How to generate a size chart snippet in Shopify
Creating a standout product page often comes down to the details, and one crucial element is having customizable images that make your products shine. A well-designed size chart snippet can be the key to helping customers make informed decisions, improving their shopping experience. In this guide, we’ll show you how to generate a size chart snippet in Shopify, making it easy to create a visually appealing and functional tool for your store.
Related posts:
- How to generate a size chart page in Shopify
- How to insert the size chart to your theme in Shopify
- How to use a different language or change the Size chart text in Shopify
There are different choices to create the size chart in the Shopify app. The store owners can choose purchased Shopify apps to customize them easily. Those apps are available in many forums and Shopify apps markets. However, there is a free method that the Shopify store owners can display the standard size charts is changing the code setting. The product’s photos can be easily updated with the code snippet. With a particular product, online sellers can select the most suitable dimension for it.
By changing the code, the Shopify store owners would show their products in unlimited sizes. In particular, the images will be added automatically after the online merchants set the code for the collection of products. Therefore, it will save a lot of time when including the size chart on the product page.
This following article How to generate a size chart snippet in Shopify with the easy steps will provide the readers the procedure to differentiate their images and sizes by changing in theme.liquid and theme.scss.liquid.
How to generate a size chart snippet in Shopify
- Step 1: Choose the
Add page - Step 2: Enter
Size chart - Step 3: Customize the table
- Step 4: Set
Visible - Step 5: Click
Save
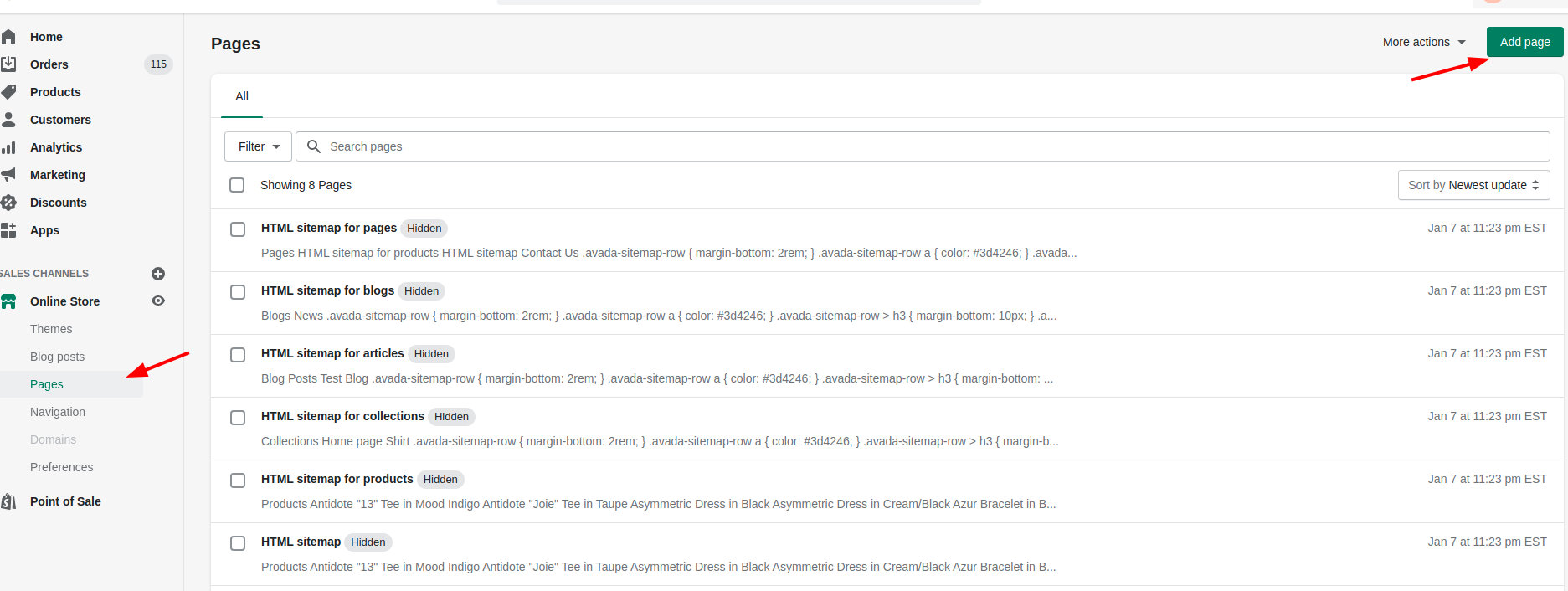
Step 1: Choose the Add page
After accessing the Shopify app and the admin dashboard, the Shopify store owners click to Online Store and then Pages.
To continue, the users choose Add page.

Step 2: Enter Size chart
On the page title, the Shopify merchants should enter Size chart like that:

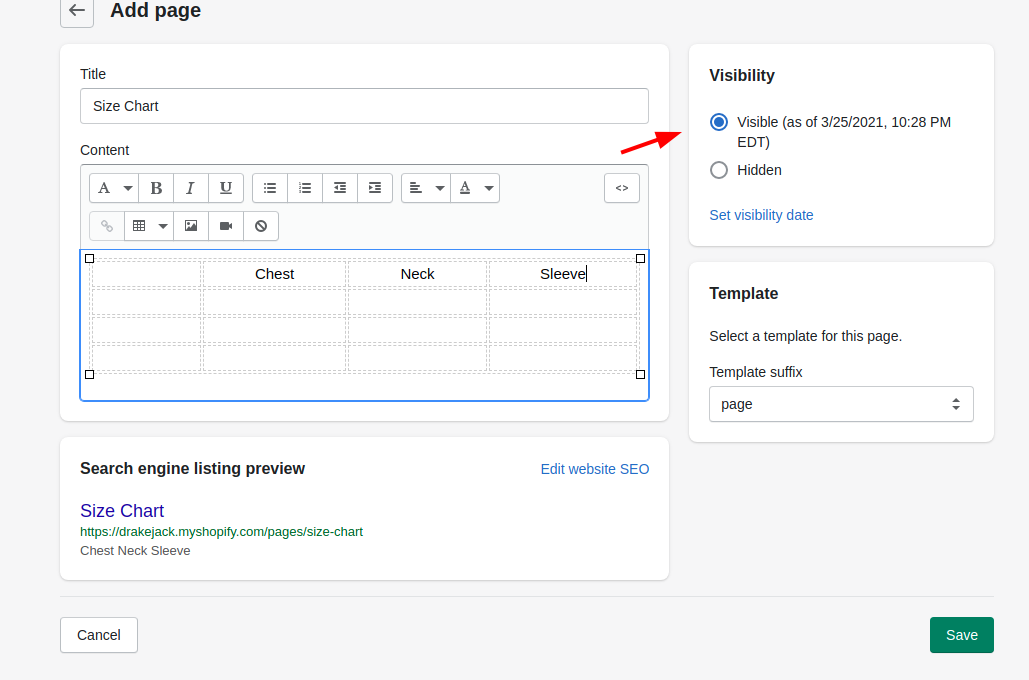
Step 3: Customize the table
For size chart information, the online sellers put those numbers in Content box to create a table. Moreover, it is necessary for them to customize this table:

Step 4: Set Visible
From the Visibility section, admins should check whether their page is in Visible fuctionality.

Step 5: Click Save
Click Save to finish and save the changes.
Conclusion
To wrap it up, generating a size chart snippet in Shopify is a simple yet powerful way to enhance your product presentation and improve the customer experience. By following the easy steps to create and customize your size chart, you can save time and ensure your images are displayed in the best possible way.





