How To Remove Additional Information In WooCommerce
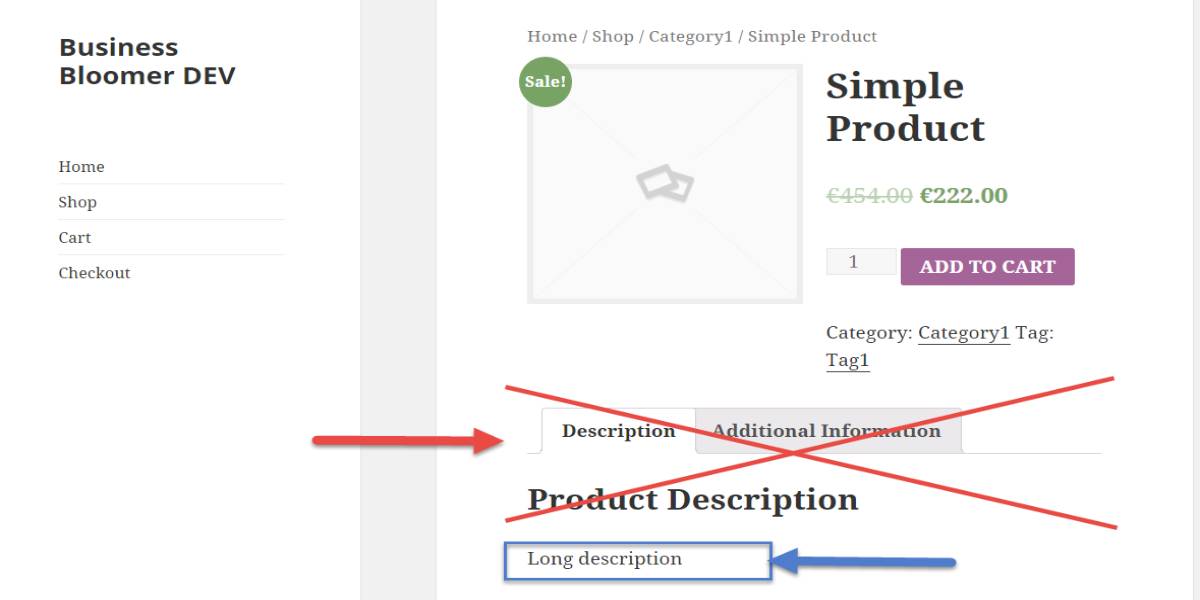
WooCommerce’s extra information tab lets you display product features like weight, size, and more. Although it may be helpful in some situations, this information is usually ideally equipped to the brief description area or custom fields. If the WooCommerce product has different qualities, the Additional Information tab will appear. The “visible on the product page” option must also be chosen for the properties shown.
Today’s tutorial will show you how to remove the additional information tab in WooCommerce. This data may not apply to all goods or is required by all business owners. The WooCommerce other information section does not have a built-in ability to change or remove it. So, let’s dive in to find out the three methods to solve that issue!
Why do we need to remove the additional information tab in WooCommerce?
The Additional Information tab is often used to show extra details about your items, such as weight, length, width, and height. This allows clients to obtain a sense of the item’s size and weight, allowing them to select the appropriate package size when placing an order. This section is necessary if you sell physical stuff, but it is unnecessary to sell digital products or services that do not require delivery. The Additional Information tab isn’t needed for these situations.

Regarding the high level of competition in today’s eCommerce market, you should delete any extraneous fields and make your store as tidy as feasible. It’s best to get rid of anything that isn’t helping your business. For example, you generally don’t need the zip code section if you offer digital things, so deactivate it or make it optional. Similarly, if the Additional Information tab adds no value to your consumers or your business, it should be removed. We’ll teach you exactly how to accomplish that in the next section.
How to remove the additional information tab in WooCommerce Product pages
In this section, we’ll show you two methods for adequately removing the Additional Information tab in WooCommerce:
- CSS
- PHP
- A third-party plugin Don’t worry; we’ll be using some simple code. Even if you’re a complete novice, you’ll be able to follow along and avoid making any mistakes. You may manually alter the child theme or use a plugin to edit files using code. We’ll utilize Code Snippets in this tutorial. It’s an excellent tool for newcomers since it makes adding code simple. The plugin takes care of adding the snippets to your child theme’s functions.php file instead of you. Let’s have a look at all three approaches now:
Method 1: Using CSS code snippet
Before you begin, make sure you have a complete backup of your website since we will be modifying essential theme files and adding more code to the template. Additionally, we recommend that you build a child theme and change the files inside it. In this manner, when you update your parent theme, you won’t lose any personalization. CSS is a slightly more complicated but still fundamental method. It is vital to note that the CSS method is less recommended (which we will show below). This is because this CSS code aims to hide the additional information from the website’s viewer. The actual tab code loaded on the website may still be seen if you analyze the code. So consider that while this is a simple solution, it is not the most efficient in terms of performance.

