How to update links removing items from the cart in Shopify
Having trouble updating links to remove items from the cart in your Shopify store? It’s a common issue that can frustrate customers and impact sales. In this guide, we’ll show you how to fix these links quickly, enhancing your store’s checkout experience and keeping shoppers happy.
How to update links removing items from the cart
- How to update links removing items from the cart in Desktop
- How to update links removing items from the cart in iPhone
- How to update links removing items from the cart in Android
How to update links removing items from the cart in Desktop
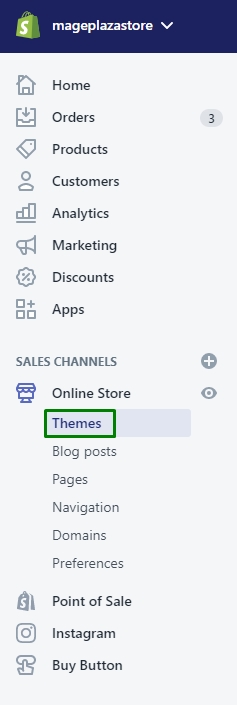
- Step 1: From your own Shopify admin, head to Online Store > Themes.

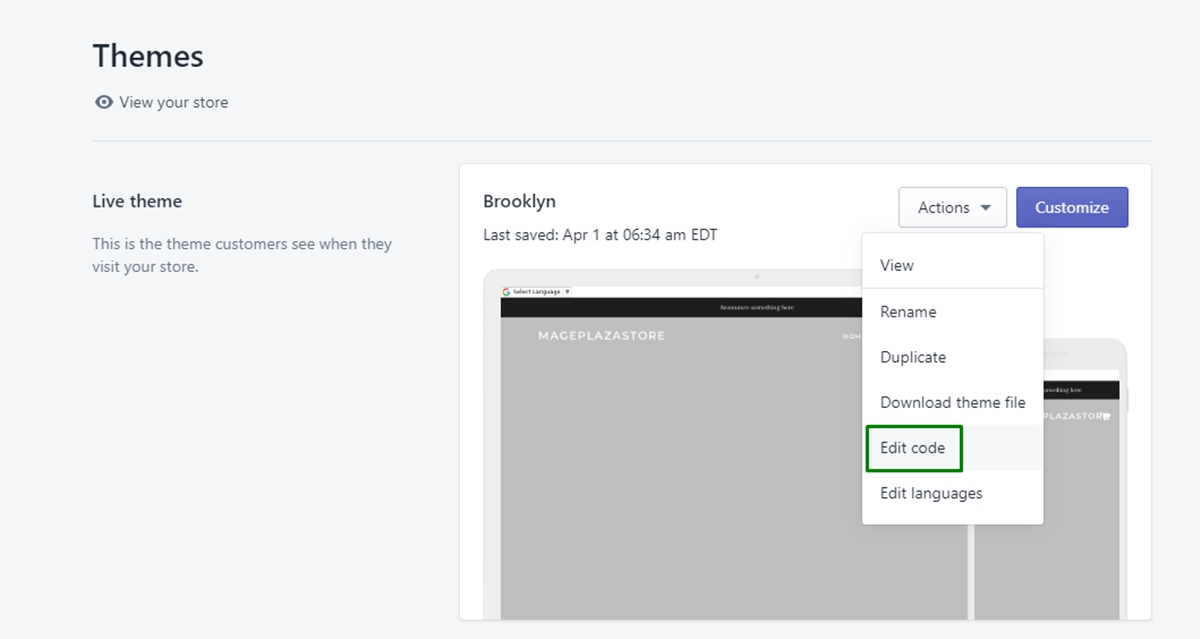
- Step 2: You can look for themes you want to modify. After that, press Action > Edit Code.

