WooCommerce Splash Popup: Review & Guide
Promoting products and brands is not always an easy thing to do. It takes you a lot of time and effort to discover useful ways and tools to make this method work for your store. And fortunately, the appearance of WooCommerce Splash Popup has become one of the most powerful tools worth your penny. It has been a must-have extension for any WooCommerce store owners who are running an online business. So, if you are keen on displaying any type of information you want to promote to customers, this will be a helping hand for you.
In this article, we will walk you through exploring this fantastic extension to see the WooCommerce Splash Popup review and guide. Then, you could know if it will be helpful for your store. And if yes, how you could utilize it to make it a great tool to promote your products and brands.
WooCommerce Splash Popup Review
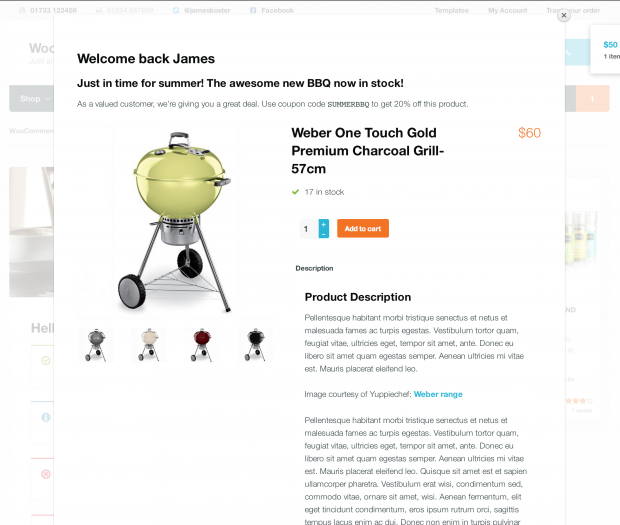
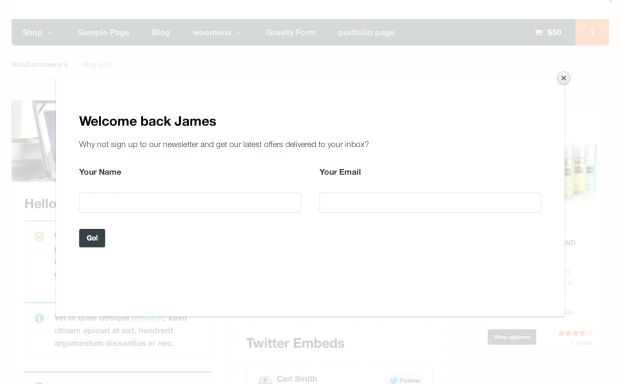
There is no denying that popup is a great way to alert customers to your latest offers, then they will be prompted to subscribe to newsletters and receive several significant contents from your store. With the use of this extension, store owners can take an opportunity to show their particular content to not only new but also returning visitors to your site through its lightbox popup.

By alerting customers to your latest news and offers, they will be more aware of your store’s special things, attracting their attention. WooCommerce Splash Popup aims at using WordPress pages in order to convey content to your users with the use of several different properties. Then, the content that is shown originates from the WordPress pages.

And you could be able to exhibit different types of content to logged-out users, logged-in customers, as well as logged-in users. As soon as this popup has been closed, then the cookie will be set. Hence, it does not show again for the specified time period.

Main features
-
Use cookies to save data
-
Be able to customize the expiry cookie period
-
Show popup on every page once and for each type of content once
-
Links welcome message or product content to the best posts or most popular items
-
Help to reset the cookie on both the Login and Logout section
-
Come with myriad pages for non-logged-in or logged-in users as well as logged-in customers
-
Offer multiple pages for multiple weekdays
-
Provide particular popup for different pages
-
Be able to customize the popup
-
Come with a timer before closing the popup
Pricing: $29
WooCommerce Splash Popup Guide
You have known how great WooCommerce Splash Popup is. And you could be eager to see how to use this extension, right? Now keep reading to see how to use it to improve the performance of your online WooCommerce business.
Step 1: Install and activate WooCommerce Splash Popup
Any extension needs to be installed and activated for use, and it makes no exception for WooCommerce Splash Popup. If you want it to make sense for your store, the first and foremost thing is to implement its installation and activation.
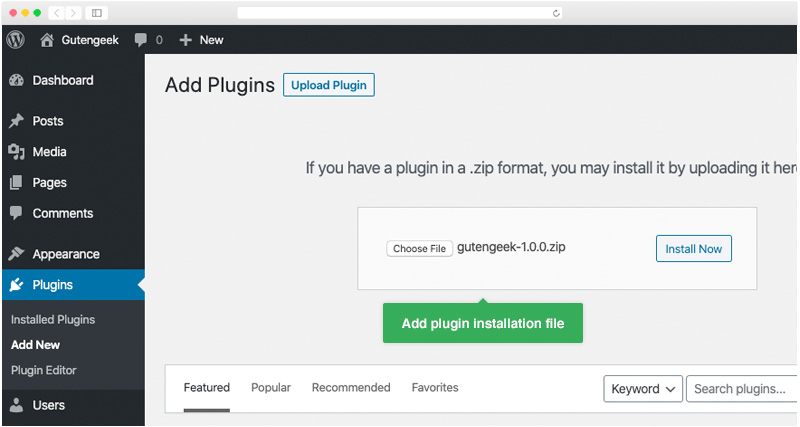
Begin with logging into your existing WooCommerce account to download the file .zip. Keep going with going to your “WordPress admin” and pick up the section “Plugins” and “Add New”. When you are here, proceed to choose “Upload Plugin” in order to upload the downloaded .zip file by clicking on “Choose File”. Next, you need to hit on the button “Install Now” to enable your extension before activating it.

