A Ultimate Guide to Using Order Items in WooCommerce
In fact, order items are all the constituent items of an order which includes not only product purchased but also shipping and other fees. It plays an important role in store management, especially in terms of order, so by understanding thoroughly about it, store owners are able to manage their store more effectively.
However, it is unfortunate that not many people pay attention to this. Consequently, this post is created with a view to helping WooCommerce store owners have a clear understanding of order items on this platform.
So, let’s explore what we can do with order items in WooCommerce!
How to Use WooCommerce Order Items in code?
Orders Items with get
In fact, with an order, order items include products, shipping and fee, so to get all the products placed in an order, people have to use get_items(), which is:
$order_items = $order_object->get_items( array('line_item', 'fee', 'shipping') );
if ( !is_wp_error( $order_items ) ) {
foreach( $order_items as $item_id => $order_item ) {
echo $order_item->get_order_id();
echo $order_item->get_name();
echo $order_item->get_total(); // item price
echo $order_item->get_type(); // line_item | fee | shipping
// for products only:
echo $order_item->get_quantity(); // or $order_item['quantity'];
echo $order_item->get_product_id(); // or $order_item['product_id'];
echo $order_item->get_variation_id(); // or $order_item['variation_id'];
echo $order_item->get_product(); // get the associated product
}
}
Orders Items with add
To add order items to the existing order, you can make use of this code:
// add an order item linked to a product
$order_item_id = wc_add_order_item( $order_id, array(
'order_item_name' => 'Some product',
'order_item_type' => 'line_item', // product
));
wc_add_order_item_meta( $order_item_id, '_qty', 2, true ); // quantity
wc_add_order_item_meta( $order_item_id, '_product_id', 13, true ); // ID of the product
// you can also add "_variation_id" meta
wc_add_order_item_meta( $order_item_id, '_line_subtotal', 10, true ); // price per item
wc_add_order_item_meta( $order_item_id, '_line_total', 20, true ); // total price
// add a fee order item
$order_item_id = wc_add_order_item( $order_id, array(
'order_item_name' => 'Some fee',
'order_item_type' => 'fee',
));
wc_add_order_item_meta( $order_item_id, '_fee_amount', 20, true );
wc_add_order_item_meta( $order_item_id, '_line_total', 20, true );
$order = new WC_Order( $order_id );
$order->calculate_totals();
Orders Items with update
Another type of code that developers can exploit with order items in WooCommerce is update. With it, you are able to update the existing order items by adding order items to another order or change the quantity of products in order.
To add an order item to another order:
wc_update_order_item( $order_item_id, array( 'order_id' => $new_order_id ) );
To change the product quantity on order:
wc_update_order_item_meta( $order_item_id, '_qty', 3 );
wc_update_order_item_meta( $order_item_id, '_line_total', 30 );
Orders Items with remove
The final thing you are allowed to do with WooCommerce code snippets is to remove order items. When using wc_delete_order_item( $order_item_id ), all the items metadata will be removed automatically, which helps you save time for implementing it manually.
Also, WooCommerce enables developers to discard certain meta by ` wc_delete_order_item_meta( $item_id, $key, $value, $delete_all ). Only $item_id and $key` are compulsory for this action.
How to add custom product meta automatically?
To add custom product meta with no human control, you can make use of the hook woocommerce_add_order_item_meta. Copy then paste this code snippet and the system will automatically add custom product meta for your WooCommerce store:
add_action( 'woocommerce_add_order_item_meta', 'misha_order_item_meta', 10, 2 );
// $item_id – order item ID
// $cart_item[ 'product_id' ] – associated product ID (obviously)
function misha_order_item_meta( $item_id, $cart_item ) {
// get product meta
$event_time = get_post_meta( $cart_item[ 'product_id' ], 'event_time', true );
// if not empty, update order item meta
if( ! empty( $event_time ) ) {
wc_update_order_item_meta( $item_id, 'event_time', $event_time );
}
}
When it is done, you can check whether it world or not by using:
foreach( $order_items as $order_item_id => $order_item ) {
echo wc_get_order_item_meta( $order_item_id, 'event_time');
}
Or check you Edit Page Order by opening WooCommerce and selecting Orders.