- Step 3: Click on
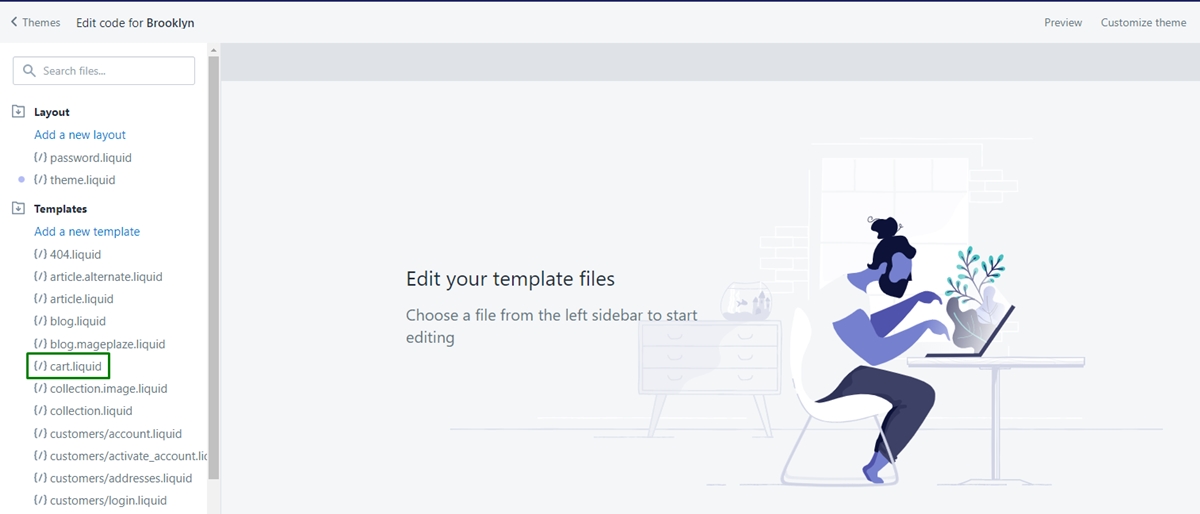
cart-template.liquidin the Sections directory. In case your themes do not possess acart-template.liquid, you can open the Templates directory as well as choosecart.liquid.

