How to Speed up a Website in WooCommerce?
It’s simple to set up a WooCommerce store these days because all you have to do is buy a domain, get hosting, and install the WooCommerce plugin on your WordPress site.
Store performance, on the other hand, is so crucial that it can determine whether your WooCommerce store succeeds or fails. The faster your site loads, the better your customer satisfaction becomes, which can lead to more income and profits being generated.
With this in mind, in today’s article, we’ll help you address the issue of speed by giving you 18 different methods that you can take into account to speed up a WooCommerce website.
Why is The Speed of a WooCommerce Website Important?
Because page load time has such a significant impact on customer experience, SEO, and business growth, speed is of critical importance to your WooCommerce website.
Below are some of the major reasons why a WooCommerce website’s speed is so crucial:
- Customer experience is highly influenced by speed.
Customers of Industry 4.0 technologies are accustomed to working at a fast pace. As a result, they are unwilling to wait a few seconds for a website to load and they tend to lose interest in the content on your website after that.
According to a report from the Canadian software company Unbounce, almost 70% of customers say that page speed influences their decision to buy from an online business . Furthermore, half of all respondents indicate they would be inclined to forego animation and video in exchange for shorter loading times.
- Google uses speed as a ranking factor.
Google is constantly trying to enhance the user experience. As a result, a faster site with a high level of user satisfaction has a better chance of ranking higher in search engines. It means that if you want your site to rank higher on Google, making your WooCommerce website faster is a must-do part of the SEO process.
- Conversion rates are hugely affected by speed.
Customers’ essential behaviors, such as seeing photographs, clicking on links on the page, purchasing goods, and using services, contribute to a website’s conversion rate.
According to Portent research, the first 5 seconds of page loading have the biggest influence on conversion rates , and each additional second of load time reduces conversion rates by an average of 4.42 percent (between seconds 0-5).
What Slows Down a WooCommerce Website?
There is a multitude of factors that contribute to slow web page loading. Understanding what causes your website to slow is the best way to improve speed and make better long-term decisions.
Below are the primary factors that may badly influence the speed of your WooCommerce website:
1. Server and hosting
The efficiency of hosting has a significant effect on the website’s loading speed. A high-quality hosting service will help the website run smoothly and quickly. The server location where the website is hosted also has an impact on the user experience; thus, it is critical to choose an appropriate server location.
2. Source codes
The main components of the website’s operating condition are themes, plugins, and the WordPress core. When you use themes and plugins with a lot of errors or heavy code, the server will devour a huge amount of resources (RAM, CPU,…), which in turn slows down your WooCommerce website.
3. WordPress configuration
With WordPress, you will not have to work much with the wp-config.php configuration file. However, if you customize or add inappropriate parameters, or install contradictory plugins, WordPress may not be able to function properly.
4. Database
Another element that substantially affects website speed is the database, which consists of articles, images, videos, etc. Your site will become slow if the database is too large. As a result, database optimization is essential. Plugins can often help you address this issue easily.
5. External Scripts
These include externally downloaded programs such as Fonts, Ads, Emojis, and Gravatars, all of which massively raise page load time. Therefore, you’ll need some solutions to minimize the load time of External Scripts if you want to speed up WooCommerce stores.
18 Ways to Speed up a WooCommerce Website
Here we will provide you with 18 approaches to speeding up your WooCommerce website.
1. Optimize WooCommerce settings for performance
By optimizing plugin settings, you can easily speed up your WooCommerce store.
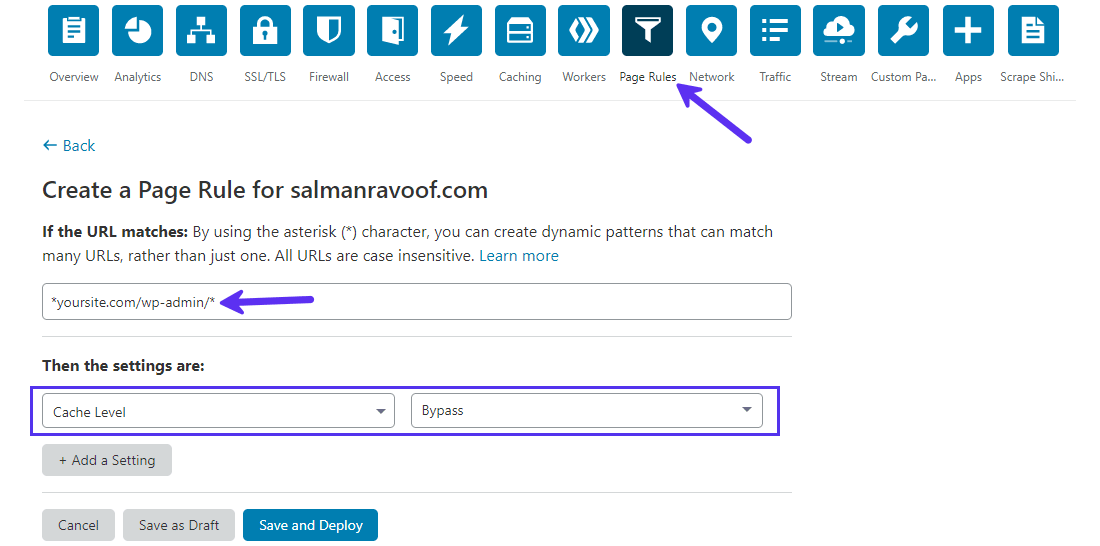
First and foremost, you can try changing the URL of your login page. The login URL for every WordPress site is by default domain.com/wp-admin/. Although this is simple to memorize, it represents a significant issue: everyone, including bots and hackers, is able to recognize it.
Switching your login URL to something special would then prevent you from malicious cyber attacks. It will also play an important role in tackling rate-limiting HTTP errors such as 429 Too Many Requests.
There are two free plugins, WPS Hide Login and Rename wp-login.php , which can help you address this task effortlessly.
If your online business also has a blog, you can try restricting the number of posts that appear in your blog feed. This cap is defined to 10 posts by default in WordPress, but you can modify it.
Although this may appear insignificant, if you have a high-traffic blog, the performance savings will add up. This feature can be found in WordPress Dashboard =>Settings => Reading.

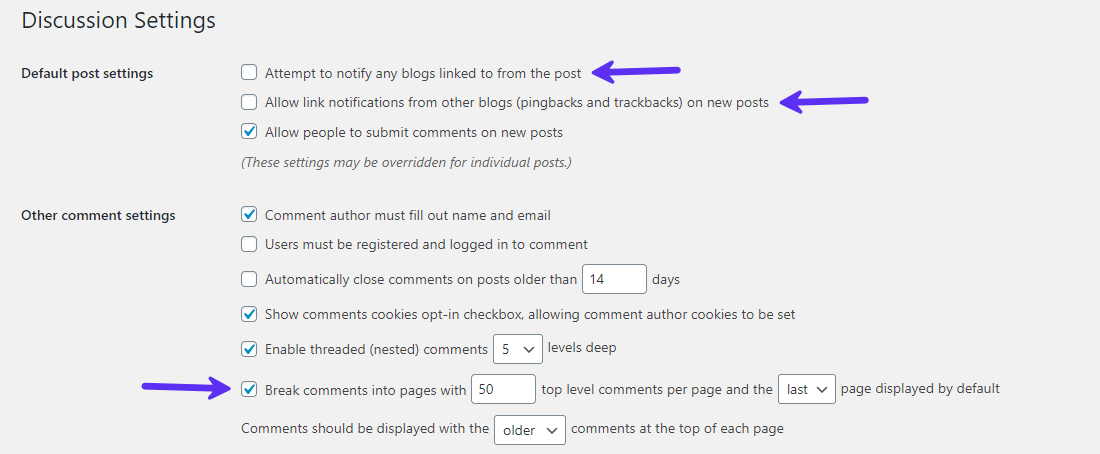
Following that, you can deactivate pingbacks on your e-commerce site since they typically create useless spam. As you know, you should make sure that your site generates as few queries as possible.