Step 2: Set up & Configuration
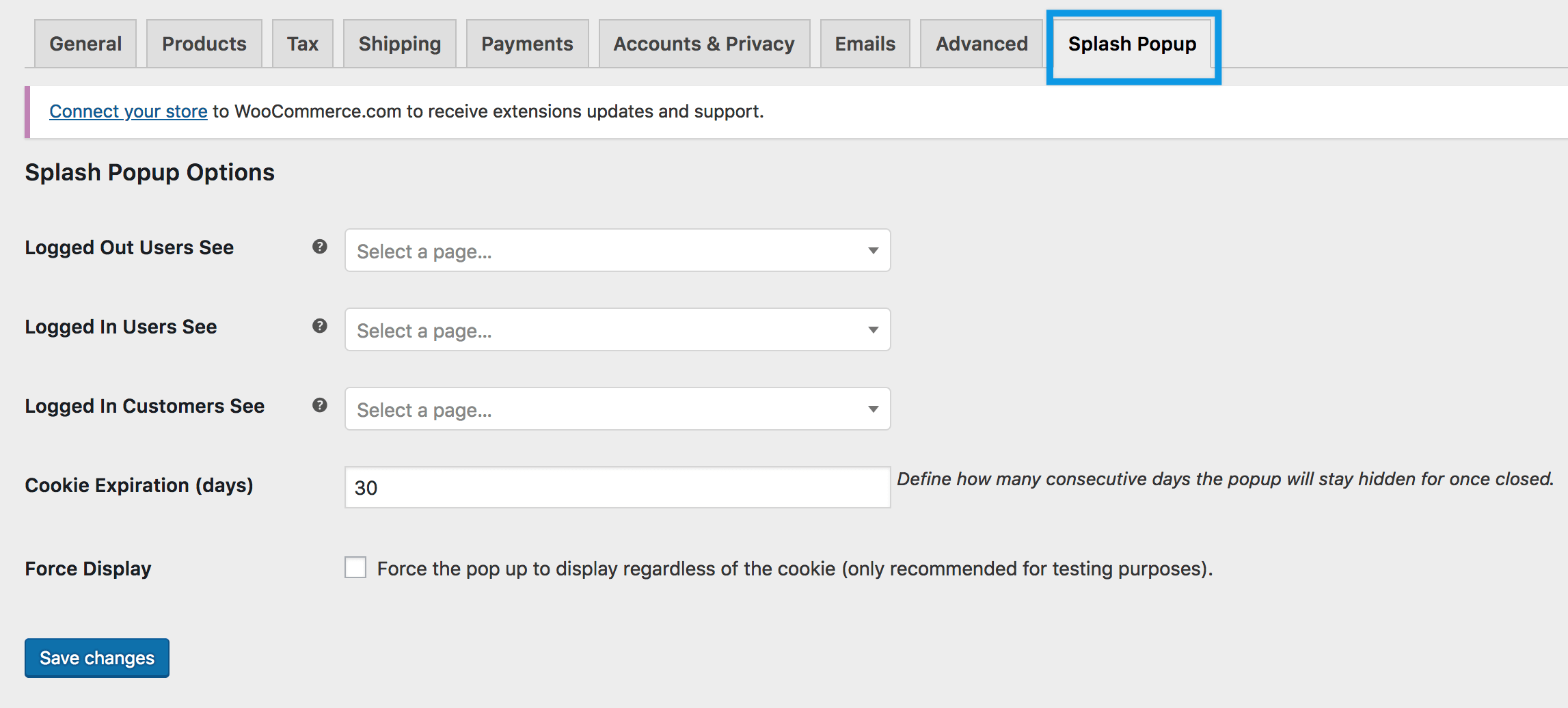
Once the installation, coupled with activation, is done, your next step is to set it up and implement the configuration. In this step, what you need to do first is to head to your “WooCommerce” and navigate to the section “Settings”. WooCommerce Splash Popup comes with five different tabs. They are Licence, JavaScript, CSS, Styles, and General. On the tab “General”, you are able to encounter the tab “Splash Popup” that is next to the tab “Advanced”.

