How to Set Up WooCommerce Test Mode
One of the most significant advantages of setting up an online store or website to sell things is the ease of accepting payments through online transactions—both the vendor and the consumer benefit from these transactions since they are safe and convenient. However, in order for the process to go effectively, customers must first place an order for a product. As a result, you must also ensure that any orders submitted on your WooCommerce store are fulfilled correctly. If this fails, you not only risk losing your consumers’ trust, but you also risk facing legal action.
In today’s topic, we will guide you on How to Set Up WooCommerce Test Mode to upgrade your online store.
Benefits of setting up WooCommerce Test Mode
Automated testing is a widely established best practice in software development, but its importance is often taken for granted, making it difficult for individual engineers to grasp and appreciate its significance. This section will demonstrate when and how testing is beneficial, as well as what those benefits are, as evidenced by research.
In order to harmonize with the broader community and ecosystem, WooCommerce is borrowing inspiration from the WordPress testing documents, but it is also customizing this guidance to WooCommerce’s objective of offering a high-quality merchant experience.
How to Set Up WooCommerce Test Mode
Step 1: Put your shop in Test Mode
It is preferable to use the free WooCommerce Stripe extension to execute a LIVE shop test.
Install and configure the Stripe Stripe extension, then turn on WooCommerce Test Mode. The checkout process can now be tried out. To mimic a purchase without a real payment, use a Stripe test credit card.
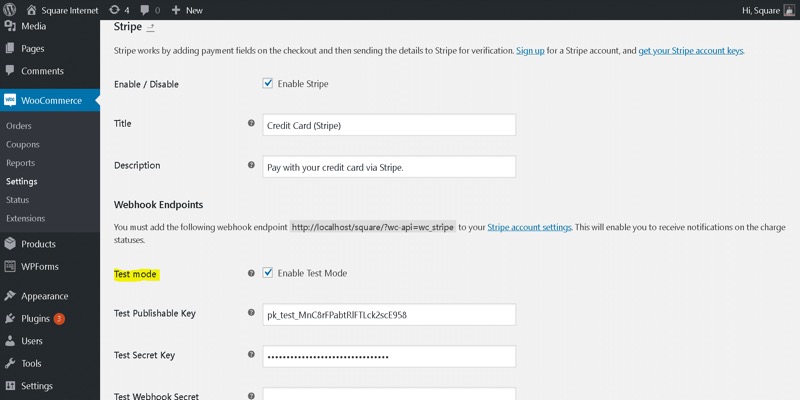
Ensure that the test mode is correctly configured before activating the Stripe payment. Go to WooCommerce – Settings – Payments – Stripe to access the Stripe configuration.
Save the modifications after selecting the “Activate Test Mode” option. The payments area will be put into test mode automatically.

Then, under your WooCommerce Stripe settings, copy and paste the new Test Publishable Key and Test Secret Key. Select “Save Changes” from the drop-down menu.
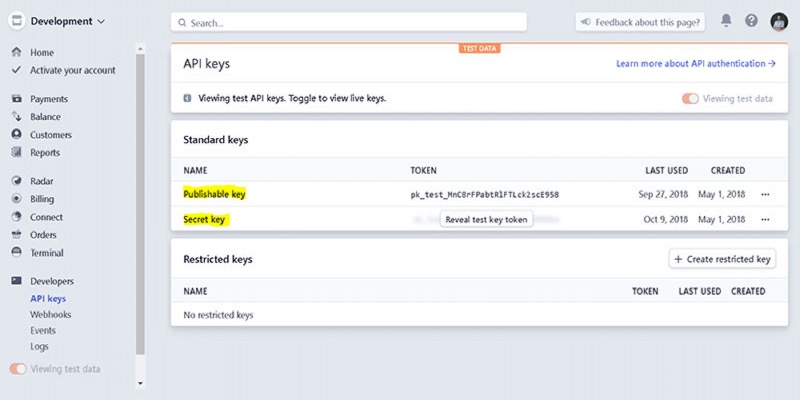
Step 2: Find your Publishable Test and Secret Keys
Log in to your Stripe business account first.

