How to generate custom form fields in Shopify
Struggling to create custom form fields in your Shopify store? You’re not alone. Many store owners find it challenging to collect specific customer information beyond the standard fields. This guide will show you how to generate custom form fields in Shopify, allowing you to gather exactly the data you need. Whether you’re looking to personalize products or streamline your order process, custom fields can make a big difference. Let’s dive into the simple steps to enhance your Shopify forms and improve your customer experience.
How to generate custom form fields in Shopify
Custom form fields creating:
You are freely to add as many custom form fields to your product page as you need. Using the Shopify UI Elements Generator tool is recommended to easily generate the HTML and Liquid code for each form field that you want to add to your cart page. Created by Shopify, this tool helps you to simplify the process of adding custom user interface elements, such as form fields and icons, to Shopify themes.
- Go to the Shopify UI Elements Generator
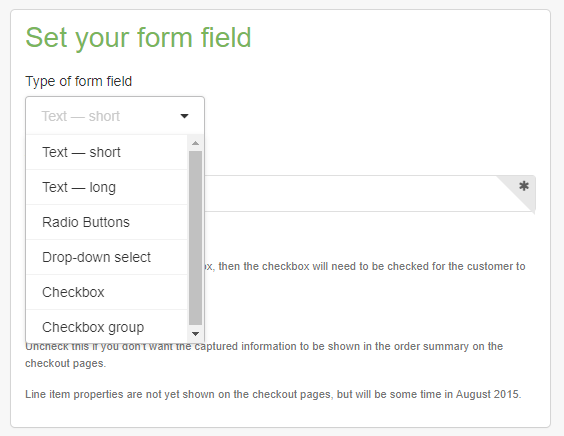
- In the Set your form field section, choose the Type of form field drop-down menu, select the type of form element that you want to use.

- To prevent customers from adding a product to the cart before they have filled in your form field, check Required.
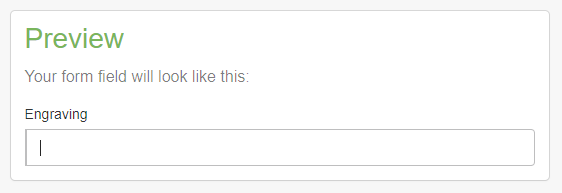
- You are able to see a preview of your form field in the Preview section

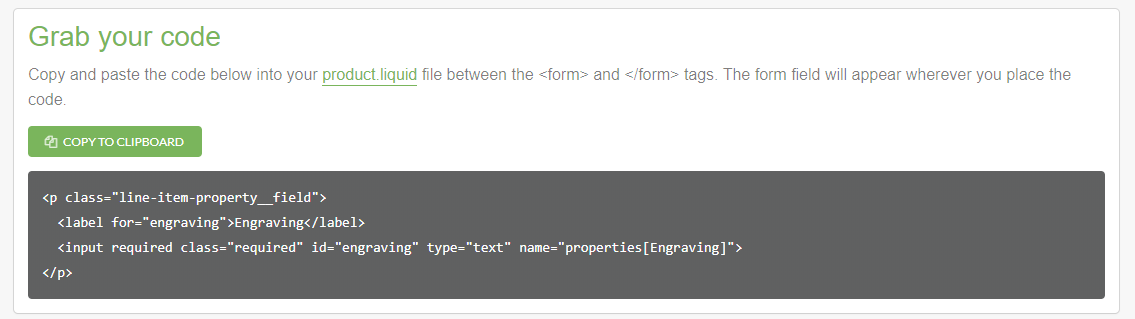
- Copy the generated code from the box in the Grab your code section

Applying your new template to a product:
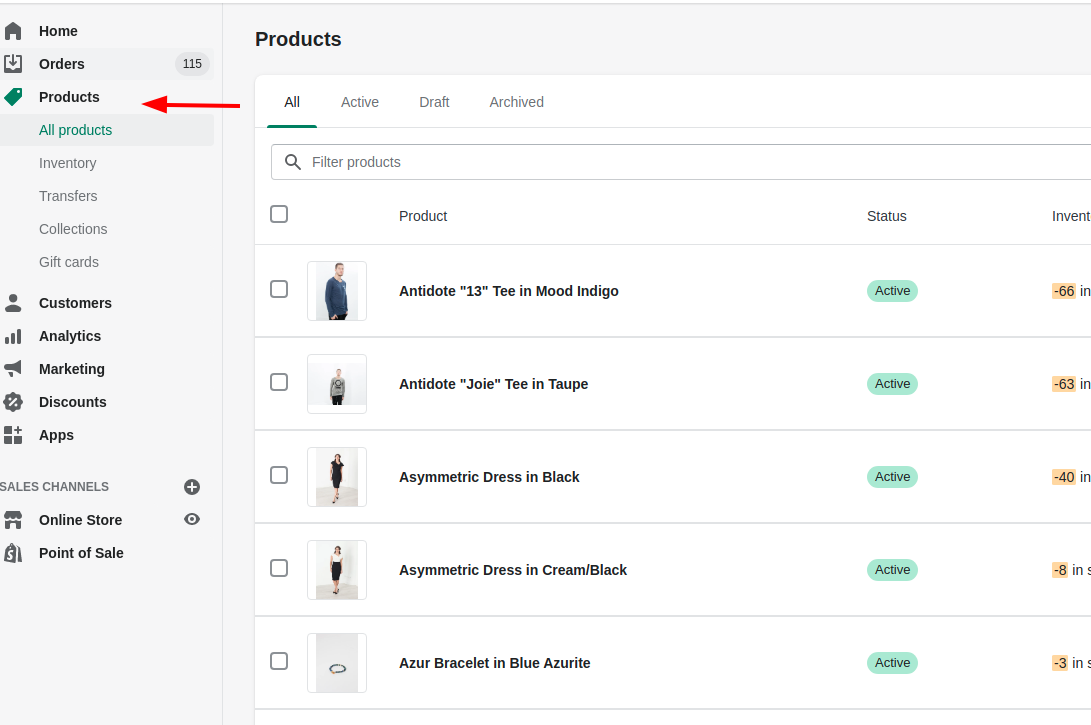
- Go to your Shopify admin, choose Products.

- Choose the name of the product that will use your new template.
- Choose
product.customizablefrom the Product template menu in the Theme templates section. - Click Save.
Consequently, the custom form fields that you created will now appear on that product’s page. You can easily use the bulk editor to enable your template on many products at once.
Allow file uploads:
The customer’s browser will show a file upload button for that form field if you create a form field input with type="file". If the form in your product-template.liquid contains a file upload field, the form tag in your customizable product template must contain enctype="multipart/form-data".
Conclusion
Now that you know how to generate custom form fields in Shopify, implementing these steps will be a breeze. Start by using the Shopify UI Elements Generator to create and add your desired custom fields to your product pages. With custom form fields, you can gather the exact information you need from your customers, personalize their shopping experience, and streamline your order process, giving your Shopify store a competitive edge.