In case you have multiple user comments on your posts or pages, WordPress allows you to divide them into smaller chunks. The same setting applies to categorizing reviews on your product pages.
To maximize your product page load time, you should keep this number between 10 and 20.
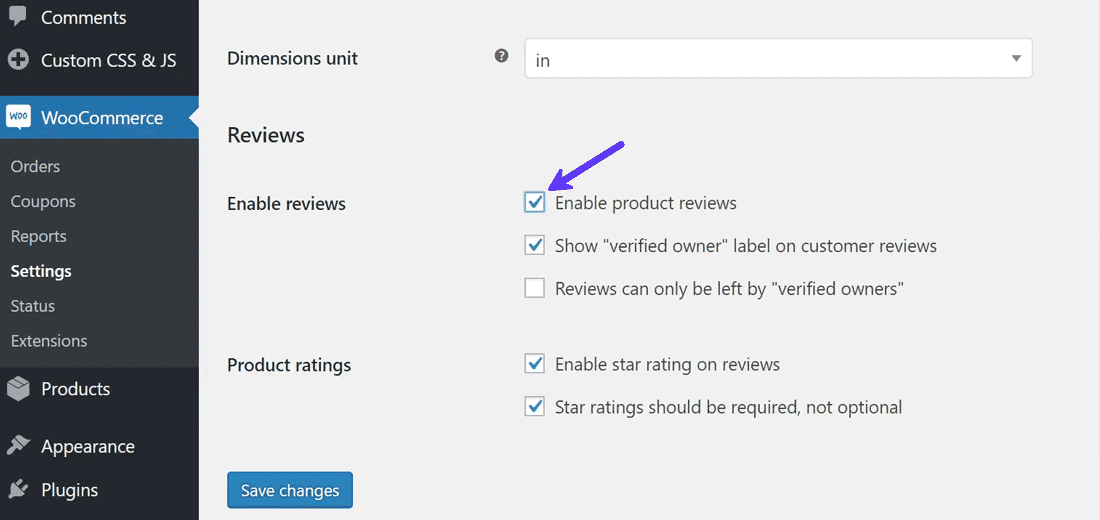
If you don’t want product reviews on your store, you can turn them off by going to WooCommerce => Settings. This will enable your site to load faster because it reduces the need to load a few scripts and widgets.

Ultimately, you can uninstall any unnecessary or outdated themes and plugins from your WooCommerce site. The fewer themes and plugins you have installed, the faster and more efficient it is to keep them up-to-date and troubleshoot performance problems.
2. Minimize the number of plugins and extensions installed
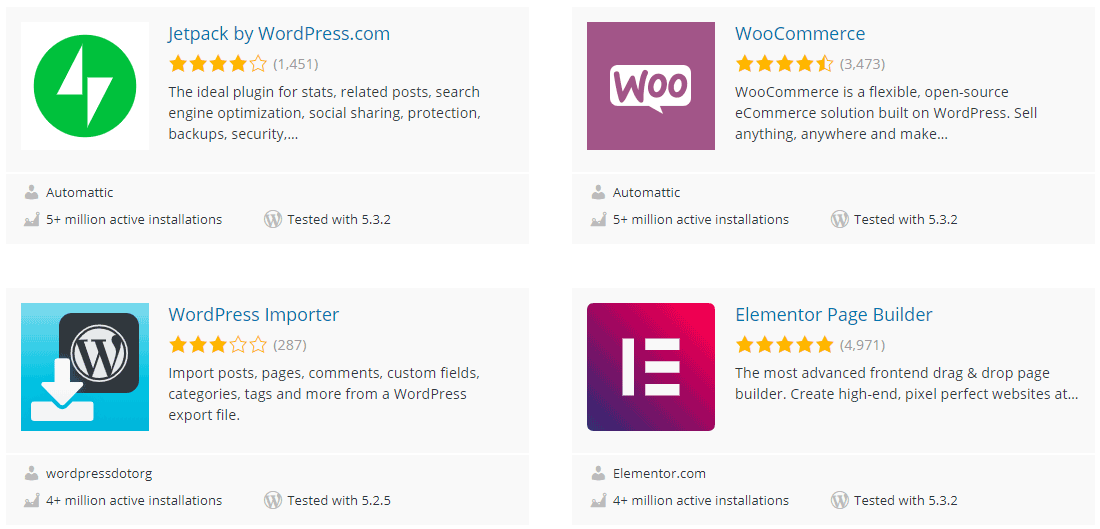
WordPress’s repository contains over 54,000 free plugins and there are even more premium plugins available. As a result, it’s really easy to get carried away and install a plethora of them and that’s what you should be cautious about.

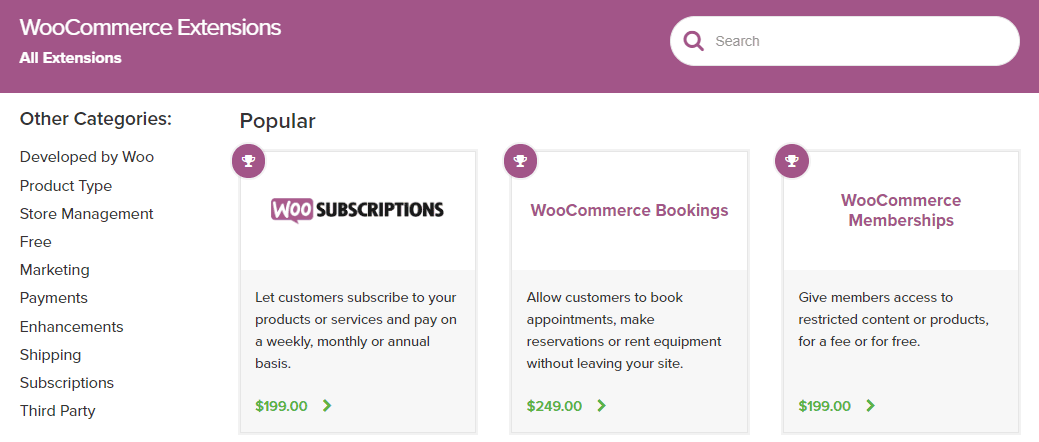
There is also a huge variety of free and premium WooCommerce extensions that function similarly to plugins.

