How to Remove a Tab from WooCommerce?
In default, there are three product tabs on each product page of WooCommerce. They are the most fundamental part that the majority of items sold only need to have. However, that is only “majority”, there are some cases that the default tabs on the product page are no longer necessary, so what should we do?
Of course, the answer will be removing them.
In fact, the default tabs on the page are not always essential to all products, but not many people know how to remove them from their WooCommerce store. This is why this post is created for you - to guide you on how to remove a tab from your WooCommerce store.
More than that, it introduces your 3 top plugins for managing product tabs on WooCommerce efficiently.
How to remove a tab from WooCommerce?
Step 1: Create a child theme
NOTE: To make sure that your current storefront will be not affected if there are any problems while removing the tabs, you are advised to create a child theme to start making changes.
Create a style.css file with the following codes:
/*
Theme Name: Child Theme
Version: 1.0
Description: Child theme for Woo.
author: sam
Author URI: http://woocommerce.com
Template: themedir */
Then point the template point to your activated WooCommerce storefront and the result will be like:
Theme Name: Storefront Child
Version: 1.0
Description: Child theme for Storefront.
author: sam
Author URI: http://woocommerce.com
Template: storefront
*/
/* --------------- Theme customization starts here ----------------- */
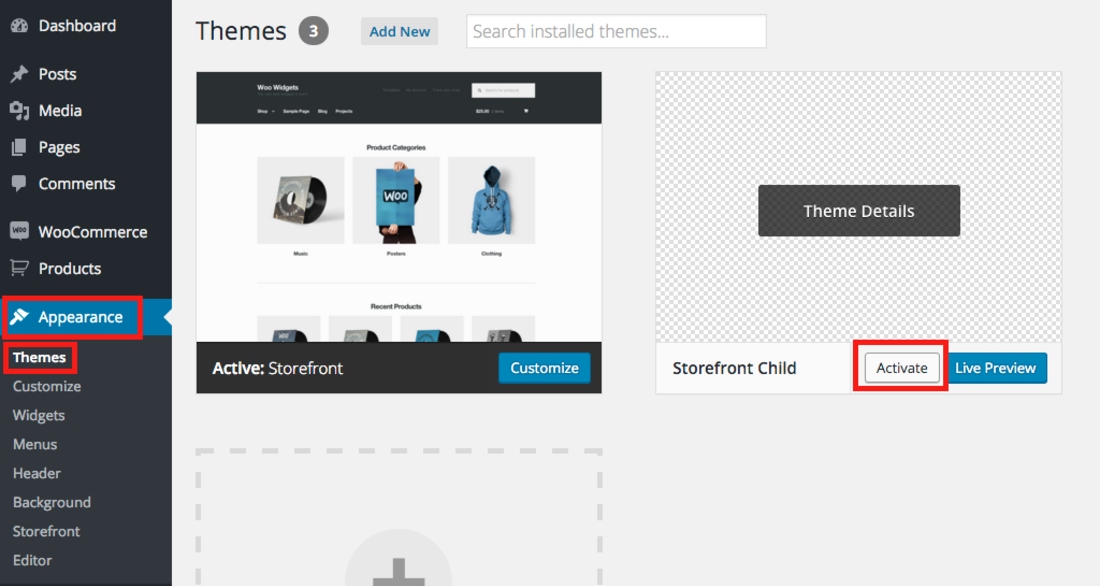
Go to Appearance in your WordPress dashboard and open Themes. There, click on Add new, and you can upload the zip file of the style.css file you have just created.
Come back to Themes, and you will see the child theme beside your current theme. Select Activate to activate it.

