How to Show All Products in WooCommerce Shop Page
WooCommerce comes with a bunch of customizable options to improve the performance of your online business. It allows you to decide how your page will look in all aspects, which is excellent for the customization of your product pages. As you know that the product visibility, including the shop page appearance, plays a key role in boosting your site revenue. In case, the number of items or products displayed on your WooCommerce shop page damages your page functionality, do not hesitate to change it to enhance your website.
By showing all products on the shop page, you can convey more information to customers. Do not worry if you do not know how to show all products on the WooCommerce shop page. Follow us on this guide and we will provide you with detailed steps to accomplish the task quickly and successfully.
Why should we show all products on the WooCommerce shop page?
It is very useful to show all your products on the shop page. This activity can bring about several significant benefits that you might be interested to know. So, keep reading to see why you should display every product of your store on your shop page.
-
Display the overall product information: Showing all products on the shop pages helps customers get the overall information of each item or product in your store.
-
Help shoppers scroll through all products: It is much simpler for shoppers to know exactly what they want to buy by scrolling through all your products. Multiple pages make them lose patience before reaching out to their preferred items.
-
Enable the shop page to be more functional: Various widgets or images tend to pop up improperly. Showing all products on the shop page requires changes in the size of the images you are about to display.
How to show all products on the WooCommerce shop page
You have understood how important this activity is. Now, take no hesitation to get into how to improve your site as soon as possible. In this article, we are going to introduce four different methods to show all products on the WooCommerce shop page. So, you are highly advised to read four of them to figure out which one works for your store best. By doing that, your sales and revenue will be considerably increased.
1. Use the default settings
The first method requires you to implement manually from the settings of your default theme in WooCommerce. This way is simple to follow and execute. Only by customizing the settings of the default theme, you could show all products on your shop page. Keep track of some steps below, and you can change the product quantity on the page.
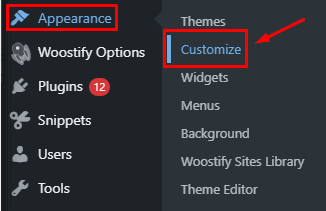
From your WordPress dashboard, you need to navigate to the section “Appearance” where “Customize” is seeable, and click on it.

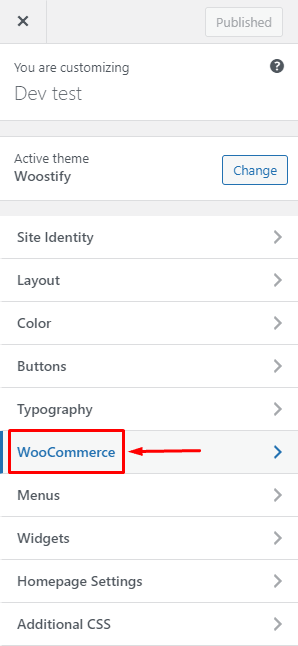
Then you could be able to notice various customization options that lie in your left sidebar. Go ahead with heading the settings of your WooCommerce from the below list to hit on the section “Product Catalog”.

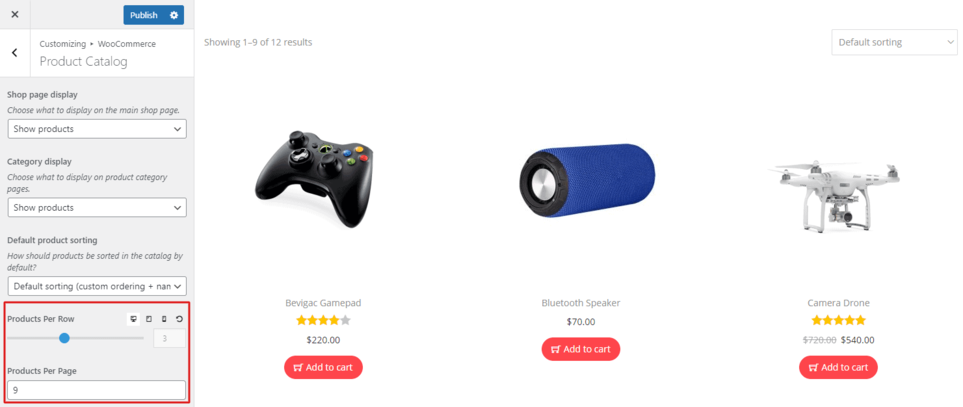
Continue the process by scrolling down to your left sidebar. Here, you will encounter the section “Product per row”, coupled with “Products per Page”. The settings assist you in making up your mind the number of items or products you prefer to set on each page or each row. As you are seeking a way to show all products on the shop page, so you only need to pay attention to modifying the number of products for this page and each row.