In contrast to popular belief, the number of plugins you install does not always result in poor performance. However, this is only true if the modules are built using the best coding practices.
In general, plugins and extensions can slow down your website by:
- Sending extra HTTP requests
Numerous plugins add additional Javascript or CSS files to your site, resulting in an increase in the number of HTTP requests sent to your server and eventually slowing down your online store.
- Adding database queries
Many plugins employ data from your database to show elements on the front end, increasing the load on your server.
- Using hosting resources
The more modules you install, the more server resources you consume. Furthermore, if you exceed the allocated resources in your hosting plan, your load time will carry the cost.
- Causing conflicts among plugins on your website
Plugins can cause friction with others while operating at the same time on your WooCommerce site. When you have lots of plugins on your site, the likelihood of a plugin conflict increases exponentially.
As a result, you should be vigilant about the types of plugins and WooCommerce extensions you install and try to keep the number of them to a minimum on your WooCommerce website.
Furthermore, you should select plugins that serve multiple functions, read reviews for speed information, ensure that they are regularly updated, and install options from credible sources (like the WordPress.org repository or the official WooCommerce Marketplace .)
3. Compress images
Since people are attracted to visually appealing websites, images play an important role in driving customers’ attention. Using non-optimized images, on the other hand, can harm website performance by slowing it down.
Large image files cause loading delays in the website’s user experience. Slow WmanyooCommerce sites can also result in the website being ranked lower in search engine results pages (SERPs).
Image optimization is a simple and effective way to speed up WooCommerce sites.
Below are some effective steps that you should take into account:
-
Find the best format. Unless your image has a transparent background, JPEG files are usually preferable because they are smaller.
-
Only use the size required. Don’t upload a 2000-pixel-wide image if the space you’re filling is only 500 pixels wide.
-
Use a compressor to compress the image. Image compressors eliminate extra data and information from your images, giving you a smaller file size. Plugins such as EWWW Image Optimizer and Smush automatically handle this for you. Alternatively, if you use a Mac, you may want to load your images via ImageOptim before uploading.
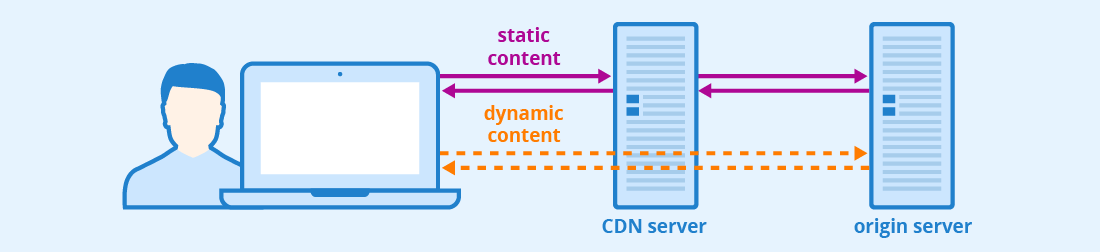
4. Deliver static resources via CDN
The key responsibility of a CDN is to cache and deliver static resources such as images, JavaScript, CSS, and so on. Dynamic content, such as audio and video, can also be hosted and delivered by more potent CDNs.
Even though your site would be hosted on the world’s fastest server, it would still be constrained geographically. A WordPress CDN reduces the distance between the specific user and the site’s resources, which lowers network latency and time to first byte (TTFB).
It automatically adds the nearest CDN PoP to deliver the cached resources based on the source of the request. As a consequence, the website loads faster and provides a better customer experience.

Aside from caching, many CDNs offer other performance-enhancing features such as superior on-the-fly image compression, HTTP/2 support, hotlink protection, and improved security.
We recommend getting a fast CDN for a faster WooCommerce store. You can take into consideration the following popular CDNs:
CDNs can be difficult to set up, especially if you’re not familiar with them. So you can check out Jetpack offers an excellent option for images, videos, Javascript, and CSS files that you can turn on with a single click.
5. Remove any scripts or stylesheets that are not in use
Scripts and stylesheets are loaded on all of your site’s pages by most WordPress themes and plugins. These resources are loaded even if they aren’t used on the page.
Contact Form 7, for example, loads its scripts and stylesheets on every page. It’s really not necessary for the assets to be available on other pages while its forms are only featured on the contact page.
You can reduce bloat and improve page load speed by removing these redundant components from pages.
It’s also pointless to put payment gateway scripts on your store’s homepage or shop page, for example. You can limit the operation of such scripts to the checkout and order confirmation pages alone. Scripts and styles for sliders and carousels should also be removed from your checkout page.
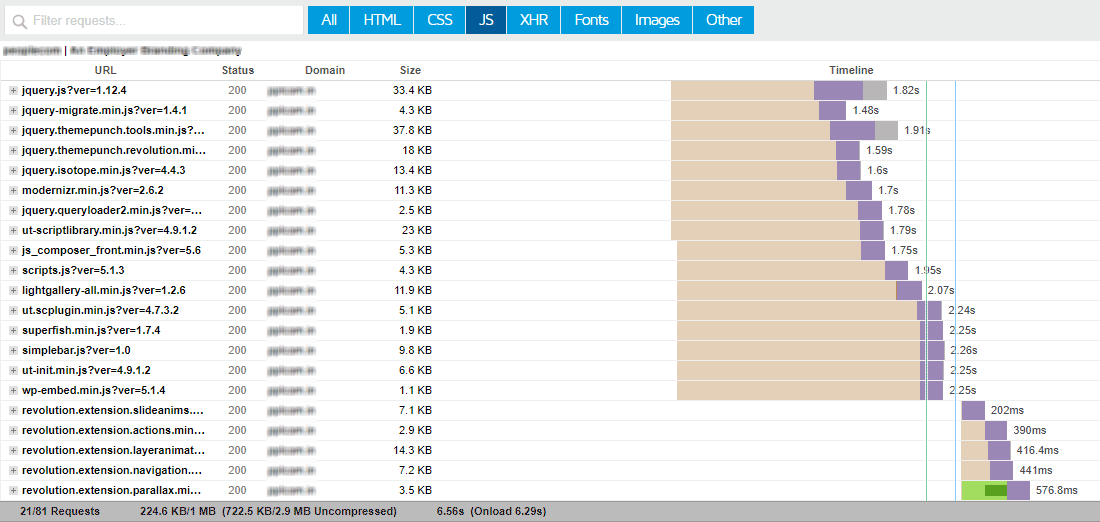
Look at the waterfall chart in your website speed test report to figure out which assets to get rid of. It will provide you with an idea of the assets that are being loaded that aren’t necessary.