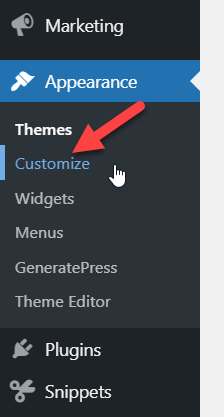
The advantage of the CSS technique is that it does not require any plugins. To accomplish the process, you may use the Additional CSS function in the WordPress Customizer. Let’s have a look at how to achieve it. Go to Appearance > Customize on your WordPress dashboard.

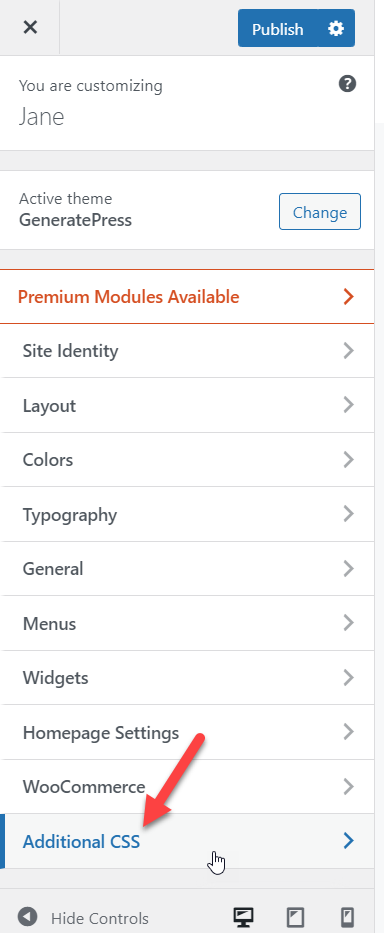
Go to the Additional CSS area once you’re in the Customizer.

Now copy and paste the CSS code below into the editor. You can see the changes right away if you look at the preview.
/* Hide additional information tab */
li.additional_information_tab {
display: none !important;
}
If you’re pleased with the outcome, don’t forget to publish the changes. That’s all there is to it! That’s how you can use CSS to get rid of the Additional Information tab in your WooCommerce store.
Method 2: Using PHP code snippet
You’ll have to write some custom code to eliminate the Additional information tab without utilizing a plugin. Fortunately, the code is straightforward, thanks to WooCommerce’s “woocommerce_product_tabs” filter, we can update or delete information from the product tab. When adding PHP code to WooCommerce and WordPress, it must be done correctly. Adding the code to your child theme’s functions.php file is recommended; alternatively, you may use a specialized snippets plugin like the Code Snippets plugin. You’ll be able to add custom snippets without having to change your theme’s core files in this method. Go to Plugins > Add New in your dashboard and search for the plugin.

