How to Blur/Hide Out of Stock Product Variable Product in WooCommerce
WooCommerce doesn’t have any option for greying out out-of-stock versions by default. This means that if a consumer tries to buy an out-of-stock version, they’ll be able to select it before seeing an out-of-stock message. Out-of-stock versions can be greyed out in WooCommerce to prevent buyers from adding them to their cart in the first place.
In this article, I will show you How to Blur/Hide Out of Stock Product variable product in WooCommerce to complete your online store.
Reasons to Hide Out of Stock Product variable product in WooCommerce
If you manage an online store that offers tangible goods, you’ll notice that some of your things are sold out from time to time. You can hide out-of-stock products in certain instances. When a product runs out of stock in WooCommerce, your Shop page will default to displaying a Read more button instead of the conventional Buy or Add to Cart option. Additionally, on the product page, the option to purchase the out-of-stock item will be disabled.
Some users may find this inconvenient, especially if you offer things for a limited time or often modify your inventory. If you only want to show products that are currently available and ready to ship, temporarily concealing unavailable items is a good option.
2 ways to hide Out of Stock Product variable product in WooCommerce
1. WooCommerce Settings
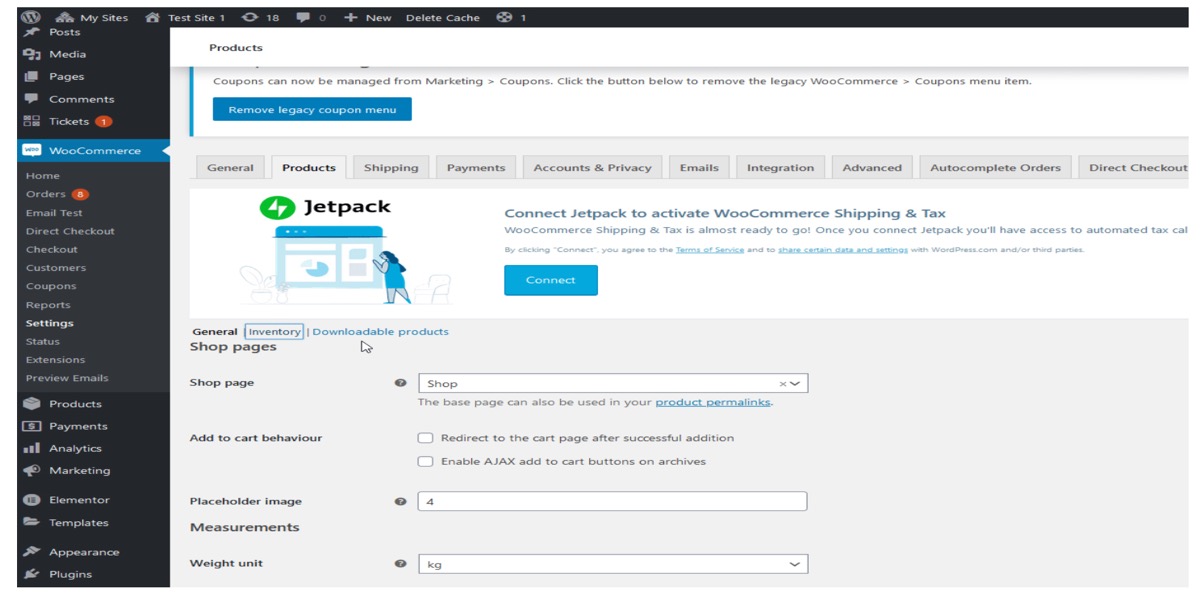
The WooCommerce Settings are the simplest approach to conceal your unavailable products. Go to WooCommerce > Settings > Products > Inventory on your WordPress dashboard. There is a setting called Out of Stock Visibility there. Simply turn it on and save the changes.

All of your out-of-stock products will now be automatically hidden on the sites below:
- Shop page
- Search Results
- Product Category
- Product Tag pages
- Related products section
- Upsells and Cross-sell sections
This is a good choice if you want a simple method to hide the unavailable products on all those pages. However, you will need to utilize some code if you want more flexibility and want to be able to conceal your out-of-stock products on specific pages.
2. Programmatical
You’ll need to use filter hooks in WooCommerce to hide out-of-stock products programmatically. If you’re unfamiliar with hooks, we suggest reading this tutorial to learn more about them and how to use them effectively.