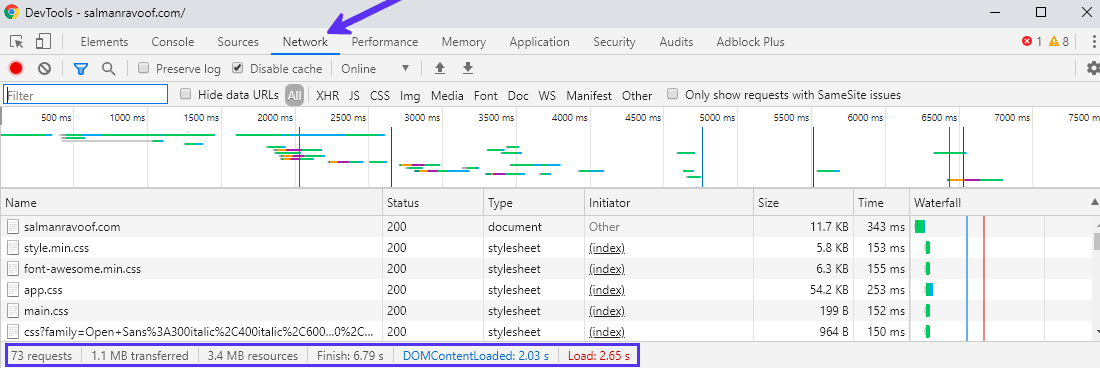
The Network tab in the DevTools section of the Chrome browser is also an excellent place to start. It will offer you a detailed overview of how and what a web page loads.

You can also begin with optimizing your homepage and landing pages, as these will be the first points of contact for the majority of your visitors.
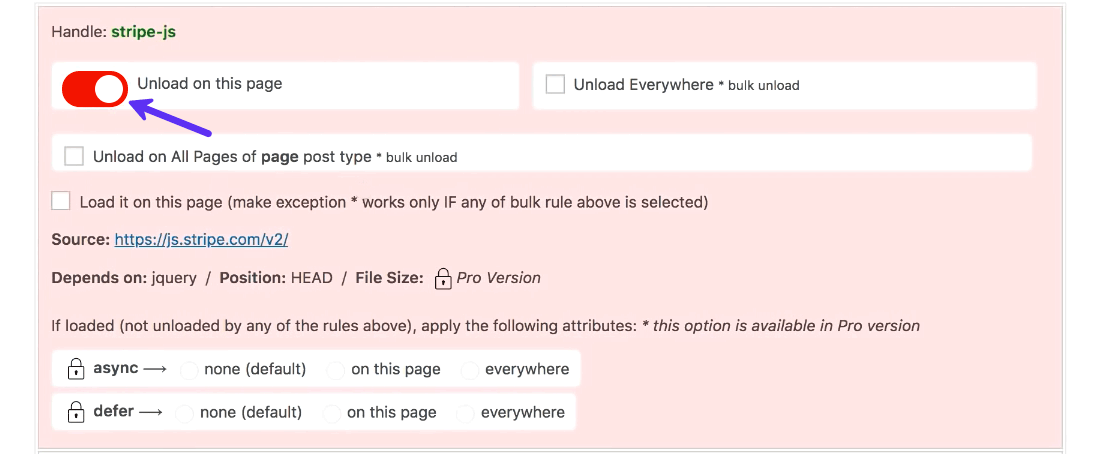
To delete scripts and styles you don’t need, you could also utilize the wp_dequeue_script and wp_dequeue_style functions. Or you can check out a plugin called Asset CleanUp: Page Speed Booster to simplify the process.
All scripts and stylesheets loaded onto a page are scanned by Asset CleanUp and from there, you can turn off any that aren’t being used on the page. Once you’ve finished making the modifications, test the page for good design and functioning.

With the pro version of this plugin, you can set async or defer attributes to assets. This setting removes JavaScript from the critical rendering route of the page, which should help boost the perceived page load time of your site.
Besides, your website would also make fewer HTTP requests as a result of removing unneeded CSS and JS resources.
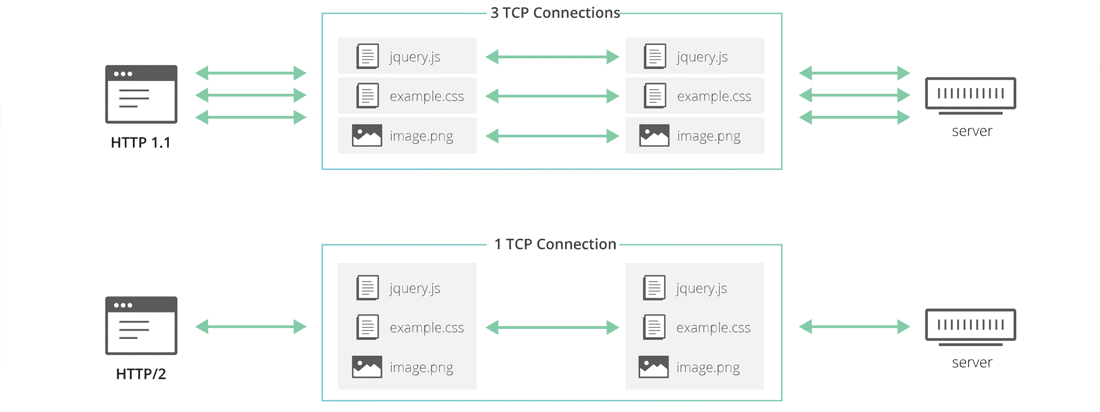
6. HTTP/2 is an absolute must
The first major update to the HTTP protocol was HTTP 1.1, which was released in 1997. That’s before the advent of social media, streaming services, smartphone apps, or even WordPress. Since then, the internet has grown at an extremely rapid rate.
To keep up with the increasing demands of the internet, HTTP/2 was introduced in 2015 as an improvement to the HTTP 1.1 protocol. It resulted in incredible gains in speed, efficiency, and security.

The improvement in performance with HTTP/2 is due to a number of factors:
- More parallelism and multiplexing over a single TCP connection.
- Huffman encoding technique with HPACK compression for headers.
- ALPN (Alternative Locking Protocol) extension for quicker encryption.
- Instead of waiting for requests, the server pushes proactive updates.
All of this adds up to one important benefit: websites load faster, even when they contain a variety of resources.
WooCommerce shops offer much resource-intensive content like photos, stylesheets, and scripts. Switching to HTTP/2 will tremendously assist sites like these.
To see if your site is configured to function with HTTP/2, utilize KeyCDN’s HTTP/2 test tool . Every major browser currently supports HTTP/2. There’s no reason why you shouldn’t take advantage of its significant performance advantages.
Therefore, you should start switching to a new hosting provider if your current one does not support HTTP/2.
What is more, HTTP/3 is on its way, and it is expected to make page loading even faster.
7. Use a solid cache plugin
By storing a copy of the store’s resources, caching allows you to speed up your WooCommerce site. Visitors benefit from a quick page load time since WooCommerce does not waste time retrieving resources (CSS, JS, and other files).
Alternatively, it directs the visitor to the cached version.
As a result, static pages render practically instantly, and dynamic pages provide material to users in less time.
However, you should take note of the following points:
-
Server Caching: This is a feature that allows you to cache data on your server. Server caching allows the server to remember sections of the web page so that the entire page does not have to be produced from scratch each time.
-
Browser Caching: This allows a browser to remember the layout of a web page so that it does not have to spend time exchanging data with the server. Because static files (stylesheets, JavaScript scripts) can be kept by the browser, this is advantageous for visitors viewing several pages.
When employing plugins, however, you should keep the cart, user accounts, and checkout pages out of the cache. These pages must be dynamic since they hold data that is specific to each consumer.
8. Use a lightweight WooCommerce theme and page builder
The more complicated a theme is, the more code it installs on your site, which makes it load slower. This is particularly the case if you’re using a theme with plugins or page builders.
However, we don’t mean that you shouldn’t use a “heavyweight” theme. Of course, you might require the extra functionality or creative tools, but you should consider the benefits and drawbacks. Numerous themes let you disable elements that you aren’t using, which is a wonderful approach to balance your site’s needs with concerns about speed.
So how can you tell if a theme is fast or not? You can use the speed tools we suggested earlier to test its demo pages or check customer reviews to see what real customers’ experiences are like.
You can get started with the Storefront theme, which is both straightforward and flexible.
9. Clean up your WooCommerce database
A database is an orderly compilation of all the information on your website. It contains site content (product pages, categories, tags, user data, reviews, site-wide settings, theme, plugins) and transaction data in a WooCommerce store (order details, payments, inventory).
When a customer comes to your store, they’re requesting your site’s content, which is generally static and rarely changes. When they place an order, however, they are making a dynamic request.
If you don’t maximize your store’s database, these queries may take a very long time to process. A slow server response time eventually causes a slow website. Therefore, here we recommend you take note of 6 different methods to speed up your WooCommerce database.
- Delete old revisions
Your WooCommerce store’s pages, posts, and products will be cluttered with previous revisions if it’s been online for a while, so you need to get these cleaned up.
Another easy method to start with is to use plugins like WP-Sweep or WP Rocket .