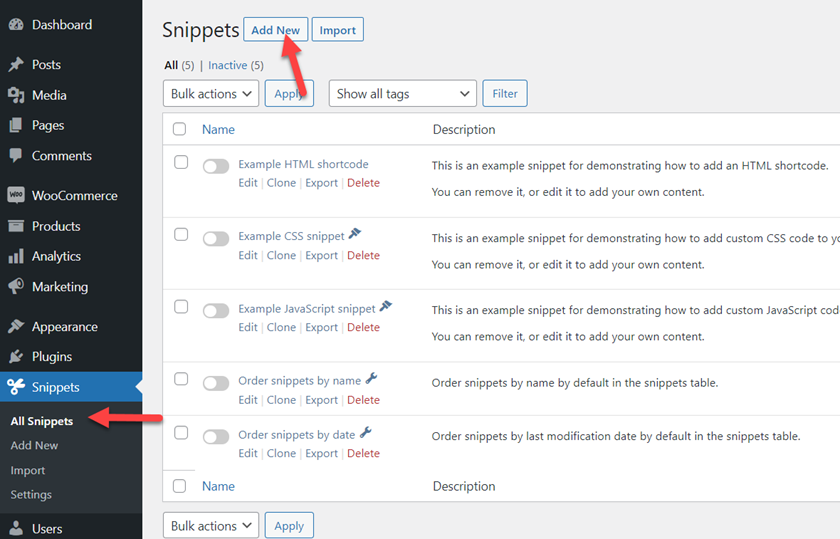
You’ll need to create a new snippet once you’ve installed and enabled it. Press Add New under Snippets > All Snippets.

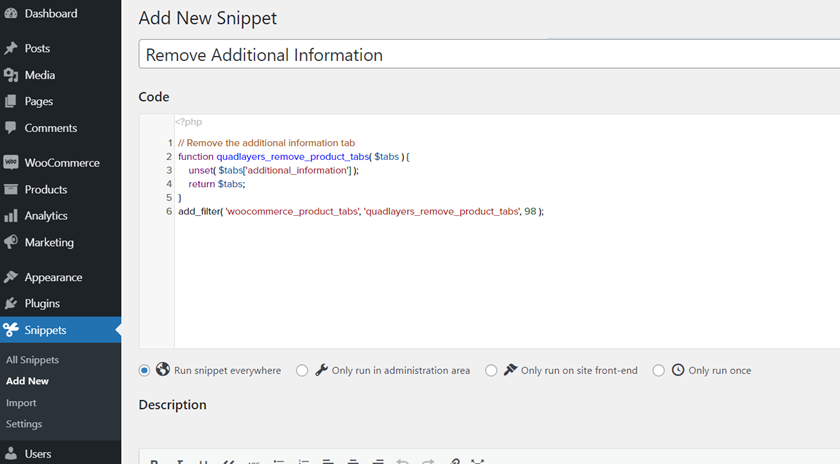
Now copy and paste the following code into the snippet area before activating it.
// Remove the additional information tab
function quadlayers_remove_product_tabs( $tabs ) {
unset( $tabs['additional_information'] );
return $tabs;
}
add_filter( 'woocommerce_product_tabs', 'quadlayers_remove_product_tabs', 98 );

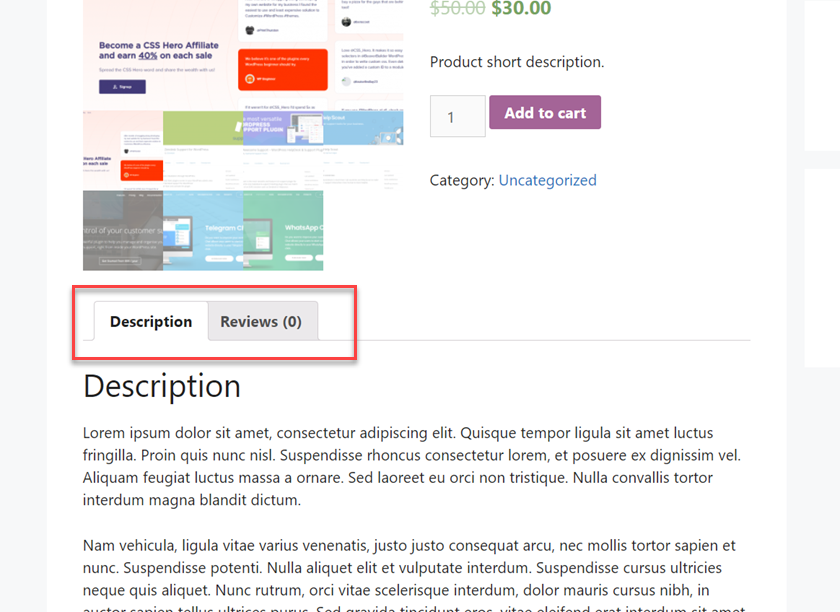
Then, please check your product page from the front end to see if the Additional Information tab is still there.