To ensure that you don’t lose your changes the next time you update your theme, create a child theme or utilize one of these plugins.

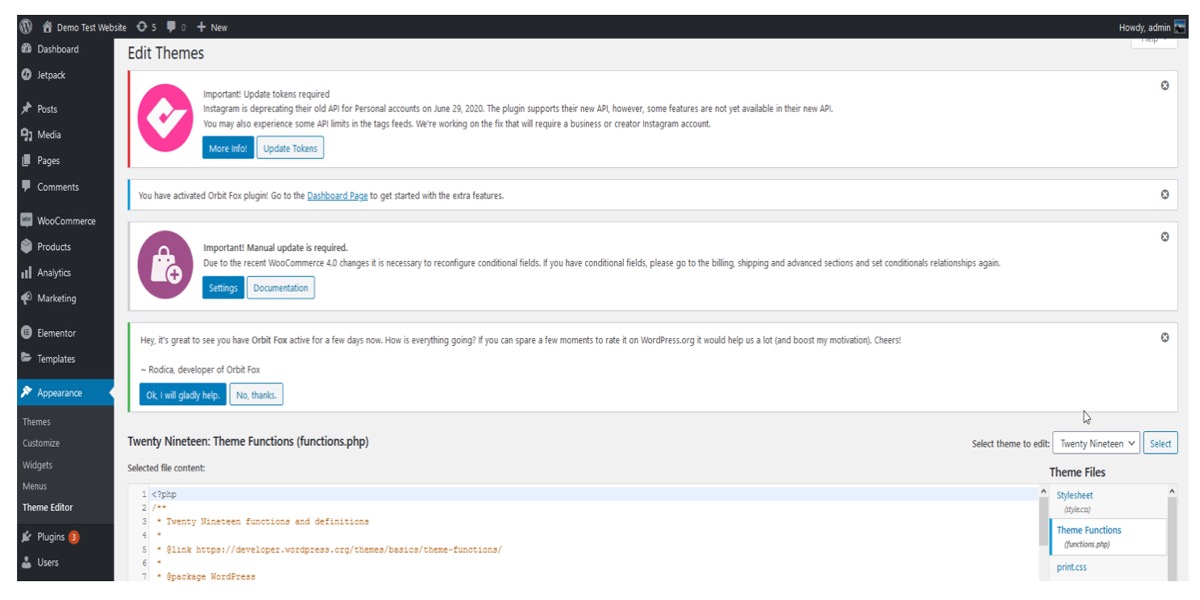
Today’s scripts should be placed in the functions.php file. Go to Appearance > Theme Editor in your WordPress Admin Dashboard to access this file. Then, in the right sidebar, click the functions.php file to access the Theme Functions file.
How to Hide Out of Stock Product variable product in WooCommerce
Step 1: On the Shop Archive page