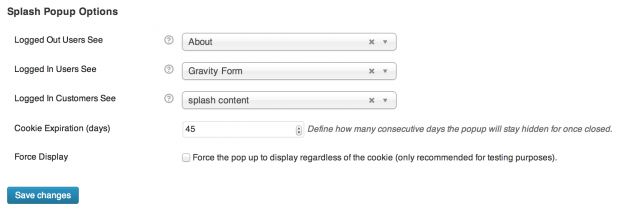
Another not-to-be-missed minor step is to choose one WordPress page in order to display to your logged-in customers, logged-in users, and logged-out users. And it is vital to enter how many days that the cookie could remember your store visits. Then, do not forget to tick the checkbox “Force Display” in case you want your popup to be displayed under all circumstances. When everything is okay, simply click on “Save changes” to update all of your recent changes.
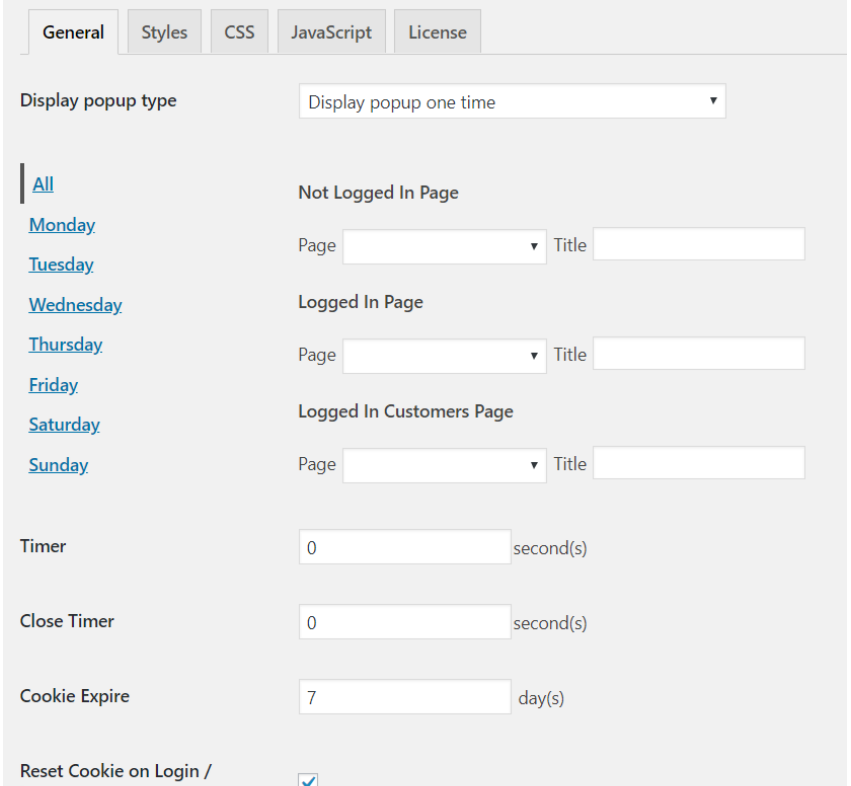
Moreover, it is also possible to see some other fields.
-
“Display popup type”: This field allows you to decide how often the popup can be displayed.
-
“Days of the week”: You could be able to make up your mind on variable popups for multiple users on various weekdays.
-
“Not logged-in page”: This will display a popup for only non-logged-in users.
-
“Logged-in page”: This will display a popup for only logged-in users.
-
“Logged-in customers page”: This will display a popup for logged-in users, having one or even more orders.
-
“Timer”: This displays time in “seconds” and customers are required to wait before the popup is closed.
-
“Cookie Expire”: This displays time in “days” and popups can be repeatedly displayed when the cookie expires.
-
“Reset the cookie on Logout/ Login”: This means that the cookie will be removed on logout or login.
-
“Force Popup”: Popups will be shown on each page load.
Every field that is indicated above is displayed on the following screen.