To do that, you should move your configuration bar as well as modify the number of items or products on the WooCommerce shop page by filling in your desired number of products.
2. Use the 3rd-party theme
In the first method, you know how to show all products on the WooCommerce shop page with the use of the default theme in WooCommerce. However, if you want something more flexible and quicker, using a 3rd-party theme is one of the best choices. In this situation, it is recommended that the WooBuilder Elementor addon can be used to facilitate your procedure.
Step 1: Enable the 3rd-party theme
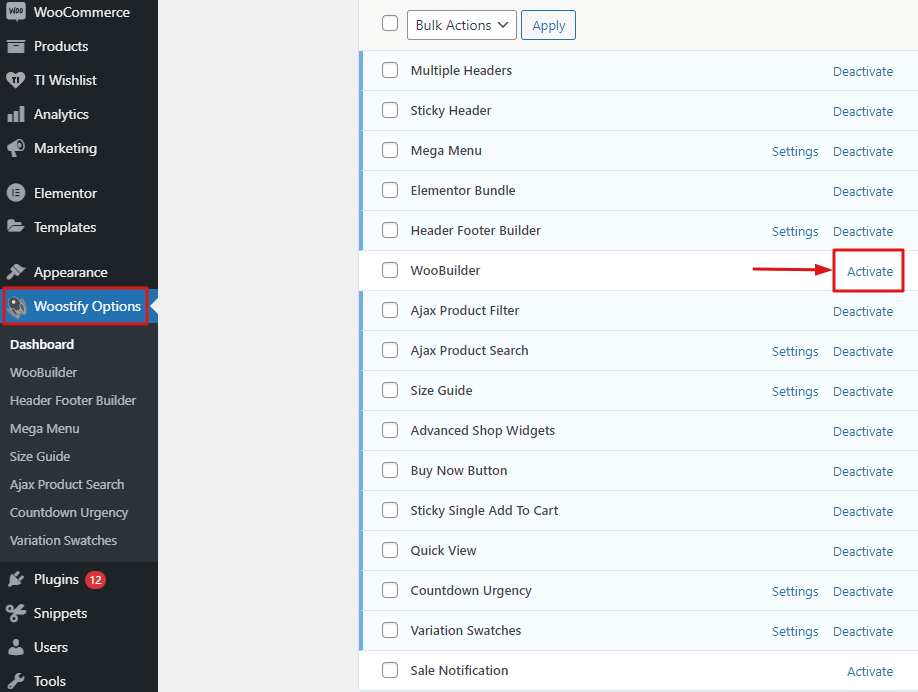
From your menu in WordPress, you need to head to “Woostify Option” where multiple functionalities that this theme provides are displayed. Then, your next task is to seek the option “WooBuilder”, then click on “Active” to turn it on.

Now you have enabled this theme to use it for later customization.
Step 2: Implement to show all products
Head to the settings of WooBuilder and click on “Settings” as indicated in the following screenshot.

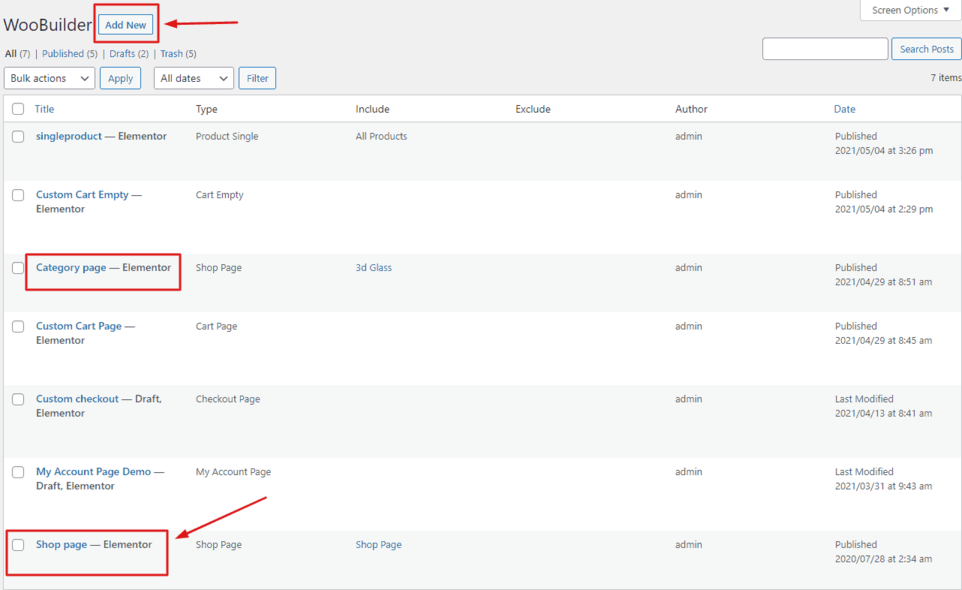
The settings let you select which page you are about to customize. There exist two different kinds of pages that you could show your products: the WooCommerce category page and the shop page. As you need to show on the shop page, so your job is to click on the button “Add New” to make several changes on your shop page.

