How to Join Items of Array in Liquid in Shopify
Are you facing issues with displaying items or product tags correctly on your Shopify product page? This is a common challenge that can disrupt the shopping experience for your customers. Fortunately, by using Liquid template language, you can join items of an array in Shopify, making your product page more organized and user-friendly. This guide will show you exactly how to do it, helping you solve this inconvenience with ease.
Table of content
- What is Liquid template language?
- What is the array filter?
- How to join items of the array in liquid
What is Liquid template language?
Liquid is one of the open-source template languages in Shopify. Liquid is used as the backbone of Shopify to upload dynamic content on the front page. Liquid has been sold since 2006 and now become a good source for a lot of hosted website application such as Jekyll, salesforce desk, and zendesk.
What is the array filter?
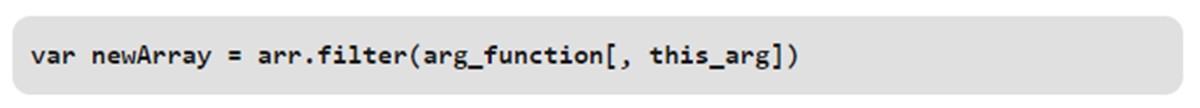
Array filter is a function used to create a new array from a provided array including names or items which meet the demand of the condition set by the argument function. In general, the formation of an array looks like this:

Filter feature is used to offer callback function for each character in an array and build a new array that can also give the value back to confirm the true feature of that element. The callback is compatible with three arguments: the value of the element, the index of the element and the array objects being traversed.
In addition, the range of elements demonstrated by a filter is set by the first petition of the callback. If existing elements are changed or eliminated, their value will be passed to the filter hence when filter check these elements, their value is kept.
So, what is the argument function? The function of the argument is to check the condition of each array. There are three arguments:
- Array: is mentioned above.
- Index: is processed by the function.
- Element: is processed by the current element.
Moreover, the return value is also worth mentioning. The return value aims to return a new array consisting of elements that satisfy the condition of the argument filter.
How to join items of the array in liquid
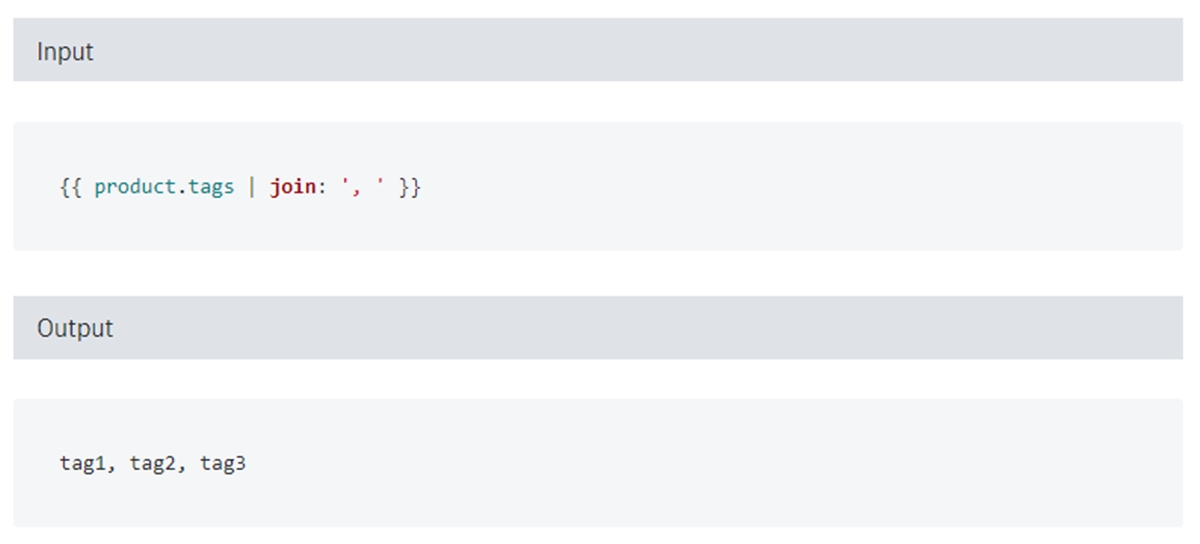
Here is one simple formula that you can follow. By insert join and comma in the code, you are able to create a chain of items in liquid. Input is what you insert and output is the result, what you will see in your product page.

Besides, in case that elements that you want to insert are numbers, you can follow the sample below.
Input:
{{ product.tags | join: ', ' }}
Output:
tag1, tag2, tag3
Conclusion
In summary, by following these steps, you can easily join items of an array in Liquid, improving how product tags or items appear on your Shopify store. Implement this method today for a more organized and user-friendly product page.