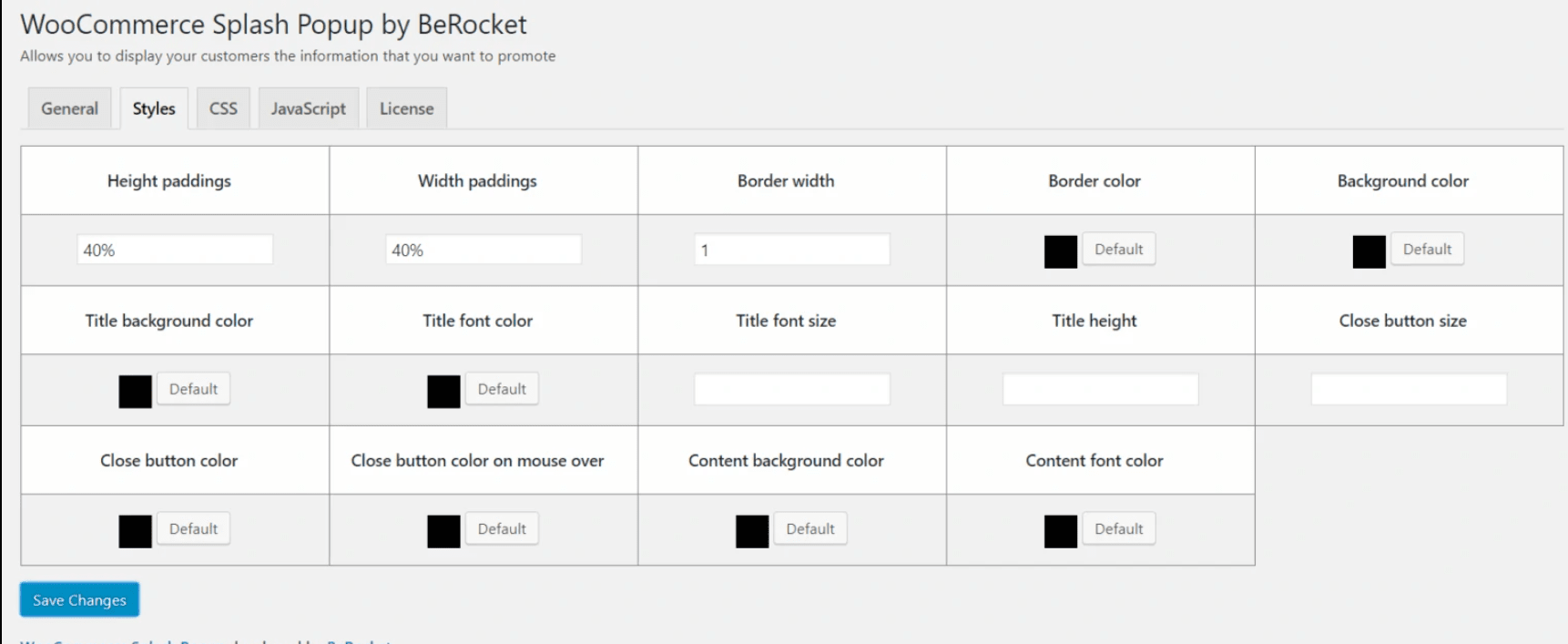
On the tab “Styles”, you are capable of configuring the style settings. The specific fields are as below:
-
“Height paddings”: Here is the sum padding that is from the right and left in percentage or pixels.
-
“Width paddings”: Here is the sum padding that is from bottom and top in percentage and pixels.
-
“Border width”: This indicates the width of your popup border in pixels.
-
“Border color”: This indicates the color of your popup border
-
“Background color”: This indicates the color block that is behind your popup window
-
“Title background color”: This displays the background title color in your popup window.
-
“Title font color”: This is where you will select the font title color in your popup window.
-
“Title height”: This is where you will set the height of your title in pixels in your popup window.
-
“Content font color”: This lets you choose the font color for your content in the popup window.

Conclusion
WooCommerce Splash Popup has become increasingly popular with any store owners. Now, approach it to display your intended advertisement, form, or any other type of information. It is undoubtedly a convenient way for not only store owners but also visitors to your site. It is now a piece of cake to construct your wanted popup within several minutes without any coding requirement. Hope you enjoy this article and find it helpful in improving the performance of your site.