This is how you may eliminate the Additional Information tab using PHP. You may also delete the product description and product reviews tabs with a similar code. You can alter the name of the tab in this line to delete other tabs:
unset( $tabs['tab you want to remove'] );
As you can see, this is a relatively simple way, but it isn’t the only one. We’ll teach you how to use a third-party plugin to remove the Additional Information tab from your WooCommerce store in the next section.
Method 3: Using the third-party plugin
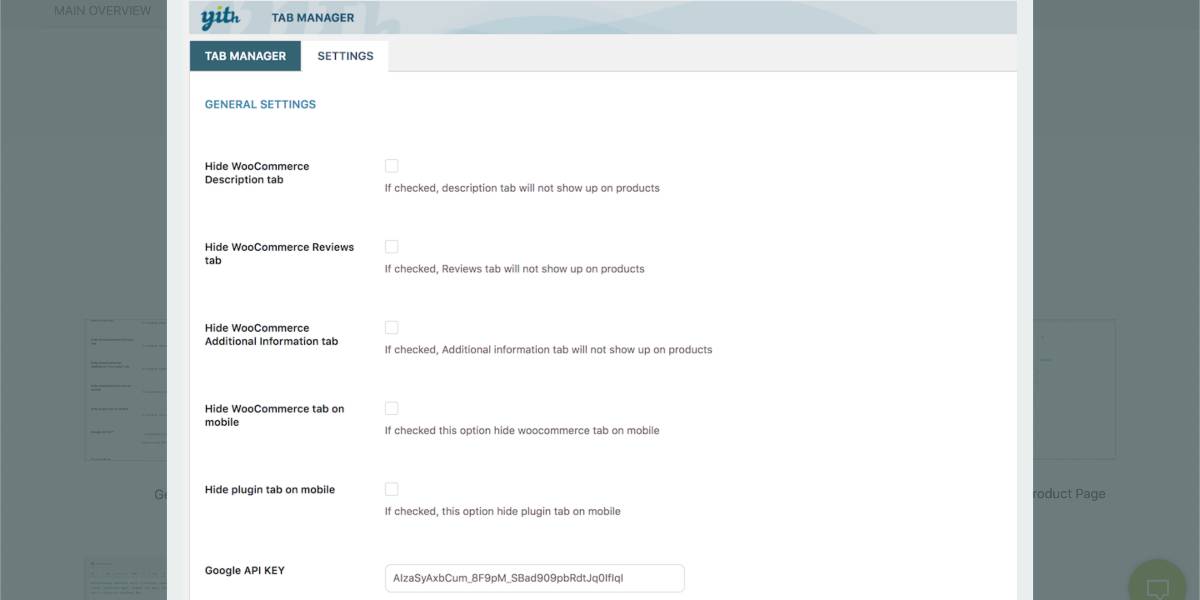
If you are not a technician, this is the alternative for you and want a quick and straightforward approach. All you have to do is install and activate a plugin like YITH WooCommerce Tab Manager. Use the plugin settings to remove, edit, or delete the WooCommerce tabs once they’ve been triggered. You can even make your tabs. The advantage of employing this strategy is that it is the most straightforward and most user-friendly. The drawback is that you now have another plugin to update and maintain.

This plugin will assist you in configuring customizable product tabs to give your consumers detailed information. The plugin makes it simple to include content on your product pages in the form of technical guides, user manuals, video tutorials, FAQs, and so on. Furthermore, product page tabs may be used to market your items as well as upsells and cross-sells. You may be pretty creative with these tabs and include any information you think the buyer would find helpful in making a purchasing choice. Customers will find it easier to make a buying choice if you provide as much information as possible.

