Truthy and falsy - True False in Shopify
Building a successful Shopify store requires more than just a keen eye for design; you also need a solid understanding of how your store’s content gets dynamically rendered. One of the key concepts in Liquid, Shopify’s templating language, is the distinction between “truthy” and “falsy” values. Mastering these will give you the control you need over your store’s logic and content display. So, let’s dive right in!
Truthy and falsy - True False in Shopify
Step 1: Input
In this example, the string Tobi which is not a boolean data type; however, it is a truthy attribute in this conditional:
{% assign tobi = "Tobi" %}
{% if tobi %}
This condition will always be true.
{% endif %}
In case HTML tags is empty because of empty settings.fp_heading, the Strings will be empty but they still are truthy.
The store owners set the Input like this:
{% if settings.fp_heading %}
<h1>{{ settings.fp_heading }}</h1>
{% endif %}
Step 2: Output
After that the Output will be :
<h1></h1>
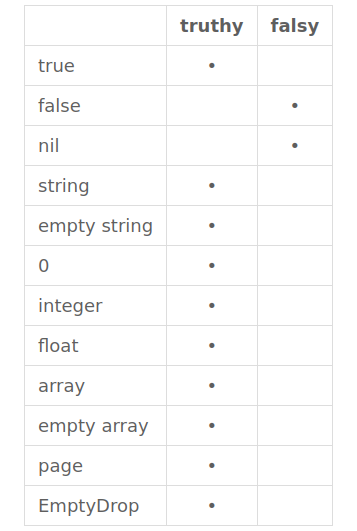
Step 3: Summary table
There is a table value about truthy or falsy in Liquid:

Conclusion
Mastering truthy and falsy values in Liquid enables you to create more dynamic, responsive, and reliable templates for your Shopify store. Understanding these concepts allows you to control your store’s content display with precision, enhancing the overall shopping experience for your customers.