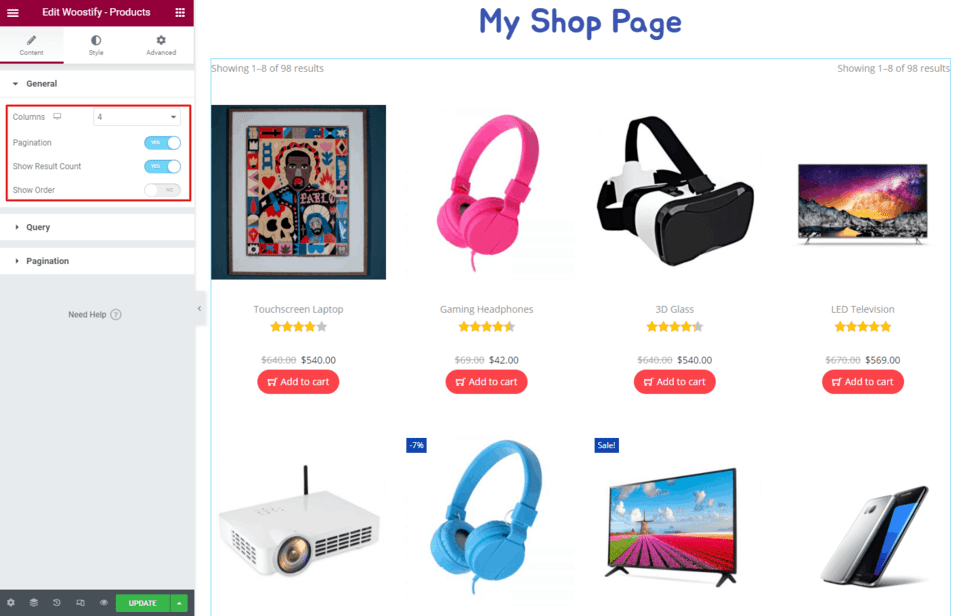
Keep going with customizing the number of items or products on the shop page. Remember to apply the widget Woostify – Products for displaying the products. With this kind of widget, you can have an opportunity to customize all information related to your products and your products’ layout, including the products or items per page. Check out the below screen, and you will have a deeper understanding of how you could show all products on your shop page.

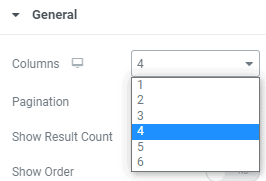
Overall, this section allows you to edit product columns from one to six, enable pagination, display result count, and show order.

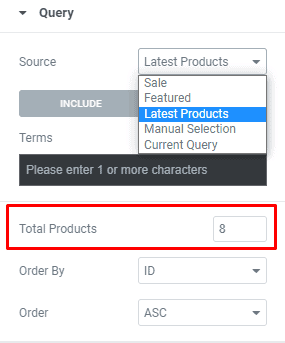
What is more, in the section Query, you could be able to modify the number of WooCommerce products on your shop page by filling in your desired number in the area “Total Products”. Furthermore, it is also possible for you to decide on the product source for showcasing. They can be the sale-off products, latest products, manually chosen products, current query products, and featured products. Then, you could also customize the information of orders.

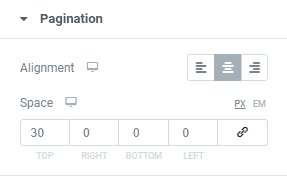
In the section Pagination, you could choose where your products will be located: right side, middle, or left side. Then, you can be allowed to modify the product space.