How to remove the additional information tab on the WooCommerce Checkout page
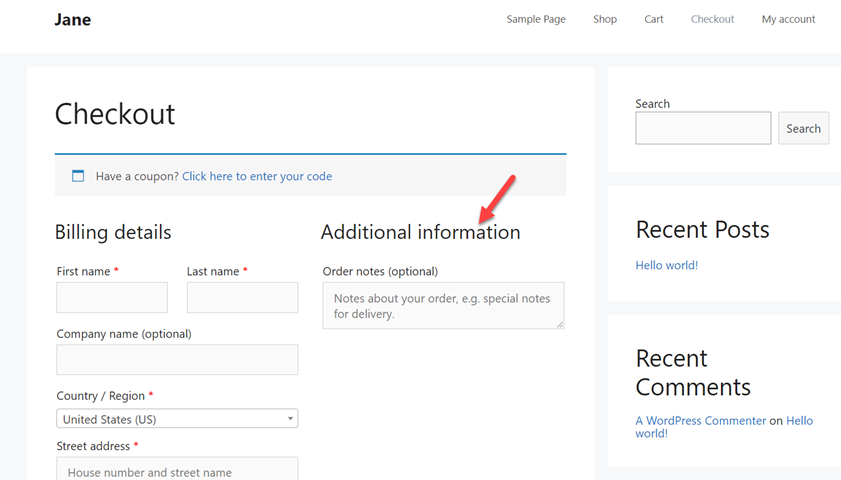
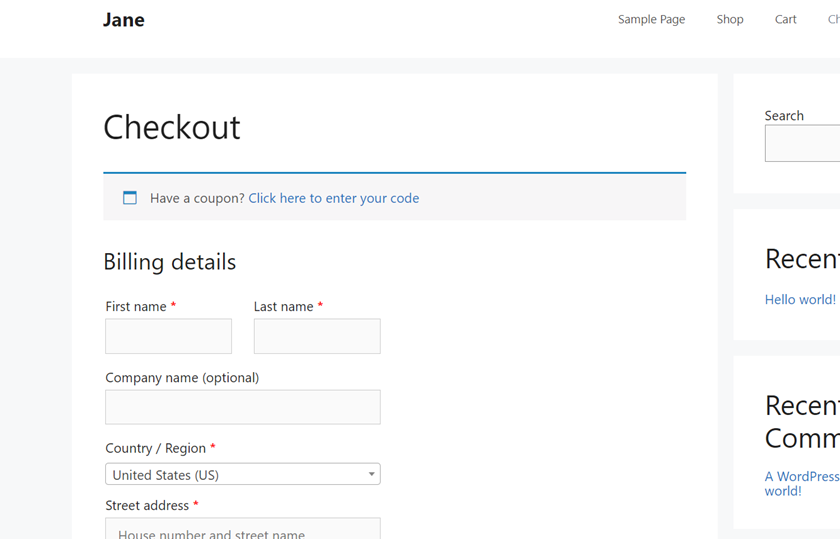
We’ve seen how to remove the Additional Information tab from a product page up to this point. This tab, unfortunately, is also visible on the checkout page. It allows customers to offer additional information and remarks on their orders in this scenario. This section is for you to remove the Additional Information tab from the WooCommerce checkout page. Let’s take a look at the Additional Information tab on the checkout page first:

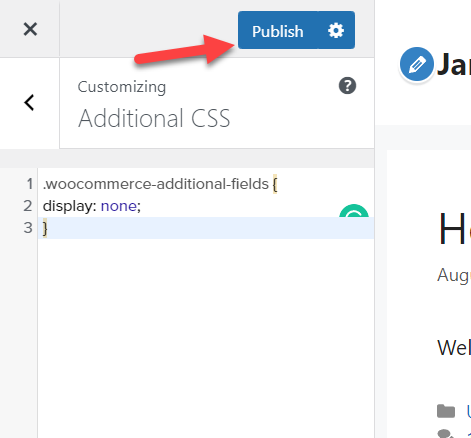
Now we’ll utilize some CSS to get rid of that tab. Copy the following code, put it in the Customizer’s Additional CSS area, and hit Publish.
.woocommerce-additional-fields {
display: none;
}

When you return to the checkout page, you’ll notice that the Additional Information has vanished.

That concludes our discussion. With a bit of CSS, you can eliminate the Additional Information tab from the checkout page.
Five best plugins to remove and manage additional information tab in WooCommerce
WooCommerce Tab Manager
One of the most common alternatives for creating helpful and structured tabs on your WooCommerce product pages is to use this plugin. With the help of the WooCommerce Tab Manager plugin, you’ll be able to create new tabs for your items quickly. You’ll also be able to exchange tabs between different goods if necessary. It offers a user-friendly drag-and-drop interface that allows you to manage and rearrange product tabs without knowing how to code.

