How to display line item properties in the cart in Shopify
Line item properties in Shopify capture valuable customer order data and customization preferences. Although many understand how to create them, displaying these details directly in the cart can be tricky. In this article, we’ll guide you through the process of adding code to your cart template, enabling you to showcase line item properties effectively.
Free 1:1 Shopify consultation & 30-day all-app trial FREE
- Shopify Plus Strategy and Consultation
- Personalized E-commerce Solutions
- Conversion Rate Boosting Techniques
- Inventory Management Hacks
How to display line item properties in the cart in Shopify
- How to show line item properties in the cart
- How to hide line item properties in the cart (optional)
How to show line item properties in the cart
Let’s view in detail the process on how to show line item properties in the Shopify cart:
Step 1:
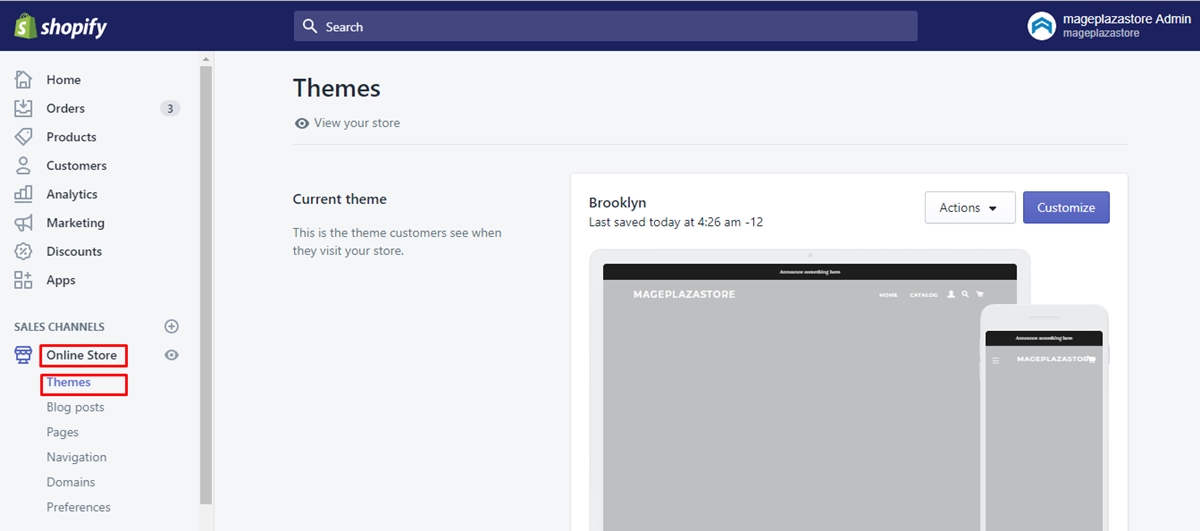
Go to your Shopify admin, choose Online Store > Themes.

Step 2:
Choose the theme you want to edit then click Actions > Edit code.