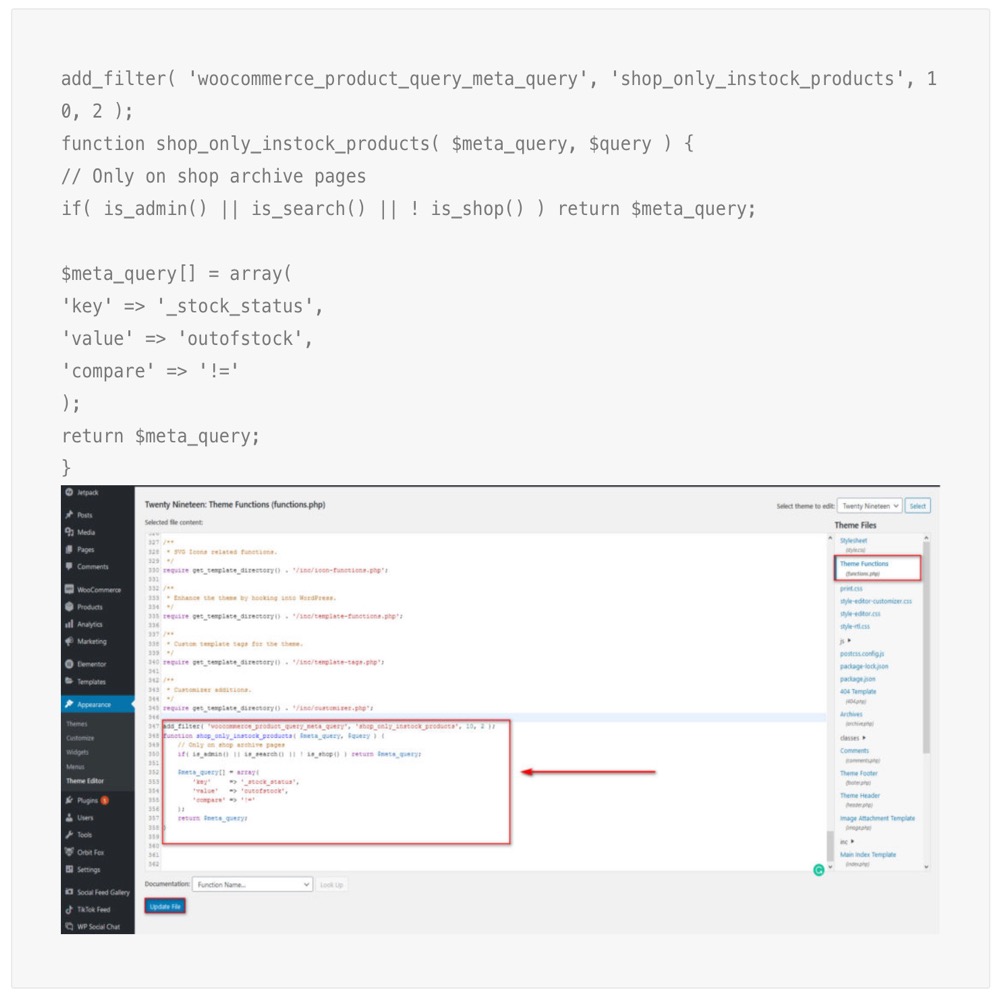
To conceal out-of-stock products in your Shop archive pages, use the WooCommerce product query meta query filter hook with the following function. Simply add the following script to your child theme’s functions.php file and save the file.

Step 2: On the Home page
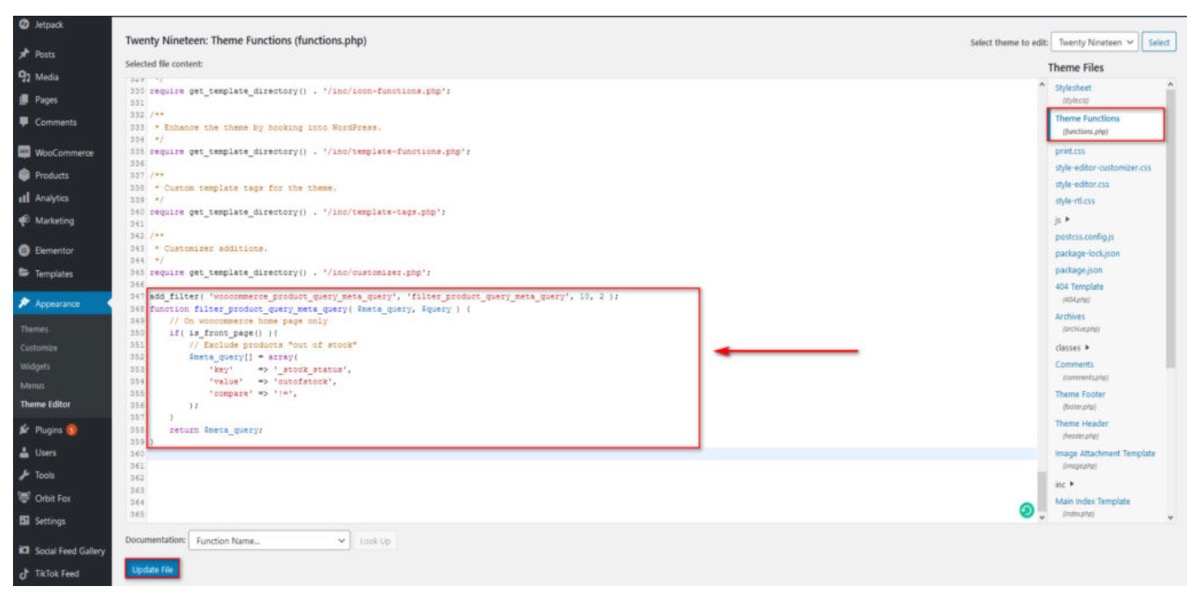
You can use the same WooCommerce product query meta query filter hook to hide your out-of-stock products solely from your homepage with the following function.