Developers > API keys** can be found under the menu. Locate the test mode or live mode access button in the upper right corner.
There will be two sets of API keys in your account: Live and Test. Use the toggle switch in the left menu to access both. Choose “View Test Data” from the drop-down menu. The name of the test key shall be ‘a test text’.
In the corresponding WooCommerce area, copy and paste the number of your Stripe account keys. Remember to keep the test mode turned on and click save.
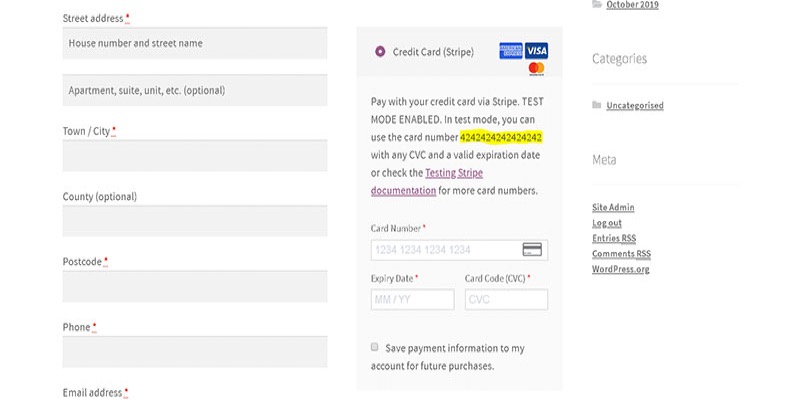
Step 3: Simulate a Payment

You can now use the buyer test account to make a test purchase. All viewable screens, including deposits, transactions, and disputes, will only be available in test mode.
You have just made a test payment if the settings are correct. The transaction will be completed once the order has been confirmed.
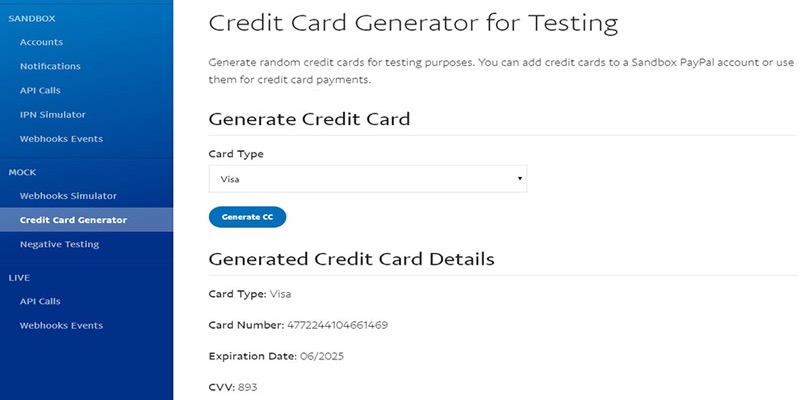
Step 4: Test credit cards for other payments processors

Because the test card is only valid for usage with Stripe, additional payment gateways, such as PayPal, must be tested. Dummy credit card numbers or a Credit Card Number Generator can be used to accomplish this.
3 Best WooCommerce Test Mode Plugins
1. WooCommerce Stripe Payment Gateway

WooCommerce Stripe Payment Gateway is a WordPress plugin for integrating Stripe with WooCommerce. Stripe is one of the most widely used payment gateways; thus it can be highly useful for online companies with international consumers. It also includes tools for testing WooCommerce orders in your online store.
Features:
- Apple Pay support for customers to pay using payment details associated with their Apple ID
- Web Payment API support for customers to pay using payment details associated with their mobile devices
Price: Free
2. WC Order Test

WC Order Test plugin is a fantastic solution for checking the checkout process on your WooCommerce site. It’s a straightforward and straightforward solution that doesn’t necessitate the setup of any API keys or payment gateways. To test WooCommerce orders, simply install and activate the plugin, then enable the test option.
Features:
- Resolved 1st ticket in 2009
- Serviced over 382,000 WordPress issues
- Fastest response time on the web
Price: Free
3. PayPal

PayPal is included by default in WooCommerce, however you’ll need a PayPal Sandbox account from the PayPal Developer website to place test orders.
PayPal offers a sandbox for testing on your website, but you must first create a sandbox account on their developer page in order to access it. So before you can test WooCommerce orders on your store, let’s see how to create the PayPal Sandbox account.
Features:
- Create PayPal buttons on the fly in a post/page using shortcodes
- Accept once-off payments or recurring payments
- Accept donations from users
- View or Manage orders received via PayPal buttons from your WordPress admin dashboard
- Quick settings configurations
Price: Free
Conclusion
If you own an eCommerce site where you offer goods and services, it’s critical to test orders to ensure that the transactions and payments go smoothly. The problem is that you can’t effectively test orders until your site is live.
I hope that you will find this topic about How to Set Up WooCommerce Test Mode ultimate.