-
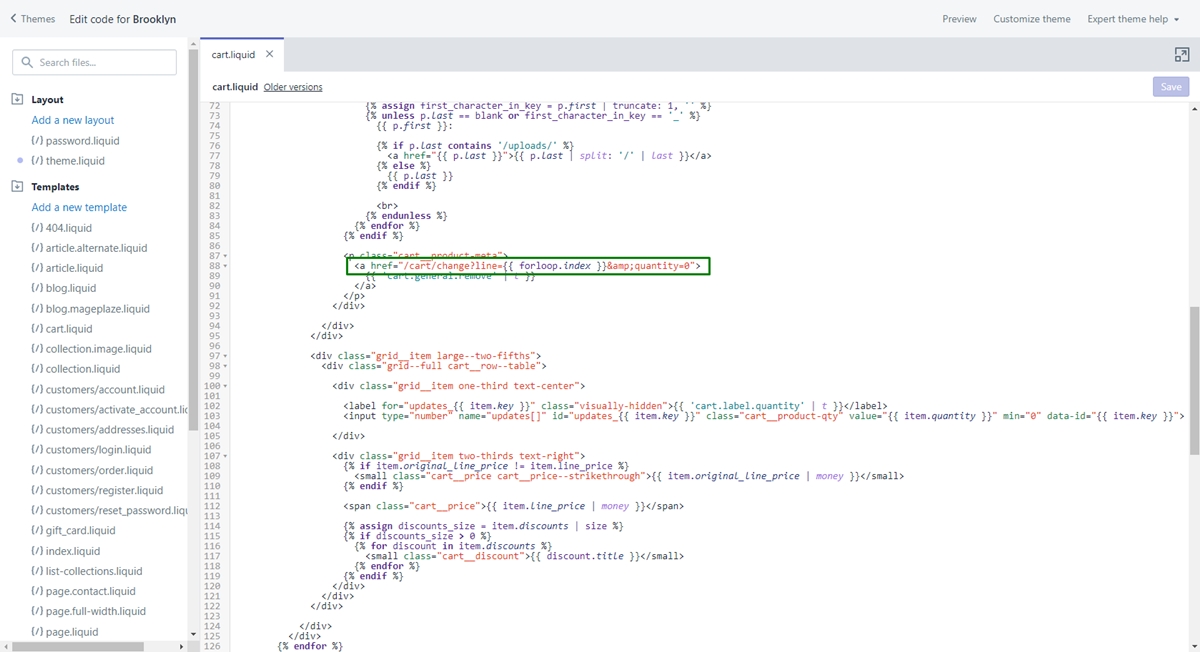
Step 4: Find
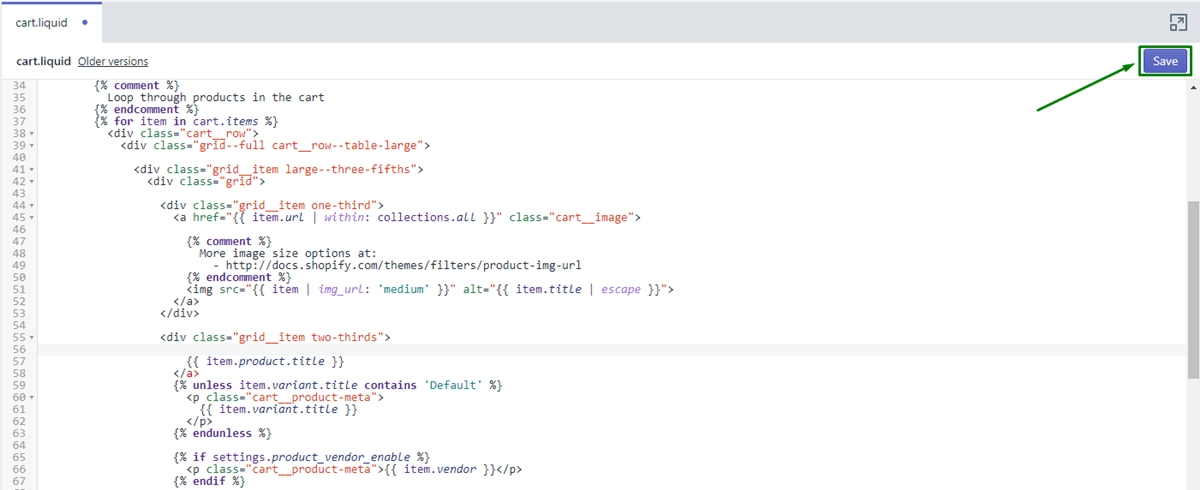
atag which is loaded with anhrefvalue beginning with/cart/change. -
Step 5: In this step, you can change the
hrefvalue to `href=”/cart/change?line=&quantity=0”.

-
Step 6: Repeat the above steps for each
atag in thecart-template.liquidwhich has thehrefvalue starting with/cart/change. -
Step 7: Don’t forget to click Save.