- Set a limit on the number of revisions that can be saved
You can restrict the number of revisions for posts and pages to avoid having a lot of outdated revisions. If you frequently update your website’s content, this will help you keep revisions under control.
Adding the code snippet below to your wp-config.php file is a simple approach to adjust the limit. But you should make sure it comes before the line that defines ABSPATH.
define('WP_POST_REVISIONS', 15);
In the code above, we’ve set the limit at 15 but you may alter it to any number you like, as long as it’s less than 15.
Or else, you can accomplish the same thing with a free plugin like WP Revisions Control .
- Disable revisions entirely (if they’re not needed)
You can completely deactivate revisions on your site. Simply paste the following command into your wp-config.php file. Just ensure to place this snippet above the line where ABSPATH is defined, as previously.
define('WP_POST_REVISIONS', false);
You may also disable post revisions with a single click using a free plugin like Disable Post Revision .
We recommend that you erase any old revisions that are still there before disabling revisions. By doing this, your site’s database will remain free of updates in the future.
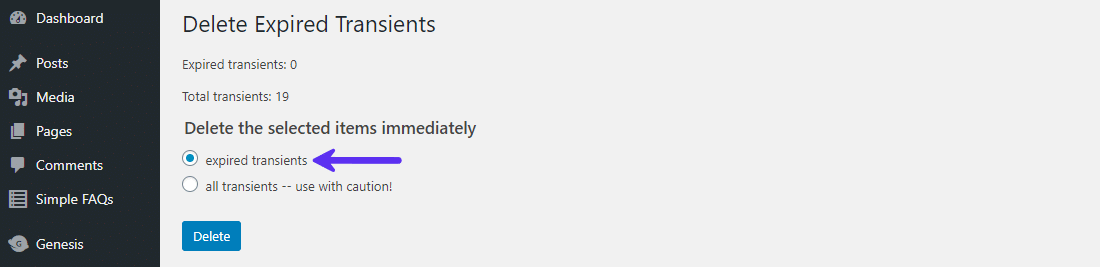
- Remove any transients that have expired
Transients are cached data with a unique name and a specific expiration date. They’re commonly saved in the wp_options table of the WordPress database.
Transients are comparable to the Options API , with the exception that they have an expiration time. They’re handy for storing transient data like distant API answers or huge queries.
The WordPress Transients API explains how to manage transients and automatically remove them. But things do happen.
A faulty transient cache can sometimes generate nearly a million trash entries. With time, customer sessions might accumulate, resulting in thousands of extra rows in your database tables. A bloated database can really damage your site in these situations. Getting rid of all expired transients can be simple using the free Delete Expired Transients plugin.
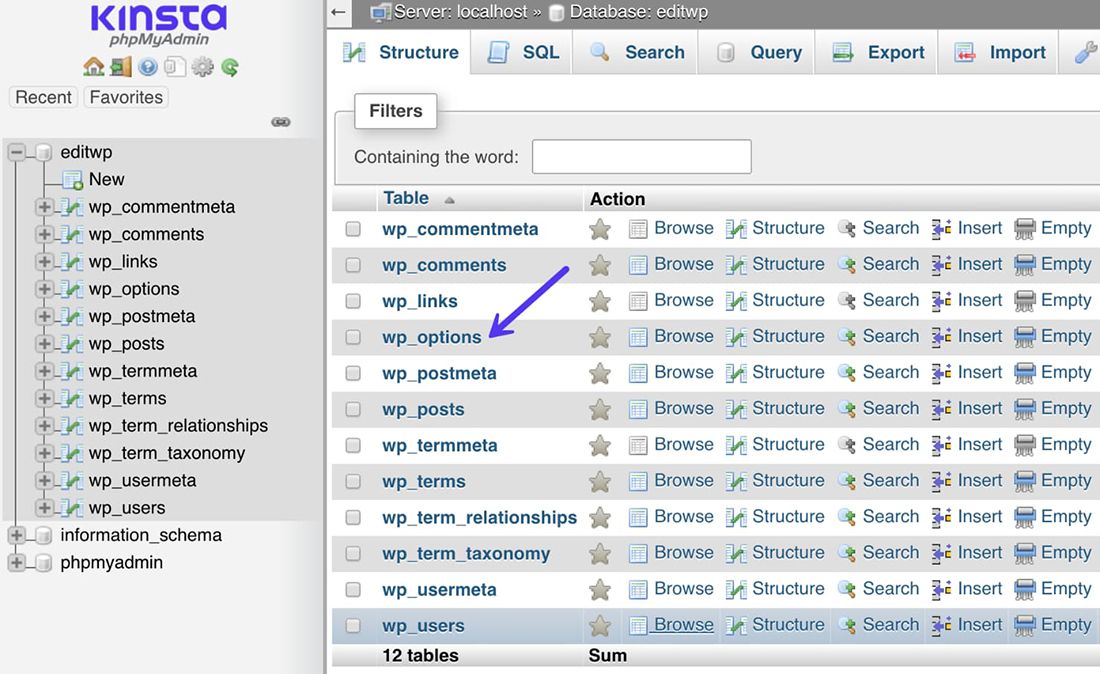
- Clean up database tables

Everything you need to manage your e-commerce store is stored in your WooCommerce database. When data is added, deleted, and moved throughout your database’s tables, it becomes problematic and winds up keeping a lot of information that isn’t necessary to run your store.
You must clean up your database tables to remove this superfluous data. The wp_options table is specifically susceptible to bloating, causing database performance issues.