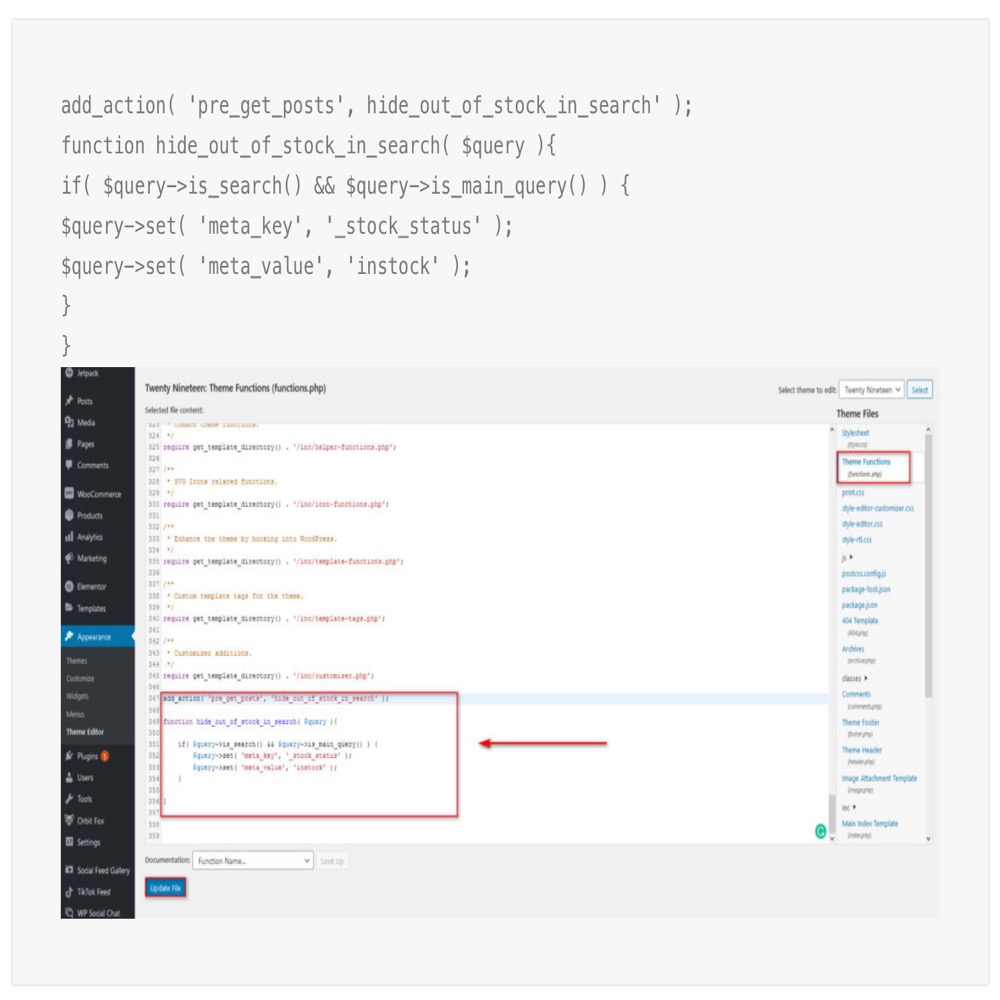
Step 3: In the search pages
The following function, which uses the pre-get posts action hook, can be used to hide unavailable products from all of your search pages. Simply put it into your child theme’s functions.php file and hit the Update file button. This manner, your customers won’t be able to find any of your out-of-stock items if they search for them.