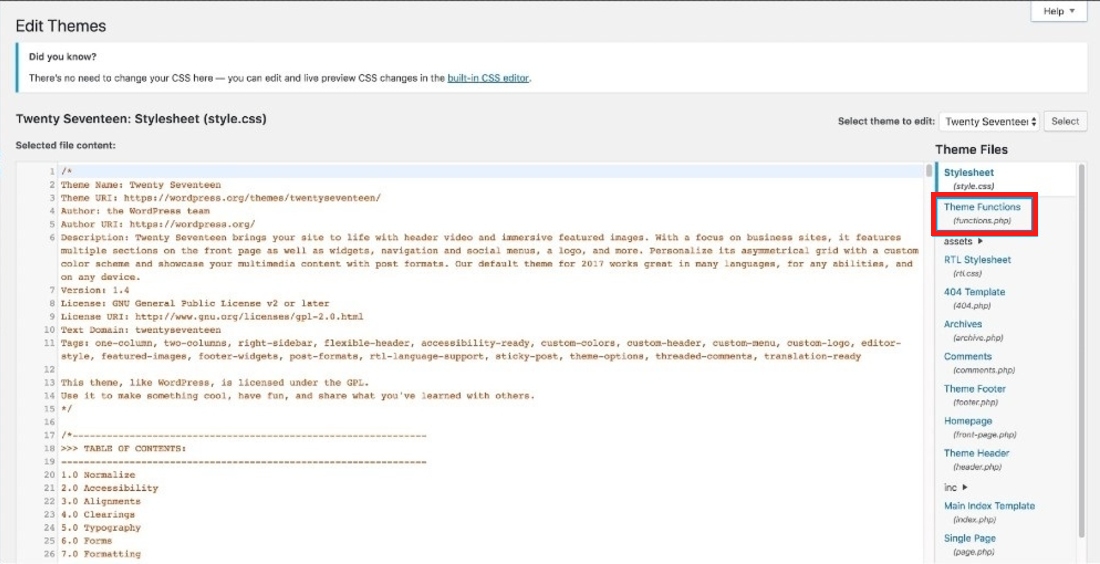
Step 2: Open functions.php
Open File Themes in your child theme and select functions.php.

Step 3: Remove the tab
In functions.php, you can start moving the tab you want, which includes the description tab, review tab, and additional tab.
Remove the description tab only
If you want to remove only the description tab, copy and paste this code:
/**
* Remove the description tab from woocommerce
*/
add_filter( 'woocommerce_product_tabs', 'woo_remove_product_tabs', 98 );
function woo_remove_product_tabs( $tabs ) {
unset( $tabs['description'] ); // Remove the description tab
return $tabs;
}
Remove the review tab only
In case the tab you want to delete is only the review tab, copy and paste this:
/**
* Remove the review tab from woocommerce
*/
add_filter( 'woocommerce_product_tabs', 'woo_remove_product_tabs', 98 );
function woo_remove_product_tabs( $tabs ) {
unset( $tabs['reviews'] ); // Remove the reviews tab
return $tabs;
}
Remove the additional tab only
Paste this snippet if your option is the only additional tab:
/**
* Remove the additional tab from woocommerce
*/
add_filter( 'woocommerce_product_tabs', 'woo_remove_product_tabs', 98 );
function woo_remove_product_tabs( $tabs ) {
unset( $tabs['additional_information'] ); // Remove the additional information tab
return $tabs;
}
Remove all three tabs
If your choice is discarding all these three tabs, this snippet is for you:
/**
* Remove tabs from woocommerce
*/
add_filter( 'woocommerce_product_tabs', 'woo_remove_product_tabs', 98 );
function woo_remove_product_tabs( $tabs ) {
unset( $tabs['description'] ); // Remove the description tab
unset( $tabs['reviews'] ); // Remove the reviews tab
unset( $tabs['additional_information'] ); // Remove the additional information tab
return $tabs;
}
3 Best plugins for removing a tab from WooCommerce
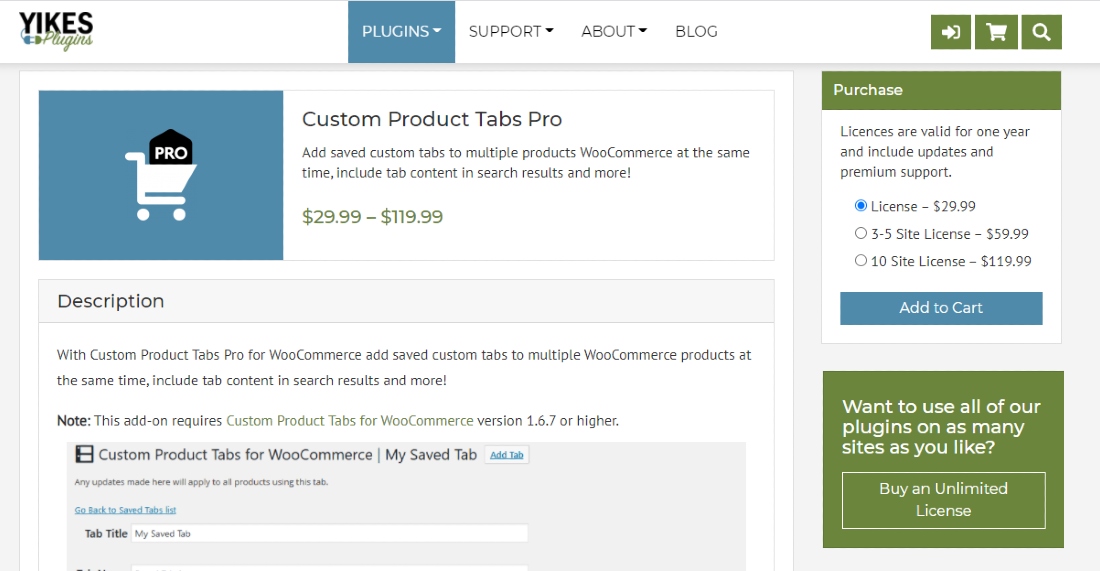
Custom Product Tabs Pro