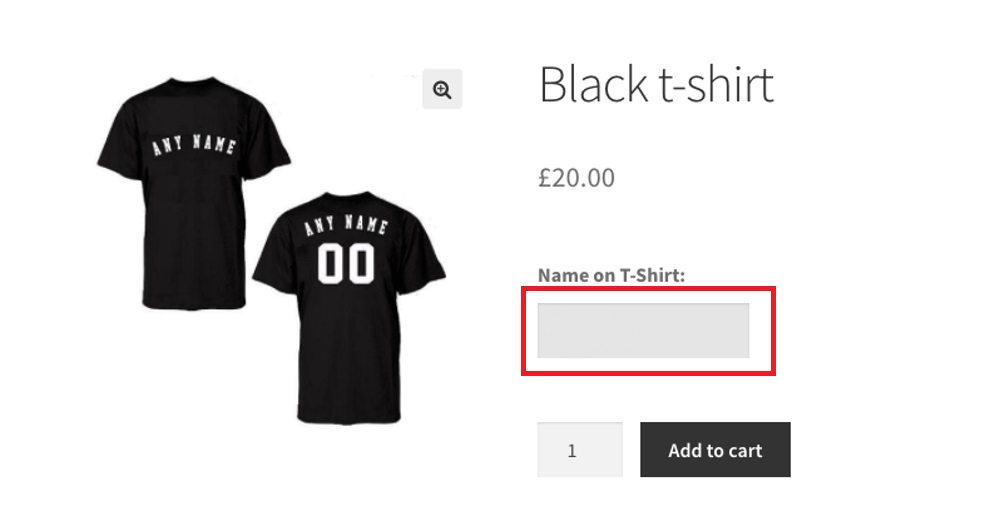
How to enable customers to add data in the product purchased?

Merchants can also empower their customers to add the data they want (the name on the products or something else) in the product they purchased. To do it, copy and paste this code:
/*
* Step 1. Add an input field just before the "Add to cart" button
*/
add_action( 'woocommerce_before_add_to_cart_button', 'misha_before_add_to_cart_field' );
function misha_before_add_to_cart_field() {
global $product; // awesome - we have a global product object here
// let's add the input field only for products in a specific category with "t-shirts" slug
if ( !has_term('t-shirts', 'product_cat', $product->get_id() ) ) {
return;
}
echo '<div class="misha-before-add-to-cart-field">
<label for="name-on-t-shirt">Name on T-Shirt: </label>
<input type="text" id="name-on-t-shirt" name="name-on-t-shirt" placeholder="Enter a name" maxlength="15">
</div>';
}
/*
* Step 2. Save the provided field value to the cart data
*/
add_filter( 'woocommerce_add_cart_item_data', 'misha_save_field_value_to_cart_data', 10, 3 );
function misha_save_field_value_to_cart_data( $cart_item_data, $product_id, $variation_id ) {
if ( !empty( $_POST['name-on-t-shirt'] ) ) { // here could be another validation if you need
$cart_item_data['name-on-t-shirt'] = sanitize_text_field( $_POST['name-on-t-shirt']);
}
return $cart_item_data;
}
/*
* Step 3. Display "Name on T-shirt" on the pages: Cart, Checkout, Order Received
*/
add_filter( 'woocommerce_get_item_data', 'misha_display_field', 10, 2 );
function misha_display_field( $item_data, $cart_item ) {
if ( !empty( $cart_item['name-on-t-shirt'] ) ) {
$item_data[] = array(
'key' => 'Name on T-shirt',
'value' => $cart_item['name-on-t-shirt'],
'display' => '', // in case you would like to display "value" in another way (for users)
);
}
return $item_data;
}
/*
* Step 4. Add the field value to the Order Item meta
*/
add_action( 'woocommerce_checkout_create_order_line_item', 'misha_add_order_item_meta', 10, 4 );
function misha_add_order_item_meta( $item, $cart_item_key, $values, $order ) {
if ( !empty( $values['name-on-t-shirt'] ) ) {
$item->add_meta_data( 'Name on a T-Shirt', $values['name-on-t-shirt'] );
}
}
So whenever a person orders your product, an additional block will be displayed, which allows them to type in. After that, you will see your customer’s notes in their order details.
Final thoughts
In conclusion, there are plenty of actions for developers to do with their order items: add, get, update, remove order items, and more. Ask yourself about your demand and then look through the post to select the suitable ones for you! Consequently, you can easily find a hook to help you conduct the actions you want.