After you are done customizing this shop page, you are supposed to make sure whether it also performs in different screen sizes, including mobile or tablet well or not. In doing so, you need to click on your screen icon, which lies at your left sidebar bottom. After that, you will select the type of device that you expect to see.
Changes that have been made with this shop page won’t fit customers’ tablets and mobile screens. Hence, you should fix the layout of your shop page to make it display properly. After finishing, hit on the button “Update” to save what you have made changes.
3. Use code
Another not-to-be-missed method is to apply a code snippet for showing all products on your shop page. There is no need to worry if you are not a developer and not good at coding. Only by copying the following code snippet, then pasting it to your file functions.php, can you accomplish this task successfully.
// Change the Number of WooCommerce Products Displayed Per Page
add_filter( 'loop_shop_per_page', 'lw_loop_shop_per_page', 30 );
function lw_loop_shop_per_page( $products ) {
$products = 12;
return $products;
}
In this code snippet, you should replace the “12” with the number of products you want to show on the shop page. If the above code does not apply to your store, the snippet below is an alternative.
// Change the Number of WooCommerce Products Displayed Per Page
add_filter( 'loop_shop_per_page', create_function( '$products', 'return 12;' ), 30 );
In case you are keen on changing the number of columns on your shop page, there is a code for you. Copy and paste the below code snippet to your file functions.php.
// Change the Number of Columns Displayed Per Page
add_filter( 'loop_shop_columns', 'lw_loop_shop_columns' );
function lw_loop_shop_columns( $columns ) {
$columns = 5;
return $columns;
}
This code snippet requires you to replace “5” with your desired column number.
4. Use a plugin
There is no denying that using the plugin is always fast, accurate, and effective. In this situation, we will guide you to use a free plugin to execute the customization. Now Woo Shortcodes Kit is here to help you accomplish this task. Thanks to the availability of up to 60 functions, along with shortcodes for customizing myriad aspects of the WooCommerce site. So, follow some easy steps to show all products on the WooCommerce shop page using a plugin.
Step 1: Install and activate the plugin
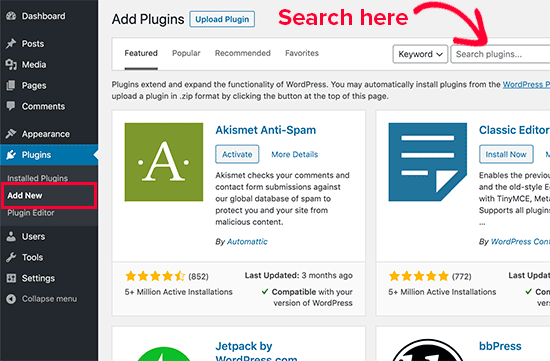
Installing and activating the Woo Shortcodes Kit is easy to follow. What you need to do is just to go to your WooCommerce dashboard. Then, look for the section “Plugins” that is in your admin menu. Keep going with hovering it to expand the submenu to choose “Add New”. Here, you will encounter the search bar where you can enter the name of this plugin and search. You could be able to see this plugin at the top result, then click on “Install”, next get it activated for use.