Step 3:
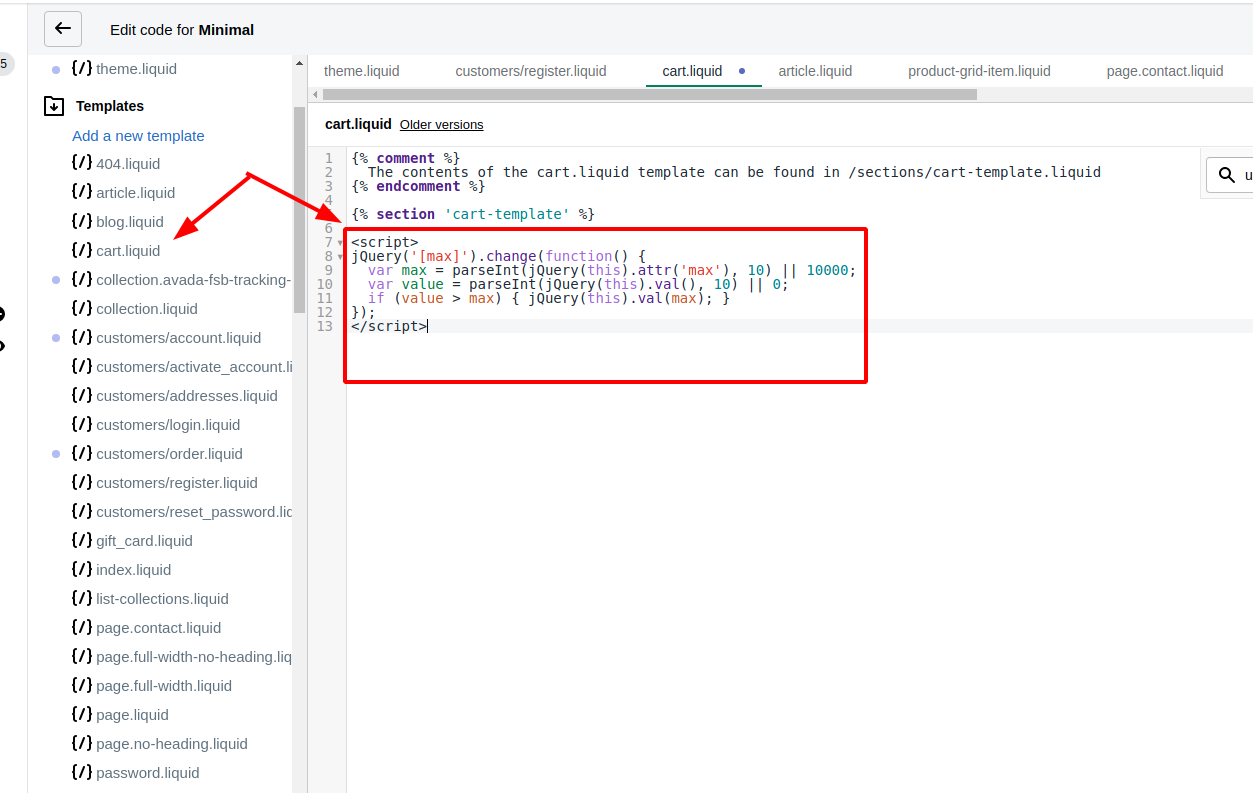
Open the Templates directory and click cart.liquid.

Step 4:
Find the line {{ item.product.title }}
Paste the following code in the new line below:
{% assign property_size = item.properties | size %}
{% if property_size > 0 %}
{% for p in item.properties %}
{% assign first_character_in_key = p.first | truncate: 1, '' %}
{% unless p.last == blank or first_character_in_key == '_' %}
{{ p.first }}:
{% if p.last contains '/uploads/' %}
<a class="lightbox" href="{{ p.last }}">{{ p.last | split: '/' | last }}</a>
{% else %}
{{ p.last }}
{% endif %}
<br>
{% endunless %}
{% endfor %}
{% endif %}
Step 5:
Save.
This code helps you to check each line item to see whether it has any line item properties, and hides them if they show.
How to hide line item properties in the cart (optional)
On your product page and your cart page, the line item properties that you have built into your customizable product templates are displayed if you have customized your cart code. It is are also available on the checkout page.
In case you do not want line item property to be showed to the customer, for example, if you want to attach some confidential information to a product such as bundle ID or tracking number.
If you want to put out of sight a line item property on the cart or checkout pages, then you can add an underscore _ at the beginning of its name value. To illustrate, the name value for an internal Bundle ID might look like this:
name="properties[_bundle_id]"
Your theme code might not include the code that keeps line item properties with name values beginning with an underscore hidden if you did not use the code in this tutorial to show line item properties (or customizations) in the cart. In order to hide line item properties in the cart, add the following lines of code to your cart-template.liquid or cart.liquid file:
{% assign first_character_in_key = p.first | truncate: 1, '' %}
{% unless p.last == blank or first_character_in_key == '_' %}
The step should be resulted like this:
{% assign property_size = item.properties | size %}
{% if property_size > 0 %}
{% for p in item.properties %}
{% assign first_character_in_key = p.first | truncate: 1, '' %}
{% unless p.last == blank or first_character_in_key == '_' %}
{{ p.first }}:
{% if p.last contains '/uploads/' %}
<a href="{{ p.last }}">{{ p.last | split: '/' | last }}</a>
{% else %}
{{ p.last }}
{% endif %}
{% endunless %}
{% endfor %}
{% endif %}
Conclusion
Mastering the display of line item properties in your Shopify cart empowers you to provide a more personalized shopping experience and gather crucial customer insights. If coding isn’t your forte, consider seeking help from a Shopify expert to ensure a seamless implementation.