It takes a lot of time to manually optimize your database. So you can verify whether database tables have unneeded data and eliminate it using the free WP-Optimize plugin. It can help reclaim storage space that has been wasted due to data fragmentation.
WP-Optimize can also be set to clean and optimize your database on a regular basis.
- Disable database-taxing non-critical features
WooCommerce themes and plugins have a lot of nice features that appear to be fantastic at first but risk causing the database to disintegrate.
Using the plugins like “Popular Products” and “Related Products” is one example. These functionalities can result in a large number of site-wide inquiries, especially if you have a large number of products. If you need these functionalities, consider manually adding them to your pages. Plugins like Advanced Custom Fields might be really useful in this situation.
Image optimization plugins, for example, compress images on the same server as the website, rather than doing so offsite, which consumes a significant amount of your server’s resources.
Plugins that add counters to your site should also be avoided. For example, besides a username, including the number of views/posts/comments. A protracted conversation involving numerous users will put a strain on your database’s ability to calculate these numbers.
This caution also applies to employing social counters. To improve database speed, you should reduce the use of auto-generated counters.
It’s worth remembering that you should always back up your database and WordPress core files before making any changes like above.
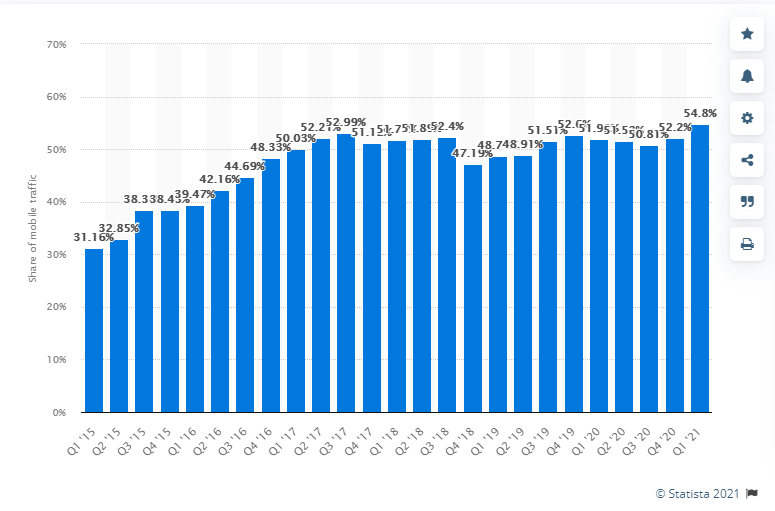
10. Create a mobile-first experience in your store
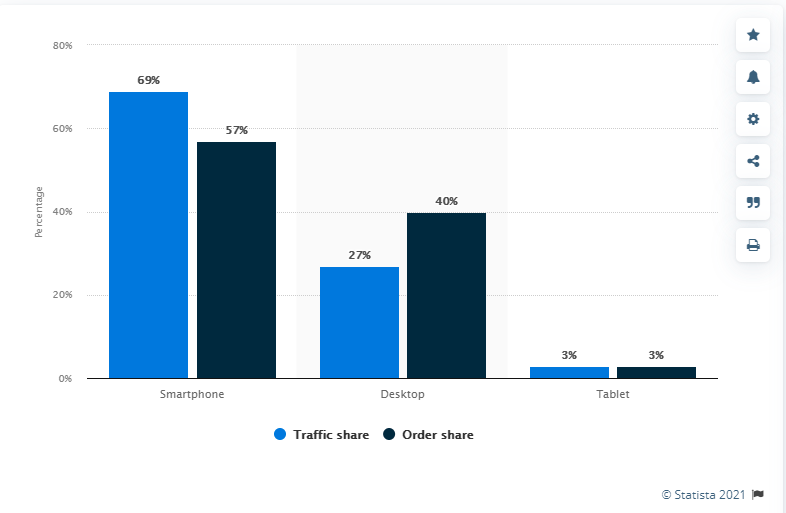
In the first quarter of 2021, mobile devices surpassed desktops in global internet traffic, accounting for 54.8% of total page views .

Smartphones made up 69 percent of site visits and 57 percent of e-commerce orders in the first quarter of 2021, according to a survey involving over 500 million online shoppers from 37 countries.

To see if your site meets the basic mobile usability guidelines, you can use the Google’s Mobile-Friendly Test tool.
The test will provide you with a visual representation of how your website appears on a mobile device. If any concerns with mobile usability are detected, they will be listed.
Using a responsive theme is the simplest approach to make your WordPress website mobile-friendly. Mobile users aren’t fond of scrolling indefinitely. As a result, you should make your store pages as simple as feasible and don’t overload them with information.
If your store has a lot of products, make it easy for your mobile customers to find them by using search. You can use the WooCommerce Product Search plugin to assist your consumers in quickly finding products using live product filters.
Finally, make your online shoppers’ checkout process as simple as possible.
11. Remove bloat and keep everything up to date regularly
WordPress, WooCommerce, plugins, extensions, and the theme should all be updated on a regular basis. If a theme or plugin’s developers no longer support it, it’s time to consider removing it.
Also, start searching for better alternatives if a theme/plugin adds unwanted clutter to your dashboard.
This problem is so widespread that there are plugins entirely dedicated to eliminating bloat from the most popular WordPress plugins. For instance, you can check out the Hide SEO Bloat plugin from the WordPress repository.
12. Remove resource-hungry plugins
Social share, statistics, calendars, page builders, chat, and plugins that conduct ongoing scans/processes or appear many times in GTmetrix are examples of resource-hungry plugins.
Sluggish loading plugins can be found in your GTmetrix Waterfall chart. You’ll know something’s wrong if they show up many times, take a long time to load, or produce multiple queries.

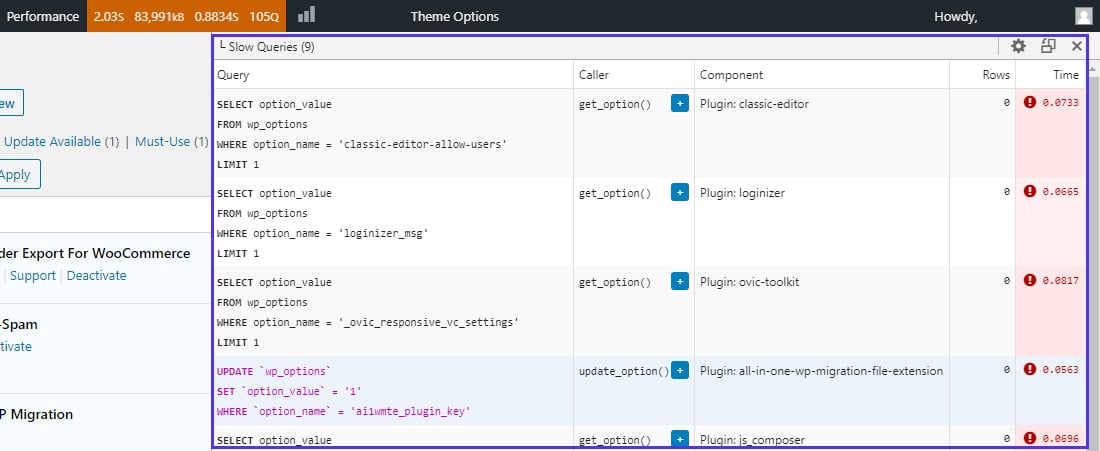
You can also use the Query Monitor plugin, which is available for free. It will display all of the scripts, styles, and HTTP API calls that your website is loading, as well as their size and loading time. Keep an eye out for the ones with the most requests and the slowest load times.
On the admin side of the test site below, the Classic Editor plugin is the slowest to load. Other plugins that could cause bloat include Loginizer, All-in-One WP Migration, and WP Bakery (previously Visual Composer).

