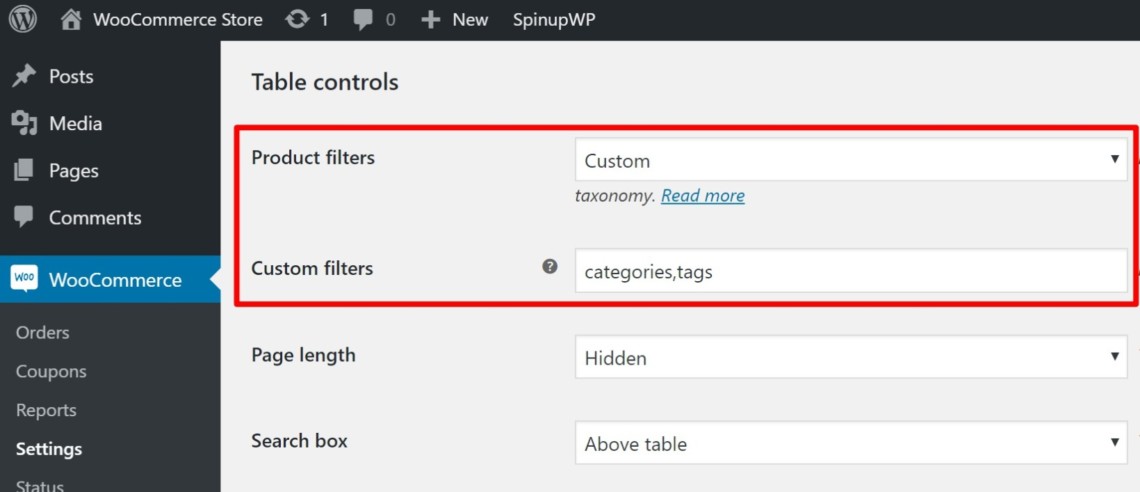
The Table controls section allows you to add product filters to your search results page to enable customers to further customize their search results.
You may either apply filters to the columns in your table or create your own custom filters, which allow you to apply filters to data that isn’t visible in your table, such as:
- WooCommerce categories
- WooCommerce tags
- Custom taxonomies
- Custom fields

These settings will apply to the filters that display above the search results.
If you want to take a different approach, you can try the specialized widgets of WooCommerce Product Table that enable you to add filters to any widget area. However, unlike the filters above the search results, the filters added via widgets do not use Ajax. To apply filters in the sidebar, shoppers will have to reload the page.
Step 5: Create a search form for the front end
Here, you can build a search form for the front end, using the [product table] shortcode.
The shortcode, by default, allows customers to search all of your items. If you have a lot of items, you may use the category or tag shortcode parameter to create various search forms for different product categories or tags.
[product_table category="t-shirts"], for example, might be used to create a specific t-shirt search form.
Top 4 free plugins for customizing the search results page in WooCommerce
In this part, we’ll introduce the top 4 best free plugins that can help you customize the search results page in WooCommerce. It’s worth noting that each plugin below has a premium version, which requires you to pay money to access advanced features.
1. YITH WooCommerce AJAX Search

YITH WooCommerce Ajax Search is a user-friendly plugin that allows you to build a simple search box featuring timely search results for your visitors.
It facilitates your consumers’ searching process on your website. Visitors may just type in a keyword for the WooCommerce product they want, and YITH WooCommerce Ajax Search will save them the hassle of looking through all of WooCommerce’s categories one by one.
Features
- Shortcodes and widgets to display your WooCommerce search form everywhere on your WooCommerce site.
- Customization options for your WooCommerce search form: input label; search submit.
- Display options for WooCommerce search results: Set the maximum number of WooCommerce results and the minimum number of characters for WooCommerce search.
2. Doofinder for WooCommerce

Doofinder for WooCommerce gives quick and accurate results depending on the content of your website. As the customer enters keywords, results will show in the search box at a remarkable rate, greatly improving the customer experience.
Regardless of the number of products on your site, you are certain that your visitors will find what they are searching for using Doofinder.
Features
- Instant, relevant results.
- Tolerant of misspellings.
- Search filters.
- No technical knowledge is required.
- Allow the use of labels and synonyms.
- Statistical information.
3. FiboSearch - Ajax Search for WooCommerce

FiboSearch – Ajax Search for WooCommerce is one of the most popular WooCommerce product search plugins. The plugin provides a well-designed sophisticated AJAX search bar for your visitors.
WooCommerce’s default search solution is extremely basic, with no live product search or even SKU search. FiboSearch (Ajax Search for WooCommerce) provides advanced search with real-time suggestions, saving time for users and increasing sales.
Features
- Search by product title, long and short description, SKU
- Show product image, product price, product description, SKU in live search result
- Mobile first — a dedicated mobile search option for a better user experience.
- Extended information panels – “add to cart” button with quantity field and more product details
- Easily integrate the plugin into your theme using a shortcode, menu item, or widget
4. WOOF - Products Filter for WooCommerce

WOOF – Products Filter for WooCommerce is a WooCommerce product search plugin that enables users to filter products based on categories, attributes, tags, custom taxonomies, and pricing.
This plugin is a must-have for you if you are a WP+PHP developer who wants to make something unique in the search form interface. You can design any html-items for the search form and even a custom woo-products loop template for your own needs using the WOOF extension API and default extensions as examples.
Features
- Products shortcode
- Products searching by AJAX
- Dynamic products recount
- Filter WooCommerce products by metadata
- Search products by SKU, price, text.
- Quick search
- Statistics about customers
Final words
There are various ways to enhance customer experience and sales revenue. Even little details such as the search results page can make your online business stand out and succeed. We hope that our comprehensive guide to customizing the search results page in WooCommerce can be of great help to your online shop.
Thank you for reading! Please feel free to reach out to us in the comments section below if you have any questions. We look forward to seeing you in the following article.





