How to Integrate Amazon Pay with WooCommerce
Increasing conversion rate by choosing the right payment gateway? Is that possible? The answer is YES! And we will show you how in this article.
Today, we will be talking about Amazon Pay - a promising payment method for the eCommerce industry. You may have used it at least more than once in your entire life; therefore, the article will show you How to set up WooCommerce Amazon Pay integration for your store. Keep reading to find out more!
Why should you use Amazon Pay WooCommerce integration?

Amazon Pay is one of the most well-known payment methods in the present age. With the advancement of technology, fast pace, security and convenience are the three most important elements overall. And Amazon Pay has successfully fulfilled all of these requirements to their hundreds of millions of active users. If you have an Amazon account, you may skip the account setup and re-entry your shipping and billing information and go straight to checking out. Still, it is continuously updating the best practices, learnings, and technologies to improve performance.
According to their reports, 91% of the users decided to continue using Amazon Pay for the past years. So what are the reasons behind this statement? Here’s why:
- User-friendly interface: within a few clicks, consumers can quickly finish their check-out phase at any time, anywhere.
- Secured system: Customers would rather not provide their credit card information on numerous websites. The fact that Amazon Pay is treated as a safe payment container enables users to utilize it on websites that accept Amazon Pay as a payment option.
- Credibility: Amazon is a trusted global brand. There is an immense level of confidence associated with Amazon Pay; that trust goes beyond Amazon Pay to companies who accept Amazon Pay as a payment option. Amazon Pay is a payment method you should think about if you want to establish trust with your customers.
- Quickly processing transactions: Consumers will no longer have to pull out their credit cards to make a transaction if they use Amazon Pay. Reduced friction in the checkout process is made possible by the elimination of the requirement to establish accounts on different websites.
- Support multiple currencies: Help consumers avoid currency translation costs from their credit card issuer or bank by maintaining the local currency experience from the point of purchase throughout the shopping trip.
How to set up Amazon Pay integration with your WooCommerce store?
Now that you have had a grasp on the level of favor that consumers give to Amazon Pay, you may think of setting up one for your WooCommerce store. This section will guide you through the process of integrating Amazon Pay WooCommerce:
Step 1: Fulfill the requirements
Before getting started, there is something you need to know about the requirements that Amazon Pay WooCommerce integration has set up. Unfortunately, up to this point, Amazon Pay is only available in stores that are located in several specific countries. Therefore, if your address does not belong to the list, you may have to think of choosing a different payment gateway:
Besides, it is a must for online merchants wanting to use Amazon Pay to get an SSL certificate for their online brand and have signed up for an Amazon Payments Merchant account, too.
Step 2: Install the plugin
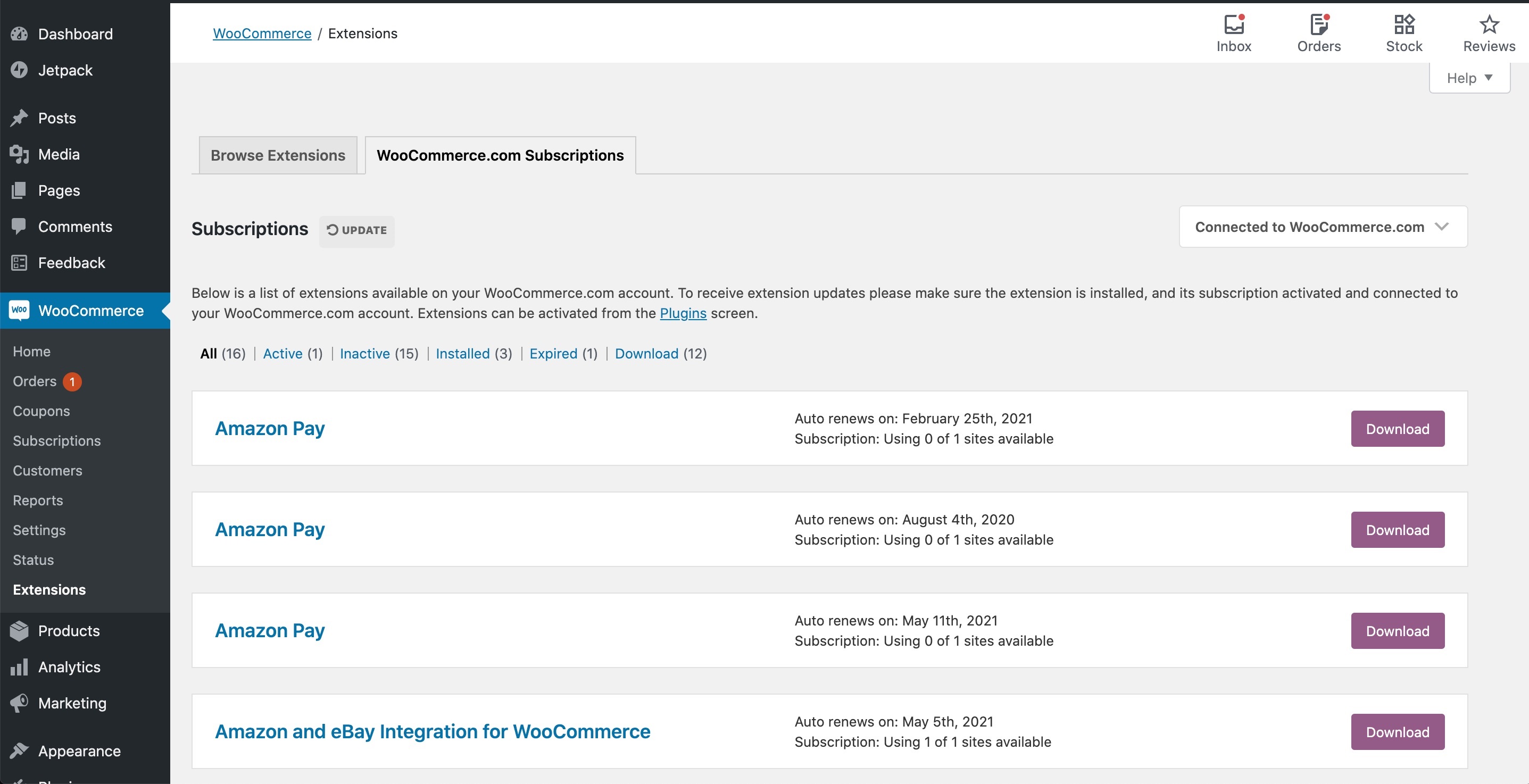
If you are capable of using the Amazon Pay WooCommerce integration, it’s time to officially download the plugin. This will only take a few minutes; all you have to do is navigate to the WooCommerce > Extensions > WooCommerce.com Subscriptions and click on “Download” next to the Amazon Pay icon as below:

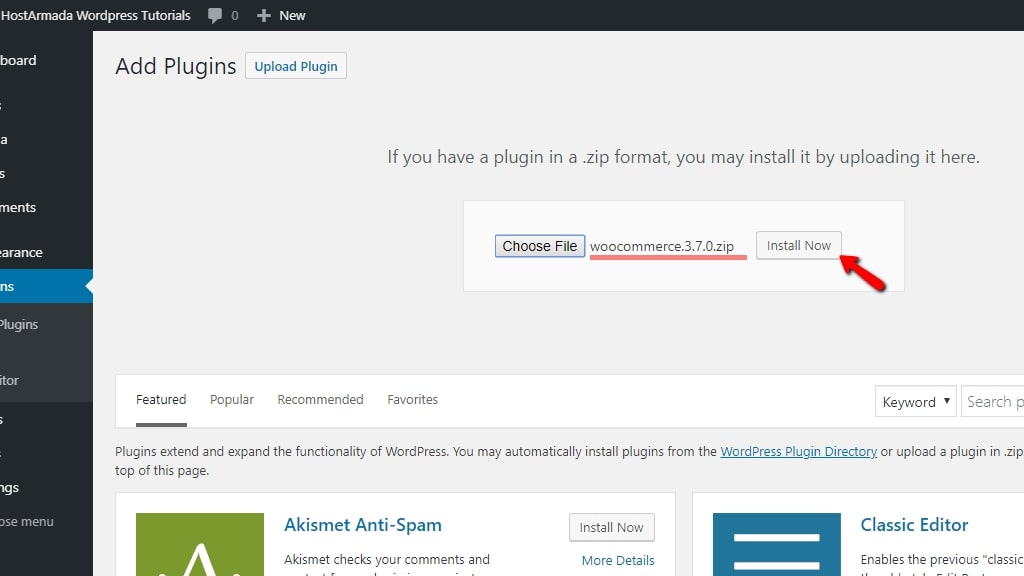
After that, at your Plugins > Add New page, you can upload the downloaded file by selecting the “Choose File” button in the center of the screen:

Finally, continue to click on the two buttons “Install Now” and “Activate” to start using the integration!
Step 3: Set up Amazon Pay account
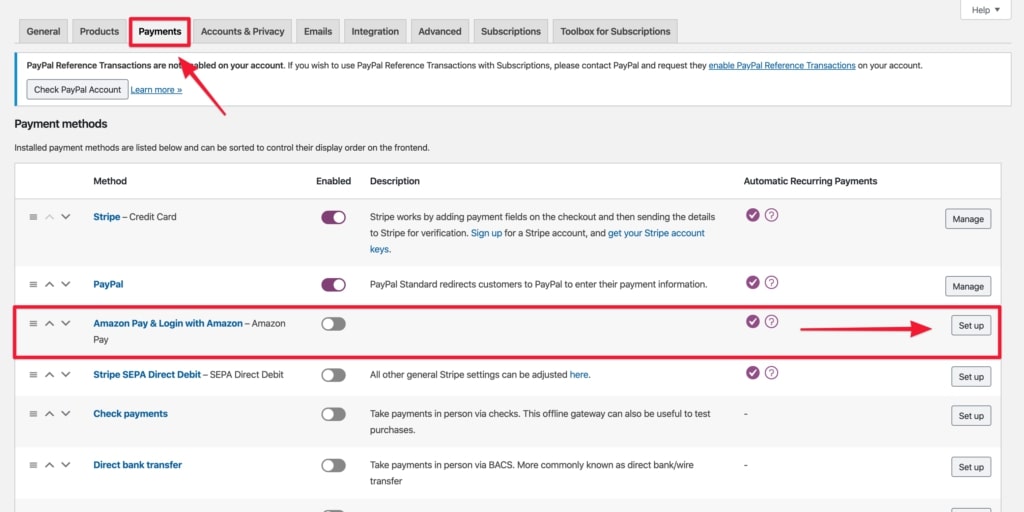
When you enter the WooCommerce > Settings > Payments and select “Amazon Pay”, the system will automatically redirect users to the configuration menu, where you will be determining some important information related to your online business.
First of all, select your location from the dropdown menu of “Payment Region” and it is required that this matches with what you have filled in your Amazon Pay Merchant account. Then we have the “Enable/Disable” toggle, feel free to turn it off in case you want to disable Amazon Pay:

Once you are done with the previous steps, click on “Connect to Amazon Pay” and access the Amazon Pay Merchant Registration screen. At this point, choose your country and “Create an Amazon Payments merchant account”. If you have not created one, select the first option. On the other hand, “Sign In” if you already set up your own Amazon Pay Merchant account.
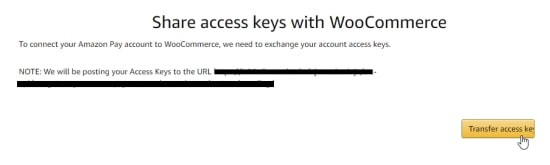
In the end, after you’re through with the Amazon Pay onboarding procedure, you’ll be able to transfer your Amazon Pay credentials into WooCommerce by clicking the “Transfer Access Keys” option:

How to configure your Amazon Pay WooCommerce integration?
For this part of the article, we will be changing further settings so that your integration works well while connecting the two platforms. It might take some time and many clicks, so make sure that you keep a close eye on everything or else, you may have to start over again!
Step 1: Checkout the Merchant information
Following the steps that have been displayed before, the Amazon Pay Merchant account credentials are transmitted in the image. Input fields should not be customized unless the account that’s being utilized in this shop has to be modified:

Step 2: Enable Subscriptions and Sandbox
Next up, you will be prompted to set the option for “Subscriptions support” and “Use Sandbox”, it is recommended that you set “YES” for both of the dropdown options. With the first one, the integration will enable recurring payments for your WooCommerce Subscriptions once it is set up and functional.
For the “Sandbox”, no actual money is collected during testing. To test Amazon Pay Sandbox mode transactions, you’ll need to have an Amazon Pay Sandbox test account.
Step 3: Change advanced settings
In your Seller Central account, use the IPN endpoint settings that are provided by the plugin. Configuring IPNs gives you more control over the way alerts and order statuses are sent to your business.
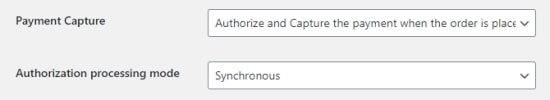
Along with the IPN URL, we also have to make changes for the “Payment Settings” section. This includes these two dropdowns:

- Payment Capture: choosing the payment processing method based on your preferences:
- Authorize and Capture: the order is accomplished when the authorization and capture steps are completed.
- Authorize: just does the payment authorization on order placement; it does not actually process the payment. In order to start capturing, capture must be manually initiated later on
- Don’t Authorize: This option will not initiate any payment transaction when you enter the authorization code, only when you make the order. Do not use this option for managing long-term pre-orders.
- Authorization processing mode: Specifies how the Amazon Pay API will deliver authorization results to your store.
- Synchronous: he preferred processing mode, which synchronizes processing across all device nodes. Once the money is processed, the result will be instantly accessible.
- Asynchronous: the Amazon Pay API may return a Pending answer when pending API calls have been made. If you are selling high-value goods, choose this processing option. Payment Capture must be set to “Authorize and Capture” in order to enable asynchronous mode.
Moving on, you can also customize the Amazon Pay button in any language, color you wish to:
- Button language: choose the wanted language that is suitable for your website. The label will change languages in this setup, but the whole Amazon Pay experience, including emails sent to buyers, will remain in the same language.
- Button color: pick one out of the three: Gold, Light Gray and Dark Gray.
- Standard checkout button: Hide the normal checkout button on the cart page by ticking on the checkbox. In this instance, Amazon Pay will be the sole checkout option.
Step 4: Customer Checkout Flow
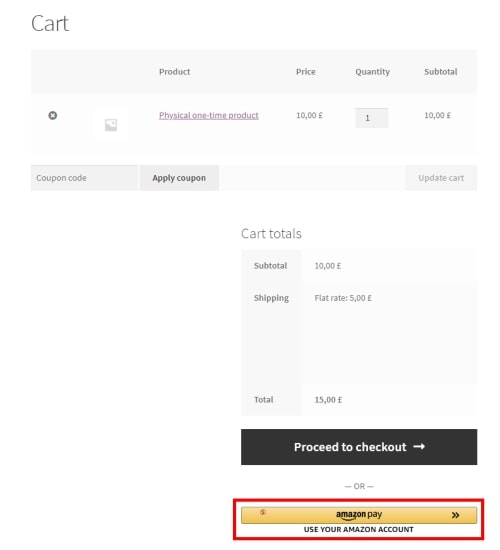
In addition to using their Amazon account, buyers may start the checkout process earlier in the process by using Amazon Pay. This is how your Amazon Pay button will appear on your Cart page:

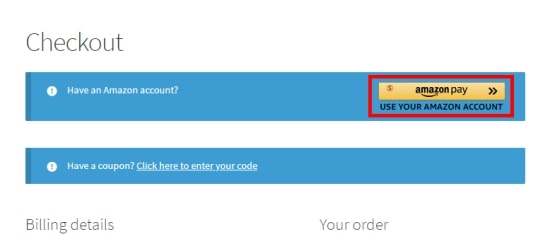
Then we have the Checkout page:

The redirect to the Amazon Pay hosted page occurs when the customer clicks on the Amazon Pay button, where they may log in with their Amazon account and provide payment and shipping information for the transaction:

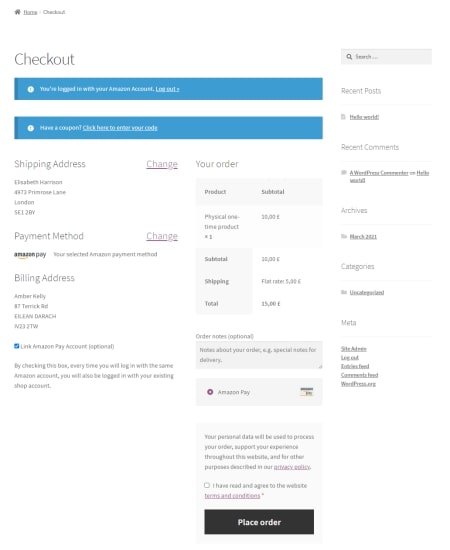
The customer will be routed to the checkout page once they click on “Continue to Checkout”, where all the information is being retrieved from the Amazon account. When the buyer looks through the specifics, the transaction may be completed:

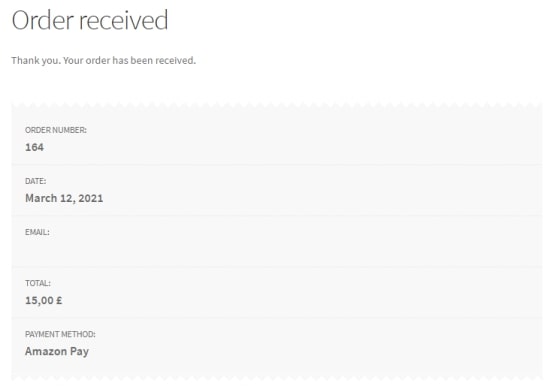
Last but not least, we can not pass on the Thank You page:

Step 5: Order Fulfillment Flow
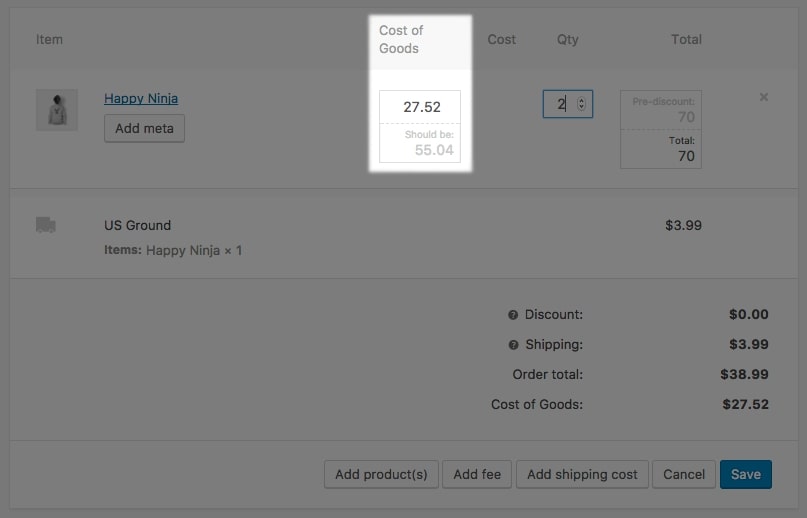
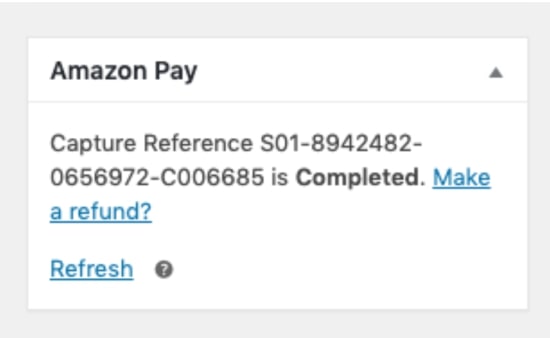
You will see an order fulfillment flow widget that lets you make different action choices based on the order’s status when you open an Amazon Pay order in your WooCommerce admin:

You will get a chance to decide these elements for the widgets:
- Authorize: Since Amazon begins processing the transaction as soon as you verify the order and begin processing it, you should capture payment at this point.
- Authorize and Capture: Capture the entire order amount of money before Authorizing.
- Capture: Once you have completed the purchase, Amazon advises capturing payment.
- Close authorization: authorizes the transfer of money while ensuring the closure of the account.
- Refund: You may refund an open payment if you have recorded it
How to solve some common issues while integrating with Amazon Pay?
It is inevitable that you might deal with several stumbling blocks while setting up your Amazon Pay WooCommerce integration. Don’t worry, these tips might help you with that:
Lack of Shipping fees
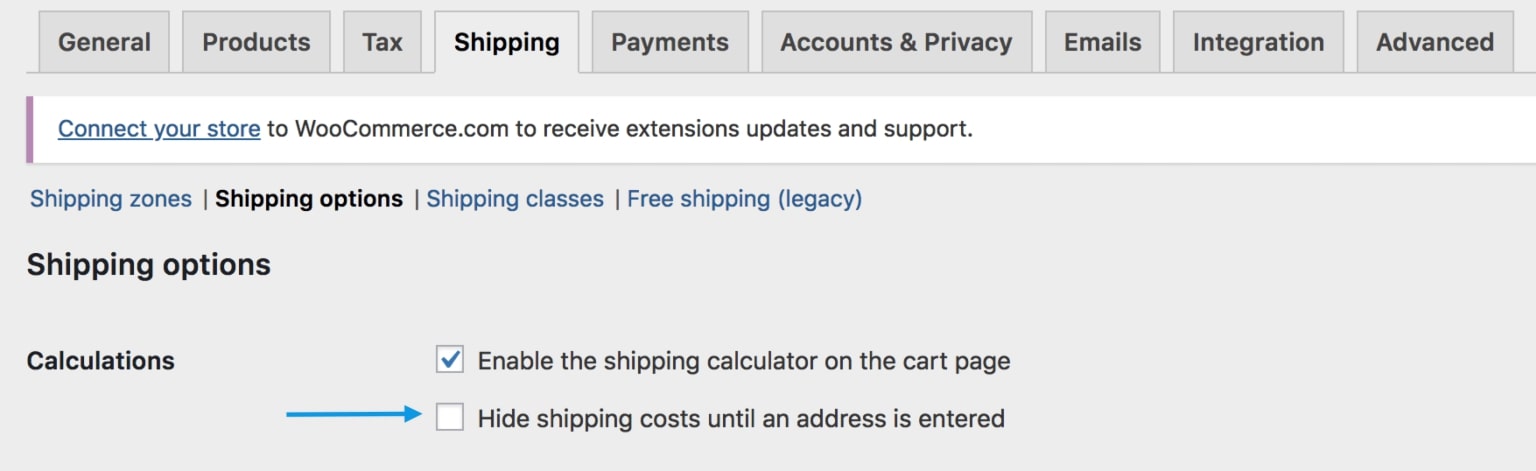
Enabling the Hide Shipping Costs option will increase the likelihood of this occurring. Disable shipping costs to resolve the problem by going to WooCommerce > Settings > Shipping and untick the box below:

“The above fields are required” error message
It is likely that your Company Name and/or Address Lines 2 fields have been set as required. If this is the case then place your mouse over Appearance > Customizer > WooCommerce > Checkout and set the two of them as “Hidden” or “Optional”.
Processing orders
This problem is largely caused by the old version of the plugin. You should update them to 2.0.0+, if processing orders failure still happens then checkout the troubleshooting guide here.
Wrapping up
In conclusion, choosing Amazon Pay as one of your payment methods will definitely bring back a better shopping experience to your customers. We hope that this article on How to set up Amazon Pay WooCommerce integration will help you to gain insight into this payment gateway and then higher profits in the future.