Step 2: Configure the settings
Now it is time for you to configure the settings for showing all products on the WooCommerce shop page. This plugin is so great that it comes with over 60 shortcodes as well as functions for customizing multiple aspects of the WooCommerce site and page. If you want all of your products to be displayed on the shop page, you need to modify the number of items and products on your shop page.
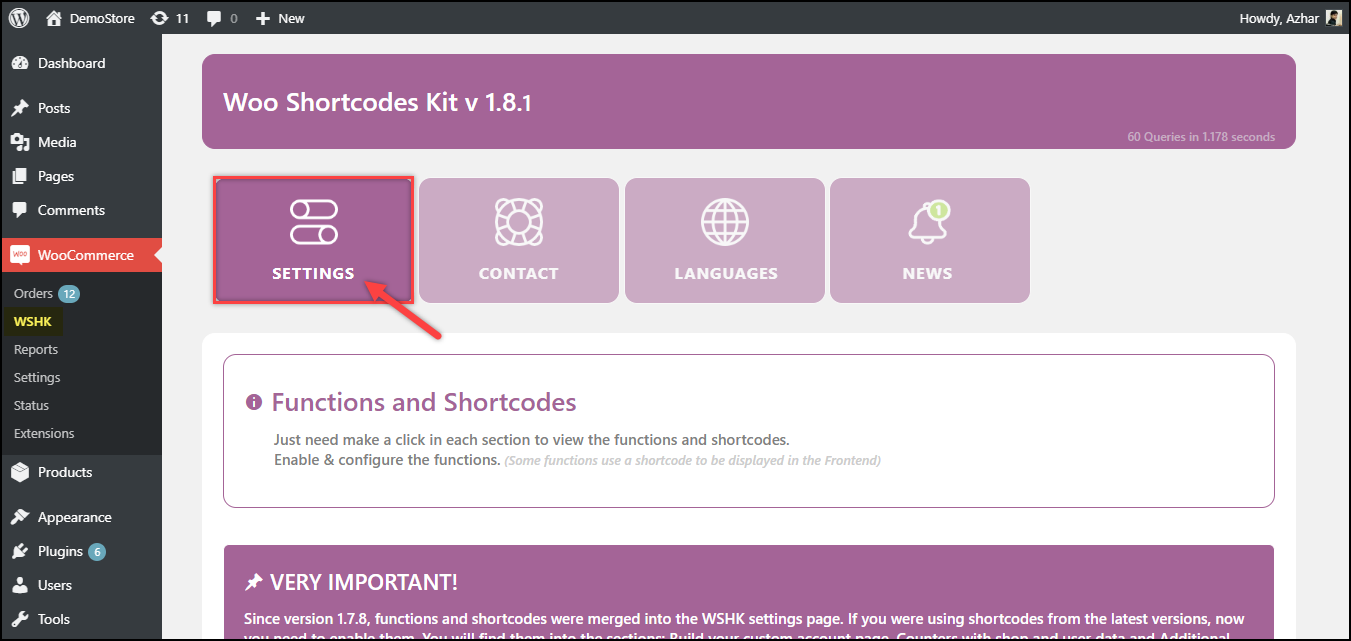
Head to your dashboard to select the section “Settings” to begin the process.

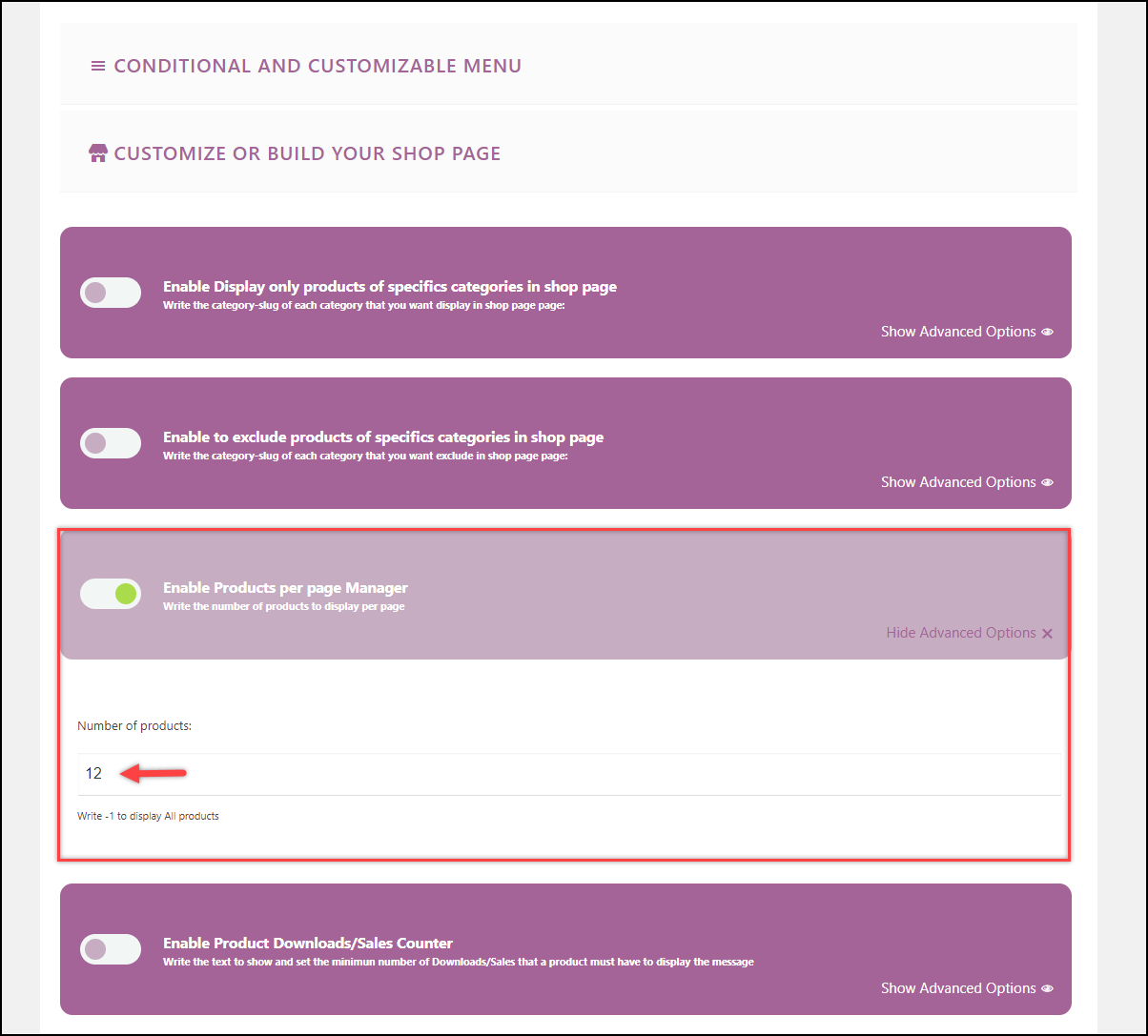
The next must-do step is to scroll down to seek the settings “Customize or build the shop page”. Your task is to hit on it, which then reveals some further sub-settings. Then it is a need to toggle the “Enable product per page Manager” setting. To continue the process, your job now is to hit on the section “Show Advanced Option” that is located on the right corner at the bottom of your respective setting. This activity helps to reveal some further settings as well.
Here you will set your product quantity on your shop page. Check out the below screen to see how this setting is displayed.