WP Hive is a useful Chrome Extension for determining whether plugins from the WordPress repository will affect memory use, PSI scores, and other performance metrics. So you should consider installing the extension to view a plugin in the WordPress repository and have a look at the data in the “WP Hive Insights” area.
13. Block Bad Bots
Bad bots can repeatedly visit your site and drain CPU resources for no reason. It happens quite frequently with WordPress, therefore we’ll show you how to prevent it.
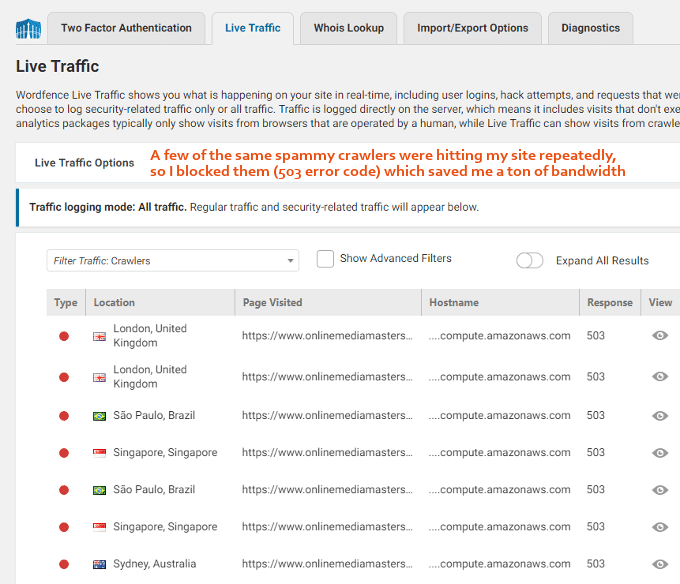
Step 1: Install Wordfence
Step 2: View your live traffic report

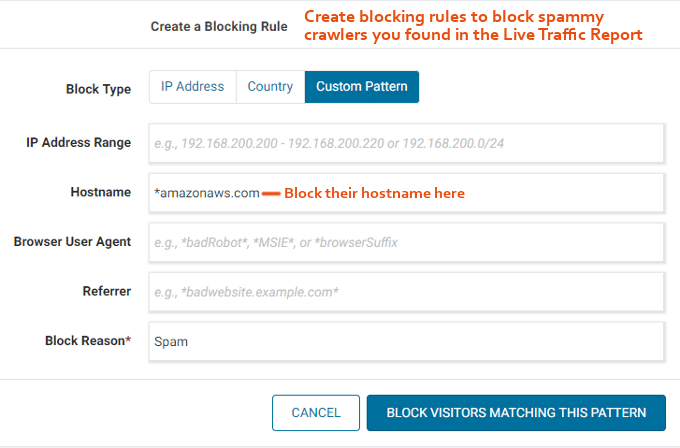
Step 3: Detect spam bots in your live traffic report (if the same bot is continually accessing your website and appears suspicious, Google its hostname to see if it has been reported as spam by others).
Step 4: Block the spam bots

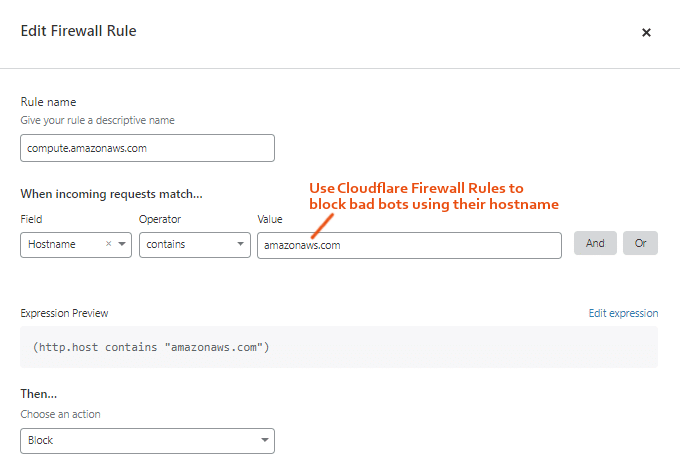
Wordfence can lead to serious of CPU usage (but it is useful for seeing if you have spam bots). As a result, we suggest using alternatives, including the Blackhole For Bad Bots plugin and Cloudflare firewall rules to block them.

Here’s a good idea to consider: Once you’ve effectively blocked harmful bots, you can uninstall Wordfence and replace it with Cloudflare or the Blackhole plugin.
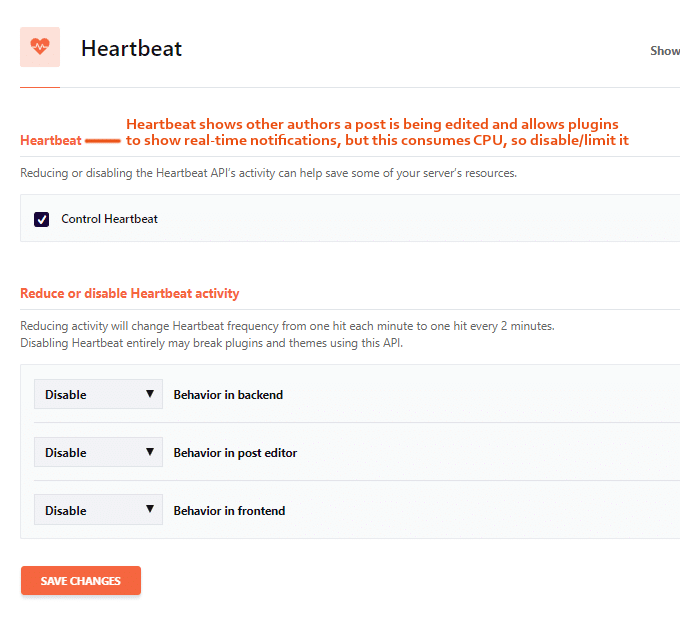
14. Disable Heartbeat
When you’re signed into your WordPress admin panel, the WordPress Heartbeat API is a fantastic tool that allows for real-time communication between the server and the browser. It makes AJAX calls from the browser using the file /wp-admin/admin-ajax.php. AJAX queries are sent every 15 seconds by default on post edit pages, and on the dashboard, every 60 seconds.
This is useful; but, if you frequently leave your WordPress admin open for lengthy periods of time (for example, when writing or editing posts), the API’s AJAX calls might pile up and cause high CPU utilization, resulting in server performance concerns and potentially hosting account suspensions.
So to disable heartbeat, add this code to functions.php or you can also use the Heartbeat Control plugin.
add_action( 'init', 'stop_heartbeat', 1 );
function stop_heartbeat() {
wp_deregister_script('heartbeat');
}

15. Update your PHP version
You should upgrade your PHP’s version regularly for the same rationale that you need to update themes and plugins (PHP is the programming language WordPress is written in). Once being updated, your site’s performance will be enhanced significantly.
The version of PHP that you use is determined by your host, so you can generally change it in your hosting control panel. However, the specific steps differ depending on your provider.