Outstanding features:
- Create tabs for particular items or create global tabs that several products may use.
- Global tabs can be restricted so that they are only visible to the categories you define.
- Core WooCommerce product tabs may be renamed, rearranged, or removed.
- Rearrange WooCommerce product tabs that were created by other plugins.
- There are no restrictions on how many custom product tabs can be added.
Price: The plugin’s single-site subscriptions will cost you at least $99.
Custom Tabs for WooCommerce Pro Plugin
With well-organized tabs, Custom Tabs for WooCommerce Pro Plugin can help you make your product pages more detailed. On your product pages, you’ll be able to integrate videos and image galleries in a more structured manner. It also makes product documentation, user manuals, discussion forums, and frequently asked questions on your product pages more accessible. On these product tabs, you can also provide live product support and display social media links. Last but not least, this fantastic plugin allows you to eliminate the additional information tab.

Outstanding features:
- Extra product photographs and videos on a separate product tab will surprise your customers.
- In a product tab, including product documentation, detailed specifications, and FAQs.
- In one of your tabs, make sure your product has a forum or live support.
- Tabs may be used to display price tables, forms, and social media features.
Price: This plugin costs $23 for a single site license.
Custom Product Tabs Pro
This is another simple plugin that will allow you to add custom tabs to your WooCommerce product pages. The Custom Product Tabs Pro plugin will enable you to make custom tags available to all of your goods or only those in specific categories or tags. WordPress’s bulk edit feature allows you to apply tabs to several products at the same time. Furthermore, you can change (and even delete) the primary tabs on WooCommerce product pages by utilizing this plugin.

Outstanding features:
- Make a global saved tab. Your bookmarked tab will now be applied to all of your items.
- Change the order of saved and default tabs on your product pages.
- Assign saved tabs to goods using the core bulk edit screen in WordPress/WooCommerce.
- Without the need for a filter, remove the tab title from all tab content across the site.
- Remove the standard WooCommerce tag, additional information, and rating tabs.
Price: A single site license costs $29.99.
WooCommerce Ultimate Custom Product Tabs
This simple option will provide you with a great deal of freedom in managing and organizing content on your product pages. On your WooCommerce pages, you may add new custom tabs and reorganize and rename existing tabs. The WooCommerce Tabs – Ultimate Custom Product Tabs plugin allows you to choose a unique title and priority for each new tab you add to your WooCommerce store. This plugin, like the others, will enable you to create and remove tabs for individual goods or categories.

Outstanding features:
- Limit the number of goods displayed on a similar products callback, for example.
- Set the number of columns that will be displayed on the related products callback, for example.
- Use the custom tab to highlight specific Product Categories.
- Use the custom tab just for particular Products.
- Turn off WooCommerce Tabs.
Price: The plugin’s regular license will cost you at least $19.
WPB WooCommerce Custom Tab Manager Pro
WPB WooCommerce Custom Tab Manager Pro is a simple plugin that allows you to personalize product pages by adding and rearranging tabs. You’ll be able to make custom tabs for goods, categories, or tags. Furthermore, it allows you to construct conditional tabs that will be displayed depending on whether the user is signed in or not. When using this plugin, the content displayed in a product tab may be changed using a shortcode.

Outstanding features:
- Create a custom tab based on a custom post type.
- Any form of material can be added to the tab.
- Any shortcode from another plugin can be applied to the tab content.
- You may set the tab sequence using the tab priority management system.
- The tab visibility mechanism allows you to activate or disable any tab with a single checkbox. As a result, you do not need to eliminate any Tabs.
Price: The plugin’s single site license will cost you at least $29.
Final thoughts
As you can see, there are different ways to remove the “Additional Information” section from your WooCommerce store, even if there isn’t an out-of-the-box alternative. Of course, the method you select will be determined by your tastes. You can utilize the PHP technique if you are comfortable working with programming. If coding isn’t your thing, you may use a plugin like the YITH WooCommerce Tab Manager.
We hope this article will help you understand how to remove the additional information tab in WooCommerce. You may deactivate the default WooCommerce product tabs entirely or only for individual goods. Furthermore, you can alter the aesthetic appearance of tabs with the assistance of different theme choices. In addition, those plugins above come with great support and detailed documentation.





