How to Fix Blurry Product Images in WooCommerce
In order for online businesses to run smoothly, WooCommerce delivers practical and user-friendly functionality. Regardless of its WooCommerce-centric design, this eCommerce software often keeps users busy attempting to resolve one or two discrepancies that emerge for a variety of possible causes. One of them is the WooCommerce blurry thumbnail images.
If you are running into the same issue, this article welcomes you. We will be taking a look at how blurred images can negatively affect your brand and a tutorial on How to fix the damages of having WooCommerce images blurry. Keep reading to find out more!
Why do your product images get blurred on WooCommerce website?
Sometimes, when you upload a product image onto your website, it doesn’t seem the way you expected it to. It’s possible that they don’t always line up. They may not always fit the placeholder or just aren’t clear enough. The vision might also get distorted at times. One of the main reasons causing them could belong to the following list:
- Low-resolution: If you are using an old device from a long time ago, there’s a higher chance that all of the images taken have been uploaded in lower resolution. Older cameras and gadgets tend to have lower resolutions, and some even lack focusing! If you ignore it, the image you get will be of low quality. And low-resolution images can’t be fixed even if you search the internet for the greatest, just so you know.
- Default settings: It’s nearly always the thumbnail settings that are to blame if your WooCommerce product images suddenly become fuzzy. WooCommerce thumbnail settings will allow you to submit photos of your products and have them automatically resized and cropped.
- Shaking camera while taking pictures: A hazy final picture will result from moving the camera while photographing your merchandise, unless the camera has exceptional automatic stabilization. The real problem is that trying to photoshop them only makes things worse, follow our guidelines for more information!
How to fix WooCommerce images blurry problem manually?
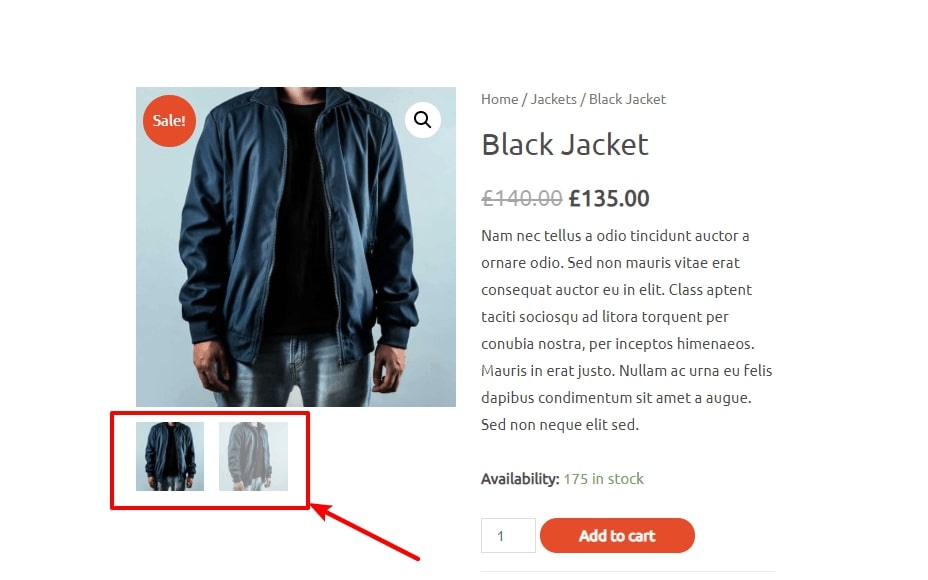
Operating an online business means that you must make sure your products are well displayed on the website. Consumers nowadays tend to make purchase choices based on the product’s aesthetic attractiveness, among other reasons. If your photographs are blurry, they detract from the visual attractiveness of your offer, undermine trust, and have a bad impact on your brand. To assist you in getting rid of those fuzzy product photos on your website, we’ve come up with a tutorial on How to fix WooCommerce images blurry problems manually and with a plugin.
For this section, let’s take a look at the manual method. If you are not familiar with working in WooCommerce, then asking for help from a plugin would be a better option - which we have included in the latter one.
Step 1: Update to WooCommerce version 3.3
With the release of WooCommerce version 3.3 or above, theme compatibility and picture size rendering and cropping have been improved. One of the main problems causing the WooCommerce images to be blurry is the older themes, which may override code unexpectedly. All you have to do is to navigate to the Updates page from your WooCommerce Dashboard.
Your current version of WooCommerce will be shown in this panel. As you can see, we are currently using 5.6.1, which does not necessarily need an update:

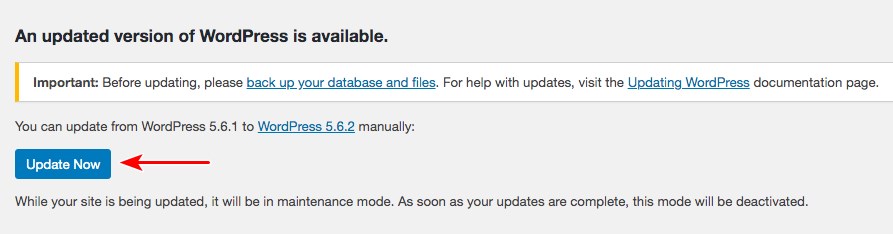
However, if you are lower than the 3.3 version, click on the “Update Now” button as shown below:

Step 2: Identify the theme’s image sizes
Typically there are three main types of a WooCommerce thumbnail image for you to decide on, including:
- Single Product image: The main/featured picture is the product detail page’s largest image.
- Catalog image: Product loops, such as the Shop page, Product Categories pages, Related items, Up-sells, and Cross-sells, employ medium-sized images.
- Product Thumbnail image: In Cart, Widgets, and Gallery pictures, this is the smallest image that may be used in place of the Single Product Image.
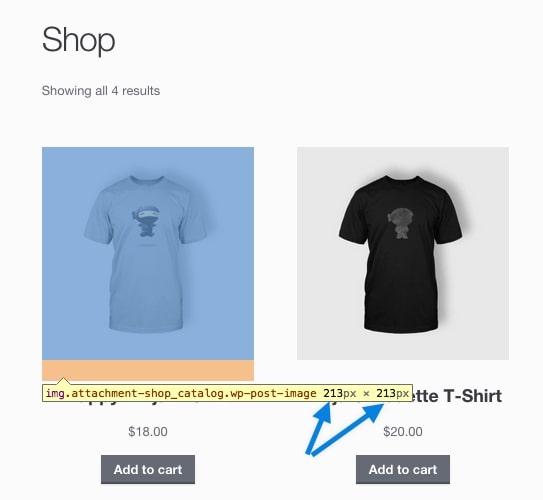
You need to know the dimensions of the images rendered by the theme you’ve chosen to determine the maximum size for them in WooCommerce. However, there might be significant knowledge needed in the coding field. You may right-click the picture and choose “Inspect” or “Inspect Element” on your browser of choice if you have developer tools enabled. In this section, you’ll learn about the image’s size. Make a note of this, since we’ll need it in the future.
In our example below, the biggest size impossible for catalog photos are 213 × 213px:

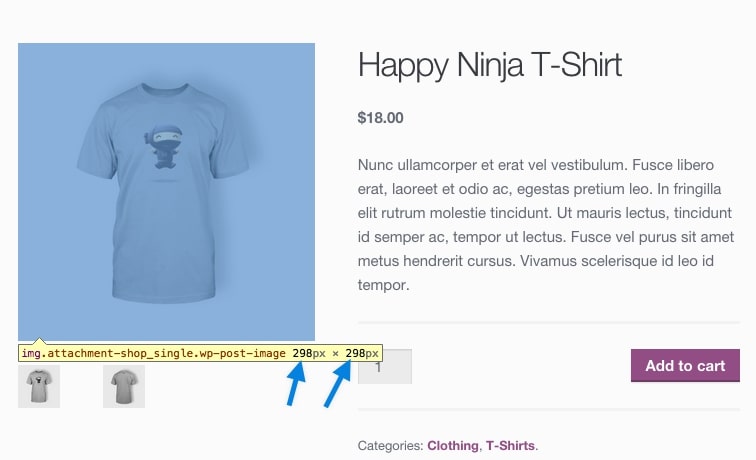
Continue with the biggest picture on a product page—the single product image, where each WooCommerce image are displayed at 298 x 298px size:

The thumbnail in the product gallery is probably the smallest. To get the measurements, go out another round of inspections. Typically, it will be shown at a size of 43 x 43px for each image in the front-end:

Step 3: Navigate to the Customizer
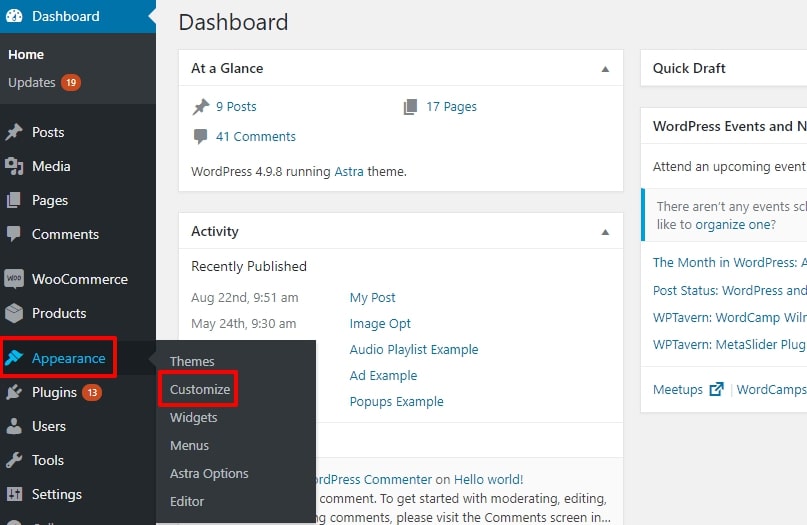
It is now possible to upload these new measurements to WooCommerce to avoid blurred WooCommerce images since all thumbnail image sizes for our particular theme are known. To do so, we will first access the Appearance > Customize menu directly from your WooCommerce Dashboard:

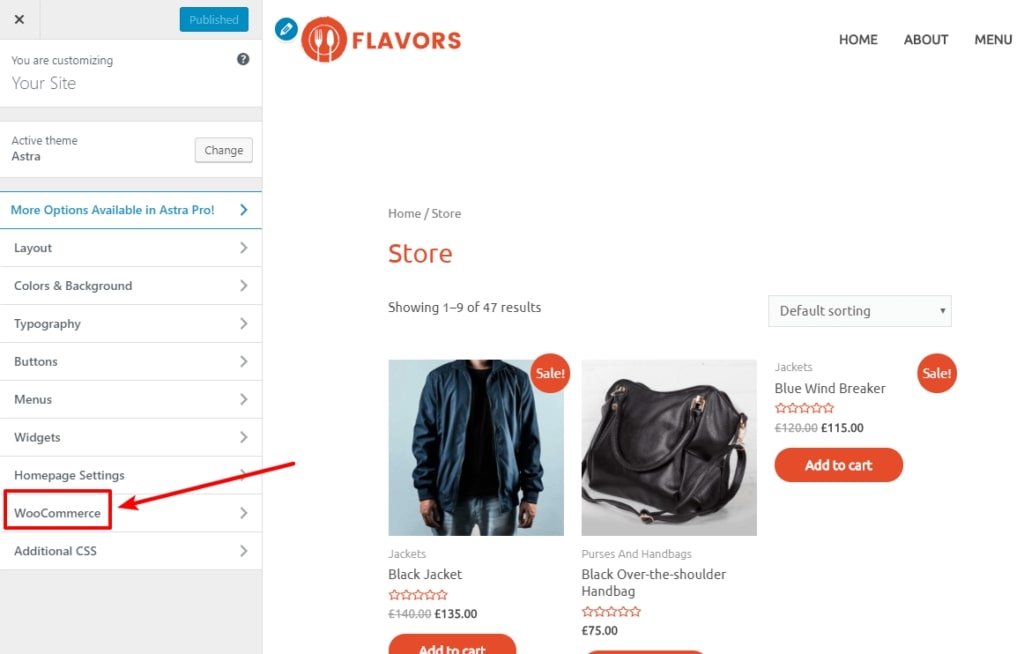
The “WooCommerce” option may be found in this page:

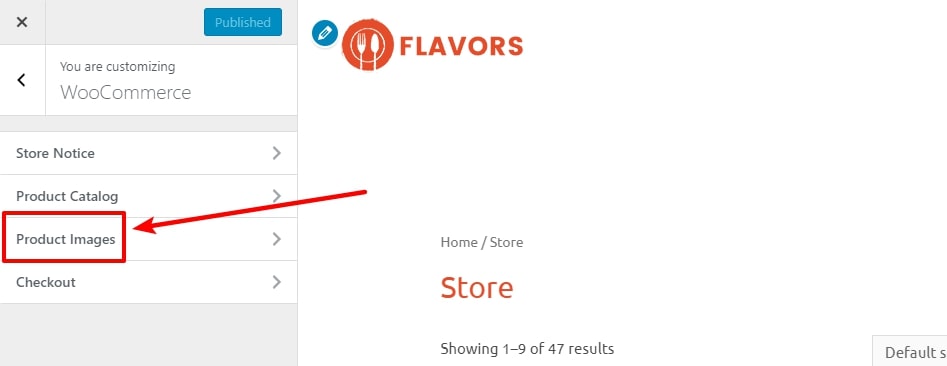
Then continue to select “Product Images” just like what we did here to move on to the next step:

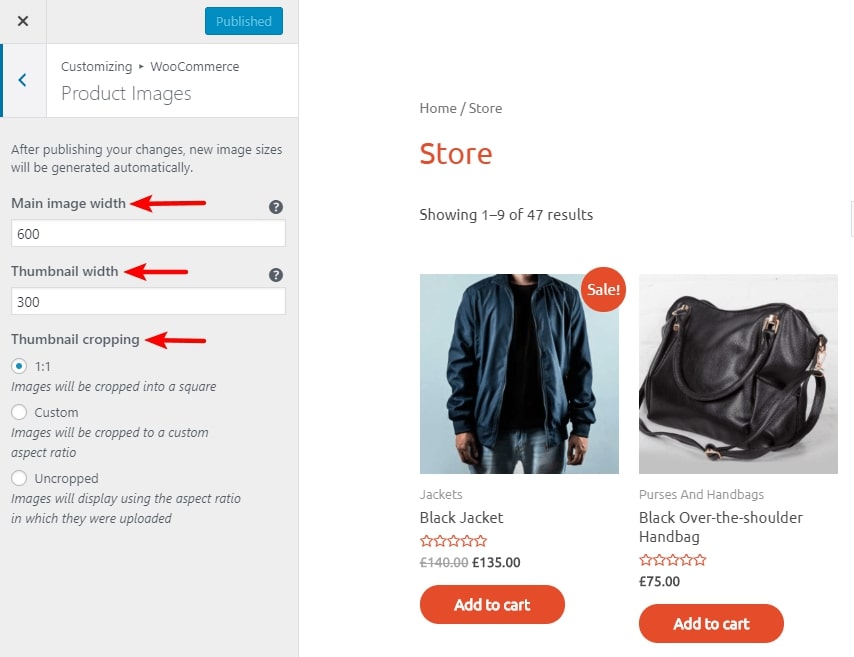
Step 4: Setting up the image size properly
After that, you may choose the widths of your main picture and thumbnails, as well as how thumbnails will be cropped. Feel free to type in the width and height divisions for your WooCommerce images. Be aware of the dimensions we have acknowledged in step 2 to make sure that all of your thumbnails are perfectly fit to the frame and none of them will be blurry:

Step 5: Save your changes
Don’t forget to “Save” your changes when everything is done to see your new thumbnail sizes in action. Afterwards, WooCommerce will automatically rebuild your site’s thumbnails in accordance with the new dimensions you’ve specified. The process may take some time if you have a large number of photographs.
How to fix blurry product images in WooCommerce using a plugin?
The previous solution is great enough if you don’t mind utilizing the same thumbnail size and cropping aspect ratio for your WooCommerce images. But, just in case store owners wanted more control over their WooCommerce images appearing on the website, using a plugin is recommended.
Step 1: Install the plugin
For the tutorial today, we will be using an extension called WoThumbs, allowing you to minimize the WooCommerce images getting blurred when displaying on the front-end. Also, thumbnail sizes may be created independently from a single product, to the gallery thumbnail:

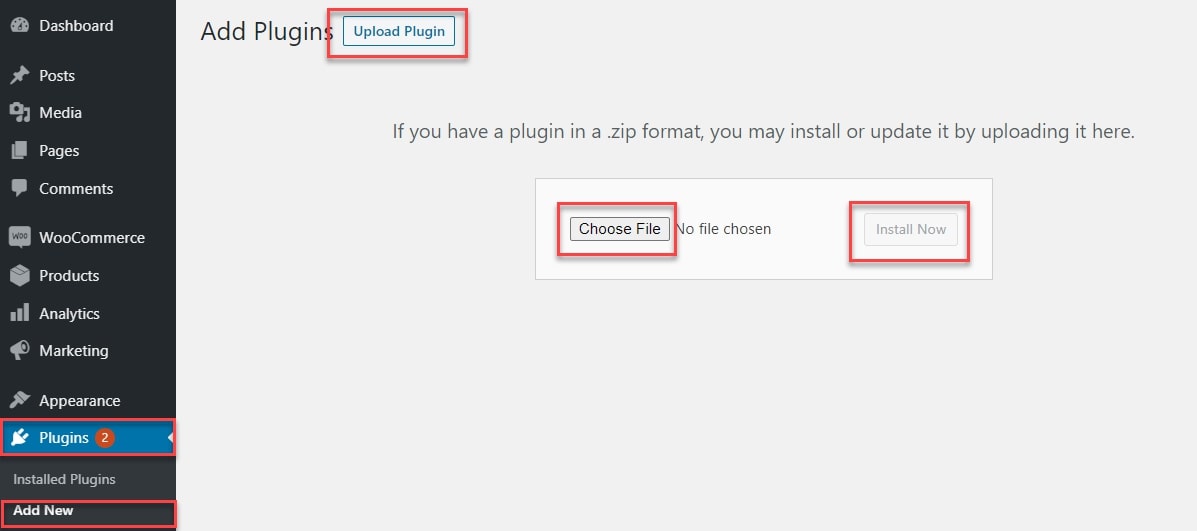
The first thing we need to do is to navigate to this link, and a .zip file will be downloaded to your device. Then open a new tab directing back to your WooCommerce Dashboard, where you will notice the Plugins > Add New page located on the left-hand side of the screen:

Continuously click on “Choose File” to upload the plugin and “Install Now” plus “Activate” to complete the installation phase.
Step 2: Configurations
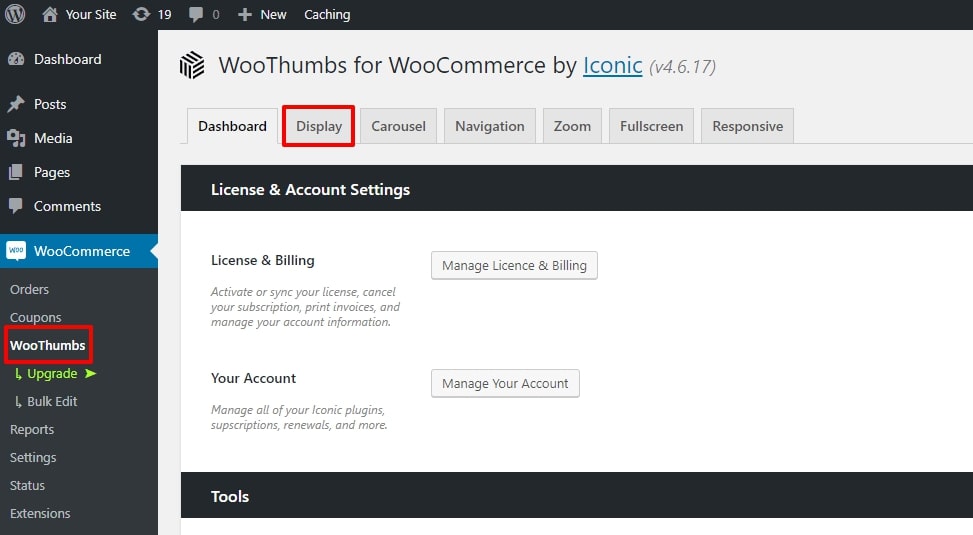
To fix the WooCommerce images blurry problem, go to WooCommerce > WooThumbs menu once you’ve installed and activated the plugin:

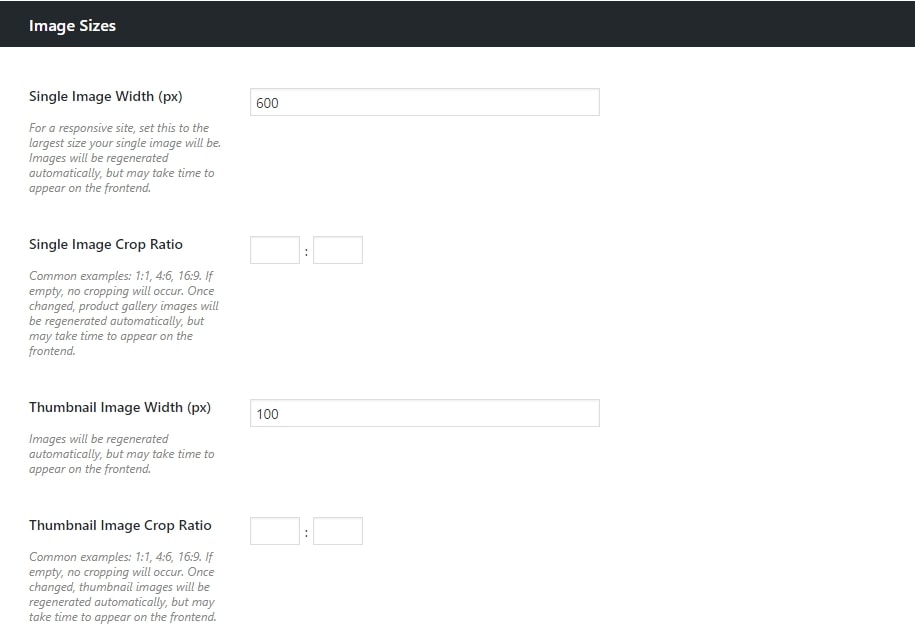
Choose the “Display” tab and then adjust the size and crop ratio as necessary by “Single Image” and “Thumbnail Image”:

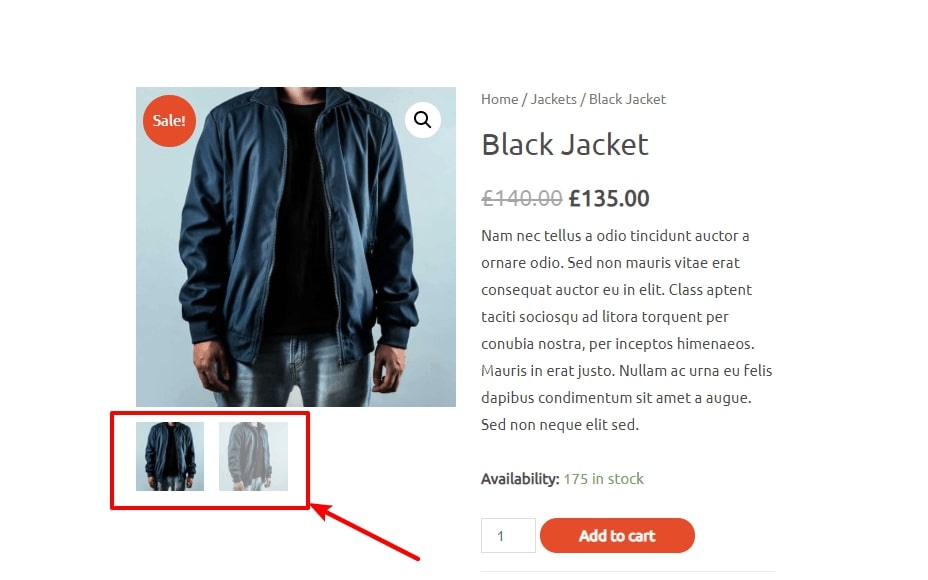
Step 3: Check out the results
Once you select to “Save” the changes, all of your WooCommerce image sizes will now be handled by WooThumbs. In this way, there is no need to worry about customers viewing the WooCommerce images blurry on your website:

Wrapping up
To sum up, we hope that today’s article on How to fix WooCommerce images blurry has answered all of your questions related to the topic. From them, you will be able to gain conversion rates and attract more customers with the help of clear and beautiful product images. After all, A crisp picture presents your goods at their best and demonstrates a dose of professionalism, which establishes confidence with the buyers.