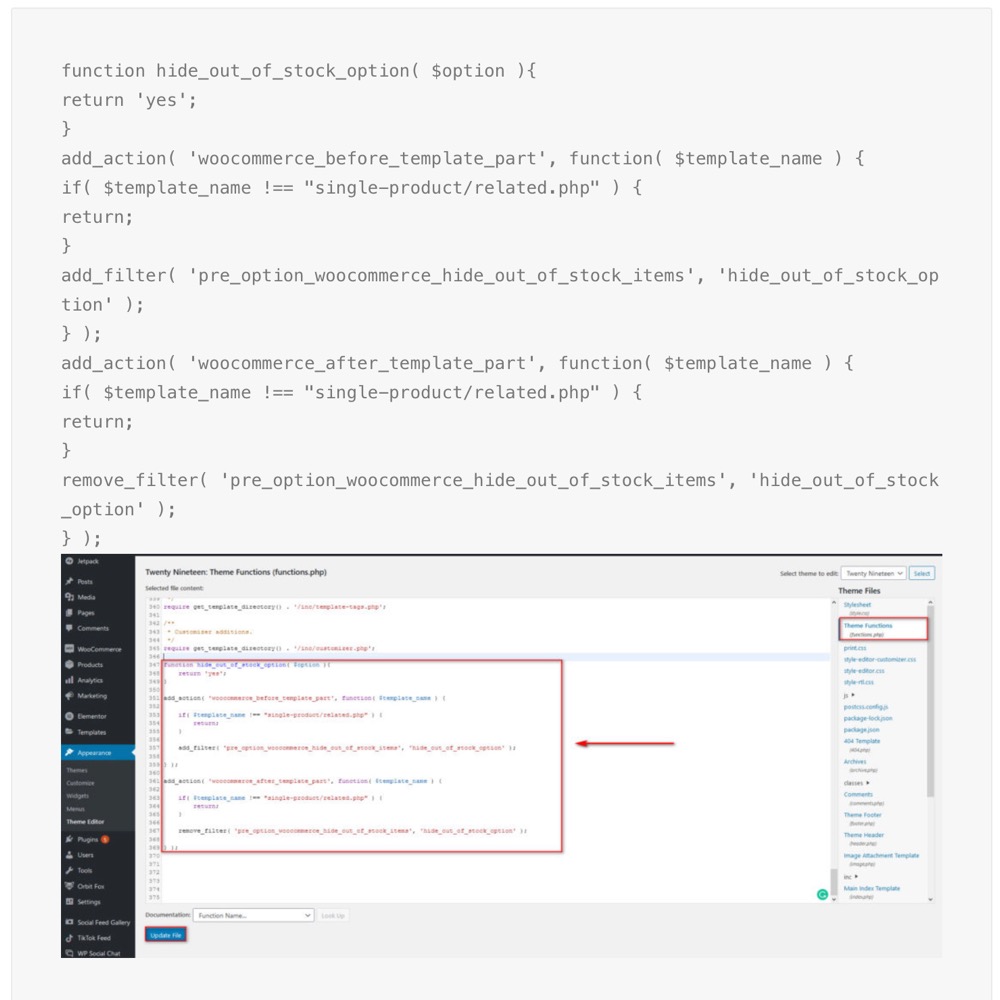
Step 4: In related products sections
This script can be used to ensure that your out-of-stock products are not displayed in any of your linked product sections. Your clients will only receive recommendations for things that they can buy right away if you do it this way.

Common issues: WooCommerce products all show out of stock
The following WooCommerce Variable Products are all out of stock: This item is currently unavailable. Please select a different option. I must have spent hours today attempting to fix a Woocommerce problem — no matter how I set up a variable product, it always showed as out of stock, regardless of which combination of choices I chose. This product is currently unavailable, according to the error message. Please select a different option.
It is quite aggravating. For all of the variable products, I hadn’t yet set prices. To fix this, go to Product -> Variations -> Select “Add Variation” from the dropdown box -> Set Regular Prices -> Click Go. Hopefully, that’s all it takes to solve your issue as well. To tackle this issue, I was installing custom PHP snippets and traveling down all sorts of erroneous pathways when I simply forgot to take note of which values were essential.
Conclusion
Inventory management is a requirement for any WooCommerce store that sells tangible goods. Fortunately, WooCommerce includes stock management features by default. Inventory controls in WooCommerce are an essential part of handling actual goods and ensure that you don’t oversell anything. It also aids in the planning of wholesaler buy requests, the completion of backorders, and the generation of data that shows how well your business is performing and where your customers are performing better.
I hope you will find this topic about How to Blur/Hide Out of Stock Product variable product in WooCommerce essential!





