How to Remove Sale Badge in WooCommerce
Adding the sales badge to your Woocommerce products is as simple as offering a discount. In some instances, gaining prospective consumers’ attention by providing a sale product may be preferable to offering a full-priced product straight to them. Some shop owners want to have their sales badges customized to meet their specific requirements. They have the option to alter the badge’s appearance by changing the wording and color.
That is also the main topic today, we will guide you through a tutorial on How to remove a WooCommerce sale badge, ways to make aesthetic changes to it and several plugins you can try out to provide better badge management. Hope you enjoy it!
How to remove or hide your WooCommerce sale badge?
WooCommerce sale badges work the same as “virtual banners” as it drives customers’ attention from the outstanding look. In just a blink of an eye, your visitors will notice any product that is on sale, which results in increased sales and conversion rates. However, you cannot always display the WooCommerce sale badge on your website. In this tutorial, you will learn how to remove or hide your badges in two different ways: coding or CSS.
Using Code snippet
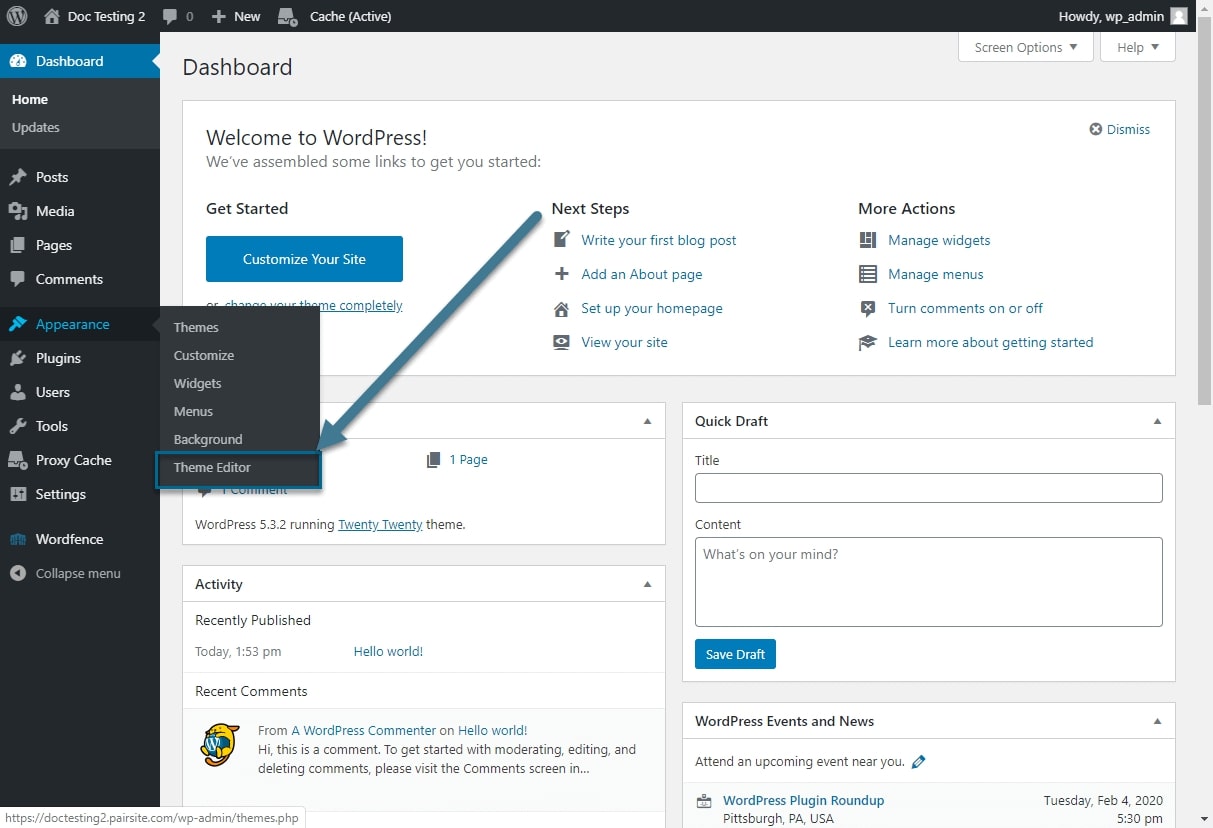
This one is pretty easy, even for those who don’t have any experience in the coding field. All you have to do is locate the functions.php file from the Appearance > Theme Editor page on the left-hand side of the screen:

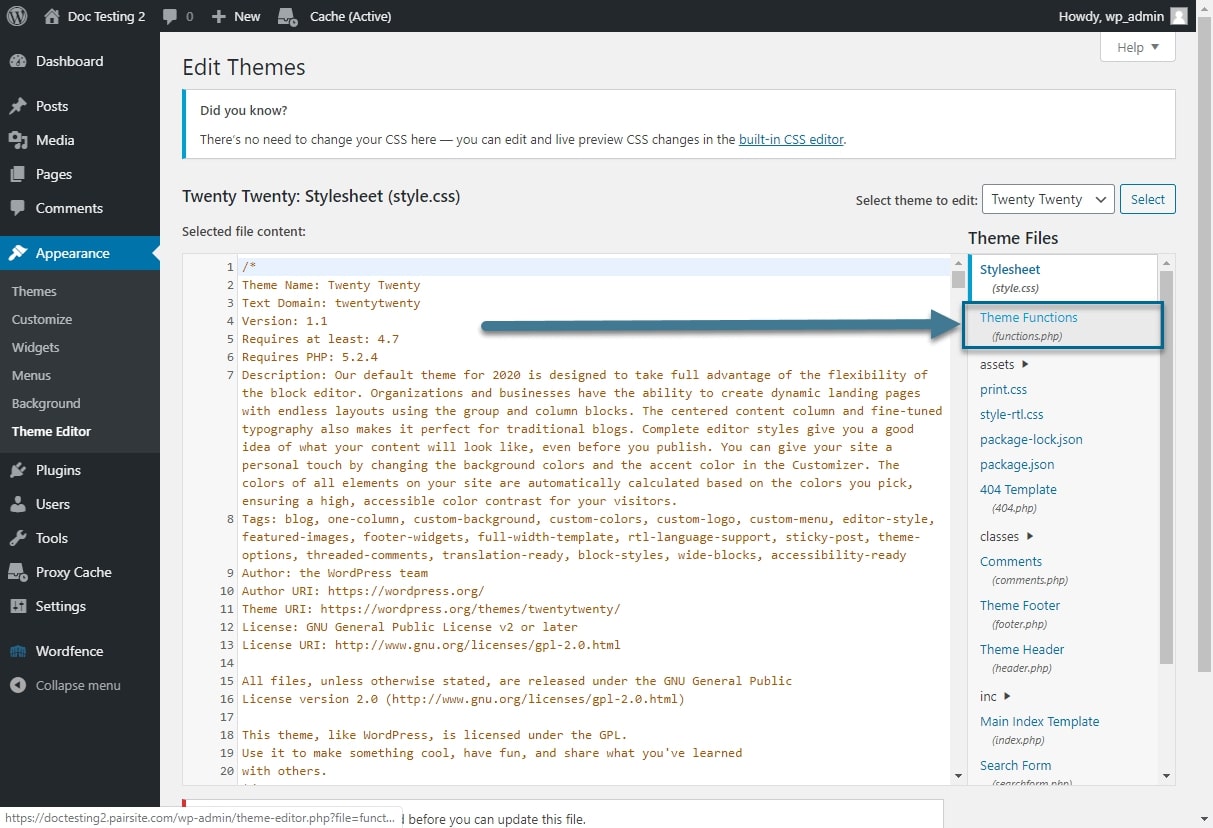
Once you have navigated to the page, there you will see the functions.php file as we have marked in the below image:

That is when you need to paste in the following shortcode so that the WooCommerce sale badge can be removed:
add_filter('woocommerce_sale_flash', 'avada_hide_sale_flash');
function avada_hide_sale_flash()
{
return false;
}
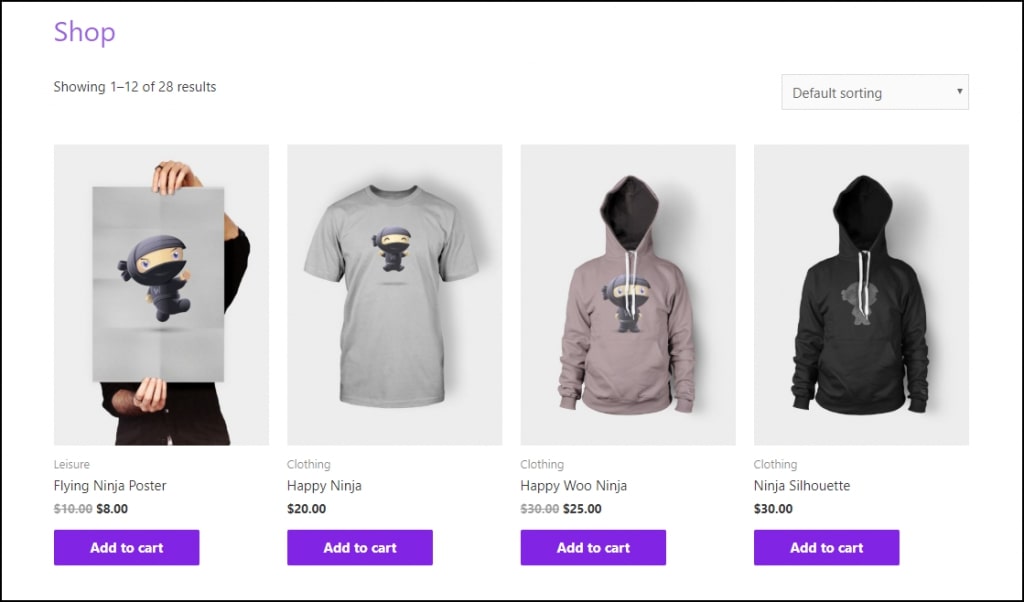
And this is what happens afterwards. As you can see, the sale price is still visible to the customers. Therefore, other than turning off the sale badge, you may also have to modify the price, too:

Using CSS
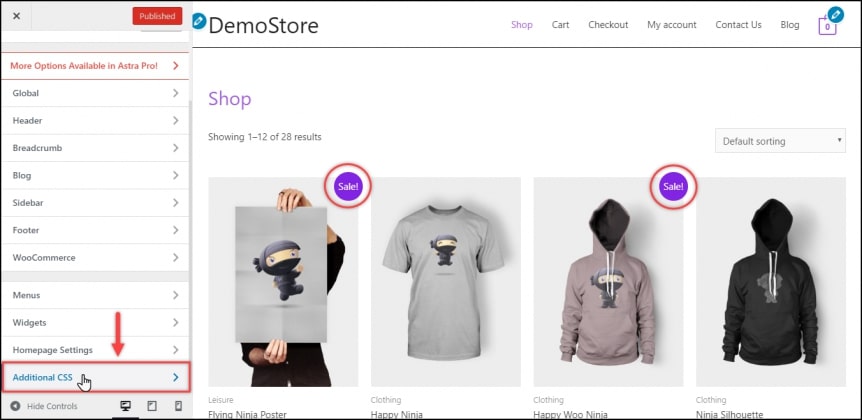
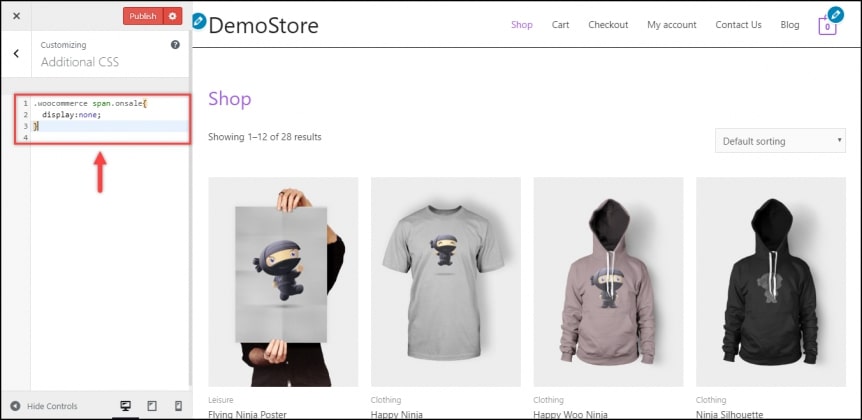
Another way of removing your WooCommerce Sale Badge is to customize the CSS with your WooCommerce Customizer. Click on “Additional CSS” in the “Customizer” selection, as seen in the following picture. Also, keep an eye out for the sale tags on the items:

Then do the same thing as what we did with the code snippet, paste in the CSS snippet just like what we did in the example image:
.woocommerce span.onsale{
display:none;
}
Or this one:
span.onsale {
background: none;
box-shadow: none;
}

WooCommerce will provide a live preview of the changes as they are made. The sale symbol will no longer be shown on the store or product pages. Click the “Publish” button to save your changes before closing the tab!
How to customize your WooCommerce sale badge?
As you may be aware, WooCommerce includes a built-in “Sale” symbol that appears beside products being on sale by default. In most cases, online store owners would customize the badge so that it fits in their website’s style and theme. Below is the list of actions you can perform:
Changing the text
The steps are easy, just paste in the following CSS code snippet into your function.php file - which we have guided how to access in the previous section and change the text in any way you want to:
add_filter( 'woocommerce_sale_flash', 'avada_replace_sale_text' );
function wc_custom_replace_sale_text( $html ) {
return str_replace( __( 'Sale!', 'woocommerce' ), __( 'My sale text!', 'woocommerce' ), $html );
}
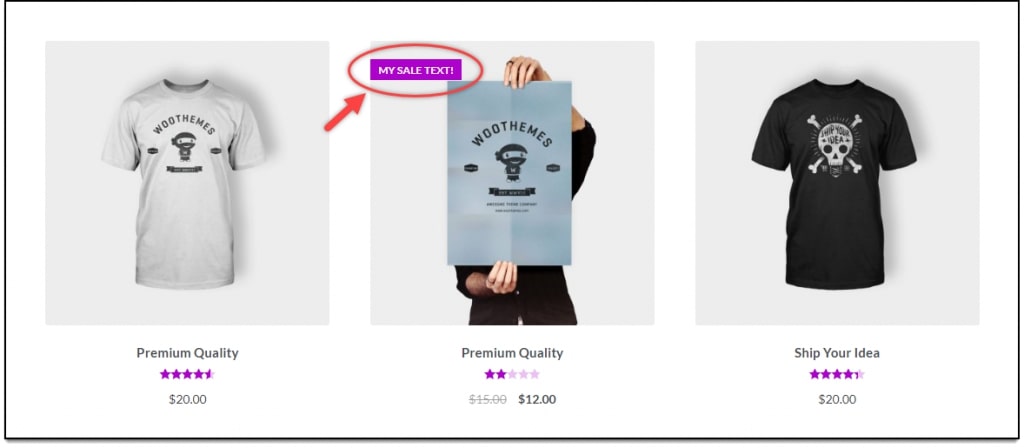
If you want to see something else instead of “Sale”, change the text after “My sale text!” to reflect that change:

Replacing with an image
There are many pictures online that may be used as a Sale badge. You may obtain your desired Sale badge with the least amount of code by utilizing pictures. The following piece of code must be added to your active website theme’s functions.php file once again.
add_filter('woocommerce_sale_flash', 'my_custom_sales_badge');
function my_custom_sales_badge() {
$img = '<img width="100px" height="100px" src="http://demostore.com/wp-content/uploads/2019/02/Sale-Red-Tag.png"></img>';
return $img;
}
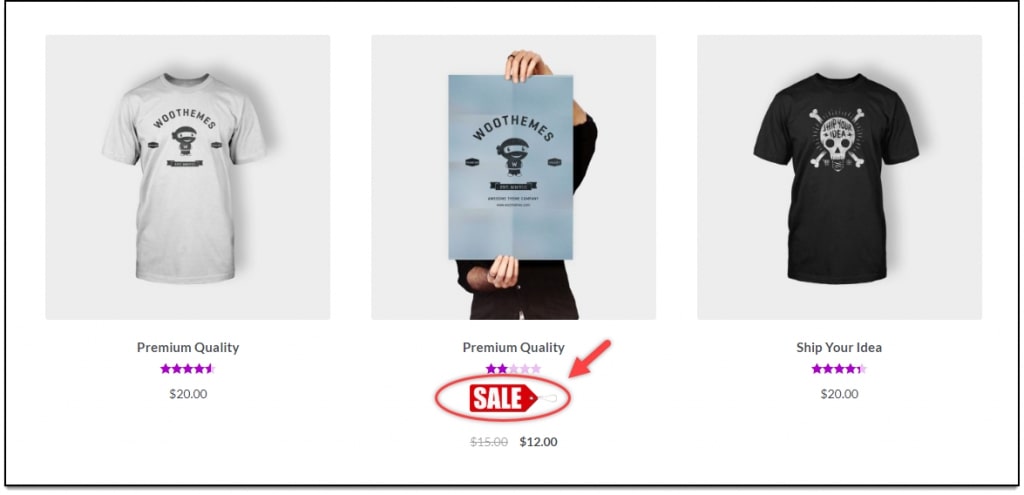
When using the aforementioned code, don’t forget to change the URL value in the src attribute of the <img> element. Check out the below screenshot for the front-end results of our source code:

Customizing the style
If altering the wording alone isn’t enough for you, add the following CSS code to your active website theme’s style.css file.
span.onsale {
width: 100px;
height: auto;
background: #58D68D;
-moz-border-radius: 100px / 50px;
-webkit-border-radius: 100px / 50px;
border-radius: 100px / 50px;
margin: auto;
text-align: center;
color: white;
}
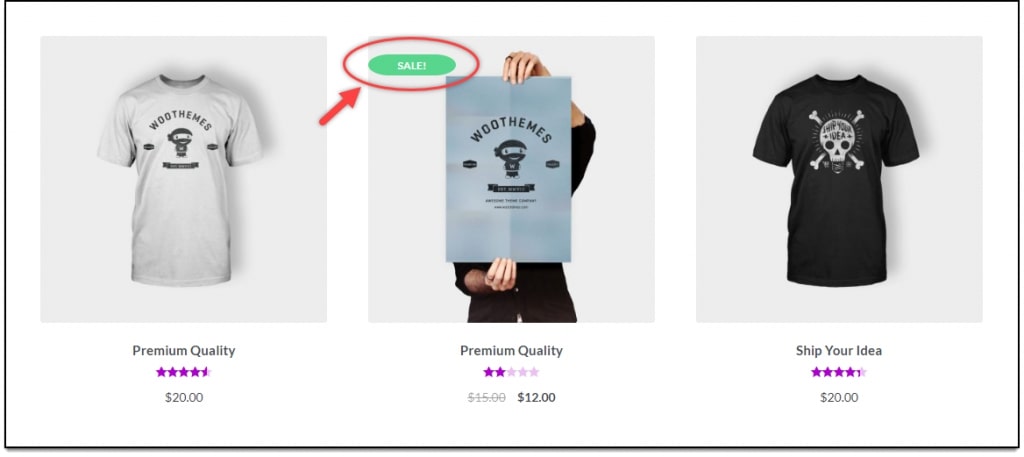
This is how the customers are going to view these WooCommerce sale badges. You can modify the code based on your preferences but it is recommended that you have a particular knowledge of coding to perform the task properly:

Last but not least, remember to “Save” or “Publish” your changes or you may have to start all over again!
Top 4 plugins for removing the sale badges on your WooCommerce website
More than simply altering the wording and color of WooCommerce sale badges, there are a number of plugins available on the market, which can give you greater flexibility and control over the sale badge. On the basis of their popularity, customer reviews and functionality, we have picked out top 4 plugins for both removing and customizing your WooCommerce sale badges. In case you are looking for one, this might be helpful:
YITH WooCommerce Badge Management

With the YITH WooCommerce Badge Management, In addition to displaying personalized text badges (free version), you can also build CSS, picture and advanced badges, attach product badges to particular goods and/or categories, select the badge location and much, much more. You may also use the WPML plugin to translate the badges. Other features that you can hardly miss out on are:
- Add recent, sale, and highlighted items to badges.
- Create badges using your own photos by uploading them here.
- Set a date and time for when you wish to appear.
- Assign shipping classifications with badges.
- Badges for unavailable goods may be applied quickly and easily.
Woo Badge Designer

In terms of functionality, Woo Badge Designer is a robust WooCommerce plugin with all the necessary settings for managing your promotional badge. For your product list, you may pick from 60+ professionally designed text and picture themes. Additionally, you have the option of inserting the badge in any one of six predetermined locations on the product. Major features that may help you to manage WooCommerce sale badges better are:
- Create as many promotional badges as you like and then use them in any way you see fit.
- Image Background Badge Templates with 30 pre-installed images as backgrounds.
- Add short informational tooltips to badges.
- Customize the color of the badge title, background, tooltips, and timer using the available color customization options.
- Using the Live Preview feature, you can see all of the changes as they happen in real-time.
WooCommerce Advanced Product Labels

WooCommerce Advanced Product Labels is a promising option to draw attention to a particular product among your offerings to consumers. Informing your audience about current discounts or particular offers like free delivery may be done successfully for your audience. By using this plugin, you may manage labels for a group of goods instead of applying them one by one to each one. You may enable a certain label for a specific group of goods or under certain circumstances. Other awesome features you will be offered while using WooCommerce Advanced Product Labels are:
- You may make as many badges as you like.
- Badges are being previewed in real-time.
- A badge with personalized text or replaced by an image
- Already designed shape for badges
- Display badges based on their due dates
WooCommerce Product Badge Manager

WooCommerce Product Badge Manager is a great plugin for creating and adding custom WooCommerce badges. In order to customize your badges, you may make use of the plugin’s many customization options, which include the ability to change the badge text’s color, margin, rotation, and other attributes. It’s a badge manager plugin with a lot of configuration options that give you complete control over your promotional badge administration with the following features:
- Add badges to single products, multiple, or category-specific.
- Limit the number of days a new product may be sold with the use of a badge.
- Edit/Remove Any WooCommerce sale Badges
- Add a Countdown Timer to the Menu
- Customize the text, color and size of the background
Wrapping up
At some point, themes may have the power to overwrite small pieces of code. Because of this, it is preferable to put them to the test and then utilize them. However, we’ve thoroughly tested all code snippets to ensure they’re compatible with our design. Plugins are always an option if you want even more personalization!
So that’s everything you need to know about How to remove or hide a WooCommerce sale badge on your website. We are glad to hear that you have made good use of them and chosen the best plugin to work, thanks to our article.