Custom Product Tabs Pro is a helpful tool for WooCommerce merchants to customize and manage their tab on the product page. With it, people are able to create their own tabs and then add them to numerous pages simultaneously. More than that, this extension enables users to add a tab to products in one category at the same time, so merchants can save time for completing repetitive tasks.
Key features:
- Create and save global tabs for later
- Add custom tabs to products by category or tag
- Add tab through WooCommerce/ WordPress’ core bulk edit screen
- Remove tab titles from tab content site-wide
- View the products using custom tabs
Price: $29.99
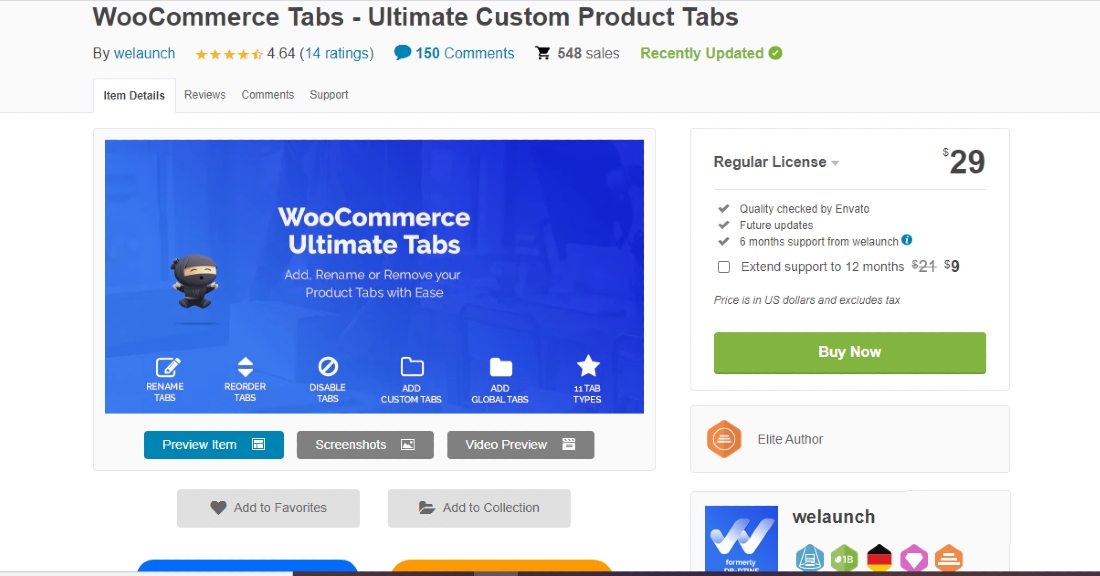
WooCommerce Tabs - Ultimate Custom Product Tabs

Developed by Welaunch, WooCommerce Tabs - Ultimate Custom Product Tabs can provide users with full of necessary features to manage product tabs in their store. Via it, users can rename, enable, disable or even reorder the tabs with no difficulty. More than that, it is equipped with the ability to create custom, global, and category tabs that help merchants enhance the customer experience in their store.
Key features:
- Create custom tabs
- Offer multiple tab callback
- Design your tab with over 100 options
- Disable WooCommerce tabs
- Reorder tabs with ease
Price: $29
WooCommerce Tab Manager

The last one in this list belongs to a product developed by SkyVerge - WooCommerce Tab Manager. As the name suggests, this extension consists of adequate tools for developers to manage the product tabs on their WooCommerce store. With several clicks, it helps people add, rename, remove, and reorder the core tab like description, review, and additional. In addition, users can emphasize their store’s style by customizing product tabs for a specific product.
Key features:
- Reorder, rename, and remove core product tabs
- Detect tabs added by a third party plugin automatically
- Create and add global tabs to multiple products
- Customize tabs for each product
- Add tab content in the search result
Price: $99
Final thoughts
In conclusion, it takes only three steps to remove tabs from the WooCommerce store. Although these steps are related to coding, if you read it carefully and follow exactly the guide, you can delete the tab you want from the product page in a rapid manner. Besides, with these plugins above, you will be provided with multiple advanced features to remove tabs and reorder, rename, or even customize tabs easily.