As you can notice from the above screen, the quantity of items and products per shop page is “12”. You can change to the number that you desire.
Top 3 plugins to help store owners show all products on the WooCommerce shop page
Using plugins will be about tons of benefits for the customization of your WooCommerce store. It makes no exception to implementing the display of all products on your shop page. While there are myriad ways you can apply to accomplish this task, it is still highly recommended that using plugins is an optimal method thanks to its quickness, effectiveness, and effortlessness. In this article, we want to introduce you top three plugins to assist store owners in showing all products on the WooCommerce shop page.
1. WooCommerce Products Per Page
With the use of WooCommerce Products Per Page, you could add various valuable features to the WooCommerce store. To be more particular, it is possible for store owners to change the items or products listed on the shop page. Being easy to use, you can customize your site to your need and requirement, then choose how many items or products to be shown per page. Hence, this provides shoppers with an amazing shopping experience in your store.

Main features
-
Assist store owners in changing the items or products listed on the shop page effortlessly
-
Come with the dropdown position, including top & bottom, top/bottom
-
Be able to customize not only the number of products per page but also the numbers of columns on each page
-
Provide other useful available settings for product pages
Pricing: Free
2. WooBuilder
There is nothing quite like taking full control over your product pages with the use of width rows, burns effect, parallax background, video backgrounds, animated columns, and so on. And you can get all these things just by using the plugin WooBuilder from WordPress. With the help of this add-on plugin, there is no need for you to be good at coding. Everything becomes much simpler because you only implement some easy steps to get the job done.

Main features
-
Be easy to customize the layout, coupled with the design of any page in WooCommerce
-
Offer the Gutenberg Block Editor for creating custom product pages
-
Help to build extra sales-booting blocks
-
Make everything easier to construct Templates from the Designs
Pricing: Free
3. Extra Product Options (Product Addons) for WooCommerce
Another plugin that is worth your attention is Extra Product Options (Product Addons) for WooCommerce . As its name indicates, this plugin will help store owners add product fields and sections to the product page. Then your product page in WooCommerce will become more functional. As soon as you apply this to your site, the effort of showcasing sellable products will be efficiently minimized. What is more, you can make great use of advanced fields, which can be up to 14 fields, to assist you in showcasing a bunch of options, coupled with products for your store.

Main features
-
Come with custom fields and custom sections to make your page more functional
-
Provide the feature “Display Rules” to help store owners decide when one section or field is to be displayed
-
Help to style those fields for matching with your WooCommerce store
-
Associate the CSS classes from stylesheets
-
Help you to keep the indication of field values in a better control
Pricing: Free
Conclusion
In short, there is nothing quite like providing shoppers with a fantastic experience when selecting products or items at your store. Then, you can increase the revenue as well as build a stronger brand for future development. By showing all products on your shop pages, customers will find it much easier to make up their minds on what you want to buy. So, follow our meticulous guide, you will know how to accomplish this task successfully to enhance the overall performance of your WooStore. Enjoy it!