How to update links removing items from the cart in iPhone
-
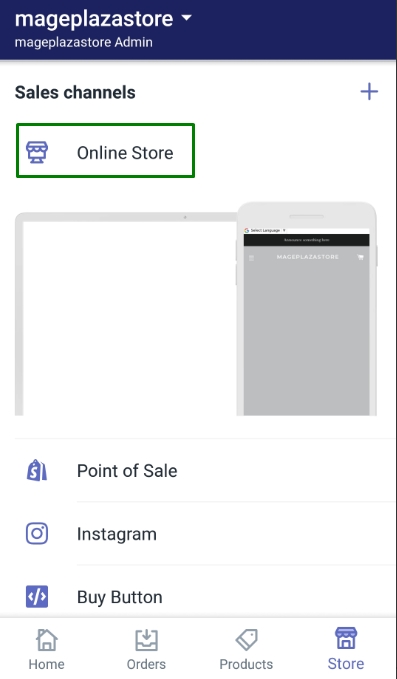
Step 1: Go to your Shopify app, then press Store.
-
Step 2: Tap Online Store in your Sales channels section.
-
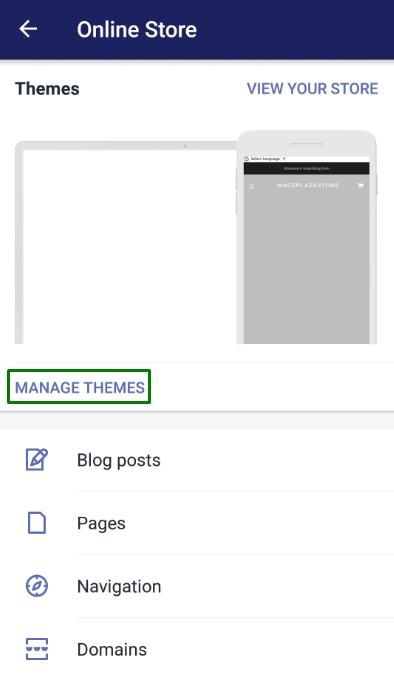
Step 3: After that, touch Manage Themes.
-
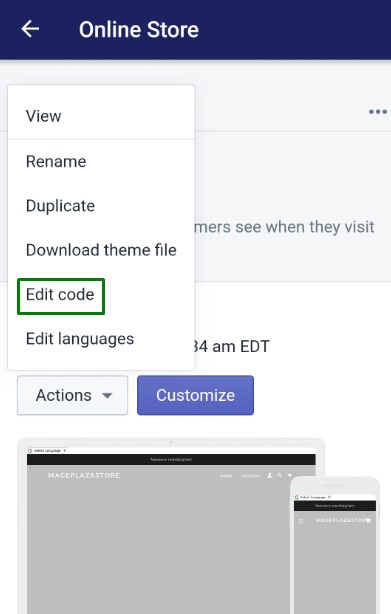
Step 4: Find themes you would like to change. After that touch Actions > Edit Code.
-
Step 5: Tap
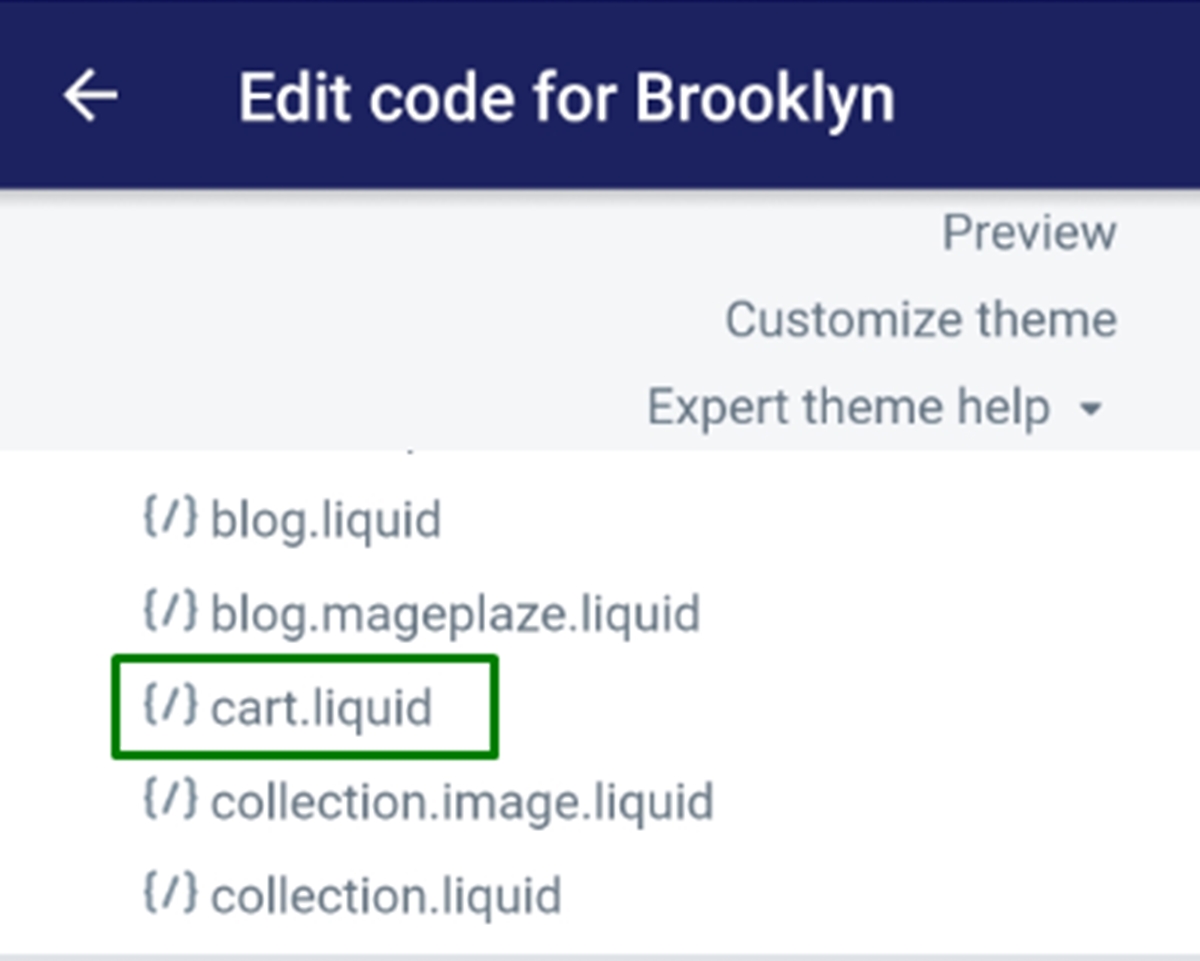
cart-template.liquid. In ase this theme does not contain acart-template.liquid, you can open the Templates directory before touchingcart.liquid. -
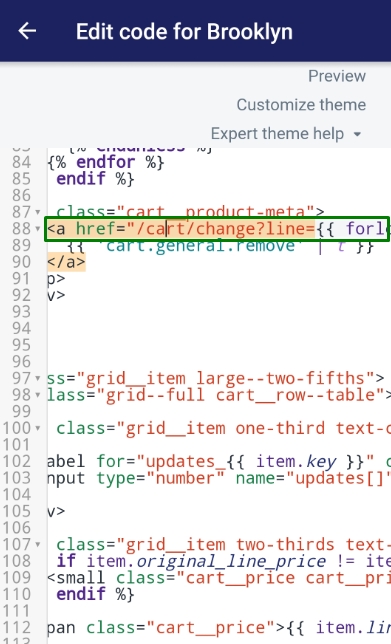
Step 6: Look for
atag having anhrefvalue beginning with/cart/change. -
Step 7: Change the
hrefvalue to `href=”/cart/change?line=&quantity=0”. -
Step 8: Then, you can repeat those above steps for each
atag in thecart-template.liquidhaving anhrefvalue beginning with/cart/change. -
Step 9: Touch Save to finish your task.
How to update links removing items from the cart in Android
-
Step 1: Head to your Shopify app, then press Store.
-
Step 2: Touch Online Store in your Sales channels section.

- Step 3: Tap Manage Themes.

- Step 4: Look for themes you would like to change. After that, tap Actions > Edit Code

- Step 5: Touch
cart-template.liquid. In ase this theme does not contain acart-template.liquid, you can open the Templates directory before touchingcart.liquid.

-
Step 6: Find
atag having anhrefvalue beginning with/cart/change. -
Step 7: Change the
hrefvalue to `href=”/cart/change?line=&quantity=0”.

-
Step 8: Then, you can repeat those above steps for each
atag in thecart-template.liquidhaving anhrefvalue beginning with/cart/change. -
Step 9: Tap Save to complete your task.
Conclusion
To conclude, updating links to remove items from the cart in Shopify is a straightforward process that can greatly enhance your store’s user experience. By following the steps outlined for desktop, iPhone, or Android, you can ensure a smoother checkout for your customers. Take the time to implement these changes today, and watch as your store benefits from fewer cart frustrations and happier shoppers.