Alternatively, you can contact customer service and ask them to do it for you. The minimum WordPress PHP requirements can be found here .
It’s critical to remember to make a full backup of your site before updating your PHP version and testing everything to make sure things work fine.
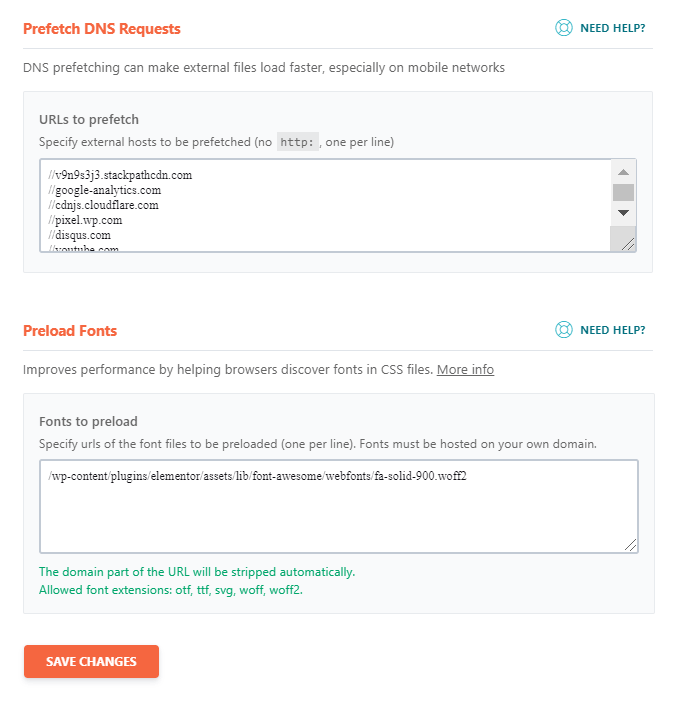
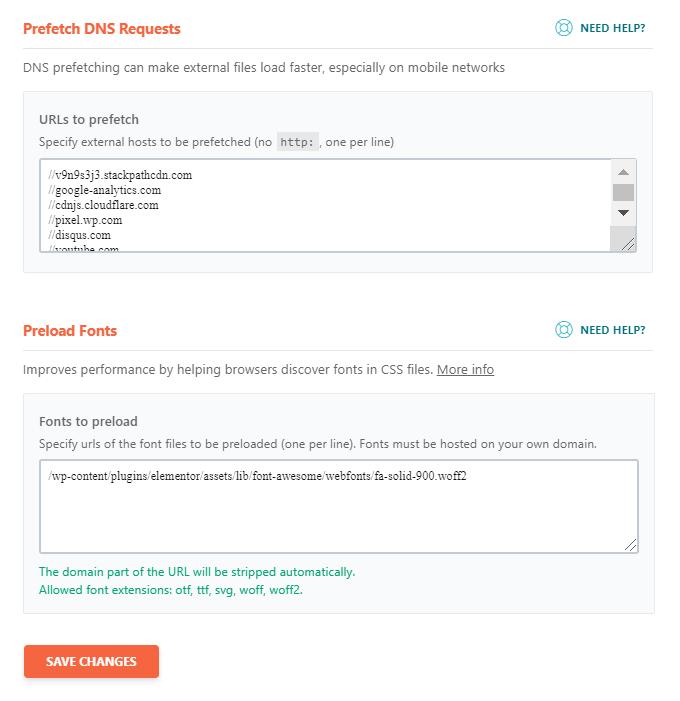
16. Optimize Google Fonts
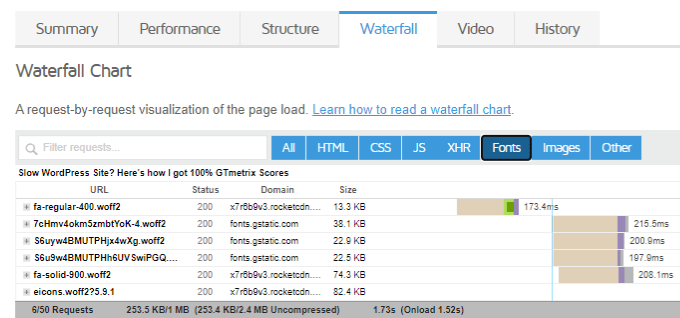
One aspect that you might not notice which can reduce your site’s loading speed is fonts. You could check the optimization of your fonts by viewing your GTmetrix Waterfall tab.
- How long does it take for your fonts to load?
- How many requests did your fonts generate?
- Are your fonts served locally? (or through fonts.gstatic.com)

Fonts can be optimized in a variety of ways.
To begin, keep the number of font families, weights, and icons on your site to a minimum. Transfonter or the OMGF plugin can be used to host them locally.
Next, use WP Rocket or the Swap Google Fonts Display plugin to check the “ensure text remains visible during Webfont load” item in PSI.
Finally, use WP Rocket or Perfmatters to prefetch and try preloading fonts. Then, try running GTmetrix again on your site to see whether the loading speed has gotten better.


17. Increase the WordPress memory limit
By default, WordPress allocates 32 MB of memory to PHP. If it encounters any problems, it will try to extend this limit to 40 MB (for a single site) or 64 MB (for a multisite).
This RAM limit is usually insufficient for a WooCommerce site. Sometimes, you might even get an error notice on your dashboard saying:
Allowed memory size of xxxxxx bytes exhausted
It is suggested that this limit be increased to 256 MB. However, make sure to make a backup of the file before you modify it. By doing that, if something goes awry, you can revert to the original file.
18. Use a competent hosting service
If all of the following measures aren’t enough to improve the speed of your WooCommerce website, you should consider upgrading to a higher-quality hosting solution.
There are two primary categories of hosting for WordPress sites: Managed and Unmanaged. The first option is ideal for most users because the hosting company takes care of all WordPress server optimizations. The latter is better suited to technically-savvy users who can alter and maintain the server independently.
Managed WordPress Hosting is the best option for a WooCommerce website. But note that managed hosting is typically more expensive than unmanaged hosting.
Managed WordPress Hosting comes in four kinds: shared hosting, cloud hosting, virtual private server, and dedicated server. Each has its own set of advantages and disadvantages, so choose the one that best fits your budget and objectives.
Final Words
Now that you’re aware of the significance of speed to your site, we hope that you’ll be able to detect any bottlenecks and considerably speed up your WooCommerce website by using the strategies outlined in today’s post.
However, you don’t have to follow all of the speed optimization techniques suggested; instead, pick the most relevant ones to your site’s current condition.
Best of luck with your business, and please don’t hesitate to reach out to us if you have any questions





